js录音支持h5 pc ios android
最近在做h5录音的页面要求可暂停录音,继续录音,写好后发现不兼容ios,无奈只能找兼容方法,找了一天也没找到,后来看到一个网站在ios上可以暂停录音,后来引入他的js文件果然能用了
网站放下面了
Recorder H5: 用于html5网页中的前端录音解决方案,此录音插件支持mp3 wav pcm amr ogg webm格式,支持实时上传 语音识别 音频可视化 实时处理,可在PC端 移动端 Android iOS 原生App中跨平台使用![]() https://xiangyuecn.gitee.io/recorder/这是他的gitee地址Recorder: html5 js 录音 mp3 wav ogg webm amr 格式,支持pc和Android、iOS部分浏览器、Hybrid App(提供Android iOS App源码)、微信,提供ASR语音识别转文字 H5版语音通话聊天示例 DTMF编码解码
https://xiangyuecn.gitee.io/recorder/这是他的gitee地址Recorder: html5 js 录音 mp3 wav ogg webm amr 格式,支持pc和Android、iOS部分浏览器、Hybrid App(提供Android iOS App源码)、微信,提供ASR语音识别转文字 H5版语音通话聊天示例 DTMF编码解码https://gitee.com/xiangyuecn/Recorder
接下来说一下实现步骤,先把项目克隆下来
1.使用script标签引入recorder.mp3.min.js这个文件
2.封装成组件使用,大家看源码吧,我是用uniapp写的
<template><view class=""><u-toast ref="uToast" /></view>
</template>
<script>import '../recorder.mp3.min.js'export default {data() {return {rec: null}},methods: {getRecorderManager(success) {//初始化Recorder.ConnectEnableWorklet = truethis.rec = Recorder({type: "mp3",sampleRate: 16000,bitRate: 16,onProcess: (buffers, powerLevel, bufferDuration, bufferSampleRate, newBufferIdx, asyncEnd) => {//录音实时回调,大约1秒调用12次本回调,buffers为开始到现在的所有录音pcm数据块(16位小端LE)//可实时绘制波形(extensions目录内的waveview.js、wavesurfer.view.js、frequency.histogram.view.js插件功能)//可利用extensions/sonic.js插件实时变速变调,此插件计算量巨大,onProcess需要返回true开启异步模式//可实时上传(发送)数据,配合Recorder.SampleData方法,将buffers中的新数据连续的转换成pcm上传,或使用mock方法将新数据连续的转码成其他格式上传,可以参考文档里面的:Demo片段列表 -> 实时转码并上传-通用版;基于本功能可以做到:实时转发数据、实时保存数据、实时语音识别(ASR)等}});this.rec.open(() => { //打开麦克风授权获得相关资源this.$emit('start', true)//rec.start() 此处可以立即开始录音,但不建议这样编写,因为open是一个延迟漫长的操作,通过两次用户操作来分别调用open和start是推荐的最佳流程success && success();}, (msg, isUserNotAllow) => { //用户拒绝未授权或不支持this.$emit('start', false)});},start() {//开始录音this.rec.start()this.$emit('vicoGetRecording', true)},stop() {//停止录音this.rec.stop((blob, duration) => {let localUrl = URL.createObjectURL(blob)const recorder = {data: blob,duration,localUrl,}console.log(recorder);this.$emit('success', recorder)this.$emit('vicoSuccess', recorder)})},pause() { //暂停if (this.rec) {this.rec.pause();};},resume() { //继续if (this.rec) {this.rec.resume();};},close(){//完全关闭if (this.rec) {this.rec.close();}},cancel() { //取消录音if (this.rec) {this.rec.close();}Recorder.ConnectEnableWorklet = truethis.rec = Recorder({type: "mp3",sampleRate: 16000,bitRate: 16,onProcess: (buffers, powerLevel, bufferDuration, bufferSampleRate, newBufferIdx, asyncEnd) => {//录音实时回调,大约1秒调用12次本回调,buffers为开始到现在的所有录音pcm数据块(16位小端LE)//可实时绘制波形(extensions目录内的waveview.js、wavesurfer.view.js、frequency.histogram.view.js插件功能)//可利用extensions/sonic.js插件实时变速变调,此插件计算量巨大,onProcess需要返回true开启异步模式//可实时上传(发送)数据,配合Recorder.SampleData方法,将buffers中的新数据连续的转换成pcm上传,或使用mock方法将新数据连续的转码成其他格式上传,可以参考文档里面的:Demo片段列表 -> 实时转码并上传-通用版;基于本功能可以做到:实时转发数据、实时保存数据、实时语音识别(ASR)等}});this.rec.open(() => { //打开麦克风授权获得相关资源success && success();}, (msg, isUserNotAllow) => { //用户拒绝未授权或不支持this.$emit('start', false)});}}}
</script>调用组件
<template><view class="content"><button type="primary" @click="start">录音</button><button type="primary" @click="pause">暂停</button><button type="primary" @click="resume">继续</button><button type="primary" @click="stop">结束</button><button type="primary" @click="cancel">清空当前录音,重新录制</button><button type="primary" @click="close">关闭录音,释放资源</button><vico @start="vicoStart" @vicoSuccess="luyinSuccess" ref='vicoRecorder'></vico></view>
</template><script>import vico from './testluyin/testluyin.vue'export default {components: {vico},data() {return {}},methods: {vicoStart(isUserMedia) {// 获取语音权限if (isUserMedia) {//有录音权限} else {this.$refs.uToast.show({title: '用户拒绝了录音请求!',type: 'error',})}},start() { //开始this.$refs.vicoRecorder.start()},pause() { //暂停this.$refs.vicoRecorder.pause()},resume() { //继续this.$refs.vicoRecorder.resume()},stop() { //完成this.$refs.vicoRecorder.stop()},cance(){//清空当前录音,重新录制this.$refs.vicoRecorder.cancel()},close() {//完全关闭this.$refs.vicoRecorder.close()},luyinSuccess(data){//录音成功回来的文件console.log(data);}},}
</script>不懂留言
相关文章:
js录音支持h5 pc ios android
最近在做h5录音的页面要求可暂停录音,继续录音,写好后发现不兼容ios,无奈只能找兼容方法,找了一天也没找到,后来看到一个网站在ios上可以暂停录音,后来引入他的js文件果然能用了 网站放下面了 Recorder H5: 用于html5网页中的前…...

mybatis04-mybatis缓存、分页插件、注解开发(一对一、多对一、多对多)
mybatis04 mybatis 缓存 一、mybatis 缓存概述 1、缓存 缓存 是存在于内存中的临时数据,使用缓存的目的是:减少和数据库的交互次数,提高执行效率。 2、mybatis 缓存 mybatis 与 大多数的持久层框架一样,提供了缓存策略…...

软件平台接口常见问题汇总
接口常见问题汇总 一、接口技术层面 1、输入参数验证校验不全面。如: 1.1入参数据类型长度边界,范围边界。 1.2 入参数据内容、成员内容,有效无效,合法非法。 1.3 入参数据 特殊字符 敏感字符过滤。 1.4 入参可否必选。 2、接口…...

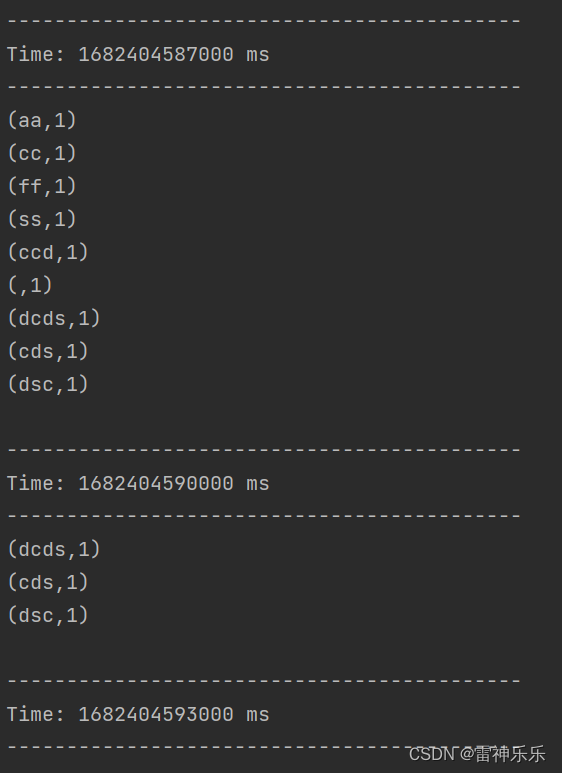
SparkStreaming学习之——无状态与有状态转化、遍历kafka的topic消息、WindowOperations
目录 一、状态转化 二、kafka topic A→SparkStreaming→kafka topic B (一)rdd.foreach与rdd.foreachPartition (二)案例实操1 1.需求: 2.代码实现: 3.运行结果 (三)案例实操2 1.需求: 2.代码实现: 3.运行结果 三、W…...
)
上市公司碳排放测算数据(1992-2022年)
根据《温室气体核算体系》,企业的碳排放可以分为三个范围。 范围一是直接温室气体排放,产生于企业拥有或控制的排放源,例如企业拥有或控制的锅炉、熔炉、车辆等产生的燃烧排放;拥有或控制的工艺设备进行化工生产所产生的排放。 范…...

Springboot 整合 JPA 及 Swagger2
首先是官方文档: Spring Data JPA - Reference Documentationhttps://docs.spring.io/spring-data/jpa/docs/2.2.4.RELEASE/reference/html/#repositories.query-methods 1、JPA相关概念 2、创建 Springboot 项目 修改 pom 文件,可以直接进行复制粘贴&a…...

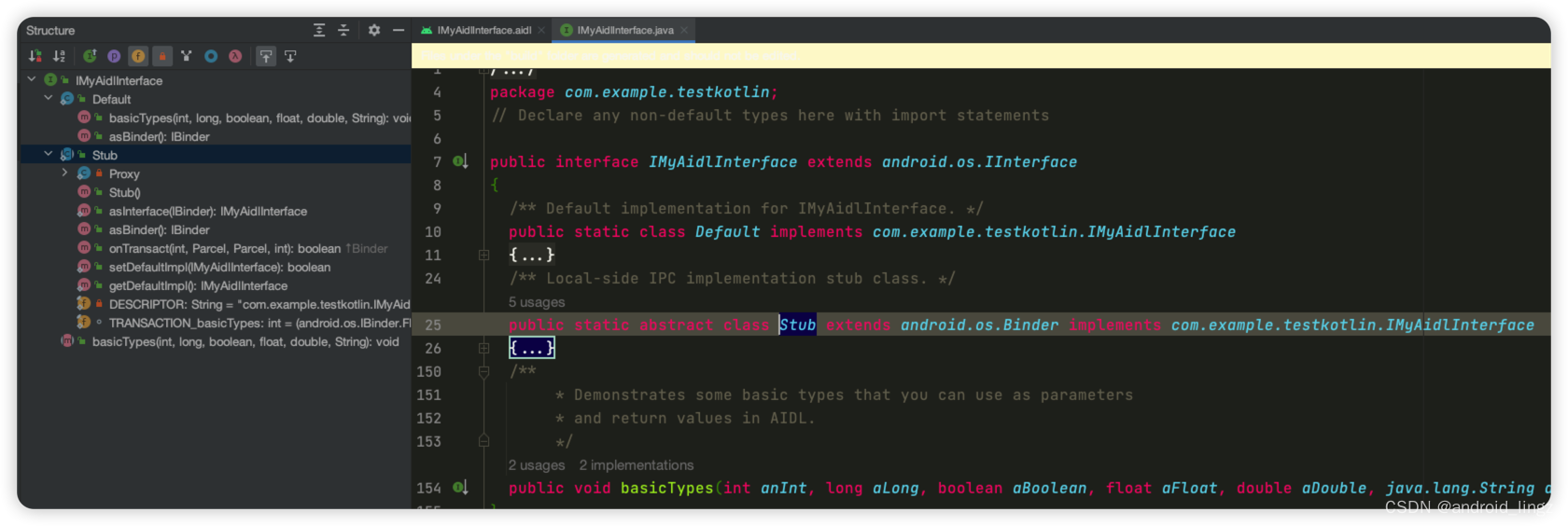
android aidl
本文只是记录个人学习aidl的实现,如需学习请参考下面两篇教程 官方文档介绍Android 接口定义语言 (AIDL) | Android 开发者 | Android Developers 本文参考文档Android进阶——AIDL详解_android aidl_Yawn__的博客-CSDN博客 AIDL定义:Android 接口…...

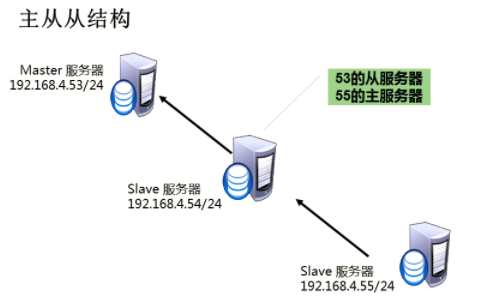
MYSQL---主从同步概述与配置
一、MYSQL主从同步概述 1、什么是MySQL主从同步? 实现数据自动同步的服务结构 主服务器(master): 接受客户端访问连接 从服务器(slave):自动同步主服务器数据 2、主从同步原理 Maste:启用binlog 日志 Slave:Slave_IO: 复制master主…...

WebClient学习
1. 介绍 Java中传统的RestTemplate 的主要问题在于不支持响应式流规范,也就无法提供非阻塞式的流式操作。而WebClient是响应式、非阻塞的客户端,属于Spring5中的spring-webflux库 2. 依赖 maven依赖 <dependency><groupId>org.springfra…...

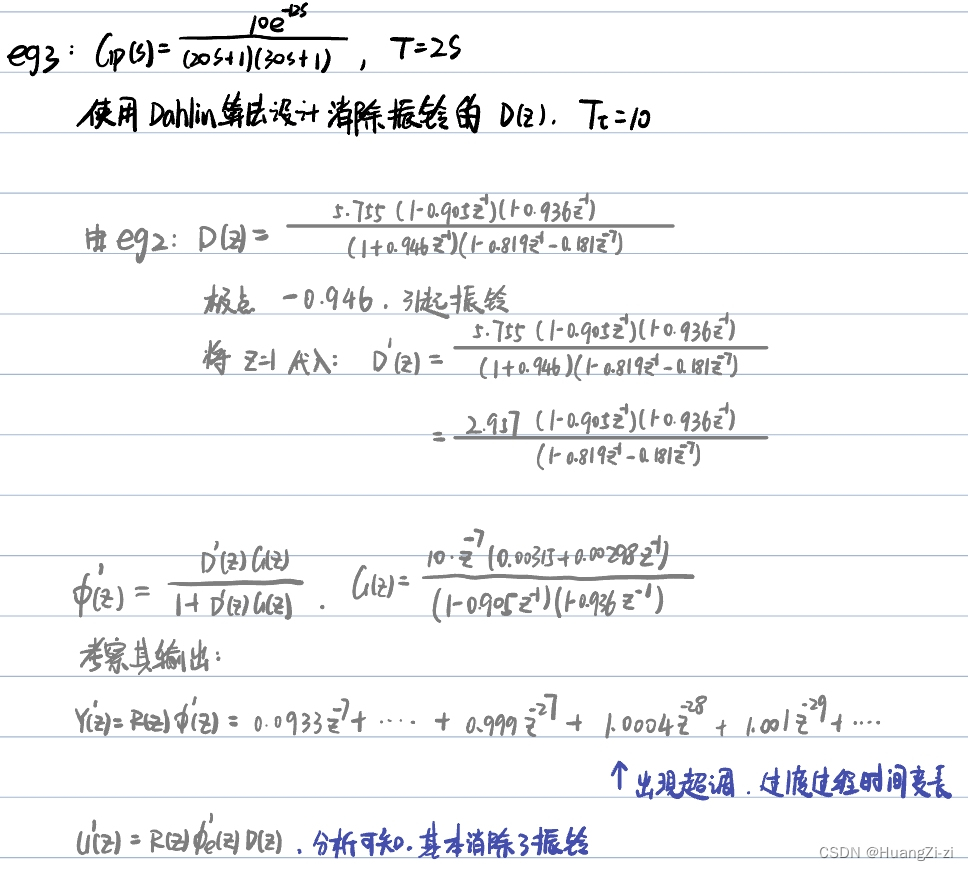
「计算机控制系统」6. 直接设计法
特殊类型系统的最小拍无差设计 一般系统的最小拍无差设计 最小拍控制器的工程化改进 Dahlin算法 文章目录 特殊类型系统的最小拍无差设计理论分析典型输入函数的最小拍无差系统 一般系统的最小拍无差设计有波纹最小拍无差设计无波纹最小拍无差设计 最小拍控制器的工程化改进针对…...

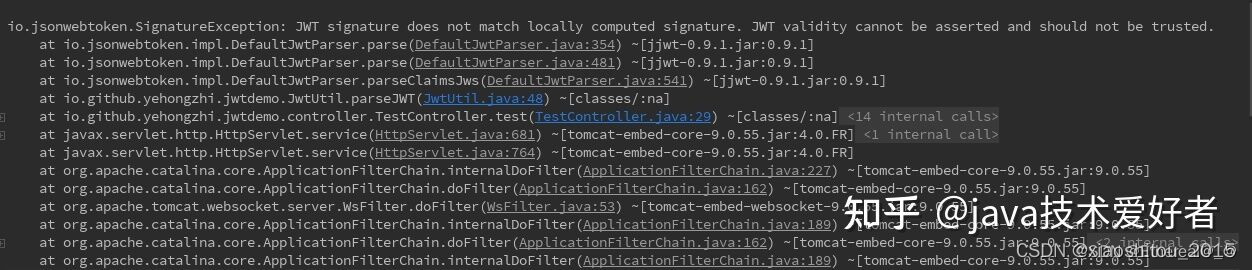
什么是JWT?
起源 需要了解一门技术,首先从为什么产生开始说起是最好的。JWT 主要用于用户登录鉴权,所以我们从最传统的 session 认证开始说起。 session认证 众所周知,http 协议本身是无状态的协议,那就意味着当有用户向系统使用账户名称和…...

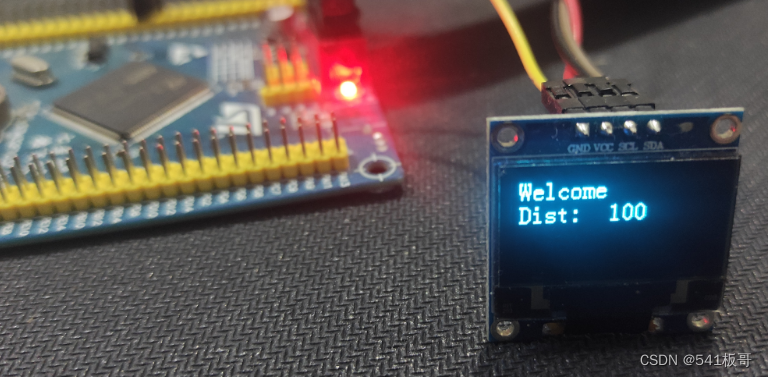
STM32—0.96寸OLED液晶显示
本文主要介绍基于STM32F103的0.96寸的OLED液晶显示,详细关于0.96寸OLED液晶屏幕的介绍可参考这篇博客:https://blog.csdn.net/u011816009/article/details/130119426 一、简介 OLED被称为有机激光二极管,也被称为有机激光显示,O…...

Mysql的简介和选择
文章目录 前言一、为什么要使用数据库 数据库的概念为什么要使用数据库二、程序员为什么要学习数据库三、数据库的选择 主流数据库简介使用MySQL的优势版本选择四、Windows 平台下安装与配置MySQL 启动MySQL 服务控制台登录MySQL命令五、Linux 平台下安装与配置MySQL总结 前言…...

3D视觉之深度相机方案
随着机器视觉,自动驾驶等颠覆性的技术逐步发展,采用 3D 相机进行物体识别,行为识别,场景 建模的相关应用越来越多,可以说 3D 相机就是终端和机器人的眼睛。 3D 相机 3D 相机又称之为深度相机,顾名思义&…...

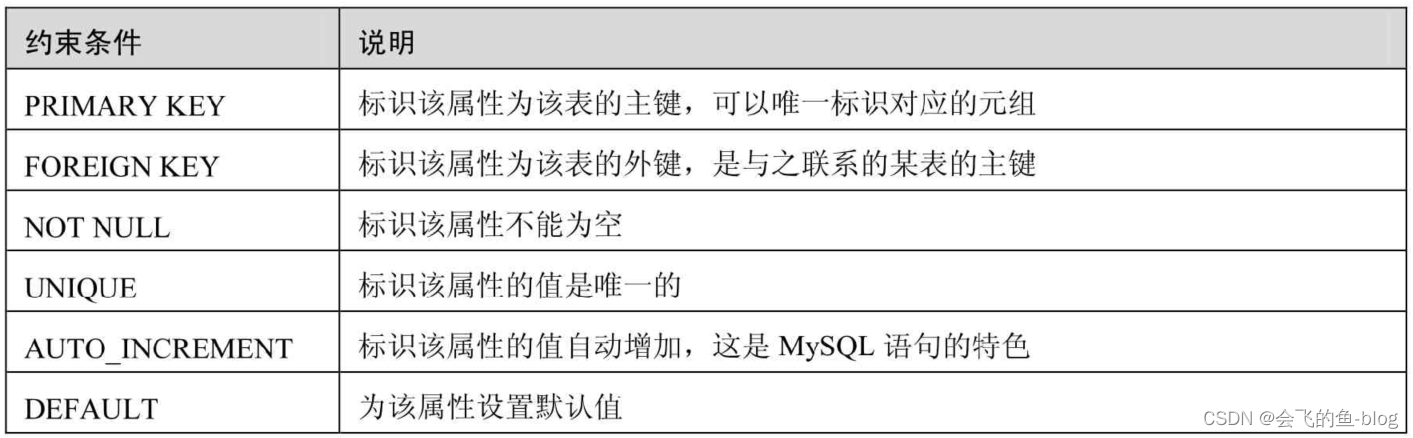
Mysql列的完整性约束详解(主键约束)
文章目录 前言一、设置表字段的主键约束(PRIMARY KEY,PK) 1.单字段主键2.多字段主键总结 前言 完整性约束条件是对字段进行限制,要求用户对该属性进行的操作符合特定的要求。如果不满足完整性约束条件,数据库系统将不再…...

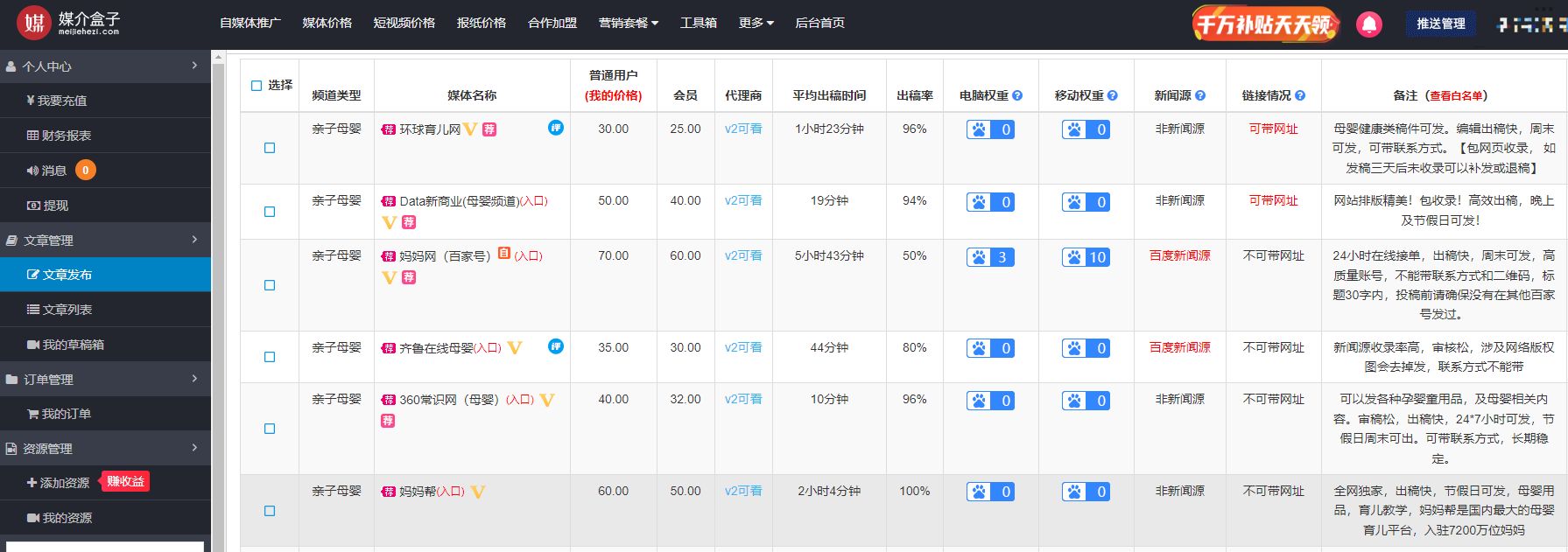
母婴市场竞争激烈,如何通过软文营销脱颖而出
如今,随着宝宝数量增加以及人们对孩子的重视程度的增加,母婴市场愈发火爆。然而,母婴行业的竞争也越来越激烈,企业需要不断开拓新市场才能生存。在这样的情况下,软文营销成为了母婴企业拓展市场的一种有效方式。 首先&…...

java--线程池
目录 1.线程池概 2 为什么要使用线程池 1创建线程问题 2解决上面两个问题思路: 3线程池的好处 4线程池适合应用场景 3 线程池的构造函数参数 1.corePoolSize int 线程池核心线程大小 2.maximumPoolSize int 线程池最大线程数量 3.keepAliveTime long 空闲…...

asp.net765数码手机配件租赁系统
员工部分功能 1.员工登录,员工通过自己的账号和密码登录到系统中来,对租赁信息进行管理 2.配件查询,员工可以查询系统内的配件信息 3.客户信息管理,员工可以管理和店内有业务往来的客户信息 4.配件租赁,员工可以操作用…...

有关态势感知(SA)的卷积思考
卷积是一种数学运算,其本质是将两个函数进行操作,其中一个函数是被称为卷积核或滤波器的小型矩阵,它在另一个函数上滑动并产生新的输出。在计算机视觉中,卷积通常用于图像处理和特征提取,它可以通过滤波器对输入图像进…...

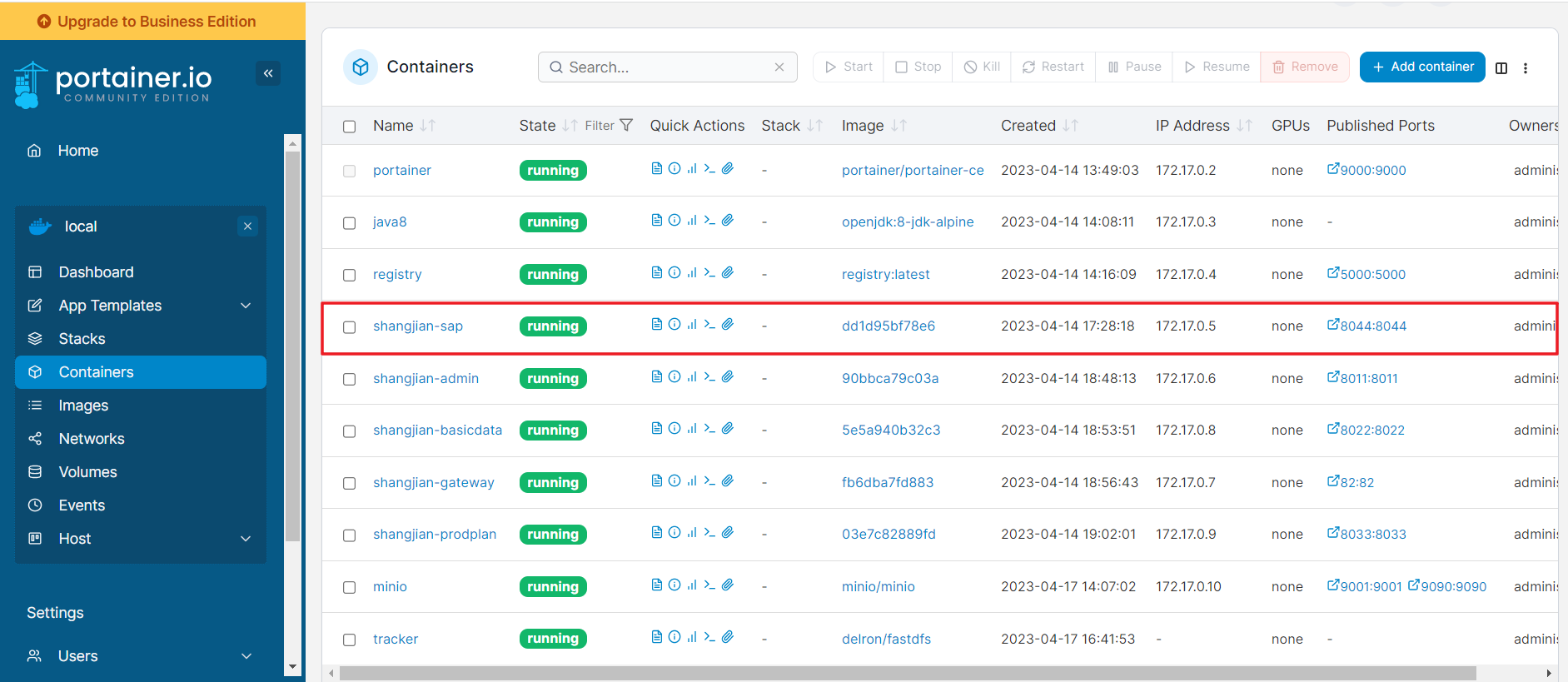
Docker快速部署springboot项目
有很多开发者在项目部署过程中都会遇到一些繁琐的问题,比如打包、上传、部署等。而使用Docker可以非常方便地解决这些问题。在本文中,将详细讲解如何使用IDEA中的docker打包插件,将代码打包并直接发布到服务器上。这样,我们就可以…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
