被chatGPT割了一块钱韭菜
大家好,才是真的好。
chatGPT热度一直上升,让我萌生了一个胆大而创新的想法, 把chatGPT嵌入到Notes客户机中来玩。
考虑到我已经下载了一个chatGPT的Notes应用(请见《ChatGPT APIs for HCL DOMINO》),想着利用Notes客户机的小部件功能,就可以很轻松容易地将chatGPT嵌入到窗口小部件中使用。
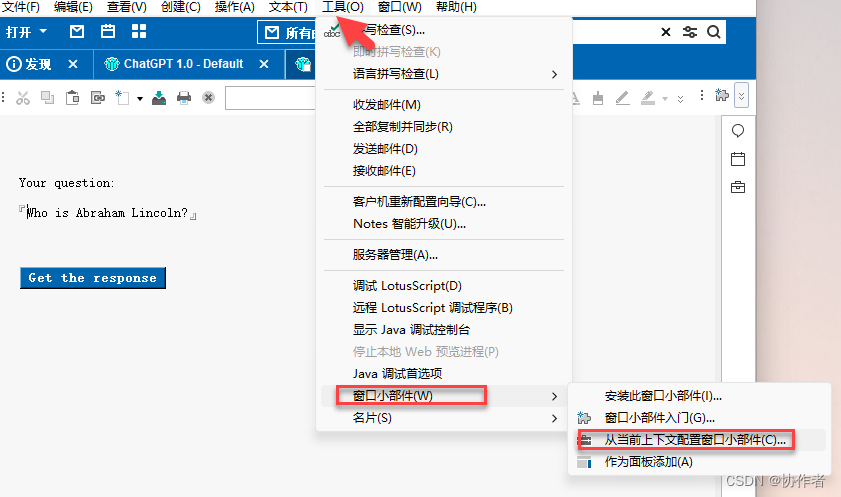
为此,我们我们打开chatGPT 1.0这个Notes应用点击了工具菜单中的“窗口小部件”->“从当前上下文配置窗口小部件”,如下图:

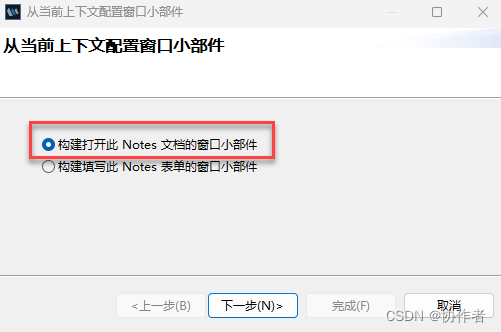
可以选择打开还是填写表单,为了简单,我们直接打开表单,如下图:

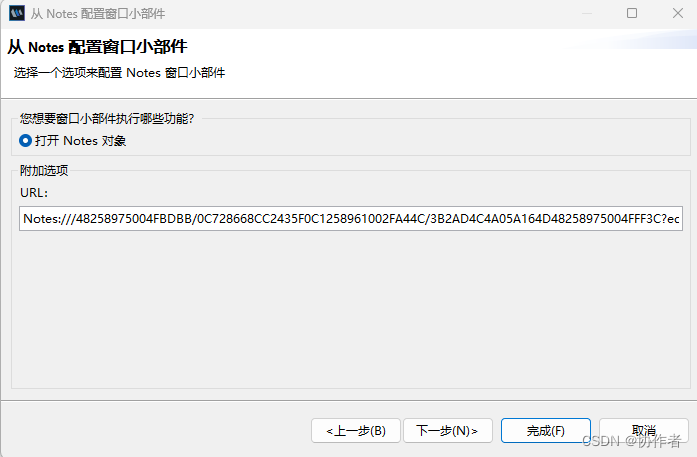
可在URL最后,我加了一个?EditDocument,意思是可以直接编辑文档:

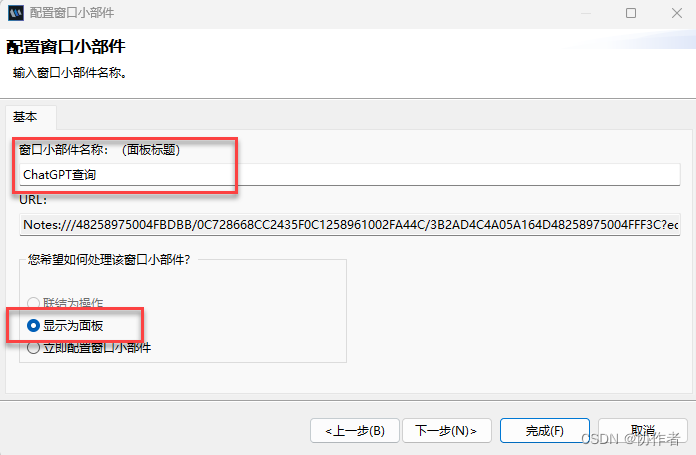
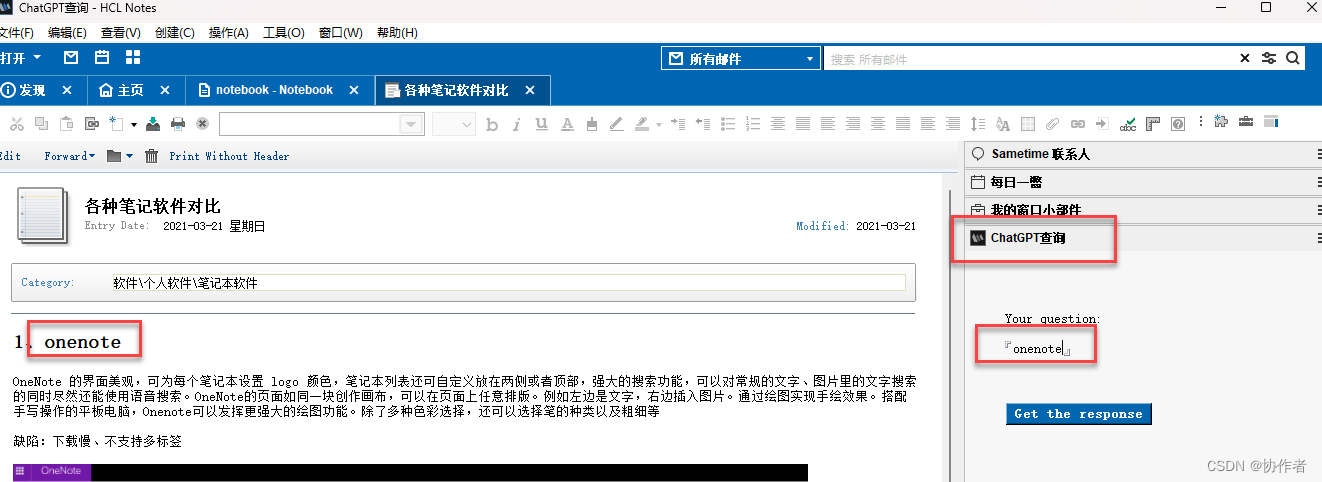
面板标题就叫做“ChatGPT查询”吧。

然后该面板就会显示在右边,我们随便打开一个Notes应用,选择一段文字,拖拽或复制到该小部件窗口的字段中,然后点击查询按钮,如下图:

可是,等等,虽然从技术上来说,可以这么做,但你得有ChatGPT提供的API Key,对不对?
于是我就上网搜索了一圈,嗯,发现了一个很便宜的API Key。
有多便宜呢?只要人民币一块钱。一块钱,买不了吃亏,买不了上当,于是我就下单了。
接着应该有奇迹出现吧?
网络无响应——莫非要用非常规上网方式?
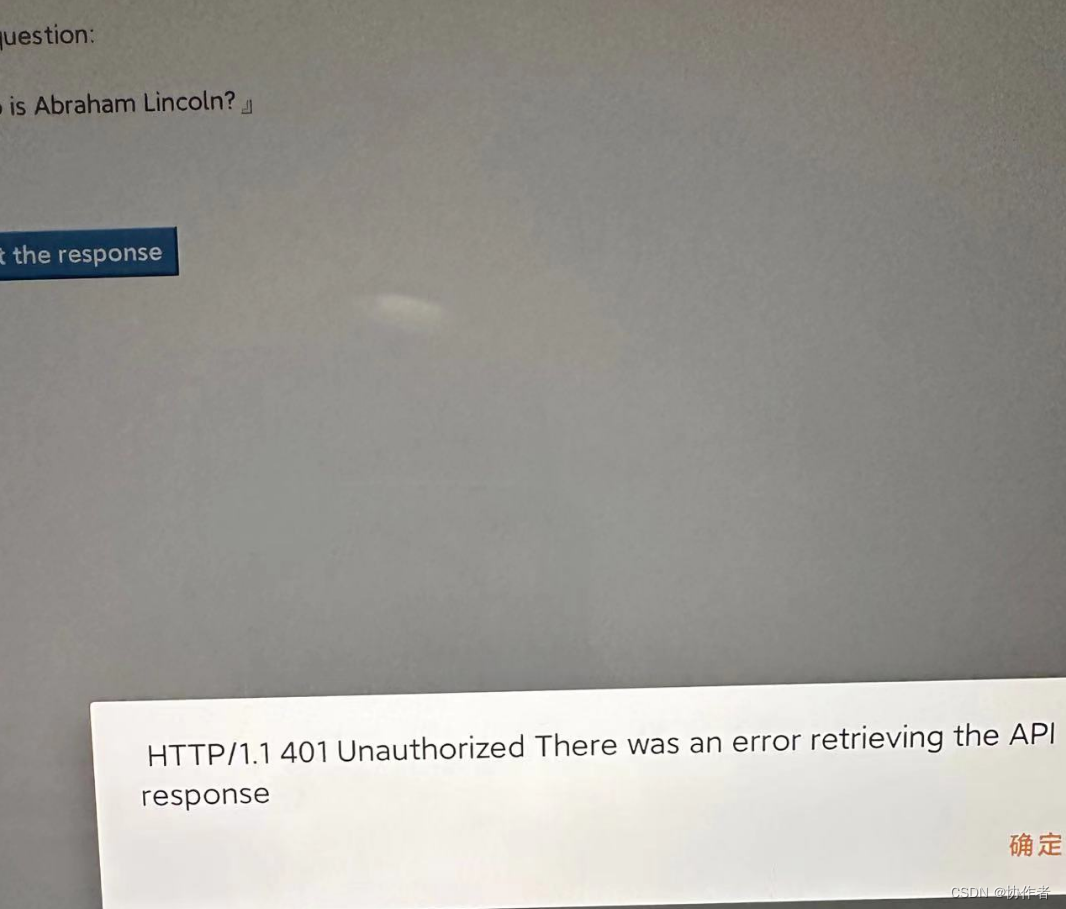
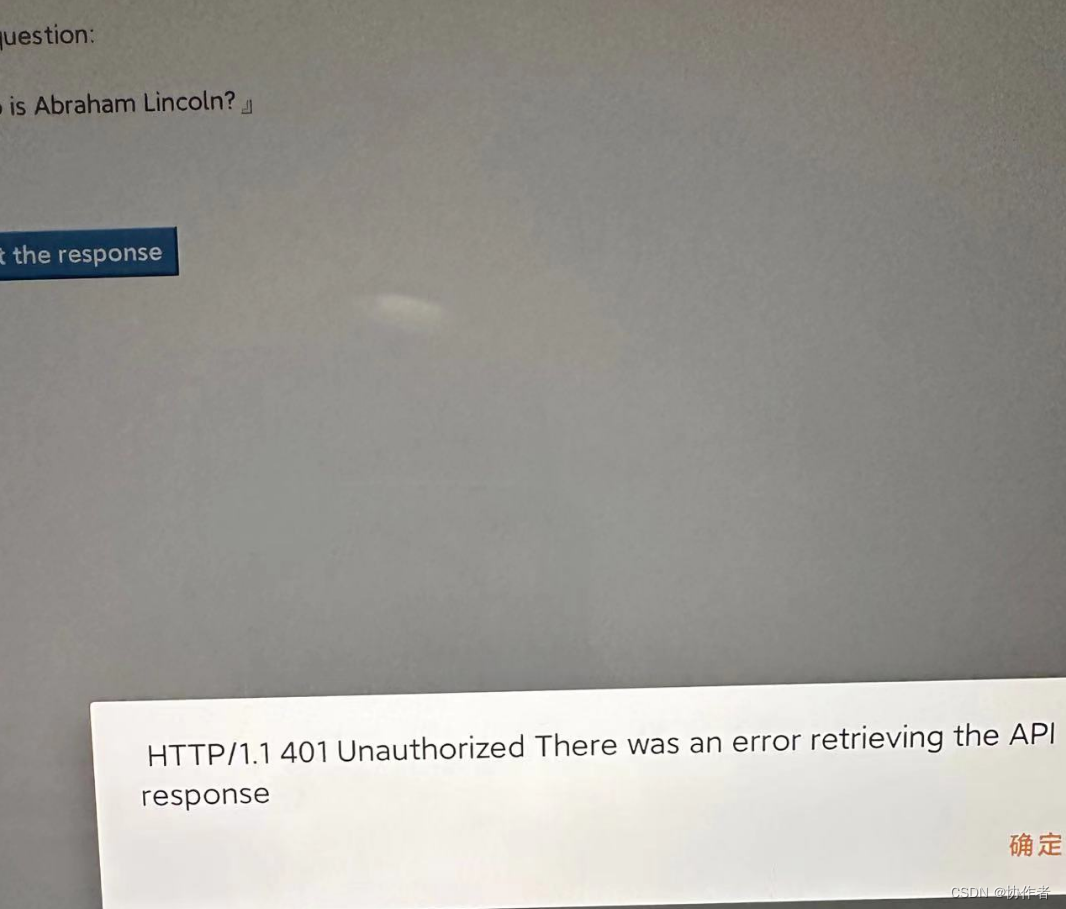
这样想着,我也这样做了,于是得到了下面的提示:

嗯,返回的错误,在我粗浅的英文认识当中,应该是未授权。
我顿然顿悟,这个API Key是假的!
好吧,以我一元钱的血泪经验,告诉大家,希望引以为戒,千万别贪图便宜。
另外,Notes的小部件是一项很有意思的功能,希望大家勇于尝试。
今天我们就介绍到这里。更多精彩文章可关注微信公号:协作者
相关文章:

被chatGPT割了一块钱韭菜
大家好,才是真的好。 chatGPT热度一直上升,让我萌生了一个胆大而创新的想法, 把chatGPT嵌入到Notes客户机中来玩。 考虑到我已经下载了一个chatGPT的Notes应用(请见《ChatGPT APIs for HCL DOMINO》),想着…...

vue3+ts+pinia+vite一次性全搞懂
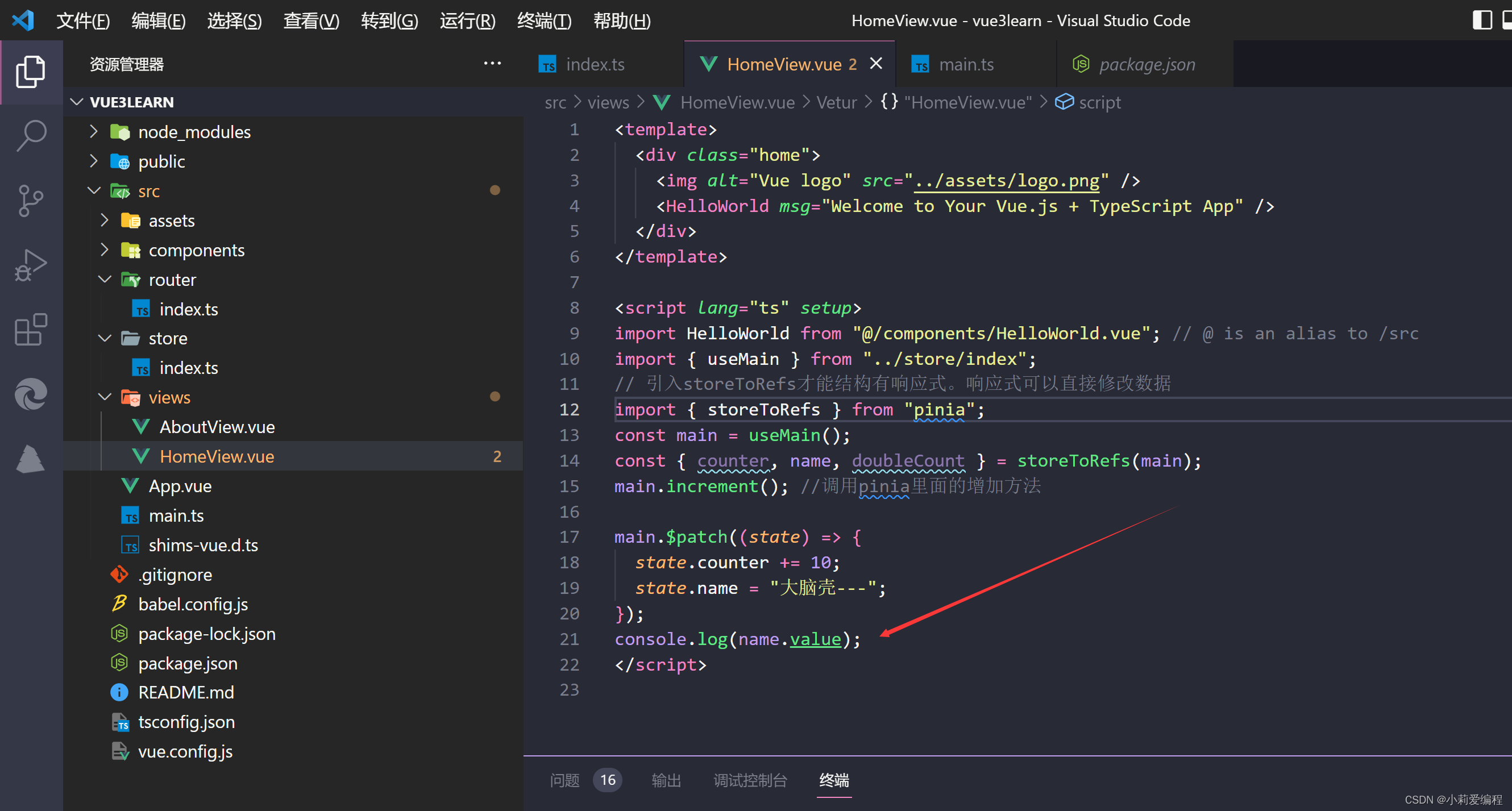
vue3tspiniavite项目 一:新建一个vue3ts的项目二:安装一些依赖三:pinia介绍、安装、使用介绍pinia页面使用pinia修改pinia中的值 四:typescript的使用类型初识枚举 一:新建一个vue3ts的项目 前提是所处vue环境为vue3&…...

Apache安装与基本配置
1. 下载apache 地址:www.apache.org/download.cgi,选择“files for microsoft windows”→点击”ApacheHaus”→点击”Apache2.4 VC17”,选择x64/x86,点击右边download下面的图标。 2. 安装apache (1)把…...

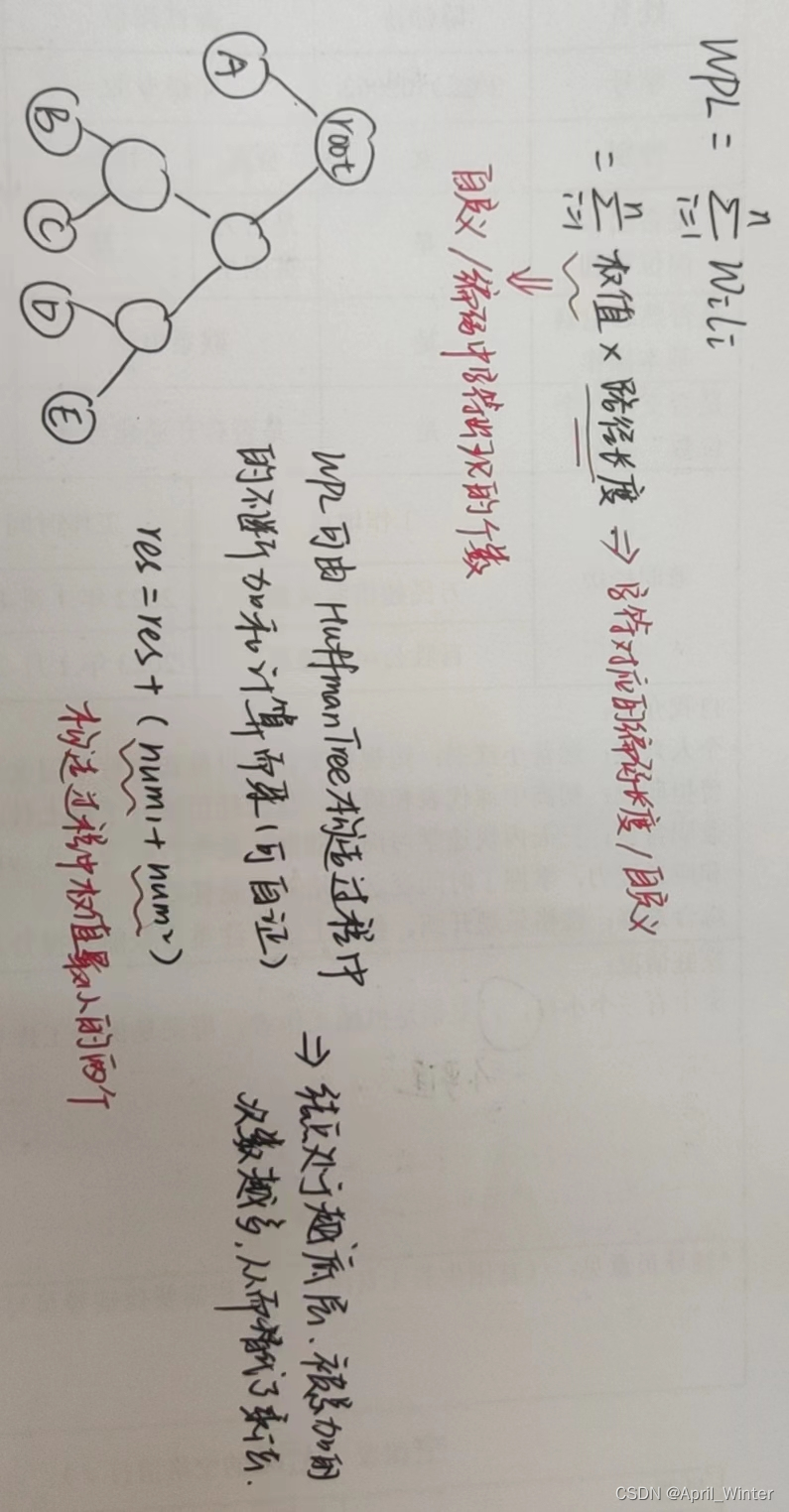
哈夫曼树【北邮机试】
一、哈夫曼树 机试考察的最多的就是WPL,是围绕其变式展开考察。 哈夫曼树的构建是不断选取集合中最小的两个根节点进行合并,而且在合并过程中排序也会发生变化,因此最好使用优先队列来维护单调性,方便排序和合并。 核心代码如下…...

thinkphp:数值(保留小数点后N位,四舍五入,左侧补零,格式化货币,取整,生成随机数,数字与字母进行转换)
一、保留小数点后N位/类似四舍五入(以保留小数点后三位为准) number_format()函数:第一个参数为要格式化的数字,第二个参数为保留的小数位数 方法一: public function test() {$num 12.56789; // 待格式化的数字$r…...

用Flutter你得了解的七个问题
Flutter是Google推出的一款用于构建高性能、高保真度移动应用程序、Web和桌面应用程序的开源UI工具包。Flutter使用自己的渲染引擎绘制UI,为用户提供更快的性能和更好的体验。 Flutter使用Dart语言,具有强大的类型、效率和易学能力,基本上你…...

Nmap使用手册
Nmap语法 -A 全面扫描/综合扫描 nmap-A 127.0.0.1 扫描指定网段 nmap 127.0.0.1 nmap 127.0.0.1/24Nmap 主机发现 -sP ping扫描 nmap -sP 127.0.0.1-P0 无ping扫描备注:【协议1,协设2〕【目标】扫描 nmap -P0 127.0.0.1如果想知道是如何判断目标主机是否存在可…...

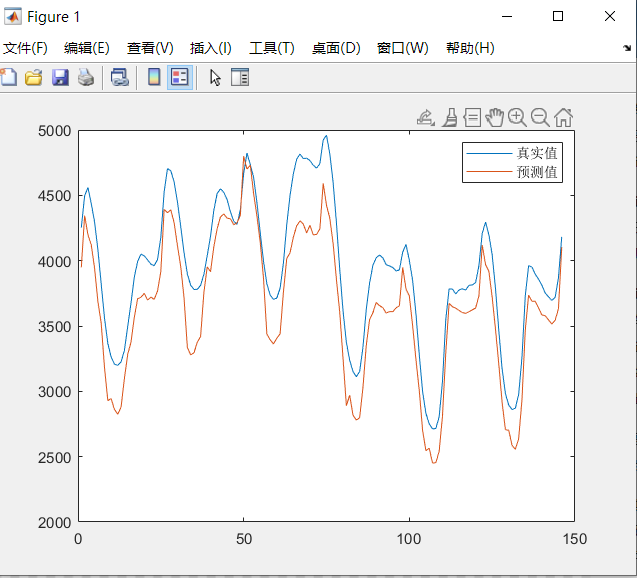
基于ResNet-attention的负荷预测
一、attention机制 注意力模型最近几年在深度学习各个领域被广泛使用,无论是图像处理、语音识别还是自然语言处理的各种不同类型的任务中,都很容易遇到注意力模型的身影。从注意力模型的命名方式看,很明显其借鉴了人类的注意力机制。我们来看…...
)
华为校招机试 - 批量初始化次数(20230426)
题目描述 某部门在开发一个代码分析工具,需要分析模块之间的依赖关系,用来确定模块的初始化顺序是否有循环依赖等问题。 "批量初始化”是指一次可以初始化一个或多个模块。 例如模块1依赖模块2,模块3也依赖模块2,但模块1和3没有依赖关系,则必须先"批量初始化”…...

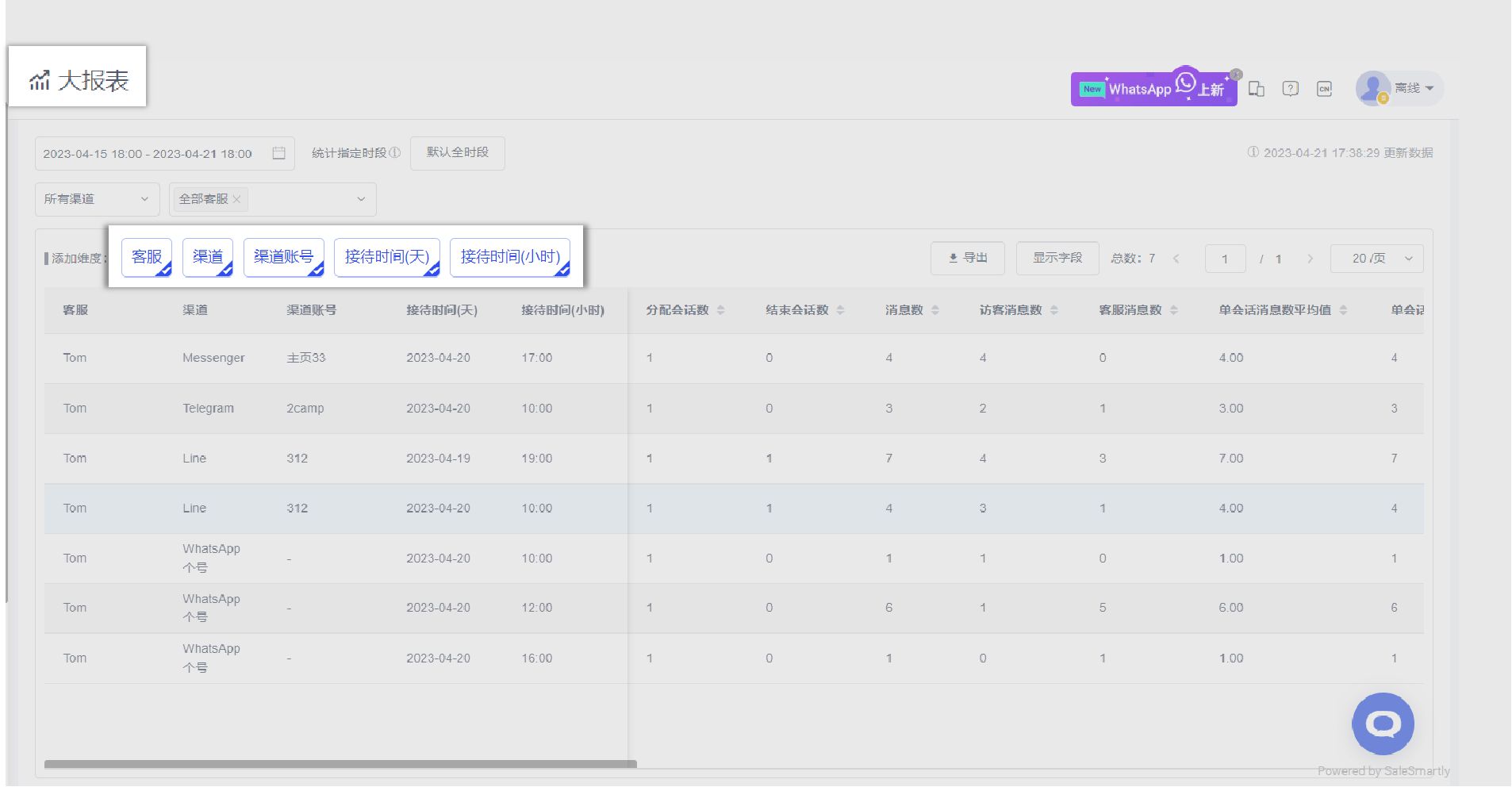
WhatsApp CRM:通过 CRM WhatsApp 集成向客户发送消息
WhatsApp CRM:通过 CRM WhatsApp 集成向客户发送消息 你是否在寻找一个支持WhatsApp整合的CRM?或者,你想将WhatsApp与你当前的CRM整合?这篇文章将回答你所有的问题。我们将首先了解什么是WhatsApp CRM,以及你需要知道…...

SOLIDWORKS Electrical无缝集成电气和机械设计
集成电气系统设计SOLIDWORKS⑧Electrical 解决方案借助专为工程专业设计的特定工具简化了电气铲品设计,并借助直观的用户界面更快地设计嵌入式电气系统。 与SOLIDWORKS 3DCAD的原生集成能提供更好的协作与生产效率,同时减少产品延迟、提高设计的一致性与…...

Numpy从入门到精通——数组变形|合并数组
这个专栏名为《Numpy从入门到精通》,顾名思义,是记录自己学习numpy的学习过程,也方便自己之后复盘!为深度学习的进一步学习奠定基础!希望能给大家带来帮助,爱睡觉的咋祝您生活愉快! 这一篇介绍《…...

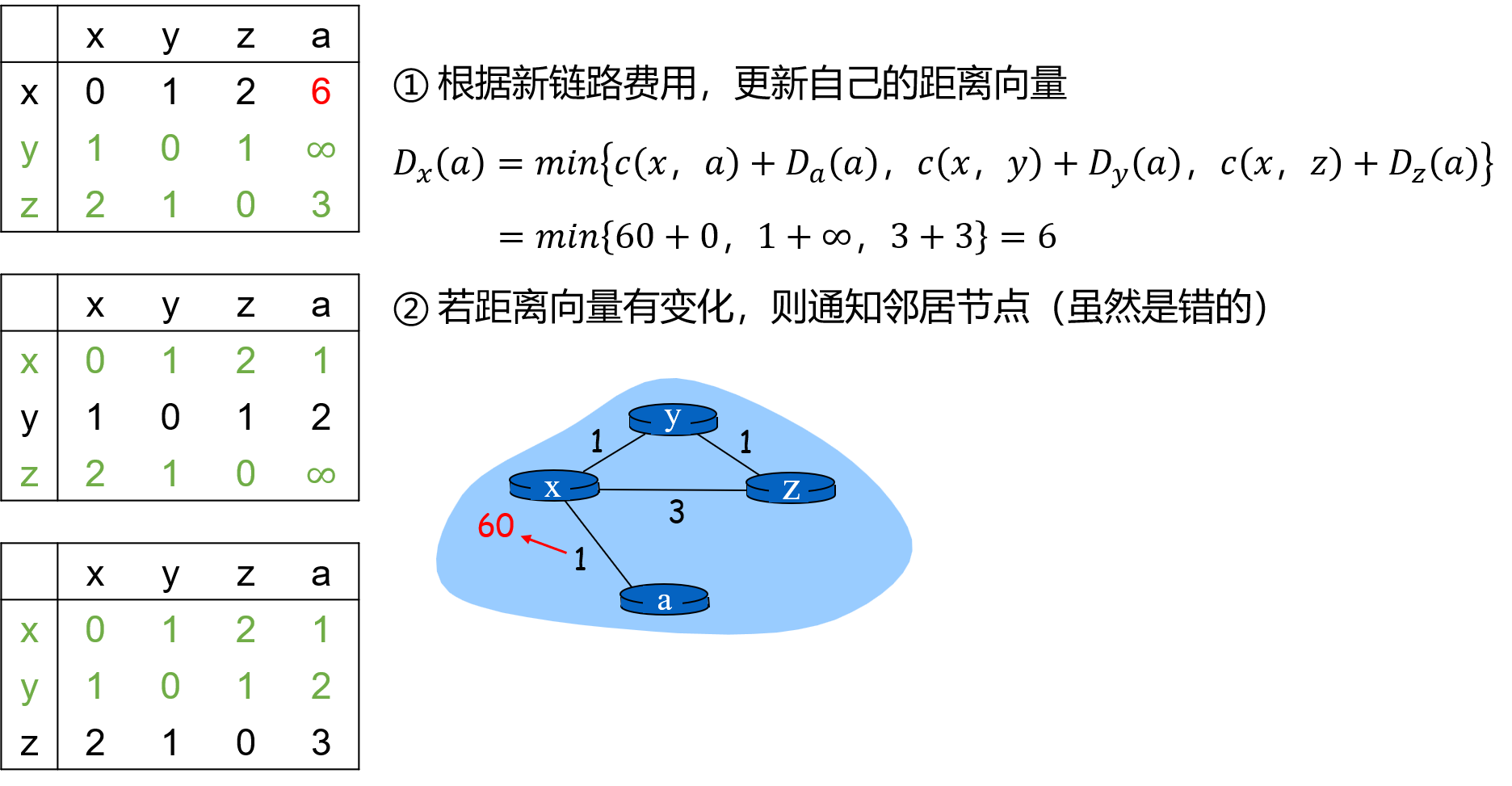
DJ4-5 路由算法:LS 和 DV
目录 一、迪杰斯特拉算法 1. 术语定义 2. 算法描述 3. 举例说明 4. 构建从源节点到目的节点的路径 5. 构建最低费用路径树 6. 构建转发表 二、距离向量路由算法 1. 术语定义 2. 举例说明 3. 距离向量表 4. 更新距离向量表 5. 举例说明 三、距离向量路由算法 PLUS…...

python图像处理之形态学梯度、礼帽、黑帽
文章目录 简介实战 简介 腐蚀和膨胀是图像形态学处理的基本运算,这两种运算的复合运算构成了开和闭,而腐蚀、膨胀与原图之间的加减操作,则构成了形态学梯度、礼帽和黑帽计算。 由于这几种函数均基于腐蚀和膨胀,所以其参数均与开…...

千万级直播系统后端架构设计
1、架构方面 1.1 基本 该图是某大型在线演唱会的直播媒体架构简图。 可以看出一场大型活动直播涵盖的技术方案点非常庞杂,本节接下来的内容我们将以推拉流链路、全局智能调度、流量精准调度以及单元化部署,对这套直播方案做一个展开介绍。 1.2 推拉流链…...
)
ImageJ 用户手册——第五部分(菜单命令File,Edit)
这里写目录标题 菜单命令26. File26.1 New26.1.1 Image26.1.2 Hyperstack26.1.3 Text Window26.1.4 Internal Clipboard26.1.5 System Clipboard 26.2 Open26.3 Open Next26.4 Open Samples26.5 Open Recent26.6 Import26.6.1 Image Sequence26.6.2 Raw26.6.3 LUT26.6.4 Text I…...

nmap常用命令
一、nmap简介 Nmap,也就是Network Mapper。nmap是一个网络连接端扫描软件,用来扫描网上电脑开放的网络连接端。确定哪些服务运行在哪些连接端,并且推断计算机运行哪个操作系统(这是亦称 fingerprinting)。它是网络管理员必用的软件之一&…...

常用adb 命令
目录 一、常用简单的adb命令: 二、adb shell pm基本的命令: 三、adb shell am基本的命令: 四、关闭某项进程,以monkey为例: 五、最近12小时的资源情况: 六、录制屏幕命令: 七、截图命令&am…...
)
后端开发常犯的问题(Java版)
数据类型使用不当 ——钱相关的计算,数据类型必须用BigDecimal 1.很多开发在做金额计算时会使用double数据类型,自测一些常用场景认为double是满足需求的因而图省事直接使用此数据类型。使用double类型存在金额精度丢失的风险,涉及到钱的数据…...

Vue CLI 部署
通用指南 如果你用 Vue CLI 处理静态资源并和后端框架一起作为部署的一部分,那么你需要的仅仅是确保 Vue CLI 生成的构建文件在正确的位置,并遵循后端框架的发布方式即可。 如果你独立于后端部署前端应用——也就是说后端暴露一个前端可访问的 API&…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...

从实验室到产业:IndexTTS 在六大核心场景的落地实践
一、内容创作:重构数字内容生产范式 在短视频创作领域,IndexTTS 的语音克隆技术彻底改变了配音流程。B 站 UP 主通过 5 秒参考音频即可克隆出郭老师音色,生成的 “各位吴彦祖们大家好” 语音相似度达 97%,单条视频播放量突破百万…...

如何通过git命令查看项目连接的仓库地址?
要通过 Git 命令查看项目连接的仓库地址,您可以使用以下几种方法: 1. 查看所有远程仓库地址 使用 git remote -v 命令,它会显示项目中配置的所有远程仓库及其对应的 URL: git remote -v输出示例: origin https://…...
