WPF学习
一、了解WPF的框架结构
(第一小节随便看下就可以,简单练习就行)
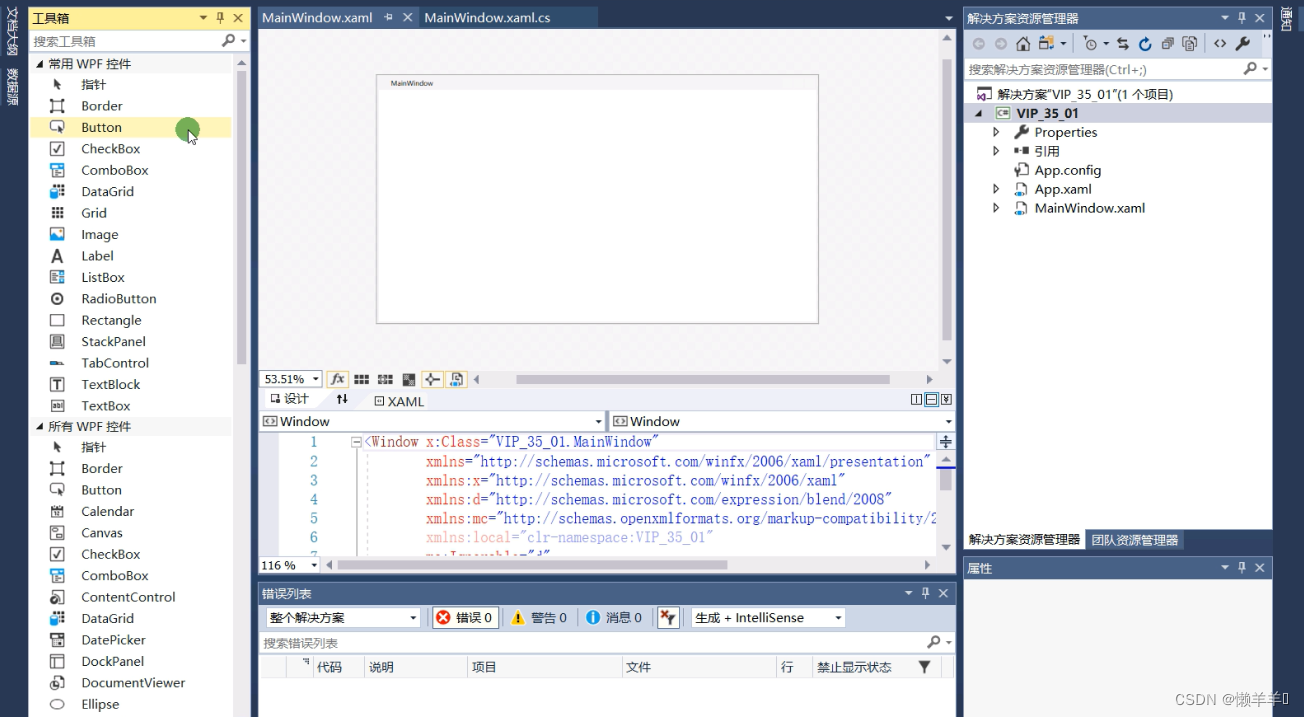
1、新建WPF项目



xmlns:XML的命名空间

Margin外边距:左上右下
HorizontalAlignment:水平位置
VerticalAlignment:垂直位置
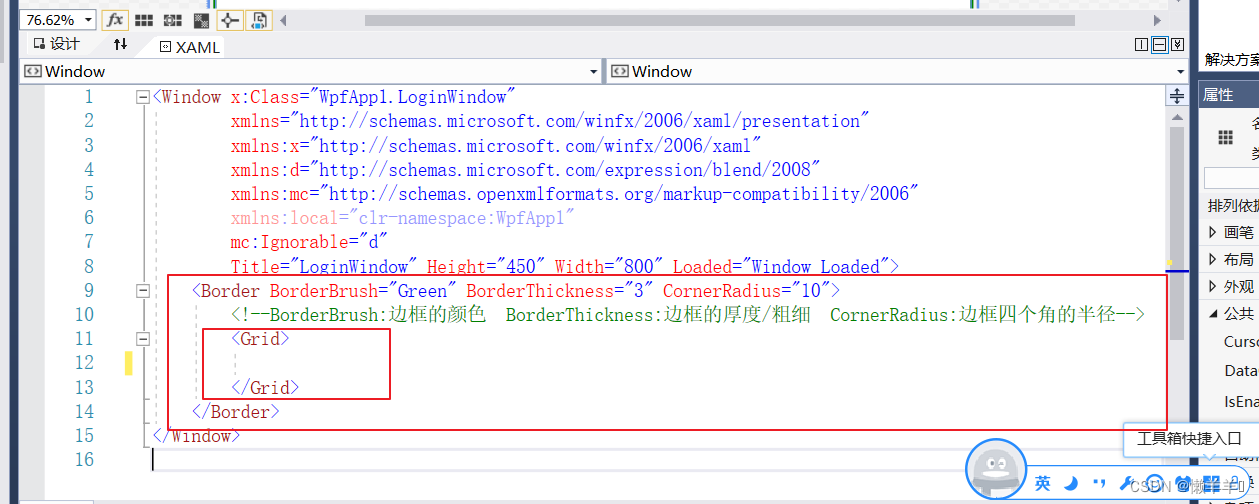
2、Border的使用

效果:

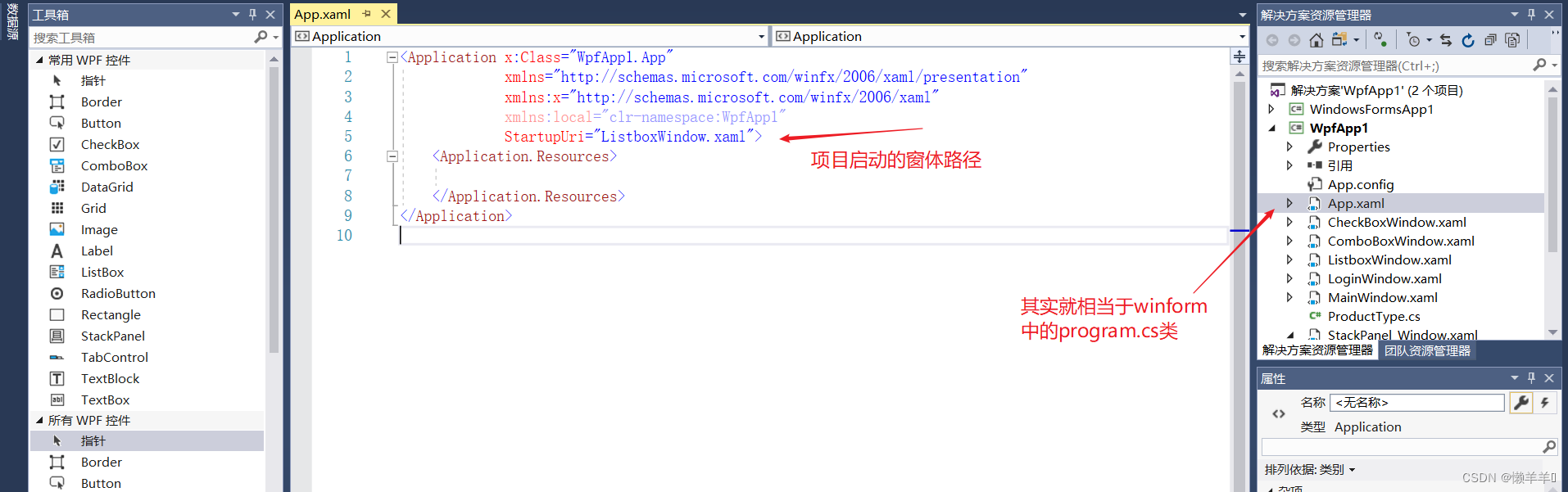
3、LoginWindow窗口
在Wpf中不是所有的标签都有Name属性,但是一定有x:Name,x:Name为了保证所有标签的唯一性
PasswordBox是密码框
winform中窗体的加载事件:Load,WPF中窗体的加载事件是Loaded
代码:
LoginWindow.xaml的代码
<Window x:Class="WpfApp1.LoginWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="LoginWindow" Height="450" Width="800" Loaded="Window_Loaded"><Border BorderBrush="Green" BorderThickness="3" CornerRadius="10"><!--BorderBrush:边框的颜色 BorderThickness:边框的厚度/粗细 CornerRadius:边框四个角的半径--><Grid><TextBlock HorizontalAlignment="Left" Margin="213,150,0,0" TextWrapping="Wrap" Text="账号" VerticalAlignment="Top"/><TextBlock HorizontalAlignment="Left" Margin="213,200,0,0" TextWrapping="Wrap" Text="密码" VerticalAlignment="Top" RenderTransformOrigin="-0.067,-2.57"/><TextBox Name="txtUserCount" HorizontalAlignment="Left" Height="23" Margin="306,149,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="208"/><Button Name="btnLogin" Content="登录" HorizontalAlignment="Left" Margin="230,268,0,0" VerticalAlignment="Top" Width="75" Click="BtnLogin_Click"/><Button Name="btnClose" Content="关闭" HorizontalAlignment="Left" Margin="351,267,0,0" VerticalAlignment="Top" Width="75"/><PasswordBox x:Name="txtUserPwd" HorizontalAlignment="Left" Margin="306,200,0,0" VerticalAlignment="Top" Width="208" Height="23"/><DataGrid HorizontalAlignment="Left" Height="100" Margin="372,430,0,-115.6" VerticalAlignment="Top" Width="100"/><!--在Wpf中不是所有的标签都有Name属性,但是一定有x:Name,x:Name为了保证所有标签的唯一性--></Grid></Border>
</Window>
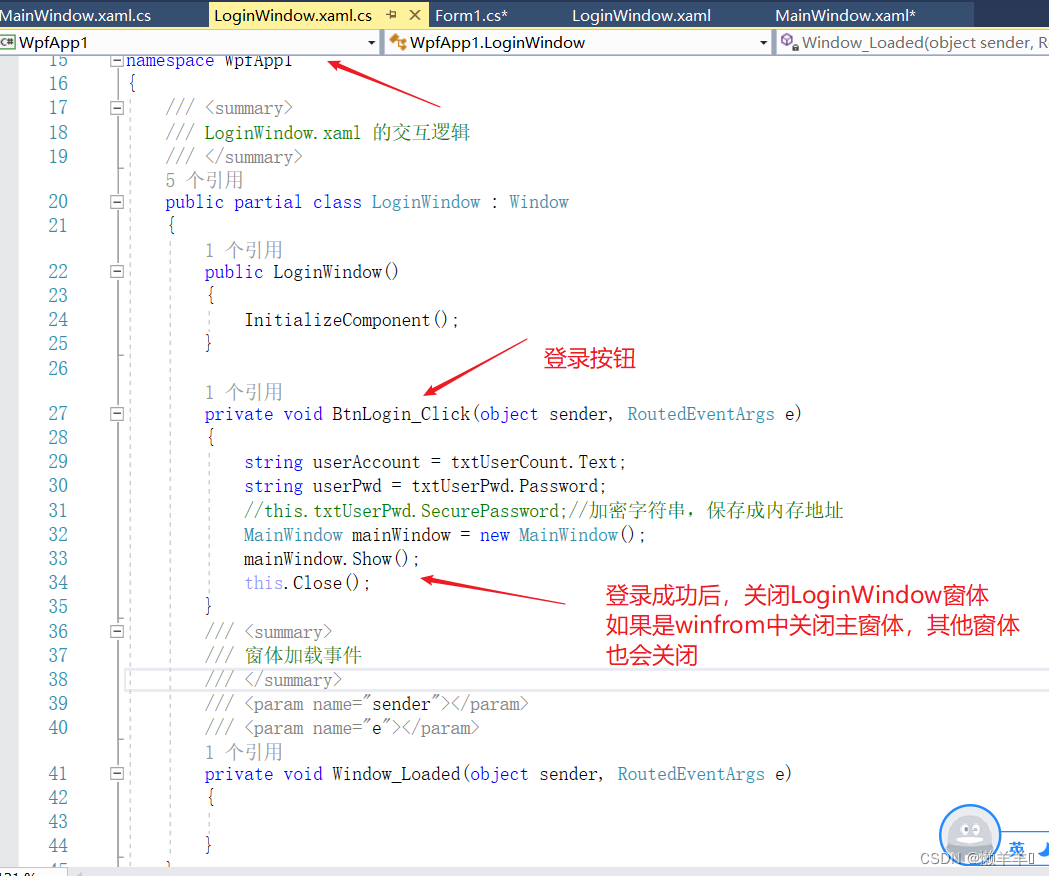
LoginWindow.xaml.cs的代码
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;namespace WpfApp1
{/// <summary>/// LoginWindow.xaml 的交互逻辑/// </summary>public partial class LoginWindow : Window{public LoginWindow(){InitializeComponent();}private void BtnLogin_Click(object sender, RoutedEventArgs e){string userAccount = txtUserCount.Text;string userPwd = txtUserPwd.Password;//this.txtUserPwd.SecurePassword;//加密字符串,保存成内存地址MainWindow mainWindow = new MainWindow();mainWindow.Show();this.Close();}/// <summary>/// 窗体加载事件/// </summary>/// <param name="sender"></param>/// <param name="e"></param>private void Window_Loaded(object sender, RoutedEventArgs e){}}
}
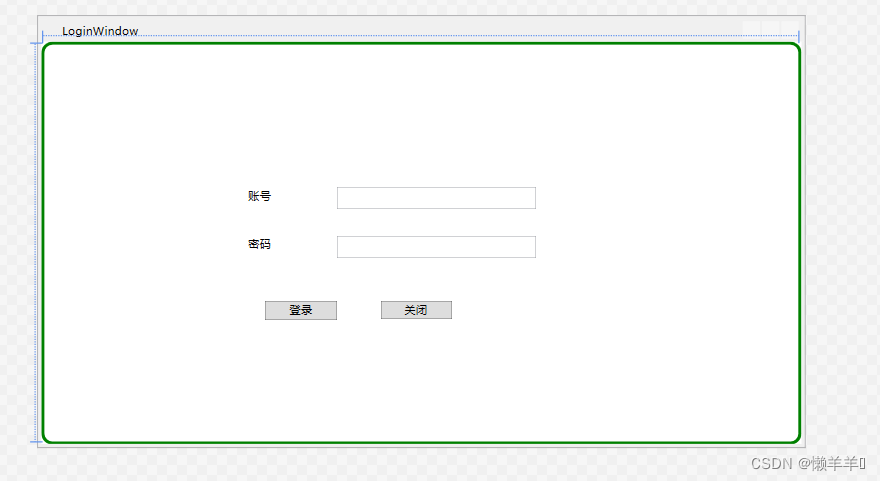
效果图:

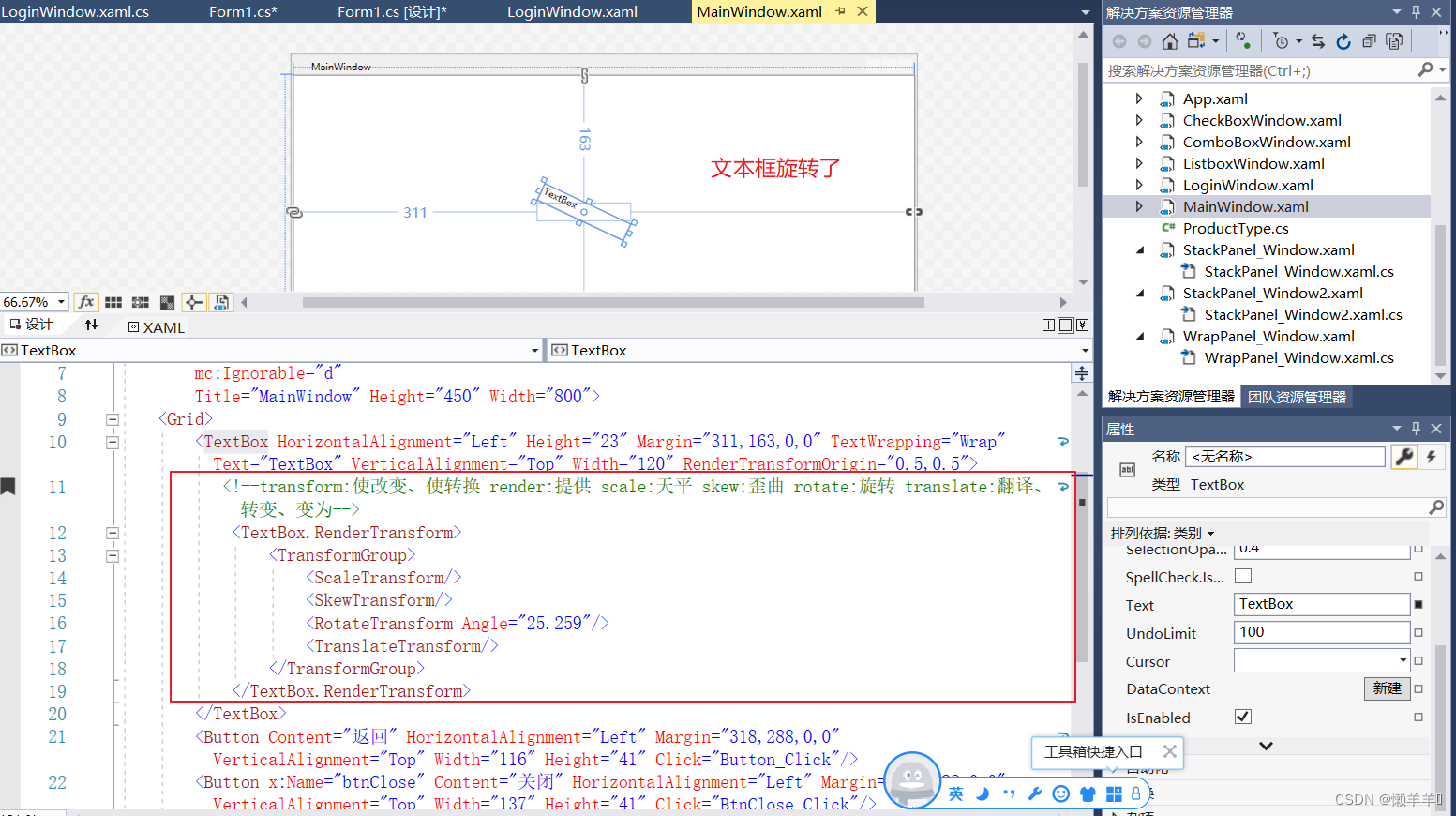
4、文本框旋转
选中文本框,鼠标放到文本框的四个角的任意一个边上,然后旋转即可
 默认的文本框有如下属性:
默认的文本框有如下属性:

旋转后的文本框:
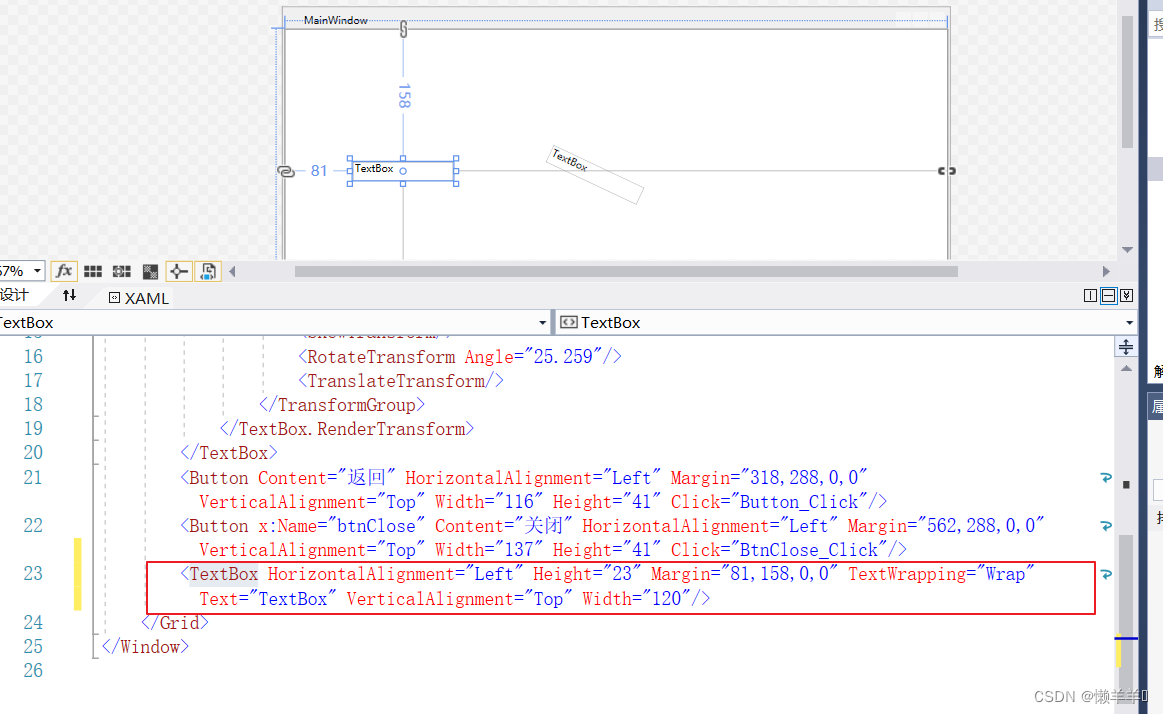
5、关闭主窗体,其他窗体不关

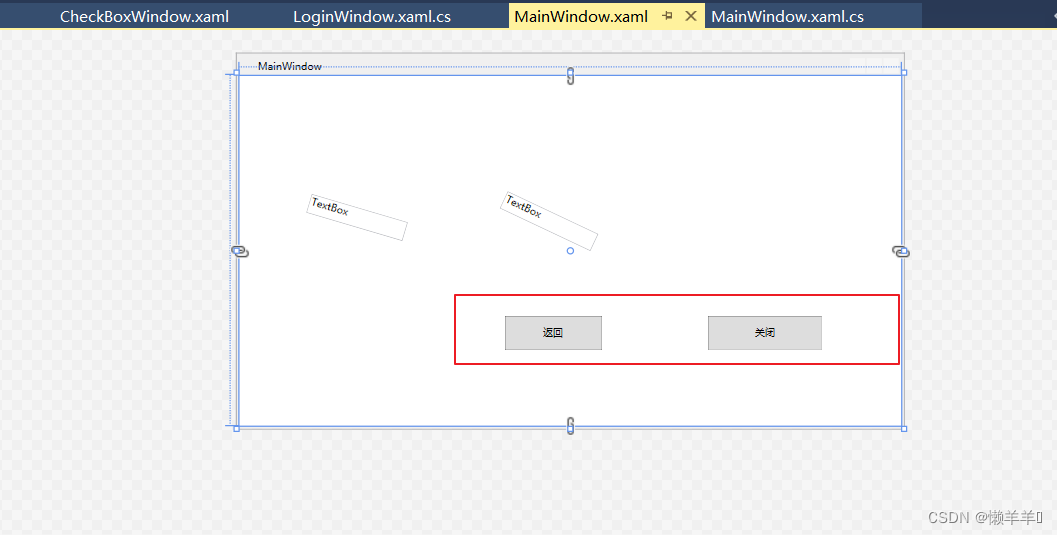
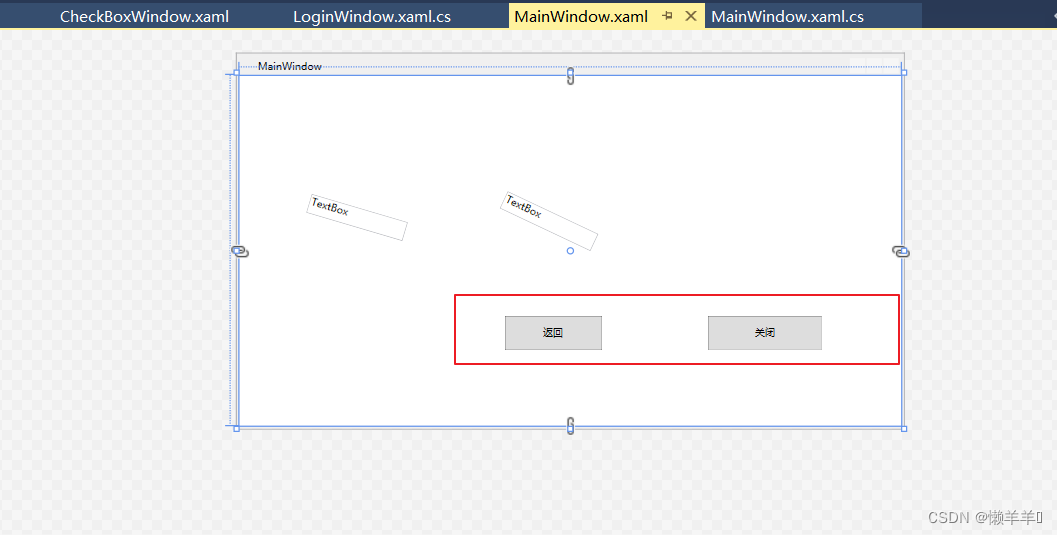
MainWindow界面:
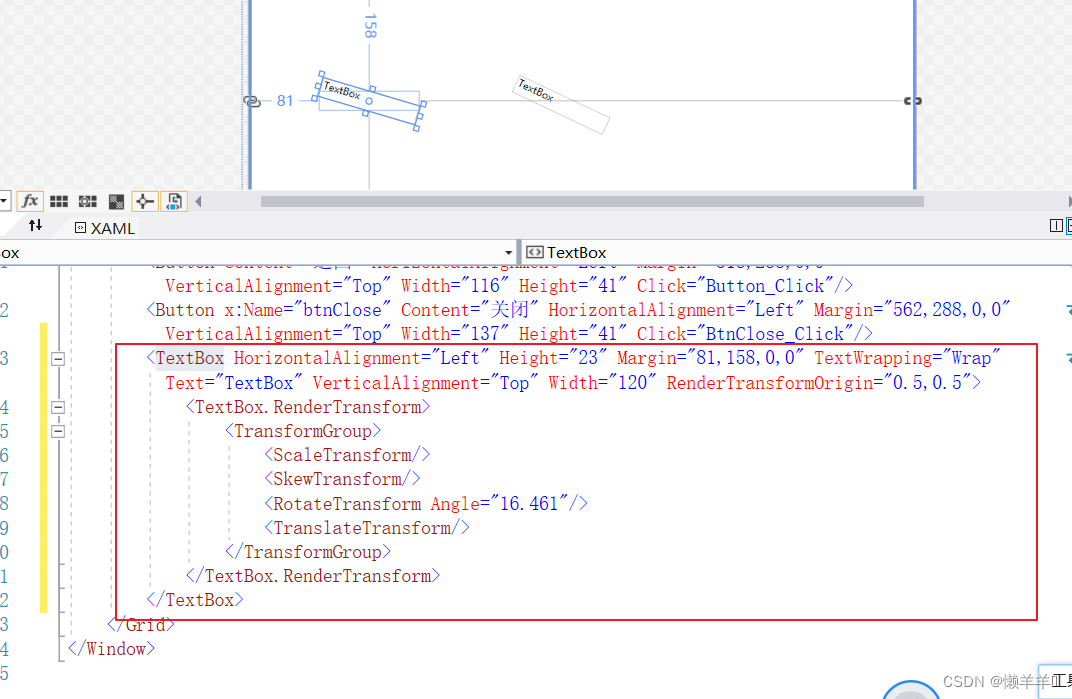
 MainWindow.xaml代码:
MainWindow.xaml代码:
<Window x:Class="WpfApp1.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp1"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"><Grid><TextBox HorizontalAlignment="Left" Height="23" Margin="311,163,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120" RenderTransformOrigin="0.5,0.5"><!--transform:使改变、使转换 render:提供 scale:天平 skew:歪曲 rotate:旋转 translate:翻译、转变、变为--><TextBox.RenderTransform><TransformGroup><ScaleTransform/><SkewTransform/><RotateTransform Angle="25.259"/><TranslateTransform/></TransformGroup></TextBox.RenderTransform></TextBox><Button Content="返回" HorizontalAlignment="Left" Margin="318,288,0,0" VerticalAlignment="Top" Width="116" Height="41" Click="Button_Click"/><Button x:Name="btnClose" Content="关闭" HorizontalAlignment="Left" Margin="562,288,0,0" VerticalAlignment="Top" Width="137" Height="41" Click="BtnClose_Click"/><TextBox HorizontalAlignment="Left" Height="23" Margin="81,158,0,0" TextWrapping="Wrap" Text="TextBox" VerticalAlignment="Top" Width="120" RenderTransformOrigin="0.5,0.5"><TextBox.RenderTransform><TransformGroup><ScaleTransform/><SkewTransform/><RotateTransform Angle="16.461"/><TranslateTransform/></TransformGroup></TextBox.RenderTransform></TextBox></Grid>
</Window>
MainWindow.xaml.cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace WpfApp1
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}//返回按钮private void Button_Click(object sender, RoutedEventArgs e){LoginWindow loginWindow = new LoginWindow();loginWindow.Show();this.Close();}//关闭按钮private void BtnClose_Click(object sender, RoutedEventArgs e){Application.Current.Shutdown();//关闭应用程序,杀死进程}}
}
二、WPF常用基础控件结构和应用
三、StockPanel堆栈面板,WrapPanel流布局面板
四、DockPanel停靠面板,Canvas坐标面板
五、复杂的Grid表格容器面板
六、直接_冒泡_隧道路由事件、InkCanvas面板
七、ListView数据控件(带右键菜单)
八、Animation动画制作类,声音合成器(类)
相关文章:

WPF学习
一、了解WPF的框架结构 (第一小节随便看下就可以,简单练习就行) 1、新建WPF项目 xmlns:XML的命名空间 Margin外边距:左上右下 HorizontalAlignment:水平位置 VerticalAlignment:垂直位置 2…...

C#使用WebDriver模拟浏览器操作WEB页面
有时候需要模拟访问页面触发某个功能,可以使用WebDriver来实现这一功能,驱动打开浏览器,并对页面重定向以及对页面写入脚本等操作。 安装Selenium.Chrome,Selenium.Support.UI,Selenium 引入 using OpenQA.Selenium.…...

正则表达式 - 简单模式匹配
目录 一、测试数据 二、简单模式匹配 1. 匹配字面值 2. 匹配数字和非数字字符 3. 匹配单词与非单词字符 4. 匹配空白字符 5. 匹配任意字符 6. 匹配单词边界 7. 匹配零个或多个字符 8. 单行模式与多行模式 一、测试数据 这里所用文本是《学习正则表达式》这本书带的&a…...

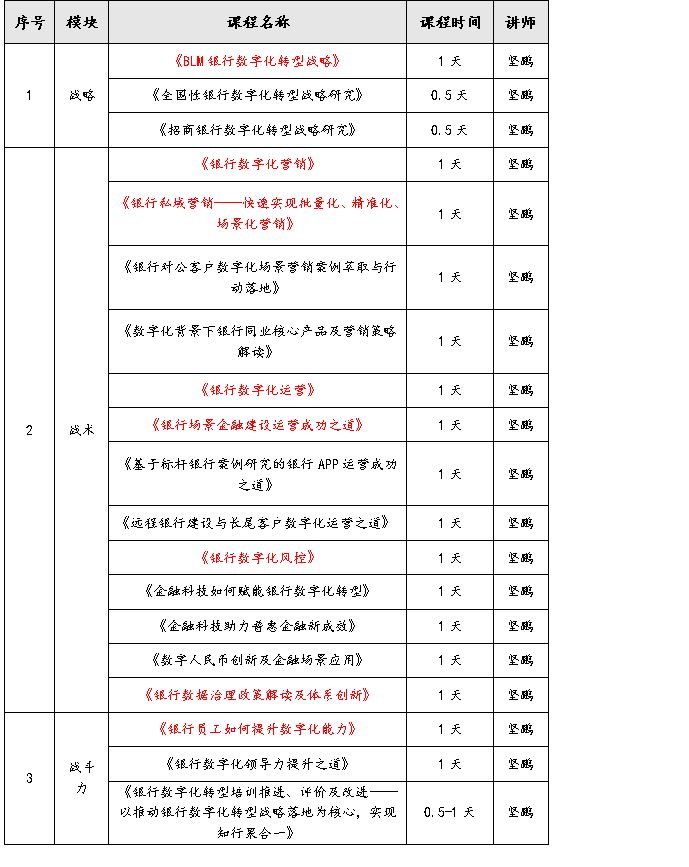
银行数字化转型导师坚鹏:银行数字化转型培训方案
目录 一、银行数字化转型培训背景 二、银行数字化转型模型 三、银行数字化转型课程设计思路 四、 银行数字化转型课程基本介绍 五、 银行数字化转型课程设置 六、银行数字化转型课程大纲 七、培训方案实施流程 一、银行数字化转型培训背景 2020年1月3日ÿ…...

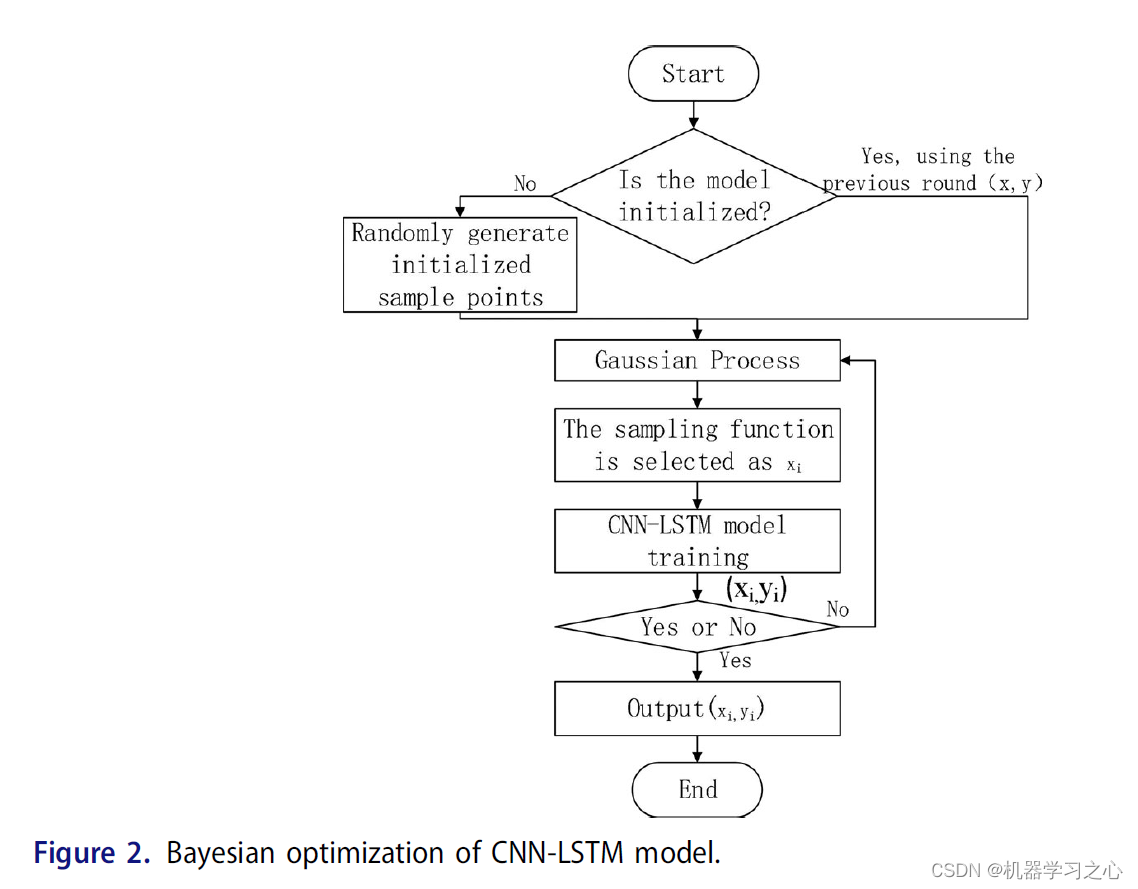
多维时序 | MATLAB实现BO-CNN-LSTM贝叶斯优化卷积神经网络-长短期记忆网络多变量时间序列预测
多维时序 | MATLAB实现BO-CNN-LSTM贝叶斯优化卷积神经网络-长短期记忆网络多变量时间序列预测 目录 多维时序 | MATLAB实现BO-CNN-LSTM贝叶斯优化卷积神经网络-长短期记忆网络多变量时间序列预测效果一览基本介绍模型搭建程序设计参考资料 效果一览 基本介绍 MATLAB实现BO-CNN-…...
)
Shell知识点(一)
1.echo 命令 echo命令的作用是在屏幕输入一行文本,可以降该命令的参数原样输出。 $ echo hello world hello world 如果想要输出的是多行文本,包含换行符,这时就需要把多行文本放在引号里面 $ echo "<HTML><HEAD><TITLE…...

mysql 索引失效、联合索引失效场景和举例
索引失效 假设有一张user 表,表中包含索引 (id); (name); (birthday); (name,age); 对索引字段进行函数操作 select name from user where year(birthday) 2000;使用模糊查询,查询中使用通配符 select name from user where name like %益达%;使用i…...

快速将PDF转换为图片:使用在线转换器的步骤
PDF文件是一种常见的文档格式,但在某些情况下需要将其转换为图片格式,例如将PDF文件插入PPT演示文稿中。此时,使用在线PDF转换器是一种快速且简便的方法。 本文将介绍如何使用在线转换器将PDF文件转换为图片格式。 步骤1:选择合…...

什么是gpt一4-如何用上gpt-4
怎么使用gpt-4 目前GPT-4还未正式发布或公开,因此也没有详细的对接说明。但是我们可以根据GPT-4的前身GPT-3的应用经验,以及GPT-4的预期功能推测一些可能的使用步骤: 选择适合的GPT-4实现技术:GPT-4可能有不同的实现技术ÿ…...

Docker 相关概念
1、Docker是什么? 如何确保应用能够在这些环境中运行和通过质量检测?并且在部署过程中不出现令人头疼的版本、配置问题,也无需重新编写代码和进行故障修复? 答案就是使用容器。Docker之所以发展如此迅速,也是因为它对…...

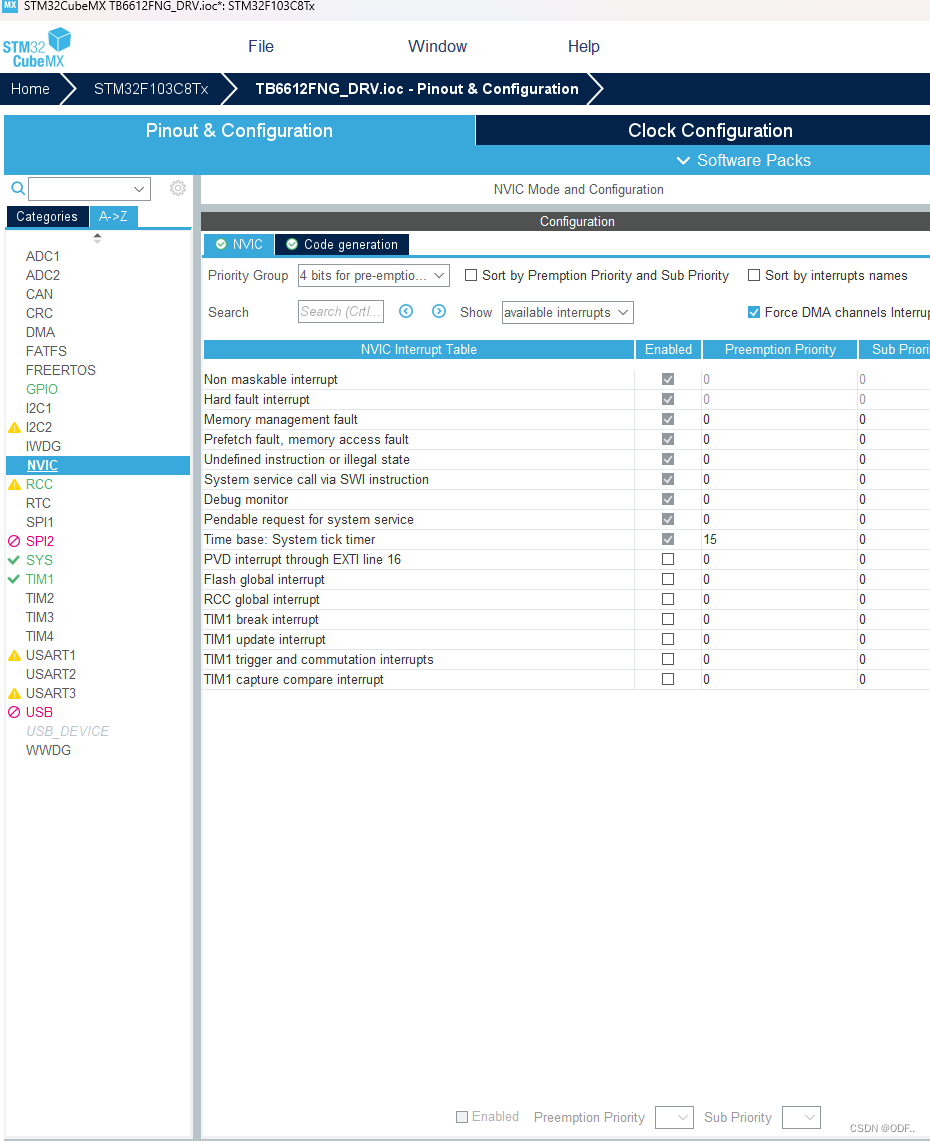
STM32平衡小车 TB6612电机驱动学习
TB6612FNG简介 单片机引脚的电流一般只有几十个毫安,无法驱动电机,因此一般是通过单片机控制电机驱动芯片进而控制电机。TB6612是比较常用的电机驱动芯片之一。 TB6612FNG可以同时控制两个电机,工作电流1.2A,最大电流3.2A。 VM电…...

动态加载 JS 文件
动态加载JS文件是指在网页运行过程中通过JavaScript代码向页面中动态添加外部JS文件,这种方式能够提高页面加载速度和用户体验,并且可以帮助网站实现更多的功能和特效。 本文将详细介绍动态加载JS文件的基本原理、优势、注意事项以及具体实现方法&#…...

14、lldb调试指令
LLDB LLDB(Low Lever Debug): 默认内置于Xcode中的动态调试工具.标准的lldb提供了一组广泛的命令,旨在与老版本的GDB命令兼容.除了使用标准配置外,还可以很容易地自定义lldb以满足实际需要. 1.1 lldb语法: <command> [<subcommand> [<subcommand>...]] &l…...

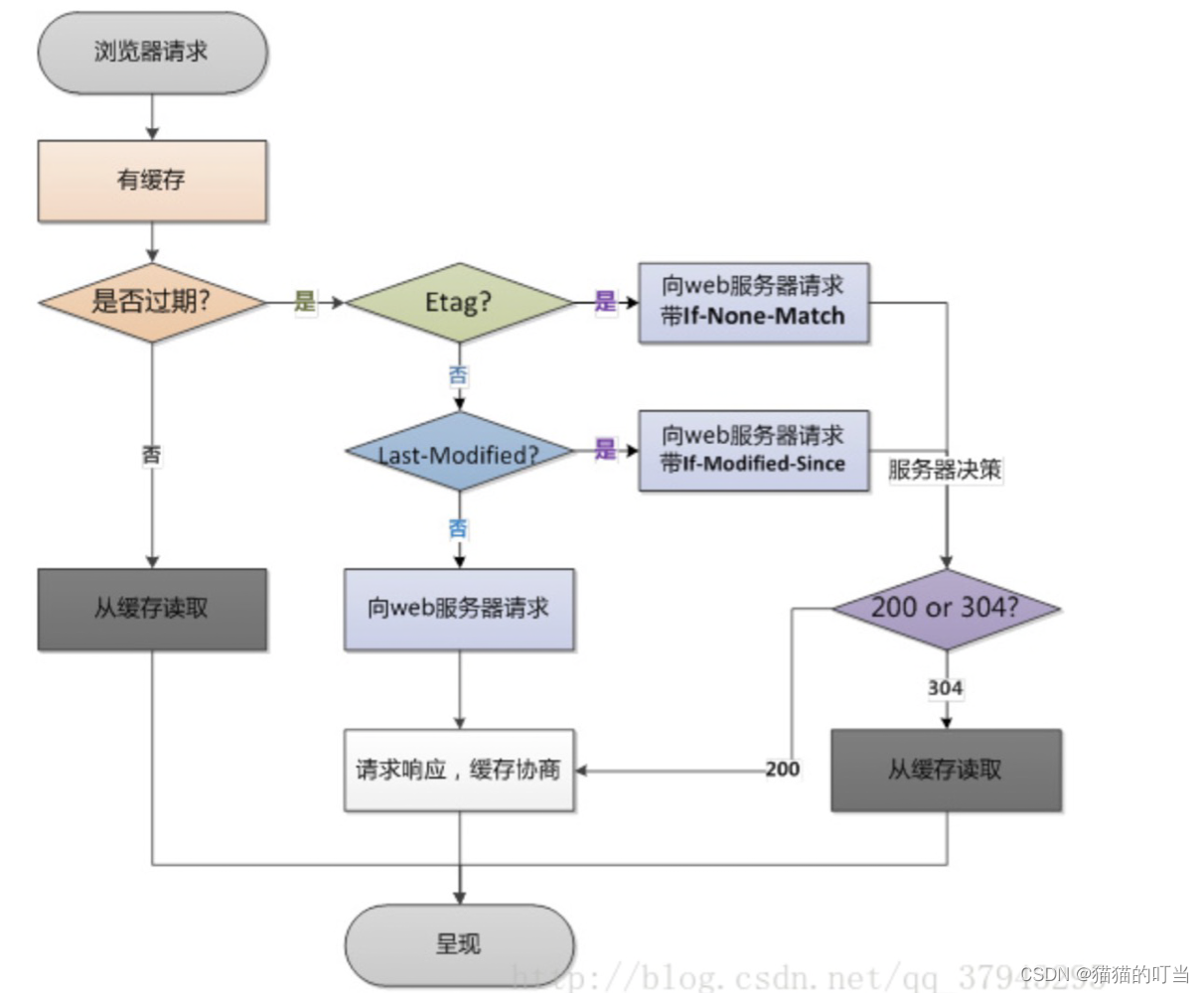
浏览器缓存策略:强缓存和协商缓存
浏览器缓存:其实就是在本地使用的计算机中开辟一个内存区,同时也开辟一个硬盘区,作为数据传输的缓冲区,然后利用这个缓冲区来暂时保护用户以前访问的信息通常浏览器的缓存策略分为两种:强缓存和协商缓存,强…...

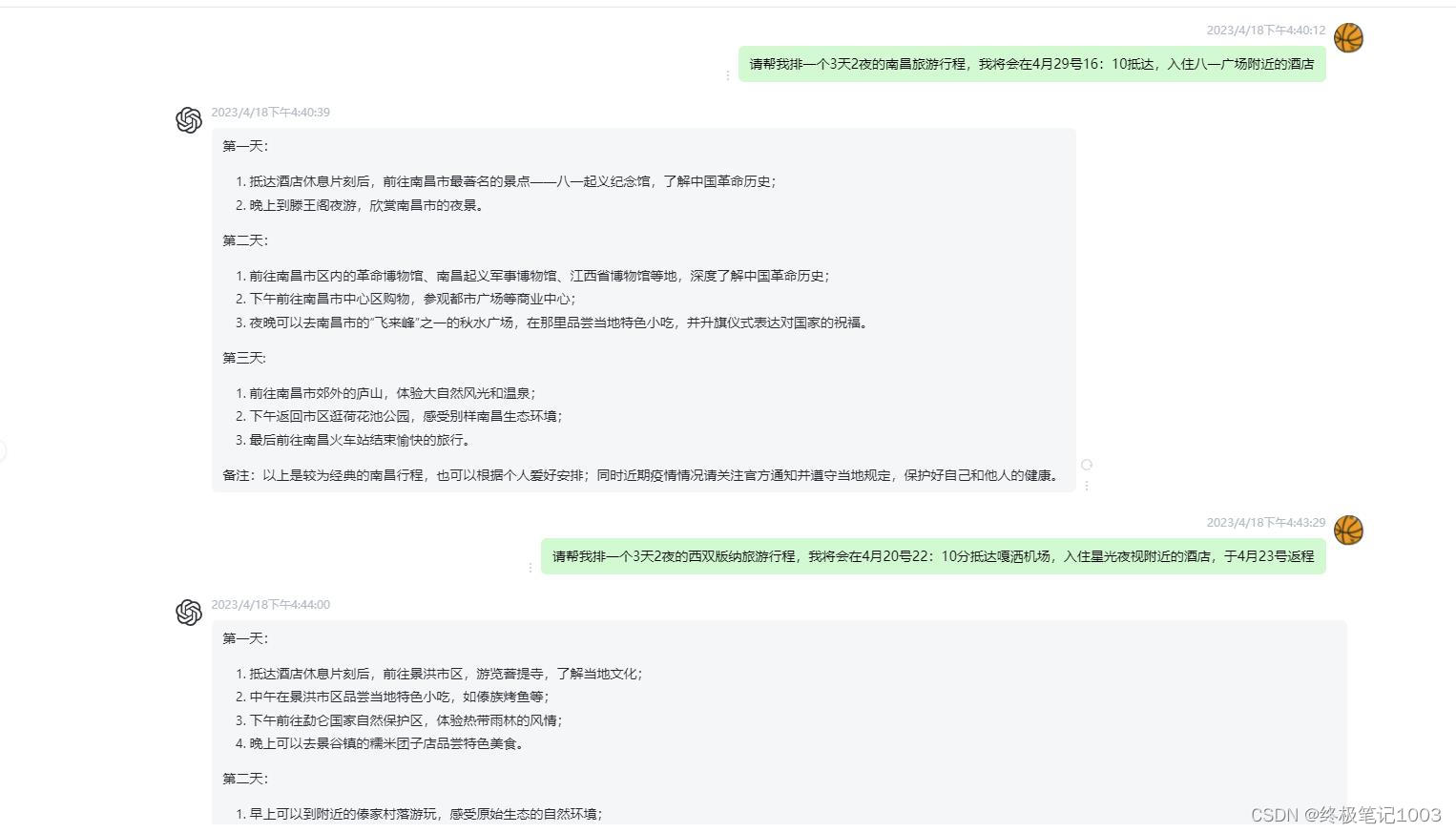
2023年Chat GPT 应用前景分析
从2022年12月初刚上线至今,不到半年时间ChatGPT月活就超过了1亿用户!可谓火的一塌糊涂,比尔盖茨都称:ChatGPT的历史意义重大,不亚于PC或互联网诞生。以至于ChatGPT官网长期都处于满负荷运转的状态! 由于Ch…...

并发计算公式
常用并发数计算公式:N[(n0.8SP)/(T0.2)]*R 其中: n为系统用户数; S为每个用户发生的业务笔数(QPS); P为每笔业务所需要访问服务器的时间,单位为秒; T为使用业务的时间,单…...
)
“华为杯”研究生数学建模竞赛2020年-【华为杯】E题:能见度估计与预测(附获奖论文及python代码实现)
目录 摘 要: 一、问题背景与问题重述 1.1 问题背景 1.2 问题重述...

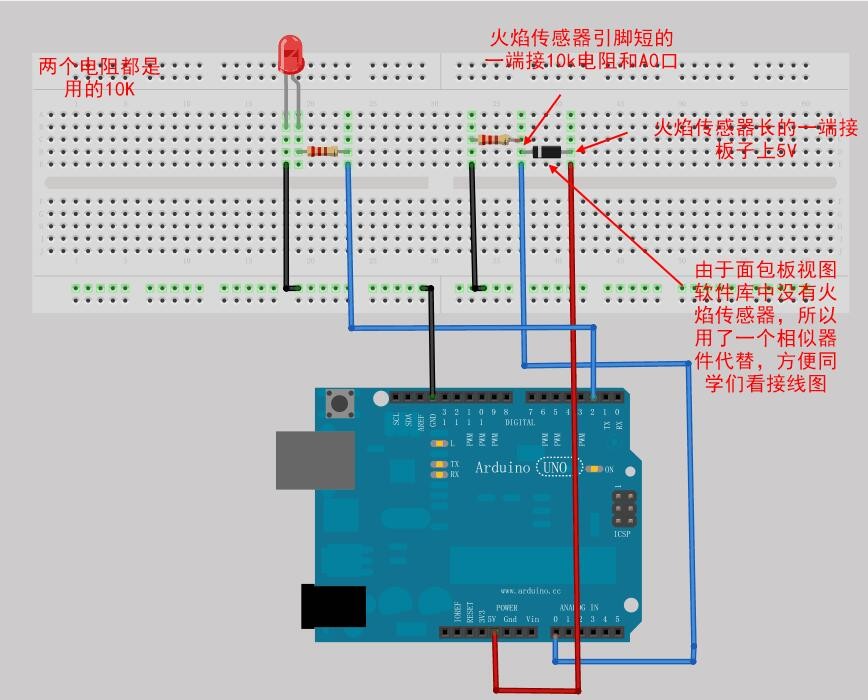
Arduino学习笔记3
一.RGB三色小灯实验 1.源代码 int rgb_R11;//接到板子上面的PWM口11 R int rgb_G9;//接到板子上面的PWM口9 G int rgb_B10;//接到板子上面的PWM口10 B void setup() {pinMode(rgb_R,OUTPUT);//设置rgb_R的控制口为输出模式pinMode(rgb_G,OUTPUT);//设置rgb_G的控制口为输出模…...

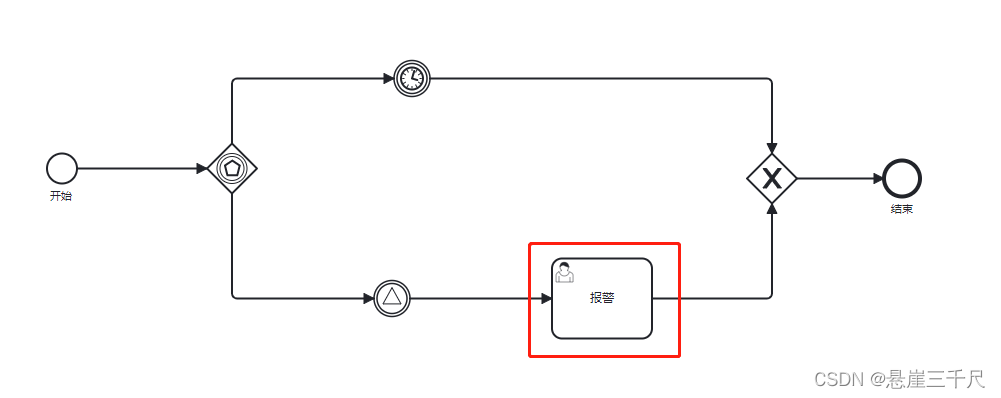
BPMN2.0 任务-用户任务
“用户任务(user task)”用于对需要人工执行的任务进行建模。当流程执行到达用户任务时,会为指派至该任务的用户或组的任务列表创建一个新任务。 用户任务用左上角有一个小用户图标的标准任务(圆角矩形)表示。 用户任务在XML中如下定义。其中id是必须属性,name是可选属性…...

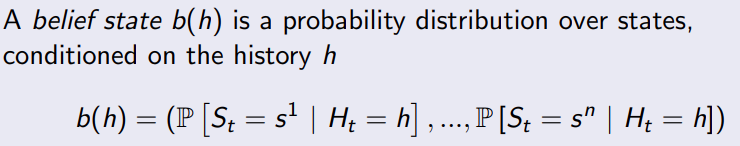
David Silver Reinforcement Learning -- Markov process
1 Introduction 这个章节介绍关键的理论概念。 马尔科夫过程的作用: 1)马尔科夫过程描述强化学习环境的方法,环境是完全能观测的; 2)几乎所有的RL问题可以转换成MDP的形式; 2 Markov Processes 2.1 Mark…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...