24个强大的HTML属性,建议每位前端工程师都应该掌握!
HTML属性非常多,除了一些基础属性外,还有许多有用的特别强大的属性
本文将介绍24个强大的HTML属性,可以使您的网站更具有动态性和交互性,让用户感到更加舒适和愉悦。
让我们一起来探索这24个强大的HTML属性吧!
1、Accept
Accept属性用于指定浏览器可以处理的MIME类型列表。
提示:MIME类型是用于识别文档类型的标准,例如,text/html表示HTML文档,image/jpeg表示JPEG图像等。
通过在HTTP请求头中包含Accept属性,浏览器可以告诉服务器它可以接受哪些MIME类型的响应。基于这些信息,服务器可以选择最适合的响应类型并将其返回给浏览器。Accept属性的值是逗号分隔的MIME类型列表,通配符可以用来表示MIME类型的类别,例如,text/*表示所有文本类型。
2、Autofocus
Autofocus属性用于在页面加载时自动将焦点设置到指定元素。
提示:Autofocus属性可以应用于各种HTML元素,例如文本框、按钮、下拉列表等。
在HTML5中,Autofocus属性可以省略属性值,表示将焦点设置到第一个具有Autofocus属性的元素。
当页面加载时,如果有一个具有Autofocus属性的元素,浏览器将自动将光标聚焦在该元素上,使用户可以直接与该元素交互,而无需手动点击或使用Tab键切换焦点。
3、Input mode
Inputmode属性用于指定输入框中输入内容的类型。
它可以帮助浏览器更好地优化输入体验,例如,在移动设备上自动弹出适当的虚拟键盘。
相关属性值:
- text:默认值,表示输入任何文本。
- none:表示不需要输入任何内容。
- tel:表示输入电话号码。
- url:表示输入URL地址。
- email:表示输入电子邮件地址。
- numeric:表示输入数字。
- decimal:表示输入带小数点的数字。
- search:表示输入搜索关键字。
- Inputmode属性的支持程度在不同的浏览器中可能会有所不同。
因此,在使用Inputmode属性时需要进行兼容性测试。
4、Pattern
Pattern属性是一个正则表达式模式,用于指定输入框中的输入内容。它可以帮助浏览器验证用户输入的内容是否符合指定的格式要求。
如果用户输入的内容不符合Pattern属性指定的正则表达式模式,浏览器将显示默认的错误消息。
提示:
- Pattern属性的值必须是一个有效的正则表达式。
- Pattern属性只能应用于可以输入文本的元素,例如文本框、文本域和密码框。
- Pattern属性不会阻止用户输入非法字符,但会在提交表单时验证输入内容是否符合指定的格式要求
- 可以使用title属性自定义Pattern属性的错误消息。
通常情况下,Pattern属性与required属性一起使用,以确保用户输入的内容符合指定的格式要求并且不为空。例如,您可以使用Pattern属性验证用户输入的邮政编码、电话号码、电子邮件地址等。
5、Required
Required属性是一个用于指定表单元素是否为必填的属性。
如果一个表单元素具有Required属性,那么在提交表单时,如果该元素的值为空,浏览器将阻止表单提交,并提示用户填写该字段。
提示:
- Required属性只能应用于表单元素,而不能应用于其他HTML元素。
- Required属性不会验证用户输入的内容是否符合指定的格式要求,只验证元素是否为空。
- Required属性不会阻止用户提交空格或空白字符,因此需要其他验证用户输入的手段。
- Required属性可以与Pattern属性一起使用,以验证用户输入的内容是否符合指定的格式要求。
- Required属性可以与Autofocus属性一起使用,以确保当用户进入表单页面时,焦点自动在必填字段上。
- Required属性经常与表单元素的type属性一起使用,例如文本框、下拉列表、单选框、复选框等。
6、Autocomplete
Autocomplete属性是一个用于指定表单元素是否启用自动填充的属性。
Autocomplete属性可以帮助用户更快地填写表单,并降低打字错误的机会。
提示:
on:默认值,表示启用自动填充功能。
off:表示禁用自动填充功能。
name:表示使用表单元素的name属性作为自动完成的关键字。
email:表示使用用户最近输入的电子邮件地址作为自动完成的关键字。
username:表示使用用户最近输入的用户名作为自动完成的关键字。
current-password:表示使用用户最近输入的密码作为自动完成的关键字。
new-password:表示使用用户最近输入的新密码作为自动完成的关键字。
tel:表示使用用户最近输入的电话号码作为自动完成的关键字。
address-level1:表示使用用户最近输入的国家或地区名称作为自动完成的关键字。
address-level2:表示使用用户最近输入的省或州名称作为自动完成的关键字。
address-level3:表示使用用户最近输入的城市或地区名称作为自动完成的关键字。
address-level4:表示使用用户最近输入的街道名称作为自动完成的关键字。
country:表示使用用户最近输入的国家名称作为自动完成的关键字。
Autocomplete属性的支持程度在不同的浏览器中可能会有所不同。因此,在使用Autocomplete属性时需要进行兼容性测试。
7、Multiple
Multiple属性是一个用于指定表单元素是否允许多选的属性。Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
Multiple属性通常应用于下拉列表、文件上传和复选框等表单元素。
提示:
Multiple属性只能应用于下拉列表、文件上传和复选框等表单元素,不能应用于单选框和文本框等表单元素。
Multiple属性的值必须是一个布尔值,true或false。
Multiple属性的默认值为false,表示不允许多选。
当Multiple属性的值为true时,下拉列表将显示为可多选的列表框,复选框将显示为可多选的复选框列表,文件上传将允许用户选择多个文件。
在使用Multiple属性时,需要在后台程序中处理多选的值,例如,使用数组来存储多选的值。
如果表单元素设置了Multiple属性,则用户可以选择多个选项,而不仅仅是一个单选项。
8、Download
Download属性是用于在链接下载文件时指定文件名的属性。
如果链接设置了Download属性,那么当用户点击链接下载文件时,浏览器将把文件保存到本地,并使用Download属性指定的文件名来命名文件。
提示:
Download属性的值可以是任何字符串,表示下载文件时使用的文件名。
Download属性只能应用于标签,不能应用于其他HTML元素。
Download属性不会更改实际文件的名称,只是在下载时使用指定的文件名。
Download属性的值可以动态生成,例如使用JavaScript来生成文件名。
在使用Download属性时,需要确保下载的文件合法,不侵犯他人的版权和隐私。
Download属性通常用于标签上,用于下载PDF、图像、音频、视频和其他文件。
9、Contenteditable
Contenteditable属性是HTML中用于指定元素是否可编辑的属性。
提示:
Contenteditable属性的值可以为true、false或inherit。
Contenteditable属性的默认值为false,表示元素不可编辑。
当Contenteditable属性的值为true时,元素可编辑。当Contenteditable属性的值为inherit时,元素的可编辑性继承自父元素。
Contenteditable属性不会改变元素的默认行为,例如标签仍然可以跳转到其他页面。
在使用Contenteditable属性时,需要注意安全问题,避免XSS攻击和恶意脚本注入。
如果一个元素设置了Contenteditable属性,那么用户可以在元素中输入文本、插入图片、修改样式等。Contenteditable属性通常应用于
等元素,用于实现富文本编辑器和可编辑表格等功能。
10、Readonly
Readonly属性是HTML中用于指定表单元素是否只读的属性。
提示:
Readonly属性的值必须是布尔值,即true或false。
Readonly属性的默认值是false,表示表单元素是可编辑的。
当Readonly属性的值为true时,表单元素是只读的。Readonly属性不能阻止用户通过JavaScript修改表单元素的值。
Readonly属性与Disabled属性不同,Disabled属性禁用表单元素,以使其无法提交数据。
在使用Readonly属性时,需要在后台程序中处理只读的值,例如使用隐藏域存储只读的值。
如果一个表单元素设置了Readonly属性,那么用户可以看到元素的值,但不能修改元素的值。通常,Readonly属性被应用于表单元素,如文本框、下拉列表和日期选择器,用于展示数据或防止用户修改数据。
11、Hidden
Hidden属性是一个用于指定元素是否隐藏的属性。
提示:
隐藏属性是一种用于指定元素是否隐藏的属性。隐藏属性的值必须是布尔值,即true或false。
默认情况下,隐藏属性的值为false,表示元素未被隐藏。
当隐藏属性的值为true时,元素将被隐藏。
需要注意的是,隐藏属性与CSS的display:none属性不同。display:none属性会完全从页面中删除元素,因此无法通过JavaScript或其他方法访问该元素。
在使用隐藏属性时,需要在后台程序中处理隐藏的值,例如使用隐藏字段来存储隐藏的值。
如果一个元素设置了Hidden属性,那么该元素将不会在页面上显示,但仍存在于页面上,可以通过JavaScript等方式访问。Hidden属性通常应用于表单元素、按钮、图像等元素,以传递数据或控制页面行为,而不影响页面布局。请注意,Hidden属性与CSS的display:none属性不同。display:none属性会完全从页面中移除元素,元素不能通过JavaScript或其他方式访问。当使用Hidden属性时,需要在后台程序中处理隐藏值,例如使用隐藏字段存储隐藏值。
12. Spellcheck
Spellcheck 属性是 HTML 中的一个属性,用于指定是否启用一个元素的拼写检查功能。
提示:
当一个元素设置了Spellcheck属性后,该元素可以启用拼写检查功能。
该属性的取值只能是布尔值,true或false。默认情况下,Spellcheck属性的值为false,表示元素不启用拼写检查。
当Spellcheck属性的值为true时,元素启用拼写检查功能。
但是,不同浏览器支持该属性的程度可能会有所不同,并且不同的浏览器可能有不同的拼写检查算法和词典。
在使用Spellcheck属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了 Spellcheck 属性,那么当用户在元素中输入文本时,浏览器会自动检查拼写错误,并在错误单词下方显示红色的波浪线。Spellcheck 属性通常应用于文本框和文本字段等元素,以提高用户输入的准确性。
13. Translate
如果一个元素设置了Translate属性,那么它可以指定这个元素是否需要被翻译。该属性通常被应用于网页多语言的情况下,用于控制某些元素是否需要被翻译。
提示:
Translate属性的取值必须是yes或no,表示该元素是否需要翻译。
Translate属性的默认值是yes,表示该元素需要翻译。
当Translate属性的取值为no时,该元素不需要翻译。
不同浏览器对Translate属性的支持程度不同,可能有不同的翻译算法和词典。
在使用Translate属性时,需要注意安全问题,以避免XSS攻击和恶意脚本注入。
如果一个元素设置了Translate属性,浏览器会根据属性值决定是否翻译该元素的内容。Translate属性通常用于多语言版本的网站中,以控制哪些元素需要翻译,哪些元素不需要翻译。
14. Loading
“Loading” 是 HTML 中的一个新属性,它可以用来指定浏览器加载资源时的优先级。在加载网页时,浏览器会按照指定的优先级加载资源,以提高网页的加载速度和用户体验。
这个属性可以应用于诸如 、、
提示:
lazy:表示资源应该在页面加载后延迟加载。这是默认值。
eager:表示资源应该在页面加载时立即加载。
auto:表示浏览器应该自行决定何时加载资源。
并非所有浏览器都支持 loadingAttributes,因此在使用它们时需要进行兼容性检查。
15、Onerror
onerror是一个 JavaScript 事件处理程序,用于处理 JavaScript 错误。
可以将onerror事件处理程序添加到window对象中,以全局捕获 JavaScript 错误。
提示:
message:错误信息。
source:发生错误的脚本的 URL。
lineno:发生错误的行号。
colno:发生错误的列号。
error:包含有关错误详细信息的 Error 对象。
onerror 事件处理程序只能捕获其他错误处理程序没有捕获的 JavaScript 错误。因此,在代码中最好使用 try-catch 语句来捕获和处理 JavaScript 错误。
16、Poster
poster是 HTML5 标签的一个属性,用于指定在视频加载和播放之前显示的图像。
提示:
poster属性只适用于标签,不适用于标签。
它通常用于提供视频的预览图像或缩略图。
17、Controls
controls是 HTML5 、 标签中的一个属性,用于指定是否显示媒体播放器的控件。
如果将controls属性设置为controls,则会在媒体播放器上显示控件,例如播放/暂停按钮、音量控制、进度条等。
<!DOCTYPE html>
<html><head><title>Controls Example</title></head><body><video width="320" height="240" controls><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg">Your browser does not support the video tag.</video></body>
</html>
controls属性仅在支持HTML5的浏览器中可用。如果浏览器不支持HTML5,则不会显示控件。
18、Autoplay
autoplay是 HTML5 、 标签中的一个属性,用于指定媒体是否应该在页面加载时自动播放。
如果将autoplay属性设置为autoplay,则视频会在页面加载时自动播放。
<!DOCTYPE html>
<html><head><title>Autoplay Example</title></head><body><video width="320" height="240" autoplay><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg">Your browser does not support the video tag.</video></body>
</html>`
Autoplay可能会对用户体验产生负面影响,因此请谨慎使用autoplay属性。在某些情况下,浏览器可能会阻止自动播放,例如在移动设备上,用户必须首先与页面进行交互以允许自动播放。
19、Loop
loop是 HTML5 、 标签中的一个属性,用于指定媒体在播放结束后是否应该循环播放。
如果将loop属性设置为loop,则视频在播放结束后将循环播放。
<!DOCTYPE html>
<html><head><title>Loop Example</title></head><body><video width="320" height="240" loop><source src="video.mp4" type="video/mp4"><source src="video.ogg" type="video/ogg">Your browser does not support the video tag.</video></body>
</html>
循环播放可能会对用户体验产生负面影响,因此请谨慎使用loop属性。
20、Cite
cite是 HTML 中的一个全局属性,可用于指定引文的来源。
cite属性的值应该是指向引文来源的 URL。
提示:
cite属性可以应用于诸如
、、等标签。
如果引文来源不是 URL,则cite属性的值可以设置为描述引文来源的字符串
<!DOCTYPE html>
<html><head><title>Cite Example</title></head><body><blockquote cite="https://www.example.com/quote">This is a quote from an external source.</blockquote><q cite="https://www.example.com/quote">This is a short quote from an external source.</q><del cite="https://www.example.com/deleted">This text has been deleted from an external source.</del><ins cite="https://www.example.com/inserted">This text has been inserted from an external source.</ins></body>
</html>
cite属性不会自动创建链接,因此如果需要创建链接,您需要使用标签并将href属性设置为cite属性的值。
21、Datetime
datetime是 HTML
datetime属性的值应该是一个有效的日期和时间格式,例如 YYYY-MM-DDThh:mm:ss。
datetime属性不会自动格式化日期和时间,因此您需要使用 JavaScript 或其他工具来格式化日期和时间。
22、Async
async是 HTML
如果将async属性设置为async,则脚本将异步加载,不会阻塞页面的解析和渲染。
异步加载的脚本可能在页面的其他部分加载之前执行,因此请谨慎使用。如果脚本依赖于页面的其他部分,则可能会导致错误。
23、Defer
defer是 HTML
如果将defer属性设置为defer,则脚本将在页面解析完成后延迟加载,直到执行它。
<!DOCTYPE html>
<html><head><title>Defer Example</title><script defer src="script.js"></script></head><body><p>This is a paragraph.</p></body>
</html>
在上面的例子中,我们将defer属性设置为defer,这将导致脚本被延迟加载。在这种情况下,脚本将在页面解析完成后执行,不会阻止页面的加载。
24、Draggable
Draggable Draggable是 HTML5 中的一个属性,允许用户通过拖动元素来移动它们。当元素设置为draggable时,用户可以使用鼠标或触摸屏拖动元素。在拖动元素时,将触发一系列事件,例如dragstart、drag、dragenter、dragleave、dragover和dragend,这些事件可以用于实现拖放功能。
结束
如果您是一位专业的前端工程师,那么您肯定使用过许多属性!你在项目中使用了上面分享的24个强大属性吗?
在文章结尾,我想提醒您,文章的创作不易,如果您喜欢我的分享,请别忘了点赞和转发,让更多有需要的人看到。同时,如果您想获取更多前端技术的知识,欢迎关注我,您的支持将是我分享最大的动力。我会持续输出更多内容,敬请期待。
原文地址
相关文章:

24个强大的HTML属性,建议每位前端工程师都应该掌握!
HTML属性非常多,除了一些基础属性外,还有许多有用的特别强大的属性 本文将介绍24个强大的HTML属性,可以使您的网站更具有动态性和交互性,让用户感到更加舒适和愉悦。 让我们一起来探索这24个强大的HTML属性吧! 1、Acc…...

前端--移动端布局--2移动开发之flex布局
目标: 能够说出flex盒子的布局原理 能够使用flex布局的常用属性 能够独立完成携程移动端首页案例 目录: flex布局体验 flex布局原理 flex布局父项常见属性 flex布局子项常见属性 写出网首页案例制作 1.flex布局体验 1.1传统布局与flex布局 传…...

【移动端网页布局】移动端网页布局基础概念 ① ( 移动端浏览器 | 移动端屏幕分辨率 | 移动端网页调试方法 )
文章目录 一、移动端浏览器二、移动端屏幕分辨率三、移动端网页调试方法 一、移动端浏览器 移动端浏览器 比 PC 端浏览器发展要晚 , 使用的技术比较新 , 对 HTML5 CSS3 支持较好 , 常见的浏览器如下 : UC / QQ / Opera / Chrom / 360 / 百度 / 搜狗 / 猎豹 国内的浏览器 基本…...

无线洗地机哪款性价比高?高性价比的洗地机分享
虽说现在市面上清洁工具很多,但是要说清洁效果最好的,肯定非洗地机莫属。它集合了吸,洗,拖三大功能,干湿垃圾一次清理,还能根据地面的脏污程度进行清洁,达到极致的清洁效果,省时省力…...

精通 Python OpenCV4:第三、四部分
原文:Mastering OpenCV 4 with Python 协议:CC BY-NC-SA 4.0 译者:飞龙 本文来自【ApacheCN 计算机视觉 译文集】,采用译后编辑(MTPE)流程来尽可能提升效率。 当别人说你没有底线的时候,你最好真…...

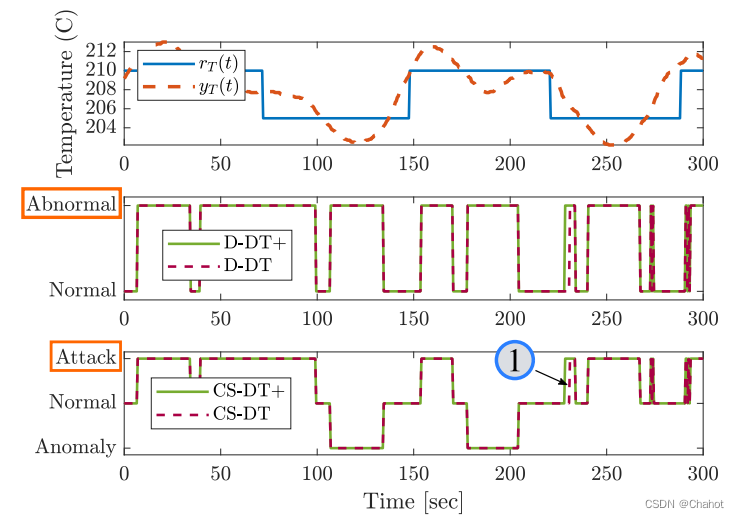
在现成的3D打印机上进行实验理论:一种数据孪生的攻击探测框架
在现成的3D打印机上提供了一种DT中攻击探测框架的DT解决方案的实验演示,作为说明性CPMS资源。通过网络安全DT对打印机正常运行、异常运行和攻击三种情况下的实验数据进行收集和分析,得出攻击检测结果。实验装置概述如下图所示。该实验研究是在现实世界设…...

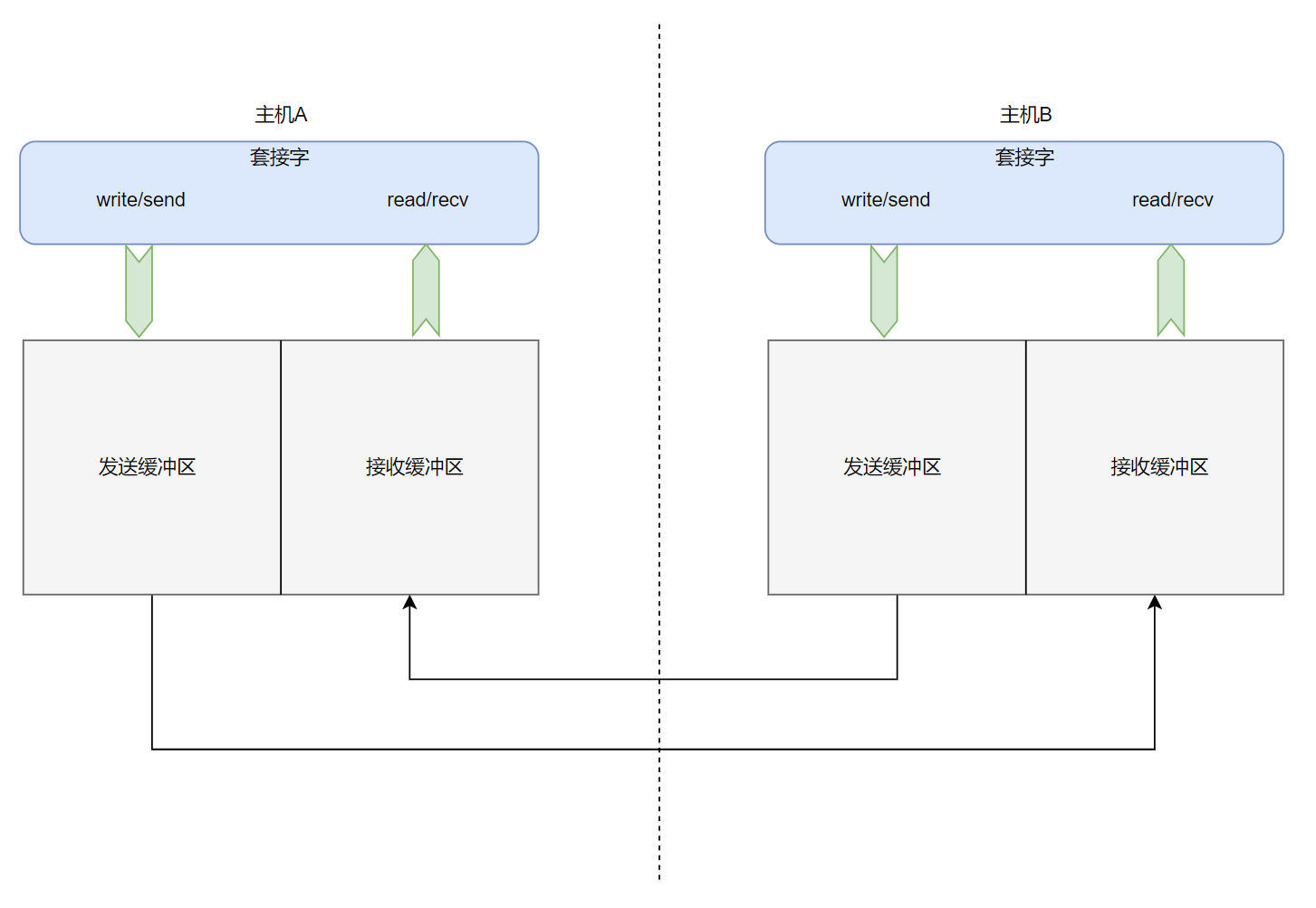
网络通信之传输层协议
文章目录 传输层在网络通信中扮演的角色认识TCP协议TCP协议的多种机制确认应答(ACK)机制超时重传机制连接管理机制🔺滑动窗口流量控制拥塞控制延迟应答捎带应答面向字节流粘包问题TCP异常处理 总结 传输层在网络通信中扮演的角色 上图是网络通信中五个模块ÿ…...

短视频app开发:如何提高视频播放稳定性
简介 如今,短视频已经成为人们日常生活中不可或缺的一部分,而短视频app的开发也日益成为了人们热议的话题。在短视频app开发的过程中,如何提高视频播放稳定性是一个非常重要的问题。本文将从短视频源码角度出发,分享提高短视频ap…...

软件测试,想找一份20k以上的工作需要掌握哪些知识?
都知道IT行业是高薪人员的聚集地,但想要成为高薪程序员却并不容易。月薪20k是测试工程师的一个门槛,想要突破就必须掌握更多的技能。 因为程序员职业发展很快,即使是相同起点的人,经过几年的工作或学习,会迅速拉开极…...

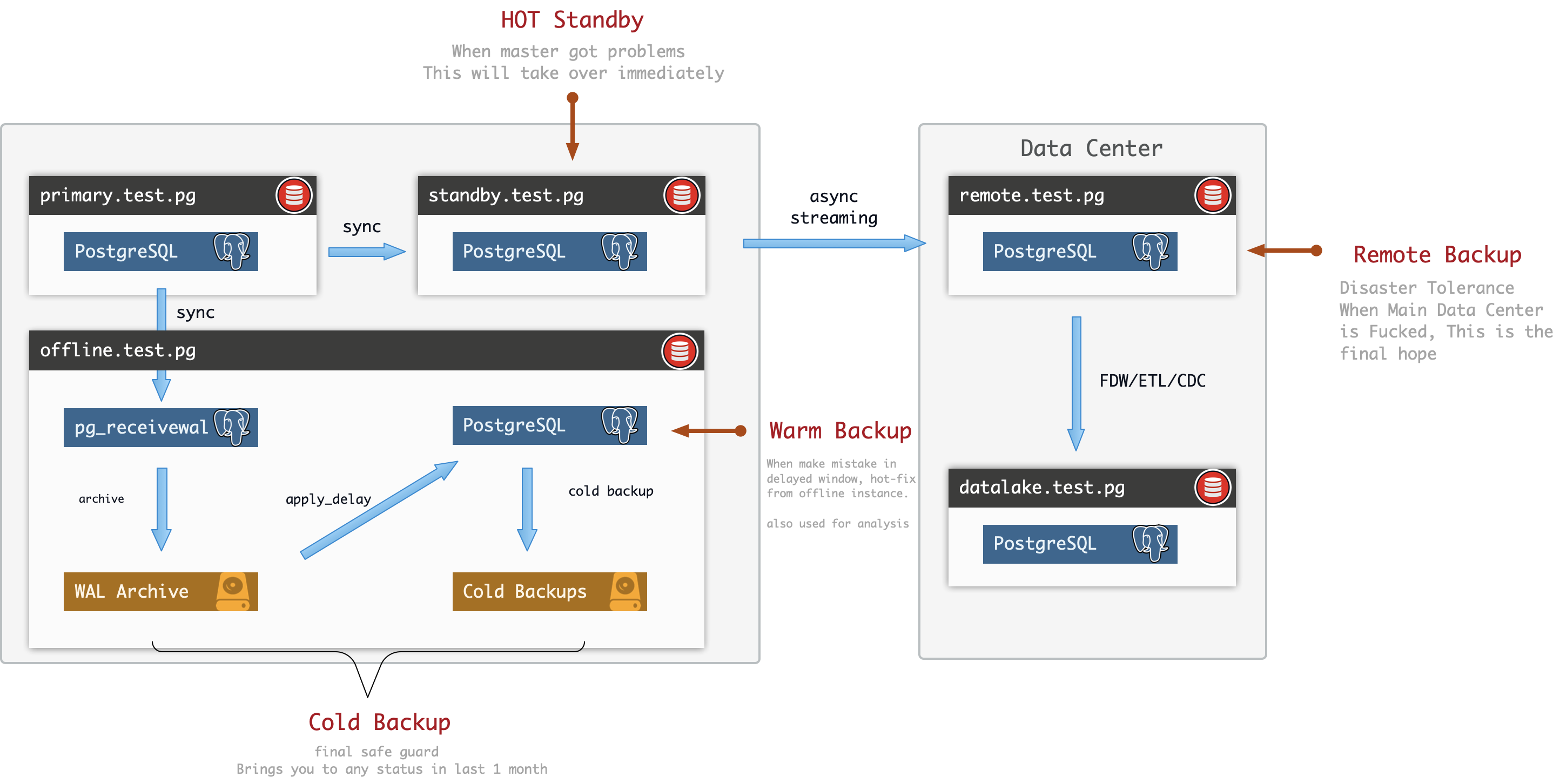
PostgreSQL标准复制方案
集群拓扑 假设我们使用4单元的标准配置:主库,同步从库,延迟备库,远程备库,分别用字母M,S,O,R标识。 M:Master, Main, Primary, Leader, 主库,权威数据源。S: Slave, Secondary, Standby, Sync…...

AOD实践,modis数据下载,modis数据处理
modis数据下载-数据读取-重投影-拼接-均值 一、数据下载 1、Cygwin安装 Cygwin安装教程:https://blog.csdn.net/u010356768/article/details/90756742 1.2 数据采集 现提供遥感数据下载服务,主要是NASA数据,数据下载网站包括:…...

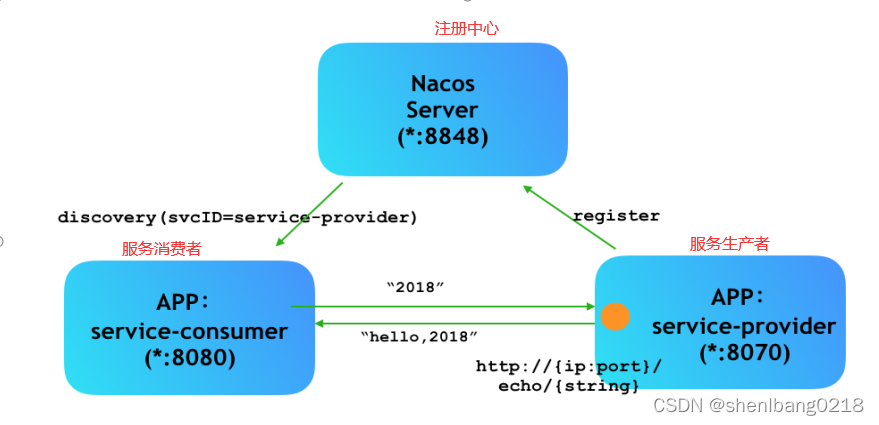
常见的注册中心Nacos、Eureka
常见的注册中心 1.Eureka(原生,2.0遇到瓶颈,停止维护) 2.Zookeeper(支持,专业的独立产品。例如:dubbo) 3.Consul(原生,GO语言开发) 4.Nacos …...

逆向思维书籍推荐
《逆向思维》作者:德鲁克 《逆向思维法》作者:艾伦哈勃 《逆向思维:如何解决问题》作者:托尼布赖恩特 《逆向思维的力量》作者:李开复 《逆向思维:掌握创新的关键》作者:李嘉诚 《逆向思维》作…...

centos系统简析
服务器所使用的最多的系统之一便是Linux系统,Linux下centos系统也是常用的系统,今天来给大家详细说名下centos系统。 CentOS于2004年5月发布,作为一个完全免费且基于Linux内核的操作系统。CentOS 起源于 RHEL。其目标是提供一个免费提供的企…...

「SQL面试题库」 No_43 只出现一次的最大数字
🍅 1、专栏介绍 「SQL面试题库」是由 不是西红柿 发起,全员免费参与的SQL学习活动。我每天发布1道SQL面试真题,从简单到困难,涵盖所有SQL知识点,我敢保证只要做完这100道题,不仅能轻松搞定面试࿰…...

TEB算法详解 参数详解
teb算法的基本思路之前已经看完了,今天主要看一下teb算法的参数配置文件,分析一下每个配置参数的作用: teb的参数主要可以包含以下几个部分: 1、Trajectory Trajectory的参数顾名思义,就是对路径生效的一些参数&…...

JavaSE学习进阶day05_03 泛型(进阶)
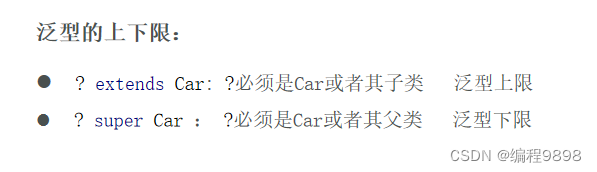
第五章 泛型,之前基础班学习过泛型,但是学的不深入 需要我们掌握的内容:(掌握) 1,如何使用一个带有泛型的类 2,如何使用一个带有泛型的方法 代码示例: ArrayList<String> lis…...

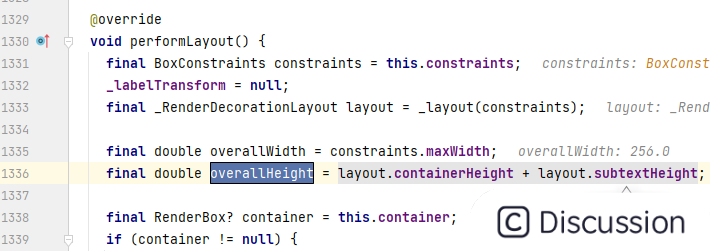
Flutter 布局探索 | 如何分析尺寸和约束
theme: cyanosis 前言 本文来分享一下,通过查看源码和布局信息解决的一个实际中的布局小问题,也希望通过本文的分享,当你遇到布局问题时,可以靠自己的脑子和双手解决问题。 如下所示,将 TextField 作为 AppBar 组件的 …...
)
01-Java基础知识面试题(2020最新版)
Java概述 何为编程 编程就是让计算机为解决某个问题而使用某种程序设计语言编写程序代码,并 终得到结果的过程。 为了使计算机能够理解人的意图,人类就必须要将需解决的问题的思路、方法、 和手段通过计算机能够理解的形式告诉计算机,使得…...

同一台电脑管理多个ssh key
默认情况下,我们在本地电脑生成的密钥都是 id_rsa 和 id_rsa.pub ,git 默认情况下也只会读取这个私钥,所以我们需要修改一些配置来支持多个SSH Key。 本文基于Linux系统,Windows系统类似 第一步:生成ssh公私钥 ljhp…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

数据结构:泰勒展开式:霍纳法则(Horner‘s Rule)
目录 🔍 若用递归计算每一项,会发生什么? Horners Rule(霍纳法则) 第一步:我们从最原始的泰勒公式出发 第二步:从形式上重新观察展开式 🌟 第三步:引出霍纳法则&…...
