Css如何优雅的实现抽奖转盘

如图,抽奖转盘,可以拆分为几部分:
1.底部大圆;
2.中间小圆;
3.扇形区;
4.扇形内部奖品区;
5.抽奖按钮;
6.点击抽奖按钮时旋转动效及逻辑;
这其中,扇形区,以及扇形区内奖品的布局最为关键和麻烦,这个问题解决,剩下的问题,那都不是事儿!
那如何用Css优雅的实现呢?——最关键的就是扇形区的绘制!
这里用到css的两个关键属性:rotate skewY;旋转和倾斜;
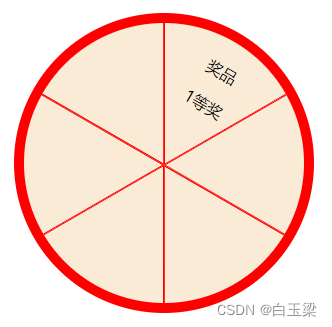
首先我们先来绘制一个扇形:
步骤:
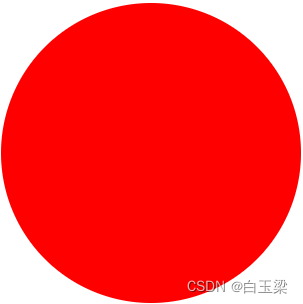
1.先画一个圆形:

css代码:
.container {width: 300px;height: 300px;background-color: red;border-radius: 50%;display: flex;justify-content: center;align-items: center;position: relative;
}
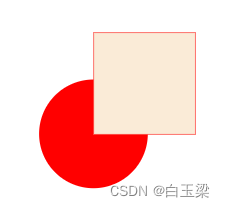
2.在圆形上,再画一个同大小的正方形,并将正方形左下角与圆心对齐,为了区分不同的区域,加上一个border:

css代码:
.prize-container {width: 280px;height: 280px;background-color: bisque;position: absolute;left: 50%;top: -50%;background-color: antiquewhite;border: 1px solid red;
}
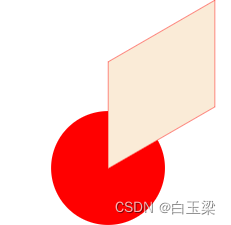
3.关键点,如何通过skewY,将这个正方形倾斜:skew属性有skew,skewX,skewY,这里我们选择使用skewY,也就是顺着Y轴倾斜。通过上图,我们很容易想到,要想得到一个扇形,我们可以设置overflow: hidden,直接就能得到一个90°角的扇形:

但假如有6个奖品,那么每个奖品的扇形区就是360/6=60°。那如何将90°变为60°呢?上面我们说了,可以使用倾斜属性,即将正方形以左下角(圆心)为中心,向上提拉倾斜到夹角变为60°为止,上代码:
transform-origin: 0% 100%;
transform: skewY(-30deg);

首先我们要明白坐标系,以正方形为例,左上角为坐标原点(0,0),x轴往右为正,往左为负,y轴往下为正,往上为负,所以左下角坐标就是(0% ,100%),transform-origin: 0% 100%即以左下角为中心倾斜;y轴向上为负,所以向上倾斜30°即transform: skewY(-30deg)。
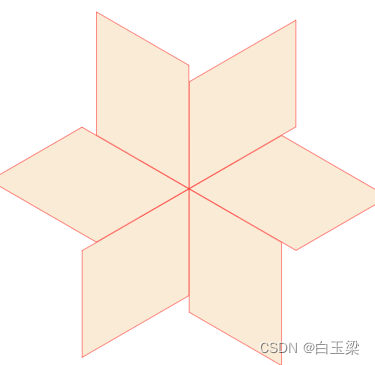
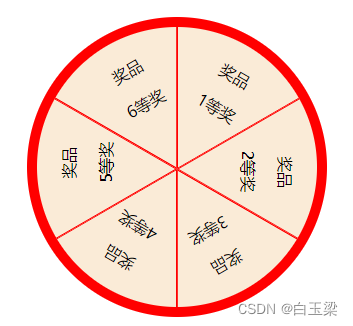
4.总共6个奖品,那么就需要6个扇形区,上面我们已经得到了一个扇形模板,剩下的我们只需要使用rotate属性旋转对应角度即可,第一个不需要旋转,旋转角度为0,第二个需要旋转60°,第三个120°…最后得到的效果如图:

父布局加上overflow: hidden属性:

大功告成!
剩下的就是奖品内容区,这个比扇形区绘制更简单一点,只需要使用rotate属性即可:
.prize {width: 140px;height: 140px;position: absolute;left: 50%;top: 0;transform-origin: 0% 100%;
}
.prize-child {width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;transform: rotate(30deg) translateX(-15%) translateY(10%);
}
<div class="prize"><div class="prize-child"><div>奖品</div><p>1等奖</p></div>
</div>
我们设置一个长宽为圆形半径长度的正方形,在里面布局奖品内容,然后旋转30°即可,为什么要旋转30?因为内容是在扇形区的轴心,扇形区是60°,那么内容只需要旋转30°即可:

而translateX(-15%) translateY(10%)则是根据你的具体奖品内容布局,去调节显示位置的,这个不是固定的!
那6个奖品,就可以通过prize 旋转对应角度即可,原理同扇形区:

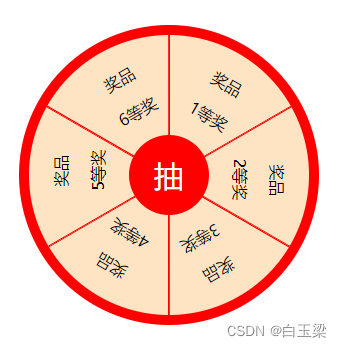
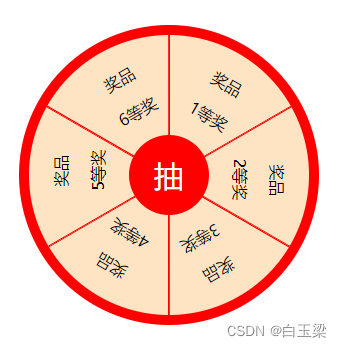
加上一个抽奖按钮,最终效果:

当然,可能实际情况并非正好固定6个奖品,也可能是8个,或其它数量,这个就需要你根据奖品个数,动态计算应该旋转的角度,旋转角度一般为:
扇形旋转角度:index360/count,
倾斜角度:index360/count-90
奖品旋转角度:index*360/count+360/count/2
index即奖品list的下标,count即奖品数量!
完整代码如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>抽奖</title></head><style>.body {width: 100vw;height: 100vh;display: flex;justify-content: center;align-items: center;}.container {width: 300px;height: 300px;background-color: red;border-radius: 50%;display: flex;justify-content: center;align-items: center;position: relative;}.turntable {width: 280px;height: 280px;border-radius: 50%;position: absolute;overflow: hidden;}/*扇形区*/.prize-container {width: 280px;height: 280px;background-color: bisque;position: absolute;left: 50%;top: -50%;/*600-280/2,将prize正方形左下角点对准圆心*/border: 1px solid red;/*以正方形左下角为中心旋转,0% 100%即左下角的坐标*/transform-origin: 0% 100%;}.prize-container:nth-child(1) {transform: rotate(0deg) skewY(-30deg);}.prize-container:nth-child(2) {transform: rotate(60deg) skewY(-30deg);}.prize-container:nth-child(3) {transform: rotate(120deg) skewY(-30deg);}.prize-container:nth-child(4) {transform: rotate(180deg) skewY(-30deg);}.prize-container:nth-child(5) {transform: rotate(240deg) skewY(-30deg);}.prize-container:nth-child(6) {transform: rotate(300deg) skewY(-30deg);}/* 奖品区 */.prize {width: 140px;height: 140px;position: absolute;left: 50%;top: 0;transform-origin: 0% 100%;}/* 奖品内容 */.prize-child {width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;transform: rotate(30deg) translateX(-15%) translateY(10%);}.prize:nth-child(1) {transform: rotate(0deg);}.prize:nth-child(2) {transform: rotate(60deg);}.prize:nth-child(3) {transform: rotate(120deg);}.prize:nth-child(4) {transform: rotate(180deg);}.prize:nth-child(5) {transform: rotate(240deg);}.prize:nth-child(6) {transform: rotate(300deg);}.draw-btn {width: 80px;height: 80px;border-radius: 50%;background-color: red;color: white;font-size: 30px;line-height: 80px;text-align: center;position: absolute;}</style><script>function drawPrize() {alert("抽奖");}</script><body class="body"><div class="container"><div class="turntable"><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div><div class="prize-container"></div></div><div class="turntable"><div class="prize"><div class="prize-child"><div>奖品</div><p>1等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>2等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>3等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>4等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>5等奖</p></div></div><div class="prize"><div class="prize-child"><div>奖品</div><p>6等奖</p></div></div></div><div class="draw-btn" onclick="drawPrize()">抽</div></div></body></html>
相关文章:

Css如何优雅的实现抽奖转盘
如图,抽奖转盘,可以拆分为几部分: 1.底部大圆; 2.中间小圆; 3.扇形区; 4.扇形内部奖品区; 5.抽奖按钮; 6.点击抽奖按钮时旋转动效及逻辑; 这其中,扇形区&am…...

在Java的小问题
问题1:如何在Java中创建一个对象? 解决方法: 在Java中,要创建一个对象,需要以下步骤: 创建一个类,定义对象的属性和行为。在类中定义一个构造函数,用于初始化对象的属性。在程序中…...

HashMap的扩容机制、初始化容量大小的选择、容量为什么是2的次幂
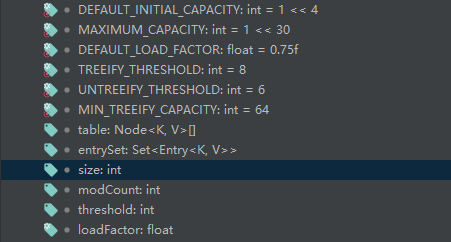
前置知识 先来看看HashMap中的成员属性 解释: size当前的容器中Entry的数量,也就是当前K-V的数量loadFactory装载因子,用来衡量HashMap满的程度,loadFactory的默认值是0.75threshold临界值,当实际KV数量超过threshol…...

[jenkins自动化2]: linux自动化部署方式之流水线(下篇)
目录 1. 引言: 2. 进阶操作 流水线 -> 2.1 简介: -> 2.2 最终效果图展示: -> 2.3 有没有心动, 真的像流水线一样, 实现了一键部署启动 3. 实现方式 3.1 下载几个插件 3.2 创建流水线任务 3.3 点击配置 3.4 根据流水线语法 写一个简单的helloworld 3.5 执行…...

idea使用 ( 二 ) 创建java项目
3.创建java项目 3.1.创建普通java项目 3.1.1.打开创建向导 接 2.3.1.创建新的项目 也可以 从菜单选择建立项目 会打开下面的选择界面 3.1.2.不使用模板 3.1.3.设置项目名 Project name : 项目名 Project location : 项目存放的位置 确认创建 3.1.4.关闭tips 将 Dont s…...

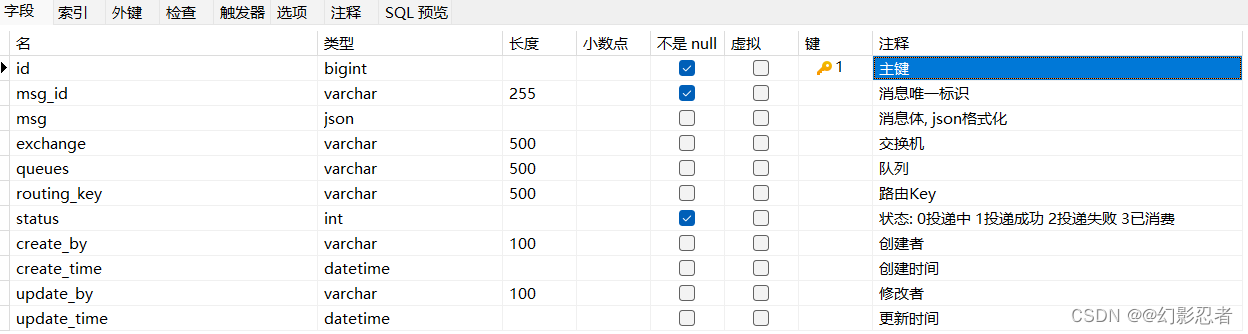
RabbitMq-接收消息+redis消费者重复接收
在接触RammitMQ时,好多文章都说在配置中设置属性 # rabbitmq 配置 rabbitmq:host: xxx.xxx.xxx.xxxport: xxxxusername: xxxpassword: xxxxxx## 生产端配置# 开启发布确认,就是confirm模式. 消费端ack应答后,才将消息从队列中删除#确认消息已发送到队列(Queue)pub…...

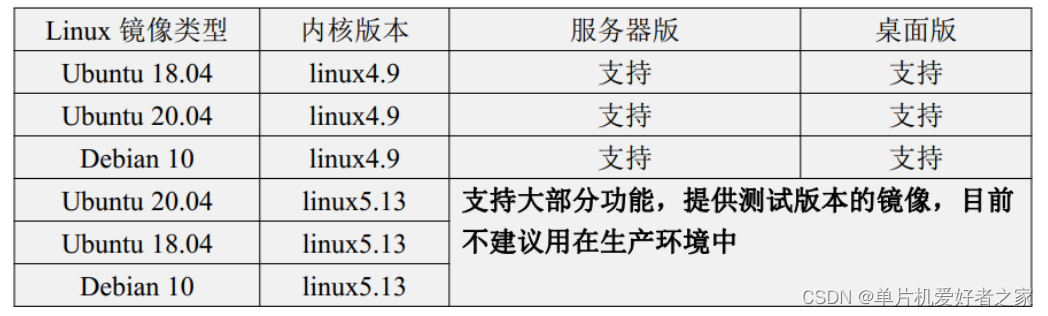
Orangepi Zero2 全志H616简介
为什么学 学习目标依然是Linux 系统 ,平台是 ARM 架构 蜂巢快递柜,配送机器人,这些应用场景用C51,STM32单片机无法实现 第三方介入库的局限性,比如刷脸支付和公交车收费设备需要集成支付宝SDK,提供的libalipay.so 是…...

Golang每日一练(leetDay0047)
目录 138. 复制带随机指针的链表 Copy List with Random-pointer 🌟🌟 139. 单词拆分 Word Break 🌟🌟 140. 单词拆分 II Word Break II 🌟🌟🌟 🌟 每日一练刷题专栏 &…...

HCL Nomad Web 1.0.7发布和新功能验证
大家好,才是真的好。 要问在HCL Notes/Domino系列产品中,谁更新得最快,那么答案一定是HCL Nomad Web。 你看上图右边,从1.0.1更新到1.0.7,都没花多少时间。 从HCL Nomad Web 1.0.5版本开始,可以支持直接…...

春招网申简历填写三技巧
网申第一关很重要,不夸张的说网申决定了你的笔试机会,从如信银行考试中心了解到,银行网申筛选过程中,有机器筛选人工筛选两道程序,掌握填写技巧后对提升简历通过率有较大帮助,一定要把握住,关于…...

计算机网络基础知识总结
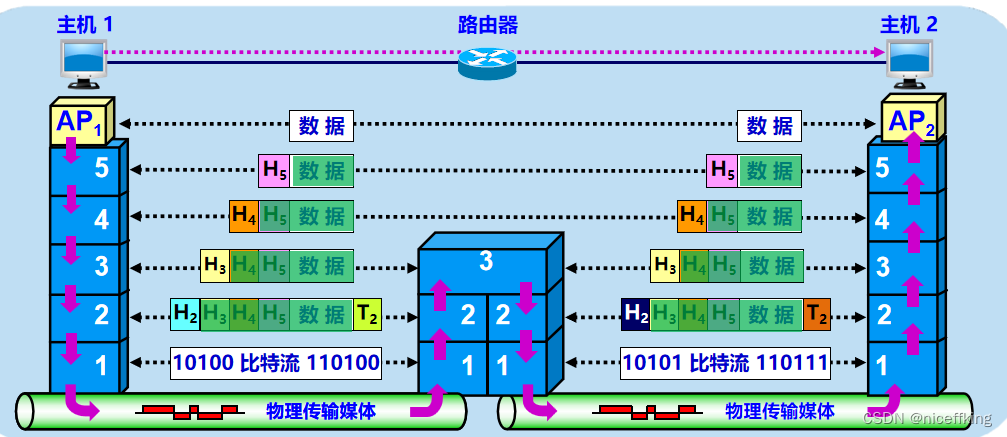
经过学习我们可以知道: 关于计算机网络: ip地址端口号协议协议分层TCP五层协议协议封装两台计算机之间的通信 目录 ip地址 端口号 协议 协议分层 五层协议体系结构 (1) 应用层 (2) 运输层 (3) 网络层 (4)数据链路层 (5)物理层 封装&分用 两台主机之间的通信 …...

(下)苹果有开源,但又怎样呢?
一开始,因为 MacOS X ,苹果与 FreeBSD 过往从密,不仅挖来 FreeBSD 创始人 Jordan Hubbard,更是在此基础上开源了 Darwin。但是,苹果并没有给予 Darwin 太多关注,作为苹果的首个开源项目,它算不上…...

row_number 和 cte 使用实例:考场监考安排
row_number 和 cte 使用实例:考场监考安排 考场监考安排使用 cte 模拟两个表的原始数据使用 master..spt_values 进行数据填充优先安排时长较长的考试使用 cte 安排第一个需要安排的科目统计老师已有的监考时长尝试使用 cte 递归,进行下一场考试安排&…...

2023天梯赛记录
文章目录 L2-001 紧急救援L2-002 链表去重L2-004 这是二叉搜索树吗?L2-005 集合相似度L2-006 树的遍历L2-007 家庭房产L2-010 排座位L2-011 玩转二叉树L2-012 关于堆的判断L2-013 红色警报L2-014 列车调度L2-016 愿天下有情人都是失散多年的兄妹L2-019 悄悄关注L2-0…...

被吐槽 GitHub仓 库太大,直接 600M 瘦身到 6M,这下舒服了
大家好,我是小富~ 前言 忙里偷闲学习了点技术写了点demo代码,打算提交到我那 2000Star 的Github仓库上,居然发现有5个Issues,最近的一条日期已经是2022/8/1了,以前我还真没留意过这些,我这人懒…...

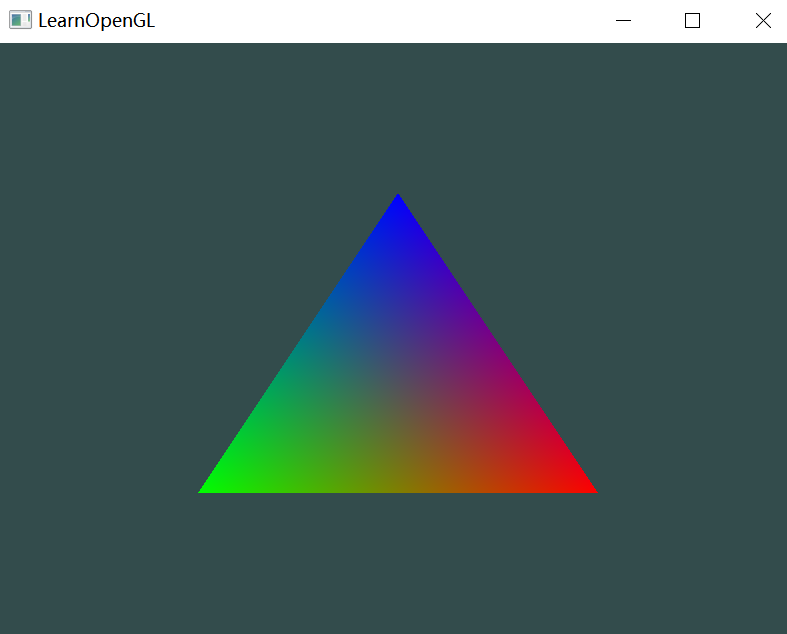
OpenGL(三)——着色器
目录 一、前言 二、Shader 2 Shader 2.1 顶点着色器 2.2 片段着色器 三、APP 2 Shader 四、顶点颜色属性 五、着色器类C 一、前言 着色器Shader是运行在GPU上的小程序,为图形渲染管线的某个特定部分而运行。各阶段着色器之间无法通信,只有输入和输…...

【MySQL】单表查询
一、表的准备 查询操作的SQL演示将基于下面这四张表进行,我们先创建好这四张数据表,并为其添加数据。 1、第一张表为部门表,名称为包含三个字段:部门编号(deptno),部门名称(dname&…...

第一章 安装Unity
使用Unity开发游戏的话,首先要安装Unity Hub和Unity Editor两个软件。大家可以去官方地址下载:https://unity.cn/releases/full/2020 (这里我们选择的是2020版本) Unity Hub 是安装 Unity Editor、创建项目、管理帐户和许可证的主…...

20230425----重返学习-vue项目-vue自定义指令-vue-cli的配置
day-057-fifty-seven-20230425-vue项目-vue自定义指令-vue-cli的配置 vue项目 vuex版 普通版纯axios:切换页面,就会重新发送一次ajax请求普通版升级:vuex版vuex的常用功能 vuex 数据通信vuex 缓存数据 前进后退,切换页面&#…...

el-input 只能输入整数(包括正数、负数、0)或者只能输入整数(包括正数、负数、0)和小数
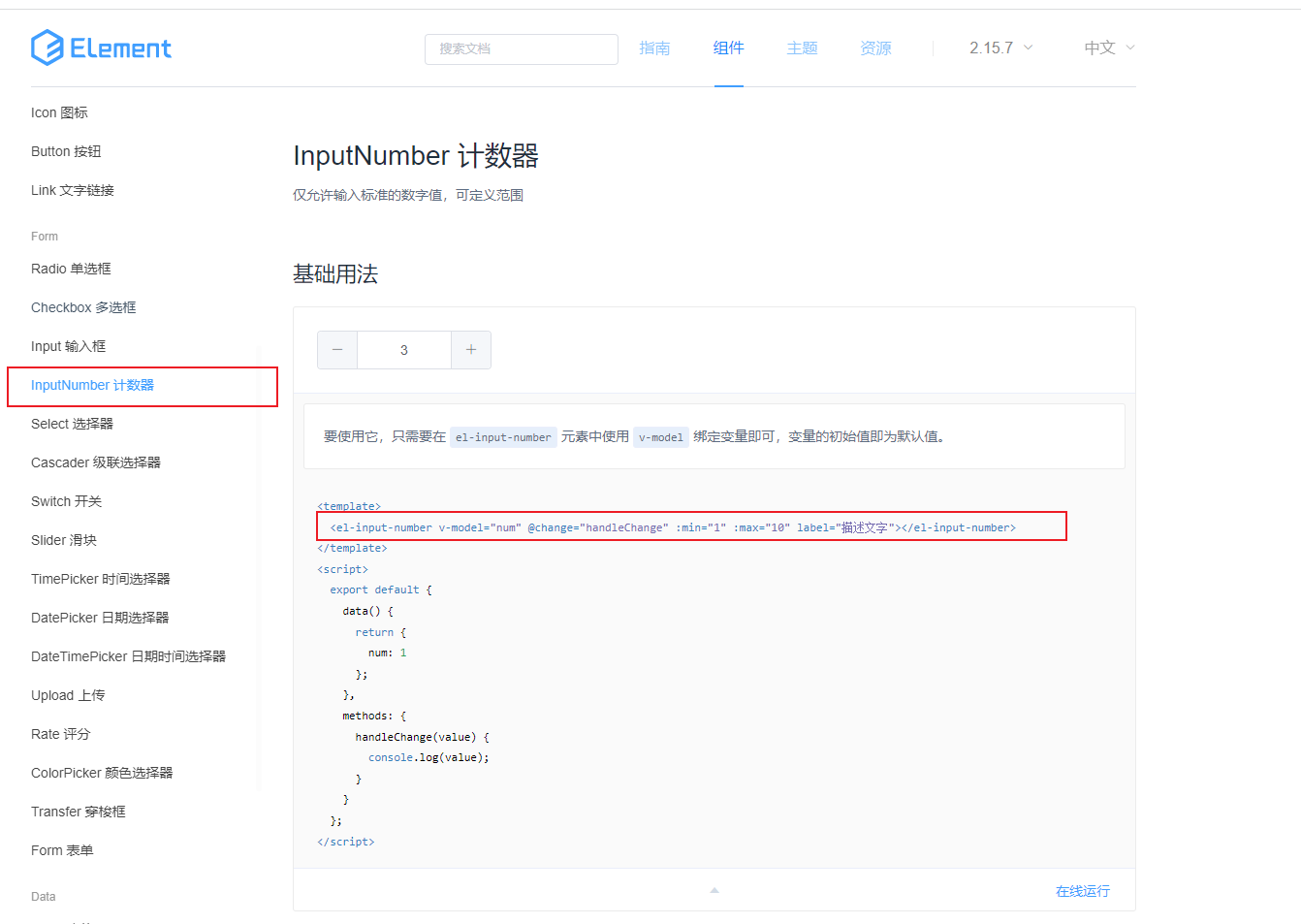
使用el-input-number标签 也可以使用typenumbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤 <el-input v-model.number"value" type"number" /> el-i…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
