Qt的Qss用法
Qt 的 Qss 是一种用于定义用户界面的样式表语言。它可以用来定义控件的颜色、字体、边框、背景等样式,可以很方便的实现自定义的样式效果。
Qss 的基本语法和 CSS 类似,主要是由选择器和样式属性构成。
选择器
选择器用来指定要样式化的控件,选择器可以使用控件的名称、类型、ID、类、父子关系等来进行定位。常见的选择器有:
- 类型选择器:
QPushButton - 类选择器:
.mybutton - ID 选择器:
#mybutton - 属性选择器:
QWidget[enabled="false"] - 父子选择器:
QListWidget > QListWidgetItem
样式属性
在 Qt 的 Qss 中,样式属性可以分为两类:控件属性和子控件属性,其中控件属性用于设置控件自身的样式,子控件属性用于设置控件的子控件的样式。
常用的控件属性和样式如下:
| 样式属性 | 描述 |
|---|---|
| background | 控件背景色 |
| border | 控件边框 |
| color | 控件文本颜色 |
| font-size | 控件字体大小 |
| font-family | 控件字体 |
| padding | 内边距 |
| margin | 外边距 |
| text-align | 控件文本对齐方式 |
| text-indent | 控件文本缩进 |
| opacity | 控件透明度 |
常用的子控件属性和样式如下:
| 样式属性 | 描述 |
|---|---|
| QScrollBar:vertical | 竖向滚动条 |
| QScrollBar:horizontal | 横向滚动条 |
| QScrollBar::handle | 滚动条滑块 |
| QScrollBar::add-page | 滚动条向后翻页按钮 |
| QScrollBar::sub-page | 滚动条向前翻页按钮 |
| QScrollBar::add-line | 滚动条向后滚动按钮(小箭头) |
| QScrollBar::sub-line | 滚动条向前滚动按钮(小箭头) |
| QComboBox QAbstractItemView | 下拉框的列表视图 |
| QComboBox QAbstractItemView::item | 下拉框的列表项 |
示例
下面是一个简单的 Qss 样式示例:
QPushButton {background: #00bfff;color: #fff;border: 2px solid #fff;font-size: 24px;padding: 4px 8px;margin: 4px;
}QLineEdit {background: #fff;color: #000;border: 2px solid #00bfff;padding: 4px 8px;margin: 4px;
}QComboBox QAbstractItemView {background: #fff;color: #000;border: 2px solid #00bfff;padding: 4px 8px;margin: 4px;
}QComboBox QAbstractItemView::item {background: #00bfff;color: #fff;font-size: 18px;padding: 4px 8px;margin: 4px;
}QScrollBar:vertical {background: #fff;width: 16px;margin: 4px;
}QScrollBar::handle:vertical {background: #00bfff;border-radius: 8px;margin: 2px;
}QScrollBar::add-page:vertical, QScrollBar::sub-page:vertical {background: none;
}QScrollBar:horizontal {background: #fff;height: 16px;margin: 4px;
}QScrollBar::handle:horizontal {background: #00bfff;border-radius: 8px;margin: 2px;
}QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal {background: none;
}
上面的样式将会应用到 QPushButton、QLineEdit、QComboBox、QScrollBar 等控件上,并且可以看到各个控件的样式都是不一样的。其中,QComboBox 还设置了下拉列表视图及列表项的样式。
除了上述基本语法外,Qt 的 Qss 还有一些高级特性。
伪状态和伪元素
Qss 支持控件的伪状态和伪元素,用来描述控件处于特定状态时的样式。常见的状态包括:hover(鼠标悬停时)、pressed(鼠标按下时)、checked(选中状态)、disabled(不可用状态)等。
样式示例:
QPushButton:hover {background: #1e90ff;
}QPushButton:checked {color: #ff4500;
}
尺寸和单位
Qss 支持不同的尺寸和单位来定义样式,包括像素(px)、绝对长度(cm、mm、in、pt、pc)、相对长度(em、ex、rem)、百分比(%)等,用于实现不同尺寸的控件效果。
QPushButton {width: 100px;height: 30px;
}QLabel {font-size: 1.5em;
}QTextEdit {padding: 0.5rem;
}QComboBox {width: 50%;
}
颜色和图像
Qss 支持使用颜色和图像来定义控件的背景,边框和文本颜色等样式。
颜色示例:
QWidget {background-color: red;
}QPushButton {color: white;background-color: rgb(0, 255, 0);
}QLineEdit {border: 1px solid #ccc;
}QLabel {color: black;background-color: rgba(255, 255, 0, 0.5);
}
图像示例:
QPushButton {border-image: url(button.png) 5 5 5 5 stretch;
}QLabel {background-image: url(background.png);background-repeat: no-repeat;background-position: center;background-size: cover;
}QTextEdit {background-image: url(paper.jpg);background-attachment: fixed;
}
动画效果
Qss 还支持使用动画效果来实现控件的动态样式,通过 @keyframes 和 animation 实现。
样式示例:
QPushButton:hover {animation: pulse 0.5s;
}@keyframes pulse {0% {background-color: #1e90ff;}50% {background-color: #00bfff;}100% {background-color: #1e90ff;}
}
总结
Qss 是一个强大的控件样式表语言,可以帮助我们实现各式各样的自定义控件效果。它可以设置控件属性、子控件属性、样式状态、颜色、图像、动画等。了解 Qss 语法和常用样式属性将能够让你更快速地实现丰富的 Qt 界面效果。
相关文章:

Qt的Qss用法
Qt 的 Qss 是一种用于定义用户界面的样式表语言。它可以用来定义控件的颜色、字体、边框、背景等样式,可以很方便的实现自定义的样式效果。 Qss 的基本语法和 CSS 类似,主要是由选择器和样式属性构成。 选择器 选择器用来指定要样式化的控件ÿ…...

数塔dp -A
文章目录 数塔dp -A程序设计程序分析数塔dp -A 【问题描述】 在讲述DP算法的时候,一个经典的例子就是数塔问题,它是这样描述的: 有如下所示的数塔,要求从顶层走到底层,若每一步只能走到相邻的结点, 则经过的结点的数字之和最小是多少? 已经告诉你了,这是个DP的题目,你…...

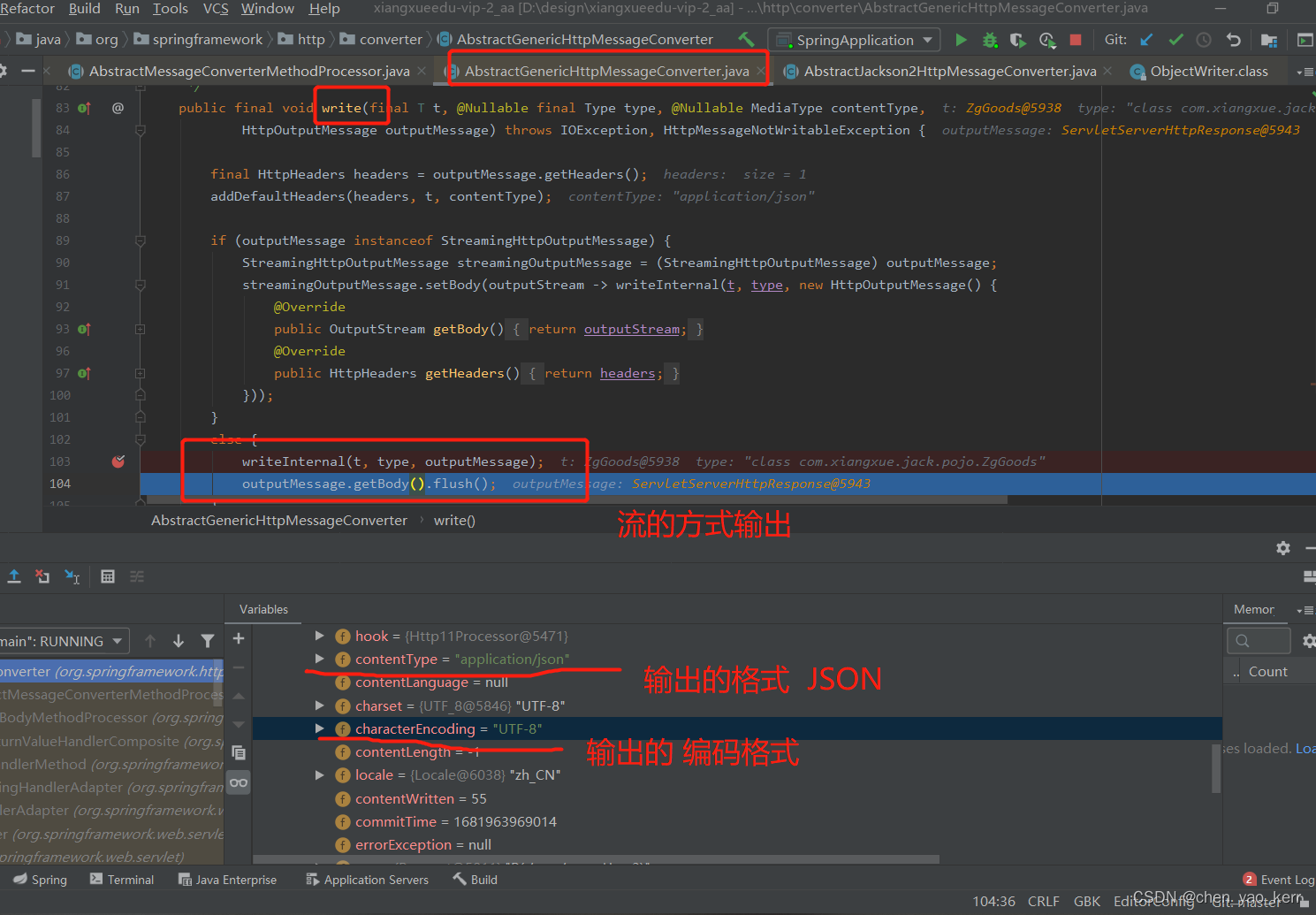
Spring MVC 接收 json 和返回 json (14)
目录 总入口 测试case 源码分析 1. 针对RequestBody的参数解析 2. 针对 ResponseBody 的返回值处理 总入口 通过上一篇Spring MVC 参数解析(13)_chen_yao_kerr的博客-CSDN博客的说明,相信大家对Sping MVC的参数解析有了一定的了解&…...

注释和关键字
注释 注释概念 ●注释是在程序指定位置添加的说明性信息 ●简单理解:对代码的一种解释说明,方便我们程序员更好的去阅读代码 例如: public class HelloWorld {//这是通过class定义了一个类,类名叫HelloWorld public static voi…...

第一次参加CSDN周赛,这体验很难说···
👨💻个人主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 本文章收录于专栏 【CSDN周赛】 本篇文章目录 🌏前言🌏一、勾股数🌸题目描述🌸题解 &a…...

8.DRF组件之认证、权限
DRF(Django Rest Framework)提供了一套权限和身份认证系统,可以在视图中进行配置。权限系统用于控制用户对资源的访问权限,身份认证系统用于验证用户的身份信息。 DRF支持以下几种权限控制方式: AllowAny:不做任何验证,允许所有用户访问。 IsAuthenticated:只允许已经…...

初识Tkinter弹窗
Tkinter弹窗 Tkinter是什么 Tkinter 是使用 python 进行窗口视窗设计的模块。Tkinter模块(“Tk 接口”)是Python的标准Tk GUI工具包的接口。作为 python 特定的GUI界面,是一个图像的窗口,tkinter是python 自带的,可以编辑的GUI界面ÿ…...

设计模式之责任链模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、责任链模式是什么? 责任链模式是一种行为型的软件设计模式,对象内存在对下家的引用,层层连…...

音游判定原理详解——从触摸屏幕到判定音符【Project SEKAI攻略】
“音乐游戏”一般简称为“音游”,玩家需要配合音乐的节奏来进行一定的动作。 《Project SEKAI》作为一个“移动端音游”,绝大多数玩家会使用手机、平板电脑等移动设备的触摸屏进行游玩,也有极少数的玩家不按常理出牌,使用手台、键…...

【论文阅读】Self-Paced Boost Learning for Classification
论文下载 bib: INPROCEEDINGS{PiLi2016SPBL,title {Self-Paced Boost Learning for Classification},author {Te Pi and Xi Li and Zhongfei Zhang and Deyu Meng and Fei Wu and Jun Xiao and Yueting Zhuang},booktitle {IJCAI},year {2016},pages {1932--1938} …...

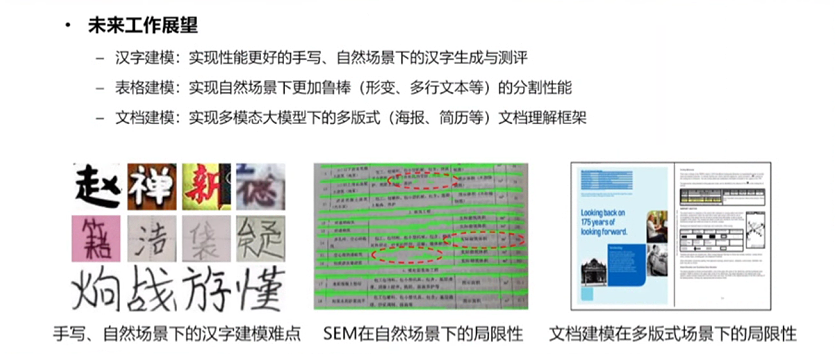
通过CSIG—走进合合信息探讨生成式AI及文档图像处理的前景和价值
一、前言 最近有幸参加了由中国图象图形学学会(CSIG)主办,合合信息、CSIG文档图像分析与识别专业委员会联合承办的“CSIG企业行——走进合合信息”的分享会,这次活动以“图文智能处理与多场景应用技术展望”为主题,聚…...

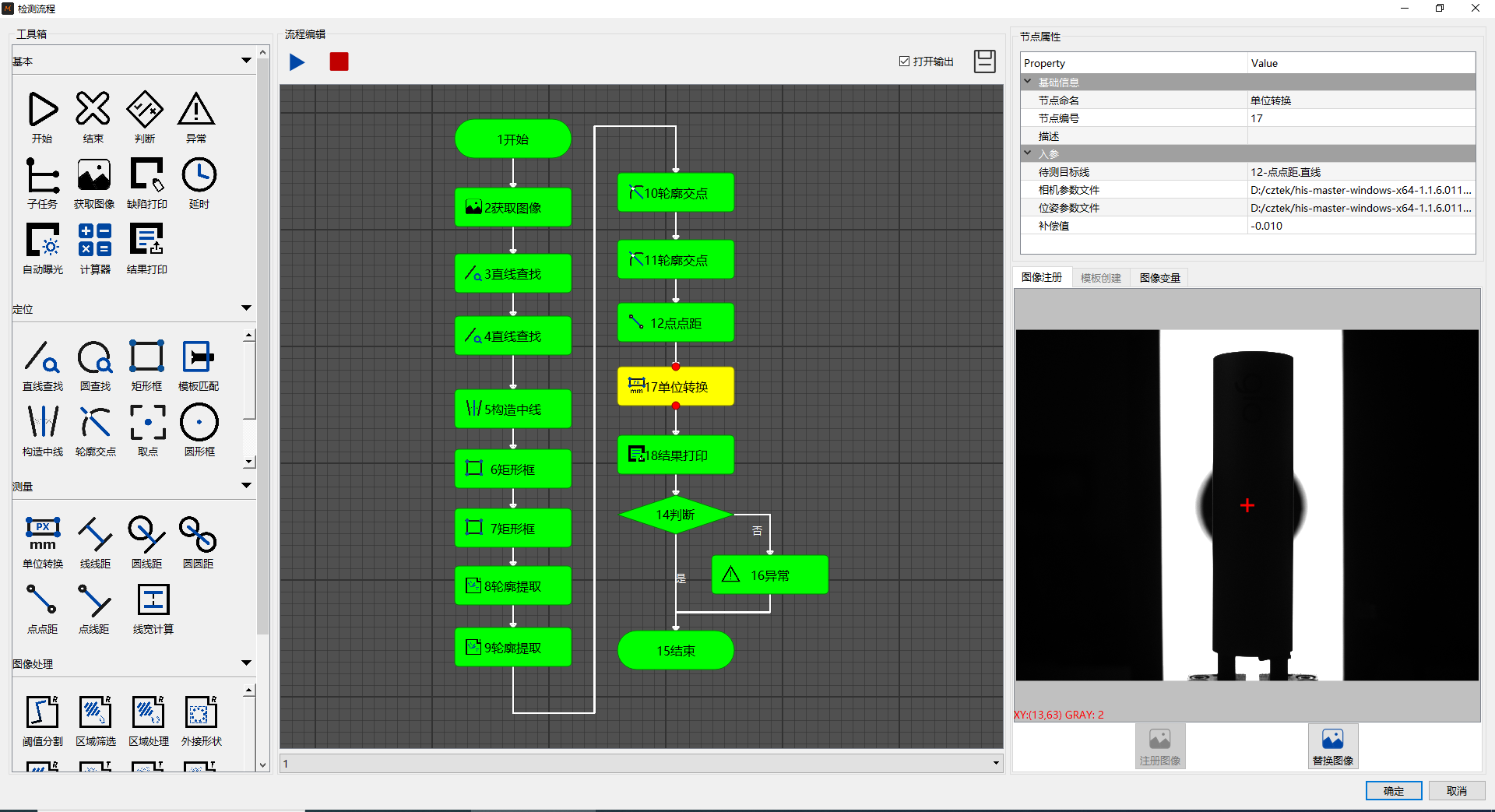
流程图拖拽视觉编程--概述
一般的机器视觉平台采用纯代码的编程方式,如opencv、halcon,使用门槛高、难度大、定制性强、开发周期长,因此迫切需要一个低代码开发的视觉应用平台。AOI缺陷检测的对象往往缺陷种类多,将常用的图像处理算子封装成图形节点,如抓直…...

深度学习中的卷积神经网络
博主简介 博主是一名大二学生,主攻人工智能研究。感谢让我们在CSDN相遇,博主致力于在这里分享关于人工智能,c,Python,爬虫等方面知识的分享。 如果有需要的小伙伴可以关注博主,博主会继续更新的,…...

vue3的介绍和两种创建方式(cli和vite)
目录 一、vue3的介绍 (一)vue3的简介 (二)vue3对比vue2带来的性能提升 二、vue3的两种创建方式 方式一:使用vue-cli创建(推荐--全面) 操作步骤 方式二:使用vite创建 操作步…...

camunda工作流user task如何使用
在Camunda中使用User Task通常需要以下步骤: 1、创建User Task:使用BPMN 2.0图形化设计器(如Camunda Modeler),将User Task元素拖到流程图中,并为任务命名,指定参与者(用户或用户组…...

三元运算符
三元运算符 三元运算符通常在Python⾥被称为条件表达式 这些表达式基于真(true)/假(not)的条件判 断 在Python 2.4以上才有了三元操作。 下⾯是⼀个伪代码和例⼦: 伪代码: 如果条件为真,返回真 否则返回假 condition_is_true if condition else c…...

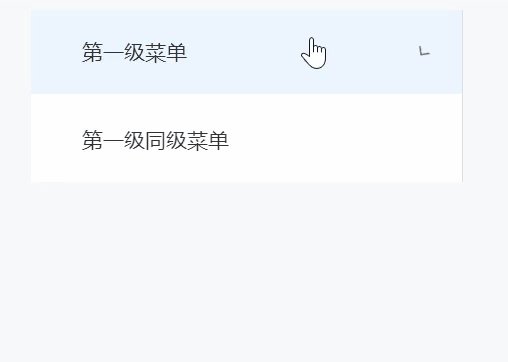
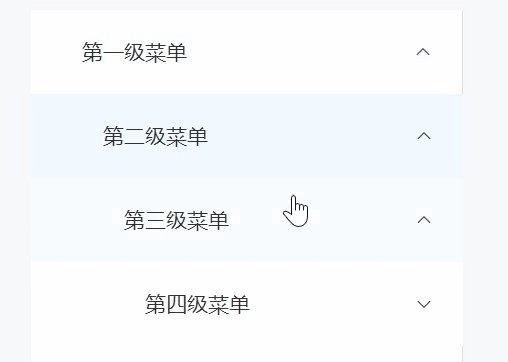
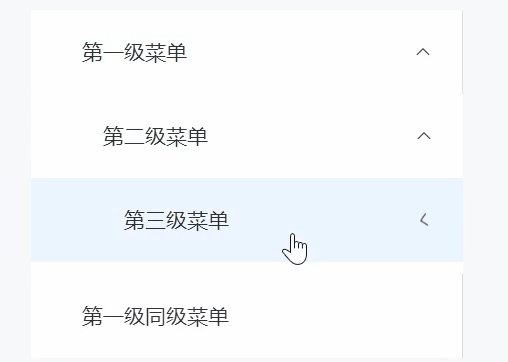
Vue3 Element-plus el-menu无限级菜单组件封装
对于element中提供给我们的el-menu组件最多可以实现三层嵌套,如果多一层数据只能自己通过变量去加一层,如果加了两层、三层这种往往是行不通的,所以只能进行封装 效果图 一、定义数据 MenuData.ts export default [{id: "1",name…...

( “树” 之 BST) 669. 修剪二叉搜索树 ——【Leetcode每日一题】
二叉查找树(BST):根节点大于等于左子树所有节点,小于等于右子树所有节点。 二叉查找树中序遍历有序。 669. 修剪二叉搜索树 给你二叉搜索树的根节点 root ,同时给定最小边界low 和最大边界 high。通过修剪二叉搜索树&…...

【C语言】浅涉结构体(声明、定义、类型、定义及初始化、成员访问及传参)
简单不先于复杂,而是在复杂之后。 目录 1. 结构体的声明 1.1 结构体的基础知识 1.2 结构的声明 1.3 结构成员的类型 1.4 结构体变量的定义和初始化 2. 结构体成员的访问 3. 结构体传参 1. 结构体的声明 1.1 结构体的基础知识 结构是一些值的集合&…...

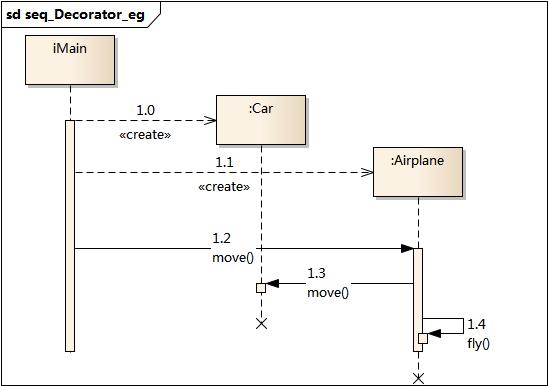
设计模式-结构型模式之装饰模式
3. 装饰模式 3.1. 模式动机 一般有两种方式可以实现给一个类或对象增加行为: 继承机制 使用继承机制是给现有类添加功能的一种有效途径,通过继承一个现有类可以使得子类在拥有自身方法的同时还拥有父类的方法。但是这种方法是静态的,用户不能…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

聚六亚甲基单胍盐酸盐市场深度解析:现状、挑战与机遇
根据 QYResearch 发布的市场报告显示,全球市场规模预计在 2031 年达到 9848 万美元,2025 - 2031 年期间年复合增长率(CAGR)为 3.7%。在竞争格局上,市场集中度较高,2024 年全球前十强厂商占据约 74.0% 的市场…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...

算法—栈系列
一:删除字符串中的所有相邻重复项 class Solution { public:string removeDuplicates(string s) {stack<char> st;for(int i 0; i < s.size(); i){char target s[i];if(!st.empty() && target st.top())st.pop();elsest.push(s[i]);}string ret…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
