用这些 JavaScript 试题来提高你的编程技能
文章目录
- 一、解释 Promise 的概念和用法。
- 二、解释节流(throttle)和防抖(debounce)在 JavaScript 中的应用场景。
- 三、请列举 JavaScript 中的原始数据类型。
- 四、请解释JavaScript中的作用域。
- 五、写一个名为 multiply 的函数,接受两个参数 a 和 b ,返回它们的乘积。
- 六、写一个函数 reverseString ,接受一个字符串参数,并返回反转后的字符串。
- 七、给定一个数组,编写一个函数 findMax ,找出数组中的最大值并返回。
- 八、创建一个构造函数 Car,包含属性 brand(品牌)、model(型号)和 year(生产年份)以及一个方法 getInfo ,该方法返回车辆的品牌、型号和生产年份的字符串表示。
- 九、解释箭头函数的特点和用法。
- 十、解释JavaScript中的原型链。
- 十一、解释JavaScript中的闭包,并提供一个简单示例。
- 十二、如何使用JavaScript选取DOM元素?
- 十三、编写一个函数addClass,接受一个DOM元素和一个类名作为参数,将类名添加到元素的classList属性中
- 十四、解释JavaScript中的try-catch语句
一、解释 Promise 的概念和用法。
在 JavaScript 中,Promise 是一种处理异步操作的方式。Promise 对象表示一个尚未完成,但将来会完成的操作,以及该操作的结果。Promise 是一种解决回调地狱(Callback Hell)的方式,可以使异步代码更加清晰和易于理解。
Promise 的基本概念是,一个 Promise 对象代表着一个异步操作,该异步操作可能处于以下三种状态之一:
- 等待状态(Pending):异步操作尚未完成,Promise 处于等待状态。
- 完成状态(Fulfilled):异步操作已经成功完成,Promise 处于完成状态,可以获取到操作的结果。
- 拒绝状态(Rejected):异步操作失败,Promise 处于拒绝状态,可以获取到错误信息。
Promise 对象有一个 then() 方法,该方法接收两个回调函数作为参数,一个用于处理操作成功的情况,一个用于处理操作失败的情况。当 Promise 对象处于完成状态时,执行成功的回调函数;当 Promise 对象处于拒绝状态时,执行失败的回调函数。
例如,以下是一个使用 Promise 的例子,读取一个文件的内容:
const fs = require('fs');function readFile(path) {return new Promise(function(resolve, reject) {fs.readFile(path, 'utf8', function(err, data) {if (err) {reject(err);} else {resolve(data);}});});
}readFile('example.txt').then(function(data) {console.log(data);}).catch(function(err) {console.log(err);});
在上面的例子中,readFile() 函数返回一个 Promise 对象。当文件读取完成时,Promise 对象将被解决,执行 then() 方法中的成功回调函数,并将读取到的文件内容传递给回调函数。如果出现错误,则 Promise 对象将被拒绝,执行 catch() 方法中的失败回调函数,并将错误信息传递给回调函数。
Promise 是现代 JavaScript 中非常重要的概念之一,它使得异步代码更加清晰和易于理解,同时也可以帮助解决回调地狱等问题。
二、解释节流(throttle)和防抖(debounce)在 JavaScript 中的应用场景。
节流(throttle)和防抖(debounce)是 JavaScript 中常用的优化性能的技术,它们的应用场景如下:
1、节流(throttle)的应用场景
节流可以限制一个函数在一定时间内只能执行一次,即使有多个触发函数的事件被连续触发,函数也只会执行一次。这在以下情况下非常有用:
- 频繁的DOM操作,如拖拽,滚动等
- 频繁的Ajax请求,如搜索建议等
- 频繁的事件绑定,如resize事件等
2、防抖(debounce)的应用场景
防抖可以在触发事件后等待一定时间再执行对应的函数,如果在等待时间内有多个触发事件,它会重新计时。这在以下情况下非常有用:
- 输入框输入,可以等待用户输入停止后再搜索
- 窗口大小改变,可以等待窗口停止改变大小后再触发布局计算
- 滚动事件,可以等待滚动停止后再触发处理
总之,节流和防抖都是为了优化 JavaScript 中的性能而出现的技术,选择使用哪种技术取决于应用场景。
三、请列举 JavaScript 中的原始数据类型。
在 JavaScript 中,原始数据类型是指不能被更改的数据类型。以下是 JavaScript 中的原始数据类型:
- 数字(Number):表示数字,包括整数和浮点数。
- 字符串(String):表示文本数据,使用引号包围。
- 布尔值(Boolean):表示真或假的值。
- undefined:表示未定义或不存在的值。
- null:表示空值或不存在的对象。
- Symbol:表示唯一标识符,用于创建对象的键。
以上这些数据类型都是不可变的,这意味着它们的值无法更改。与原始数据类型相对的是对象类型(Object),对象类型是指由多个键值对组成的集合,其值可以被更改。
四、请解释JavaScript中的作用域。
在 JavaScript 中,作用域是指一个变量在代码中可访问的范围。在 JavaScript 中,有两种类型的作用域:全局作用域和局部作用域。
全局作用域是指在整个代码中都可访问的变量,包括在函数内部和外部定义的变量。在全局作用域中声明的变量可以在任何地方访问,但它们也容易被意外更改,因此应该谨慎使用全局变量。
局部作用域是指在函数内部声明的变量。在 JavaScript 中,每次调用函数都会创建一个新的作用域,该作用域只能在函数内部访问。这意味着在函数内部声明的变量在函数外部是不可访问的,这样可以保护变量不被意外更改。
JavaScript 中的作用域遵循词法作用域(Lexical Scope)规则,即变量的作用域在函数定义时就已经确定,而不是在函数调用时。这意味着在函数内部访问变量时,JavaScript 引擎将首先查找该变量是否在函数内部定义,如果未定义,则会向上查找该变量是否在外部作用域中定义。
作用域是 JavaScript 中重要的概念之一,它使得变量和函数在代码中的使用更加灵活和安全。
五、写一个名为 multiply 的函数,接受两个参数 a 和 b ,返回它们的乘积。
以下是一个名为 multiply 的函数,它接受两个参数 a 和 b,并返回它们的乘积。、
function multiply(a, b) {return a * b;
}
以上函数使用 * 运算符计算两个参数的乘积,并将结果返回。可以使用以下代码调用该函数:
const result = multiply(3, 5);
console.log(result); // 输出 15
在上面的例子中,将 3 和 5 作为参数传递给 multiply 函数,函数将计算它们的乘积并将结果 15 返回。最后,该结果被分配给变量 result 并输出到控制台。
六、写一个函数 reverseString ,接受一个字符串参数,并返回反转后的字符串。
以下是一个名为 reverseString 的函数,它接受一个字符串参数并返回反转后的字符串:
function reverseString(str) {return str.split('').reverse().join('');
}
以上函数使用 split() 方法将字符串转换为字符数组,然后使用 reverse() 方法将数组反转,最后使用 join() 方法将反转后的数组合并为字符串。可以使用以下代码调用该函数:
const reversed = reverseString('Hello, World!');
console.log(reversed); // 输出 !dlroW ,olleH
在上面的例子中,将字符串 'Hello, World!' 作为参数传递给 reverseString 函数,函数将返回反转后的字符串 '!dlroW ,olleH'。最后,该结果被分配给变量 reversed 并输出到控制台。
七、给定一个数组,编写一个函数 findMax ,找出数组中的最大值并返回。
以下是一个名为 findMax 的函数,它接受一个数组参数并返回数组中的最大值:
function findMax(arr) {let max = arr[0];for (let i = 1; i < arr.length; i++) {if (arr[i] > max) {max = arr[i];}}return max;
}
以上函数使用一个变量 max 来存储当前找到的最大值。它遍历数组并使用 if 语句来比较每个元素与当前的最大值,如果找到一个更大的元素,则将其赋值给 max 变量。最后,函数返回最大值。
可以使用以下代码调用该函数:
const numbers = [3, 6, 2, 8, 1];
const maxNumber = findMax(numbers);
console.log(maxNumber); // 输出 8
在上面的例子中,将一个数字数组 [3, 6, 2, 8, 1] 作为参数传递给 findMax 函数,函数将返回该数组中的最大值 8。最后,该结果被分配给变量 maxNumber 并输出到控制台。
八、创建一个构造函数 Car,包含属性 brand(品牌)、model(型号)和 year(生产年份)以及一个方法 getInfo ,该方法返回车辆的品牌、型号和生产年份的字符串表示。
以下是一个名为 Car 的构造函数,它包含品牌(brand)、型号(model)和生产年份(year)属性,并且定义了一个 getInfo 方法,该方法返回车辆的品牌、型号和生产年份的字符串表示:
function Car(brand, model, year) {this.brand = brand;this.model = model;this.year = year;this.getInfo = function() {return this.brand + ' ' + this.model + ' (' + this.year + ')';};
}
以上构造函数使用 this 关键字定义了三个属性 brand、model 和 year,它们分别被初始化为传入的参数。此外,构造函数还定义了一个 getInfo 方法,该方法返回一个字符串,其中包含了车辆的品牌、型号和生产年份。
可以使用以下代码创建 Car 实例并调用 getInfo 方法:
const myCar = new Car('Toyota', 'Camry', 2020);
const carInfo = myCar.getInfo();
console.log(carInfo); // 输出 "Toyota Camry (2020)"
在上面的例子中,创建了一个 myCar 对象,它是 Car 的一个实例,并使用 getInfo 方法返回车辆的品牌、型号和生产年份的字符串表示。最后,该结果被分配给变量 carInfo 并输出到控制台。
九、解释箭头函数的特点和用法。
箭头函数是ES6(ECMAScript 2015)中的新特性,是一种更简洁、更易读的函数语法形式。箭头函数具有以下特点:
-
简洁的语法:箭头函数省略了function关键字和大括号,使得代码更加简洁易读。
-
词法作用域:箭头函数的作用域是词法作用域,与它所处的上下文绑定。
-
this指向:箭头函数的this指向是在定义函数时确定的,而不是在调用时确定的。箭头函数的this指向是它所处的词法作用域中的this值。
箭头函数的使用场景包括:
-
简化回调函数:在需要使用回调函数的地方,箭头函数可以让代码更加简洁明了。
-
简化函数表达式:箭头函数可以替代函数表达式的形式,使得代码更加简洁。
-
简化对象方法定义:箭头函数可以方便地定义对象的方法,使得代码更加简洁易读。
下面是箭头函数的示例代码:
// 简化回调函数
const numbers = [1, 2, 3, 4, 5];
const evenNumbers = numbers.filter((number) => number % 2 === 0);// 简化函数表达式
const sum = (a, b) => a + b;// 简化对象方法定义
const person = {name: "Tom",sayHello: () => console.log("Hello, " + this.name)
};
十、解释JavaScript中的原型链。
JavaScript中的每个对象都有一个原型对象(prototype),原型对象也可以拥有它自己的原型对象,这样就形成了原型链。
当我们访问一个对象的属性或方法时,JavaScript会先查找该对象本身是否具有该属性或方法,如果没有,则会查找该对象的原型对象是否具有该属性或方法,如果还是没有,则会继续查找该对象的原型对象的原型对象,直到找到顶层的Object.prototype为止。如果都没有找到,则返回undefined。
下面是一个示例代码,演示了原型链的构成和查找过程:
// 定义一个构造函数
function Person(name) {this.name = name;
}// 给Person.prototype添加一个方法
Person.prototype.sayHello = function() {console.log("Hello, " + this.name);
}// 创建一个Person实例
const person = new Person("Tom");// 访问person对象的name属性和sayHello方法
console.log(person.name); // "Tom"
person.sayHello(); // "Hello, Tom"// 查看person对象的原型对象
console.log(Object.getPrototypeOf(person)); // Person {}// 查看Person.prototype的原型对象
console.log(Object.getPrototypeOf(Person.prototype)); // Object {}// 查看Object.prototype的原型对象
console.log(Object.getPrototypeOf(Object.prototype)); // null
在上述代码中,我们定义了一个 Person 构造函数,并给它的原型对象添加了一个方法 sayHello 。我们创建了一个 Person 实例person,并通过 person 对象访问了 name 属性和 sayHello 方法。在查找属性和方法的过程中,JavaScript 先查找 person 对象本身是否具有该属性或方法,没有找到则查找 Person.prototype 是否具有该属性或方法,最终找到了 sayHello 方法。
我们还可以通过 Object.getPrototypeOf 方法查看一个对象的原型对象,以及原型对象的原型对象,直到 Object.prototype 为止。
十一、解释JavaScript中的闭包,并提供一个简单示例。
闭包是指函数可以访问在它外部定义的变量,并将这些变量保存在函数内部形成的作用域中。在JavaScript中,每个函数都是一个闭包,因为它们都可以访问在它们外部定义的变量。
闭包的一个重要特点是它可以保持外部函数执行时的上下文环境,这意味着即使外部函数已经执行完毕,闭包仍然可以访问和操作它访问的变量和函数。这种机制使得JavaScript中可以实现很多高级的编程模式和技术,例如模块模式、私有变量和函数等。
下面是一个示例代码,演示了闭包的实现:
function createCounter() {let count = 0;return function() {count++;console.log(count);};
}const counter1 = createCounter();
const counter2 = createCounter();counter1(); // 1
counter1(); // 2
counter2(); // 1
在上述代码中,我们定义了一个 createCounter 函数,它返回一个内部函数。这个内部函数可以访问 createCounter 函数中定义的 count 变量,并对它进行操作。当我们调用 createCounter 函数时,它返回一个闭包函数,每次调用这个闭包函数时,它都会访问和操作它所处的上下文中的 count 变量。因此,我们可以通过调用不同的闭包函数,创建多个计数器,它们各自维护自己的计数器状态。
闭包的应用非常广泛,可以用来实现很多高级的编程技术,例如柯里化、记忆化、延迟计算等。但同时也需要注意闭包可能会占用过多的内存,导致内存泄漏问题,因此需要注意合理使用闭包。
十二、如何使用JavaScript选取DOM元素?
在JavaScript中,可以使用一系列API来选取DOM元素,包括以下常用方法:
-
document.getElementById(id): 根据元素的id属性选取元素。
-
document.getElementsByClassName(className): 根据元素的class属性选取元素。返回一个类数组对象。
-
document.getElementsByTagName(tagName): 根据元素的标签名选取元素。返回一个类数组对象。
-
document.querySelector(selector): 根据CSS选择器选取元素,返回第一个匹配的元素。
-
document.querySelectorAll(selector): 根据CSS选择器选取元素,返回所有匹配的元素,返回一个NodeList对象。
这些方法返回的元素对象可以使用JavaScript来操作和修改它们的属性和样式,也可以通过它们的事件监听器来响应用户的操作。
下面是一个示例代码,演示了如何使用JavaScript选取DOM元素:
// 选取元素
const header = document.getElementById("header");
const links = document.getElementsByClassName("link");
const paragraphs = document.getElementsByTagName("p");
const firstLink = document.querySelector(".link:first-of-type");
const allLinks = document.querySelectorAll(".link");// 操作元素
header.innerText = "Welcome to my website!";
links[0].classList.add("active");
paragraphs[0].style.color = "red";
firstLink.href = "http://www.example.com";
allLinks.forEach(link => link.addEventListener("click", () => {console.log("Link clicked!");
}));
在上述代码中,我们使用了不同的方法来选取DOM元素,然后对它们进行了不同的操作,例如修改元素的文本内容、添加和删除CSS类、修改元素的样式、修改元素的属性等,还给元素添加了事件监听器来响应用户的操作。
十三、编写一个函数addClass,接受一个DOM元素和一个类名作为参数,将类名添加到元素的classList属性中
下面是一个编写的addClass函数的示例代码:
function addClass(element, className) {if (element.classList) {element.classList.add(className);} else {element.className += ' ' + className;}
}
在上述代码中,我们首先检查元素是否具有 classList 属性,如果有,则直接使用 classList.add 方法添加类名;如果没有,则使用字符串拼接的方式添加类名。这个函数可以适用于所有支持 classList 属性的浏览器和旧版IE浏览器。
可以使用这个函数来将类名添加到任何DOM元素的 classList 属性中,例如:
const element = document.getElementById('my-element');
addClass(element, 'my-class');
这样就可以将类名 “my-class” 添加到id为 “my-element” 的DOM元素的 classList 属性中。
十四、解释JavaScript中的try-catch语句
JavaScript中的try-catch语句用于处理可能发生的异常或错误,以保证程序的稳定性和可靠性。try-catch语句由try块和catch块组成,其中try块包含可能引发异常的代码,而catch块则包含处理异常的代码。
当try块中的代码发生异常时,程序会立即跳转到catch块,执行其中的代码。catch块中可以访问到异常对象(即Error对象),可以使用该对象的属性和方法来获取和处理异常信息。在catch块执行完毕后,程序会继续执行try-catch语句后面的代码。
下面是一个示例代码,演示了try-catch语句的使用:
function divide(x, y) {try {if (y === 0) {throw new Error('Division by zero');}return x / y;} catch (e) {console.error(e);return NaN;}
}console.log(divide(10, 2)); // 5
console.log(divide(10, 0)); // NaN
在上述代码中,我们定义了一个divide函数,它用于计算两个数的商。在try块中,我们首先判断除数是否为0,如果为0,则使用throw语句抛出一个异常。在catch块中,我们捕获到异常对象e,并使用console.error方法输出异常信息。最后,无论try块是否发生异常,程序都会继续执行try-catch语句后面的代码。
使用try-catch语句可以帮助我们捕获和处理程序中可能发生的异常,从而保证程序的稳定性和可靠性。
相关文章:

用这些 JavaScript 试题来提高你的编程技能
文章目录 一、解释 Promise 的概念和用法。二、解释节流(throttle)和防抖(debounce)在 JavaScript 中的应用场景。三、请列举 JavaScript 中的原始数据类型。四、请解释JavaScript中的作用域。五、写一个名为 multiply 的函数&…...

倾斜摄影超大场景的三维模型在网络发布应用遇到常见的问题浅析
倾斜摄影超大场景的三维模型在网络发布应用遇到常见的问题浅析 倾斜摄影超大场景的三维模型在网络发布应用时,常见的问题包括: 1、加载速度慢。由于数据量巨大,网络发布时需要将数据文件分割成多个小文件进行加载,这可能会导致页…...

基于遗传算法的梯级水电站群优化调度研究(Matlab代码实现)
💥 💥 💞 💞 欢迎来到本博客 ❤️ ❤️ 💥 💥 🏆 博主优势: 🌞 🌞 🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 …...

java每日问题
一,什么时聚集索引什么时非聚集索引 聚集索引就是基于主键创建的索引除了主键索引以外的其他索引被称为非聚集索引也叫二级索引由于在innodb引擎里面一张表的数据对应的物理文件本事就是按照B树来组织的一种索引结构而聚集索引就是按照每张表的主键来构建一颗B树然后…...

C++设计模式之 依赖注入模式探索
依赖注入模式 前言依赖注入模式的角色依赖注入模式的UML图依赖注入模式的设计和实现(C)依赖注入和访问者模式的区别依赖注入模式的使用场景依赖注入模式的优缺点结语 前言 GoF设计模式主要关注的是面向对象编程设计的问题,而依赖注入作为一种编程技术,它…...

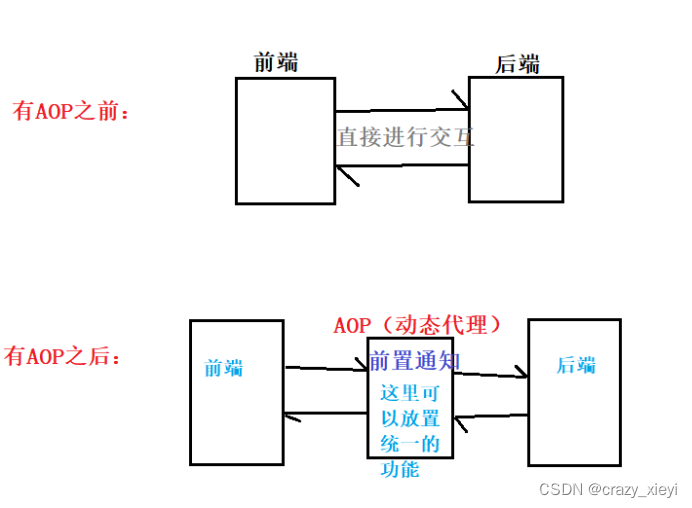
如何实现Spring AOP以及Spring AOP的实现原理
AOP:面向切面编程,它和OOP(面向对象编程)类似。 AOP组成: 1、切面:定义AOP是针对那个统一的功能的,这个功能就叫做一个切面,比如用户登录功能或方法的统计日志,他们就各种是一个切面。切面是有切点加通知组成的。 2、连接点:所有可…...

数学建模——数据预处理
在数学建模时,经常遇到数据的预处理,那么会有一些什么情况呢,跟着北海老师总结了他的内容~希望对大家有所帮助! 缺失值 比赛提供的数据,发现有些单元格是null或空的缺失太多:例如调查人口信息,发现“年龄…...

第8章:树
1.树是什么 一种分层数据的抽象模型前端工作中常见的树包括:DOM树,级联选择(省市区),树形控件,…javascript中没有树,但是可以用Object和Array构建树 4.树的常用操作:深度/广度优先遍历,先中后…...

Java基础学习(10)
Java基础学习 一、JDK8时间类1.1 Zoneld时区1.2 Instant时间戳1.3 ZonedDateTime1.4 DateTimeFormatter1.5 日历类时间表示1.6 工具类1.7 包装类JDK5提出的新特性Integer成员方法 二、集合进阶2.1 集合的体系结构2.1.1 Collection 2.2collection的遍历方式2.2.1 迭代器遍历2.2.…...

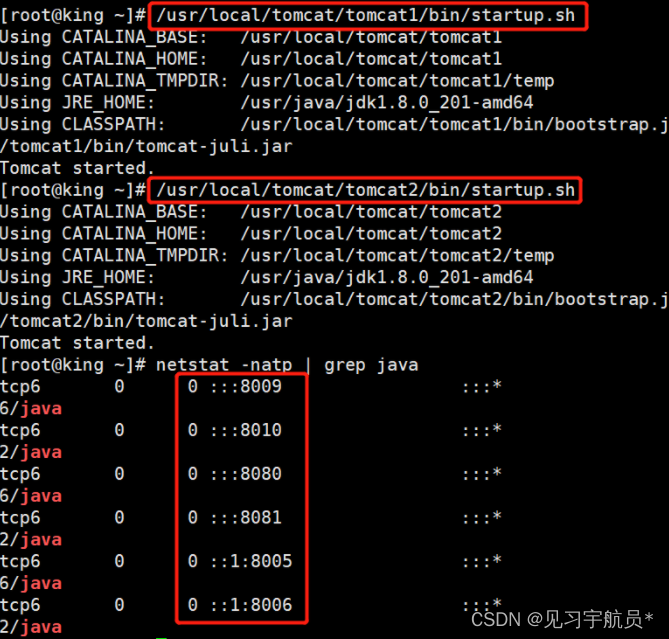
Tomcat多实例部署实验
引言 本文主要内容是tomcat的多实例配置实验。 一、实验准备 Tomcat多实例是指在一台设备上运行多个Tomcat服务,这些Tomcat相互独立,互不影响。多实例与虚拟主机不同,虚拟主机的本质是在一个服务下有多个相对独立的目录,但是多实…...

无良公司把我从上家挖过来,白嫖了六个月,临近试用期结束才说不合适,催我赶紧找下家!...
职场套路多,一不小心就会掉坑,一位网友讲述了自己的遭遇: 今天被领导催促离职了,当时就是这个领导把他从别的公司挖过来。这家公司催得太急,为了投奔这里,他和上家的HR都闹翻了,上家总监挽留他&…...

忙碌中也要记得休息,这两款好玩的游戏推荐给你
第一款:古墓丽影9年度版 《古墓丽影9》(原名Tomb Raider)是由水晶动力开发,史克威尔艾尼克斯发行的动作冒险游戏。 它于 2013 年发布。续集是古墓丽影崛起和古墓丽影暗影。 本作的重点是新版劳拉(Lara Croft…...

四种方法可以实现判断字符串包含某个字符
小编介绍过js中使用indexOf() 方法判断字符串包含某个字是一个很好用的方法,但除了这个方法之外,JavaScript中还有四种方法可以实现判断字符串包含某个字符: 1、使用字符串search() 方法 search() 方法用于检索字符串中指定的子字符串&…...

ubuntu进程相关command
列出当前系统中所有正在运行的进程的详细信息 ps aux查看所有包含某关键字的进程 例:查看所有包含关键字click的进程 ps aux | grep click运行后显示如下信息: root 8998 0.0 0.0 10984 4052 ? S 4月23 0:00 sudo ./bin/click…...

7.参数校验
在controller和service进行前端传参校验,保证存到数据库的数据是正确的 1.引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId></dependency>这里无需…...

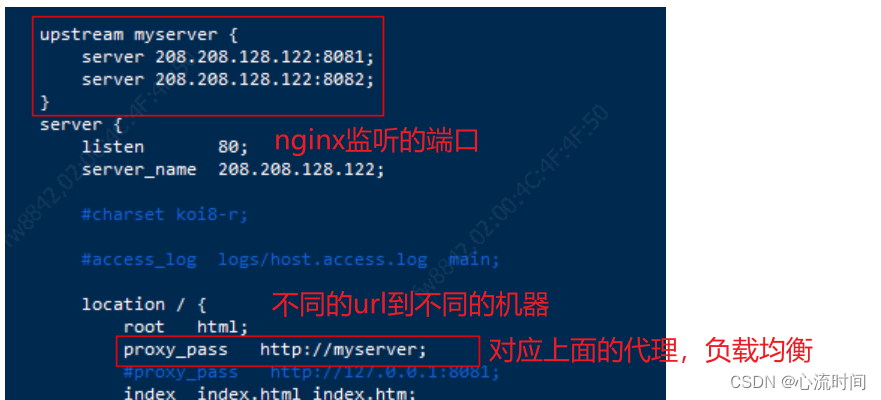
nginx简单介绍
文章目录 1. 下载并解压2. 80端口被占用,更改nginx默认的监听端口3. 访问nginx4. 在linux上安装nginx5. nginx常用命令6. nginx.conf 1. 下载并解压 官网下载 2. 80端口被占用,更改nginx默认的监听端口 更改conf/nginx.conf文件 3. 访问nginx ht…...

美创科技首届渠道高峰论坛| 两大分论坛亮点汇聚
4月22日,美创科技首届渠道高峰论坛在海南三亚隆重举行,本届高峰论坛以“新起点 新战略 共赢数安蓝海”为主题,全国各地200余家合作伙伴齐聚。当日下午,行业分论坛、技术分论坛两大论坛以及圆桌会议,多方视角、全方位共…...

QML中【预计符号】和【Unknown Component M300】的红色警告解决方法
问题描述: QML的项目中带中文,每次打开项目都在问题栏显示【预计符号】的红色警告,还有一种是【Unknown Component M300】的警告,代码能正常编译和运行。像我这样对代码追求优雅的强迫症患者看着很不爽,查了很多网上的…...

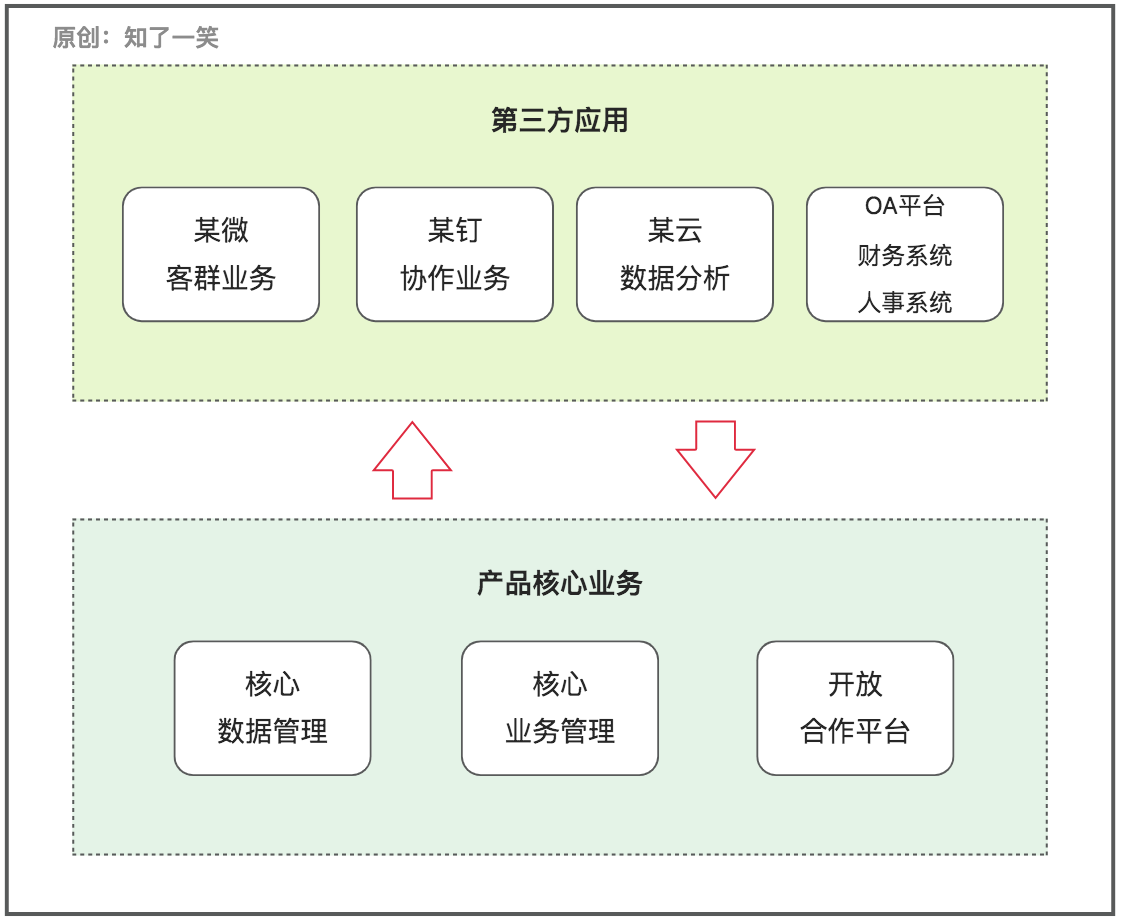
聊聊「低代码」的实践之路
区块链、低代码、元宇宙、AI智能; 01 【先来说说背景】 这个概念由来已久,但是在国内兴起,是最近几年; 低代码即「Low-Code」; 指提供可视化开发环境,可以用来创建和管理软件应用; 简单的说…...

(一)服务发现组件 Eureka
1、Eureka 简介 Eureka 是Spring Cloud Netflix 微服务套件中的一部分, 它基于Netflix Eureka 做了二次封装, 主要负责完成微服务架构中的服务治理功能。我们只需通过简单引入依赖和注解配置就能让Spring Boot 构建的微服务应用轻松地与Eureka 服务治理…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
基础)
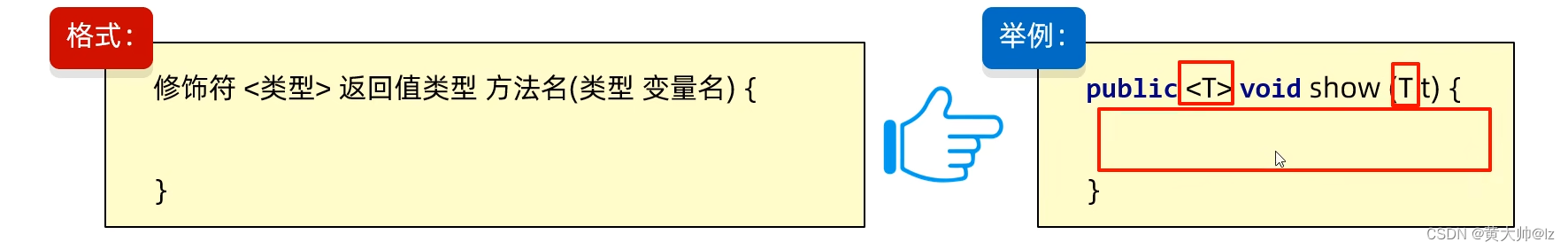
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
