Flutter+YesAPI 快速构建零运维的APP
前言
移动互联网经过多年的发展,已经进入一个成熟的阶段,几乎每个公司都有自己的移动应用程序或移动网站。随着5G技术的不断发展,也带来了更高效的数据传输速度和更稳定的网络连接,这使得更多的应用程序和服务能够在互联网上运行,互联网连接一切,这也给开发者带来新的机遇和挑战。
每个人都能开发自己的APP
在传统的创业团队,要打造一款应用程序,往往需要配备有Android、IOS、Web前端、后端等开发人员,开发队伍庞大,开发周期漫长,造成整个开发和维护成本居高不下,在早期资金紧缺的情况下给创业带来极大的负担。
而现在,你只需要一个人就能构建一款属于自己的APP。
技术选型
选型是开发的第一步,也是最重要的一步,它将决定后续的开发工作是否顺畅进行。
首先,客户端我们需要选择一款跨平台的开发框架,主流的开发框架有React-Native、Flutter、UNI-APP/Taro等,本文选用Flutter作为客户端框架。
关于Flutter有以下的特点:
- 代码开源
- 跨平台且兼容性较好
- 有完善的文档和成熟的社区
- 丰富的UI组件,能实现各种效果
- 有谷歌背书
官网:https://flutter.cn
接着是后端选型,为了能一个人完成所有开发,我们选用的是YesAPI,它是一个基于Serverless的低代码平台,不需要懂后端技术就能完成后台搭建。
关于YesAPI有以下的特点:
- Serverless零运维
- 低代码,接入成本低
- 操作简单,零学习成本
- 支持海量数据云存储
- 支持一键动态生成http接口
官网:https://yesapi.cn
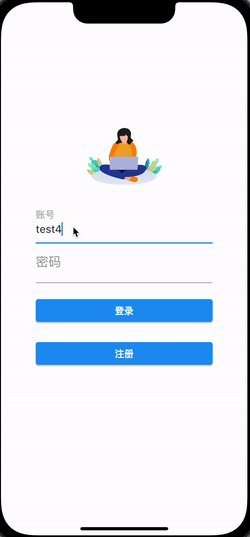
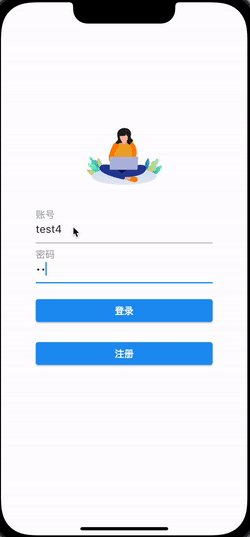
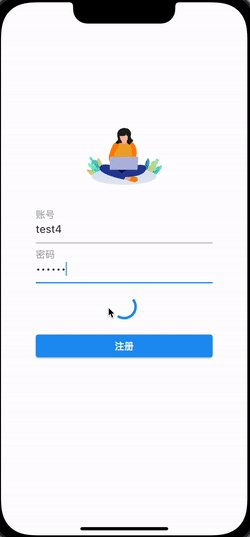
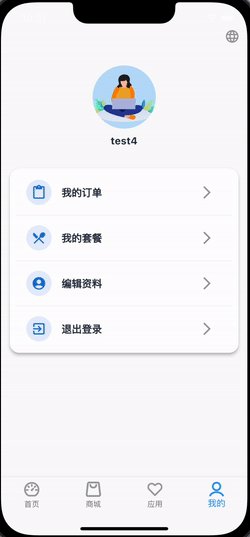
搭建一个商场APP
我们使用Flutter编写了一个商场APP,关于Flutter开发可参考官方文档,这里就不做赘述,如果感兴趣可在评论区回复,将给你提供源码。

搭建一个零运维的后台
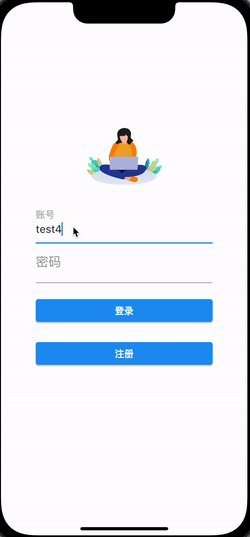
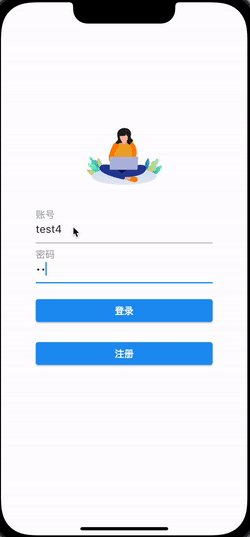
目前,我们还只有一个客户端,没有后台数据支持。接下来将以账号登录/注册为例,为你展示如何搭建一个零运维的后台,只需要鼠标操作,不需要写任何后端代码。
-
打开YesApi.cn,注册账号并登录。

-
登录后,点击菜单“我的”,会看到你的专属域名,和app_key,这两个需要记起来,将作为客户端访问后台数据的凭证。

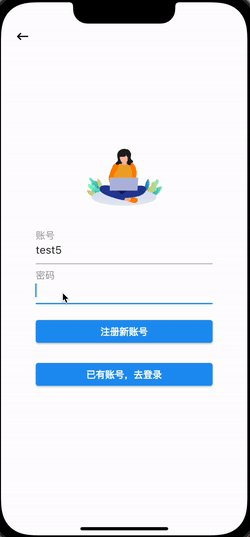
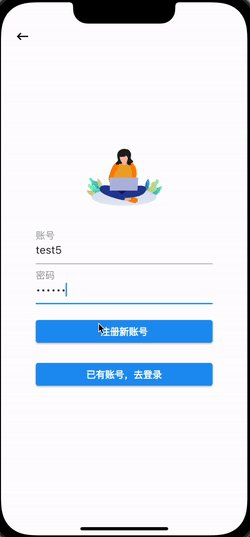
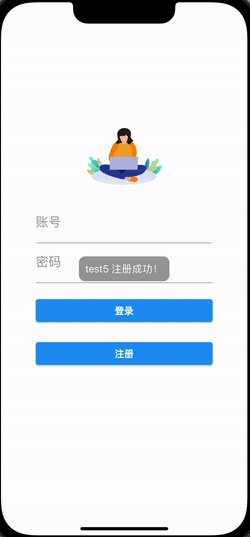
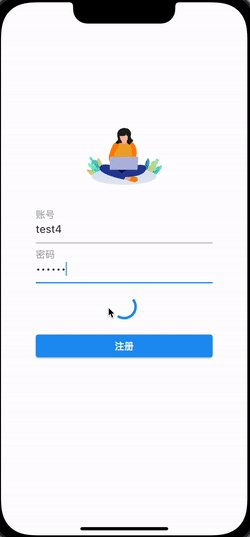
注册功能
-
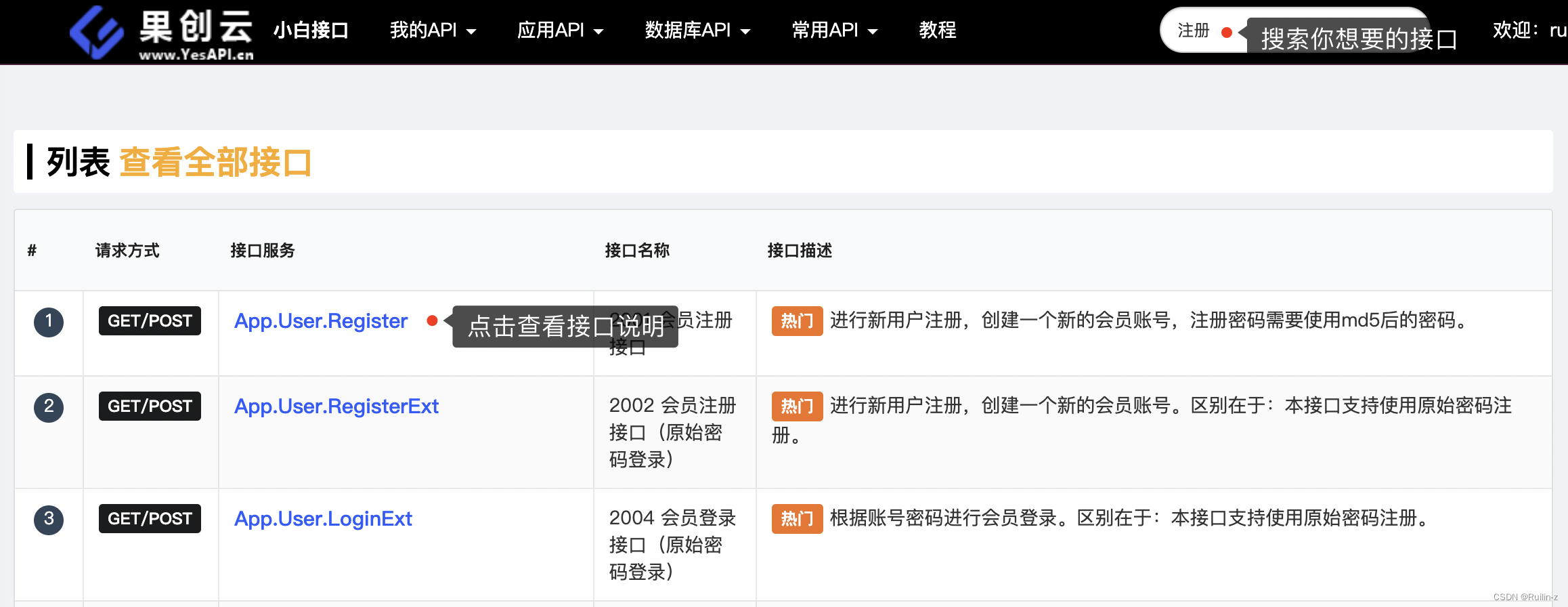
查找你需要的接口

-
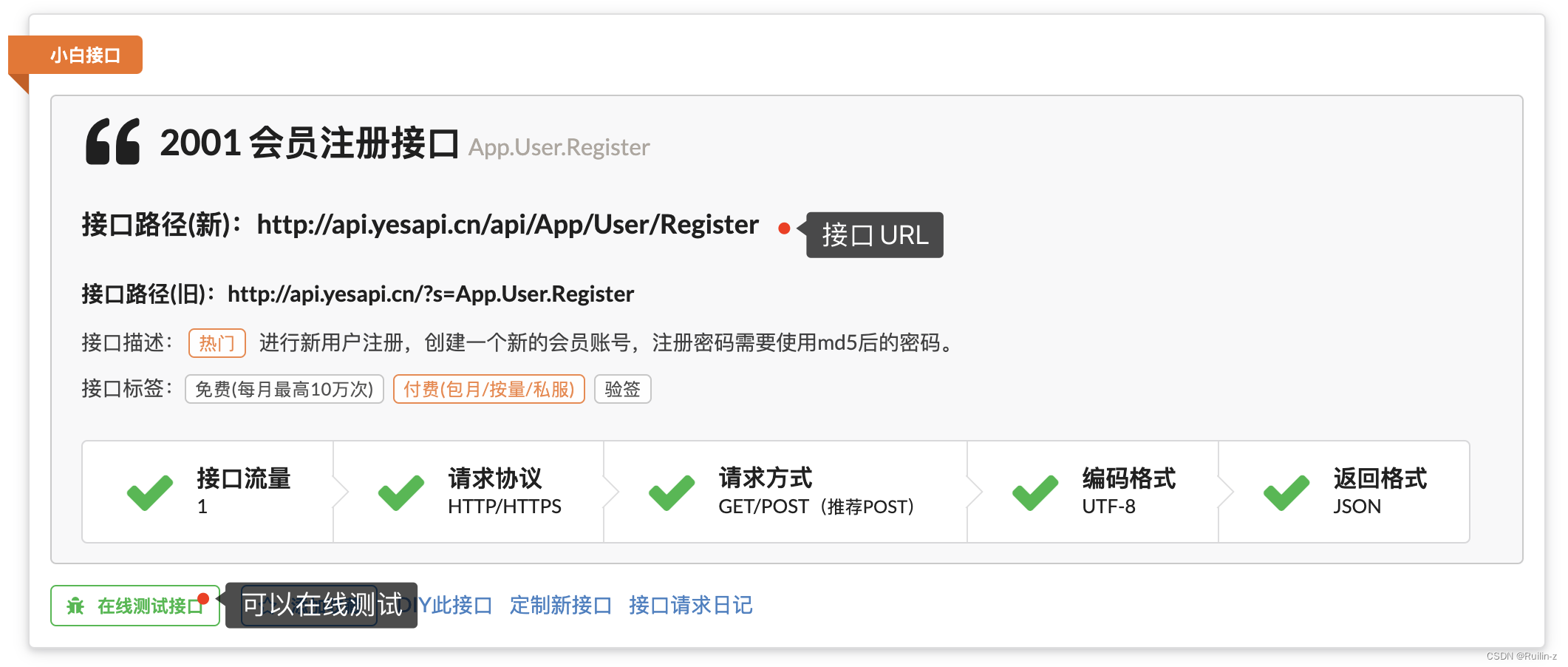
查看接口说明

-
接口参数

-
客户端请求接口的代码实现:
Future<bool> createAccount(String account, String password) async {const BASE_URL = 'https://xxxx.api.yesapi.cn/api'; // 域名替换成你的专属域名var url = BASE_URL + '/App/User/Register';try {print("post ${Uri.parse(url)}");Map<String, dynamic> jsonData = {"username":"$account","password":"${md5.convert(utf8.encode(password)).toString()}","app_key":"$APP_KEY",};final response = await http.post(Uri.parse(url),headers: <String, String>{'Content-Type': 'application/json; charset=UTF-8',},body: jsonEncode(jsonData),);print("response: ${response.body}");final responseData = json.decode(response.body);print(responseData['ret']);if (responseData['ret'] != 200) {throw HttpException(responseData['msg']);}notifyListeners(); // 注册成功,通知UI更新} catch (error) {throw (error);}
}

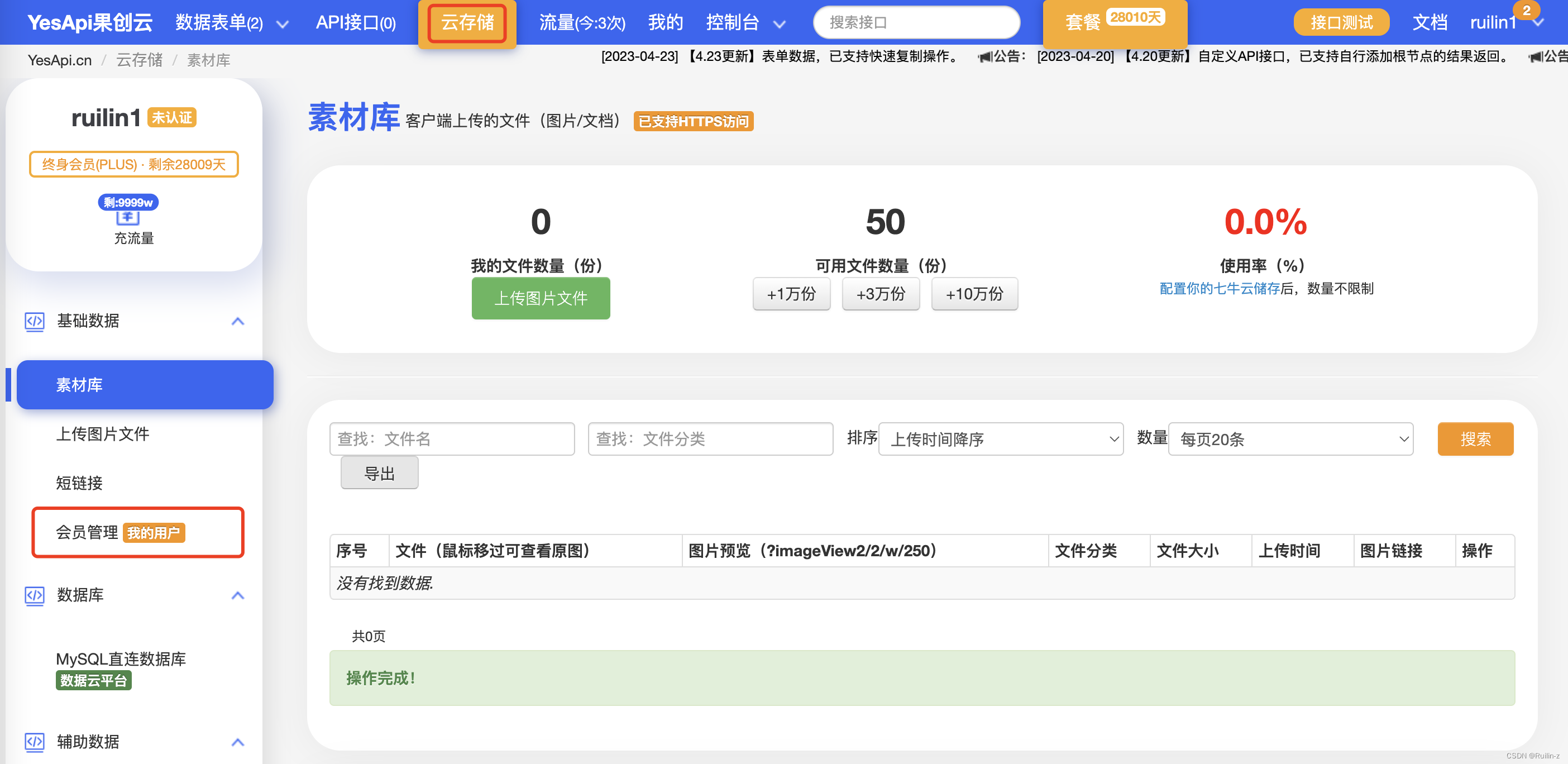
管理已注册的用户
点击“云存储” -> “会员管理”,可以看到刚刚注册成功的用户

你可以对已注册的用户进行各种操作:

登录功能
同样的方式搜索登录到接口,查看接口说明,并依照说明实现客户端的请求。
客户端请求接口:
Future<void> login(String account, String password) async {var url = BASE_URL + '/App/User/Login';try {Map<String, dynamic> jsonData = {"username":"$account","password":"${md5.convert(utf8.encode(password)).toString()}","app_key":"$APP_KEY",};final response = await http.post(Uri.parse(url),headers: <String, String>{'Content-Type': 'application/json; charset=UTF-8',},body: jsonEncode(jsonData),);final responseData = json.decode(response.body);if (responseData['ret'] != 200) {throw HttpException(responseData['msg']);}print('response: $responseData');_token = responseData['data']['token'];_uuid = responseData['data']['uuid'];notifyListeners();final prefs = await SharedPreferences.getInstance();final userData = json.encode({'token': _token,'user': jsonEncode(_user),});print('login success!!');prefs.setString('userData', userData);//print(userData);} catch (error) {throw (error);}}

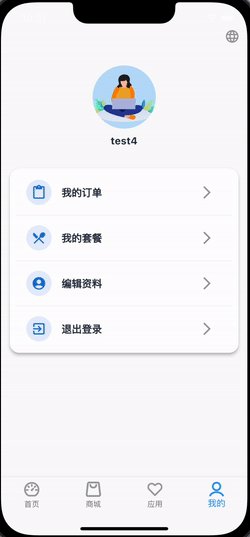
自此,我们已经实现了APP的登录注册和账号管理了。在后续的篇章,我将带你构建后台业务数据,打造完整的APP开发,欢迎继续关注!
相关文章:

Flutter+YesAPI 快速构建零运维的APP
前言 移动互联网经过多年的发展,已经进入一个成熟的阶段,几乎每个公司都有自己的移动应用程序或移动网站。随着5G技术的不断发展,也带来了更高效的数据传输速度和更稳定的网络连接,这使得更多的应用程序和服务能够在互联网上运行&…...

使用Socks5代理保障HTTP传输的网络安全
一、引言 在互联网时代,网络安全越来越受到人们的关注,特别是在数据传输过程中,很容易出现信息泄露、窃听等安全问题。为了保障网络传输的安全性,我们可以使用代理服务器来进行传输,而Socks5代理是其中一种常用的代理…...

C语言入门篇——操作符篇
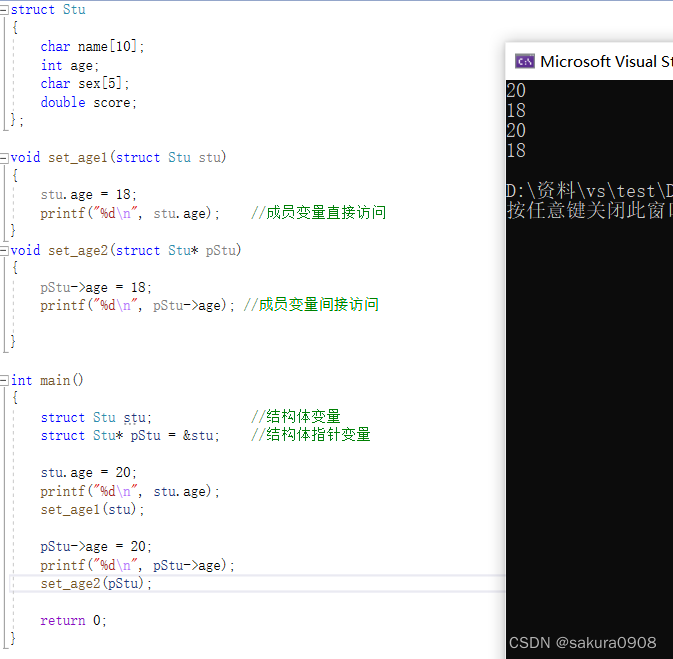
目录 1、操作符分类 2、操作符的属性 3、算术操作符 4、移位操作符 5、位操作符 6、赋值操作符 7、单目操作符 8、关系操作符 9、逻辑操作符 10、条件操作符 11、逗号操作符 12、下标引用、函数调用和结构成员 1、操作符分类 算术操作符(,-&…...

YOLOv7训练自己的数据集(txt文件,笔记)
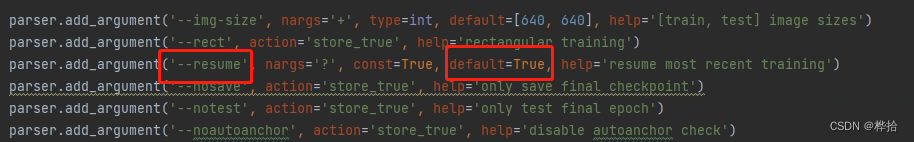
目录 1.代码下载 2.数据集准备(.xml转.txt) (1)修改图像文件名 (2)图片和标签文件数量不对应,解决办法 (3).xml转.txt (4).txt文件随机划分出对应的训练…...

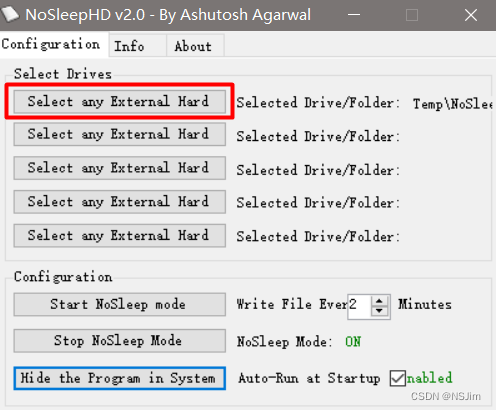
防止机械/移动硬盘休眠 - NoSleepHD
防止机械/移动硬盘休眠 - NoSleepHD 前言解决方案计算机硬盘移动硬盘 前言 机械硬盘休眠后唤醒需要一定时间,且频繁的启动和停止并不有利于硬盘的寿命,因此可根据自身需求防止机械硬盘休眠,下文以Win10系统为例介绍解决方案。 值得一提的是…...

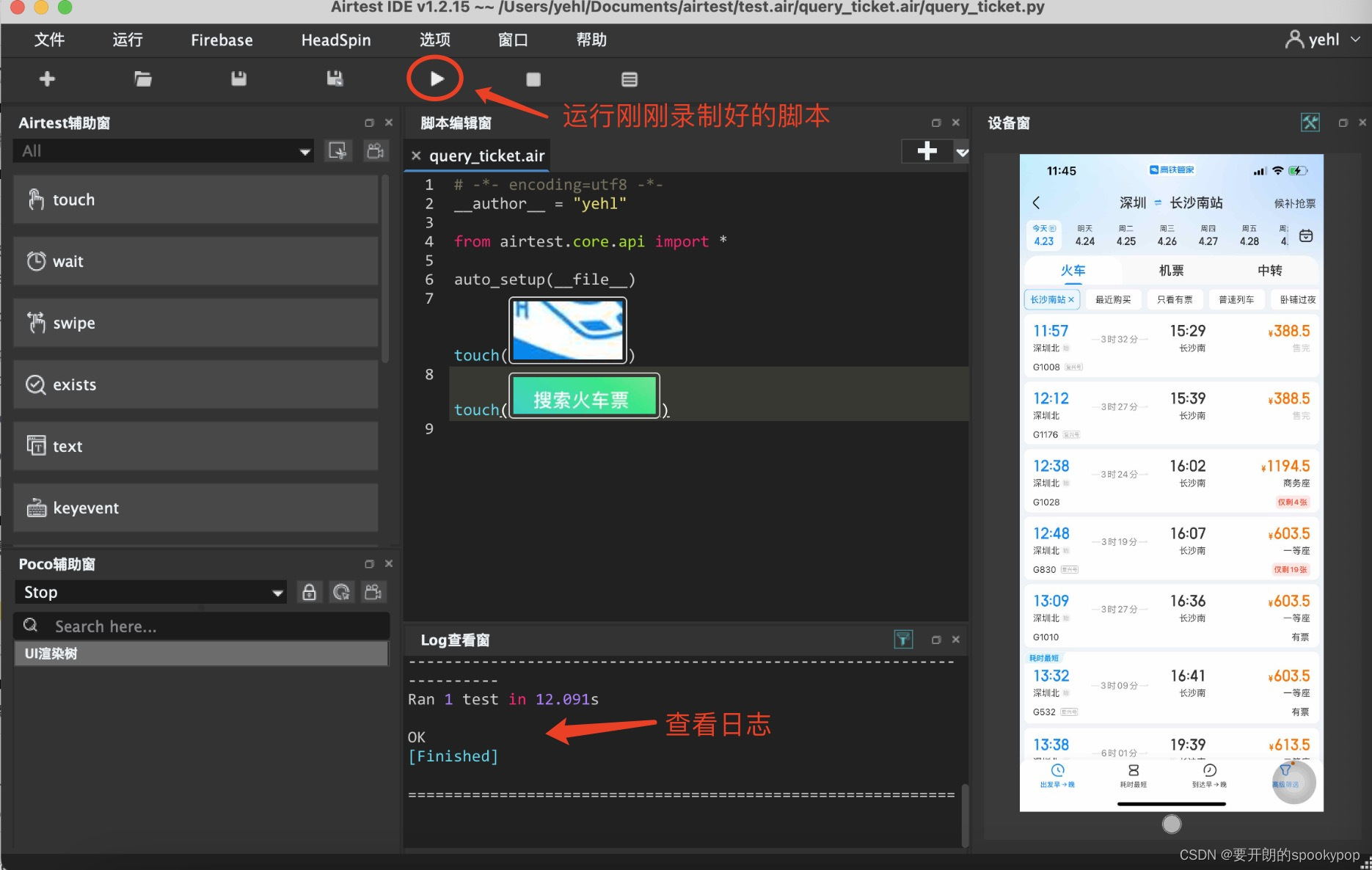
(二)app自动化脚本录制回放
上一篇:(一)app自动化测试环境搭建(maciosairtest )_airtest环境搭建_要开朗的spookypop的博客-CSDN博客 注:后续都是用IOS设备来介绍自动化测试,安卓就不赘述了。 接上一篇,搭建好自动化测试环境后&#…...

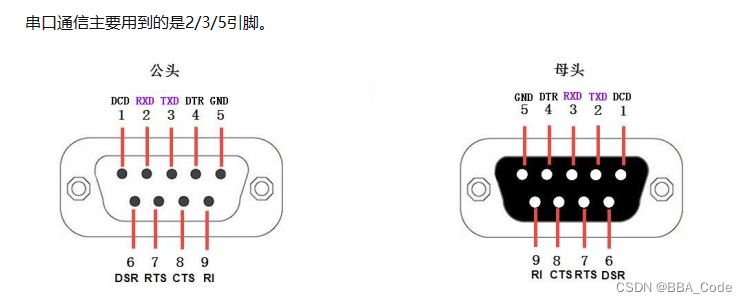
STM32HAL库USART外设配置流程及库函数讲解
HAL库中USART外设配置流程及库函数讲解 一说到串口通信,及必须说一下aRS-232/485协议。232协议标准物理接口就是我们常用的DB9串口线 RS-232电平: 逻辑1:-15~-3 逻辑0: 3~15 COMS电平: 逻辑1:3.3 逻辑0&a…...

Qt 实现TCP通信和UDP通信
Qt 实现TCP通信和UDP通信 1、TCP通信 QT中实现TCP通信主要用到了以下类:QTcpServer、QTcpSocket、QHostAddress等; 使用QTcpServer来创建一个TCP服务器,在新的连接建立时,将新建立连接的socket添加到列表中,以便发送…...

完成近4亿元C轮融资+自研底盘域控,本土线控制动玩家“拼”了
显然,线控制动赛道已经进入白热化竞争阶段。 高工智能汽车研究院监测数据显示,2022年中国市场(不含进出口)乘用车前装搭载线控制动系统(One-Box,Two-Box)上险交付合计497.39万辆,同…...

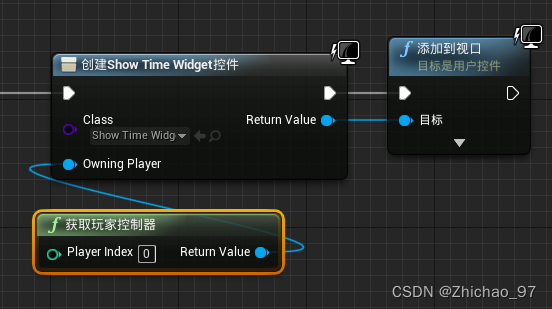
【UE】一个简易的游戏计时器
效果 步骤 1. 打开“ThirdPersonGameMode” 创建两个整型变量,分别命名为“Seconds”、“Minutes” 在事件图表中添加如下节点,实现“Seconds”每秒加1 继续添加如下节点: 当秒数大于60时,就让分钟数1,然后将秒数重新…...

Leetcode力扣秋招刷题路-0455
从0开始的秋招刷题路,记录下所刷每道题的题解,帮助自己回顾总结 455. 分发饼干 假设你是一位很棒的家长,想要给你的孩子们一些小饼干。但是,每个孩子最多只能给一块饼干。 对每个孩子 i,都有一个胃口值 g[i]&#x…...
)
一小时学会CSS (上)
1、CSS是什么? CSS (Cascading Style Sheets)层叠样式表,是一种来为结构化文档,例如HTML 、XML 添加字体,间距和颜色等样式的计算机语言,扩展名是.CSS 。 2、CSS语法规则 CSS写在哪里,CSS写在…...

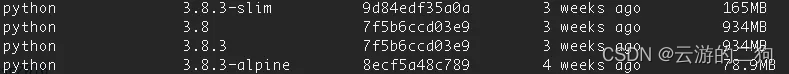
DockerImage镜像版本说明
参考文章 1、https://medium.com/swlh/alpine-slim-stretch-buster-jessie-bullseye-bookworm-what-are-the-differences-in-docker-62171ed4531d 2、https://stackoverflow.com/questions/52083380/in-docker-image-names-what-is-the-difference-between-alpine-jessie-stret…...

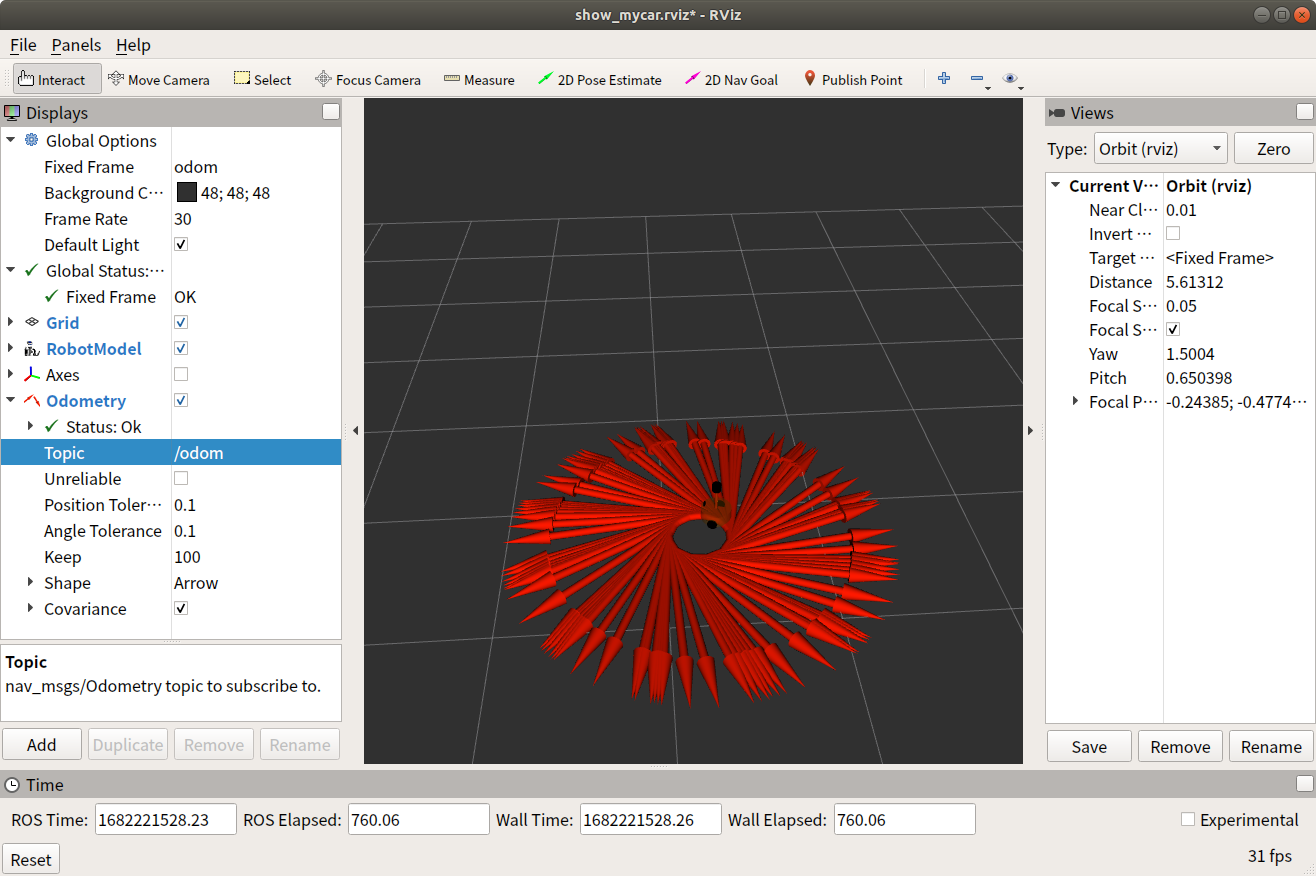
ROS学习第三十三节——Arbotix使用
https://download.csdn.net/download/qq_45685327/87718484 1.介绍 通过 URDF 结合 rviz 可以创建并显示机器人模型,不过,当前实现的只是静态模型,如何控制模型的运动呢?在此,可以调用 Arbotix 实现此功能。 Arboti…...

ElasticSearch第十九讲 ES-best fields,most fields策略
multi-field多字段搜索 假设有个网站允许用户搜索博客的内容,以下面两篇博客内容文档为例: PUT /my_index/my_type/1 {"title": "Quick brown rabbits","body": "Brown rabbits are commonly seen." }PUT /my_index/my_type/2 {&…...

Netty详解,5分钟了解,面试不用慌
1. 概述 1.1 Netty 是什么? Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty 是一个异步的、基于事件驱动的网络应用框架,用…...

Logstash学习
一、Logstash基础 1、什么是Logstash logstash是一个数据抽取工具,将数据从一个地方转移到另一个地方。下载地址:https://www.elastic.co/cn/downloads/logstash logstash之所以功能强大和流行,还与其丰富的过滤器插件是分不开的ÿ…...

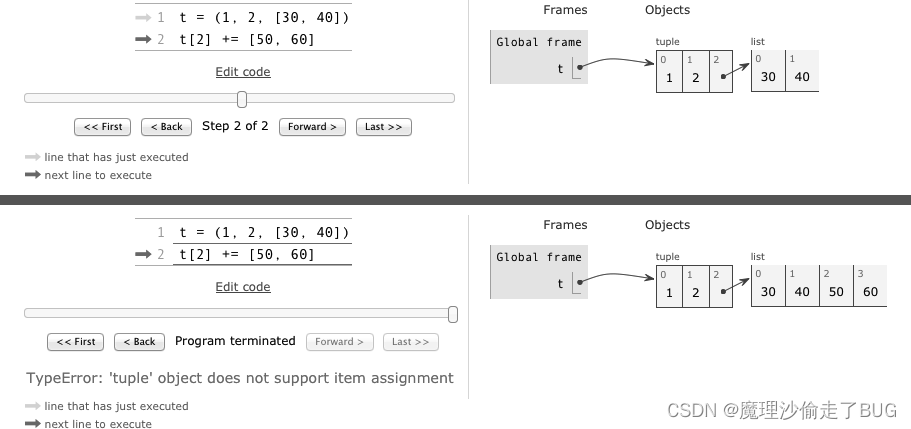
【流畅的Python学习笔记】2023.4.22
此栏目记录我学习《流畅的Python》一书的学习笔记,这是一个自用笔记,所以写的比较随意 元组 元组其实是对数据的记录:元组中的每个元素都存放了记录中一个字段的数据,外加这个字段的位置。简单试试元组的特性: char…...

使用django_celery_beat在admin后台配置计划任务
一、依赖包的安装 django中使用celery做异步任务和计划任务最头疼的点就是包之间版本兼容性问题,项目一启动花花报错,大概率都是版本问题。每次都会花很大时间在版本兼容性问题上。本例使用如下版本: Django3.2 celery5.2.7 django-celery-b…...

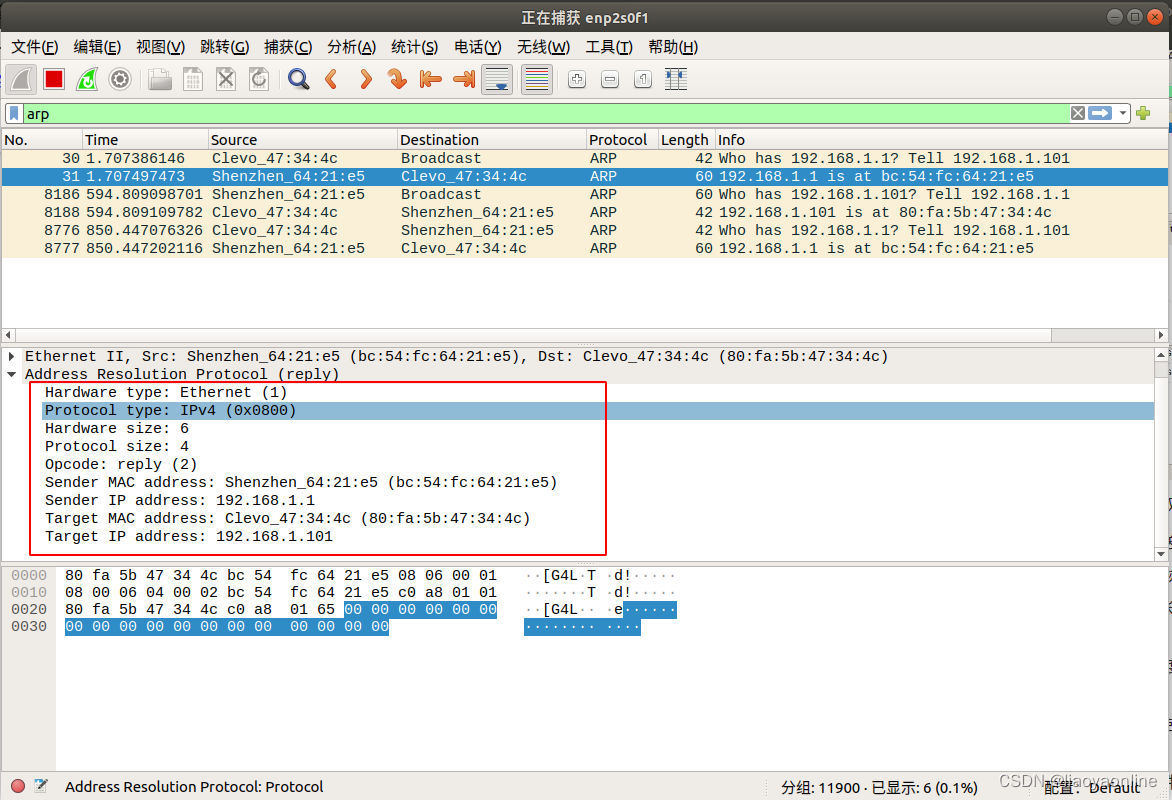
ARP协议详解
ARP协议详解 文章目录 ARP协议详解ARP协议介绍ARP抓包ARP包解析 ARP协议介绍 ARP(Address Resolution Protocol)是一种用于将网络层地址(如IP地址)转换为数据链路层地址(如MAC地址)的协议,当一…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...
