牛客前端编程语言错题2
【语法】 名为“ctx”的变量是某个HTML5画布对象的上下文。以下代码绘制的是什么()
Ctx.arc(x,y,r,0,Math.PI,true);
在给定点绘制一个矩形
从一个点到另一个点绘制一条直线
在给定点绘制一个半圆
在给定点绘制一个圆

链接:https://www.nowcoder.com/questionTerminal/18eb5039ac4541d585f9f175574b3ab5
来源:牛客网
【全懵】iframe以下哪个选项的描述是错误的
iframe是用来在网页中插入第三方页面,早期的页面使用iframe主要是用于导航栏这种很多页面都相同的部分,这样在切换页面的时候避免重复下载
iframe的创建比一般的DOM元素慢了1-2个数量级
iframe标签会阻塞页面的的加载
iframe本质是动态语言的Incude机制和利用ajax动态填充内容
链接:https://www.nowcoder.com/questionTerminal/18eb5039ac4541d585f9f175574b3ab5
来源:牛客网
局限:
1、创建比一般的 DOM 元素慢了 1-2 个数量级, iframe 的创建比其它包括 scripts 和 css 的 DOM 元素的创建慢了 1-2 个数量级,使用 iframe 的页面一般不会包含太多 iframe,所以创建 DOM 节点所花费的时间不会占很大的比重。但带来一些其它的问题:onload 事件以及连接池(connection pool)
2、阻塞页面加载 及时触发 window 的 onload 事件是非常重要的。onload 事件触发使浏览器的 “忙” 指示器停止,告诉用户当前网页已经加载完毕。当 onload 事件加载延迟后,它给用户的感觉就是这个网页非常慢。 window 的 onload 事件需要在所有 iframe 加载完毕后(包含里面的元素)才会触发。在 Safari 和 Chrome 里,通过 JavaScript 动态设置 iframe 的 SRC 可以避免这种阻塞情况
3、唯一的连接池 浏览器只能开少量的连接到 web 服务器。比较老的浏览器,包含 Internet Explorer 6 & 7 和 Firefox 2,只能对一个域名(hostname)同时打开两个连接。这个数量的限制在新版本的浏览器中有所提高。Safari 3+ 和 Opera 9+ 可同时对一个域名打开 4 个连接,Chrome 1+, IE 8 以及 Firefox 3 可以同时打开 6 个 绝大部分浏览器,主页面和其中的 iframe 是共享这些连接的。这意味着 iframe 在加载资源时可能用光了所有的可用连接,从而阻塞了主页面资源的加载。如果 iframe 中的内容比主页面的内容更重要,这当然是很好的。但通常情况下,iframe 里的内容是没有主页面的内容重要的。这时 iframe 中用光了可用的连接就是不值得的了。一种解决办法是,在主页面上重要的元素加载完毕后,再动态设置 iframe 的 SRC。
4、不利于 SEO 搜索引擎的检索程序无法解读 iframe。另外,iframe 本身不是动态语言,样式和脚本都需要额外导入。
综上,iframe 应谨慎使用。
链接:https://www.nowcoder.com/questionTerminal/0260851028b740a1a58370495fe1077d
来源:牛客网
下列说法错误的是:
在 Blink 和 WebKit 的浏览器中,某个元素具有 3D 或透视变换(perspective transform)的 CSS 属性,会让浏览器创建单独的图层。
我们平常会使用 left 和 top 属性来修改元素的位置,但 left 和 top 会触发重布局,取而代之的更好方法是使用 translate,这个不会触发重布局。
移动端要想动画性能流畅,应该使用 3D 硬件加速,因此最好给页面中的元素尽量添加 translate3d 或者 translateZ(0) 来触发 3D 硬件加速。
解决浏览器渲染的性能问题时,首要目标就是要避免层的重绘和重排。
滥用硬件加速会导致严重性能问题,因为它增加了内存使用,并且它会导致移动端电池寿命减少。
下面哪些标签可以在HTML页面中插入GIF动画和MP3声音文件?()
<image>和<audio>
<image>和<voice>
<img>和<voice>
<img>和<audio>
链接:https://www.nowcoder.com/questionTerminal/64915daffdbd4d66ad1ba39a672ea768
来源:牛客网
img标签与image控件的一点有意思的区别
在网页开发中,要显示一个图片,有两种选择:第一种是使用HTML直接支持的img标签,设置其src属性。第二种是使用image这个服务器控件,设置其imageurl属性。
在很多时候,他们都没有什么大的区别。我们通常都建议使用Img标签。
有一个时候,可能用Image控件能解决一个棘手的问题。因为Img标签不能识别~这个符号,通常这个符号都是代表网站根目录,img标签只能使用相对路径引用图片。所以,在下面的情况下会有一点问题:
如果我们是在母版页中使用了一个图片,该母版页可能被很多页面用到,而且这些页面是分布在不同的文件夹的。那么,大家想想看,在不同的文件夹中的页面被显示出来的时候,当然会按照它这个文件夹的相对位置找那个图片,这样的话,除非每个文件夹里面都有那个图片,否则很多页面就看不到图片。
而用Image控件就能够解决这个问题
<asp:Image ImageUrl=“~/Images/logo.gif” runat=“server” CssClass=“logo” />
下列哪个操作是W3C标准定义的阻止事件向父容器传递:
e.preventDefault()
e.cancelBubble=true
e.stopPropagation()
e.stopImmediatePropagation()
链接:https://www.nowcoder.com/questionTerminal/d769681d657f4ad1982b3987f37c8a18
来源:牛客网
e.preventDefault():阻止事件发生
e.cancelBubble=true:警告: 请使用 event.stopPropagation() 方法来代替该不标准的属性. 链接:https://developer.mozilla.org/zh-CN/docs/Web/API/UIEvent/cancelBubble
e.stopPropagation():阻止当前时间的进一步冒泡行为,就是说阻止向上层容器传递事件。参阅:http://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_event_stoppropagation
e.stopImmediatePropagation():阻止当前事件的冒泡行为并且阻止当前事件所在元素上的所有相同类型事件的事件处理函数的继续执行.
参阅:http://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_event_stopimmediatepropagation
【拓展】下列哪个不是HTML DOM的event事件?
onclick()
onMove()
onblur()
onfocus()
链接:https://www.nowcoder.com/questionTerminal/3e13244687e8420a92b4e9989f59af1a
来源:牛客网
onabort 图像的加载被中断。
onblur 元素失去焦点。
onchange 域的内容被改变。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onerror 在加载文档或图像时发生错误。
onfocus 元素获得焦点。
onkeydown 某个键盘按键被按下。
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseup 鼠标按键被松开。
onreset 重置按钮被点击。
onresize 窗口或框架被重新调整大小。
onselect 文本被选中。
onsubmit 确认按钮被点击。
链接:https://www.nowcoder.com/questionTerminal/2801dbc34b3d44cfa3d9c7c4aa9180ce
来源:牛客网
关于XML和JSON区别的描述正确的是
JSON相对于XML来讲,数据的体积小,传递的速度更快些
JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互
JSON对数据的描述性比XML较好
JSON的速度一般要快于XML
链接:https://www.nowcoder.com/questionTerminal/2801dbc34b3d44cfa3d9c7c4aa9180ce
来源:牛客网
JSON 和 XML 优缺点的比较
【XML】的优缺点
优点: (1)格式统一,符合标准; (2)容易与其他系统进行远程交互,数据传输比较方便。
缺点: (1)XML文件庞大,文件格式复杂,传输占带宽; (2)服务器端和客户端都需要花费大量代码来解析XML,导致服务器端和客户端代码变得异常复杂且不易维护; (3)客户端不同浏览器之间解析XML的方式不一致,需要重复编写很多代码; (4)服务器端和客户端解析XML花费较多的资源和时间。 那么除了XML格式,还有一种叫JSON
【JSON】的优缺点
优点: (1)数据格式比较简单,易于读写,格式都是压缩的,占用带宽小; (2)易于解析,客户端JavaScript可以简单的通过eval_r()进行JSON数据的读取; (3)支持多种语言,包括ActionScript, C, C#, ColdFusion, Java, JavaScript, Perl, PHP, Python, Ruby等服务器端语言,便于服务器端的解析; (4)在PHP世界,已经有PHP-JSON和JSON-PHP出现了,偏于PHP序列化后的程序直接调用,PHP服务器端的对象、数组等能直接生成JSON格式,便于客户端的访问提取; (5)因为JSON格式能直接为服务器端代码使用,大大简化了服务器端和客户端的代码开发量,且完成任务不变,并且易于维护。
缺点: (1) 没有XML格式这么推广的深入人心和喜用广泛,没有XML那么通用性; (2)JSON格式目前在Web Service中推广还属于初级阶段
链接:https://www.nowcoder.com/questionTerminal/5b4c1ceb965b4ff5bf2eefb2280dbdc9
来源:牛客网
在 W3C 标准盒模型中,默认情况下块元素的总宽度为:
content
content+2padding
content+2padding+2border
content+2padding+2border+2margin
解析
标准盒子模型 = margin + border + padding + width (width = content )
IE盒子模型 = margin + width(width = border + padding + content )
链接:https://www.nowcoder.com/questionTerminal/e253d7032a5647098110938eb1ea8922
来源:牛客网
关于屏幕的尺寸标准,说法错误的是
col-sm-* 一般用于大于768的平板
col-md-* 一般用于大于992的中等屏幕显示器
col-lg-*用于大于1200的桌面显示器
col-xs-*用于小于700的手机屏幕

链接:https://www.nowcoder.com/questionTerminal/0a907a7185224833acfaa669f7db592b
来源:牛客网
<style type="text/css">
div.demo{
color: black;
}
div.wrap .demo{
color: yellow;
}
div.wrap > .demo{
color: blue;
}
div.wrap + .demo{
color: red;
}
div.demo + .demo{
color: red;
}
</style>
<div class="wrap">
<div class="demo">
Hello
</div>
<div class="demo">
World
</div>
</div>
【再了解+即可】 Hello 和 world 两个单词分别是什么颜色?
black, black
yellow, blue
blue, red
blue, blue
解析
">“与”+"的规则如下:
div > p:选择父元素是
元素
div + p:选择紧跟
元素
- div.demo 元素与类样式交集选择器 Hello World 为黑色
- div.wrap .demo 覆盖样式1 Hello World 为黄色
- div.wrap > .demo 覆盖样式2 Hello World 为蓝色
- div.wrap + .demo 选择在 div.wrap 后的第一个兄弟元素并且类样式为 .demo 的元素为红色, 没有选中任何元素,此选择器无效
- div.demo + .demo 选择在 div.demo 后的第一个类样式为 .demo 的兄弟元素 设置为红色, World 变成红色,Hello 还是蓝色
链接:https://www.nowcoder.com/questionTerminal/c690eeed98de475c891e5f359127c763
来源:牛客网
【重刷】下述有关 border:none 以及 border:0 的区别,描述错误的是?
border:none 表示边框样式无
border:0 表示边框宽度为 0
当定义了 border:none,即隐藏了边框的显示,实际就是边框宽度为 0
当定义边框时,仅设置边框宽度也可以达到显示的效果
参考答案
C,D
C:当定义border:none时,表示无边框样式,浏览器并不会对边框进行渲染,也就没有实际的宽度;
D:定义边框时,除了设置宽度外,还必须设置边框的样式才能显示出来。
链接:https://www.nowcoder.com/questionTerminal/9d335facf6924598adf8c5983ec42b7a
来源:牛客网
下面有关HTML的Doctype和严格模式与混杂模式的描述,错误的是?
声明位于文档中的最前面,处于标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档在标准模式中,浏览器根据规范呈现页面;在混杂模式中,页面以一种比较宽松的向后兼容的方式显示
DOCTYPE不存在或格式不正确会导致文档以标准模式呈现
浏览器根据DOCTYPE是否存在以及使用的哪种DTD来选择要使用的呈现方法
参考答案
1.<!DOCTYPE> 声明位于文档中的最前面,处于 标签之前。告知浏览器的解析器,用什么文档类型 规范来解析这个文档。
2.严格模式的排版和 JS 运作模式是 以该浏览器支持的最高标准运行。在混杂模式中,页面以宽松的向后兼容的方式显示。模拟老式浏览器的行为以防止站点无法工作。
3.DOCTYPE不存在或格式不正确会导致文档以混杂模式呈现。
【拓展】 新窗口打开网页,用到以下哪个值()。
_self
_blank
_top
_parent
链接:https://www.nowcoder.com/questionTerminal/bcb9470bf6604170a1ac5ec438a59230
来源:牛客网
target 属性:定义被链接的文档在何处显示
可能的值"_blank" 新窗口打开"self" 窗口不变 地址栏变 无target无base默认self"_top" 窗口不变 地址栏变 原窗口展示新页面"_parent" 窗口不变 地址栏变 与top无差 top:整页窗口 parent父窗口framename 指定的框架打开链接self top parent 类似<base target=_××> 设置页面 所有链接的目标窗口<base target=_blank>:表示页面所有链接都新窗口打开建议head中定义个别有差异个别配(base权重低)a form 均含target 属性
若<form>和<a>标签同时出现该属性,a 的target起作用 ,无论form嵌a还是a嵌套form
相关文章:

牛客前端编程语言错题2
【语法】 名为“ctx”的变量是某个HTML5画布对象的上下文。以下代码绘制的是什么() Ctx.arc(x,y,r,0,Math.PI,true); 在给定点绘制一个矩形 从一个点到另一个点绘制一条直线 在给定点绘制一个半圆 在给定点绘制一个圆 链接:https://www.now…...

【C语言】基础语法3:控制流程结构
上一篇:运算符和表达式 下一篇:函数和递归 ❤️🔥前情提要❤️🔥 欢迎来到C语言基本语法教程 在本专栏结束后会将所有内容整理成思维导图(结束换链接)并免费提供给大家学习,希望大家…...

MySQL安全性:防止攻击和保护数据
MySQL安全性:防止攻击和保护数据 MySQL是当今最流行的关系型数据库之一,然而,随着Internet的普及,数据库安全问题也越来越受到关注。在这篇文章中,我们将重点介绍MySQL的安全性问题,以及如何防止攻击和保护…...
)
R语言结构方程模型(SEM)
详情点击链接:R语言结构方程模型(SEM)生态学领域应用 一,R语言SEM分析入门:lavaan VS piecewiseSEM 结构方程模型在生态学研究中的应用及模型结构方模型估计方法:局域估计和全局估计的基本工作原理、主要…...

软件or硬件?硬件的前途到底在哪里?
一、硬件明明比软件更难,国内的硬件技术也不如软件,为什么硬件工程师待遇还不如软件? 1、不需要太高层次的硬件设计,比如大部分小家电企业,简单的电子产品企业,单片机简单外围设计就够了,单片机…...

同学在外包干了两年的点点点,24岁人就快废了
前言 简单的说下,我大学的一个同学,毕业后我自己去了自研的公司,他去了外包,快两年了我薪资、技术各个方面都有了很大的提升,他在外包干的这两年人都要废了,技术没一点提升,学不到任何东西&…...

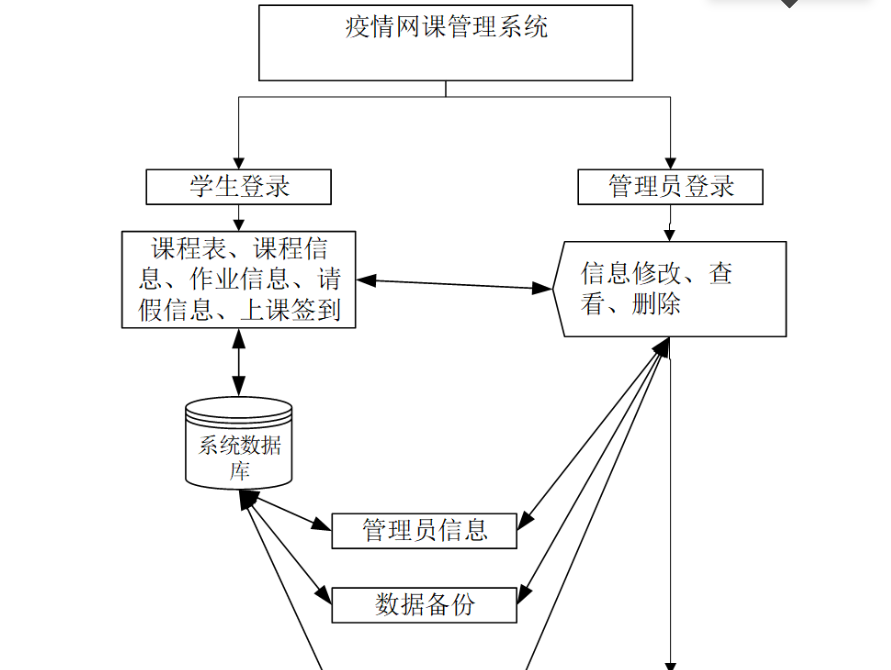
基于Java springboot 疫情在线网课管理系统
博主介绍:5年java开发经验,专注Java开发、定制、远程、指导等,csdn特邀作者、专注于Java技术领域 作者主页 超级帅帅吴 Java项目精品实战案例《500套》 欢迎点赞 收藏 ⭐留言 文末获取源码联系方式 文章目录 一、前言介绍1.1 背景及意义1.2 系统运行环境…...

Unity Camera -- (3)控制相机能看到的东西
使用剪裁平面(Clipping Planes)定义相机可视范围 Clipping Planes定义了相机所能看到的场景范围。在有些时候,限制相机所能看到的范围是出于风格上的考量,但编辑Clipping Planes的主要目的是为了优化性能。相机所需要渲染的东西越…...

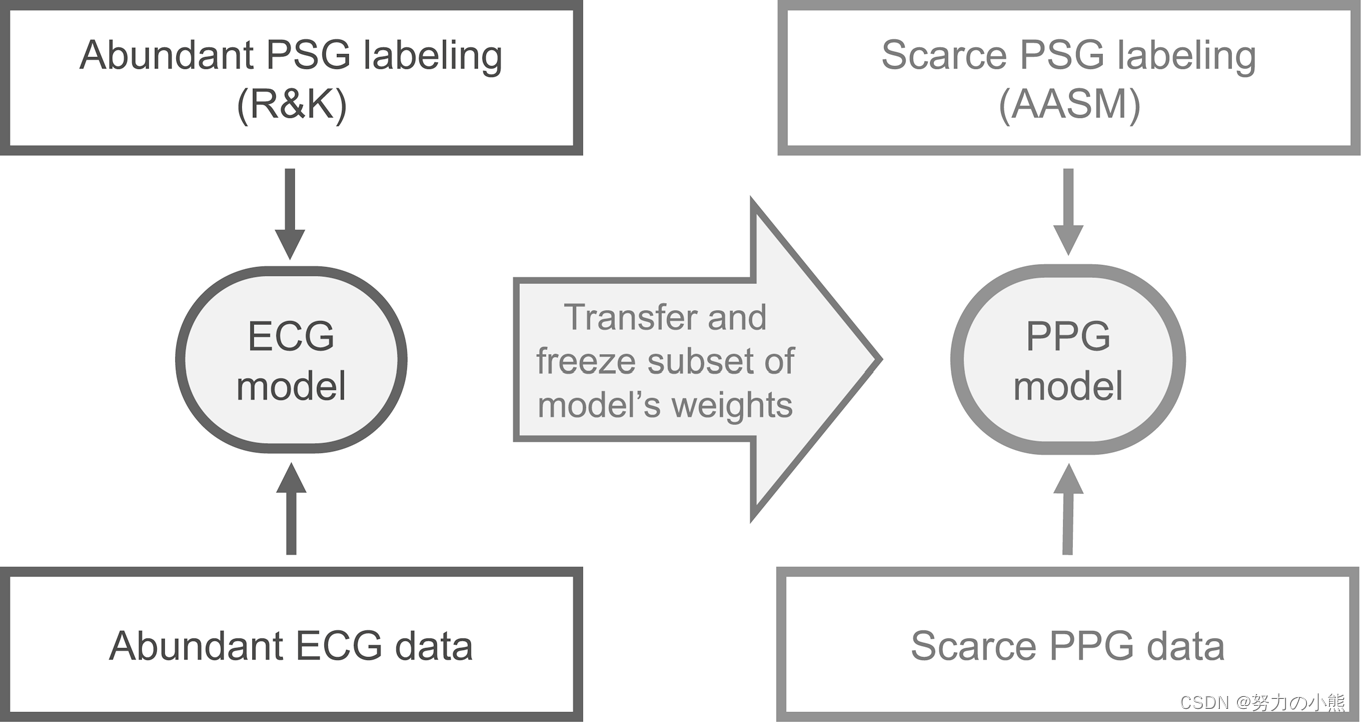
《基于深度迁移学习的可穿戴睡眠阶段分类》阅读笔记
一、摘要 佩戴可穿戴设备进行睡眠监测是一种无创、便捷的方法,可以提高睡眠障碍筛查和健康监测的效率。然而,由于缺乏大规模、标准化的PPG数据集,使用PPG进行睡眠阶段分类仍然具有挑战性。本文提出了一种基于深度迁移学习的方法来解决这个问…...

java版工程管理系统源码企业工程项目管理系统简介
一、立项管理 1、招标立项申请 功能点:招标类项目立项申请入口,用户可以保存为草稿,提交。 2、非招标立项申请 功能点:非招标立项申请入口、用户可以保存为草稿、提交。 3、采购立项列表 功能点:对草稿进行编辑&#x…...

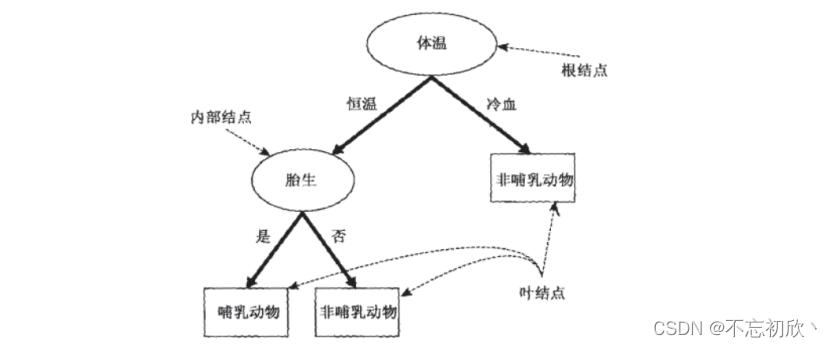
机器学习算法 决策树
文章目录 一、决策树的原理二、决策树的构建2.1 ID3算法构建决策树2.2 C4.5 算法树的构建2.3 CART 树的创建 三、决策树的优缺点 一、决策树的原理 决策树(Decision Tree)是一种非参数的有监督学习方法,它能够从一系列有特征和标签的数据中总…...

论文笔记:An Interactive-Voting Based Map Matching Algorithm
2010 MDM 1 ST-matching的问题 论文笔记:Map-Matching for low-sampling-rate GPS trajectories(ST-matching)_UQI-LIUWJ的博客-CSDN博客 当轨迹很长,且车辆通过多线平行的道路时,ST-Matching的效果较差,…...

_awt_container容器_演示
Component作为基类,提供了如下常用的方法来设置组件的大小、位置、可见性等。 方法签名方法功能setLocation(int x,int y)设置组件的位置setSize(int width,int heigth)设置组件的大小setBounds(int x,int y,int width,int heigth)设置组件的位置,大小。…...

TryHackMe-Misguided Ghosts(boot2root)
Misguided Ghosts 端口扫描 循例nmap FTP枚举 直接登anonymous,有几个文件,下下来 info.txt 我已经包含了您要求的所有网络信息,以及一些我最喜欢的笑话。- 帕拉摩尔该信息可能指的是pcapng文件 jokes.txt Taylor: Knock, knock. Josh: …...

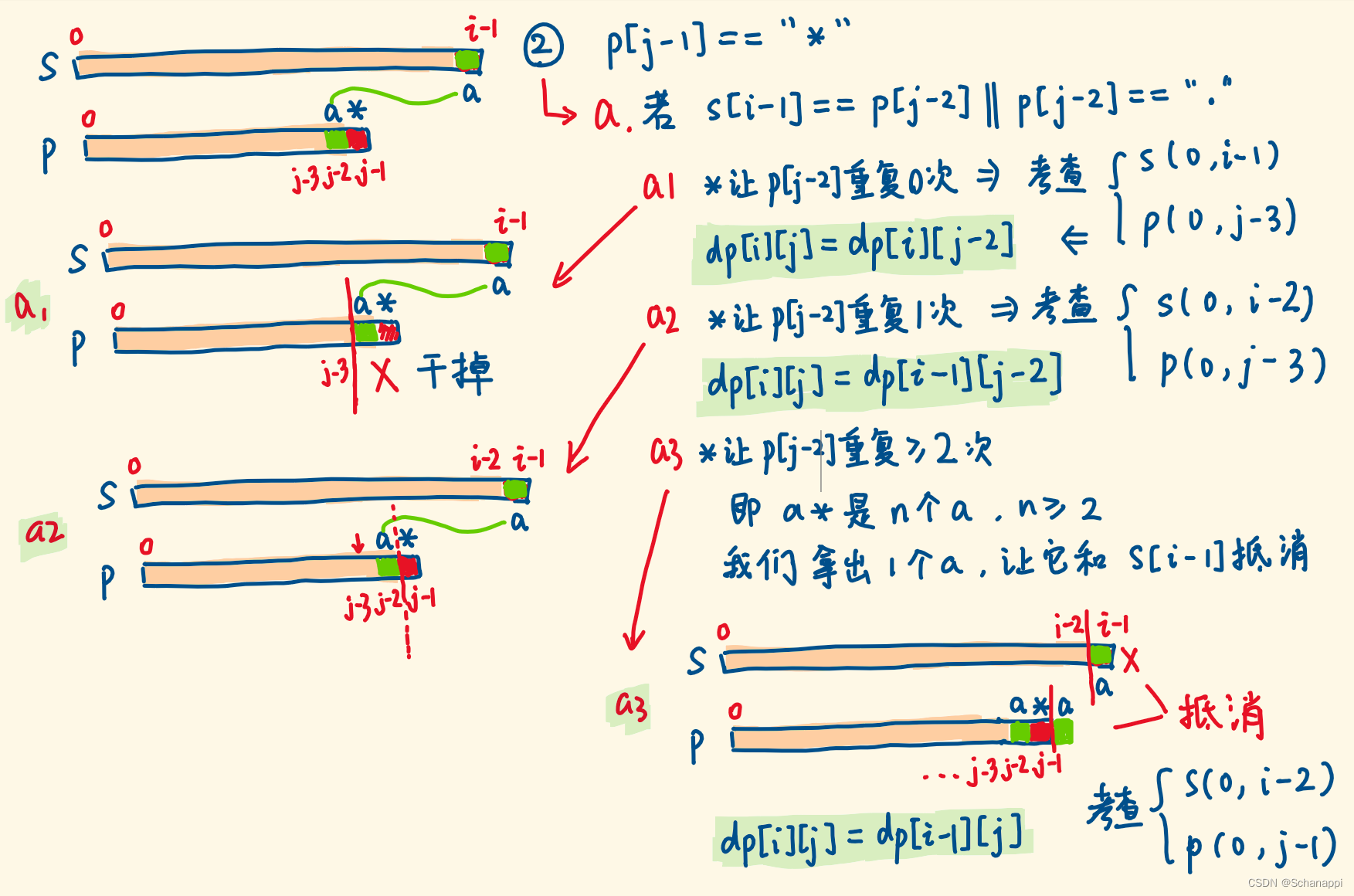
【Leetcode】10. 正则表达式匹配
10. 正则表达式匹配(困难) 题解 如果从左向右进行匹配的话,需要考虑字符后是否有 * 。 因此选择从右向左扫描更为简单。 *前面肯定有一个字符,它像是一个拷贝器,能够复制前面的单个字符,甚至也可以把这个…...

不得不说的结构型模式-装饰器模式
目录 装饰器模式是什么 下面是装饰器模式的一个通用的类图: 以下是使用C实现装饰器模式的示例代码: 下面是面试中关于桥接器模式的常见的问题: 下面是问题的答案: 装饰器模式是什么 装饰器模式是一种结构型设计模式ÿ…...

Flutter+YesAPI 快速构建零运维的APP
前言 移动互联网经过多年的发展,已经进入一个成熟的阶段,几乎每个公司都有自己的移动应用程序或移动网站。随着5G技术的不断发展,也带来了更高效的数据传输速度和更稳定的网络连接,这使得更多的应用程序和服务能够在互联网上运行&…...

使用Socks5代理保障HTTP传输的网络安全
一、引言 在互联网时代,网络安全越来越受到人们的关注,特别是在数据传输过程中,很容易出现信息泄露、窃听等安全问题。为了保障网络传输的安全性,我们可以使用代理服务器来进行传输,而Socks5代理是其中一种常用的代理…...

C语言入门篇——操作符篇
目录 1、操作符分类 2、操作符的属性 3、算术操作符 4、移位操作符 5、位操作符 6、赋值操作符 7、单目操作符 8、关系操作符 9、逻辑操作符 10、条件操作符 11、逗号操作符 12、下标引用、函数调用和结构成员 1、操作符分类 算术操作符(,-&…...

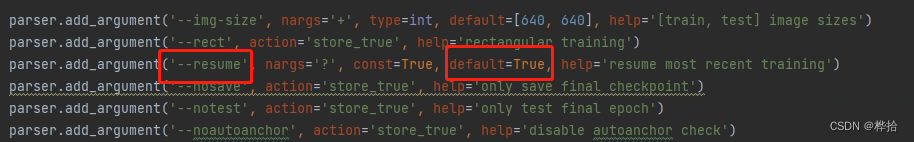
YOLOv7训练自己的数据集(txt文件,笔记)
目录 1.代码下载 2.数据集准备(.xml转.txt) (1)修改图像文件名 (2)图片和标签文件数量不对应,解决办法 (3).xml转.txt (4).txt文件随机划分出对应的训练…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

理想汽车5月交付40856辆,同比增长16.7%
6月1日,理想汽车官方宣布,5月交付新车40856辆,同比增长16.7%。截至2025年5月31日,理想汽车历史累计交付量为1301531辆。 官方表示,理想L系列智能焕新版在5月正式发布,全系产品力有显著的提升,每…...

【Pandas】pandas DataFrame dropna
Pandas2.2 DataFrame Missing data handling 方法描述DataFrame.fillna([value, method, axis, …])用于填充 DataFrame 中的缺失值(NaN)DataFrame.backfill(*[, axis, inplace, …])用于**使用后向填充(即“下一个有效观测值”)…...
