第5章 数据结构之“链表”
链表简介
1.多个元素组成的列表。
2.元素的存储不连续,用next指针连在一起。
数组 vs 列表
- 数组:增删非手尾元素时往往需要移动元素。如果要在数组中增加一个元素,数组后面的所有元素需要往后面移动一位。如果在数组中删除一个元素,后面的元素都要往前移动一位。
- 链表:增删非首尾元素,不需要移动元素,只需要更改next指针。
- javascript中是没有链表数据结构,但是可以使用Object模拟一个链表。
模拟链表数据结构(其实就是一个嵌套的Object)
const a = {value: 'a'}
const b = {value: 'b'}
const c = {value: 'c'}
const d = {value: 'd'}a.next = b
b.next = c
c.next = d
链表的操作:
// 构建链表
const a = {value: 'a'}
const b = {value: 'b'}
const c = {value: 'c'}
const d = {value: 'd'}a.next = b
b.next = c
c.next = d// 遍历链表
// 声明一个指针p(point),然后在循环里面更改p=p.next,然后在这个位置就可以访问链表里面的元素了。
let p = a
while(p) {console.log(p.value)p = p.next
}// 插入(在c,d中间插入一个e元素):
const e = { value: 'e' }
c.next = e
e.next = d// 删除e(改变next指针)
c.next = d
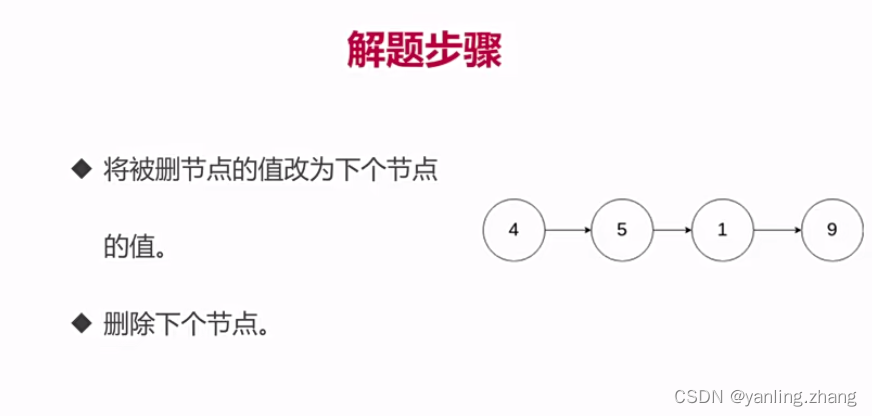
leetCode: 237.删除链表中的节点
请编写一个函数,使其可以删除某个链表中给定的(非末尾)节点。

var deleteNode = function (node) {// 将被删除节点的值改为下一个节点的值。node.value = node.next.val// 删除下个节点。node.next = node.next.next
}时间复杂度:O(1)
空间复杂度:O(1)
leetCode:206.反转链表
反转一个单链表。


什么双指针遍历链表?一个指针指向2,一个指向1,,下一次,指向2的指向3,指向1的指向2
var reverseList = function (head) {// p1指向头部,p2指向nulllet p1 = head;let p2 = null;while(p1) {console.log(p1.val, p2 && p2.val)// 临时保存p1, const temp = p1.nextp1.next = p2p2 = p1p1 = temp}return p2
}时间复杂度:O(n)
空间复杂度:O(1)(因为循环过程中只有单个值,既不是数组,也不是矩阵)
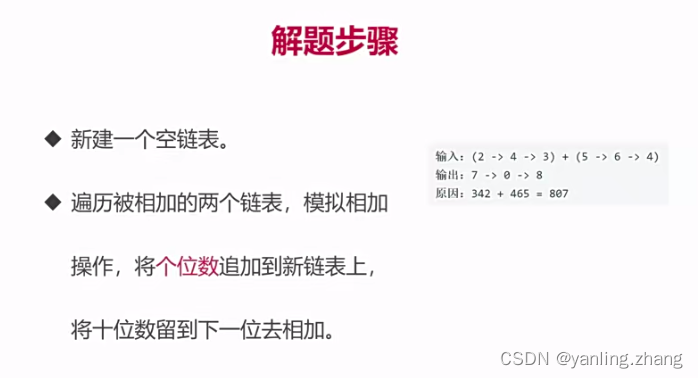
leetCode: 2.两数相加?
题目:

var addTwoNumbers = function (l1, l2) {const l3 = new ListNode(0)let p1 = l1;let p2 = l2;let p3 = l3;let carry = 0while(p1 || p2) {const v1 = p1 ? p1.val : 0;const v2 = p2 ? p2.val : 0const val = v1 + v2 + carrycarry = Math.floor(val / 10)p3.next = new ListNode(val % 10)if (p1) p1 = p1.nextif (p2) p2 = p2.nextp3 = p3.next}if (carry) {p3.next = new ListNode(carry)}return l3.next
}时间复杂度: O(n),n是两个链表的较大者,
空间复杂度: O(n),没有数组,矩阵,但是存在链表,所以也是O(n),n是两个链表的较大者,
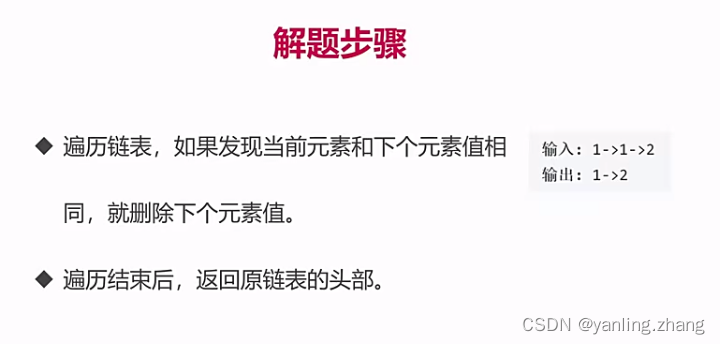
leetCode: 83.删除有序链表中重复的元素


const deleteNode = function (head) {let p = head;while(p && p.next) {if(p.val === p.next.val) {p.next = p.next.next} else {p = p.next}}return head
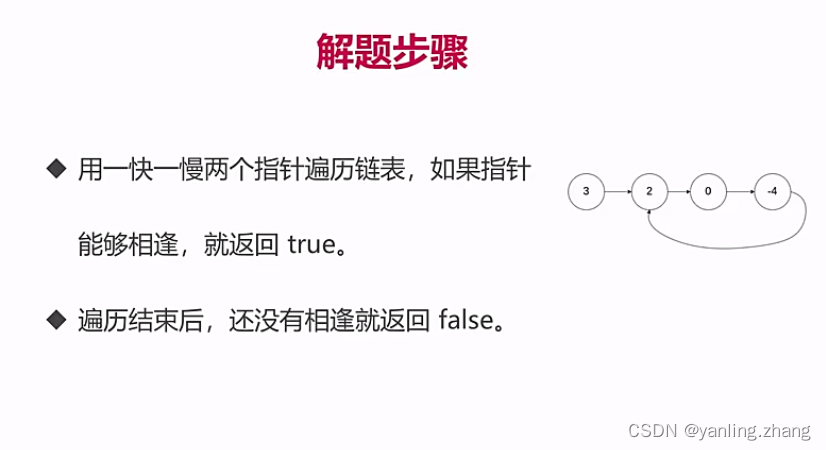
}leetCode: 141.环形链表
如何判断链表有环?


var hasCycle = function (head) {let p1 = head;let p2 = head;while(p1 && p2 && p2.next) {p1 = p1.nextp2 = p2.next.nextif (p1 === p2) {return true}}return false
}
js中的原型链
- 原型链本质上是一个链表
- 原型链上的节点是各种原型对象,例如:Function.prototype, Object.prototype, …
- 原型链通过__proto__属性连接各种原型对象。
原型链长什么样?
obj --> Object.prototype --> null
func --> Function.prototype --> Object.prototype --> null
arr --> Array.prototype --> Object.prototype --> null
num --> Number.prototype --> Object.prototype --> null
str --> String.prototype --> Object.prototype --> null
func:代表函数实例
obj:代码对象实例
arr: 代码数组实例
num: 代码数字实例
str: 代码字符串实例
// 查看下面的原型链长什么样?
const obj = {}
obj.__proto__== Object.prototype
obj.__proto__: Object.prototype --> nullconst func = () => {}
obj.__proto__ == Function.prototype
obj.__proto__: Function.prototype --> Object.prototype --> nullconst arr = []
obj.__proto__ = Array.prototype
obj.__proto__ : Array.prototype --> Object.prototype --> null
原型链知识点:
- 如果A沿着原型链能找到B.prototype,那么A instanceof B 为true。
- 如果在A对象上没有找到x属性,那么就会沿着A的原型链找x属性。
- 简述instanceof的原理:遍历A的原型链,如果找到B.prototype,返回true,否则返回false
const instaceof = function (A, B) {var p = A;// 遍历原型链while(p) {if (p === B.prototype) {return true}p = p.__proto__}return false
}
value a
undefined
value a
value b
var foo = {}
var F = function () {};
Object.prototype.a = 'value a'
Function.prototype.a = 'value a'
console.log(foo.a)
console.log(foo.b)
console.log(F.a)
console.log(F.b)
使用链表指针获取json的节点值
const json ={a: {b: {c: 1}},d: {e: 2},
}
// 求根据path组成的路径的惊悚的值。
const path = ['a', 'b', 'c']// 解答:
let p = json
path.forEach((k) => {p = p[k]
})
console.log('p', p) // 1总结
1.链表元素的存储不连续,用next指针连在一起。
2.javascript中是没有链表数据结构,但是可以使用Object模拟一个链表。
3.链表的常用操作:修改next,遍历链表。
技术要点:
1.js中的原型链也是一个链表,他是根据prototype指针走的。
2.使用链表指针可以获取json的节点值。
相关文章:

第5章 数据结构之“链表”
链表简介 1.多个元素组成的列表。 2.元素的存储不连续,用next指针连在一起。 数组 vs 列表 数组:增删非手尾元素时往往需要移动元素。如果要在数组中增加一个元素,数组后面的所有元素需要往后面移动一位。如果在数组中删除一个元素&#x…...

SpringMVC - REST风格介绍已经RESTful简化开发
文章目录 RESTREST基本介绍RESTful快速入门RESTful快速开发 REST REST基本介绍 REST (Representational State Transfer), 表现形式状态转换(访问网络资源的风格) 传统风格资源描述形式 http://localhost/user/getById?id1http://localhost/user/saveUser REST风格描述形式 …...

Android 10.0 user模式下解除系统进入recovery功能的限制
1.前言 在10.0的系统rom定制化开发中,系统中recovery模式功能也是很重要的一部分,而在原生系统中,对于debug模式的产品,可以通过电源键和音量+键进入recovery模式, 但是在user模式下的产品,对于通过这种方式,进入recovery模式就受限制了,防止用户无操作为了产品安全等…...

用这些 JavaScript 试题来提高你的编程技能
文章目录 一、解释 Promise 的概念和用法。二、解释节流(throttle)和防抖(debounce)在 JavaScript 中的应用场景。三、请列举 JavaScript 中的原始数据类型。四、请解释JavaScript中的作用域。五、写一个名为 multiply 的函数&…...

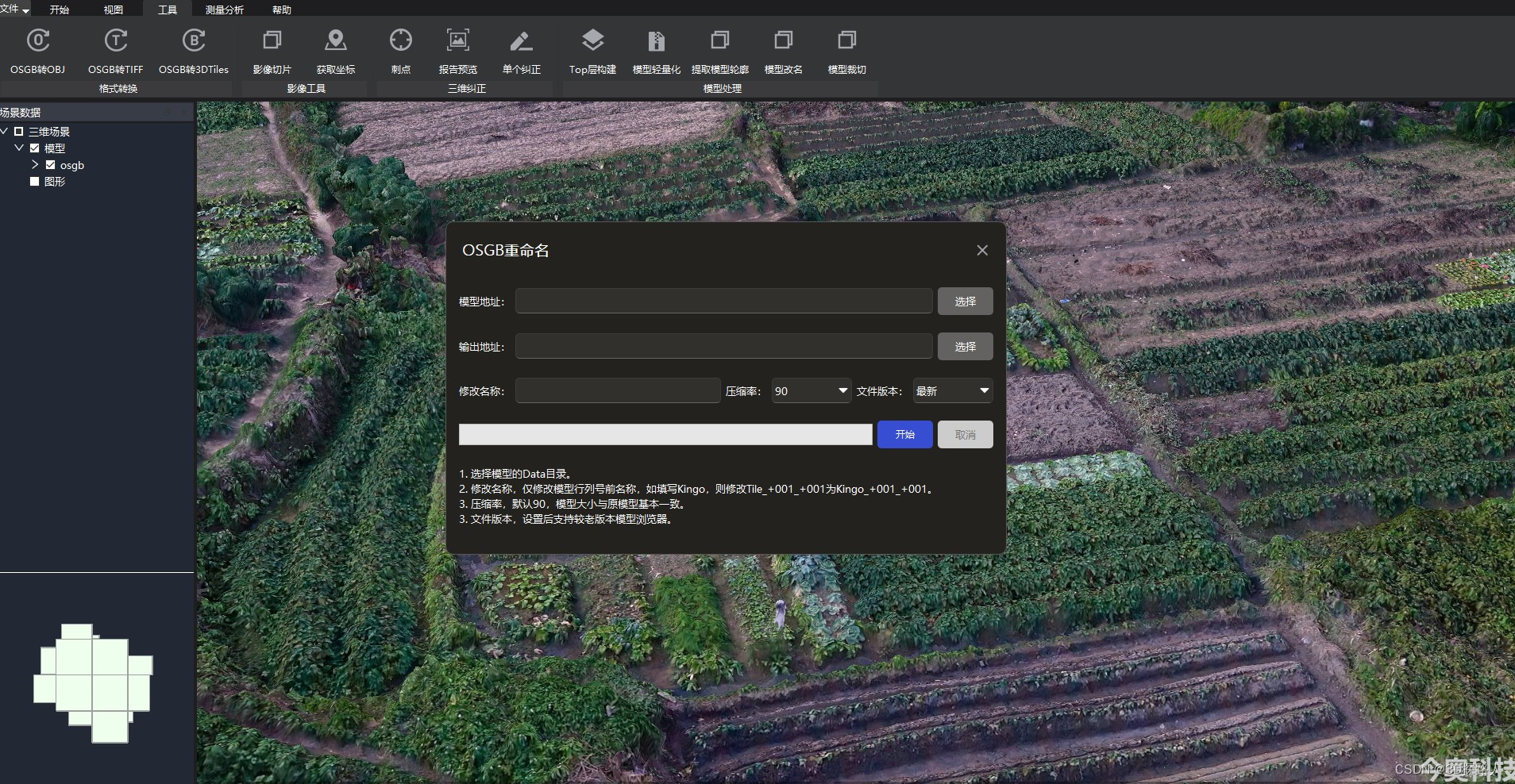
倾斜摄影超大场景的三维模型在网络发布应用遇到常见的问题浅析
倾斜摄影超大场景的三维模型在网络发布应用遇到常见的问题浅析 倾斜摄影超大场景的三维模型在网络发布应用时,常见的问题包括: 1、加载速度慢。由于数据量巨大,网络发布时需要将数据文件分割成多个小文件进行加载,这可能会导致页…...

基于遗传算法的梯级水电站群优化调度研究(Matlab代码实现)
💥 💥 💞 💞 欢迎来到本博客 ❤️ ❤️ 💥 💥 🏆 博主优势: 🌞 🌞 🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 …...

java每日问题
一,什么时聚集索引什么时非聚集索引 聚集索引就是基于主键创建的索引除了主键索引以外的其他索引被称为非聚集索引也叫二级索引由于在innodb引擎里面一张表的数据对应的物理文件本事就是按照B树来组织的一种索引结构而聚集索引就是按照每张表的主键来构建一颗B树然后…...

C++设计模式之 依赖注入模式探索
依赖注入模式 前言依赖注入模式的角色依赖注入模式的UML图依赖注入模式的设计和实现(C)依赖注入和访问者模式的区别依赖注入模式的使用场景依赖注入模式的优缺点结语 前言 GoF设计模式主要关注的是面向对象编程设计的问题,而依赖注入作为一种编程技术,它…...

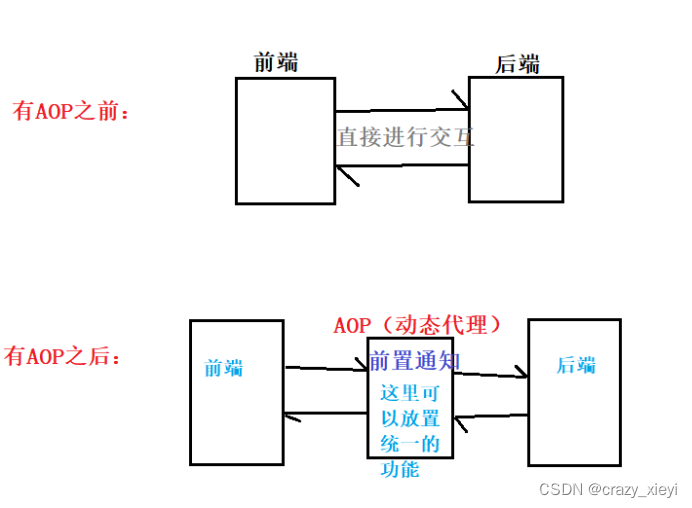
如何实现Spring AOP以及Spring AOP的实现原理
AOP:面向切面编程,它和OOP(面向对象编程)类似。 AOP组成: 1、切面:定义AOP是针对那个统一的功能的,这个功能就叫做一个切面,比如用户登录功能或方法的统计日志,他们就各种是一个切面。切面是有切点加通知组成的。 2、连接点:所有可…...

数学建模——数据预处理
在数学建模时,经常遇到数据的预处理,那么会有一些什么情况呢,跟着北海老师总结了他的内容~希望对大家有所帮助! 缺失值 比赛提供的数据,发现有些单元格是null或空的缺失太多:例如调查人口信息,发现“年龄…...

第8章:树
1.树是什么 一种分层数据的抽象模型前端工作中常见的树包括:DOM树,级联选择(省市区),树形控件,…javascript中没有树,但是可以用Object和Array构建树 4.树的常用操作:深度/广度优先遍历,先中后…...

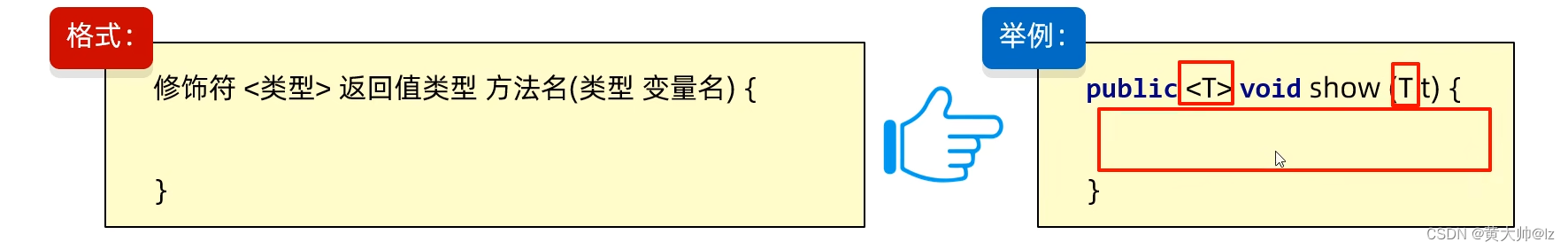
Java基础学习(10)
Java基础学习 一、JDK8时间类1.1 Zoneld时区1.2 Instant时间戳1.3 ZonedDateTime1.4 DateTimeFormatter1.5 日历类时间表示1.6 工具类1.7 包装类JDK5提出的新特性Integer成员方法 二、集合进阶2.1 集合的体系结构2.1.1 Collection 2.2collection的遍历方式2.2.1 迭代器遍历2.2.…...

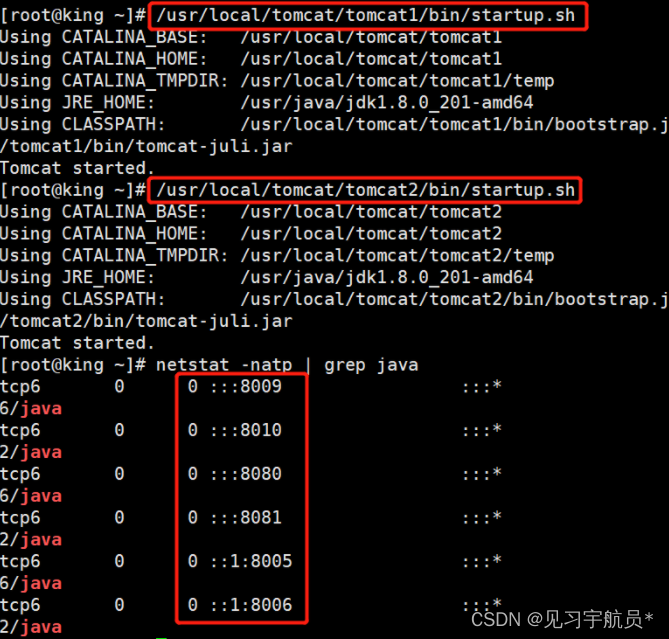
Tomcat多实例部署实验
引言 本文主要内容是tomcat的多实例配置实验。 一、实验准备 Tomcat多实例是指在一台设备上运行多个Tomcat服务,这些Tomcat相互独立,互不影响。多实例与虚拟主机不同,虚拟主机的本质是在一个服务下有多个相对独立的目录,但是多实…...

无良公司把我从上家挖过来,白嫖了六个月,临近试用期结束才说不合适,催我赶紧找下家!...
职场套路多,一不小心就会掉坑,一位网友讲述了自己的遭遇: 今天被领导催促离职了,当时就是这个领导把他从别的公司挖过来。这家公司催得太急,为了投奔这里,他和上家的HR都闹翻了,上家总监挽留他&…...

忙碌中也要记得休息,这两款好玩的游戏推荐给你
第一款:古墓丽影9年度版 《古墓丽影9》(原名Tomb Raider)是由水晶动力开发,史克威尔艾尼克斯发行的动作冒险游戏。 它于 2013 年发布。续集是古墓丽影崛起和古墓丽影暗影。 本作的重点是新版劳拉(Lara Croft…...

四种方法可以实现判断字符串包含某个字符
小编介绍过js中使用indexOf() 方法判断字符串包含某个字是一个很好用的方法,但除了这个方法之外,JavaScript中还有四种方法可以实现判断字符串包含某个字符: 1、使用字符串search() 方法 search() 方法用于检索字符串中指定的子字符串&…...

ubuntu进程相关command
列出当前系统中所有正在运行的进程的详细信息 ps aux查看所有包含某关键字的进程 例:查看所有包含关键字click的进程 ps aux | grep click运行后显示如下信息: root 8998 0.0 0.0 10984 4052 ? S 4月23 0:00 sudo ./bin/click…...

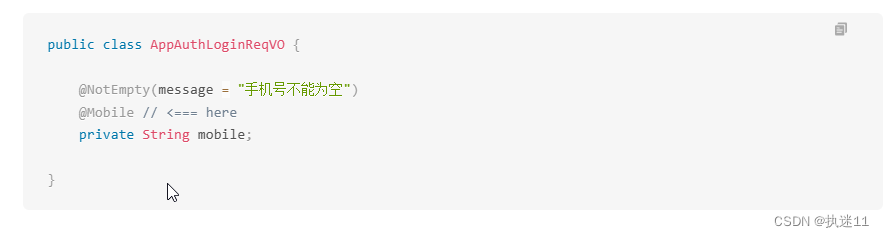
7.参数校验
在controller和service进行前端传参校验,保证存到数据库的数据是正确的 1.引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-validation</artifactId></dependency>这里无需…...

nginx简单介绍
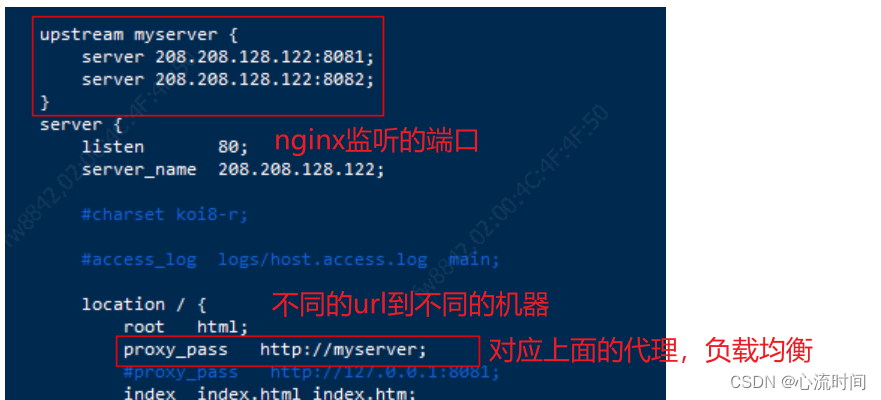
文章目录 1. 下载并解压2. 80端口被占用,更改nginx默认的监听端口3. 访问nginx4. 在linux上安装nginx5. nginx常用命令6. nginx.conf 1. 下载并解压 官网下载 2. 80端口被占用,更改nginx默认的监听端口 更改conf/nginx.conf文件 3. 访问nginx ht…...

美创科技首届渠道高峰论坛| 两大分论坛亮点汇聚
4月22日,美创科技首届渠道高峰论坛在海南三亚隆重举行,本届高峰论坛以“新起点 新战略 共赢数安蓝海”为主题,全国各地200余家合作伙伴齐聚。当日下午,行业分论坛、技术分论坛两大论坛以及圆桌会议,多方视角、全方位共…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

Appium下载安装配置保姆教程(图文详解)
目录 一、Appium软件介绍 1.特点 2.工作原理 3.应用场景 二、环境准备 安装 Node.js 安装 Appium 安装 JDK 安装 Android SDK 安装Python及依赖包 三、安装教程 1.Node.js安装 1.1.下载Node 1.2.安装程序 1.3.配置npm仓储和缓存 1.4. 配置环境 1.5.测试Node.j…...
