【Vue 基础】vue-cli初始化项目及相关说明
目录
1. 创建项目
2. 项目文件介绍
3. 项目的其它配置
3.1 项目运行时,让浏览器自动打开
3.2 关闭eslint校验功能
3.3 src文件夹简写方法
1. 创建项目
vue create 项目名
2. 项目文件介绍
创建好的项目中包含如下文件:

(1)node_modules:存放项目所需依赖
(2)public:一般放置静态资源(如图片)。注意:放在public文件夹中的静态资源,使用webpack进行打包的时候,会原封不动打包到dist文件夹中,而不会当做模块打包到js文件里。
(3)src:存放代码的文件夹,里面包含assets、components文件夹和App.vue、main.js文件

* assets文件夹:一般放置多个组件共用的静态资源。注意:存放在assets文件夹里面的静态资源在webpack打包的时候,webpack会把静态资源当做一个模块,打包JS文件里面。
* components文件夹:一般放置的是非路由组件(全局组件)
* App.vue:唯一的根组件
* main.js:程序入口文件,是整个程序当中最先执行的文件
(4).gitignore:上传git时用到的文件
(5)babel.config.js:配置文件
(6)package.json文件:可以认为是项目的身份证,用于记录项目叫做什么、项目当中有哪些依赖、项目怎么运行。
(7)package-lock.json:缓存文件
(8)REAMDE.md:说明文件
3. 项目的其它配置
3.1 项目运行时,让浏览器自动打开
先运行项目。在项目路径下输入如下命令:
npm run serve如果遇到如下报错:

原因是版本不兼容引起的,执行以下命令,再执行npm run serve即可
set NODE_OPTIONS=--openssl-legacy-provider成功运行如下:

但是此时浏览器不会自动打开,需要我们手动在浏览器地址栏输入:http://localhost:8080/
如果想自动打开浏览器,需要在package.json中的第6行加上 --open即可

此时重新运行npm run serve就可以自动打开浏览器。
3.2 关闭eslint校验功能
eslint可以检测语法是否正确,但是会出现申明一个变量没用也提示错误的情况,因此可以关闭它。
关闭方法:
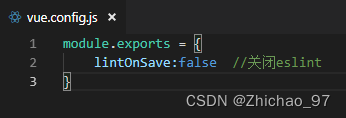
在项目根目录下,创建一个名字为vue.config.js的文件

在该文件中添加如下代码

module.exports = {lintOnSave:false //关闭eslint
}
3.3 src文件夹简写方法
作用:配置别名为@,让@代表src文件夹,这样将来文件过多,找的时候就方便很多
步骤:
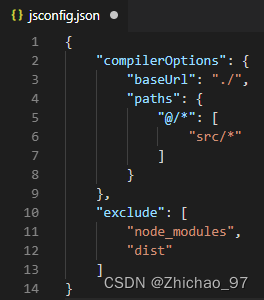
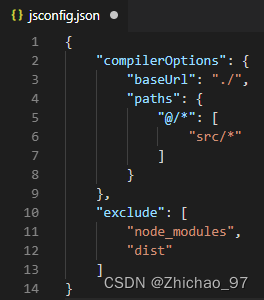
在根目录下创建名字为jsconfig.json的文件

在该文件中添加如下代码:

{"compilerOptions": {"baseUrl": "./","paths": {"@/*": ["src/*"]}},"exclude": ["node_modules","dist"]
}相关文章:

【Vue 基础】vue-cli初始化项目及相关说明
目录 1. 创建项目 2. 项目文件介绍 3. 项目的其它配置 3.1 项目运行时,让浏览器自动打开 3.2 关闭eslint校验功能 3.3 src文件夹简写方法 1. 创建项目 vue create 项目名 2. 项目文件介绍 创建好的项目中包含如下文件: (1)…...

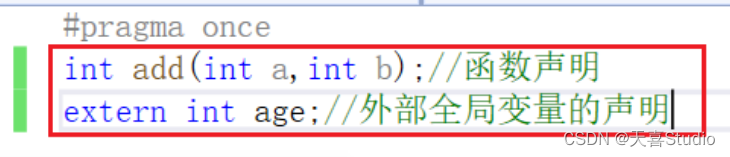
【c语言】详解c语言#预处理期过程 | 宏定义前言
c语言系列专栏: c语言之路重点知识整合 创作不易,本篇文章如果帮助到了你,还请点赞支持一下♡>𖥦<)!! 主页专栏有更多知识,如有疑问欢迎大家指正讨论,共同进步! 给大家跳段街舞感谢支持…...

内网远程控制软件哪个好用
市面上远程控制软件很多,但是支持纯内网环境(无外网)的很少。大部分远程控制软件可以在局域网用,但是它的数据流量还是要走软件公司服务器,也就是要走外网,所以在纯内网环境没法使用。那么什么软件支持纯内…...

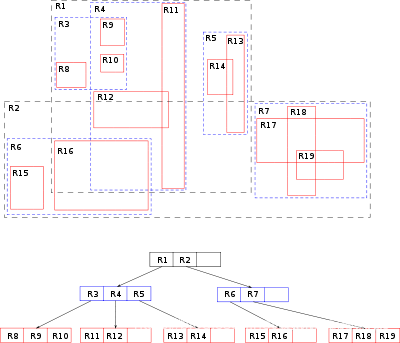
【计算机基本原理-数据结构】数据结构中树的详解
【计算机基本原理-数据结构】数据结构中树的详解 1)总览2)树的相关概念3)二叉树、满二叉树、完全二叉树4)二叉查找树 - BST5)平衡二叉树 - AVL6)红黑树7)哈弗曼树8)B 树9)…...

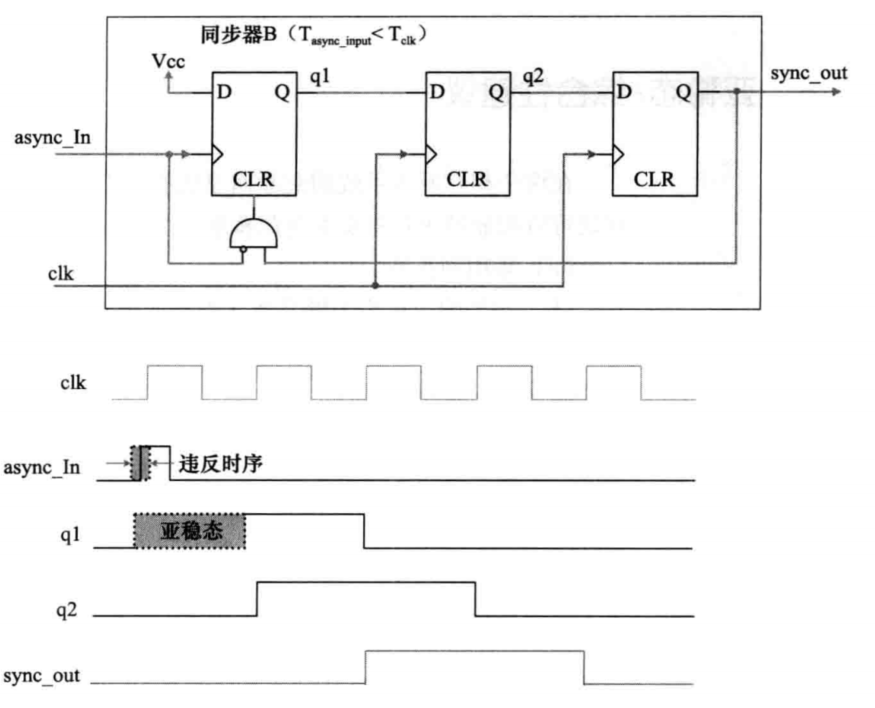
数字设计小思 - D触发器与死缠烂打的亚稳态
前言 本系列整理数字系统设计的相关知识体系架构,为了方便后续自己查阅与求职准备。在FPGA和ASIC设计中,D触发器是最常用的器件,也可以说是时序逻辑的核心,本文根据个人的思考历程结合相关书籍内容和网上文章,聊一聊D…...

Notes/Domino 11.0.1FP7以及在NAS上安装Domino等
大家好,才是真的好。 目前HCL在还是支持更新的Notes/Domino主要是三个版本,V10、11和12,这不,上周HCL Notes/Domino 11.0.1居然推出了FP7补丁包程序。 从V10.0.1开始,Domino的FP补丁包程序主要是用来修复对应主要版本中的一些问…...

【VM服务管家】VM4.x算子SDK开发_3.3 模块工具类
目录 3.3.1 位置修正:位置修正算子工具的使用方法3.3.2 模板保存:实现模板自动加载的方法3.3.3 模板匹配: 获取模板匹配框和轮廓点的方法3.3.4 模板训练:模板训练执行完成的判断方法3.3.5 图像相减:算子SDK开发图像相减…...
Aspose.Pdf使用教程:在PDF文件中添加水印
Aspose.PDF 是一款高级PDF处理API,可以在跨平台应用程序中轻松生成,修改,转换,呈现,保护和打印文档。无需使用Adobe Acrobat。此外,API提供压缩选项,表创建和处理,图形和图像功能&am…...

H.264/AVC加密----选择加密
文献学习: 《Data Hiding in Encrypted H.264/AVC Video Streams by Codeword Substitution》 期刊:IEEE TRANSACTIONS ON INFORMATION FORENSICS AND SECURITY 简介 通过分析H.264/AVC编解码器的特性,提出了三个敏感部分(IPM、MVD和残差系…...

WuThreat身份安全云-TVD每日漏洞情报-2023-04-26
漏洞名称:Google Android 命令注入漏洞 漏洞级别:高危 漏洞编号:CVE-2023-20964,CNNVD-202303-538 相关涉及:None 漏洞状态:POC 参考链接:https://tvd.wuthreat.com/#/listDetail?TVD_IDTVD-2023-05794 漏洞名称:OpenSSL RSA 解密时间差异 漏洞级别:中危 漏洞编号:CVE-2022-4…...

剑指 Offer第二版:1~n 整数中 1 出现的次数、51. 数组中的逆序对、56 - II. 数组中数字出现的次数 II
剑指 Offer第二版 43. 1~n 整数中 1 出现的次数51. 数组中的逆序对56 - II. 数组中数字出现的次数 II 43. 1~n 整数中 1 出现的次数 题目:输入一个整数 n ,求1~n这n个整数的十进制表示中1出现的次数。 例如,…...

云原生-k8s核心概念(pod,deploy,service,ingress,configmap,volume)
Gitee-k8s学习 云原生实战-kubernetes核心实战 namespace Namespace是kubernetes系统中的一种非常重要资源,它的主要作用是用来实现多套环境的资源隔离或者多租户的资源隔离 Pod Pod可以认为是容器的封装,一个Pod中可以存在一个或者多个容器。 De…...

他工作10年,老板却让他走人
大家好,我是五月,一个编程街溜子。 二狗被裁了,他在公司待了快十年,他想留下来,老板却让他走。 我和他一样困惑。 他985毕业,工作中有从0开始一个项目直到日活过千万,也有过参与顶级产品核心…...

vpp怎么写node
VPP(Vector Packet Processing)是一个高性能的数据平面开源项目,用于构建网络功能虚拟化(NFV)和软件定义网络(SDN)解决方案。它由Cisco开发,并在Apache 2.0许可下发布。 在VPP中&am…...

【4. ROS的主要通讯方式:Topic话题与Message消息】
【4. ROS的主要通讯方式:Topic话题与Message消息】 1. 前言1.1 王者解释结点通讯:1.2 通讯小结 2. 灵活的Topic话题图解2.1 话题注意细节2.2 外延补充 3. Message消息图解3.1 消息类型3.2 查看标准消息类型std_msgs 4. 使用C实现Publisher发布者4.1 发布…...

【react全家桶学习】react中组件定义及state属性(超详/必看)
函数式组件定义及特点 定义(核心就是一个函数,返回虚拟dom): import React from reactexport default function index() {return <div>index</div> }特点: 1、适用于【简单组件】的定义2、是一个函数&a…...

如何以产品经理思维打造一所高品质学校?
学校的建设与管理真不是一件容易事。2023年03月17日,山东菏泽市曹县一家长投诉某中学课业繁重,孩子经常写作业到半夜;2023年4月4日,张先生在华龙网重庆网络问政平台投诉万州区某中学伙食差,指出“发灰的洋葱࿰…...

根治Spring中使用Mongo时报错InvalidMongoDbApiUsageException
文章目录 And Or迷惑原因 告别InvalidMongoDbApiUsageException问题简单解决根本解决修改源码 代码(省流,可以直接看这里) And Or 很多时候都需要进行逻辑的与或操作,但是spring当中自带的操作并不好用,于是做了相关的改进&#…...

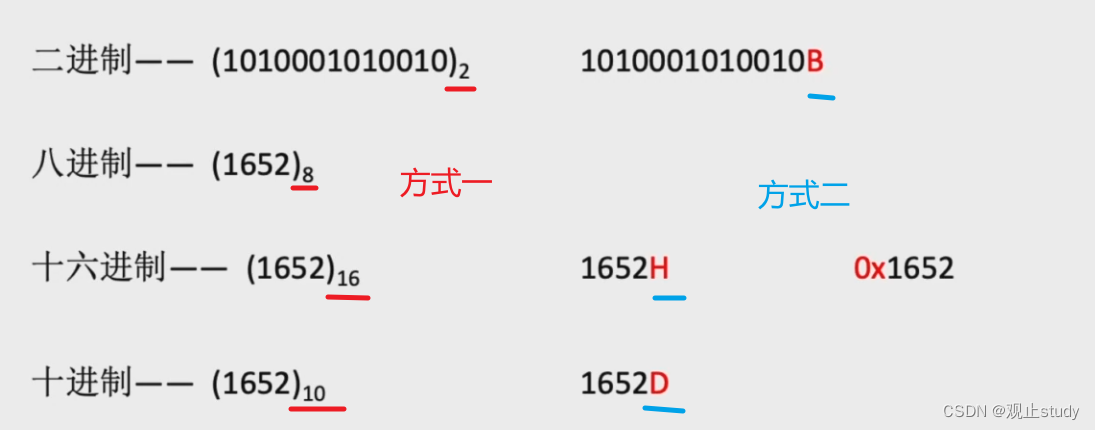
【计算机组成原理】数据的表示和运算·进位计数制
🚩 本文已收录至专栏:计算机基础 我们可以通过显示屏看到各种形式的数据信息,但数据是如何在计算机中表示呢?运算器又是如何实现数据的算数、逻辑运算? 十进制数是最适合我们日常使用的一种计数方式,除此之…...
)
C++ Primer第五版_第十四章习题答案(21~30)
文章目录 练习14.21练习14.22头文件CPP文件 练习14.23头文件CPP文件 练习14.24头文件CPP文件 练习14.25练习14.26练习14.27练习14.28练习14.29练习14.30 练习14.21 编写 Sales_data 类的 和 运算符,使得 执行实际的加法操作而 调用。相比14.3节和14.4节对这两个运…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...
