30个超级有用的JavaScript单行代码
在这篇文章中,我列出了一个系列的 30 个 JavaScript 单行代码,它们在使用 vanilla js(≥ ES6)进行开发时非常有用。它们也是使用该语言在最新版本中为我们提供的所有功能来解决问题的优雅方式。
我将它们分为以下5大类:
-
日期
-
字符串
-
数字
-
数组
-
工具
事不宜迟,我马上开始的,我希望你发现他们对你有帮助!
日期
1.知道一个日期是否对应于当前日期
就像将两个日期转换为相同格式并进行比较一样简单。
是一个 Date 实例。
const isCurrentDay = (date) => new Date().toISOString().slice(0, 10) === date.toISOString().slice(0, 10);
2.如何知道一个日期是否在两个日期之间
我们检查过去的日期是否在最小-最大范围内。
<min>、<max> 和 <date> 是 Date 实例。
const isBetweenTwoDates = ( min, max, date) => date.getTime() >= min.getTime() && date.getTime() <= max.getTime();
3.如何知道约会是否在周末
getDay 方法返回一个介于 0 和 6 之间的数字,表示给定日期是星期几。
是一个 Date 实例。
const isWeekend = ( date ) => date.getDay() === 6 || date.getDay() === 0;
4.检查日期是否在一年内
类似于我们过去检查日期是否与当前日期相对应的情况。在这种情况下,我们获取年份并进行比较。
和是两个 Date 实例。
const isInAYear = (date, year) => date.getUTCFullYear() === new Date(`${year}`).getUTCFullYear();
5.将小时转换为 AM-PM 格式
我们可以用数学表达式来判断经过的时间是否小于或等于13小时,从而判断是“上午”还是“下午”。
const toAMPMFormat= (h) => `${h % 12 === 0 ? 12 : h % 12}${h < 12 ? ' am.' : ' pm.'}`;
字符串
6.句子首字母大写
我们将第一个字母转换为大写字母,然后使用 <join.> 附加句子的其余字母
const capitalize = ([first, ...rest]) => `${first.toUpperCase()}${rest.join('')}`;
7.将一封信转换成他的同事表情符号
const letterToEmoji = c => String.fromCodePoint(c.toLowerCase().charCodeAt() + 127365);
8.如何判断一个字符串是不是回文
const isPalindrome = (str) => str.toLowerCase() === str.toLowerCase().split('').reverse().join('');
数字
9.如何计算一个数的阶乘
const getFactorial = (n) => (n <= 1 ? 1 : n * getFactorial(n - 1));
10.如何获得一个数的斐波那契数列
const getFibonacci = (n, memo = {}) => memo[n] || (n <= 2 ? 1 : (memo[n] = getFibonacci(n - 1, memo) + getFibonacci(n - 2, memo)));
11.如何求一个数的阶乘
const getFactorial = (n) => (n <= 1 ? 1 : n * getFactorial(n - 1));
数组
12.将一个数组复制到另一个数组
const copyToArray = (arr) => [...arr];
-
从数组中获取唯一元素
const getUnique = (arr) => [...new Set(arr)];
-
随机排列
以下代码段以非常有效的方式打乱数组。
const shuffle = (arr) => arr.sort(() => Math.random() - 0.5);
-
按属性对数组进行分组
const groupBy = (arr, groupFn) => arr.reduce( (grouped, obj) => ({...grouped, [groupFn(obj)]: [...(grouped[groupFn(obj)] || []), obj], }),{});
-
反转字符串
我们可以利用内置的 Array 方法,如 reverse() 和 join() 来创建一个做同样事情的单行代码。
const reverseString = (str) => str.split('').reverse().join('');
-
检查两个数组是否包含相同的值
我们可以使用 Array.sort() 和 Array.join() 方法来检查两个数组是否包含相同的值。
const containSameValues= (arr1, arr2) => arr1.sort().join(',') === arr2.sort().join(',');
工具
-
转换为华氏温度
const toFahrenheit= (celsius) => (celsius * 9) / 5 + 32;
-
转换为摄氏度
const toCelsius= (fahrenheit) => (fahrenheit- 32) * 5 / 9;
-
如何清除浏览器的所有cookies
const clearAllCookies = () => document.cookie.split(';').forEach((c) => (document.cookie = c.replace(/^ +/, '').replace(/=.*/, `=;expires=${new Date().toUTCString()};path=/`)));
-
如何将 HEX 转换为 RGB
const toRGB= (hex) =>hex.replace(/^#?([a-f\d])([a-f\d])([a-f\d])$/i, (_, r, g, b) => `#${r}${r}${g}${g}${b}${b}`).substring(1).match(/.{2}/g).map((x) => parseInt(x, 16));
-
如何将 RGB 转换为 HEX
const toHEX = (r,g,b) => "#" + ((1 << 24) + (r << 16) + (g << 8) + b).toString(16).slice(1);
-
检查函数是否为异步函数
const isAsyncFunction = (f) => Object.prototype.toString.call(f) === '[object AsyncFunction]';
24.如何知道一段代码是否在浏览器中运行
const runningInBrowser = typeof window === 'object' && typeof document === 'object';
25.如何知道一段代码是否在node中运行
const runningInNode= typeof process !== 'undefined' && process.versions != null && process.versions.node != null;
26.检测暗模式
这是一种非常方便的方法来检查用户是否在其浏览器上启用了黑暗模式。
const isDarkMode = () => window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches;
27.滚动到顶部
滚动元素的一种单行方法是使用方法。
const toTop = (element) =>element.scrollIntoView({ behavior: "smooth", block: "start" });
28.滚动到底部
const toBottom = (element) =>element.scrollIntoView({ behavior: "smooth", block: "end" });
-
将 JSON 转换为map
这个函数可以让我们以简单的方式将 Map 对象转换为 JSON 字符串。
const jsonToMap = (json) => new Map(Object.entries(JSON.parse(json)));
30.生成一个128位的UUID
此函数允许我们生成具有 128 位值的 UUID,用于唯一标识对象或实体。
const generateUUID = (a) => a ? (a ^ ((Math.random() * 16) >> (a / 4))).查看更多文章资料
相关文章:

30个超级有用的JavaScript单行代码
在这篇文章中,我列出了一个系列的 30 个 JavaScript 单行代码,它们在使用 vanilla js(≥ ES6)进行开发时非常有用。它们也是使用该语言在最新版本中为我们提供的所有功能来解决问题的优雅方式。 我将它们分为以下5大类࿱…...

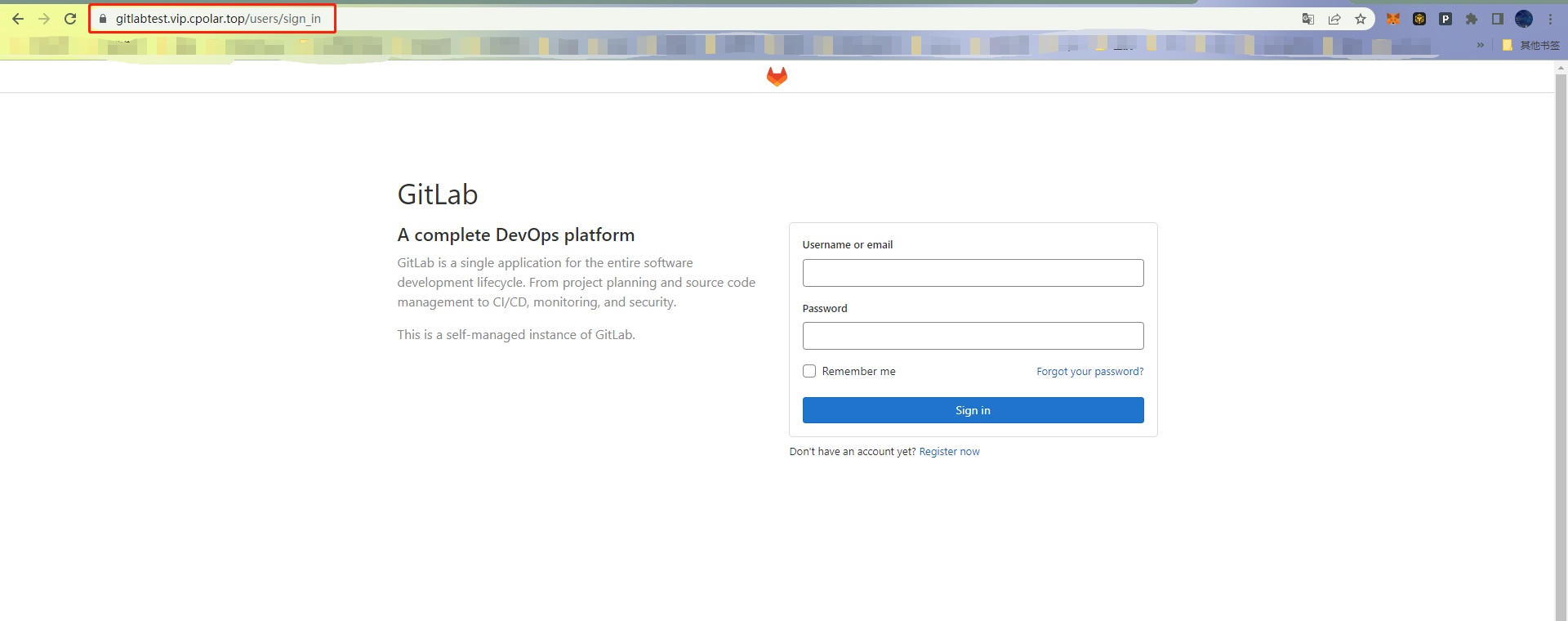
【GitLab私有仓库】在Linux上用Gitlab搭建自己的私有库并配置cpolar内网穿透
前言 GitLab 是一个用于仓库管理系统的开源项目,使用Git作为代码管理工具,并在此基础上搭建起来的Web服务。 Gitlab是被广泛使用的基于git的开源代码管理平台, 基于Ruby on Rails构建, 主要针对软件开发过程中产生的代码和文档进行管理, Gitlab主要针对…...
—— CANoe自带的诊断工程分析)
诊断CAPL自动化(1)—— CANoe自带的诊断工程分析
🍅 我是蚂蚁小兵,专注于车载诊断领域,尤其擅长于对CANoe工具的使用🍅 寻找组织 ,答疑解惑,摸鱼聊天,博客源码,点击加入👉【相亲相爱一家人】🍅 玩转CANoe,博客目录大全,点击跳转👉 📘前言 🍅 学习CANoe,官方的实例工程就是最好的学习模板,对于初学者,…...

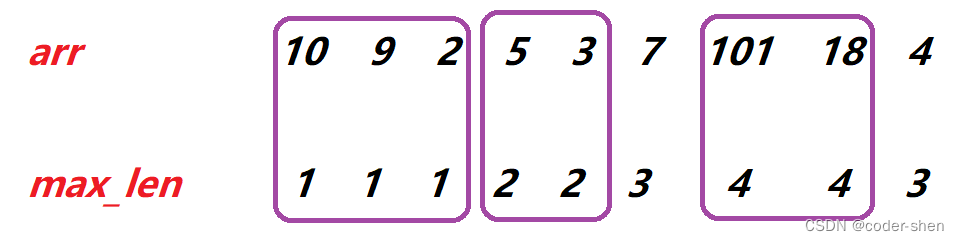
【dp】最长递增子序列
文章目录 方法一:动态规划方法二:贪心 二分查找构造最长递增子序列 方法一:动态规划 dp[i]:末尾元素为arr[i]的最长子序列的长度 从0遍历到i - 1,若遍历到的元素小于当前值arr[i],表示当前值arr[i]可以和…...

docker容器:Docker-Compose
目录 一、Docker-Compose 1、Docker-Compose使用场景 2、Docker-Compose简介 3、Docker-Compose安装部署 4、YML文件编写注意事项 5、Compose配置常用字段 6、 Docker Compose 常用命令 7、Docker Compose 文件结构 8、docker Compose撰写nginx 镜像 9、docker Compos…...

如何使用DNS实现融合CDN功能
将托管DNS解决方案与CDN配对可为您的网站提供额外的性能、可靠性和灵活性。 域名系统(DNS)是一种用于计算机、服务或连接到Internet或专用网络的任何资源的分层分布式命名系统,它将各种信息与分配给每个参与实体的域名相关联,它基…...

有关实现深拷贝的四种方法
深拷贝与浅拷贝: 在开始之前我们需要先了解一下什么是浅拷贝和深拷贝,其实深拷贝和浅拷贝都是针对的引用类型,JS中的变量类型分为值类型(基本类型)和引用类型;对值类型进行复制操作会对值进行一份拷贝,而对…...

Mysql 高可用部署实践
mysql主从是如何备份的? 在MySQL主从复制架构下,备份通常需要在主库和从库上分别进行。 主库备份: 在主库上进行备份时,可以使用mysqldump等命令生成SQL文件,并将其保存到本地或者远程服务器上。备份过程中需要注意以下几点&a…...

IEEE-TMI:张孝勇团队开发小鼠精细脑结构自动分割的深度学习算法
近日,复旦大学类脑智能科学与技术研究院青年研究员张孝勇课题组联合德国亥姆霍兹慕尼黑研究中心,在医学图像处理领域顶尖期刊《IEEE医学影像汇刊》(IEEE Transactions on Medical Imaging,TMI) 发表了题为《MouseGAN:用于小鼠大脑…...

八股文之面向对象和面向过程的区别
面向对象(Object-Oriented)和面向过程(Procedural)是两种不同的编程思想。 面向过程是以任务为中心,将程序分解成一系列步骤,在每个步骤中定义一个函数来完成特定的任务。它主要关注程序执行的过程和如何组…...

SpringBoot使用Redis实现分布式缓存
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

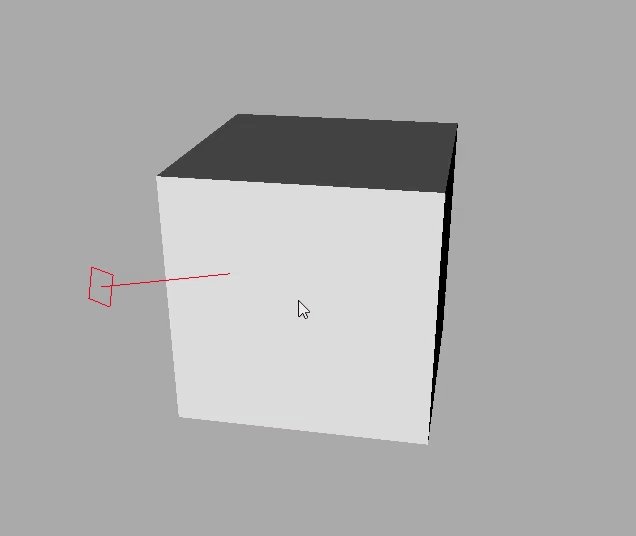
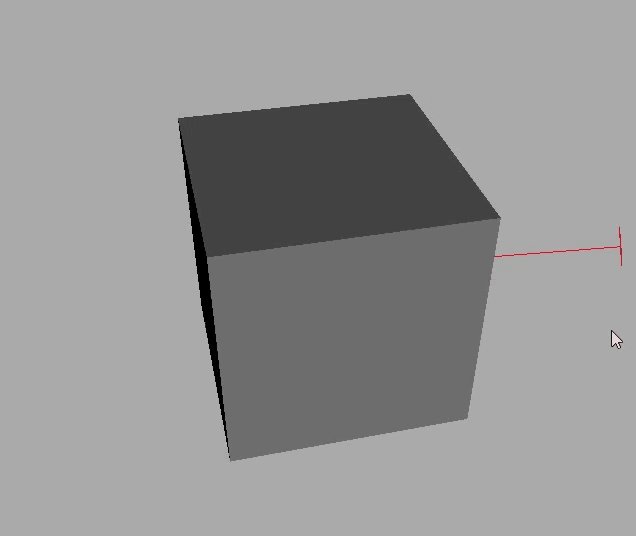
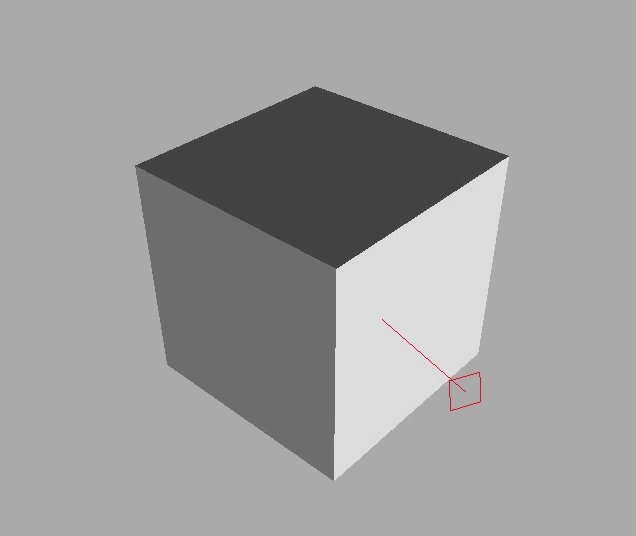
Three——二、加强对三维空间的认识
Three——二、加强对三维空间的认识 接上个例子我们接着往下看 辅助观察坐标系 THREE.AxesHelper()的参数表示坐标系坐标轴线段尺寸大小,你可以根据需要改变尺寸。 使用方法: // AxesHelper:辅助观察的坐标系 const axesHelper new THRE…...

【Java】Java8接口中方法区别和使用
Java接口说明 jdk1.8之前接口只能是抽象方法。实现接口必须重写所有方法,比较麻烦。在java8中,支持default和static方法,这样,实现接口时,可以选择是否对default修饰的方法重写。 抽象方法 接口当中的抽象方法&#x…...

WPF 控件库Live Charts 折线图多折线比较问题处理
使用Live Charts功能对比多条折线时当Label不是一一对应时会发现折线无法对比如 Labels List<double> list2 new List<double>(); list2.Add(2.1); //x为0.5时 list2.Add(2.2); //x为0.6时 …...

接口优化方案
前言 最近随着国产化热潮,公司的用于营业的电脑全部从windows更换成了某国产化电脑,换成国产化之后,我们系统的前台web界面也由之前的jsp页面重构成vue.所以之前的一体式架构也变成了前后端分离的架构。但是在更换过程后,发现一些…...

《商用密码应用与安全性评估》第二章政策法规2.1网络空间安全形式与商业密码工作
一、国际国内网络空间安全形势 网络空间已成为与陆地、海洋、天空、太空同等重要的人类第五空间。 1.国际形势 网络空间安全纳入国家战略 网络攻击在国家对抗中深度应用 网络空间已逐步深入网络底层固件 2.国内形势 核心技术仍受制于人 信息产品存在巨大安全隐患 关…...

C#实现将文件、文件夹压缩为压缩包
C#实现将文件、文件夹压缩为压缩包 一、C#实现将文件、文件夹压缩为压缩包核心 1、介绍 Title:“基础工具” 项目(压缩包帮助类) Description步骤描述: 1、创建 zip 存档,该文档包含指定目录的文件和子目录…...

程序员跳槽,要求涨薪50%过分吗?
如果问在TI行业涨工资最快的方式是什么? 回答最多的一定是:跳槽! 前段时间,知乎上这样一条帖子引发了不少IT圈子的朋友的讨论 ,有网友提问 “程序员跳槽要求涨薪50%过分吗?” 截图来源于知乎,…...

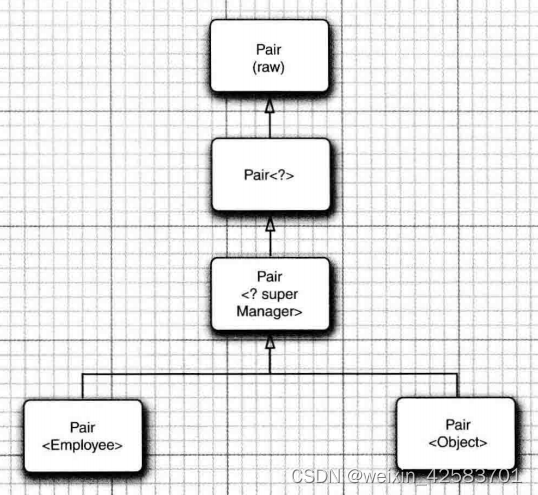
Java核心技术 卷1-总结-10
Java核心技术 卷1-总结-10 通配符类型通配符概念通配符的超类型限定无限定通配符通配符捕获 通配符类型 通配符概念 通配符类型中,允许类型参数变化。 例如,通配符类型Pair<? extends Employee>表示任何泛型Pair类型,它的类型参数是…...

React Props
state 和 props 主要的区别在于 props 是不可变的,而 state 可以根据与用户交互来改变。 所以,有些容器组件需要定义 state 来更新和修改数据。 而子组件只能通过 props 来传递数据。 props 使用 Demo.js : import React from reactfunct…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
