学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM
学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM
题目要求
我们将构建一个简单的颜色猜谜游戏。每次游戏启动时,都会选择一个随机的RGB颜色代码。根据游戏模式,我们将在屏幕上提供三个(简单)或六个(困难)选项或色块供您选择。每次选择不正确的颜色块时,该色块将消失,直到用户选择正确的颜色(或它是剩下的最后一个选项)。
1、 步骤1—创建基本的Web
我们将从创建一个简单的 Web 样板开始,该样板将受到索引.html、app.css 和 app.js 文件的影响。
1.1 创建索引.html
我们可以简单地将整个网页分为三个主要块。
-
首先,我们有标题部分,其中包含文本,如果您想在其中添加它,可能包含一些其他信息。
-
接下来是控制面板,其中包含用于重置游戏和在游戏模式之间切换的按钮。
-
主游戏区域,它有六个div。这些 div 用作每个随机 RGB 颜色代码的选项,这些代码可以通过一些花哨的逻辑进行选择。
<!DOCTYPE html><head><title>Color Game</title><link rel="stylesheet" type="text/css" href="app.css"></head><body>
<h1>The Great<br><span id="colorDisplay">RGB</span><br>Color Game</h1><div id="stripe"><button id="reset">New Colors</button><span id="message"></span><button class="mode">Easy</button><button class="mode selected">Hard</button>
</div><div id="container"><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div>
</div><script type="text/javascript" src="app.js"></script></body>
</html>
1.2 创建应用.css
** 为游戏选项的正文、文本和方块添加了一些基本样式 **
body {background-color: #232323;margin: 0;font-family: "Montserrat", "Avenir";}h1 {text-align: center;line-height: 1.1;font-weight: normal;color: white;background: steelblue;margin: 0;text-transform: uppercase;padding: 20px 0;}#container {margin: 20px auto;max-width: 600px;}.square {width: 30%;background: purple;padding-bottom: 30%;float: left;margin: 1.66%;border-radius: 15%;transition: background 0.6s;-webkit-transition: background 0.6s;-moz-transition: background 0.6s;}1.3 创建应用.js
我们已经将所有 HTML 元素以变量的形式存储。这将帮助我们通过向每个变量添加事件并在我们将在本文中创建的各种逻辑函数中调用它们来执行一些操作
var numSquares = 6;
var colors = [];
var pickedColor;
var squares = document.querySelectorAll(".square");
var resetButton = document.querySelector("#reset");
var modeButtons = document.querySelectorAll(".mode");
分解这些变量中的每一个,看看它们的意义是什么:
- numSquares 变量存储根据模式在游戏中可用的方块数量。为了简单起见,我将值硬编码为始终为 6 — 我们可以回到这一点并添加一些逻辑来保持其变化。
- colors 是一个空数组,其中包含每次重置游戏或更改模式时生成的随机六或三个 RGB 颜色代码。
- pickedColor 是用户在每次点击时选择的颜色/选项块。
- (squares)正方形是页面上可用作选项的所有方块的数组。此数组可能具有三个或六个元素,具体取决于游戏模式。
- (resetButton)重置变量是控制面板中的“新游戏”按钮。
- modeButtons又是一个数组,其中包含简单和困难的模式按钮。
2、 步骤2—使用 JavaScript 文件,并多次使用 CSS 文件
2.1 生成随机颜色
思路
- 我们的第一个目标是在每次游戏启动或重新启动或模式更改时生成随机颜色。
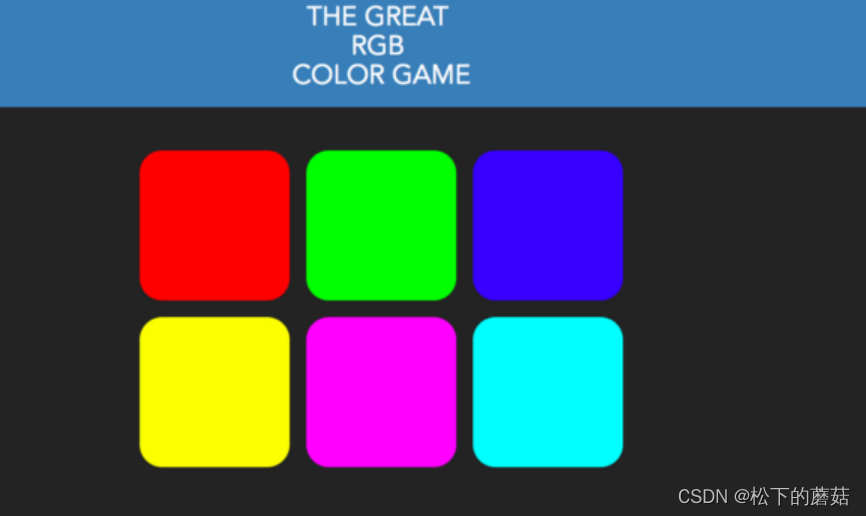
- 要理解随机生成任何内容的基本原则,我们应该从六个 RGB 颜色代码的硬编码数组开始。尝试将这些颜色设置为网页上可用的六个方块/选项的背景颜色。
解析:
- 在颜色数组中添加了六个静态 RGB 颜色代码
- 使用已经创建的正方形数组在数组中存在的所有正方形上运行循环。
- 将每个方块的背景颜色与其在颜色数组中的相应索引相匹配。
var colors = ["rgb(255, 0, 0)", "rgb(255, 0, 255)", "rgb(255, 225, 0)", "rgb(255, 0, 255)", "rgb(0, 255, 255)", "rgb(0, 255, 0)"
];var squares = document.querySelectorAll(.squares);
for (i=0; i<squares.length; i++) {squares.style.backgroundColor = colors[i]
}
效果图

2.2 启用点击功能
- 我们所需要的只是在每个选项/色块上启用事件侦听器,侦听点击事件。
- 最简单的方法是 通过循环浏览正方形数组。此循环看起来类似于用于设置色块背景样式的循环
for(i=0; i<= squares.length; i++) { squares[i].addeventListeners('click', function() { alert('option was clicked'); });
}
每次单击任何块时,您都会从浏览器收到此警报消息。这很容易!现在,我们的选项是可接受的,并且它们正在响应用户输入。我们现在需要做的就是定义一个逻辑,告诉如果游戏选择的颜色和用户选择的颜色相同会发生什么
2.3 检查颜色是否正确
思路:
- 让我们探索一下我们的选项/彩盒接受并响应的可能性。我们可以进行一个小测试,看看两种颜色是否匹配。
- 每次刷新页面或重置游戏或更改游戏模式时,我们都会随机生成颜色。
- 我们将练习在文件中分配的六个RGB颜色代码集。
for(i=0; i<= squares.length; i++) { squares[i].addeventListeners('click', function() { //if correct block is clicked do something.... //if wrong block is clicked do something.... });}您可能已经知道,我们将使用一个简单的 if-else 块。
pickedColor = colors[3];for (i=0; i <= squares.length; i++) { //将背景颜色应用到所有的正方形squares[i].style.backgroundColor = colors[i] //在每个方块上启用点击事件 squares[i].addEventListener('click', function() {//如果用户选择了正确的颜色 var clickedColor = this.style.backgroundColor;//检查所选颜色是否与默认颜色匹配if(pickedColor === clickedColor) { changeColors(pickedColor); } //如果用户用户选择错误的颜色 else { this.style.backgroundColor = "#232323"; messageDisplay.text = "Wrong Choice!"; } })
};
解析:
-
我们首先定义游戏选择的默认颜色,变量 pickedColor。
-
然后我们运行我们的 for 循环,让我们浏览色块/选项数组。
-
然后,我们在每个颜色/选项上启用点击事件。我们使用回调函数来做到这一点。此函数只选择所选色块/选项的背景颜色,只需将其分配给名为 clickedColor 的变量即可。
-
现在我们有两种颜色:一种是由游戏选择的,另一种是由用户选择的。剩下的就是匹配,看看选择是否正确。
-
我们可以使用 if else 块轻松做到这一点。如果选择正确,那就这样做,或者做其他事情
-
如果选择了正确的颜色,我们会在页面上添加一些文字来确认正确的选择,并添加一些视觉效果来重新确认。否则,我们会匹配该特定颜色选项/块的颜色以匹配页面的背景颜色。这会产生一种效果,就好像色块/选项刚刚消失一样。
如果选择了相同的颜色,则会执行一个函数
//此函数遍历色块/选项数组,并将背景颜色重置为所选颜色或默认颜色。
function changeColors(color) { for (i=0; i <= squares.length; i++) { squares[i].style.backgroundColor = color; messageDisplay.text = "You are good at guessing!"; }
}
如果颜色不同,我们只需将当前选择的背景颜色设置为网页的背景颜色
else { this.style.backgroundColor = "#232323"; messageDisplay.text = "Wrong Choice!";
}
3、步骤3— 创建新的随机生成的RGB颜色代码
现在我们需要在游戏中创建新的随机生成的RGB颜色代码,这些颜色代码与颜色块/选项中分配的颜色集不同
思路:
- 我们将创建一个新函数以及完全随机(新)的颜色代码,并将它们分配给颜色数组。然后我们将在色块/选项数组中获取它们。
JavaScript 中的内置方法帮助我们生成一个介于 0 和 1 之间的随机数。然后我们进行一些操作,以确保该随机数的范围保持在数字 0 和 255 之间。
-
首先,我们实现 Math.random,选择 0 到 1 之间的任何随机数**,**然后将该数字乘以 256,因为我们不希望该数字大于 255。一旦我们有一个随机数,我们就使用 Math.floor 并确保我们只有十进制值(整数)之前的数字。
-
我们将生成的这些随机数分配给名为 r、g 和 b 的变量。每个都表示其各自的颜色代码 RGB 编号。
-
最后,我们将所有这些数字或变量相加以形成一个字符串。我们返回字符串,所以它看起来像这样:rgb(23, 45, 112)。
-
剩下要做的就是根据游戏模式运行此功能,并生成三个或六个随机 RGB 颜色代码并在颜色数组中分配它们。
注意问题:
- 但这只会返回一个看起来像 RGB 代码的字符串。
- 如何将它添加到我们拥有的颜色数组中?每次启动或重置游戏时如何选择随机颜色?
3.1 从阵列中选择一种随机颜色
创建一个名为 pickColor() 的新函数。
function pickColor() {
var random = Math.floor(Math.random() * colors.length);
return colors[random];
}
解析:
- 正如我们已经看到的 Math.random 和 Math.floor 的魔力,我们使用相同的函数来获取一个在 0 和数组长度之间生成的随机数。
3.2 在颜色数组中添加六个(或三个)随机 RGB 代码
操作方法
- 我们使用上述两个函数,即 randomColors() 和 pickColors()。
- randomColors() 函数特别的作用是它运行 randomColors() 函数六到三次(取决于游戏模式),并将相应数量的 RGB 颜色代码添加到颜色数组中。我们将这个函数命名为 generateRandomColor(num*)。
代码实现
function pickColor(){var random = Math.floor(Math.random() * colors.length);return colors[random];
}
function randomColor(){//返回从0 - 255中选择一个“红色”的数组var r = Math.floor(Math.random() * 256);//返回从0 - 255中选择一个“绿色”的数组var g = Math.floor(Math.random() * 256);//返回从0 - 255中选择一个“蓝色”的数组var b = Math.floor(Math.random() * 256);return "rgb(" + r + ", " + g + ", " + b + ")";
}
解析:数字将根据游戏模式决定。
- 首先,我们将创建一个简单的空数组
- 接下来,我们根据游戏模式运行一个循环
- 每次执行此循环时,都会将新的 RGB 代码推送到创建的数组中
- 最后我们返回这个数组
3.3 重置游戏
思路
-
设置了主要逻辑之后,这一切都是关于创建一个函数,并让该函数针对任何给定的用户输入完成其工作(在本例中,单击重置按钮)。
-
组成一组六种随机颜色
- 从新创建的颜色数组中随机选择一种颜色。
代码实现:
function reset() {
//function reset(){colors = generateRandomColors(numSquares);//从数组中随机选择一个新的颜色pickedColor = pickColor();colorDisplay.textContent = pickedColor;resetButton.textContent = "New Colors"messageDisplay.textContent = "";//改变方块的颜色for(var i = 0; i < squares.length; i++){if(colors[i]){squares[i].style.display = "block"squares[i].style.background = colors[i];} else {squares[i].style.display = "none";}}h1.style.background = "steelblue";
}
//pick new random color
//fill the squares with new set of generated colors
}
解析:
- 我们首先为重置按钮添加事件侦听器。然后我们触发一个回调函数,当点击事件被触发时,它会做很多事情。
- 当它被触发时,我们首先生成一个由六种随机颜色组成的新数组。
- 然后我们随机选择一种颜色。
- 最后,我们重置所有色块的背景颜色。
代码具体实现:
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link type="text/css" rel="stylesheet" href="./style.css"><title>Document</title>
</head>
<body>
<h1>The Great <span id="goalDisplay">RGB</span> Color Game</h1><div id="toolbar"><div class="container"><button id="newGame">New Colors</button><span id="status"></span><button id="easymode">Easy</button><button id="hardmode" class="selected">Hard</button></div>
</div><div class="container"><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div><div class="square"></div>
</div><script type="text/javascript" src="./colorgame.js"></script>
</body>
</html>
style.css
body {margin: 0;background-color: #232323;font-size: 14px;
}h1 {color: white;background-color: rgb(51, 122, 183);margin: 0;padding: 1%;font-size: 2rem;font-weight: 300;text-align: center;text-transform: uppercase;
}#goalDisplay {text-transform: uppercase;display: block;font-size: 3rem;
}.container {max-width: 600px;margin: 0 auto;
}
.container:before, .container:after {display: table;content: " ";
}
.container:after {clear: both;
}#toolbar {background-color: white;margin-bottom: 1.5%;text-align: center;
}#status {display: inline-block;width: 40%;margin: 0;text-align: center;
}#toolbar button {border: 0;padding: 0.3em 1em;font-weight: 700;font-family: inherit;text-transform: uppercase;background-color: white;outline: 0;transition: background-color 0.2s;-webkit-transition: background-color 0.2s;-moz-transition: background-color 0.2s;
}#toolbar button:hover {background-color: rgb(51, 122, 183);color: white;
}#toolbar .selected {background-color: rgb(51, 122, 183);color: white;
}#newGame {width: 120px;
}.square {display: block;float: left;width: 30%;margin: 1.66%;padding-bottom: 30%;border-radius: 1rem;transition: background-color 0.5s;-webkit-transition: background-color 0.5s;-moz-transition: background-color 0.5s;
}.hidden {display: none;
}
colorGuessGame.js
var numSquares = 6;
var colors = [];
var pickedColor;
var squares = document.querySelectorAll(".square");
var colorDisplay = document.getElementById("goalDisplay");
var messageDisplay = document.querySelector("#status");
var h1 = document.querySelector("h1");
var resetButton = document.querySelector("#toolbar");
var modeButtons = document.querySelectorAll(".mode");init();function init(){setupModeButtons();setupSquares();reset();
}function setupModeButtons(){for(var i = 0; i < modeButtons.length; i++){modeButtons[i].addEventListener("click", function(){modeButtons[0].classList.remove("selected");modeButtons[1].classList.remove("selected");this.classList.add("selected");this.textContent === "Easy" ? numSquares = 3: numSquares = 6;reset();});}
}function setupSquares(){for(var i = 0; i < squares.length; i++){squares[i].addEventListener("click", function(){var clickedColor = this.style.background;if(clickedColor === pickedColor){messageDisplay.textContent = "Correct!";resetButton.textContent = "Play Again?"changeColors(clickedColor);h1.style.background = clickedColor;} else {this.style.background = "#232323";messageDisplay.textContent = "Try Again"}});}
}function reset(){colors = generateRandomColors(numSquares);//从数组中随机选择一个新的颜色pickedColor = pickColor();colorDisplay.textContent = pickedColor;resetButton.textContent = "New Colors"messageDisplay.textContent = "";//改变方块的颜色for(var i = 0; i < squares.length; i++){if(colors[i]){squares[i].style.display = "block"squares[i].style.background = colors[i];} else {squares[i].style.display = "none";}}h1.style.background = "steelblue";
}resetButton.addEventListener("click", function(){reset();
})function changeColors(color){//遍历所有方格for(var i = 0; i < squares.length; i++){//改变每个颜色以匹配给定的颜色squares[i].style.background = color;}
}function pickColor(){var random = Math.floor(Math.random() * colors.length);return colors[random];
}function generateRandomColors(num){//创建一个数组var arr = []//重复num次for(var i = 0; i < num; i++){//得到随机的颜色并推入数组arr.push(randomColor())}//返回那个数组return arr;
}function randomColor(){//返回从0 - 255中选择一个“红色”的数组var r = Math.floor(Math.random() * 256);//返回从0 - 255中选择一个“绿色”的数组var g = Math.floor(Math.random() * 256);//返回从0 - 255中选择一个“蓝色”的数组var b = Math.floor(Math.random() * 256);return "rgb(" + r + ", " + g + ", " + b + ")";
}
相关文章:

学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM
学习如何通过构建一个简单的JavaScript颜色游戏来操作DOM 题目要求 我们将构建一个简单的颜色猜谜游戏。每次游戏启动时,都会选择一个随机的RGB颜色代码。根据游戏模式,我们将在屏幕上提供三个(简单)或六个(困难&…...

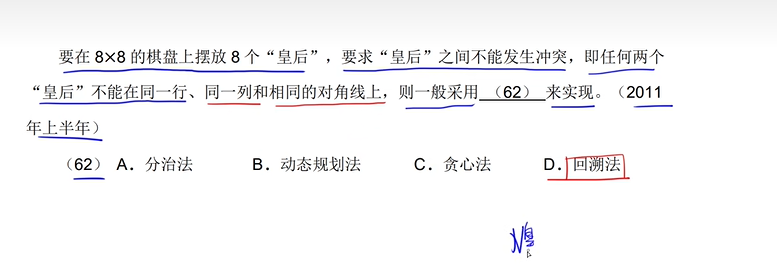
【算法学习】—n皇后问题(回溯法)
【算法学习】—n皇后问题(回溯法) 1. 什么是回溯法? 相信"迷宫"是许多人儿时的回忆,大家小时候一定都玩过迷宫游戏。我们从不用别人教,都知道走迷宫的策略是: 当遇到一个岔路口,会有以下两种情况…...

万亿OTA市场进入新爆发期,2025或迎中国汽车软件付费元年
伴随智能汽车市场规模发展,越来越多的汽车产品具备OTA能力,功能的优化、以及服务的差异化,成为了车企竞争的新战场。 例如,今年初,问界M5 EV迎来了首次OTA升级,升级内容覆盖用户在实际用车中的多个场景&am…...

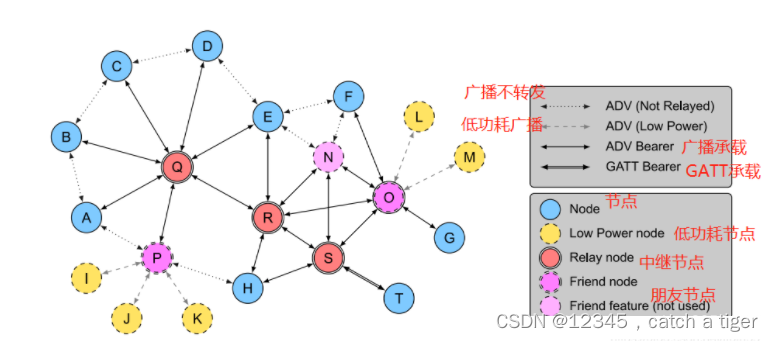
Android硬件通信之 蓝牙Mesh通信
一,简介 蓝牙4.0以下称为传统蓝牙,4.0以上是低功耗蓝牙,5.0开始主打物联网 5.0协议蓝牙最重要的技术就是Mesh组网,实现1对多,多对多的无线通信。即从点对点传输发展为网络拓扑结构,主要领域如灯光控制等&…...

PG数据库实现bool自动转smallint的方式
删除函数: 语法: DROP FUNCTION IF EXISTS your_schema_name.function_name(arg_type1, arg_type2) CASCADE RESTRICT; 实例: DROP FUNCTION IF EXISTS platformyw.boolean_to_smallint(bool) CASCADE RESTRICT; 查询是否存在函数 语法: SELE…...

易观千帆 | 2023年3月证券APP月活跃用户规模盘点
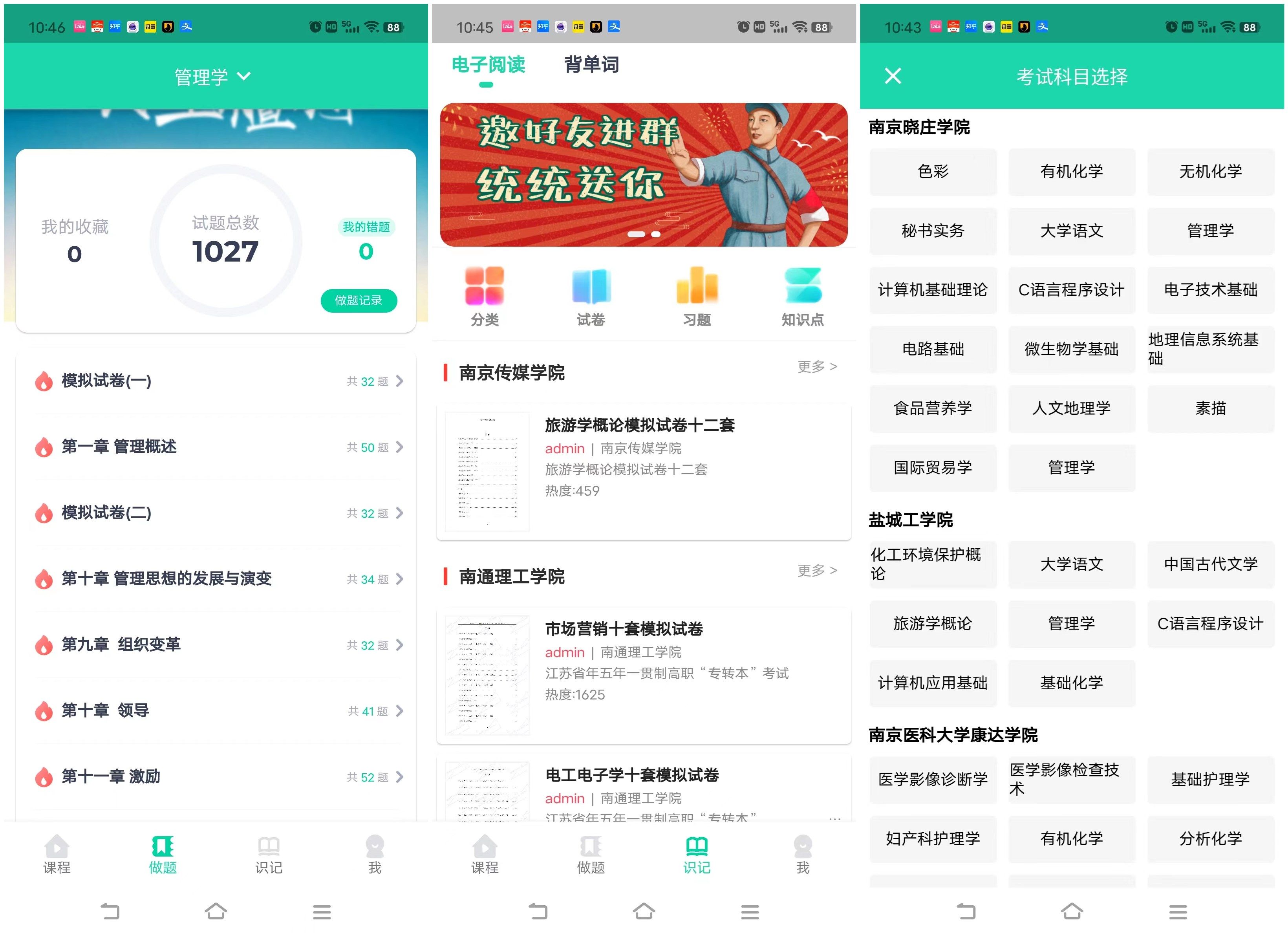
易观:2023年3月证券服务应用活跃人数14131.58万人,相较上月,环比增长0.61%,同比增长0.60%;2023年3月自营类证券服务应用Top10 活跃人数6221.44万人,环比增长0.08%;2023年3月第三方证券服务应用T…...

2023年江苏专转本成绩查询步骤
2023年江苏专转本成绩查询时间 2023年江苏专转本成绩查询时间预计在5月初,参加考试的考生,可以关注考试院发布的消息。江苏专转本考生可在规定时间内在省教育考试院网,在查询中心页面中输入准考证号和身份证号进行查询,或者拨…...
函数)
JavaScript中sort()函数
sort()函数是javascript中自带函数,这个函数的功能是排序。 使用sort()函数时,函数参数如果不设置的话,以默认方式进行排序,就是以字母顺序进行排序,准确的讲就是按照字符编码的顺序进行排序。 var arr [3,2,3,34,1…...

泰克Tektronix DPO5204B混合信号示波器
特征 带宽:2 GHz输入通道:4采样率:1 或 2 个通道上为 5 GS/s、10 GS/s记录长度:所有 4 个通道 25M,50M:1 或 2 个通道上升时间:175 皮秒MultiView zoom™ 记录长度高达 250 兆点>250,000 wf…...

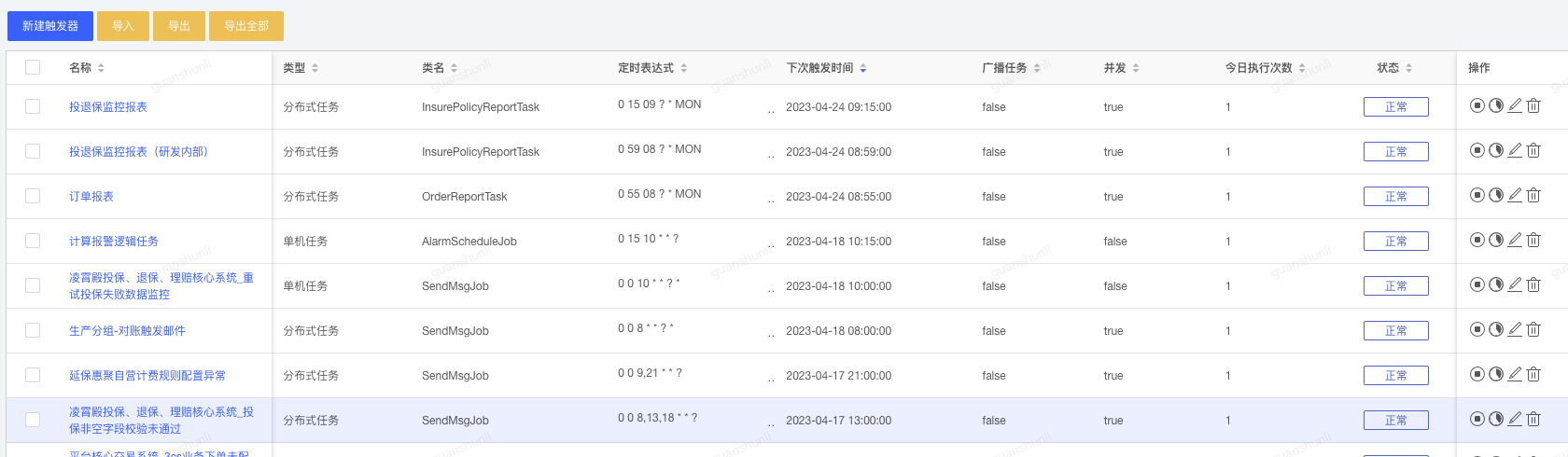
突破传统监测模式:业务状态监控HM的新思路
作者:京东保险 管顺利 一、传统监控系统的盲区,如何打造业务状态监控。 在系统架构设计中非常重要的一环是要做数据监控和数据最终一致性,关于一致性的补偿,已经由算法部的大佬总结过就不在赘述。这里主要讲如何去补偿ÿ…...

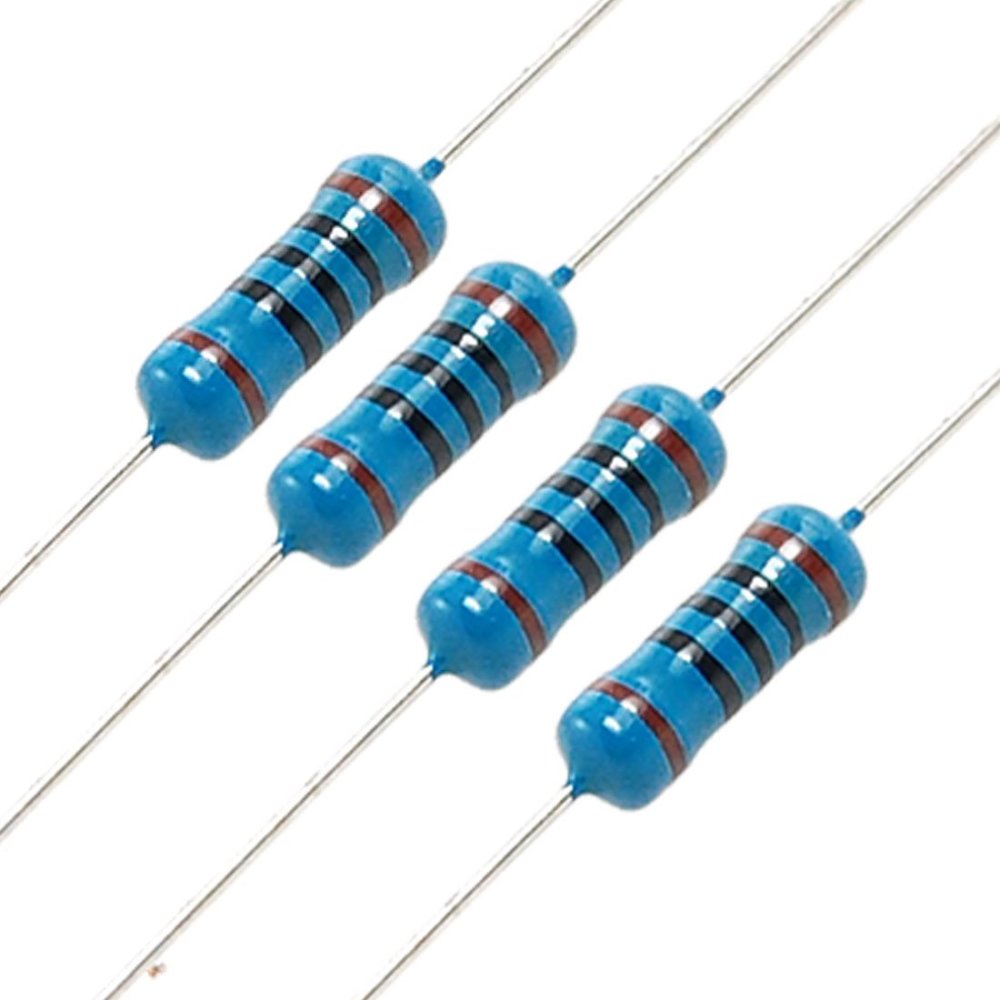
0Ω电阻在PCB板中的5大常见作用
在PCB板中,时常见到一些阻值为0Ω的电阻。我们都知道,在电路中,电阻的作用是阻碍电流,而0Ω电阻显然失去了这个作用。那它存在于PCB板中的原因是什么呢?今天我们一探究竟。 1、充当跳线 在电路中,0Ω电阻…...

分布式消息队列Kafka(三)- 服务节点Broker
1.Kafka Broker 工作流程 (1)zookeeper中存储的kafka信息 1)启动 Zookeeper 客户端。 [zrclasshadoop102 zookeeper-3.5.7]$ bin/zkCli.sh 2)通过 ls 命令可以查看 kafka 相关信息。 [zk: localhost:2181(CONNECTED) 2]…...

蠕动泵说明书_RDB
RDB_2T-S蠕 动 泵 概述 蠕动灌装泵是一种高性能、高质量的泵。采用先进的微处理技术及通讯方式做成的控制器和步进电机驱动器,配以诚合最新研制出的泵头,使产品在稳定性、先进性和性价比上达到一个新的高度。适用饮料、保健品、制药、精细化工等诸流量…...

浅谈react如何自定义hooks
react 自定义 hooks 简介 一句话:使用自定义hooks可以将某些组件逻辑提取到可重用的函数中。 自定义hooks是一个从use开始的调用其他hooks的Javascript函数。 下面以一个案例: 新闻发布操作,来简单说一下react 自定义 hooks。 不使用自定义hooks时 …...

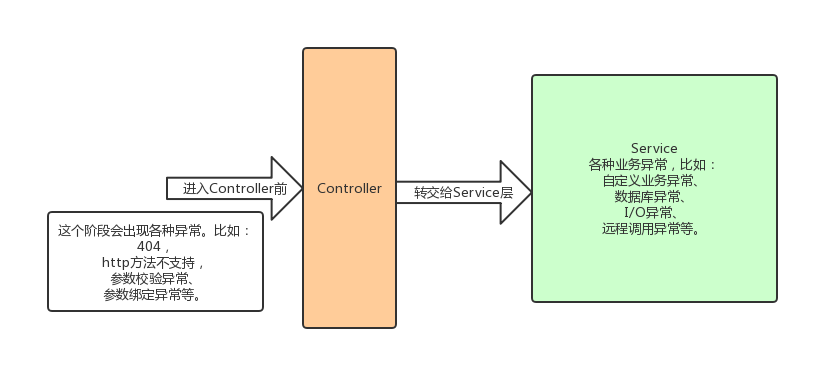
如何优雅的写个try catch的方式!
软件开发过程中,不可避免的是需要处理各种异常,就我自己来说,至少有一半以上的时间都是在处理各种异常情况,所以代码中就会出现大量的try {...} catch {...} finally {...} 代码块,不仅有大量的冗余代码,而…...

海尔智家:智慧场景掌握「主动」权,用户体验才有话语权
2023年1月,《福布斯》AI专栏作家Rob Toews发布了年度AI发展预测,指出人工智能的发展将带来涉及各行业、跨学科领域的深远影响。变革将至,全球已掀起生成式AI热,以自然语言处理为代表的人工智能技术在快速进化,积极拥抱…...

基于铜锁,在前端对登录密码进行加密,实现隐私数据保密性
本文将基于 铜锁(tongsuo)开源基础密码库实现前端对用户登录密码的加密,从而实现前端隐私数据的保密性。 首先,铜锁密码库是一个提供现代密码学算法和安全通信协议的开源基础密码库,在中国商用密码算法,例…...

LVS的小总结
LVS的工作模式及其工作过程: LVS 有三种负载均衡的模式,分别是VS/NAT(nat 模式)、VS/DR(路由模式)、VS/TUN(隧道模式)。 1、NAT模式(NAT模式) 原理&#x…...

Spring依赖注入(DI配置)
Spring依赖注入 1. 依赖注入方式【重点】1.1 依赖注入的两种方式1.2 setter方式注入问题导入引用类型简单类型 1.3 构造方式注入问题导入引用类型简单类型参数适配【了解】 1.4 依赖注入方式选择 2. 依赖自动装配【理解】问题导入2.1 自动装配概念2.2 自动装配类型依赖自动装配…...

绘声绘影2023简体中文版新功能介绍
会声会影是一款专业的数字音频工作站软件,它提供强大的音频编辑和制作功能,被广泛应用于音乐创作、录音棚录制以及现场演出等领域。会声会影的最新版本会声会影2023将于2022年底发布,主要功能和新功能详述如下: 会声会影2023主要功能: 1. 直观易用的界面:会声会影采用简洁而不…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
