async/await最详细的讲解
一、async 和 await 在干什么
- async 是“异步”的简写,而 await 的意思是等待。
- async 用于申明一个 function 是异步的,而 await 等待某个操作完成。
-
async/await 是一种编写异步代码的新方法。之前异步代码的方案是回调和 promise。
-
async/await 像 promise 一样,也是非阻塞的。
-
async/await 让异步代码看起来、表现起来更像同步代码。这正是其威力所在。
二、async 起什么作用
这个问题的关键在于,async 函数是怎么处理它的返回值的!
我们当然希望它能直接通过 return 语句返回我们想要的值,但是如果真是这样,似乎就没 await 什么事了。所以,写段代码来试试,看它到底会返回什么:
<script> async function test(){return 'hello async';}let result = test();console.log(result);
</script>看到输出就恍然大悟了——输出的是一个 Promise 对象。
Promise {<resolved>: "hello async"}所以,async 函数返回的是一个 Promise 对象。async 函数(包含函数语句、函数表达式、Lambda表达式)会返回一个 Promise 对象,如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve() 封装成 Promise 对象。
async 函数返回的是一个 Promise 对象,所以在最外层不能用 await 获取其返回值的情况下,我们当然应该用原来的方式:then() 链来处理这个 Promise 对象,就像这样
async function test(){return 'hello async';}test().then((val) => {console.log(val); //hello async })现在回过头来想下,如果 async 函数没有返回值,又该如何?很容易想到,它会返回 Promise.resolve(undefined)。
联想一下 Promise 的特点——无等待,所以在没有 await 的情况下执行 async 函数,它会立即执行,返回一个 Promise 对象,并且,绝不会阻塞后面的语句。这和普通返回 Promise 对象的函数并无二致。
那么下一个关键点就在于 await 关键字了。
三、await 到底在等啥
因为 async 函数返回一个 Promise 对象,所以 await 可以用于等待一个 async 函数的返回值——这也可以说是 await 在等 async 函数,但要清楚,它等的实际是一个返回值。注意到 await 不仅仅用于等 Promise 对象,它可以等任意表达式的结果,所以,await 后面实际是可以接普通函数调用或者直接量的。所以下面这个示例完全可以正确运行。
function getSomething(){return "something";
}
async function testAsync(){return Promise.resolve('hello async');
}
async function test(){let v1 = await getSomething();let v2 = await testAsync();console.log(v1,v2);
}
test();
console.log('我执行了');//执行结果为:
//我执行了
//something,hello asyncawait 等到了要等的,然后呢
await 等到了它要等的东西,一个 Promise 对象,或者其它值,然后呢?我不得不先说,await 是个运算符,用于组成表达式,await 表达式的运算结果取决于它等的东西。
如果它等到的不是一个 Promise 对象,那 await 表达式的运算结果就是它等到的东西。
如果它等到的是一个 Promise 对象,await 就忙起来了,它会阻塞后面的代码,等着 Promise 对象 resolve,然后得到 resolve 的值,作为 await 表达式的运算结果。
看到上面的阻塞一词,心慌了吧……放心,这就是 await 必须用在 async 函数中的原因。async 函数调用不会造成阻塞(也就是第13行代码不会被阻塞),它内部所有的阻塞都被封装在一个 Promise 对象中异步执行。
async/await 帮我们干了啥
作个简单的比较
上面已经说明了 async 会将其后的函数(函数表达式或 Lambda)的返回值封装成一个 Promise 对象,而 await 会等待这个 Promise 完成,并将其 resolve 的结果返回出来。
现在举例,用 setTimeout 模拟耗时的异步操作,先来看看不用 async/await 会怎么写。
function takeLongTime(){return new Promise((resolve) => {setTimeout(() => resolve('long time value'),1000);})
}
takeLongTime().then((v) => {console.log('get:',v);
})如果改用 async/await 呢,会是这样。
function takeLongTime(){return new Promise((resolve) => {setTimeout(() => resolve('long time value'),1000);})
}
async function test(){let v = await takeLongTime();//等待异步操作的结果,阻塞后面代码的执行console.log(v);
}眼尖的同学已经发现 takeLongTime() 没有申明为 async。实际上,takeLongTime() 本身就是返回的 Promise 对象,加不加 async结果都一样,如果没明白,请回过头再去看看上面的“async 起什么作用”。
又一个疑问产生了,这两段代码,两种方式对异步调用的处理(实际就是对 Promise 对象的处理)差别并不明显,甚至使用 async/await 还需要多写一些代码,那它的优势到底在哪?
async/await 的优势在于处理 then 链
单一的 Promise 链并不能发现 async/await 的优势,但是,如果需要处理由多个 Promise 组成的 then 链的时候,优势就能体现出来了(很有意思,Promise 通过 then 链来解决多层回调的问题,现在又用 async/await 来进一步优化它)。
假设一个业务,分多个步骤完成,每个步骤都是异步的,而且依赖于上一个步骤的结果。我们仍然用 setTimeout 来模拟异步操作:
/** 传入参数n,表示这个函数执行的时间(毫秒)* 执行的结果是 n+200,这个值将用于下一步骤
*/
function takeLongTime(n){return new Promise((resolve) => {setTimeout(() => resolve(n + 200),n);})
}
function step1(n){console.log(`step1 with ${n}`);return takeLongTime(n);
}
function step2(n){console.log(`step2 with ${n}`);return takeLongTime(n);
}
function step3(n){console.log(`step3 with ${n}`);return takeLongTime(n);
}现在用 Promise 方式来实现这三个步骤的处理。
function doIt(){console.time('doIt');let time1 = 300;step1(time1).then((time2) => step2(time2)).then((time3) => step3(time3)) .then((result) => {console.log(`result is ${result}`);console.timeEnd("doIt");})
}doIt();//执行结果为:
//step1 with 300
//step2 with 500
//step3 with 700
//result is 900
//doIt: 1510.2490234375ms输出结果 result 是 step3() 的参数 700 + 200 = 900。doIt() 顺序执行了三个步骤,一共用了 300 + 500 + 700 = 1500 毫秒,和 console.time()/console.timeEnd() 计算的结果一致。
如果用 async/await 来实现呢,会是这样。
async function doIt() {console.time('doIt');let time1 = 300;let time2 = await step1(time1);//将Promise对象resolve(n+200)的值赋给time2let time3 = await step1(time2);let result = await step1(time3);console.log(`result is ${result}`);console.timeEnd('doIt');
}doIt();//执行结果为:
//step1 with 300
//step2 with 500
//step3 with 700
//result is 900
//doIt: 1512.904296875ms结果和之前的 Promise 实现是一样的,但是这个代码看起来是不是清晰得多,几乎跟同步代码一样。
还有更酷的
现在把业务要求改一下,仍然是三个步骤,但每一个步骤都需要之前每个步骤的结果。
/** 传入参数n,表示这个函数执行的时间(毫秒)* 执行的结果是 n+200,这个值将用于下一步骤
*/
function takeLongTime(n){return new Promise((resolve) => {setTimeout(() => resolve(n + 200),n);})
}
function step1(n){console.log(`step1 with ${n}`);return takeLongTime(n);
}
function step2(m,n){console.log(`step2 with ${m} + ${n}`);return takeLongTime(m + n);
}
function step3(k,m,n){console.log(`step3 with ${k} + ${m} + ${n}`);return takeLongTime(k + m + n);
}这回先用 async/await 来写:
async function doIt() {console.time('doIt');let time1 = 300;let time2 = await step1(time1);//将Promise对象resolve(n+200)的值赋给time2let time3 = await step2(time2,time1);let result = await step3(time3,time2,time1);console.log(`result is ${result}`);console.timeEnd('doIt');
}doIt();//执行结果为:
//step1 with 300
//step2 with 500 + 300
//step3 with 1000 + 500 + 300
//result is 2000
//doIt: 2916.655029296875ms除了觉得执行时间变长了之外,似乎和之前的示例没啥区别啊!别急,认真想想如果把它写成 Promise 方式实现会是什么样子?
function doIt() {console.time('doIt');let time1 = 300;step1(time1).then((time2) => {return step2(time1,time2).then((time3) => [time1,time2,time3])//step3需要用到time1,time2,time3,因此需要返回}).then((times) => {let [time1,time2,time3] = times;return step3(time1,time2,time3)}).then((result) => {console.log(`result is ${result}`);console.timeEnd('doIt');})
}doIt();//执行结果为:
//step1 with 300
//step2 with 300 + 500
//step3 with 300 + 500 + 1000
//result is 2000
//doIt: 2919.49609375ms有没有感觉有点复杂的样子?那一堆参数处理,就是 Promise 方案的死穴—— 参数传递太麻烦了,看着就晕!
注意点
就目前来说,已经理解 async/await 了吧?但其实还有一些事情没提及——Promise 有可能 reject 啊,怎么处理呢?
await 命令后面的 Promise 对象,运行结果可能是 rejected,所以最好把 await 命令放在 try...catch 代码块中。
async function myFunction() {try {await somethingThatReturnAPromise();} catch (err){console.log(err);}
}//另一种写法
async function myFunction() {await somethingThatReturnAPromise().catch(function(err) {console.log(err);})
}相关文章:

async/await最详细的讲解
一、async 和 await 在干什么 async 是“异步”的简写,而 await 的意思是等待。async 用于申明一个 function 是异步的,而 await 等待某个操作完成。 async/await 是一种编写异步代码的新方法。之前异步代码的方案是回调和 promise。 async/await 像 p…...

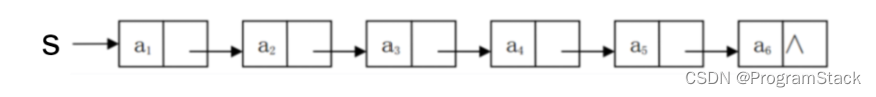
学习数据结构第6天(栈的基本概念)
栈的基本概念 栈的定义栈的基本操作栈的存储结构 栈的定义 栈(Stack)是一种基于先进后出(FILO)或者后进先出(LIFO)的数据结构,是一种只允许在一端进行插入和删除操作的特殊线性表。 栈按照先进后出的原则存储数据,先进入的数据被压入栈底,最…...

自动化添加时间戳版本号
自动化添加时间戳版本号 前言一、静态资源二、版本号的来源三. 版本信息的位置四. 添加时间戳版本号1. 手动添加2. 自动化生成 前言 软件开发和发布过程中,版本是个极其重要的因素。大至操作系统,小到功能组件,都会涉及到版本相关的问题。 …...

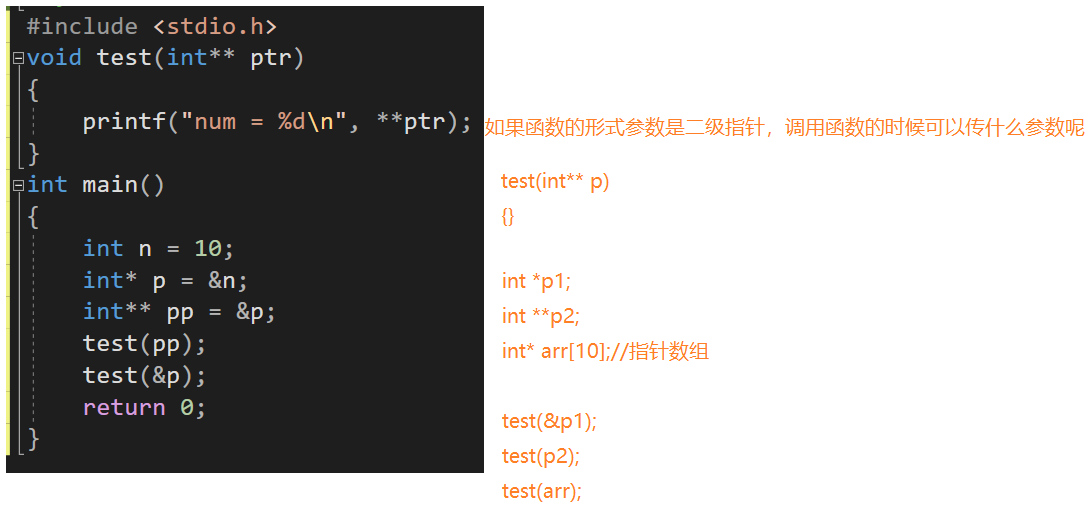
【C语言】指针进阶[上] (字符、数组指针、指针数组、数组传参和指针传参)
简单不先于复杂,而是在复杂之后。 目录 1. 字符指针 面试题 2. 指针数组 3. 数组指针 3.1 数组指针的定义 3.2 &数组名 VS 数组名 3.3 数组指针的使用 4. 数组参数、指针参数 4.1 一维数组传参 4.2 二维数组传参 4.3 一级指针传参 4.4 二…...

软件测试外包干了4年,感觉废了..
先说一下自己的情况,大专生,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

ai改写句子软件-ai改写
AI免费伪原创:助力网站内容升级 您是否曾经为网站优化而烦恼,无论是内容更新还是SEO优化,都需要大量的时间和精力。但是,您是否知道,现在有一款能够使用AI技术来帮助您完成这些任务,而且还是免费的呢&…...

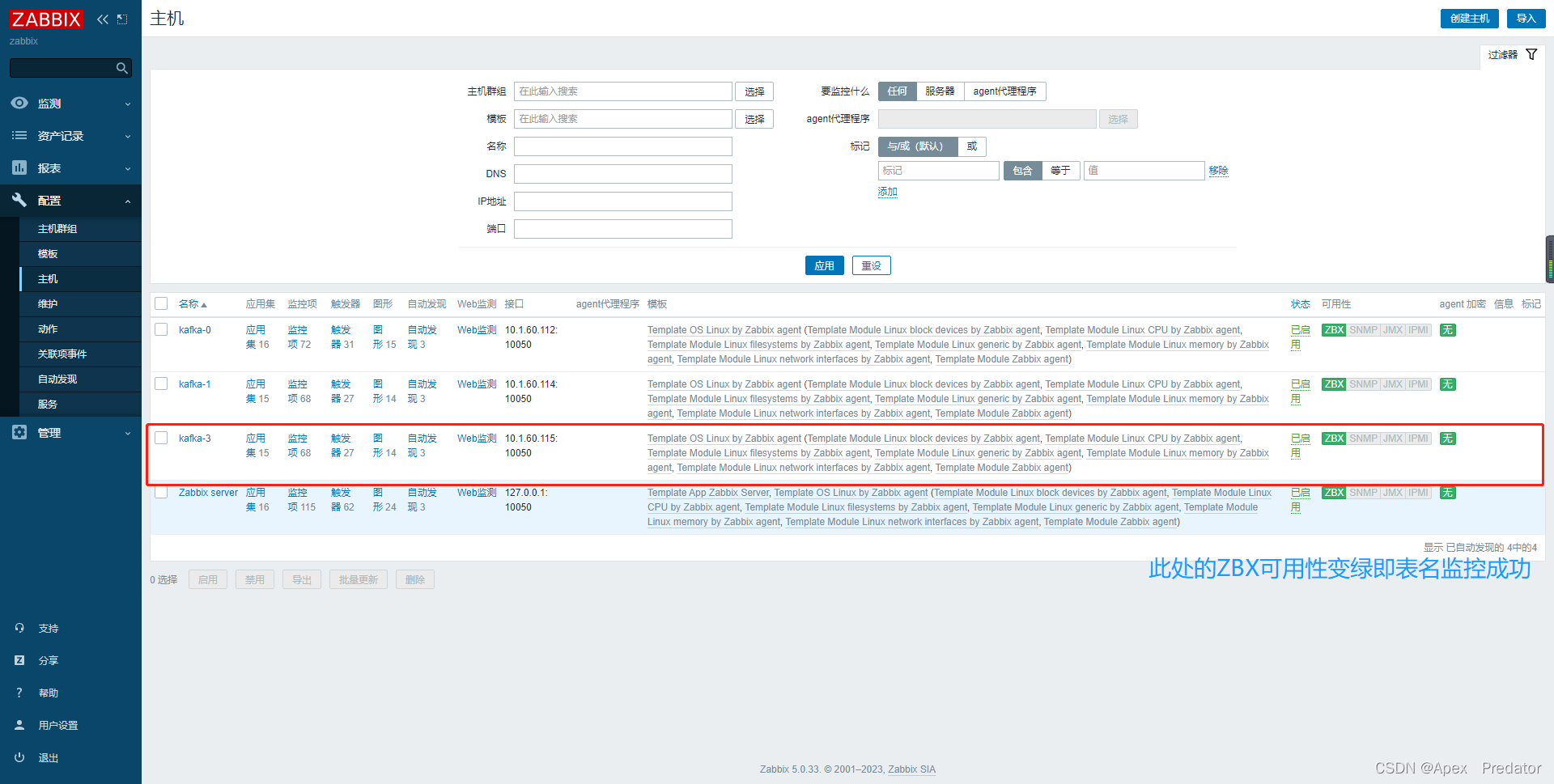
zabbix监控linux主机
1.本实验使用centos7主机,IP地址为10.1.60.115,firewalld和selinux服务已关闭 2.下载zabbix yum源(与zabbix server用一样的版本) rpm -Uvh https://repo.zabbix.com/zabbix/5.0/rhel/7/x86_64/zabbix-release-5.0-1.el7.noarch.rpm 3.安装zabbix客户…...

编程中泛型的使用规则和限制是什么?
泛型是一种程序设计风格,它允许程序员在编写代码时使用一些以后才指定的类型,在实例化时作为参数指明这些类型。泛型主要用于实现通用的数据结构,例如集合、映射、列表等,使得这些数据结构可以存储多种类型的元素。 在泛型使用之…...

【工具】使用VS Code调试Docker Container中的代码
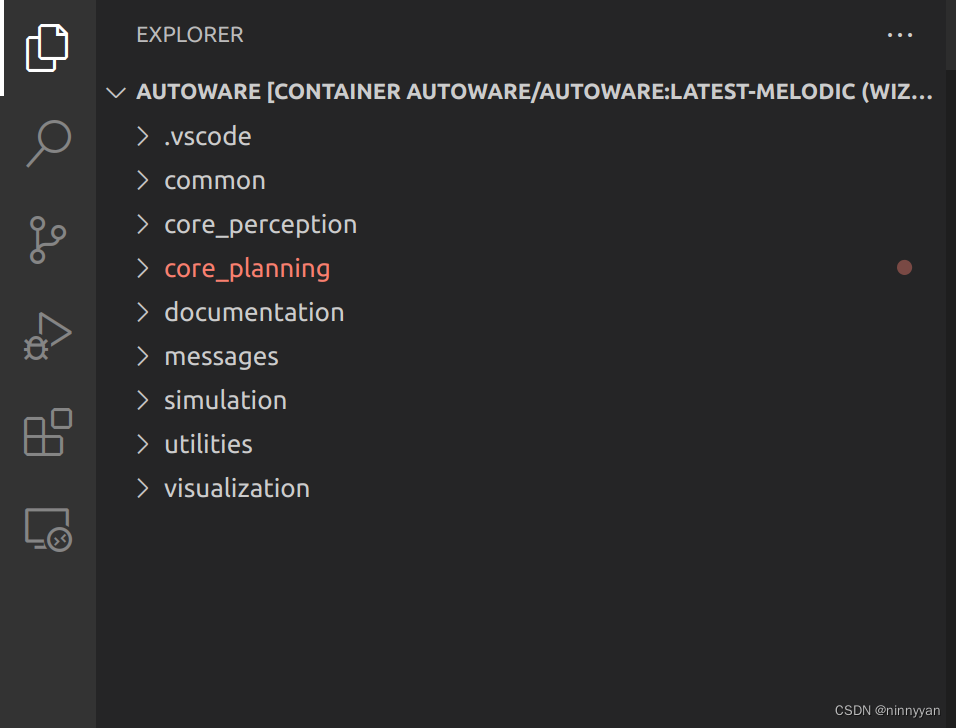
目录 使用VS Code调试Docker Container中的Autoware.ai代码第一种方法 -- 在VS Code中进行DebugStep1Step2Step3Step4c_cpp_properties.jsonlaunch.jsonsettings.jsontask.json Step5Step6Step7参考链接 第二种方法 -- cmake重新编译cmake使用方法(简介)…...

ZVL3网络分析仪
ZVL3 Rohde&Schwarz ZVL3 3G矢量网络分析仪|罗德与施瓦茨 9KHz至3GHz 罗德与施瓦茨Rohde&Schwarz 性能特点: 频率范围 9kHz至3GHz/6 GHz(典型值为5kHz) 测量时间(201个测量点,以校准的双端口) <75ms 数据传输(201个测量点) 在100Mbit/sLAN…...

TCP协议
传输层(协议) TCP协议 三次握手协议保证连接建立 四次挥手,利用这个协议断开连接,而且保证连接通道里面数据已经处理完毕 客户端(Socket): 1、创建客户端的Socket对象(Socket)与指…...

69. x 的平方根
给你一个非负整数 x ,计算并返回 x 的 算术平方根 。 由于返回类型是整数,结果只保留 整数部分 ,小数部分将被 舍去 。 注意:不允许使用任何内置指数函数和算符,例如 pow(x, 0.5) 或者 x ** 0.5 。 示例 1࿱…...

Webshell应急响应指南
Webshell应急响应指南 1.Webshell 排查2.入侵时间确定3.Web日志分析4.漏洞分析5.漏洞复现6.清除Webshell并修复漏洞7.Webshell 防御方法1.Webshell 排查 可利用 Webshell 扫描工具(如 D 盾,河马)对应用部署目录进行扫描,如网站D:\WWW\目录 或者将当前网站目录文件与此前备…...

Linux如何定时执行任务
目录 crontab 介绍 安装crontab 服务操作说明 操作案例 crontab 介绍 Linux crontab是采用定期执行程序的命令,当安装完成操作 系统后,默认便会启动此任务调度命令,crond命令每分钟都会定期检查是否要执行任务的工作,如果要执…...

使用nvm替换nvmw作为nodejs的版本切换(亲测)
之前的文章:同时使用vue2.0和vue3.0版本的采坑记录 安装的nvmw,今天想要用nvmw切换时,居然给我报错了: 然后我就走上了使用nvm替换nvmw之路。。 1.安装 nvm-windows下载 下载release版 中Assets中的包,window10&…...

分布式事务
数据库事务 Atomicity 原子性 某个操作,要么全部执行完毕,要么全部回滚 Consistency 一致性 数据库中的数据全都符合现实世界的约束,则这些数据就符合一致性。 比如性别约束男or女,人名币面值不能为负数;出生地址不能…...

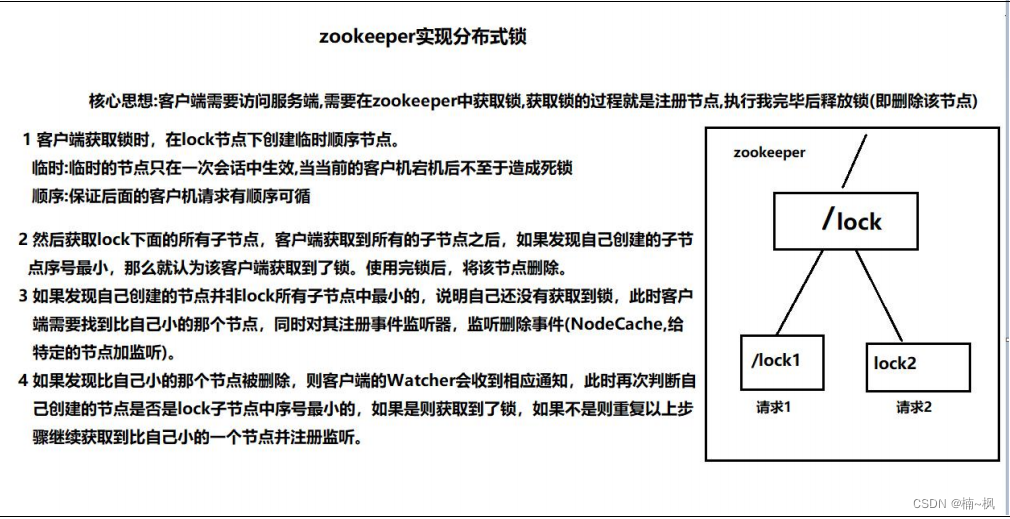
zk111111111111111111
Zookeeper 1 zookeeper(作为 dubbo 的注册中心): 概述: zookeper 是 一个分布式的、开源的分布式应用程序的协调服务,管理分布式应 用 作用: 配置管理,分布式锁,集群管理 2 zookeeper 的安装 (dubbo 的资料中已经整理) 3 zookeeper 的数据模型 zookeeper 是一个树形的服…...

018:Mapbox GL加载Google地图(影像瓦片图)
第018个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载google地图。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共80行)相关API参考:专栏目标示例效果 配置方式 1)查看基础设置:https://xia…...

Web API 和 API 的区别编写api
编写api 自从Roy Fielding博士在2000年他的博士论文中提出(Representational State Transfer)风格的软件架构模式后,REST就基本上迅速取代了复杂而笨重的SOAP,成为Web API的标准了。 什么是Web API呢? 1. Web API 和…...

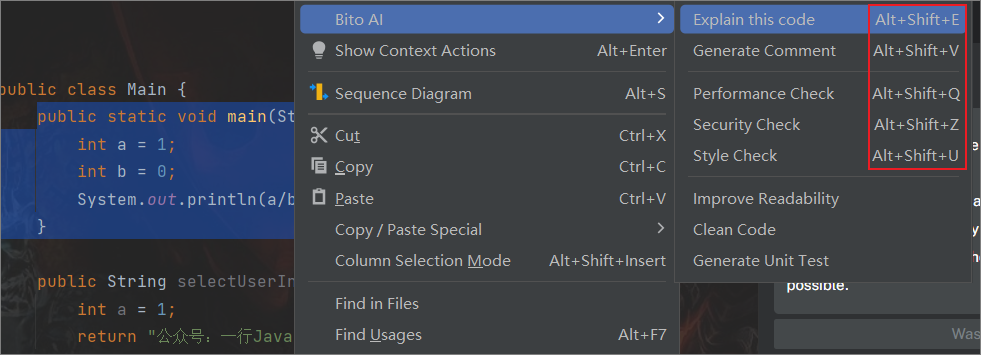
IDEA 用上这款免费 GPT4 插件,生产力爆表了
大家好,我是一航! 早前给大家分享过GPT的一些玩法,但是依旧有很多铁子没有掌握魔法的奥秘,始终没有用上;前两天,一兄台分享给我一款 IDE 插件:Bito-ChatGPT ,安装就能直接在IDE中使…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
