ASP.NET Core MVC 从入门到精通之wwwroot和客户端库
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,或其他想从事ASP.NET Core MVC 系统开发的人员。 经过前几篇文章的讲解,初步了解ASP.NET Core MVC项目创建,启动运行,以及命名约定,创建控制器,视图,模型,接收参数,传递数据,路由,页面布局等内容,今天继续讲解ASP.NET Core MVC wwwroot和客户端库等相关内容,仅供学习分享使用。

wwwroot文件夹概述
通过模板创建的ASP.NET Core MVC项目,会在程序根目录创建一个wwwroot文件夹。此文件夹又称为webroot文件夹,主要用于存放静态资源文件,如:html,JavaScript,css样式等内容。默认情况下,存在wwwroot文件夹下的所有静态资源都可以通过Http请求提供服务。在新的框架中,且只有存放于wwwroot目录下的静态资源可以直接通过Http访问,其他目录下的静态资源都将阻止。
静态资源中间件
为了使wwwroot目录下的静态资源能够被Http直接访问,需要在程序启动时【Program.cs】加载静态资源中间件。如下所示:
var builder = WebApplication.CreateBuilder(args);// Add services to the container.
builder.Services.AddControllersWithViews();var app = builder.Build();// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}app.UseHttpsRedirection();//1. 启动静态资源服务中间件
app.UseStaticFiles();app.UseRouting();app.UseAuthorization();app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();静态资源示例
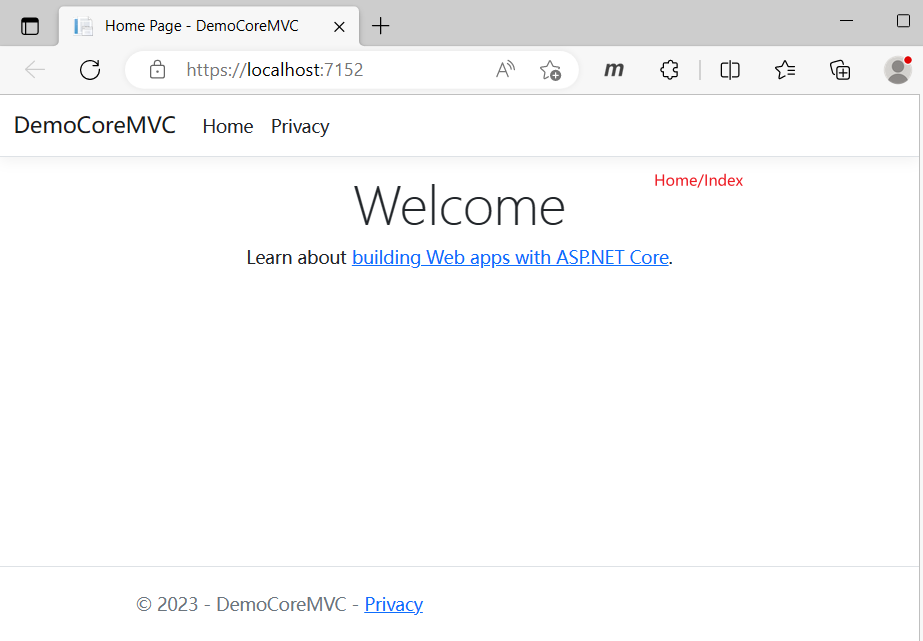
根据模板创建的ASP.NET Core MVC项目,直接运行,会通过路由设置,默认加载Home/Index页面,如下所示:

在wwwroot目录下,创建index.html,内容如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>静态首页</title>
</head>
<body><h1>公子小六</h1><h2>这是静态首页</h2>
</body>
</html>在Program.cs启动文件中,添加默认文件中间件【app.UseDefaultFiles();】,如下所示:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}
app.UseHttpsRedirection();//0. 允许默认文件映射
app.UseDefaultFiles();
//1. 启动静态资源服务中间件
app.UseStaticFiles();app.UseRouting();
app.UseAuthorization();
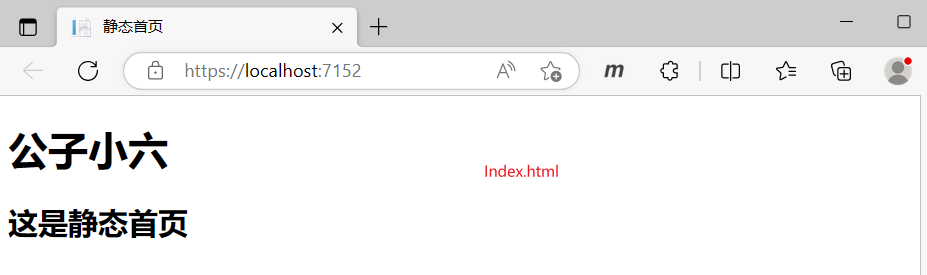
app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();再次运行程序,会发现静态默认首页Index.html会替换之前默认的Home/Index路由视图,如下所示:

通过以上示例得出在结论:默认静态资源首页优先级高于默认路由。
修改默认资源名称
默认启动静态资源名称为Index.html,可以通过DefaultFilesOptions指定默认的首页加载顺序和名称。如下所示:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddControllersWithViews();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{app.UseExceptionHandler("/Home/Error");// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.app.UseHsts();
}
app.UseHttpsRedirection();//默认文件启动项
DefaultFilesOptions options = new DefaultFilesOptions();
options.DefaultFileNames.Add("Hello.html");
//0. 允许默认文件映射
app.UseDefaultFiles(options);//1. 启动静态资源服务中间件
app.UseStaticFiles();app.UseRouting();
app.UseAuthorization();
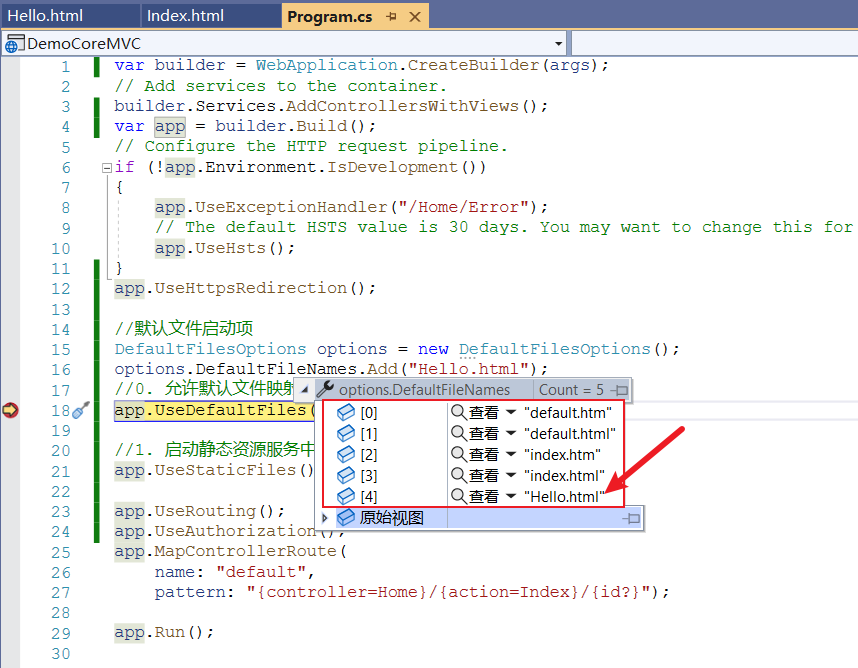
app.MapControllerRoute(name: "default",pattern: "{controller=Home}/{action=Index}/{id?}");app.Run();修改后再次启动,发现加载的依然是Index.html,而不是Hello.html。经过调试发现,DefaultFilesOptions的默认加载页面,会自动填充4个默认页面名称。后面添加的页面名称会在原有默认页面之后。如下所示:

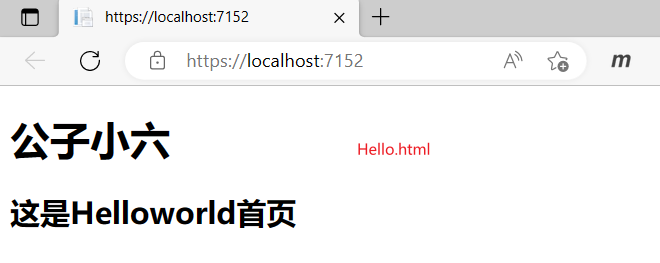
经过以上分析,删除默认的index.html页面,重新启动,默认首页变成了Hello.html页面,如下所示:

静态资源文件除了可以通过静态资源中间件来实现【app.UseStaticFiles()】,还可以通过文件服务中间件来实现,如下所示:
FileServerOptions options = new FileServerOptions();
options.DefaultFilesOptions.DefaultFileNames.Add("Hello.html");
app.UseFileServer(options);修改静态资源目录
默认的静态资源目录为wwwroot,一般也是通用的webroot文件夹名称,如果需要修改成其他目录 ,可以通过WebApplication.CreateBuilder(options)中的选项进行修改,接线所示:
WebApplicationOptions weboptions = new WebApplicationOptions() { WebRootPath="wwwroot2" };
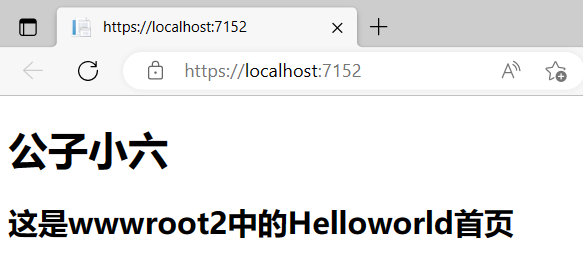
var builder = WebApplication.CreateBuilder(weboptions);修改后,重新运行程序,如下所示:

注意:为了让wwwroot2生效,必须修改原有的wwwrooot文件名称或者删除wwwroot文件夹,否则wwwroot2将不生效。
客户端库
客户端库主要是指JavaScript,CSS等第三方库,在ASP.NET Core MVC项目中,安装客户端库如下所示:
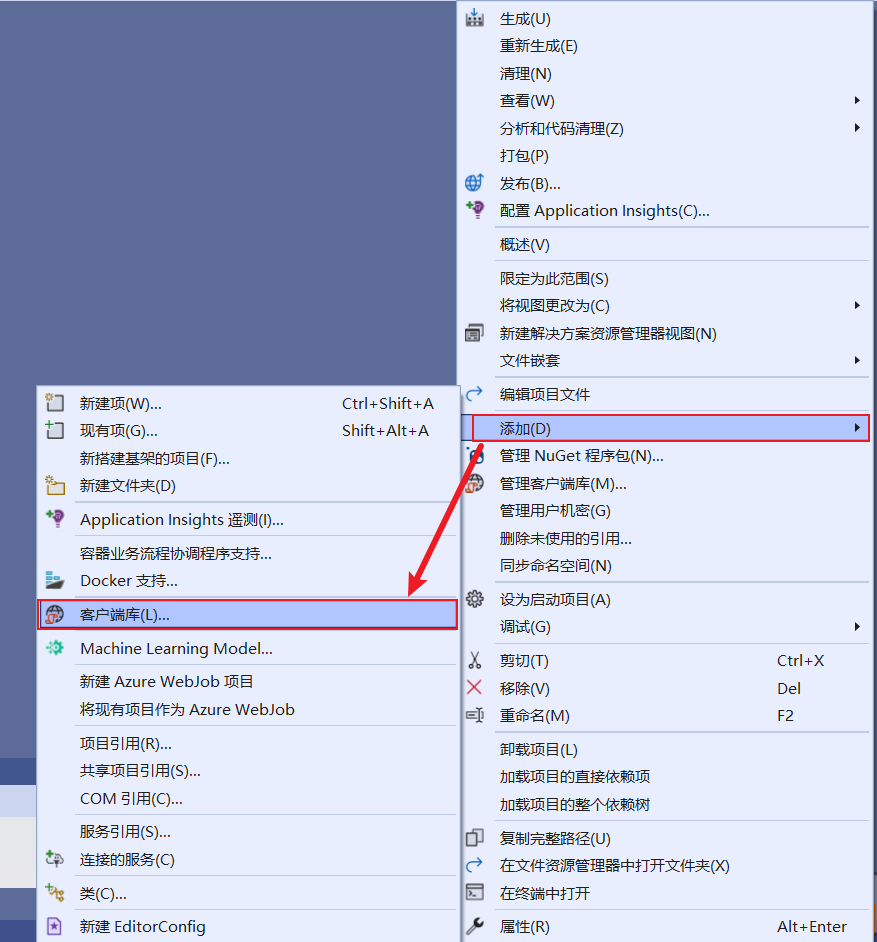
在项目名称处右键,选择添加,客户端库,如下所示:

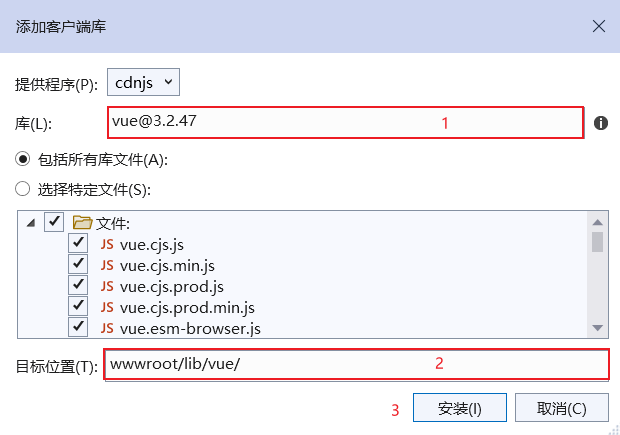
在打开的客户端库添加窗口,可以选择需要的库名称,进行搜索,然后进行安装即可,如下所示:

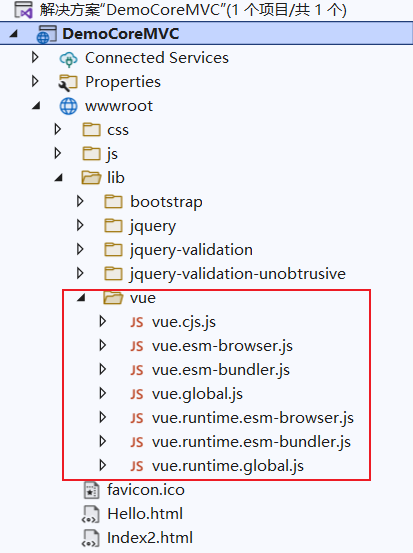
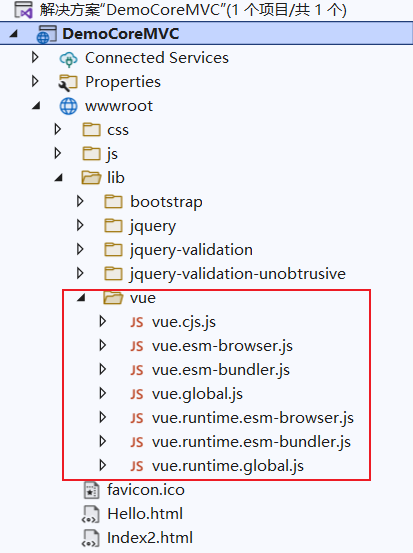
安装成功后,在目标位置即可进行查看,如下所示:

以上就是关于ASP.NET Core MVC项目中wwwroot和客户端库相关内容。关于客户端库在安装成功后,如何在页面中引用,将在后续章节中进行介绍。
相关文章:

ASP.NET Core MVC 从入门到精通之wwwroot和客户端库
随着技术的发展,ASP.NET Core MVC也推出了好长时间,经过不断的版本更新迭代,已经越来越完善,本系列文章主要讲解ASP.NET Core MVC开发B/S系统过程中所涉及到的相关内容,适用于初学者,在校毕业生,…...

Oracle OCI 修改 Compute Instance Hostname
Oracle OCI 修改 Compute Instance Hostname Oracle Linux 7 及之后的版本 Oracle Linux 7 及之后的版本 1, Update the /etc/hostname file with below command. hostnamectl set-hostname <new name>2, Edit the oci configuration file for hostnames as given belo…...

垃圾收集算法面试总结
垃圾收集算法 标记 - 清除算法 首先标记出所有需要被回收的对象,标记完后统一回收所有被标记的对象。 后续的收集算法都是基于这种思路并对其不足进行改进而得到的。 这种方法主要有两个缺点: 一个是效率问题,标记和清除两个过程的效率都…...

grep替换指定字符串方法
在 Linux 命令行中,可以使用 grep 命令来查找匹配某个模式的字符串,并将其替换为另一个字符串。具体方法如下: grep -rl <pattern> <directory> | xargs sed -i s/<old_string>/<new_string>/g其中,<…...

主从模式、哨兵模式、集群模式(cluster)
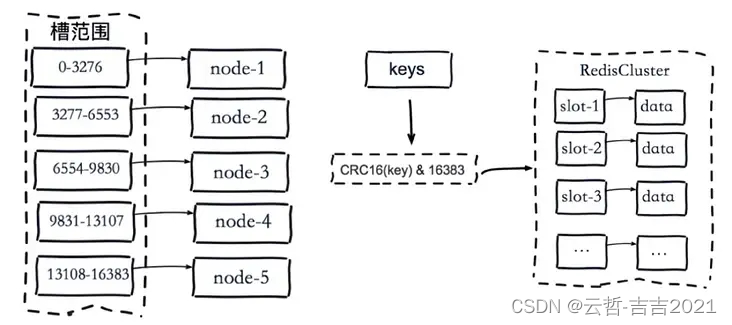
主从模式、哨兵模式、集群模式(cluster) redis 实现高可用的方式分为 主从模式、哨兵模式、集群模式(cluster) 1. 主从模式(又称为主从复制) 表现为1个主节点,多个从节点,主节点负…...

题目3180:蓝桥杯2023年第十四届省赛真题-互质数的个数======及探讨互质专题
原题链接 https://www.dotcpp.com/oj/problem3162.html 想直接看题解的,跳转到第三次尝试即可。 已AC。 解析: (1)首先大家要知道什么叫互质: 以及它们的性质: 欧拉函数 在数论中,对正整…...

Java 文件操作
字符流-Writer和Reader用于读取文本-BufferedReader(new FileReader("path")) 读取文本文件-BufferedWriter(new FileWriter("path")) 写入到文本文件 字节流-InputStream和OutputStream图片、二进制文件-BufferedInputStream(new FileInputStream(new F…...

二叉树OJ题(C++实现)
文章目录 1.二叉树的层序遍历2. 二叉树的最近公共祖先3.二叉搜索树与双向链表4.从前序与中序遍历序列构造二叉树 1.二叉树的层序遍历 二叉树的层序遍历 OJ连接 主要思路是借助一个队列,将每一层的数据以size统计,当size为0时说明该层数据已经输入完&…...

grep -nr 命令查询字符串方式
grep -nr “搜索内容” 文件路径 其中: -n:显示行号-r:递归查找子目录中的文件“搜索内容”:要搜索的内容文件路径:要搜索的文件路径,可以是单个文件或目录路径(将会递归搜索该目录下的所有文…...

AgentAI+ChatGPT给出答案-为什么即时通讯需要心跳
序言 人工智能ChatGpt 结合系统化的问题拆解, 现在已经能够进行问题的拆解与自问自答, 预计未来很多的脑力工作要被释放了, 作为即时通讯的开发人员, 我问问专业的问题 为什么即时通讯需要心跳 先看产品界面与使用结果 问题拆解过程 执行任务1: 概念搜索 “Executing “Res…...

跨平台跨端的登录流程及其安全设计
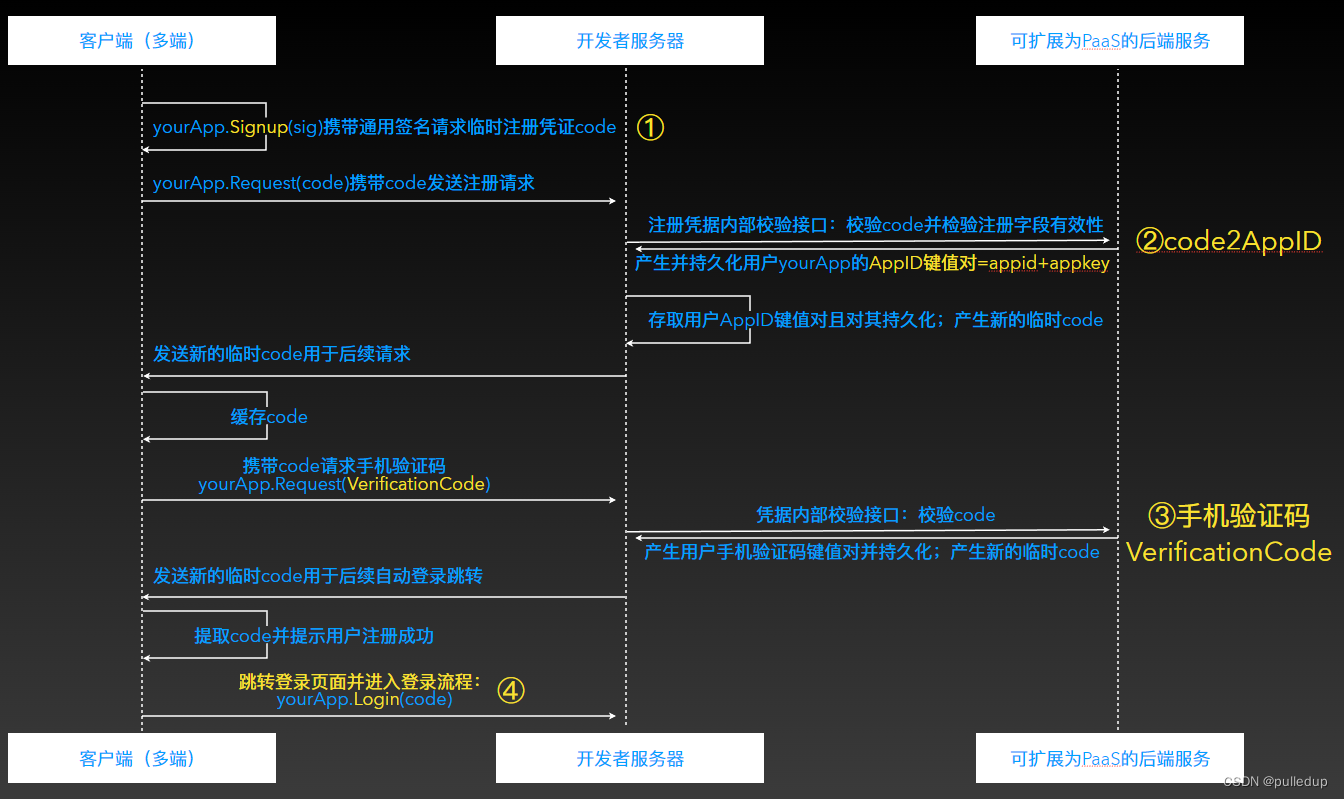
跨平台跨端的登录流程及其安全设计 目录 跨平台跨端的登录流程及其安全设计 一、登录流程 1.1、登录流程时序图 1.2、三方App 登录 1.3、请求的路由守卫 二、注册流程 2.1、注册流程时序图 2.2、多因素认证 2.3、自动跳转登录页面 三、涉及的技术与安全 3.1、用户…...

如何在Java中创建临时文件?
在Java程序中,有时需要创建临时文件来暂存数据或者执行某些操作。Java提供了许多方式来创建临时文件。在本教程中,我们将介绍如何使用Java标准库来创建临时文件。 一、使用File.createTempFile()方法 Java标准库中的File类提供了createTempFile()方法来…...

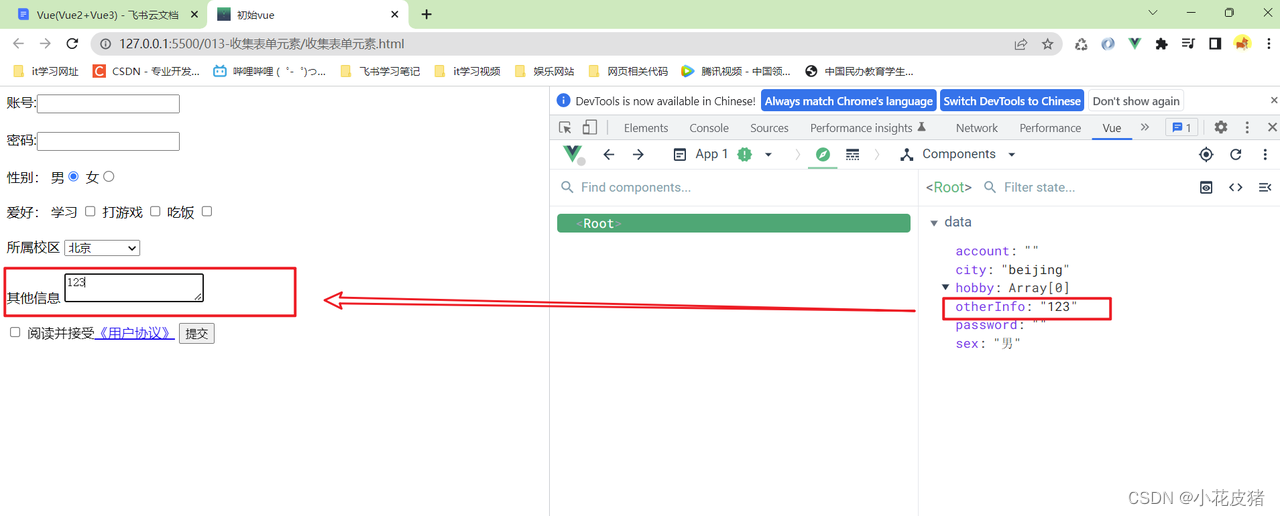
Vue表单基本操作-收集表单数据
收集表单数据 使用vue中的v-model收集表单里面的数据,不同的表单元素配合v-model会有不同的写法和技巧 本次的表单元素包括:文本框,单选,多选,下拉框,文本域 编写表单元素 首先编写表单元素,…...

Android 一个获取网址时间的Demo
Android 一个获取网址时间的Demo 文章目录 Android 一个获取网址时间的Demo通过一个网址获取时间的代码关于Android NTP 时间Android 同步时间代码 前段时间有个客户想用局域网同步Android 设备的时间,开发后把这个demo分享一下。 效果: 这里也获取了阿…...

ijkplayer解码流程源码解读
ijkplayer是一款基于ffmpeg的在移动端比较流行的开源播放器。FFmpeg是一款用于多媒体处理、音视频编解码的自由软件工程,采用LGPL或GPL许可证。 要想理解ijkplayer源码,首先得知道视频播放器的基本原理。 视频播放器播放一个互联网上的视频文件…...

2023年值得关注的3个品牌趋势,帮你弯道超车
2023年,大环境开放,压抑三年的消费蓄势待发,品牌如何唤醒消费者的、热情成了重中之重的大事。 春风和煦,万物生长。又到了各类品牌、各位营销人踌躇满志、斗志昂扬的时候了,浅析一下2023品牌宣传趋势,抓住…...
)
软考-高级项目管理(二十)
第20章 高级项目管理 (P572考0-2分选择 性价比很低) 在项目集管理中涉及的相关角色主要包括: 项目集发起人、项目集指导委员会、项目集经理、其他影响项目集的干系人 1.项目集发起人 项目集发起人和收益人是负责承诺将组织的资源应用于项目集,并致力于使项目集取得…...

RTMP协议深度解析:从原理到实践,掌握实时流媒体传输技术
目录标题 1. 引言1.1 流媒体传输技术的重要性1.2 为什么选择RTMP协议1.3 RTMP协议的发展与应用 2. RTMP协议基础2.1 RTMP协议简介2.2 RTMP协议与其他流媒体协议的比较2.3 RTMP协议的组成与工作原理 3. RTMP协议详解3.1 RTMP数据单元(Message)3.2 RTMP数据…...

2023mathorcup数学建模ABCD思路分析
更多思路分析,请看文末 A题:量子计算机在信用评分卡组合优化中的应用 题目提到了信用评分卡的组合优化,这是一个经典的优化问题。在这个问题中,需要通过不同的组合方式来选择不同的阈值,以达到最大化贷款利息收入和最…...

普通家庭,千万不要投入大量时间和金钱,让孩子去苦学和培养AI机器人编程了...
普通家庭,千万不要投入大量时间和金钱,让孩子去苦学和培养一些看似高端,实际却用处不大的兴趣爱好课程了,比如学钢琴、学音乐、学AI机器人编程这些兴趣爱好课程。 这些对孩子的成长其实意义并不大,尤其是AI机器人编程。…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...
