公共资源包发布流程详解
文章目录
- 公有包发布并使用
- npm安装git仓库协议
- 创建及使用 npm 私有包
- 创建及使用 group npm 私有包
- 私有仓账密存放位置
当公司各个系统都需要使用特定的业务模块时,这时候将代码抽离,发布到 npm 上,供下载安装使用,是个比较好的方案。
将开源项目发布到 npm 上,完全没有任何问题。但对于公司私有模块就不大行了,所有人都能下载,也就意味着代码被泄漏了。
为了让我们可以在公司内部安装和使用私有模块, 我们需要一个 npm 私有仓库(npm private repository)来集中存放公司的私有模块, 要使用这些私有模块只需要添加依赖安装即可。
但是 npm 私有仓库是收费的,而自己搭建 npm 私有仓库也是需要一定成本的。
所以最好的方案自然是采用 npm 安装 git 仓库的方式了。当然这个方案是有弊端的, 但这并不妨碍它做为我们初期的一个免费快速解决方案, 后期是可以慢慢过渡升级到使用自己搭建的 npm 私有仓库。
公有包发布并使用
若代码为公共模块,允许发布到公共的npm仓库。
-
在npm官网上新建账号,并验证邮箱。
-
先新建一个vue项目
vue create userful-component -
在新建项目中加入公共的组件模块
加入LayoutHeader组件代码,并新建一个index.js用来export组件
import LayoutHeader from './LayoutHeader' export {LayoutHeader } -
在package.json中将private设置为false。若没有文件,则
npm init初始化一个文件。"private": false, "module": "index.js",部分
module使用main替代,推荐使用名称module -
账号相关命令操作
- 执行命令行
npm whoami,查看是否登陆npm。若出现用户,则登陆成功。 - 否则执行
npm login进行登录 - 执行
npm logout进行退出
注:
npm adduser和npm login是 npm 命令行工具中的两个命令,用于创建和登录 npm 账户。npm adduser是一个过时的命令,它在 npm v5.0 及以前的版本中可以使用。它用于创建 npm 账户,并将账户信息存储在本地的.npmrc文件中,该文件在window系统上一般放在C:\Users\UserName目录下npm login是一个替代命令,它在 npm v5.0 及以后的版本中可以使用。它用于创建 npm 账户和登录 npm 账户。它通过询问用户名、密码和邮箱地址来创建新账户,并在登录过程中验证用户名和密码。账户信息存储在本地如上。因此,如果您使用的是较新版本的 npm,建议使用 npm login 命令。
- 执行命令行
-
发布模块
npm publish常见易错点:
易错一:
使用了淘宝镜像,切换一下即可
npm config set registry http://registry.npmjs.org/可以通过
npm config get registry命令来获取当前npm的镜像源地址易错二:
包名重复,在package.json中换一个name
-
发布成功后就可以在npm官网找到你的项目了。
-
使用,可在需要的使用组件的项目的package.json文件中执行
yarn install 组件库包名 或 npm i 组件库包名 -
再在需要使用组件的地方进行引入组件即可
import { LayoutHeader } from 'userful-component' -
更新包
项目每次发布都需要更新版本号,否则也会报错。
npm包修改后,手动把package.json里的version版本号修改了,或者使用以下命令自动更新版本号,再执行npm publish。
命令:
-
升级补丁版本号(修改bug):
npm version patch// 1.0.x -
升级次版本号(新增功能):
npm version minor// 1.x.0 -
升级主版本号(较大改版):
npm version major// x.0.0
然后在使用的项目中,重新安装包即可更新到最新版本。
-
-
下架公有包
有两种方式可以下架已发布的npm 包
-
npm unpublish userful-component@1.0.0或者npm unpublish --force userful-component -
点击npm包 --> settings ,底部会出现删除包选项
以上2种方式都可删除已发布的npm包。
-
到这里公有包从创建到发布,再从下载到使用已经介绍完毕。那么私有包该如何处理呢?我们可以继续阅读,了解git仓库代码该如何以npm方式下载使用。
npm安装git仓库协议
看下 npm 对于安装 git 仓库的命令:
npm install <git remote url>
实际上就是直接 install 一个 URL 而已。
更具体的语法如下:
<protocol>://[<user>[:<password>]@]<hostname>[:<port>][:][/]<path>[#<commit-ish>]
protocol 支持 git, git+ssh, git+http, git+https, git+file
直接写 #branch 表示需要安装的分支号。
所以在开发过程中我们可以这么写包:
npm i git+https地址#master
或者使用打的 tag
npm i git+https地址#1.0.0
或者使用部分或完整的commit id
部分commit id
npm i git+https地址#d45b4e44完整的commit id
npm i git+https地址#d45b4e44a01d22a6254156add498df46529d8234
由于新版的 npm install 在安装时会使用 package-lock.json, 同一分支不会从 github 上拉取最新的,需要手动将仓库再安装一下,即npm i 仓库名,所以安装时尽量以最新 tag 为标签进行安装,这样确保代码是最新的。
也可以在package.json中来使用 dependencies
"dependencies": {"componentName": "git+https地址#tag"}
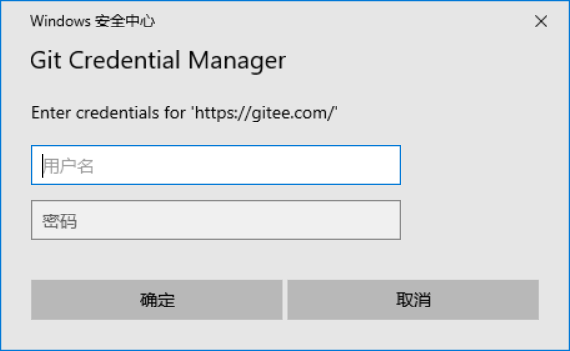
私有仓库在下载时,会出现弹框提示输入用户名和密码。
也可以如下,将用户名和密码填写在协议地址上。
"dependencies": {"componentName": "git+https://username:password@https路径#tag"}
不推荐这种
- 不利于账户密码管理。比如提供该账户密码成员已离职。
- 容易增加代码泄露风险。该下载地址只要泄露,任何人均可下载。
- 无法进行权限控制。该私有库本身即为代码仓库,大多数人只需要下载权限即可,不需要代码编辑操作权限,否则恶意提交错误代码,所有其他共用这块代码的项目立马会出错,造成严重的线上事件。
创建及使用 npm 私有包
建立远程仓库,将仓库clone到本地,添加项目资源,并在package.json中将private设置为true
-
确保项目运行无误后,将项目push到git库上。
-
在需要的使用组件的项目的package.json文件中的dependencies中添加组件库名和git代码地址
"dependencies": {"componentName": "git+https地址#tag" } -
执行依赖拉取,即可在node_modules中找到你的组件库
yarn install componentName 或 npm i componentName -
再在需要使用组件的地方进行引入组件即可
import { LayoutHeader } from 'componentName'以上进行到这一步,私人仓库已较为完善可用。但还有一个问题没有解决。那就是没有体现出团队仓库的概念。因为一个稍大的公司组织,会有各个不同的团队,然后不同的团队所需要的公共业务代码也不尽相同。如果在相同的git仓库上,发布各个不同团队的私有仓库代码,则显得混乱不堪。所以还需要有个
group的概念。
创建及使用 group npm 私有包
下面以一个实例来说明如何在 Gitee 中新建一个 npm 私有模块, 假设我们要新建的私有模块名为: userful-component
-
在 Gitee 上新建一个 git project, 名字为:
userful-component。对于公共模块, 最好是放在同一个 group 下, 例如放在
companyfe这个 group 下. 那么以后所有公共模块的 git 地址就可以统一为:https://gitee.com/{group}/{project}.git。 -
将项目 clone 下来 。
git clone http://gitee.com/companyfe/userful-component.git -
添加
package.json配置, 注意限定@scopenpm init --scope=companyfepackage.json中"name"的值需要添加scope前缀,如:
"name": "@companyfe/userful-component" -
然后提交 push 上去。到这里私有模块就已经发布好了, 如果有项目要使用, 就配置下项目的
dependencies即可。 -
添加私有模块的依赖
在项目的
package.json中添加依赖, 例如: 依赖@companyfe/userful-component这个私有模块。"@companyfe/userful-component": "git+http://gitee.com/companyfe/userful-component.git" -
安装私有模块
跟安装开源的模块一样, 使用
npm install @companyfe/userful-component安装依赖即可. 私有模块会安装在@scope的子文件夹中, 例如:node_modules/@companyfe/userful-component。 -
使用私有模块
跟使用开源的模块一样, 我们只要写对应的包名即可. 私有模块的包名只是带有
@scope而已.import { LayoutHeader } from 'userful-component' -
更新私有模块
如果私有模块的版本更新了, 由于 npm+git 方案的弊端, 我们使用
npm install是无法更新私有模块的, 只能通过npm update或进一步的npm install @companyfe/userful-component这样的方式来重新安装一次私有模块, 才能获取到最新版本的私有模块.
注意: package.json的规范
-
name必须限定@scope@scope一般为 Gitee group 的名字, 例如@companyfe, 那么name为:@companyfe/userful-component -
private设置为true防止你一不小心将私有模块 publish 上去就麻烦了
私有仓账密存放位置
当进行私有库的下载时,会让你输入账号密码,如下弹框

当填写完账号密码后,仓库代码顺利下载,后续操作则无需再次输入,那么这个账号密码存放在电脑哪里呢?
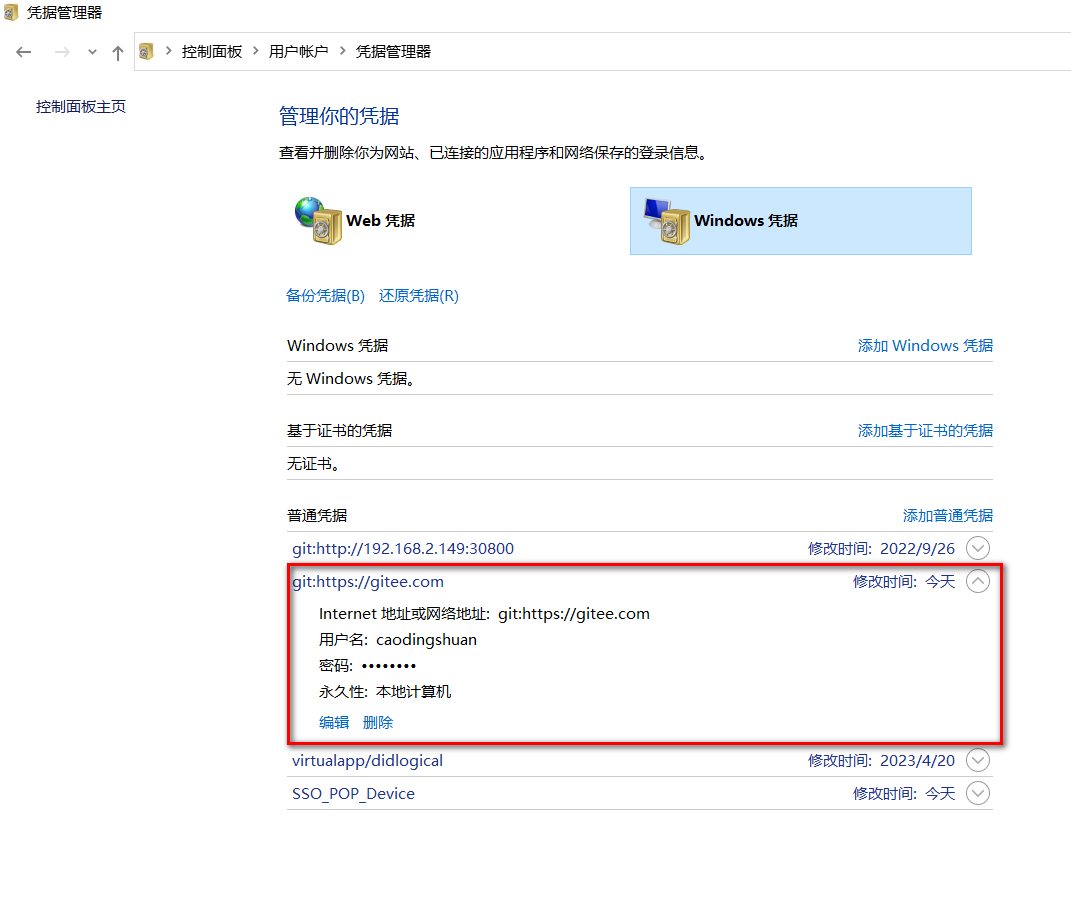
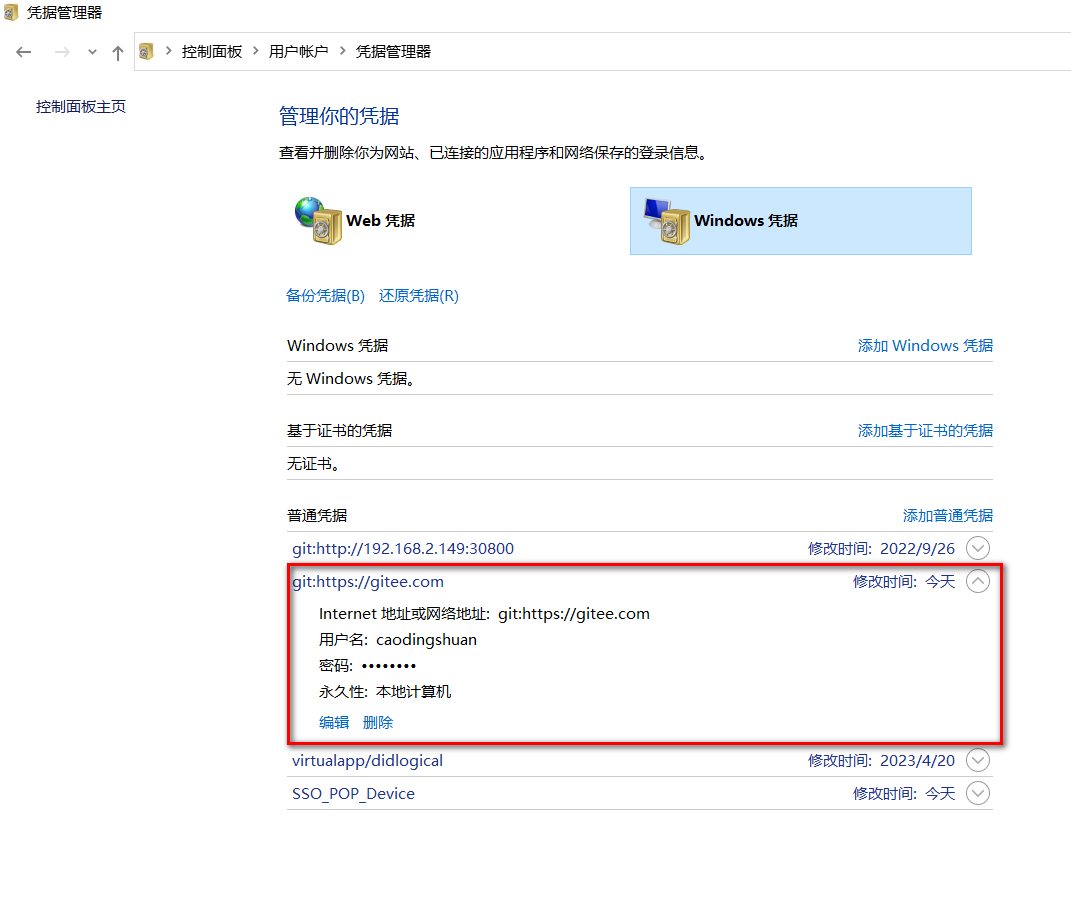
在windows系统,可以如下路径看到。
进入控制面板=>点击用户账号=>点击凭据管理器(页面右半部分)=>点击管理Windows凭据。可在右半部分内容,普通凭据中看到之前输入的git账号密码。

我们可以删除该记录,验证git 私有库账号密码的校验流程。
相关文章:

公共资源包发布流程详解
文章目录 公有包发布并使用npm安装git仓库协议创建及使用 npm 私有包创建及使用 group npm 私有包私有仓账密存放位置 当公司各个系统都需要使用特定的业务模块时,这时候将代码抽离,发布到 npm 上,供下载安装使用,是个比较好的方案…...

设计模式简谈
设计模式是我们软件架构开发中不可缺失的一部分,通过学习设计模式,我们可以更好理解的代码的结构和层次。 设计原则 设计原则是早于设计方法出现的,所以的设计原则都要依赖于设计方法。这里主要有八个设计原则。 推荐一个零声学院免费教程&…...

day35—选择题
文章目录 1.把逻辑地址转换程物理地址称为(B)2.在Unix系统中,处于(C)状态的进程最容易被执行3. 进程的控制信息和描述信息存放在(B)4.当系统发生抖动(thrashing)时,可以采取的有效措…...

mybatis的<foreach>标签使用
记录:419 场景:使用MyBatis的<foreach></foreach>标签的循环遍历List类型的入参。使用collection属性指定List,item指定List中存放的对象,separator指定分割符号,open指定开始字符,close指定结…...

干货 | 被抑郁情绪所困扰?来了解CBT吧!
Hello,大家好! 这里是 壹脑云科研圈 ,我是 喵君姐姐~ 我们的情绪就像是一组正弦波,有情绪很高涨的时刻,也会有情绪低落的瞬间,也会有情绪平稳的时候。 这种情绪上的变化非常正常,也正是因为这…...

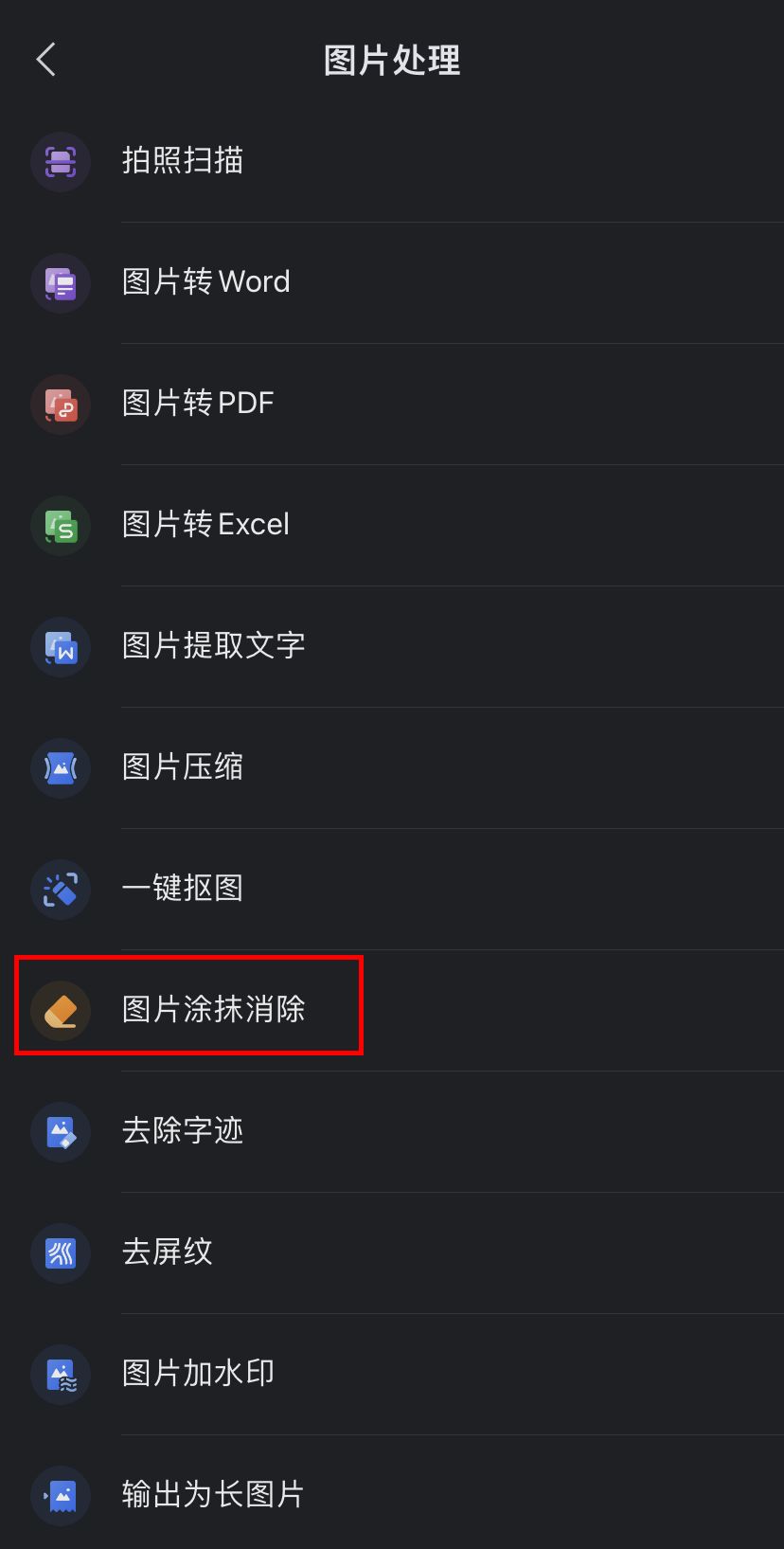
每日一个小技巧:1招教你手机消除笔怎么用
在日常生活中,我们经常需要在手机上进行编辑和涂改,但是由于各种原因,我们可能会做出错误或者不满意的修改。这时候,消除笔就派上用场了。消除笔可以帮助我们在不影响其他内容的前提下,对错误或者不满意的修改进行撤销…...

4月26号软件更新资讯合集....
Tpflow V7.0.2,PHP 工作流引擎新版发布 欢迎使用 Tpflow V7.0.1 工作流引擎 TpFlow 工作流引擎是一套规范化的流程管理系统,基于业务而驱动系统生命力的一套引擎。彻底释放整个信息管理系统的的活力,让系统更具可用性,智能应用型…...

尚硅谷大数据项目【电商数仓5.0】学习笔记
尚硅谷大数据项目【电商数仓5.0】学习笔记 大数据学习基础 基础shell编程:大数据之基础shell 集群快速安装教程:大数据集群快速安装教程 注:如果您已经有大数据学习基础,可以通过上面教程快速搭建学习环境,如果您没…...

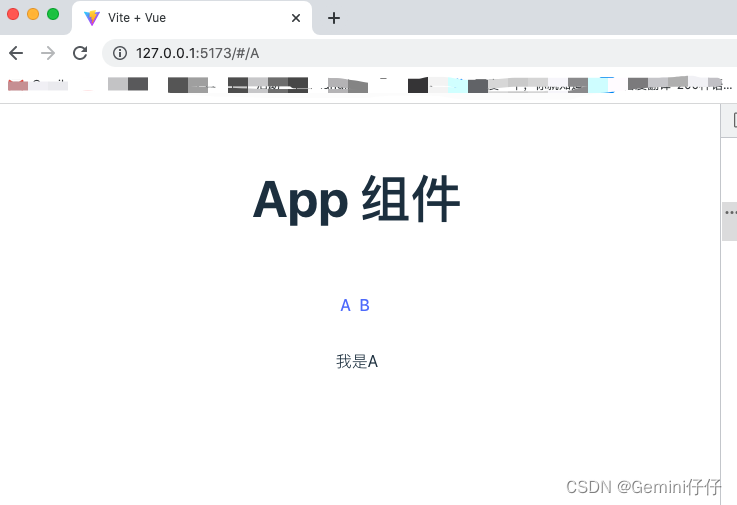
vue3配置router路由并实现页面跳转
1、安装vue-router 用vue3需要安装版本4.0以上的vue-router,安装命令: npm install vue-routernext --savevue2尽量安装4.0以下版本,安装命令: npm i vue-router3.1.3在package.json中可以查看vue-router版本号: 2、…...

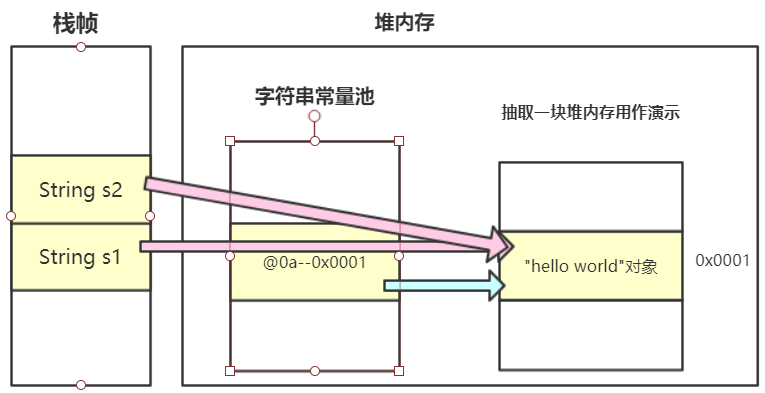
Java中字符串的初始化详解
前言 在深入学习字符串类之前,我们先搞懂JVM是怎样处理新生字符串的。当你知道字符串的初始化细节后,再去写String s "hello"或String s new String("hello")等代码时,就能做到心中有数。 首先得搞懂字符串常量池的概…...
-- 代码块)
面向对象(七)-- 代码块
目录 1. 代码块的概述 2. 代码块的分类 3. 代码块的执行优先级 1. 代码块的概述 在Java中,使用 { } 括起来的代码被称为代码块 2. 代码块的分...

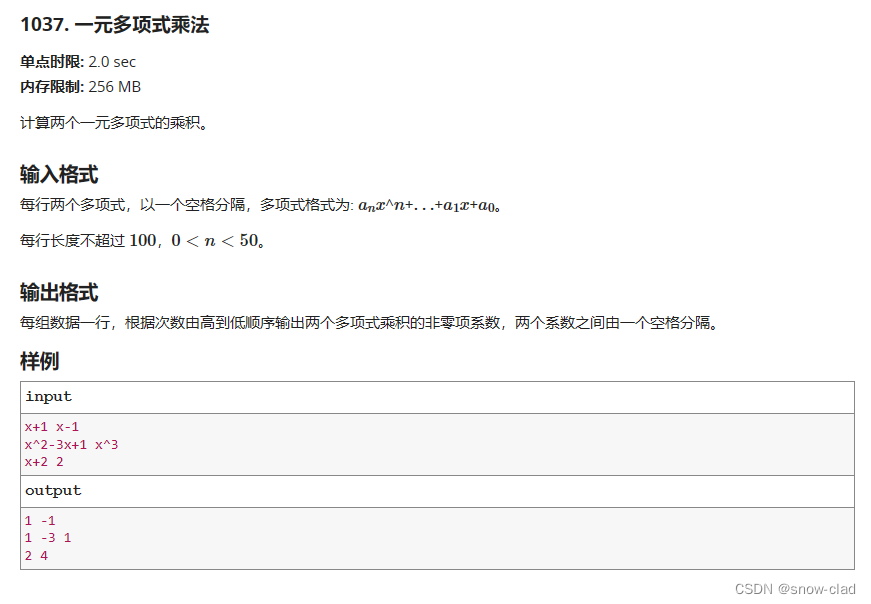
《编程思维与实践》1037.一元多项式乘法
《编程思维与实践》1037.一元多项式乘法 题目 思路 比较容易想到将步骤分为三步: 1.读取多项式每项的系数(coefficient)和对应的指数(dim); 2.进行多项式乘法; 3.输出进行多项式乘法后的非零项系数. 其中多项式乘法可以通过循环来处理,输出可以用if来判断系数是否为0,需要考虑…...

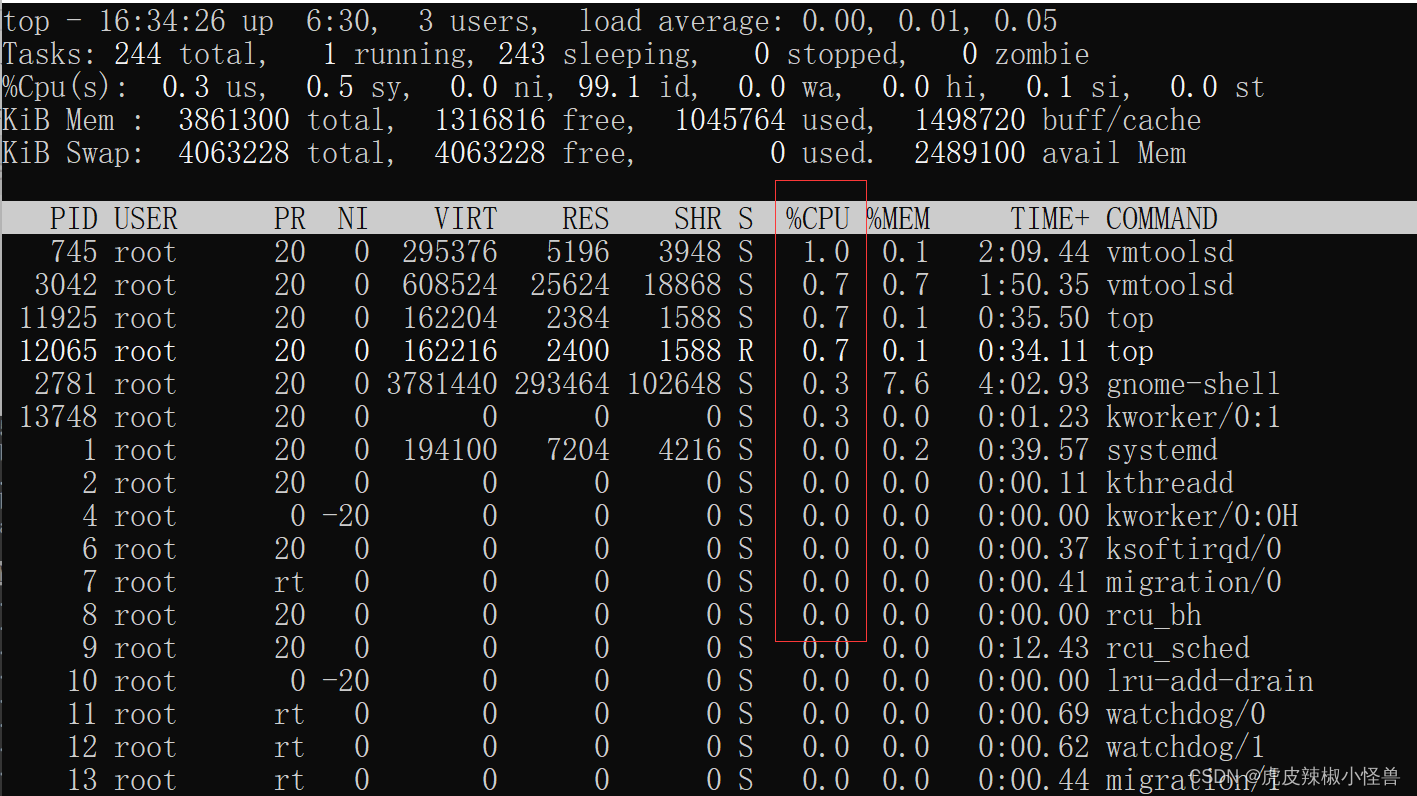
top命令学习
文章目录 一、top命令回显信息含义1、第一行2、第二行3、第三行4、第四行5、第五行6、第六行进程信息 二、top简单交互1、按数字“1”,显示列出所有cpu的信息2、按“M”,按内存使用率从大到小排序3、按“P”,按CPU使用率从大到小排序 一、top…...

PHP数组的功能及实现案例
目录 前言 一、什么是数组 二、创建关联数组 1.1运行流程(思想) 1.2代码段 1.3运行截图 三、创建索引数组 1.1运行流程(思想) 1.2代码段 1.3运行截图 前言 1.若有选择,可实现在目录里进行快速查找ÿ…...

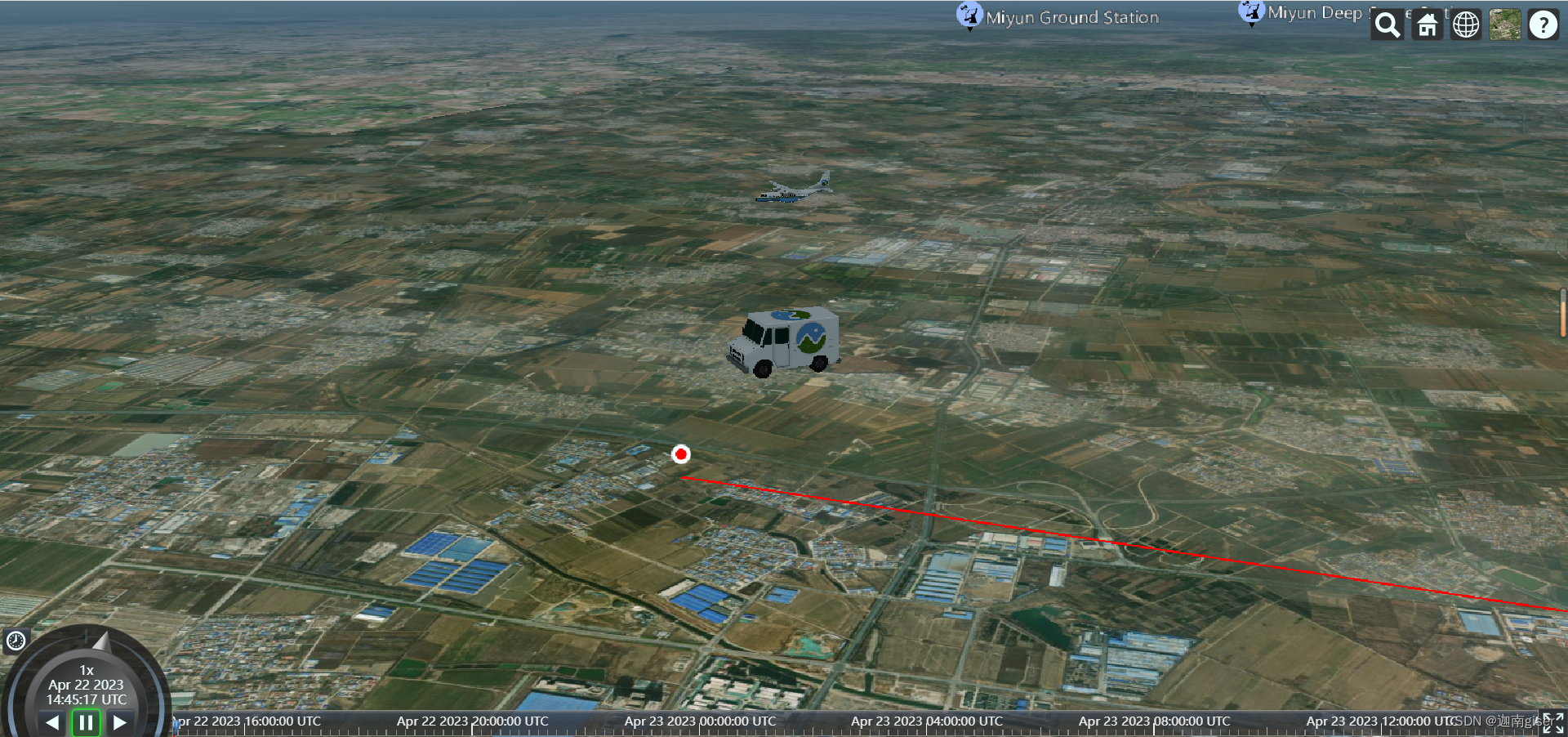
Cesium实践(4)——空间数据加载
文章目录 前言几何形体点线面体 标签文字图标 几何文件GeoJsonKMLCZML 三维模型总结 前言 本文介绍Cesium如何加载空间数据,空间数据即明确定义在三维空间中的数据,空间数据包括以下几类:1、几何形体(点、线、面、体)…...

FreeRTOS(三)——应用开发(一)
文章目录 0x01 FreeRTOS文件夹FreeRTOSConfig.h文件内容上面定义的宏决定FreeRTOS.h文件中的定义0x02 创建任务创建静态任务过程configSUPPORT_STATIC_ALLOCATION创建动态任务过程configSUPPORT_DYNAMIC_ALLOCATION 0x03 FreeRTOS启动流程启动流程概述 0x04 任务管理任务调度器…...

这些 Linux 的自动化技巧,教你轻松完成任务
linux 系统的 web 网站在运营状态时,我们常需要对网站进行维护,例如查看资源剩余并做出响应、日志分割、数据整理,在特定状态执行特定任务等等,这些都会需要 linux能实现自动执行某些任任务。本篇博文介绍如何进行常见的linux自动…...

PAL制搜台
PAL电视制式 PAL电视制式(Phase Alternating Line)采用625线制式,视讯制式采用PAL-B/G、PAL-D/K、PAL-I等。PAL电视不像NTSC制式有中心频点,它采用宽带的频率范围进行电视信号的调制和传输。 PAL电视制式频率 PAL电视采用UHF(超高频)和VHF(甚高频)两个频段进行电视信号的传输…...

SpringBoot 使用 Docker Registry Api
Spring Boot是一个快速开发Web应用程序的框架,它提供了许多方便的工具和库,使得开发过程更加高效。在部署Spring Boot应用程序时,使用Docker容器是现代化和流行的选择。在此背景下,本文将介绍如何使用Docker Registry API来构建、…...
Win10任务栏卡死怎么办?这3个方法快收藏!
案例:win10任务栏卡死 【姐妹们,我的win10任务栏一直卡着,我完全没法使用计算机了,遇到这种情况,我应该怎么做呢?求大家给我支支招!感谢感谢!】 我们使用电脑的过程中,…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
