SpringMVC基础
简介
Spring MVC 属于 SpringFrameWork 的后续产品,已经融合在 Spring Web Flow 里面;Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块;使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择使用 Spring的SpringMVC 框架或集成其他MVC开发框架;下面将演示搭建第一个 SpringMVC 项目
实现步骤
-
首先我们先创建一个动态 web 项目,名为:SpringMVC;如果不用 maven 的话,Spring 的对应 jar 包可以直接在这个网址下载:https://repo.spring.io/libs-release-local/org/springframework/spring/
-
将 Spring 的包全部导入到项目的 lib 文件夹下,除了 Spring 的包之外,还有一个 commons-logging.jar 包一样要导入进去
-
在 web.xml 中添加如下内容;注意这里的 servlet-class:org.springframework.web.servlet.DispatcherServlet,我们要使用 Spring 的DispatcherServlet 来控制流程,拦截项目中其他的 xml 文件
<servlet><servlet-name>spring</servlet-name><servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class><init-param><param-name>contextConfigLocation</param-name><param-value>/WEB-INF/spring-servlet.xml</param-value></init-param><load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping><servlet-name>spring</servlet-name><url-pattern>/</url-pattern>
</servlet-mapping>
还可以顺便加上中文过滤器
<!-- 字符过滤器 -->
<filter><filter-name>CharacterFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><init-param><param-name>encoding</param-name><param-value>UTF-8</param-value></init-param>
</filter>
<filter-mapping><filter-name>CharacterFilter</filter-name><url-pattern>/*</url-pattern>
</filter-mapping>
-
在 web.xml 同目录下创建一个 spring-servlet.xml 文件
-
给 spring-servlet.xml 文件添加相应的 schema 配置, 可以通过打开 \docs\spring-framework-reference\htmlsingle.html 文件,然后搜索:‘xmlns:mvc’ 找到相应的 schema,注意还要添加 context 的 schema,最基本的内容如下
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://www.springframework.org/schema/beanshttp://www.springframework.org/schema/beans/spring-beans-3.0.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.1.xsdhttp://www.springframework.org/schema/mvchttp://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd">
- 配置如下内容,context:component-scan是指程序会在哪些包下面去找添加了 annotation 的类 mvc:annotation-driven/ 是指打开 SpringMVC的annotation功能;最后的 bean,InternalResourceViewResolver 是指我们选择这种方式来映射 view,里面的两个配置分别是返回映射的前缀和后缀,假如:在controller 中返回了 ‘hello’ 字符串,那么,view的路径就是 view path = prefix + ‘hello’ + ‘.jsp’
<context:component-scan base-package="com.ibm.reskill"/>
<mvc:annotation-driven/>
<!--(推荐)第一种:视图层配置 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"><! -- 可省略 --><property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /><property name="prefix" value="/WEB-INF/jsp/"/><property name="suffix" value=".jsp"/>
</bean><!--第二种:视图层配置 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver"><! -- 可省略 --><property name="viewClass" value="org.springframework.web.servlet.view.JstlView" /><property name="prefix" value="/WEB-INF/jsp/" /><property name="suffix" value=".jsp" />
</bean>
7.新建一个controller.class来测试
@
Controller("testController")
@ Scope("singleton") //单例模式,默认,可省略;多例模式的话,应配置成 prototype
public class TestController {@RequestMapping({"/hello", "/"})public String hello() {System.out.println("hello");return "hello";}
}
注意:如果按照以上步骤操作,出现404错误,并发现 nohandlerfound 异常
(1) 仔细检查每一个配置文件中的配置内容是否正确
(2) 如果确定每一个配置文件正确,引用的class也没有问题,那么可以尝试在 eclipse 中手动 bulid project
相关文章:

SpringMVC基础
简介 Spring MVC 属于 SpringFrameWork 的后续产品,已经融合在 Spring Web Flow 里面;Spring 框架提供了构建 Web 应用程序的全功能 MVC 模块;使用 Spring 可插入的 MVC 架构,从而在使用Spring进行WEB开发时,可以选择…...

低代码开发平台|制造管理-质检管理搭建指南
1、简介1.1、案例简介本文将介绍,如何搭建制造管理-质检管理。1.2、应用场景质检分别包括来料质检、过程质检、成品质检,来料质检在采购物料入库后会自动发起来料质检的流程,质检合格才可提交结束流程;过程检是在生产过程中的质检…...

推荐一个.Ner Core开发的配置中心开源项目
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 当你把单体应用改造为微服务架构,相应的配置文件,也会被分割,被分散到各个节点。这个时候就会产生一个问题,配置信息是分散的、冗余的,变成不好维护管理…...

Vue3+vite4使用mockjs进行模拟开发遇到的坑
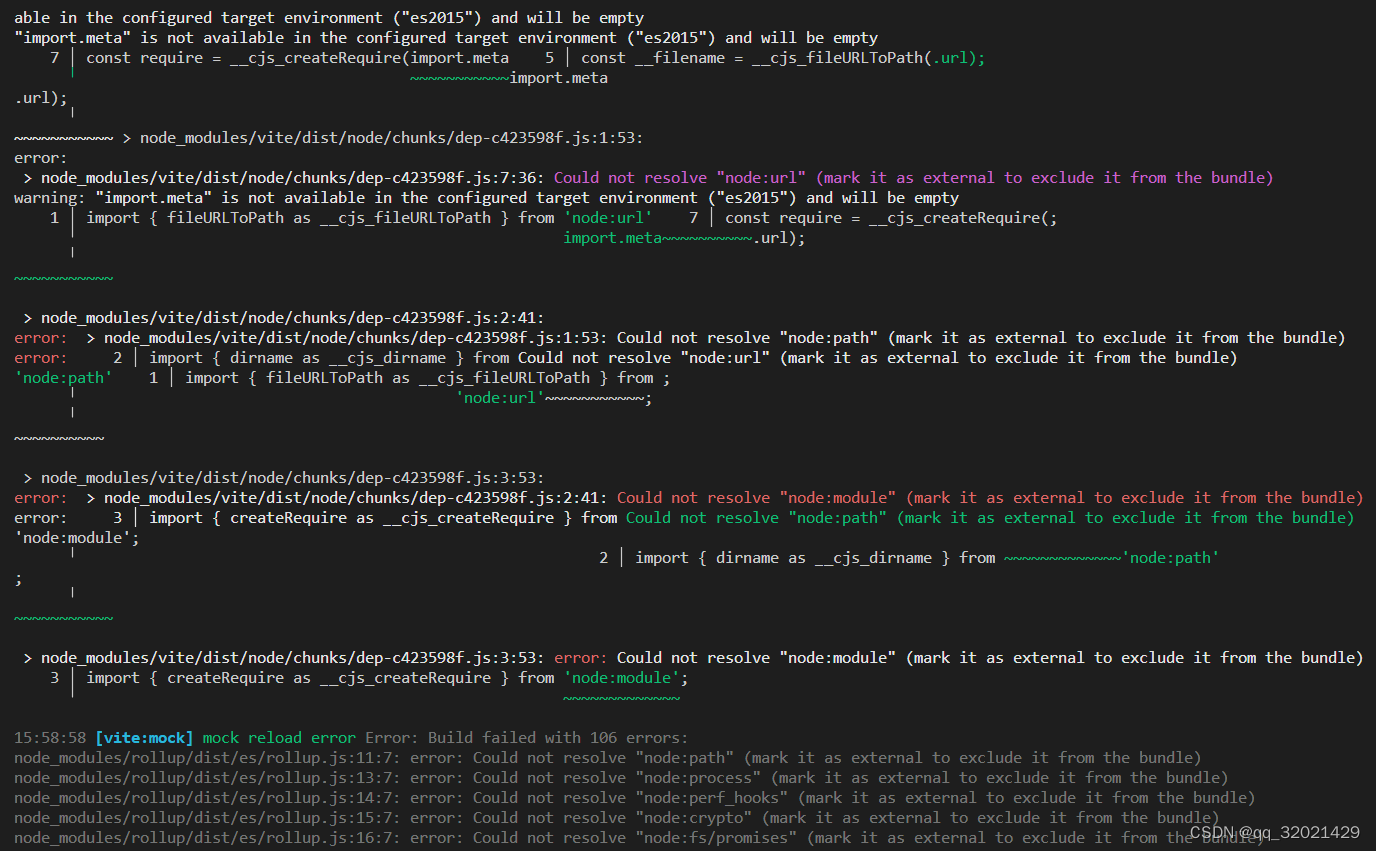
Vue3vite4使用mockjs进行模拟开发遇到的坑 最近没那么忙了,就想着自己写一个后台管理系统的小demo。刚好最近把Vue3的文档撸了一遍,正好可以顺便练习一下Vue3ts。 插件 1、mockjs是必不可少的。 2、vite-plugin-mock。由于现在创建Vue3项目默认都使用vit…...
)
一起Talk Android吧(第四百九十三回:动画知识总结)
文章目录知识回顾经验总结各位看官们大家好,上一回中咱们说的例子是"精减版动画",这一回中咱们说的例子是" 动画知识总结"。闲话休提,言归正转,让我们一起Talk Android吧!知识回顾 看官们,我们在…...

腾讯云企业网盘正式入驻数字工具箱
腾讯技术公益继腾讯电子签等入驻后,上线近半年的腾讯技术公益数字工具箱再次迎来新成员——腾讯云企业网盘,现已正式接受公益机构申请公益权益。腾讯云企业网盘(https://pan.tencent.com)是由腾讯云推出的一款安全、高效、开放的企…...

2.13练习
1、设备树设备树描述硬件信息的一种树形结构,设备树文件在linux内核启动后被内核解析。描述一个硬件设备信息的节点我们叫做设备节点,一个设备节点内部包含当前硬件的多个不同属性,相同节点不同属性是以链式结构存储2、设备树的文件格式内核顶…...

【iOS】APP IM聊天框架的设计(基于第三方SDK)
【iOS】APP IM聊天框架的设计(基于第三方SDK) 前言 在开发社交聊天类型的APP的时候,IM是必不可少的功能,而且很多公司的IM服务都是接的第三方的,很少用自研的,国内的IM厂商也都很成熟,本文所有…...

centos安装FastDFS,集成到SpringBoot中
前言 本教程采用centos7 实测 安装fastdfs,每一步都存在截图,安装不成功你就我 最关键的是采用springboot 集成 fastdfs,上传保存文件信息 小序 FastDFS是一个开源的分布式文件系统,她对文件进行管理,功能包括&…...

看透react源码之感受react的进化
写在前面 网上有许多关于react源码解读的文章,其中有很多都只是单纯贴源码,罗列变量名。其实大家都知道这个英文怎么读,直译也大概知道意思,但是这个英文在react中起到什么作用,并没有说的很通俗明白。 对于刚刚接触…...

【最优化理论】线性规划
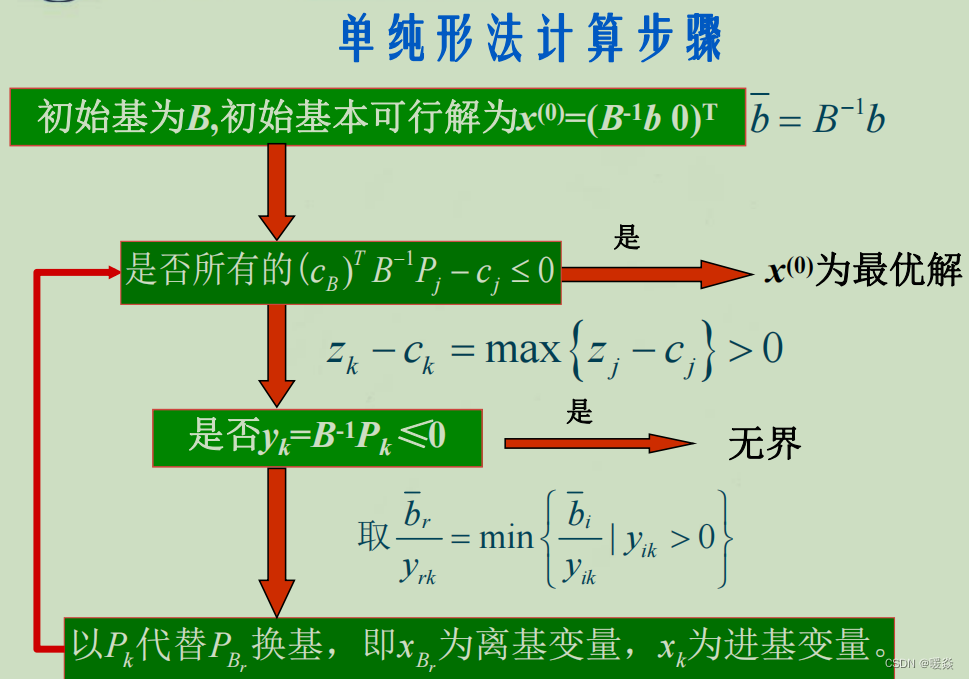
文章目录什么是线性规划(Linear Programming,LP)?线性规划的标准形式非标准形LP模型转化为标准形LP模型基本概念基本解&基矩阵&基变量&非基变量基本可行解&可行基矩阵&非退化的基本可行解&退化的基本可行…...

数据库测试的认知和分类
数据库测试的认知和分类 目录:导读 系统测试 集成测试 单元测试 功能测试 数据库性能 性能优化分4部分 安全测试 现在的软件系统,尤其是业务应用系统,后台都连接着一个数据库。数据库中存储了大量的数据,数据库的设计是否…...

MQ中间件概念一览
一、概述 1. 大多应用中,可通过消息服务中间件来提升系统异步通信、扩展解耦能力 2. 消息服务中两个重要概念: 消息代理(message broker)和目的地(destination) 当消息发送者发送消息以后,将由…...

爱尔兰公司注册要求及条件
简介: 爱尔兰是一个高度发达的资本主义国家,也是欧盟、经济合作与发展组织、世界贸易组织和联合国的成员国。并且也是世界经济发展速度快的国家之一,因经济发达赢得了“欧洲小虎”的美誉。总体来看,爱经济发展势头趋稳,…...

Java中如何打印对象内存地址?
先看一个简单的程序,一般我们打印对象,大部分是下面的情况,可能会重写下toString()方法,这个另说 Frolan frolan new Frolan(); System.out.println(frolan);// 输出结果 com.test.admin.entity.Frolan2b80d80f这个结果其实是调…...

CF1707E Replace
题目描述 给定一个长为 nnn 的序列 a1,…,ana_1,\ldots,a_na1,…,an,其中对于任意的 iii 满足 1≤ai≤n1 \leq a_i \leq n1≤ai≤n。 定义一个二元组函数如下: f((l,r))(min{al,…,ar},max{al,…,ar})(l≤r)f((l,r))(\min\{a_l,\ldots,a_r\}…...

【Hello Linux】Linux工具介绍 (make/makefile git)
作者:小萌新 专栏:Linux 作者简介:大二学生 希望能和大家一起进步! 本篇博客简介:介绍Linux的常用工具make/makefile git Linux项目自动化构建工具 – make/Makefile 背景 会不会写Makefile 从侧面说明了一个人是否具…...

享元模式flyweight
享元模式属于结构型模式。享元模式是池技术的重要实现方式,它可以减少重复对象的创建,使用缓存来共享对象,从而降低内存的使用。细粒度的对象其状态可以分为两种:内部状态和外部状态。应用场景系统存在大量相似或相同的对象。外部…...

Pulsar
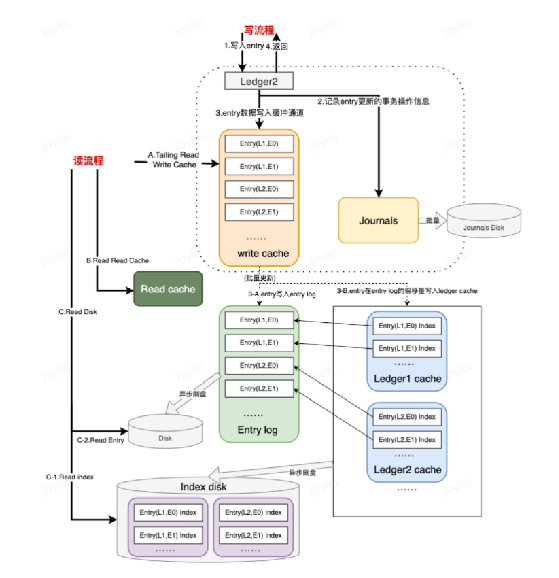
一、简介Apache Pulsar是Apache软件基金会顶级项目,是下一代云原生分布式消息流平台,集消息、存储、轻量化函数式计算为一体,采用计算与存储分离架构设计,支持多租户、持久化存储、多机房跨区域数据复制,具有强一致性、…...

项目介绍 + 定长内存池设计及实现
你好,我是安然无虞。 文章目录项目介绍当前项目做的是什么?技术栈内存池是什么?池化技术内存池内存池主要解决的问题malloc定长内存池学习目的定长内存池设计项目介绍 当前项目做的是什么? 这个项目是实现一个高并发的内存池, 它的原型是 Google 的一个开源项…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
