一小时学会CSS (上)
1、CSS是什么?
CSS (Cascading Style Sheets)层叠样式表,是一种来为结构化文档,例如HTML 、XML 添加字体,间距和颜色等样式的计算机语言,扩展名是.CSS 。
2、CSS语法规则
CSS写在哪里,CSS写在style 标签中,style 标签,一般写在head 标签里,即 title 标签下面。
样式:
选择器{ 属性名:属性值}
CSS 常见的属性有 :
color : 文字颜色
font-size:字体大小
gackground-color :背景颜色
width :宽度
height:高度
这是一个例子:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document </title><style> p{color: red;font-size: 20;background: skyblue;background-color: blueviolet;width: 300px;height: 50px;}</style></head><body><div id="app"> </div><script src="test.js"></script>
</body>注意事项:
-
CSS标点符号都是英文状态下
-
每一个样式键对后,都以分号结尾
3、CSS 引入方式及实践
(1)、内联方式:内联方式指的是直接在 HTML 标签中的 style 属性中添加 CSS.
<div style="color: red"></div>
内联方式优缺点:
只能改变当前标签的样式,如果想要多个 div 拥有相同的样式,不得不重复地为每个 div 添加相同的样式,如果想要修改一种样式,又不得不修改所有的 style 中的代码。会导致 HTML 代码变得冗长,且网页难以维护。
(2)、嵌入方式:嵌入方式指的是在 HTML 头部中的 style 标签下书写 CSS 代码。
<head><style>.content {color: red;}</style>
</head>嵌入方式优缺点:嵌入方式 CSS 只对当前的网页有效。因为 CSS 代码是在 HTML 文件中,所以会使得代码比较集中,当我们写模板网页时这通常比较有利。因为查看模板代码的人可以一目了然地查看 HTML 结构和 CSS 样式。嵌入的 CSS 只对当前页面有效,当多个页面需要引入相同的 CSS 代码时,这样写会导致代码冗余,也不利于维护。
(3)、链接方式
链接方式指的是使用 HTML 头部的 head 标签引入外部的 CSS 文件。
<head><link rel="stylesheet" type="text/css" href="custom.css">
</head>
链接方式优点:是最常见的也是最推荐的引入 CSS 的方式。使用这种方式,所有的 CSS 代码只存在于单独的 CSS 文件中,具有良好的可维护性。CSS 文件会在第一次加载时引入,切换页面时只需加载 HTML 文件即可。
(4)、导入方式
导入方式指的是使用 CSS 规则引入外部 CSS 文件
<style>@import url(style.css);
</style>
(5)、实际开发中如何选择?
- 仅引入一个css文件,则使用链接方式;
- 如果需要引入多个css文件,则首先用链接式引入一个“目录”css文件,这个“目录”css文件中再使用导入式引入其他css文件。
- 如果希望通过JavaScript来动态决定引入哪个css文件,则必须使用链接方式才能实现。
(6)、如何将多个CSS文件导入到一个CSS文件中?
可写多个css样式表 ,例如:css_a.css , css_b.css , css_c.css ,这样就可以写一个主样式 style.css 把三个样式表都装进去:
@import "css_a.css";
@import "css_b.css";
@import "css_c.css";
调用的时候只调用 style.css 就行了
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>字体属性</title>
<link rel="stylesheet" type="text/css" href="style.css" />
</head><body><p class="red">红色</p>
<p class="blue">蓝色</p>
<p class="green">绿色</p></body>
</html>style.css
@charset "utf-8";
@import "css_a.css";
@import "css_b.css";
@import "css_c.css";css_a.css
@charset "utf-8";
.red {
color:red;
}css_b.css
@charset "utf-8";
.blue{
color:blue;
}css_c.css
@charset "utf-8";
.green{
color:green;
}
相关文章:
)
一小时学会CSS (上)
1、CSS是什么? CSS (Cascading Style Sheets)层叠样式表,是一种来为结构化文档,例如HTML 、XML 添加字体,间距和颜色等样式的计算机语言,扩展名是.CSS 。 2、CSS语法规则 CSS写在哪里,CSS写在…...

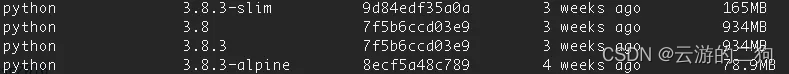
DockerImage镜像版本说明
参考文章 1、https://medium.com/swlh/alpine-slim-stretch-buster-jessie-bullseye-bookworm-what-are-the-differences-in-docker-62171ed4531d 2、https://stackoverflow.com/questions/52083380/in-docker-image-names-what-is-the-difference-between-alpine-jessie-stret…...

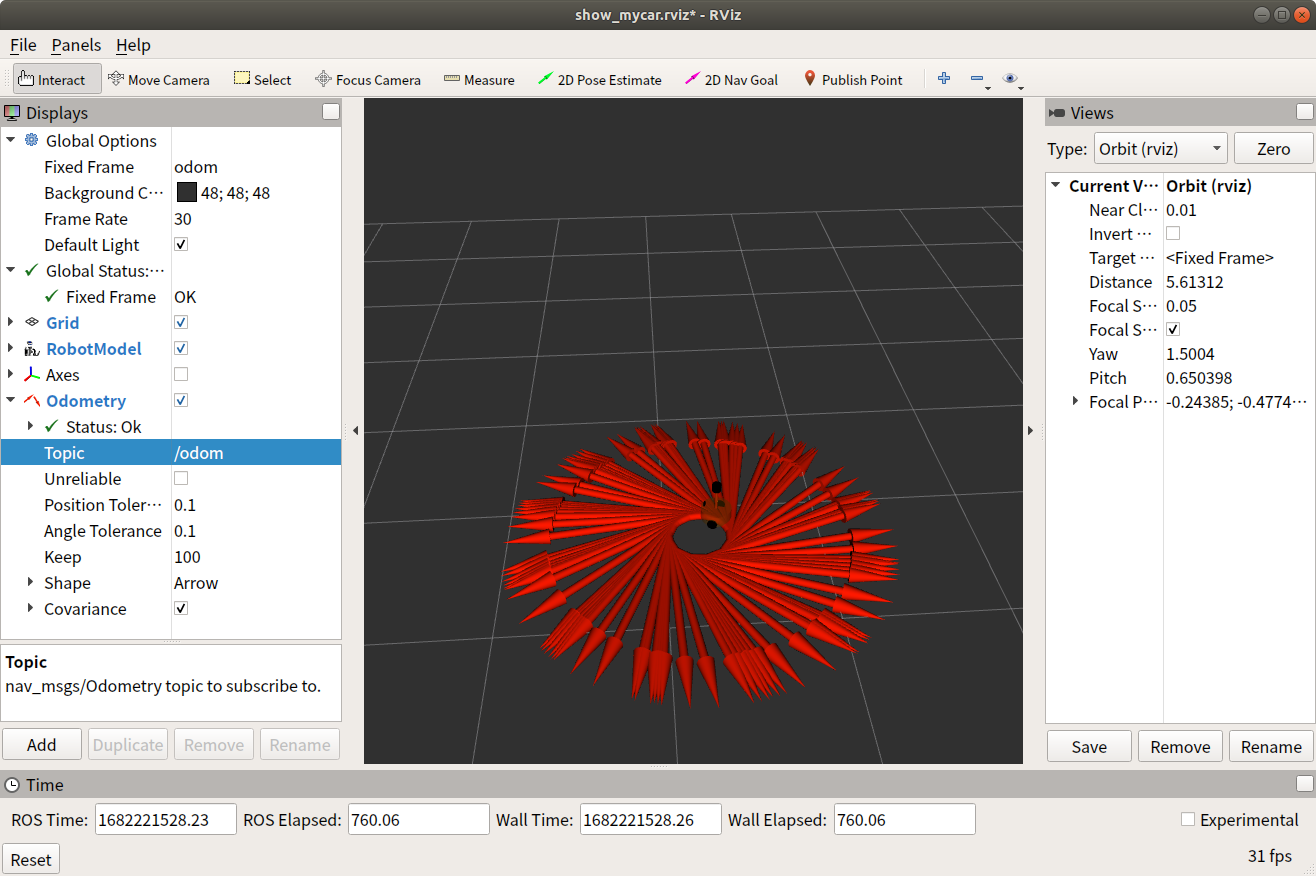
ROS学习第三十三节——Arbotix使用
https://download.csdn.net/download/qq_45685327/87718484 1.介绍 通过 URDF 结合 rviz 可以创建并显示机器人模型,不过,当前实现的只是静态模型,如何控制模型的运动呢?在此,可以调用 Arbotix 实现此功能。 Arboti…...

ElasticSearch第十九讲 ES-best fields,most fields策略
multi-field多字段搜索 假设有个网站允许用户搜索博客的内容,以下面两篇博客内容文档为例: PUT /my_index/my_type/1 {"title": "Quick brown rabbits","body": "Brown rabbits are commonly seen." }PUT /my_index/my_type/2 {&…...

Netty详解,5分钟了解,面试不用慌
1. 概述 1.1 Netty 是什么? Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty 是一个异步的、基于事件驱动的网络应用框架,用…...

Logstash学习
一、Logstash基础 1、什么是Logstash logstash是一个数据抽取工具,将数据从一个地方转移到另一个地方。下载地址:https://www.elastic.co/cn/downloads/logstash logstash之所以功能强大和流行,还与其丰富的过滤器插件是分不开的ÿ…...

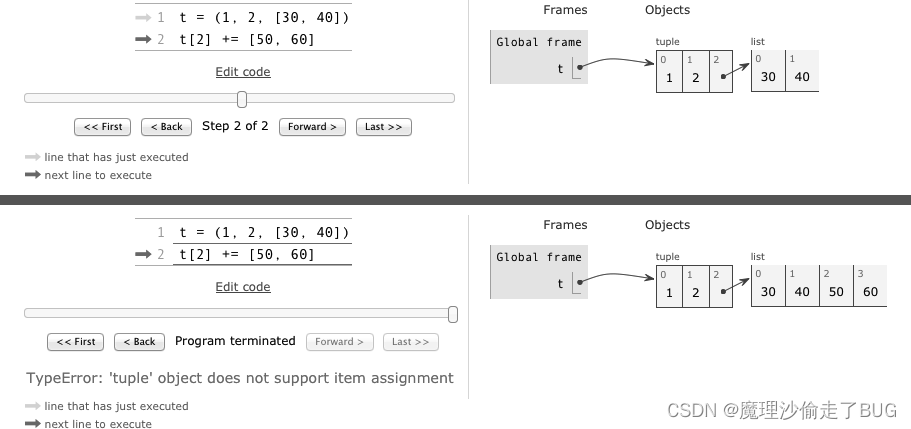
【流畅的Python学习笔记】2023.4.22
此栏目记录我学习《流畅的Python》一书的学习笔记,这是一个自用笔记,所以写的比较随意 元组 元组其实是对数据的记录:元组中的每个元素都存放了记录中一个字段的数据,外加这个字段的位置。简单试试元组的特性: char…...

使用django_celery_beat在admin后台配置计划任务
一、依赖包的安装 django中使用celery做异步任务和计划任务最头疼的点就是包之间版本兼容性问题,项目一启动花花报错,大概率都是版本问题。每次都会花很大时间在版本兼容性问题上。本例使用如下版本: Django3.2 celery5.2.7 django-celery-b…...

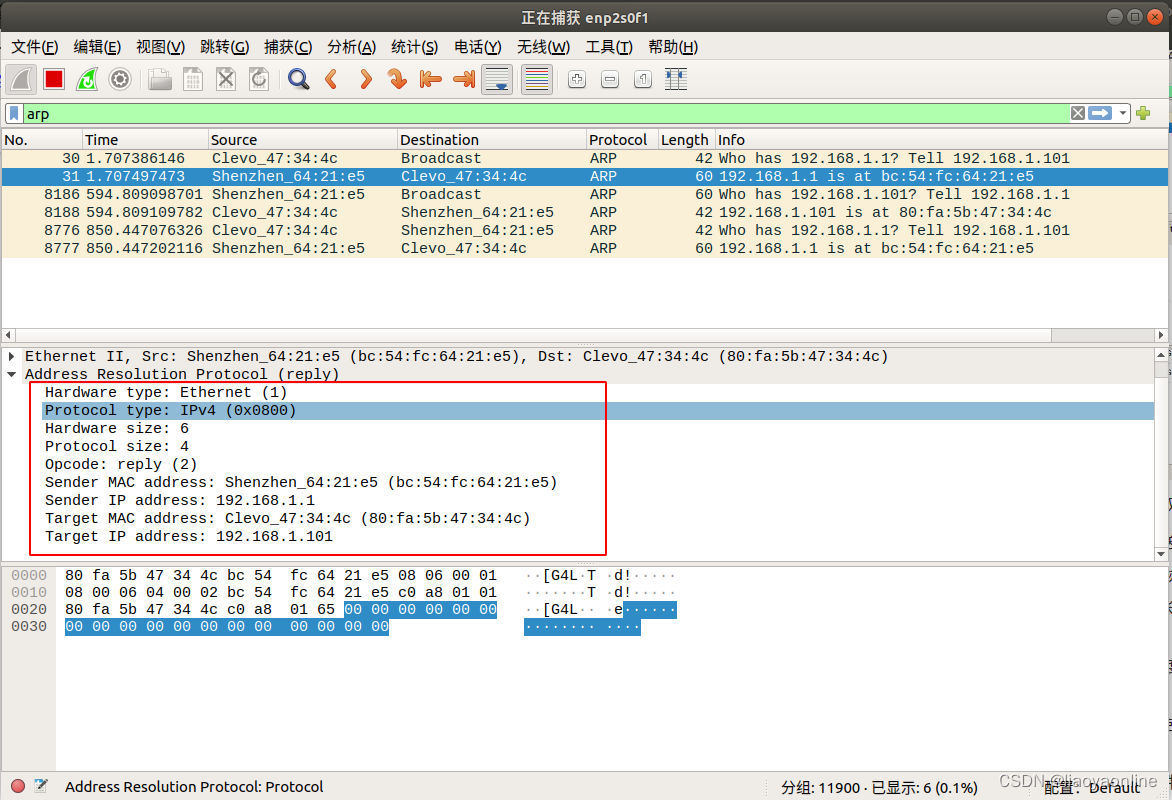
ARP协议详解
ARP协议详解 文章目录 ARP协议详解ARP协议介绍ARP抓包ARP包解析 ARP协议介绍 ARP(Address Resolution Protocol)是一种用于将网络层地址(如IP地址)转换为数据链路层地址(如MAC地址)的协议,当一…...

不同数量的预测框和Ground Truth框计算IoU
import numpy as npdef calculate_iou(boxes1, boxes2):# 转换为 numpy 数组boxes1 np.array(boxes1)boxes2 np.array(boxes2)# 扩展维度,以便广播计算boxes1 np.expand_dims(boxes1, axis1)boxes2 np.expand_dims(boxes2, axis0)# 计算两组框的交集坐标范围x_m…...

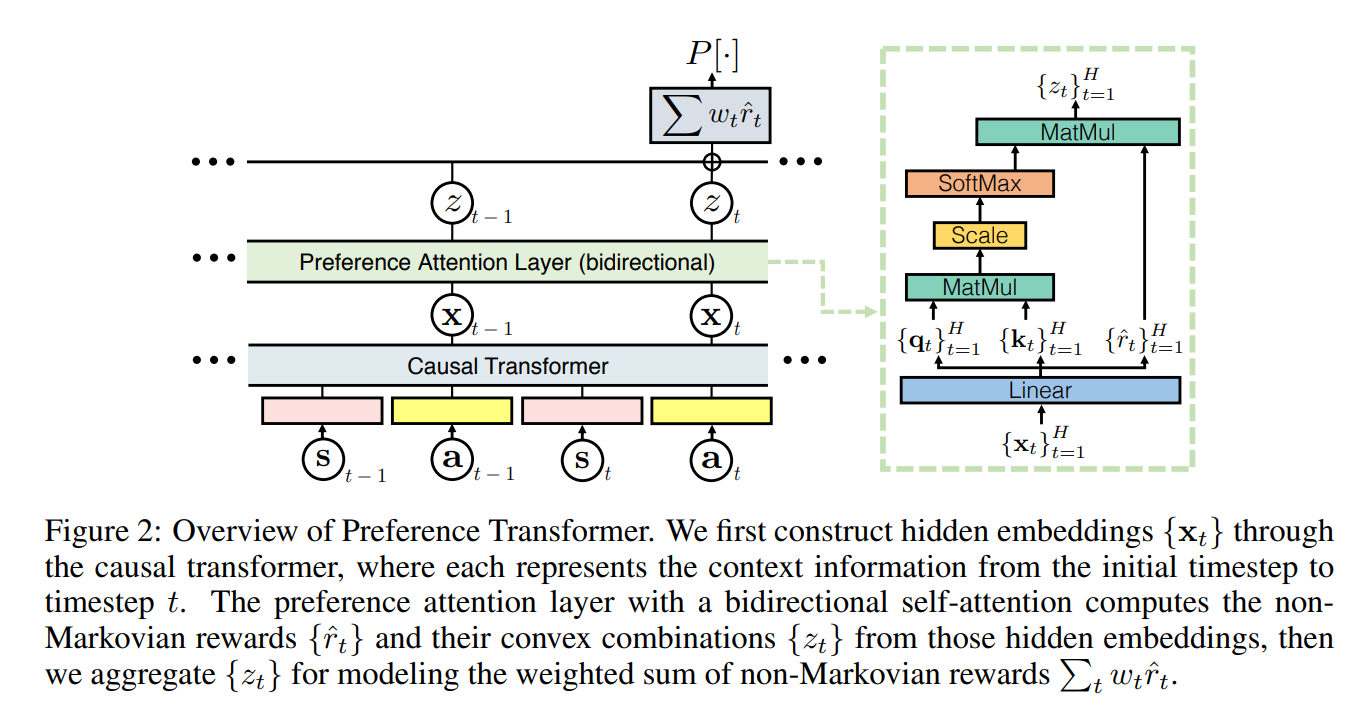
偏好强化学习概述
文章目录 为什么需要了解偏好强化学习什么是偏好强化学习基于偏好的马尔科夫决策过程(Markov decision processes with preferences,MDPP) 反馈类型分类学习算法分类近似策略分布(Approximating the Policy Distribution)比较和排序策略(Comp…...

苹果笔到底有没有必要买?苹果平板电容笔排行榜
事实上,Apple Pencil与市场上普遍存在的电容笔最大的区别,就是两者的重量以及所具有的压感都互不相同。但是,苹果原有的电容笔因其昂贵的价格而逐步被平替电容笔所替代,而平替电容笔所具备的各种性能也在逐步提高。接下来…...

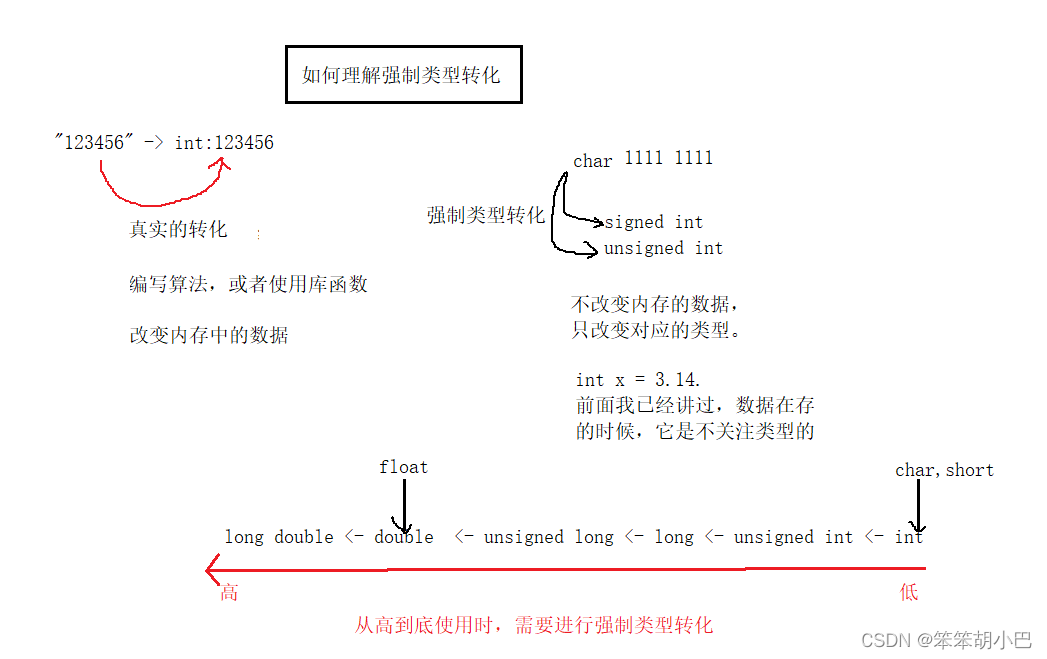
learn_C_deep_6 (布尔类型、布尔与“零值“、浮点型与“零值“、指针与“零值“的比较)
目录 语句和表达式的概念 if语句的多种语法结构 注释的便捷方法(环境vs) if语句执行的过程 逻辑与&& 逻辑或|| 运算关系的顺序 else的匹配原则 C语言有没有布尔类型 C99标准 sizeof(bool)的值为多少? _Bool原码 BOOL…...

JavaScript日期库之date-fn.js
用官网的话来说,date-fn.js 就是一个现代 JavaScript 日期实用程序库,date-fns 为在浏览器和 Node.js 中操作 JavaScript 日期提供了最全面、但最简单和一致的工具集。那实际用起来像它说的那么神奇呢,下面就一起来看看吧。 安装 安装的话就…...

五一假期出游攻略【诗与远方】
原文在:PUSDN 可以导入作为模板引用。 五一旅行计划 假期倒计时 [该类型的内容暂不支持下载] 本次目标:五一旅行计划【画饼版】 前言 任何一个地方,一个城市,都有可观赏的地方,如果没去过邢台的,建议五一去…...

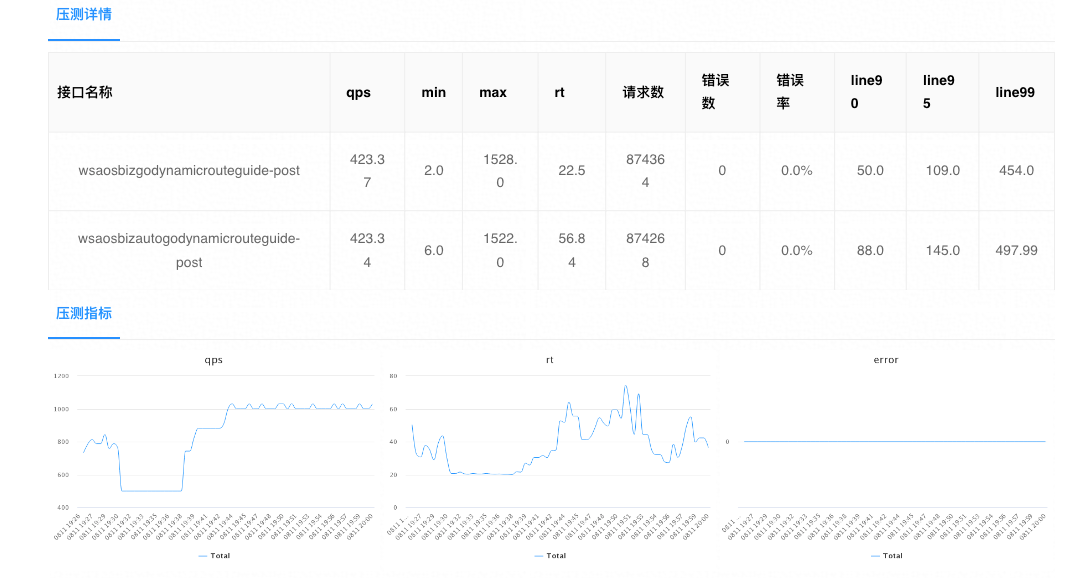
怎样正确做web应用的压力测试?
web应用,通俗来讲就是一个网站,主要依托于浏览器实现其功能。 提到压力测试,我们想到的是服务端压力测试,其实这是片面的,完整的压力测试包含服务端压力测试和前端压力测试。 下文将从以下几部分内容展开:…...

Hibernate的持久化类
Hibernate是一个开源的ORM(对象关系映射)框架,用于将Java程序中的对象映射到数据库中的关系型数据。在Hibernate中,持久化类是用来映射Java对象和关系型数据库表的类。 编写Hibernate持久化类需要遵循以下规则: 持久…...

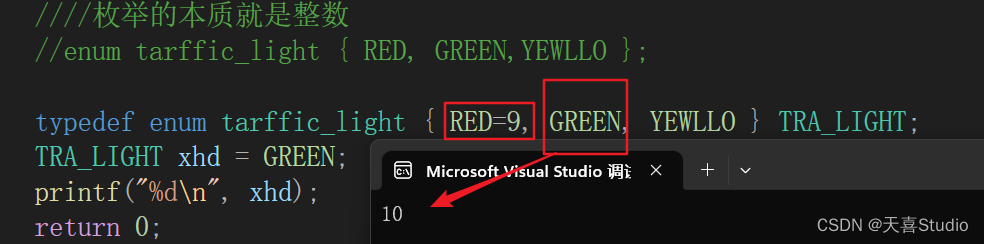
【c语言】enum枚举类型的定义格式 | 基本用法
创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持!ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ ኈ ቼ ዽ ጿ…...

Python数据挖掘与机器学习
近年来,Python编程语言受到越来越多科研人员的喜爱,在多个编程语言排行榜中持续夺冠。同时,伴随着深度学习的快速发展,人工智能技术在各个领域中的应用越来越广泛。机器学习是人工智能的基础,因此,掌握常用…...

Java有用的书籍2
. 1.《Effective Java》是由Joshua Bloch撰写的一本Java编程规范和最佳实践指南,第三版是最新版。它涵盖了Java编程中一些常见问题和技巧,以及如何编写更加优雅、健壮和高效的Java代码。 该书共分为15章,每一章都涵盖了Java编程中的一个关键…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...
