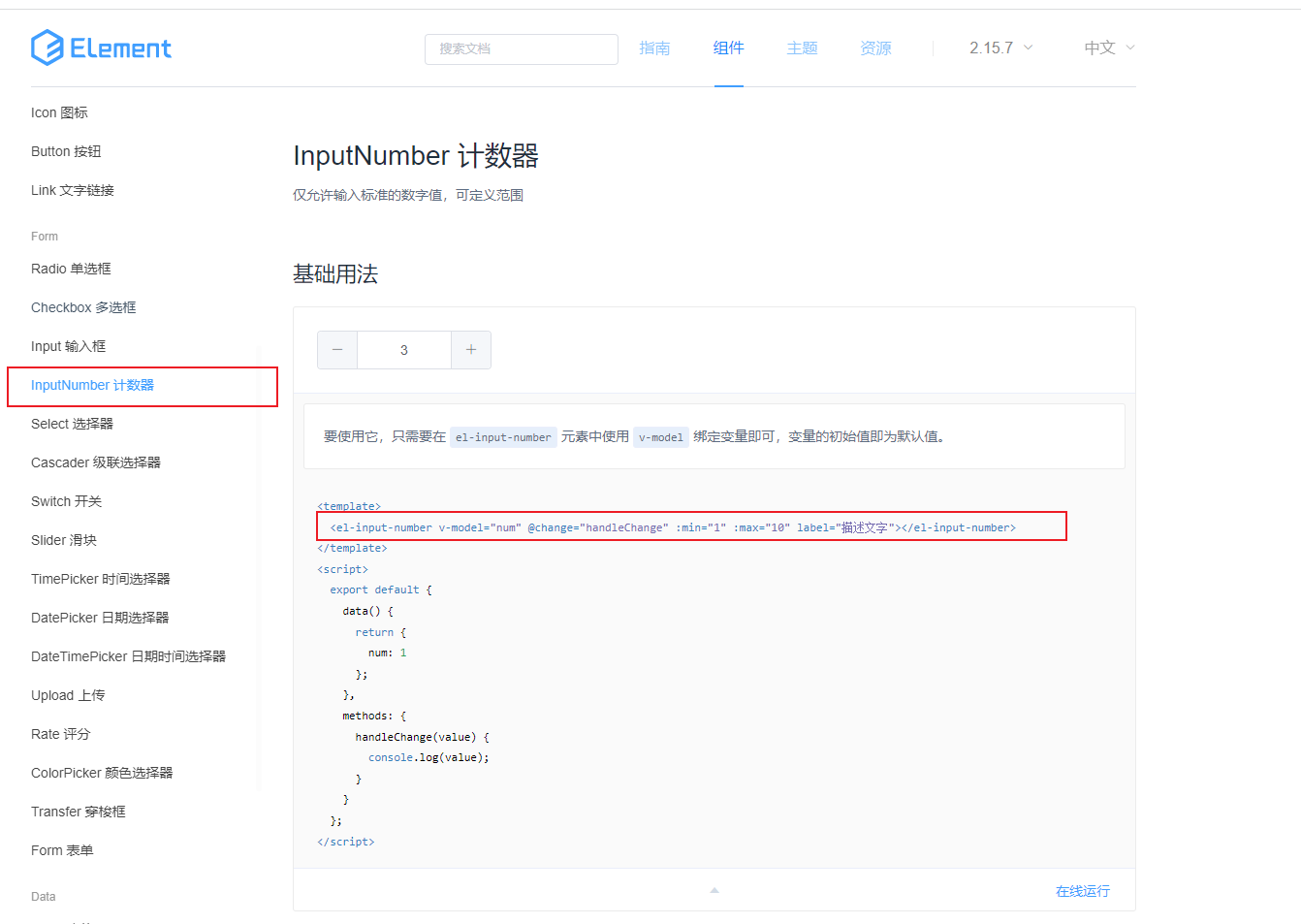
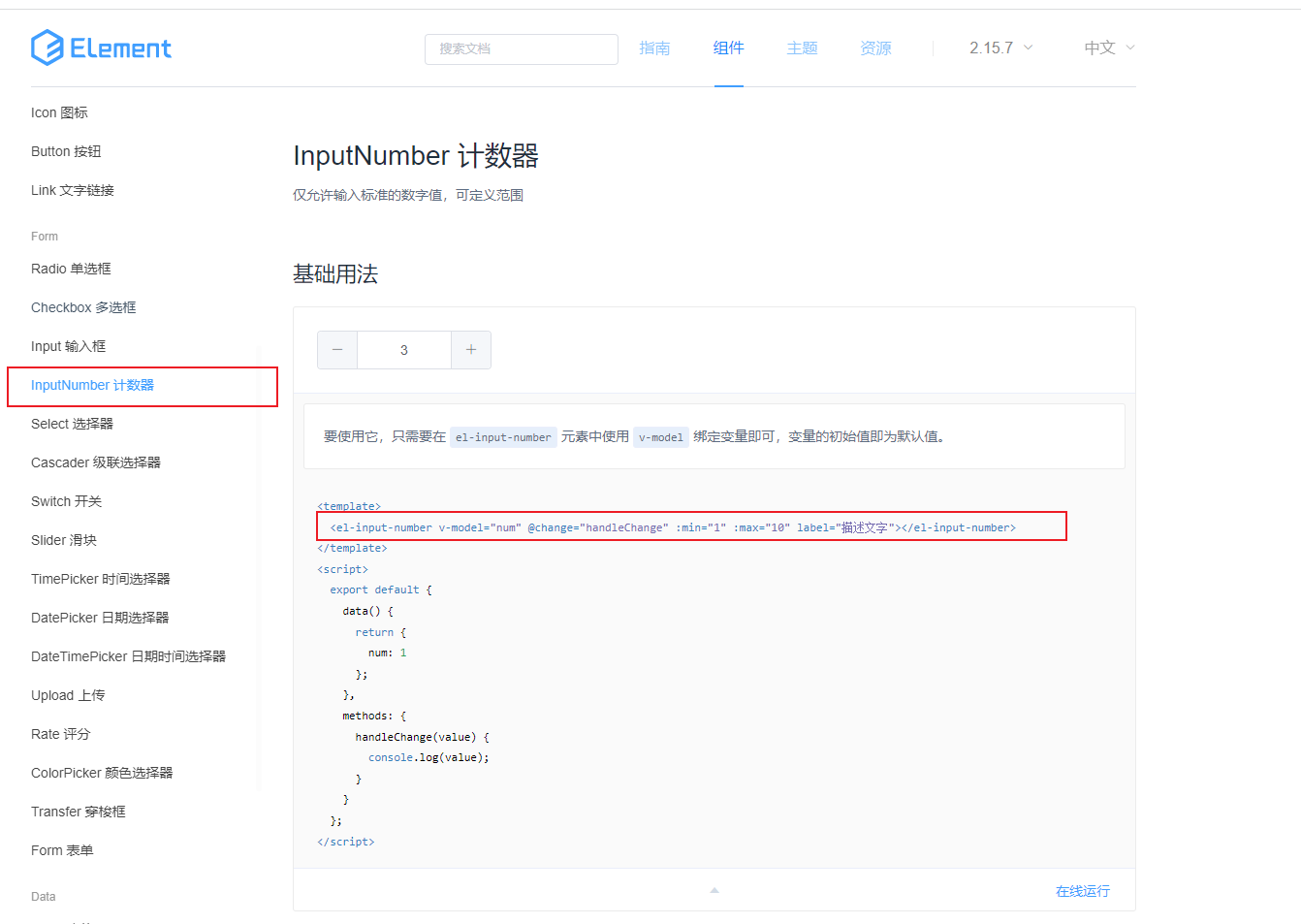
el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
使用el-input-number标签

也可以使用type=numbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤
<el-input v-model.number="value" type="number" />el-input标签type=number或者v-model.number属性,可能也没有完全符合我们想要的结果,所以直接使用正则表达式过滤
<el-input v-model="height" placeholder="请输入" @input="handleEdit" />el-input 只能输入正整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d]/g, ""); // 只能输入数字value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/^(0+)|[^\d]+/g,''); // 以0开头或者输入非数字,会被替换成空value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^[1-9]/g, ""); // 不能以1-9开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "0"); // 第一位0开头,0后面为数字,则过滤掉,取0value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^\d/g, ""); // 不能以数字开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/(-)0+/g, "$1"); // 不能出现-0,-001,-0001类似value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入整数(包括正整数、负整数、0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(-?\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d.]/g, '') // 只能输入数字和.value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-0]/g, ""); // 只能-和0开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d|.)/, "0"); // 第一位0开头,0后面为数字或者.,则过滤掉,取0value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-]/g, ""); // 只能-开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 输入整数(包括正数、负数、0)和小数,保留15位整数和2位小数
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, '') // 只能输入.和-和数字value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/(-)\./g, '$1') // -后面不能输入.value = value.replace(/\-{2,}/g, '-') // -只能保留一个value = value.replace(/(\d+|\.)-/g, '$1') // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/-(0){2,}/g, "$1") // 不能出现-00,-001,-0001类似value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height= value
}
$1表示匹配第一个括号里的内容,$2表示匹配第二个括号的内容,比如
value = value.replace(/(-)\./g, '$1') // 输入框输入-.就会替换成-
value = value.replace(/(-)(0{2,})/g, '$1$2') // 输入-00,-000,就会替换成-0
相关文章:

el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
使用el-input-number标签 也可以使用typenumbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤 <el-input v-model.number"value" type"number" /> el-i…...

Docker Compose的常用命令与docker-compose.yml脚本属性配置
Docker Compose的常用命令与配置 常见命令ps:列出所有运行容器logs:查看服务日志输出port:打印绑定的公共端口build:构建或者重新构建服务start:启动指定服务已存在的容器stop:停止已运行的服务的容器&…...
)
with语句和上下文管理器(py编程)
1. with语句的使用 基础班向文件中写入数据的示例代码: # 1、以写的方式打开文件f open("1.txt", "w")# 2、写入文件内容f.write("hello world")# 3、关闭文件f.close()代码说明: 文件使用完后必须关闭,因为文件对象会占用操作系统…...

《JavaEE初阶》HTTP协议和HTTPS
《JavaEE初阶》HTTP协议和HTTPS 文章目录 《JavaEE初阶》HTTP协议和HTTPSHTTP协议是应用层协议:使用Fiddler抓取HTTP请求和响应:Fiddler的下载和基本使用:Fiddler的中间代理人身份:其他抓包工具: 先简单认识HTTP请求与HTTP响应:HTTP请求:HTTP响应: HTTP请求详解:首行࿱…...

微信小程序 | 基于高德地图+ChatGPT实现旅游规划小程序
🎈🎈效果预览🎈🎈 ❤ 路劲规划 ❤ 功能总览 ❤ ChatGPT交互 一、需求背景 五一假期即即将到来,在大家都阳过之后,截止到目前这应该是最安全的一个假期。所以出去旅游想必是大多数人的选择。 然后&#x…...

Excel技能之实用技巧,高手私藏
今天来讲一下Excel技巧,工作常用,高手私藏。能帮到你是我最大的荣幸。 与其加班熬夜赶进度,不如下班学习提效率。能力有成长,效率提上去,自然不用加班。 消化吸收,工作中立马使用,感觉真不错。…...

黑马程序员Java零基础视频教程笔记-运算符
文章目录 一、算数运算符详解和综合练习二、隐式转换和强制转换三、字符串和字符的加操作四、自增自减运算符五、赋值运算符和关系运算符六、四种逻辑运算符七、短路逻辑运算符八、三元运算符 一、算数运算符详解和综合练习 1. 运算符和表达式 ① 运算符:对字面量…...
部署方案)
Microsoft Data Loss Prevention(DLP)部署方案
目录 一、前言 二、部署流程 步骤一:确定数据需求 步骤二:规划信息保护策略...

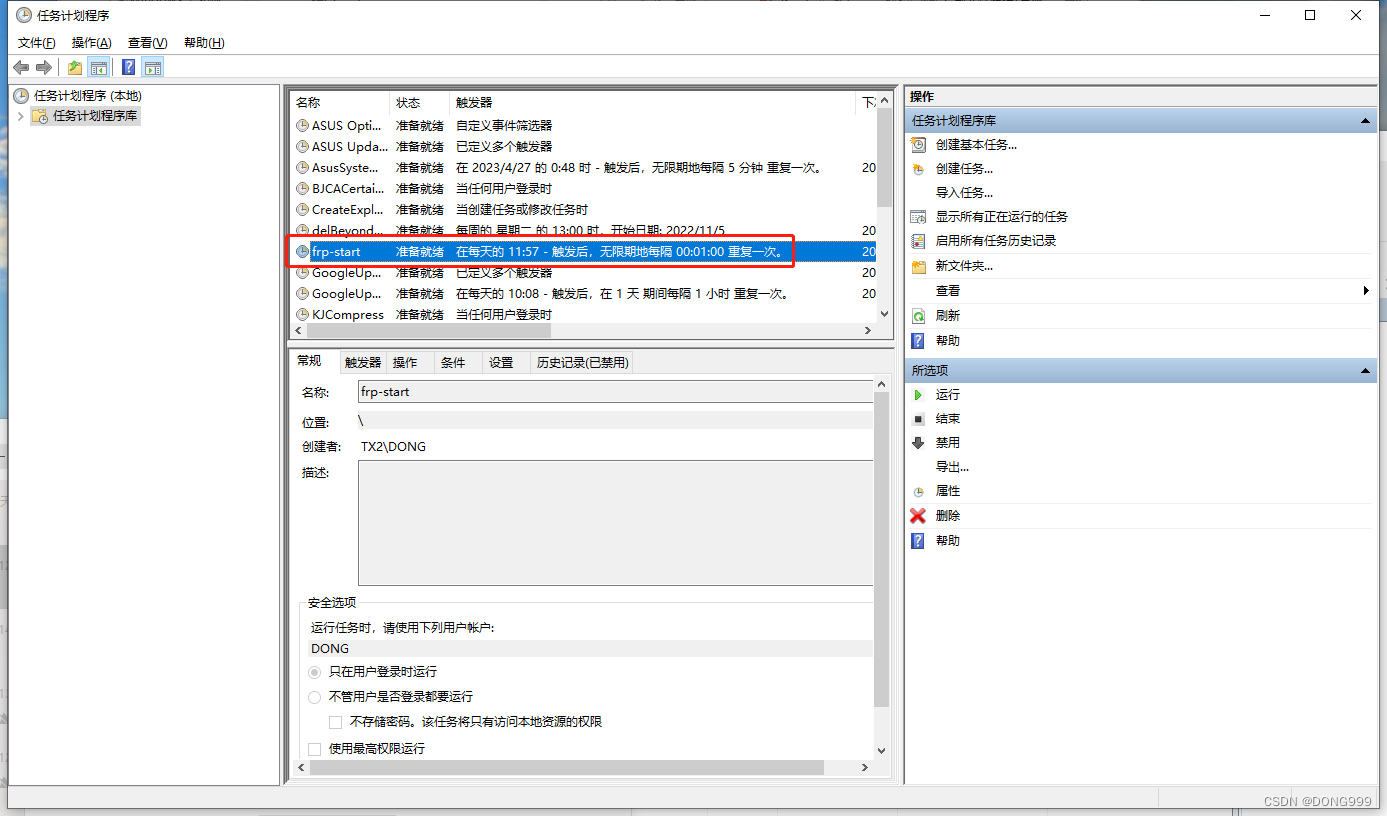
win系统使用frp端口映射实现内网穿透,配置“任务计划程序”提高稳定性
Github下载最新版frp: https://github.com/fatedier/frp/releases/download/v0.48.0/frp_0.48.0_windows_amd64.zip 解压把frpc.exe和frpc.ini放到D:\program\frp目录下,修改frpc.ini内容如下: [common] server_addr 服务器域名或IP,假设…...
)
python工具方法 39 大图裁剪为小图|小图还原成大图(含生成大图伪标签)
在进行遥感影像的处理中,通常都是几万x几万的大型影像,这给数据标注(图像尺寸过大使标注软件不能正常打开或过大给标注带来困难)、训练模型(只能使用小图)、测试图片(在小图上预测需要还原成大图)、生成伪标签(需要大图的伪标签,而不是小图的)都带来了困难。针对此进…...

MUSIC算法仿真
MUSIC算法原理及仿真 DOA波达方向估计MUSIC算法概述MUSIC算法原理MUSIC算法MATLB仿真 DOA波达方向估计 DOA(Direction Of Arrival)波达方向是指通过阵列信号处理来估计来波的方向,这里的信源可能是多个,角度也有多个。DOA技术主要…...

redis 数据类型详解 以及 redis适用场景场合
1. MySqlMemcached架构的问题 实际MySQL是适合进行海量数据存储的,通过Memcached将热点数据加载到cache,加速访问,很多公司都曾经使用过这样的架构,但随着业务数据量的不断增加,和访问量的持续增长,我们遇…...

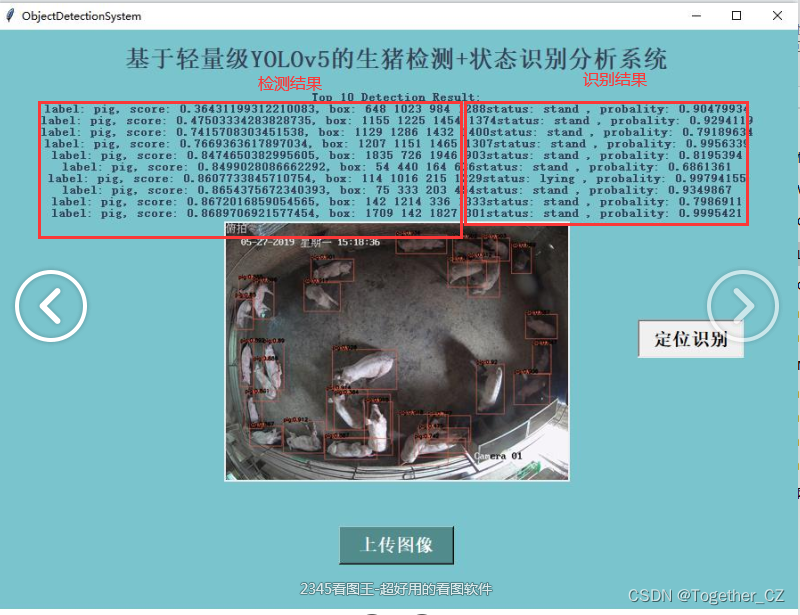
python基于轻量级YOLOv5的生猪检测+状态识别分析系统
在我之前的一篇文章中有过生猪检测盒状态识别相关的项目实践,如下: 《Python基于yolov4实现生猪检测及状态识》 感兴趣的话可以自行移步阅读,这里主要是基于同样的技术思想,将原始体积较大的yolov4模型做无缝替换,使…...

阅读笔记 First Order Motion Model for Image Animation
文章解决的是图片动画的问题。假设有源图片和驱动视频,并且其中的物体是同一类的,文章的方法让源图片中的物体按照驱动视频中物体的动作而动。 文章的方法只需要一个同类物体的视频集,不需要而外的标注。 方法 该方法基于self-supervised策…...

【计算机图形学】课堂习题汇总
在直线的光栅化算法中,如果不考虑最大位移方向则可能得到怎样的直线? A:斜率为1的线 B:总是垂直的 C:离散的点,无法构成直线 D:总是水平的 在直线的改进的Bresenham算法中,每当误…...

国外导师对博士后申请简历的几点建议
正所谓“工欲善其事,必先利其器”,想要申请国外的博士后职位,就要准备好相应的申请文书材料。如果说Cover Letter是职位的窍门砖,那么申请者的简历就是争取职位的决定性筹码。 相信大家已经看过许多简历的模版了,但是…...

【五一创作】Scratch资料袋
Scratch软件是免费的、免费的、免费的。任何需要花钱才能下载Scratch软件的全是骗子。 1、什么是Scratch Scratch是麻省理工学院的“终身幼儿园团队”开发的一种图形化编程工具。是面向青少年的一款模块化,积木化、可视化的编程语言。 什么是模块化、积木化&…...

数据库基础篇 《17.触发器》
数据库基础篇 《17.触发器》 在实际开发中,我们经常会遇到这样的情况:有 2 个或者多个相互关联的表,如商品信息和库存信息分别存放在 2 个不同的数据表中,我们在添加一条新商品记录的时候,为了保证数据的完整性&#…...

03 - 大学生如何使用GPT
大学生如何使用GPT提高学习效率 一、引言 在当今的高速发展的信息时代,大学生面临着越来越多的学习挑战。作为一种先进的人工智能技术,GPT为大学生提供了一种强大的学习工具。本文将介绍大学生在不同场景中如何使用GPT来提高学习效率,并给出…...

【P1】Jmeter 准备工作
文章目录 一、Jmeter 介绍1.1、Jmeter 有什么样功能1.2、Jmeter 与 LoadRunner 比较1.3、常用性能测试工具1.4、性能测试工具如何选型1.5、学习 Jmeter 对 Java 编程的要求 二、Jmeter 软件安装2.1、官网介绍2.2、JDK 安装及环境配置2.3、Jmeter 三种模式2.4、主要配置介绍2.4.…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...
