laravel5.6.* + vue2 创建后台
本地已经安装好了composer
1.新建 Laravel5.6.*项目
composer create-project --prefer-dist laravel/laravel laravel5+vue2+demo '5.6.*'
2. cd laravel5+vue2+demo
3. npm install
/routes/web.php 路由文件中, 修改
Route::get('/', function () {return view('index');
});
新建 Hello.vue 文件
在 resources/assets/js/components 目录下新建 Hello.vue 文件
<template> <div><h1>Hello, laravel</h1><p class="hello">{{ msg }}</p></div>
</template><script>
export default {data() {return {msg: 'This is a Laravel with Vue and Element Demo.'}}
}
</script><style>
.hello {font-size: 2em;color: green;
}
</style>
修改 app.js 文件,渲染组件
修改 resources/assets/js/app.js 文件
require('./bootstrap');window.Vue = require('vue');
// Vue.component('example', require('./components/Example.vue')); // 注释掉
import Hello from './components/Hello.vue'; // 引入Hello 组件
const app = new Vue({el: '#app',render: h => h(Hello)
});
app.js 是构建 Vue 项目的主文件,最后所有的组件都会被引入到这个文件,在引入所有组件之前,bootstrap.js 文件做了一些初始化的操作。同时,因为有 window.Vue = require('vue') ,不需要 import Vue from ‘vue’ 重复导入 Vue 了。
新建 Laravel 视图文件,和 Vue 交互
在 resources/views 目录下新建 index.blade.php 文件
<!doctype html>
<html lang="en">
<head> <meta charset="UTF-8"><title>laravel</title>
</head>
<body><div id="app"></div><script src="{{ mix('js/app.js') }}"></script>
</body>
</html>你可能在其他教程中看到有的在使用 assets 函数,这两个函数的主要区别就是 assets 函数会直接使用所填路径去 public 文件夹下找文件,而 mix 函数会自动加载带 hash 值的前端资源。这是和 Laravel 前端资源的缓存刷新相关的,如果现在还不明白,不要紧,你记得使用 mix 函数就好了,然后继续往后看。
启动网站服务
php artisan serve编译前端组件,运行
npm run dev 该命令默认会去执行根目录下的 webpack.mix.js 文件,使用 Laravel 提供的 Laravel Mix 编译资源,并将编译好的资源放在根目录 public 文件夹下。
说明:前端编译工具有许多,比如 gulp、webpack 等等,Laravel 也为自己提供了开箱即用的编译工具,比如 Laravel5.3 及更早版本提供基于 gulp 的 Laravel Elixir 和从 Laravel5.4 开始提供基于 webpack 的 Laravel Mix,当然你也可以不使用官方提供的工具,自己去配置编译工具。这些编译工具的作用都是一样的,使用方法也大同小异。前面说过,本文第一次安装尽量简单,能运行即可,所以不再去配置前端编译工具,使用官方提供的即可。
访问项目

前为止,Laravel + Vue 已经完成了,下面开始引入 Element。
引入 Element
执行命令,安装 ElementUI
npm i element-ui -S修改 resources/assets/js/app.js 文件
import Hello from './components/Hello.vue'; // 引入Hello 组件
import ElementUI from 'element-ui'; //这里已经直接引入所有的Element,其中的方法都可以直接额拿过来使用,不用再去单独加载
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
修改 Hello.vue 文件,使用 Element 组件
修改 resources/assets/js/components/Hello.vue 文件为
<template> <div><h1>Hello, laravel5.6 123</h1><el-button @click="visible = true">按钮</el-button><el-dialog v-model="visible"><p>欢迎使用 Element</p></el-dialog></div>
</template><script>
export default {data() {return {visible: false}}
}
</script><style>
.hello {font-size: 2em;color: green;
}
</style>编译,运行
npm run dev访问项目,点击按钮

Laravel5.5.6 + Vue2 + Element 的环境搭建已经完成了,为了方便理解,第一次的搭建过程尽量简洁。本文下面的部分将使用 Vue 路由等等,逐步完善,便于后期的开发。
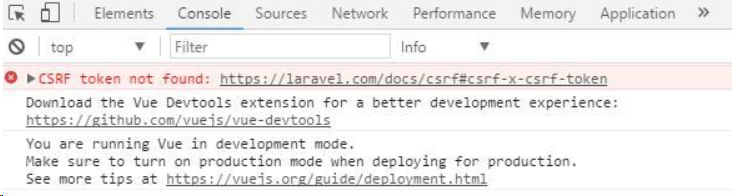
完善 CSRF 防护
环境搭建完成后,访问项目,打开开发者模式,切换到 Console ,会看到以下报错

请求伪造攻击(CSRF),自动为每一个有效用户会话生成一个 CSRF 令牌,该令牌用于验证授权用户和发起请求者是否是同一个人。
修改 resources/views/index.blade.php 文件为
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="csrf-token" content="{{ csrf_token() }}"><title>laravel</title>
</head>
<body><div id="app"></div><script src="{{ mix('js/app.js') }}"></script>
</body>
</html>
注:创建一个 meta 标签并将令牌保存到该 meta 标签中,问题可解决。
使用 Vue Router
构建大型项目时,使用 Vue Router 将是一个好的方式,它可以帮助你更好的组织代码,优化路由。
安装 vue-router
执行命令,安装 vue-router 版本控制在3.*内,高版本报错。
npm install --save vue-router@3.5.3配置 vue-router
在 resources/assets/js 目录下新建目录 router ,同时在 router 目录下新建 index.js 文件
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
export default new VueRouter({saveScrollPosition: true,routes: [ { name: 'hello',path: '/hello', component: resolve => void(require(['../components/Hello.vue'], resolve)) } ]});引入 vue-router
在 resources/assets/js 目录下新建 App.vue 文件
<template> <div><h1>Hello, {{ msg }}!</h1><router-view></router-view> <!--路由引入的组件将在这里被渲染--></div>
</template><script>
export default {data() {return {msg: 'Vue'}}
}
</script><style>
</style>修改 resources/assets/js/app.js 文件为
// import Hello from './components/Hello.vue';
import App from './App.vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
Vue.use(ElementUI);
import router from './router/index.js'; const app = new Vue({el: '#app',router,render: h => h(App) //将Vue的App.vue文件挂载到index.blade.php的id='app' 的文件中
});
重新编译
npm run dev通过路由访问 hello 组件

件,只需在 resources/assets/js/components 目录下新建 vue 文件,在 resources/assets/js/router/index.js 文件里引入,然后就可以通过路由访问了。
代码拆分
代码拆分是将一些不经常变动的代码提取出来,以避免每次都要重新编译,如果你频繁更新应用的 JavaScript,需要考虑对 vendor 库进行提取和拆分,这样的话,一次修改应用代码不会影响 vendor.js 文件的缓存。
Laravel Mix 的 extract 方法可以实现这样的功能:
修改项目根目录下的 webpack.mix.js 文件
mix.js('resources/assets/js/app.js', 'public/js').sass('resources/assets/sass/app.scss', 'public/css').extract(['vue','axios']);
extract 方法接收包含所有库的数组或你想要提取到 vendor.js 文件的模块,使用上述代码作为示例,Mix 将会生成如下文件:
public/js/manifest.js // Webpack manifest runtime
public/js/vendor.js // vendor 库
public/js/app.js // 应用代码
同时修改 resources/views/index.blade.php 文件为
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="csrf-token" content="{{ csrf_token() }}"><title>laravel</title>
</head>
<body><div id="app"></div><script src="{{ mix('js/manifest.js') }}"></script> <script src="{{ mix('js/vendor.js') }}"></script> <script src="{{ mix('js/app.js') }}"></script> </body>
</html>全局的 mix 函数会根据 public/mix-manifest.json 中的路径去加载对应的文件,同时也要注意引入三个 js 文件的顺序,以避免出错。
重新执行命令,就可以了。
npm run watch完成
相关文章:

laravel5.6.* + vue2 创建后台
本地已经安装好了composer 1.新建 Laravel5.6.*项目 composer create-project --prefer-dist laravel/laravel laravel5vue2demo 5.6.* 2. cd laravel5vue2demo 3. npm install /routes/web.php 路由文件中, 修改 Route::get(/, function () {return view(index); });新建…...

Python自动化sql注入:布尔盲注
在sql注入时,使用python脚本可以大大提高注入效率,这里演示一下编写python脚本实现布尔盲注的基本流程: 演示靶场:sqli-labs 布尔盲注 特点:没有回显没有报错,但根据sql语句正常与否返回不同结果&#x…...

Microsoft Defender for Office 365部署方案
目录 前言 一、Microsoft Defender for Office 365 部署架构 1、部署环境 2、Microsoft Defender for Office 365 核心服务...

字节岗位薪酬体系曝光,看完感叹:不服真不行
曾经的互联网是PC的时代,随着智能手机的普及,移动互联网开始飞速崛起。而字节跳动抓住了这波机遇,2015年,字节跳动全面加码短视频,从那以后,抖音成为了字节跳动用户、收入和估值的最大增长引擎。 自从字节…...

华为OD机试-高性能AI处理器-2022Q4 A卷-Py/Java/JS
某公司研发了一款高性能AI处理器。每台物理设备具备8颗AI处理器,编号分别为0、1、2、3、4、5、6、7。 编号0-3的处理器处于同一个链路中,编号4-7的处理器处于另外一个链路中,不同链路中的处理器不能通信。 现给定服务器可用的处理器编号数组…...

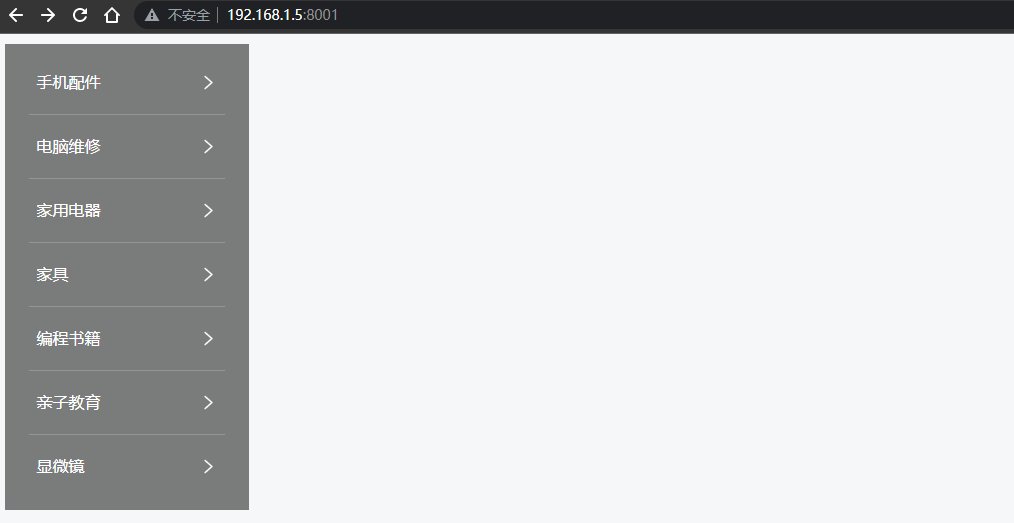
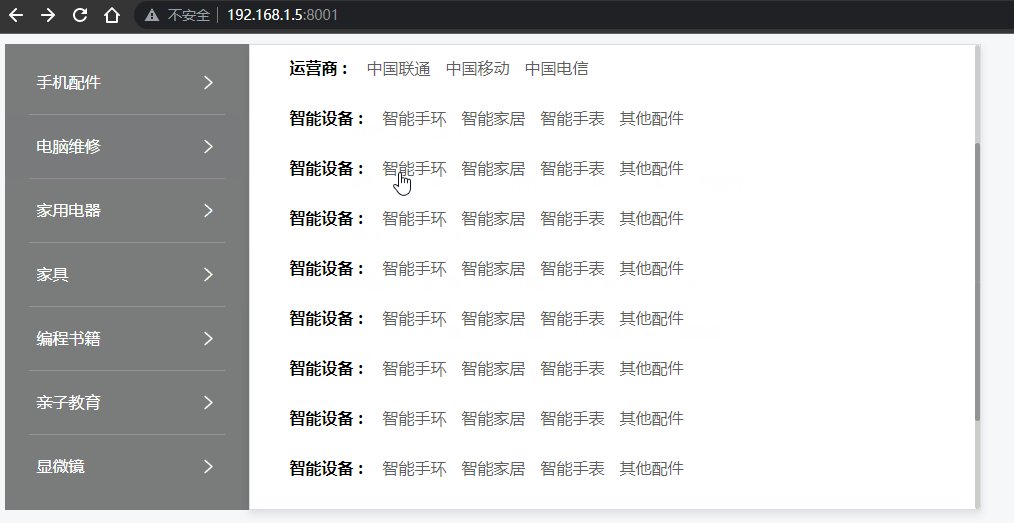
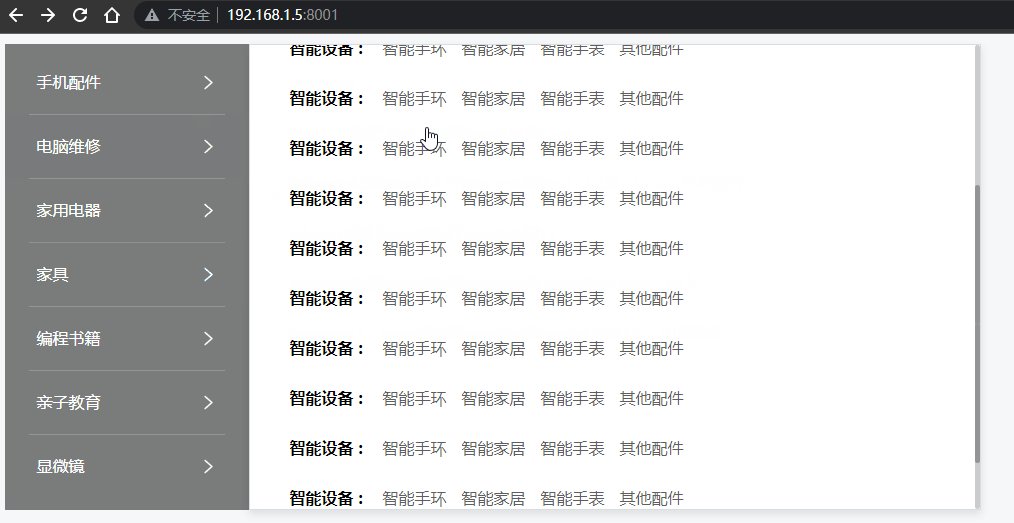
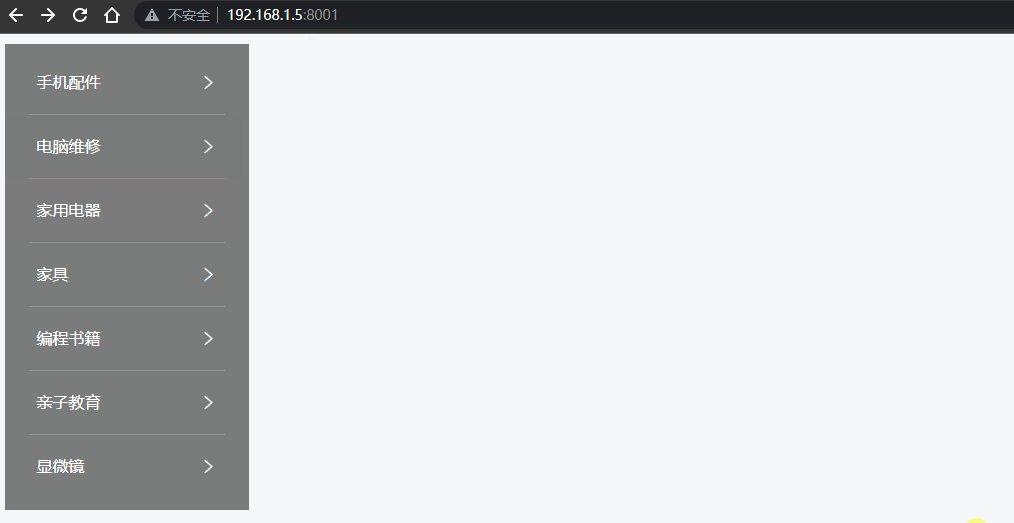
Vue - 实现垂直菜单分类栏目,鼠标移入后右侧出现悬浮二级菜单容器效果(完整示例源码,详细代码注释,一键复制开箱即用)
前言 网上的教程都太乱了,各种杂乱无注释代码、图片资源丢失、一堆样式代码,根本无法改造后应用到自己的项目中。 本文实现了 在 Vue / Nuxt 项目中,垂直分类菜单项,当用户鼠标移入菜单后,右侧自动出现二级分类悬浮容器盒子效果, 您可以直接复制源码,然后按照您的需求再…...

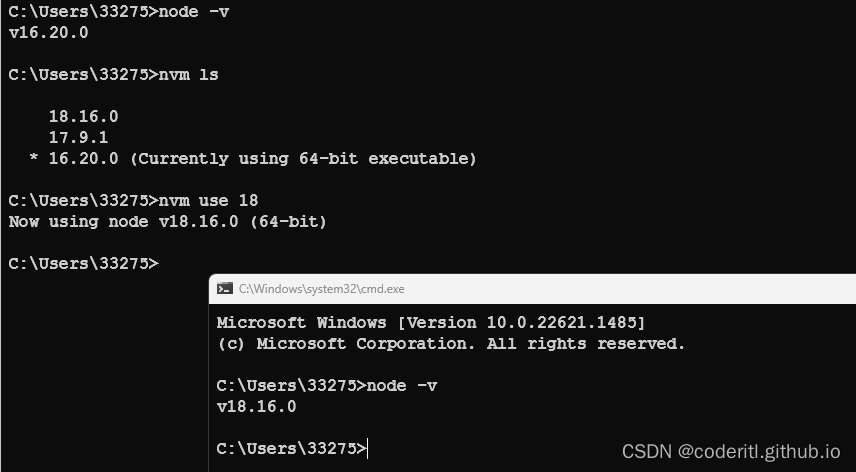
NVM-无缝切换Node版本
NVM-无缝切换Node版本 如果未使用nvm之前已经下载了node,并且配置了环境变量,那么此时删除这些配置(Node的环境以及Node软件),使用nvm是为了在某些项目中使用低版本的node NVM下载 进入github的nvm readme: https://github.com/coreybutler/nvm-windows…...

CCF-CSP真题《202303-1 田地丈量》思路+python,c++满分题解
想查看其他题的真题及题解的同学可以前往查看:CCF-CSP真题附题解大全 试题编号:202303-1试题名称:田地丈量时间限制:1.0s内存限制:512.0MB问题描述: 问题描述 西西艾弗岛上散落着 n 块田地。每块田地可视为…...

Autosar-软件架构
文章目录 一、Autosar软件架构分层图二、应用层三、RTE层四、BSW层1、微控制器抽象层2、ECU抽象层I/O硬件抽象COM硬件抽象Memory硬件抽象Onboard Device Abstraction3、复杂驱动层4、服务层系统服务通信服务CAN一、Autosar软件架构分层图 架构分层是实现软硬件分离的关键,它也…...

8年测开年薪30W,为什么从开发转型为测试?谈谈这些年的心路历程……
谈谈我的以前,从毕业以来从事过两个多月的Oracle开发后转型为软件测试,到现在已近过去8年成长为一个测试开发工程师,总结一下之间的心路历程,希望能给徘徊在开发和测试之前的同学一点小小参考。 一、测试之路伏笔 上学偷懒&#…...

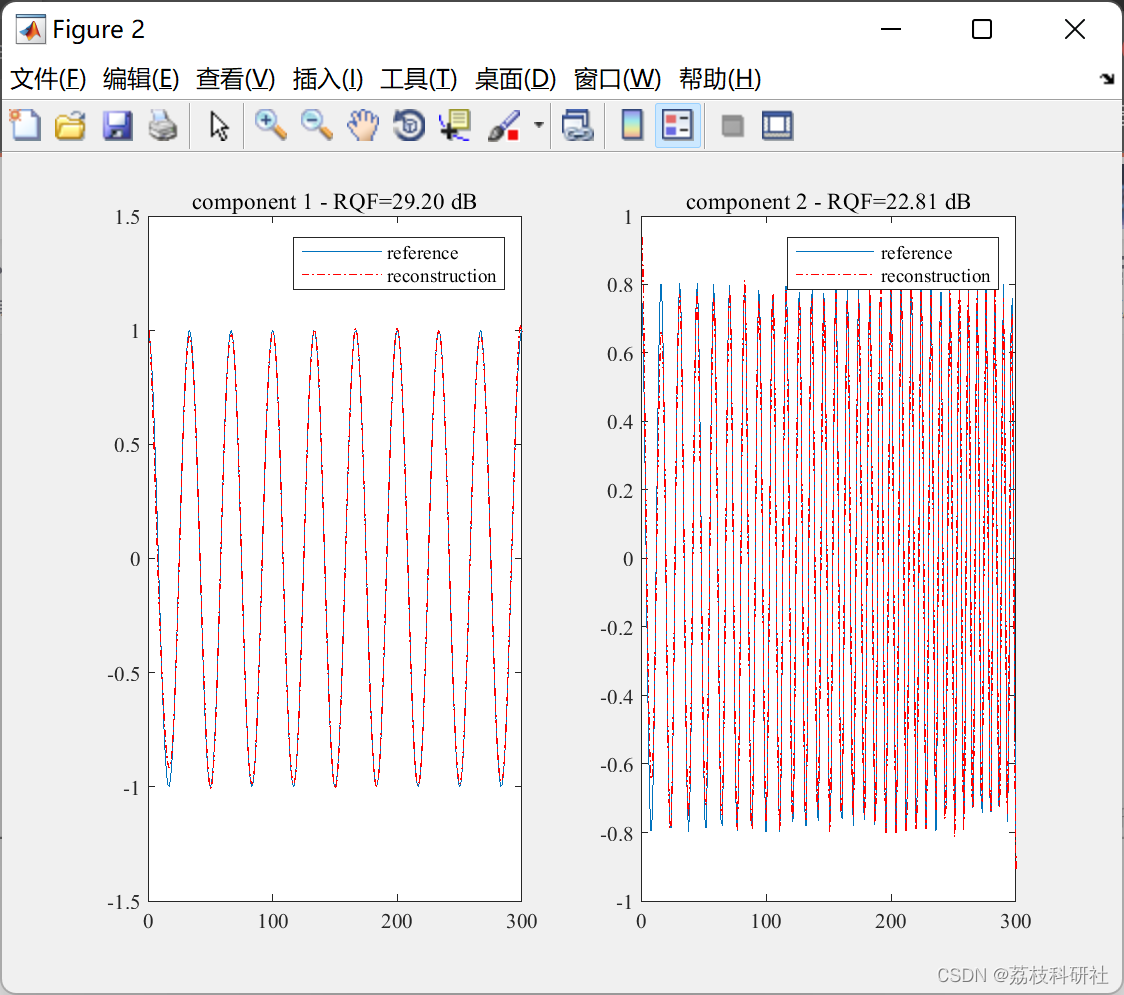
滑动奇异频谱分析:数据驱动的非平稳信号分解工具(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

updateByPrimaryKey和updateByPrimaryKeySelective的区别
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl MyBatis Generator概述 MyBatis Generator是一个专门为MyBatis框架使用者定制的代码生成器,它可以快速的根据表生成对应的映射文件、接口文件、POJO。而且&#…...

【ARM Coresight 4 - Rom Table 介紹】
文章目录 1.1 ROM Table1.1.1 Entry 寄存器 1.2 ROM Table 例子 1.1 ROM Table 在一个SoC中,有多个Coresight 组件,但是软件怎么去识别这些 Coresight 组件,去获取这些Coresight 组件的信息了?这个时候,就需要靠 Core…...

11111111
单选题 1、某地上2层的仪表装配厂房,耐火等级二级,每层建筑面积10000m2,该厂 房二层设有800m2的金属零件抛光工段,采用耐火极限为2.00h的防火隔墙与其他区域分隔,该厂房的火灾危险性为( )。 正确答案:B A.甲类 B.乙类 C.丙…...

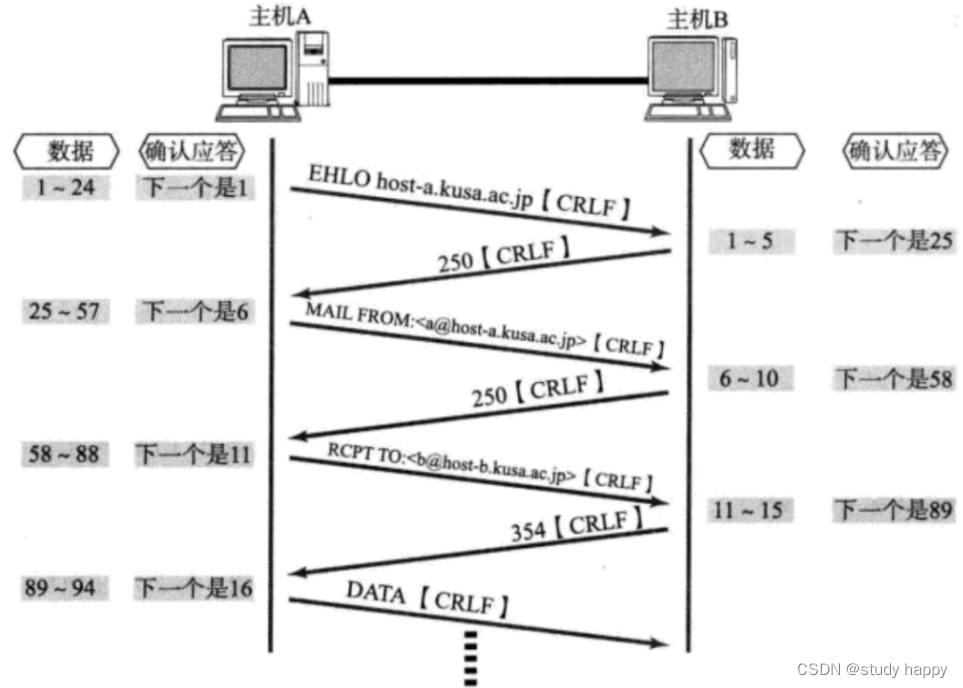
JavaWeb——TCP协议的相关特性
目录 一、TCP 1、特性 2、确认应答 (1)、定义 (2)、原理 (3)、接收缓冲区 3、超时重传 (1)、丢包 (2)、定义 (3)、分类 二、…...

数据结构(C语言实现)——二叉树的概念及二叉树顺序结构和链式结构的实现(堆排序+TOP-K问题+链式二叉树相关操作)
文章目录 1. 前言2. 树的概念及结构2.1 树的概念2.2 树的相关概念2.3 树的表示 3. 二叉树的概念3.1 特殊二叉树3.2 二叉树的性质 4. 二叉树的顺序存储4.1 堆的概念4.2 堆的实现4.2.1 堆的结点定义4.2.2 堆的打印和销毁4.2.3 堆的插入4.2.4 堆的删除4.2.5 取堆顶数据4.2.6 堆的判…...

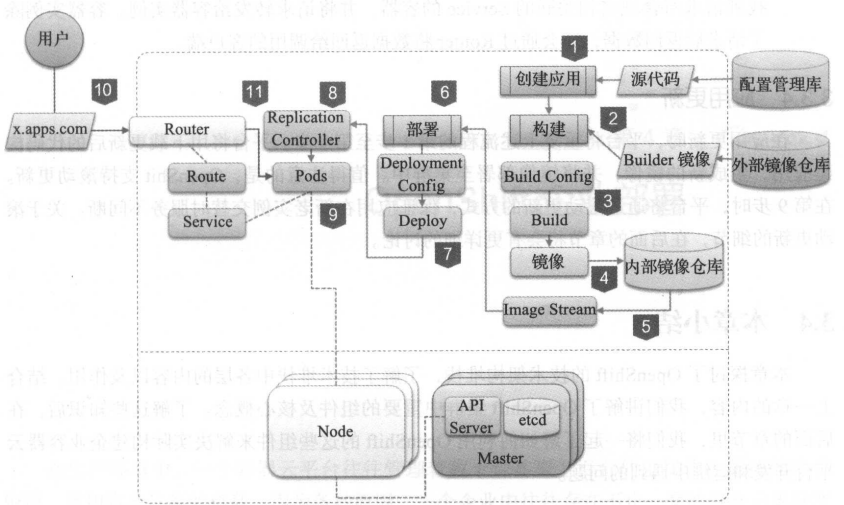
OpenShift:关于OpenShift(OKD)通过命令行的方式部署镜像以及S2I流程Demo
写在前面 因为参加考试,会陆续分享一些 OpenShift 的笔记博文内容为安装完 OpenShift, 利用 OpenShift 引擎部署一个镜像应用和一个 S2I 流程部署应用 Demo学习环境为 openshift v3 的版本,有些旧这里如果专门学习 openshift ,建议学习 v4 版…...
【文字破译原理:信息的相关性】)
楔形文字的破解(钉子形文字)【文字破译原理:信息的相关性】
文章目录 引言I 破解楔形文字1.1 贝希斯敦铭文1.2 破解古波斯楔形文字1.3 破解新埃兰楔形文字和巴比伦楔形文字1.4 破解苏美尔楔形文字引言 祖先借助外力走出了非洲,开始了农耕定居的生活,创造能量的水平和能量的使用效率都越来越高;依靠着语言、文字和书写系统,经验、技术…...

【网络安全】文件上传绕过思路
引言 分享一些文件上传绕过的思路,下文内容多包含实战图片,所以打码会非常严重,可多看文字表达;本文仅用于交流学习, 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人…...
)
MySQL数据库(2)
目录 日期类型的基本使用 timestamp时间戳 修改表 insert基本使用 insert注意事项 update基本使用 update注意事项 delete基本使用 delete注意事项 select基本使用 select练习1 select练习2 select练习3 日期类型的基本使用 timestamp时间戳 在5.7版本使用时间戳需…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

AGain DB和倍数增益的关系
我在设置一款索尼CMOS芯片时,Again增益0db变化为6DB,画面的变化只有2倍DN的增益,比如10变为20。 这与dB和线性增益的关系以及传感器处理流程有关。以下是具体原因分析: 1. dB与线性增益的换算关系 6dB对应的理论线性增益应为&…...
