半小时学会HTML5
一、了解几个概念
1、HTML定义
HTML是(Hyper Text Markup Language)超文本标记语言,超文本包含:文字、图片、音频、视频、动画等。
2、W3C 是什么?
W3C 即(World Wide Web Consortium) 万维网联盟。W3C标准包括:结构化标准语言、表现标准语言
行为标准。
二、HTML结构和 语法
1、HTML基本结构
由头部和主体部分组成,即head 和 body 成对的标签。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body></body>
</html>2、HTML的基本信息
<title>标签<meta> 标签
(1)、title标签
TITLE标签主要的作用有两点,一是告诉访客该篇文章的主题是什么, 二就是给搜索引擎索引,告诉搜索引擎蜘蛛该篇文章是以什么内容为主题。
(2)、META标签
META标签是HTML标记HEAD区的一个关键标签,它位于HTML文档的head和title之间(有些也不是在head和title之间)。 它提供的信息虽然用户不可见,但却是文档的最基本的元信息。 meta除了提供文档字符集、使用语言、作者等基本信息外,还涉及对关键词和网页等级的设定。
例如:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
必需属性content
meta的必需属性是content,当然并不是说meta标签里一定要有content,而是当有http-equiv或name属性的时候,一定要有content属性对其进行说明。
例如:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
可选属性
对于meta的可选属性说到了三个,分别是http-equiv、name和scheme。
http-equiv
http-equiv属性是添加http头部内容,对一些自定义的,或者需要额外添加的http头部内容,需要发送到浏览器中,我们就可以是使用这个属性。例如我们不想使用js来重定向,用http头部内容控制,那么就可以这样控制:
<meta http-equiv="Refresh" content="5;url=http://blog.yangchen123h.cn" />
在页面中加入这个后,5秒钟后就会跳转到指定页面啦,
name
第二个可选属性是name,这个属性是供浏览器进行解析,对于一些浏览器兼容性问题,name属性是最常用的,当然有个前提就是浏览器能够解析你写进去的name属性才可以,不然就是没有意义的。
<meta name="renderer" content="webkit">
charset
charset是声明文档使用的字符编码,解决乱码问题主要用的就是它,值得一提的是,这个charset一定要写第一行,不然就可能会产生乱码了。
charset有两种写法
<meta charset="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
禁止百度转码
百度会自动对网页进行转码,这个标签是禁止百度的自动转码
<meta http-equiv="Cache-Control" content="no-siteapp" />
SEO 优化部分
<!-- 页面标题<title>标签(head 头部必须) -->
<title>your title</title>
<!-- 页面关键词 keywords -->
<meta name="keywords" content="your keywords">
<!-- 页面描述内容 description -->
<meta name="description" content="your description">
<!-- 定义网页作者 author -->
<meta name="author" content="author,email address">
<!-- 定义网页搜索引擎索引方式,robotterms 是一组使用英文逗号「,」分割的值,通常有如下几种取值:none,noindex,nofollow,all,index和follow。 -->
<meta name="robots" content="index,follow">
viewport
viewport主要是影响移动端页面布局的,例如:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
content 参数:
- width viewport 宽度(数值/device-width)
- height viewport 高度(数值/device-height)
- initial-scale 初始缩放比例
- maximum-scale 最大缩放比例
- minimum-scale 最小缩放比例
- user-scalable 是否允许用户缩放(yes/no)
3、标题(H1-H6)标签
-
标题(H1-H6)标签是指网页html 中对文本标题所进行的着重强调的一种标签,以标签h1、h2、h3到h6依次显示重要性的递减,制作标签的主要意义是告诉搜索引擎这个是一段文字的标题,起强调作用。
-
标题标签数字越大,字体越小
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>4、段落标签
- 段落标签间隔相对换行标签要大一些
<p>段落标签</p>
<p>段落标签</p>
5、换行标签
-
换行标签是单标签
-
换行标签相对段落标签的间隔要小的多,更加的紧凑
这是换行标签,单标签<br/> 这是换行标签,单标签<br/>
6、水平线标签
<!--水平线标签-->
<hr/>
7、字体样式标签
<strong>粗体</strong>
<em>斜体</em>
8、注释和特殊符号
<!--注释--> 快捷键( Ctrl + /)
<!--空格-->
> <!-- > -->
< <!- < -->
© <!-- © -->9、图像
<!--img标签 src:图片地址,相对地址(推荐使用)和绝对地址 ../ 表示上一级目录
-->
<img src="../resources/image/2.jpg" alt="text" title="这是一张图" width="200" height="200">
</body>
</html>
10、链接标签
<a href="" target=""></a>
11、无序列表标签
<ul><li>3</li><li>2</li><li>5</li><li>4</li><li>1</li>
</ul>12、有序列表标签
<ol><li>1</li><li>2</li><li>3</li><li>4</li>
</ol>
13、定义列表标签
<dl><dt>姓名</dt><dd>年龄</dd><dd>昵称</dd>
</dl>
14、表格标签
<table border="1px"><tr><td colspan="5" align="center">成绩</td></tr><tr><td rowspan="3">统计</td><td>姓名</td><td>语文</td><td>数学</td><td>英语</td></tr><tr><td>小明</td><td>20</td><td>10</td><td>30</td></tr><tr><td>小红</td><td>80</td><td>90</td><td>96</td></tr>
</table>15、视频元素 video标签
<video src="../resources/video/1234.mp4" controls></video>
16、音频元素 audio标签
<video src="../resources/video/1234.mp3" controls></video>
17、页面结构
head: 标题头部区域的内容(用于页面或页面中的一块区域)
<head><meta charset="UTF-8"><title>页面结构</title>
</head>
footer: 标记脚部区域的内容(用于整个页面或页面的一块区域)
<footer><h2>网页脚部</h2>
</footer>
section: Web页面中的一块独立区域
<section><h2>网页主体</h2>
</section>
article: 独立的文章内容
aside: 相关内容或应用(常用于侧边栏)
nav :导航类辅助内容
18、iframe 内联框架
<iframe src="" name="hello" frameborder="0" width="500" height="500"></iframe>
三、表单及表单标签的应用
1、form 表单标签
<!-- action :表单提交的位置 可以是网站也可以是一个请求处理的地址method:post-get 提交方式get 方式不安全可以在url看到提交的信息 不安全但是高效 不能传输大文件post 比较安全 可以传输大文件
--><form action="1.html" method="post">
<!-- 文本输入框 input type="text"--><p>名字:<input type="text" name="username"></p>
<!-- 密码框 input type="password"--><p>密码:<input type="password" name="pwd"></p><p><input type="submit"><input type="reset"></p>
</form>
2、下拉框
<p>下拉框:<select name="列表名称"><option value="ZH">中国</option><option value="JA">日本</option><option value="AM">美国</option><option value="RS" selected>瑞士</option></select></p>3、多行文本输入框
<p>多行文本输入框:<textarea name="textarea" id="" cols="30" rows="10">文本内容</textarea></p>
4、文件
<p><input type="file" name="files"><input type="button" name="update" value="上传"></p>
5、邮箱
<p>邮箱:<input type="email" name="email">
</p>
6、url
<p>url:<input type="url" name="url">
</p>
7、number 数字输入
<p>商品数量:<input type="number" name="number" max="100" min="0" step="10">
</p>
8、range 滑块
<p>音量<input type="range" name="voice" max="100" min="0" step="1">
</p>
9、搜索框
<p>搜索框:<input type="search" name="search">
</p>
10、隐藏域 ,存在仅仅是隐藏
<input type="text" value="" name="" hidden>
11、只读
<input type="text" value="" name="" readonly>
12、禁用
<input type="text" value="" name="" disabled>
13、表单验证
为什么要进行表单验证?
-
减轻服务器的压力
-
保证数据的安全性
常用方式:
placeholder 文本框添加提示信息
required 非空判断
pattern 正则表达式
<!-- 文本框添加提示信息 + 非空判断--><p>名字:<input type="text" name="username" placeholder="请输入用户名" required></p><!-- 邮箱正则表达式 -->
<p>邮箱:<input type="email" name="email" pattern="[1-9]\d{7,10}@qq\.com">
</p>
相关文章:

半小时学会HTML5
一、了解几个概念 1、HTML定义 HTML是(Hyper Text Markup Language)超文本标记语言,超文本包含:文字、图片、音频、视频、动画等。 2、W3C 是什么? W3C 即(World Wide Web Consortium) 万维…...

研报精选230421
目录 【行业230421南京证券】氢能行业:地缘政治加速绿色能源转型 【行业230421华安证券】AIGC行业研究框架与投资逻辑 【行业230421信达证券】工控行业深度报告:行业拐点将至,国产品牌加速崛起 【个股230421国信证券_华阳集团】聚焦汽车智能化…...

AI绘图风格对照表/画风样稿详细研究记录及经验总结(分析Midjourney和Stable Diffusion风格提示词实际使用情况)不断更新中...
Midjourney和Stable Diffusion都可以通过输入文本生成出令人惊叹的AI图像。 Midjourney是一个收费的在线服务,通过discord对话的形式来生图,局限性较大,但由于后台官方模型做得好,因此出图效果非常完美; Stable Diffus…...

人工智能论文的风格特点
搞清楚AI领域论文的风格特点是写出一篇高质量AI论文的前提,AI领域的论文有如下显著特点。 1. 论文的架构非常清晰且富有逻辑。一篇高质量的AI论文,读者通过大致扫一眼论文的各级标题就能够对论文的写作思路形成清晰的认识,明白论文各部分之间…...

成功上岸国防科大!
Datawhale干货 作者:王洲烽,太原理工大学,Datawhale成员 写在前面 相比较于一般的经验贴,我更想在这里讲述一下自己的故事。我一开始报考的是北理工,但很遗憾9月份北理改考408了,无缘京爷,所以…...

【C语言】输入输出、字符串操作、内存操作、文件操作函数
三对基本输入输出函数 1.gets(),puts() gets()从标准输入中获取一个字符串,到str(自己创建的char型数组)中,读到换行或输入末尾结束获取r; 成功返回str,失败返回空。 char *gets(char *str)…...

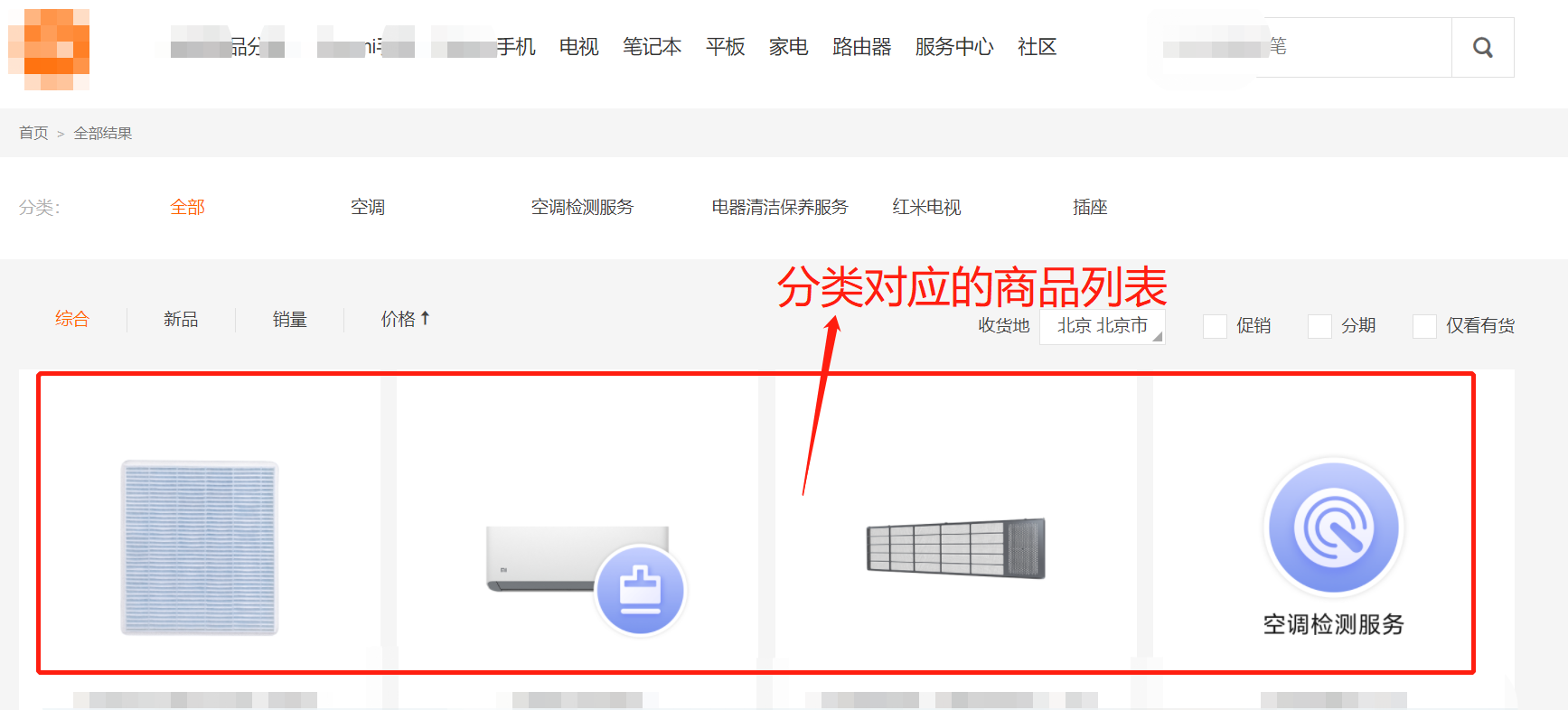
[golang gin框架] 25.Gin 商城项目-配置清除缓存以及前台列表页面数据渲染公共数据
配置清除缓存 当进入前台首页时,会缓存对应的商品相关数据,这时,如果后台修改了商品的相关数据,缓存中的对应数据并没有随之发生改变,这时就需要需改对应的缓存数据,这里有两种方法: 方法一 在管理后台操作直接清除缓存中的所有数据,当再次访问前台首页时,就会先从数据库中获取…...

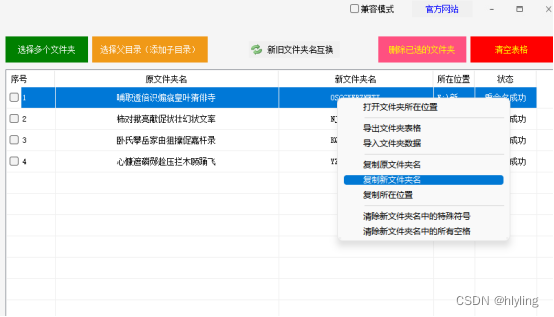
文件夹改名,如何在改名之后批量复制文件夹名称
在日常时候中会遇到给文件夹改名的时候,那么我们又如何在改名之后批量复制文件夹名称?今天就由小编来给大家分享一下操作办法。 首先第一步,我们要进入文件批量改名高手,并在板块栏里选择“文件夹批量改名”板块。 第二步…...

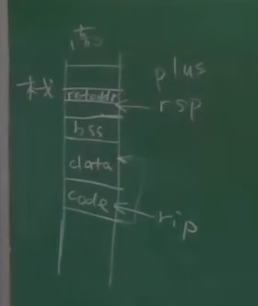
汇编与内联 x86-64
机器字长 x86是32位系统 64是64位系统 这里的32和64,指的都是机器字长 机器字长是 能直接进行整数/位运算的大小指针的大小(索引内存的范围) 容易与机器字长混淆的概念:字 字 字存储字长 字是MDR寄存器的位数,代表每个主存存储体中的存储…...
)
OSCP-UT99(IRC、Unreal Tournament 99)
目录 扫描 WEB IRC 提权 扫描 sudo nmap 192.168.142.44 -p- -sS -sV PORT STATE SERVICE VERSION 21/tcp open ftp FileZilla ftpd 80/tcp open http Apache httpd 2.4.16 (OpenSSL/1.0.1p PHP/5.6.12) 44…...

Kubernetes CPU内存资源限定
在 Kubernetes 中创建工作负载时,您可以为 Pod 中的每一个容器指定其所需要的内存(RAM)大小和 CPU 数量。如果这些信息被指定了,Kubernetes 调度器可以更好的决定将 Pod 调度到哪一个节点。对于容器来说,其所需要的资源…...

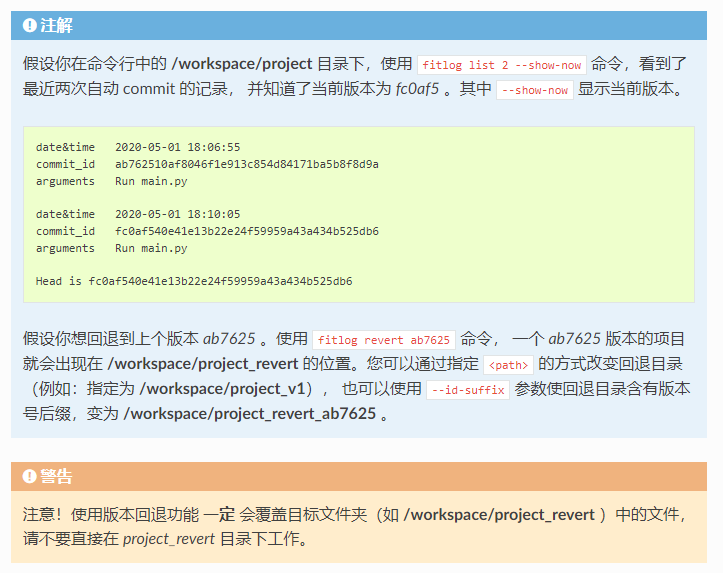
fitlog使用教程(持续更新ing...)
诸神缄默不语-个人CSDN博文目录 fitlog包是用于自动版本管理和自动日志记录的Python包,是fastNLP团队开发的。 fitlog 中文文档 — fitlog 文档 我下载的是fitlog 0.9.15版本。 他们团队的文档写的真的不行,崩溃,FastNLP也很难用࿰…...

Linux下搭建Go开发环境
Linux下搭建Go开发环境可以按照以下步骤进行: 1、下载最新的Go语言二进制包,可以从官网 https://golang.org/dl/ 下载。 2、将下载好的包解压缩到你想要安装的目录下,如 /usr/local/go。 3、添加环境变量,在终端中输入以下命令…...

一文搞懂SQL注入攻击
SQL注入攻击 1. 前言2. SQL注入简介3. SQL注入步骤4. 防范SQL注入 1. 前言 随着互联网的发展和普及,网络安全问题越来越突出,网络在为用户提供越来越多服务的同时,也要面对各类越来越复杂的恶意攻击。SQL注入(SQL Injection&…...

CCTV-TIME特别关注:首届医药港国际健康美食文化嘉年华
“食在广州 味在方舟”首届医药港国际健康美食文化嘉年华4月28日在健康方舟盛大开幕! 【央媒时代TOP中国时代周刊中国品牌万里行CCTV-TIME特别关注】健康美食、滋补靓汤、异国风情、非遗文化、治愈萌宠、灯光夜市、亲子玩乐、浪漫许愿树……五一长假,广州的这场精彩嘉年华活动…...

FE_TA不知道的CSS 换行系列【1】white-space
在W3C官方描述中,white-space主要有以下两个作用: 是否进行空格合并,以及控制空格合并的方式;是否在soft wrap opportunities(文本中可进行换行的断点位置)处进行文本换行。 从字面意思来看white-space即…...

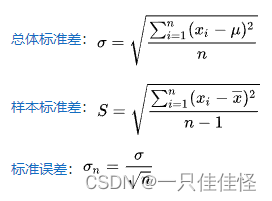
matlab中计算标准差std函数
标准差 标准差(Standard Deviation)是离均差平方的算术平均数(即:方差)的算术平方根。 标准差是方差的算术平方根。标准差能反映一个数据集的离散程度。平均数相同的两组数据,标准差未必相同。 计算公式&…...

【操作系统】原语操作详解
基本概念 "原语"一词源于英文 “primitive” 或 “instruction”,意为 “原始的” 或 “基本的指令”。在计算机科学中,原语是一种基本的操作,它是不可分割的,要么全部执行成功,要么全部执行失败࿰…...

mongDB的相关查询插入操作
db.getCollection(“ProductBuriedPointPo”).find();–查询 db.getCollection(“ProductBuriedPointPo”).remove({“_id”: ObjectId(“61e8f4c3bdc4381042acd296”)})–删除 db.getCollection(“ProductBuriedPointPo”).insert( { _id: ObjectId(“61e8f4c3bdc4381042acd2…...

【C++初阶】C++入门(二):引用内联函数auto关键字范围for循环(C++11)指针空值nullptr
📝个人主页:Sherry的成长之路 🏠学习社区:Sherry的成长之路(个人社区) 📖专栏链接:C初阶 🎯长路漫漫浩浩,万事皆有期待 上一篇博客:【C初阶】…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...
