css中的background属性
文章目录
- 一:background-repeat
- 二:background-position
- 三:background缩写方式
- 三:background-size
- 四:background-origin
- 五:background-clip
在日常前端开发中,经常需要进行背景或背景图的处理。但是大多数前端er并未真正清楚背景的正确使用方式。经过本章的学习,相信你一定可以解决99%的背景处理问题。
一:简单使用
背景颜色和背景图片是可以共同出现的
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat; }

一:background-repeat
background-repeat决定背景图片的平铺方式
background-repeat:repeat (默认值)
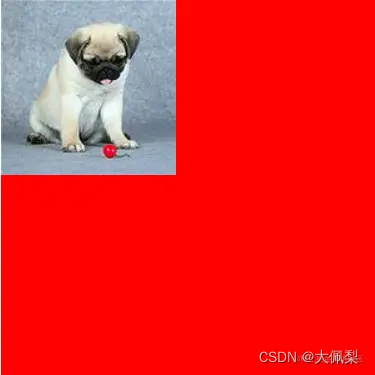
background-repeat:no-repeat (不平铺)
background-repeat:repeat-x (水平方向平铺)
background-repeat:repeat-y (垂直方向平铺)
- repeat
默认情况下,如果背景图片不能铺满整个盒子时,系统会在水平和垂直方向同时平铺直到覆盖整个盒子
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: repeat; }

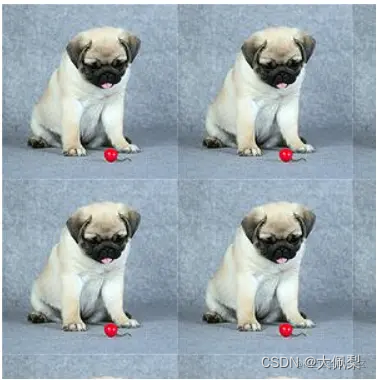
2.repeat-x
如果背景图片不能将盒子的水平方向铺满,则在水平方向采取平铺处理直到铺满盒子的水平方向。
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: repeat-x; }

3.repeat-y
如果背景图片不能将盒子的垂直方向铺满,则在垂直方向采取平铺处理直到铺满盒子的垂直方向。
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: repeat-y; }

二:background-position
background-positiont决定背景图片在盒子区域的定位位置。其方位由水平和垂直决定
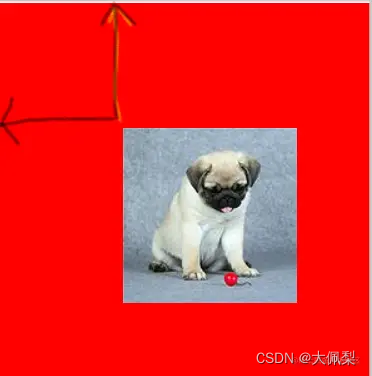
1.px设置
px决定了背景图片在盒子水平和垂直方向偏移指定px的距离。
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-position: 100px 100px; }

2.方位词
水平方向:left,center,right
垂直方向:top,center,bottom
背景图居中显示
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-position: center center; }
3.比例
水平方向= |盒子宽-图片宽| * scale
垂直方向= |盒子高-图片高| * scale
水平和垂直方向的比例偏移位置是按照上面公式计算完成。
如下是背景图居中显示的设置方式
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-position: 50% 50%; }
三:background缩写方式
background有背景颜色,背景图片,是否平铺等多种样式,为了简化css样式,系统提供了背景的简写方式
background:color url repeat postion
复制代码
背景的简写可以任意省略其中几个属性
三:background-size
background-size决定背景图在盒子中显示的具体大小,属性值需要同时设置背景图的宽和高。
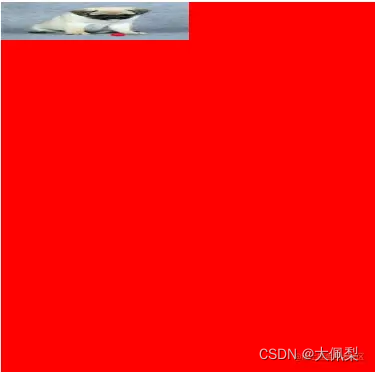
1.具体px
直接指定了背景图的宽和高
设置宽高存在背景图变形问题:我们都清楚每张图片都有自己原始的像素,如果我们每次都直接指定其宽和高那么图片的宽和高直接被压缩到指定像素,图片会存在变形的问题,这样十分影响用户体验。
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-size: 200px 50px;}

2. 百分比
百分比是相对于盒子的宽和高决定
百分比也存在背景图变形问题
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-size: 50% 10%;}

3.auto
如果宽度是具体数值,高度设置auto,则背景图片的高会根据宽度数值等比拉伸
如果高度是具体数值,宽度设置auto,则背景图片的宽会根据高度数值等比拉伸
如果宽高都设置auto,直接使用原背景图的宽高
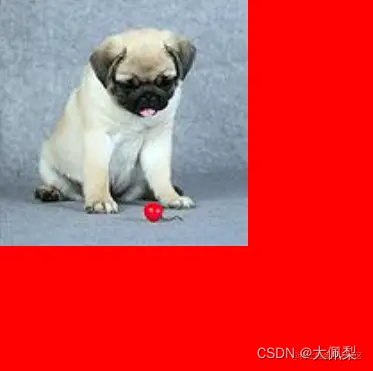
如下图所示,图片的高度随着宽度等比拉伸,并未出现图片变形问题。
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-size: 200px auto;}
4.cover
cover英文意思覆盖,那么其涵义就是要求背景图片覆盖整个盒子。
规则
选择背景图片的宽和高较小的一方
选择背景图小的一边作为参考,进行背景图的放大或缩小,直到背景图小的一方刚好填充盒子,此时背景图大的一方也会填充盒子。
特点
宽和高等比拉伸或缩小填满整个盒子,宽和高必须同时填满盒子
图片不变形
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-size:cover;}

5.contain
contain,要求背景图片的宽和高必须满足其中一个覆盖盒子就行,当图片宽和高都小于盒子时图片会被等比拉伸,如果图片宽或高大于等于盒子宽或者高就停止拉伸。
规则
选择背景图片的宽和高较大的一方
选择背景图大的一边作为参考,进行背景图的放大或缩小,直到背景图大的一方刚好填充盒子。忽略背景图小的一方是否填充。
特点
宽和高等比拉伸或缩,宽或者高满足一个和盒子宽高相同就行。
图片不变形
div {width: 300px;height: 300px;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-size: contain;}四:background-origin
background-origin决定了背景图片从盒子的什么位置开始渲染
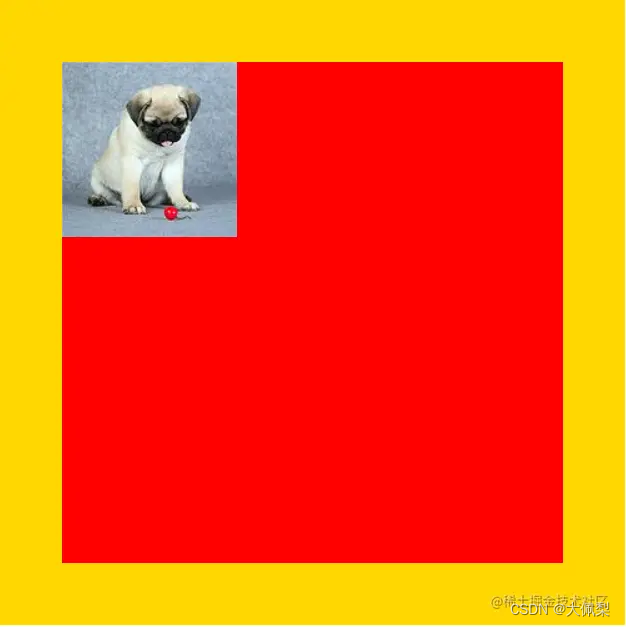
1.background-origin: padding-box(默认值)
从盒子的padding位置开始
.box{margin: 20px auto;width: 300px;height: 300px;padding: 50px;border: 50px solid gold;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-origin: padding-box;
}
2.background-origin: content-box
从盒子的内容区域位置开始
.box{margin: 20px auto;width: 300px;height: 300px;padding: 50px;border: 50px solid gold;background-color: red;background-image: url(./imgs/1.jpg);background-repeat: no-repeat;background-origin: content-box;
}
3.background-origin: border-box
从盒子的边框区域位置开始
五:background-clip
background-clip决定了背景颜色从盒子的什么位置开始渲染
background-clip: border-box(从盒子边距开始)
background-clip: content-box(从盒子内容开始)
background-clip: padding-box(默认值,从盒子padding开始)
相关文章:

css中的background属性
文章目录 一:background-repeat二:background-position三:background缩写方式三:background-size四:background-origin五:background-clip 在日常前端开发中,经常需要进行背景或背景图的处理。但…...

代码评审平台Gerrit安装配置方法介绍
Gerrit是一款开源免费的基于 web 的代码审查工具,是基于 Git 的版本控制系统。在代码入库之前对开发人员的提交进行审阅,检视通过的代码才能提交入库。本文记录如何安装部署gerrit平台。 目录 Gerrit简介环境准备1. 安装Java2. 安装Git3. 安装nginx4. 安…...

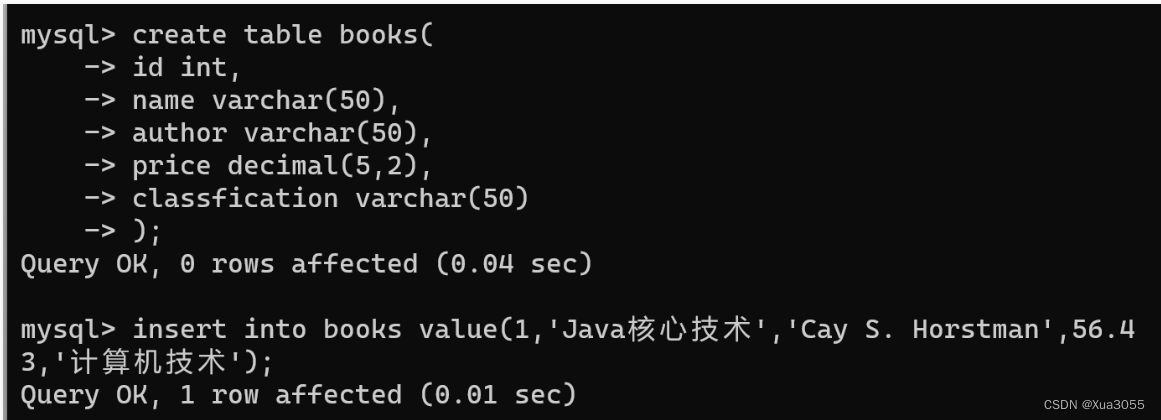
一篇文章解决Mysql8
基于尚硅谷的Mysql8.0视频,修修改改。提取了一些精炼的内容。 首先需要在数据库内引入一张表。链接地址如下。 链接:https://pan.baidu.com/s/1DD83on3J1a2INI7vrqPe4A 提取码:68jy 会进行持续更新。。 1. Mysql目录结构 Mysql的目录结构…...

【Python】【进阶篇】6、Django视图函数
目录 6、Django视图函数1. 第一个视图函数1)HttpResponse视图响应类型2)视图函数参数request3)return视图响应 2. 视图函数执行过程 6、Django视图函数 视图是 MTV 设计模式中的 V 层,它是实现业务逻辑的关键层,可以用…...

Latex常用符号和功能记录
公式下括号 \underbrace & \overbrace \begin{equation} \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} \end{equation}L L 1 L 2 ⏟ l o s s 1 L 3 L 4 ⏞ l o s s 2 L \underbrace{L_1L_2}_{loss ~ 1} \overbrace{L_3L_4}^{loss ~ 2} Lloss 1…...

MySQL高级篇——索引的创建与设计原则
导航: 【黑马Java笔记踩坑汇总】JavaSEJavaWebSSMSpringBoot瑞吉外卖SpringCloud黑马旅游谷粒商城学成在线牛客面试题 目录 一、索引的分类与使用 1.1 索引的分类 1.1.1. 普通索引 1.1.2. 唯一性索引 1.1.3. 主键索引(唯一非空) 1.1.4…...

王一茗: “大数据能力提升项目”与我的成长之路 | 提升之路系列(三)
导读 为了发挥清华大学多学科优势,搭建跨学科交叉融合平台,创新跨学科交叉培养模式,培养具有大数据思维和应用创新的“π”型人才,由清华大学研究生院、清华大学大数据研究中心及相关院系共同设计组织的“清华大学大数据能力提升项…...

MySQL:数据库的基本操作
MySQL是一个客户端服务器结构的程序, 一.关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 主流的关系型数据库包括 Oracle、MySQL、SQL Server、Microsoft Access、DB2 等. …...

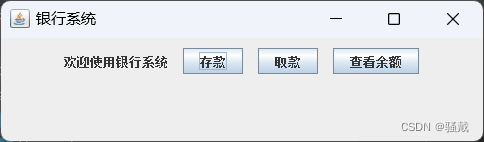
银行系统【GUI/Swing+MySQL】(Java课设)
系统类型 Swing窗口类型Mysql数据库存储数据 使用范围 适合作为Java课设!!! 部署环境 jdk1.8Mysql8.0Idea或eclipsejdbc 运行效果 本系统源码地址:https://download.csdn.net/download/qq_50954361/87708777 …...

【社区图书馆】-《科技服务与价值链》总结
【为什么研究价值链】 价值链及价值链协同体系是现代产业集群的核心枢纽,是推进城市群及产业集群化、服务化、生态化发展的纽带。因而推进价值链协同,创新发展价值链协同业务科技资源体系,既是科技服务业创新的重要方向,也是重塑生…...

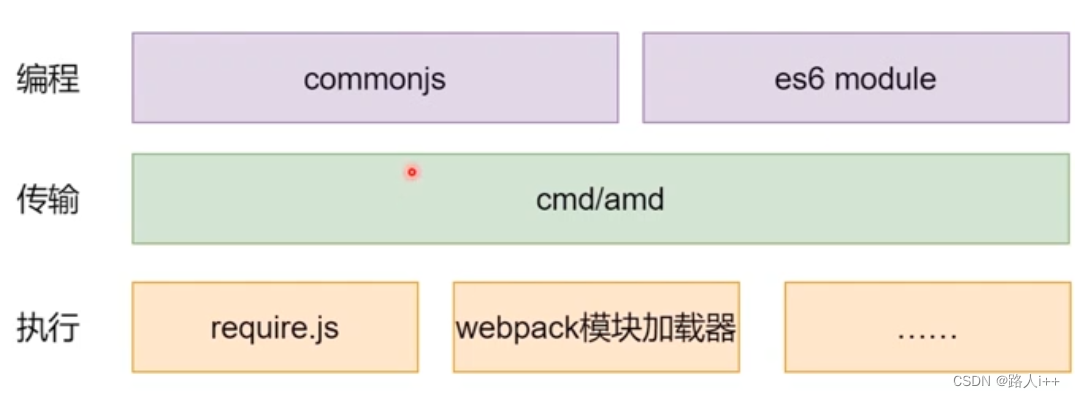
工具链和其他-异步模块加载
目录 CMD/AMD Asynchronous Module Definition(AMD异步模块定义,语法风格) Common Module Definition ES6/CommonJS CommonJS ES6 Module 加载器示例 总结 cmd和amd的区别 现在有哪些异步加载方式 整体结构 编程:commonjs es6 module (有可能解…...

第一次使用R语言
在R语言中,“<-”符号与“”意义一样。另一种奇怪的R语言的等号表示方法,是以“->”表示,但是用得少。 有些计算机语言,变量在使用前要先定义,R语言则不需先定义,可在程序中直接设定使用。 若在Con…...

《语文教学通讯》栏目 收稿范围
《语文教学通讯》创刊于1978年,是由山西师范大学主管,山西师大教育科技传媒集团主办的期刊。历年被人民大学书报资料中心转载、复印的篇幅数量均居同类报刊之首。国内刊号:CN 14-1017/G4,国际刊号:ISSN 1004-6097&…...

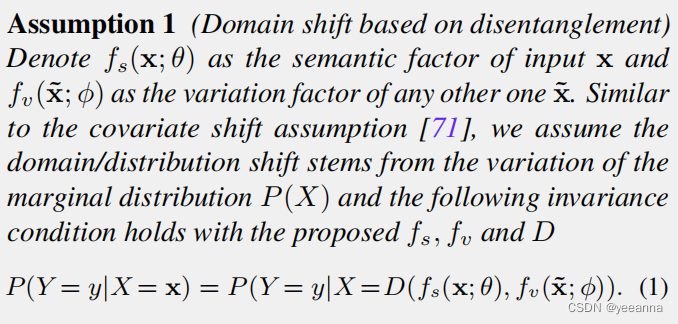
Towards Principled Disentanglement for Domain Generalization
本文用大量的理论论述了基于解纠缠约束优化的域泛化问题。 这篇文章认为以往的文章在解决域泛化问题时所用的方法都是non-trivial的,也就是说没有作严格的证明,是不可解释的,而本文用到大量的定理和推论证明了方法的有效性。 动机 因为域泛…...

计算机网络学习02
1、TCP 与 UDP 的区别? 是否面向连接 : UDP 在传送数据之前不需要先建立连接。而 TCP 提供面向连接的服务,在传送数据之前必须先建立连接,数据传送结束后要释放连接。是否是可靠传输: 远地主机在收到 UDP 报文后&…...

网络交换机端口管理工具
如今,企业或组织级网络使用数百个交换机端口作为其 IT 基础架构的一部分来实现网络连接。这使得交换机端口管理成为日常网络管理任务的一部分。传统上,网络管理员必须依靠手动网络交换机端口管理技术来跟踪交换机及其端口连接状态。这种手动任务弊大于利…...

redis五大命令kv设计建议内存淘汰
什么是redis?主要作用? redis(remote dictionary server)远程字典服务:是一个开源的使用ANSI C语言编写,支持网络、可基于内存可持久化的日志型、key-value数据库,并提供多种语言的api redis的数据存在内存中ÿ…...

如何真正认识 Linux 系统结构?这篇文章告诉你
Linux 系统一般有 4 个主要部分:内核、shell、文件系统和应用程序。内核、shell 和文件系统一起形成了基本的操作系统结构,它们使得用户可以运行程序、管理文件并使用系统。 Linux内核 内核是操作系统的核心,具有很多最基本功能,…...

【移动端网页布局】流式布局案例 ① ( 视口标签设置 | CSS 样式文件设置 | 布局宽度设置 | 设置最大宽度 | 设置最小宽度 )
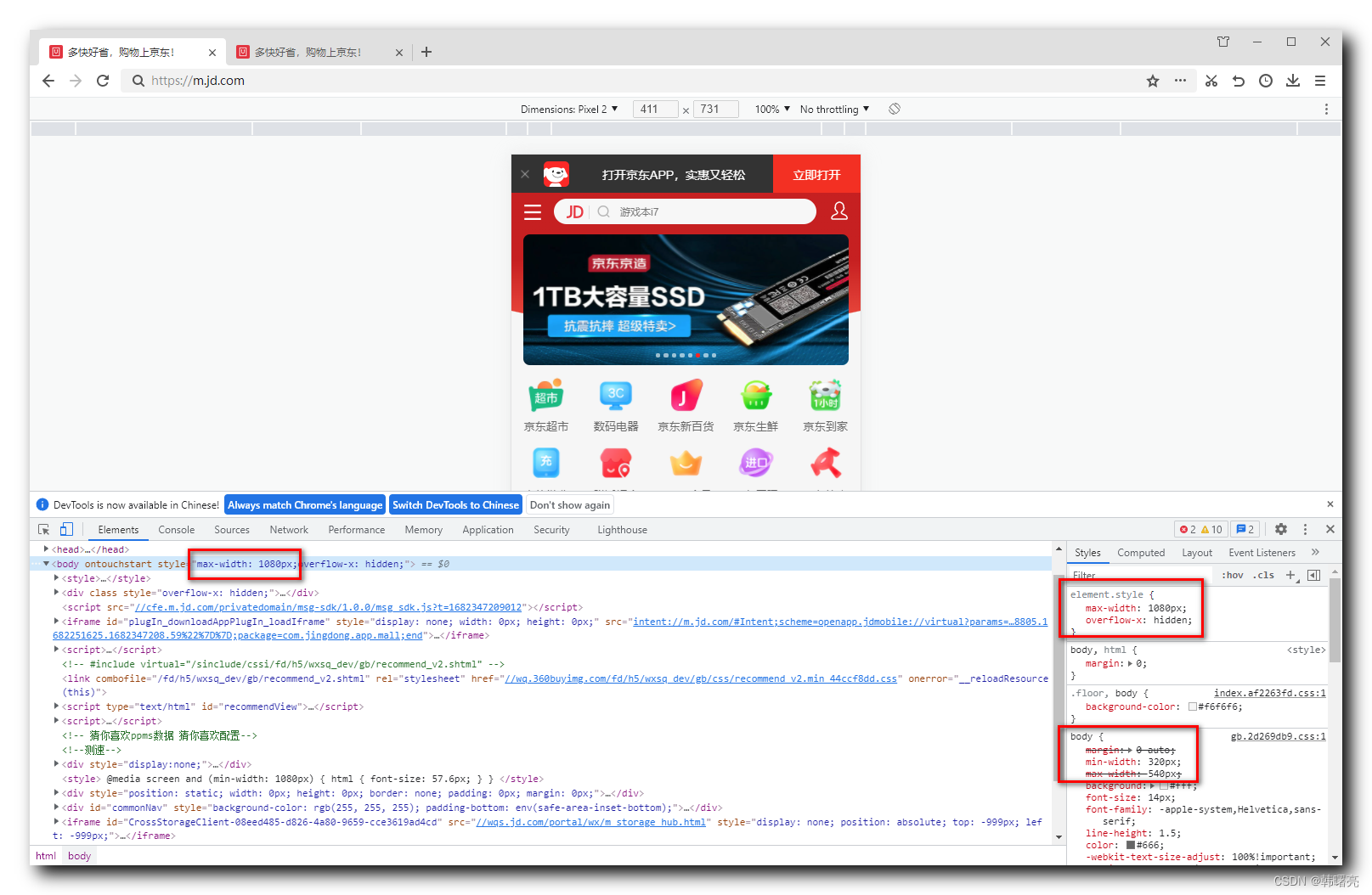
文章目录 一、视口标签设置二、CSS 样式文件设置三、布局宽度设置1、设置布局宽度2、设置布局最大宽度3、设置布局最小宽度4、查看网页最大最小宽度5、布局宽度设置 四、代码示例1、主界面标签2、CSS 布局设置 一、视口标签设置 参考 【移动端网页布局】移动端网页布局基础概念…...

力扣---LeetCode88. 合并两个有序数组
文章目录 前言88. 合并两个有序数组链接:方法一:三指针(后插)1.2 代码:1.2 流程图:方法二:开辟新空间2.1 代码:2.2 流程图:2.3 注意: 总结 前言 “或许你并不熠熠生辉甚至有点木讷但…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
