【JavaScript】动态表格
🎊专栏【 前端易错合集】
🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。
🎆音乐分享【如愿】
大一同学小吉,欢迎并且感谢大家指出我的问题🥰
🍔介绍
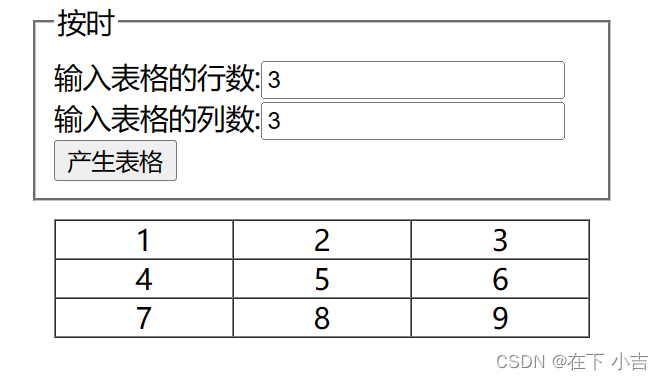
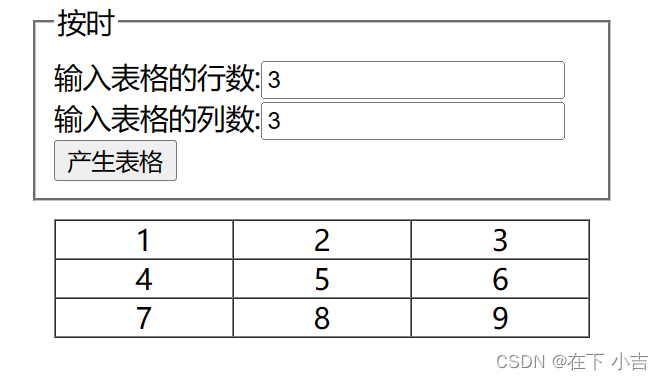
就是在输入框中输入数字后,再按下按钮,系统会自动出现表格

🍔代码
<!-- 创建一个基本的HTML页面 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 定义文档的字符集 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 指定用于Internet Explorer的最新版本 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 使页面自适应不同的设备尺寸 -->
<title>Document</title>
<!-- 设置页面的标题 -->
<!-- 定义表格和d1的样式 -->
<style>
fieldset,#d1 {
padding: 10px;
width: 300px;
margin: 0 auto;
}
</style>
<!-- 定义JavaScript代码,用于创建HTML表格 -->
<script type="text/javascript">
function createTable(){
n=1;
var str="<table width='100%' border='1' cellspacing='0' cellpadding='0'><tbody>";
// 获取用户输入的行数和列数
var r1=document.getElementById("row").value;
var c1=document.getElementById("col").value;
// 构建一个简单的HTML表格
for(i=0;i<r1;i++)
{
str=str+"<tr align='center'>";
for(j=0;j<c1;j++)
{
str=str+"<td>"+(n++)+"</td>";
}
str=str+"</tr>";
}
// 将生成的表格插入到id为“d1”的div元素中
var d1=document.getElementById("d1");
d1.innerHTML=str+"</tbody></table>";
}
</script>
</head><!-- 定义HTML表单和一个div元素 -->
<body>
<form id="form1" name="form1" method="post" action="">
<fieldset>
<legend>按时</legend>
<!-- 用户输入行数和列数 -->
输入表格的行数:<input type="text" id="row" ><br>
输入表格的列数:<input type="text" id="col" ><br>
<!-- 单击按钮将生成表格 -->
<input type="button" id="ok" value="产生表格" οnclick="createTable()"/>
</fieldset>
</form>
<!-- 表格将插入到这个id为"d1"的div元素中 -->
<div id="d1"></div>
</body>
</html>
🍔解释
🎈为什么要用”str+“
"str+" 的作用是将字符串连接起来。在代码中,使用 "str+" 将每一行的 HTML 字符串拼接起来,最终生成完整的 HTML 表格。
在实现动态生成表格功能时,需要不断拼接 HTML 代码并不断更新页面内容。对于 JavaScript 来说,每次更新 HTML 代码都需要重新构建整个 HTML 结构,这非常费时且容易出错。而使用 "str+" 可以更加高效、方便地拼接字符串,目的是为了减少代码的复杂性和提高代码的执行效率。
因此,在上述代码中,使用 str+ 将表格的每一行 HTML 代码拼接起来,最终生成完整的 HTML 表格,并将其插入到 id 为 "d1" 的 div 元素中。
🎈d1.innerHTML
这个d1.innerHTML不能改为别的东西
d1.innerHTML 的作用是设置或获取指定元素中包含的 HTML 内容。在上述代码中,使用 d1.innerHTML 将包含完整 HTML 表格的字符串插入到 id 为 "d1" 的 div 元素中。
具体来说,d1 是一个代表 id 为 "d1" 的 div 元素的变量,在函数 createTable() 中使用 getElementById() 方法获取。然后,在生成完整的 HTML 表格的过程中,将其保存在一个名为 str 的 JavaScript 变量中。最后,将 str 中保存的 HTML 字符串使用 d1.innerHTML = str 的方式插入到 id 为 "d1" 的 div 元素中,从而实现将动态生成的表格显示在页面上的效果。
总之,使用 d1.innerHTML = str 可以非常方便地将动态生成的 HTML 代码插入到指定的元素中,从而实现动态修改网页内容的效果。
🥰如果大家有不明白的地方,或者文章有问题,欢迎大家在评论区讨论,指正🥰
相关文章:

【JavaScript】动态表格
🎊专栏【 前端易错合集】 🍔喜欢的诗句:更喜岷山千里雪 三军过后尽开颜。 🎆音乐分享【如愿】 大一同学小吉,欢迎并且感谢大家指出我的问题🥰 🍔介绍 就是在输入框中输入数字后,再按…...

Css如何优雅的实现抽奖转盘
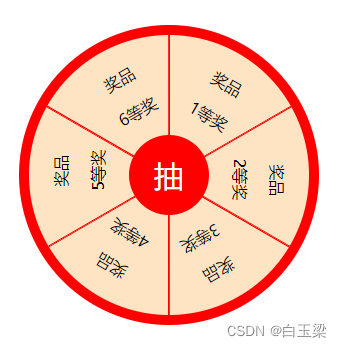
如图,抽奖转盘,可以拆分为几部分: 1.底部大圆; 2.中间小圆; 3.扇形区; 4.扇形内部奖品区; 5.抽奖按钮; 6.点击抽奖按钮时旋转动效及逻辑; 这其中,扇形区&am…...

在Java的小问题
问题1:如何在Java中创建一个对象? 解决方法: 在Java中,要创建一个对象,需要以下步骤: 创建一个类,定义对象的属性和行为。在类中定义一个构造函数,用于初始化对象的属性。在程序中…...

HashMap的扩容机制、初始化容量大小的选择、容量为什么是2的次幂
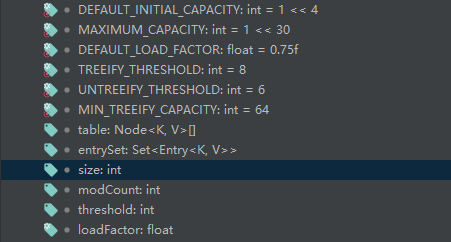
前置知识 先来看看HashMap中的成员属性 解释: size当前的容器中Entry的数量,也就是当前K-V的数量loadFactory装载因子,用来衡量HashMap满的程度,loadFactory的默认值是0.75threshold临界值,当实际KV数量超过threshol…...

[jenkins自动化2]: linux自动化部署方式之流水线(下篇)
目录 1. 引言: 2. 进阶操作 流水线 -> 2.1 简介: -> 2.2 最终效果图展示: -> 2.3 有没有心动, 真的像流水线一样, 实现了一键部署启动 3. 实现方式 3.1 下载几个插件 3.2 创建流水线任务 3.3 点击配置 3.4 根据流水线语法 写一个简单的helloworld 3.5 执行…...

idea使用 ( 二 ) 创建java项目
3.创建java项目 3.1.创建普通java项目 3.1.1.打开创建向导 接 2.3.1.创建新的项目 也可以 从菜单选择建立项目 会打开下面的选择界面 3.1.2.不使用模板 3.1.3.设置项目名 Project name : 项目名 Project location : 项目存放的位置 确认创建 3.1.4.关闭tips 将 Dont s…...

RabbitMq-接收消息+redis消费者重复接收
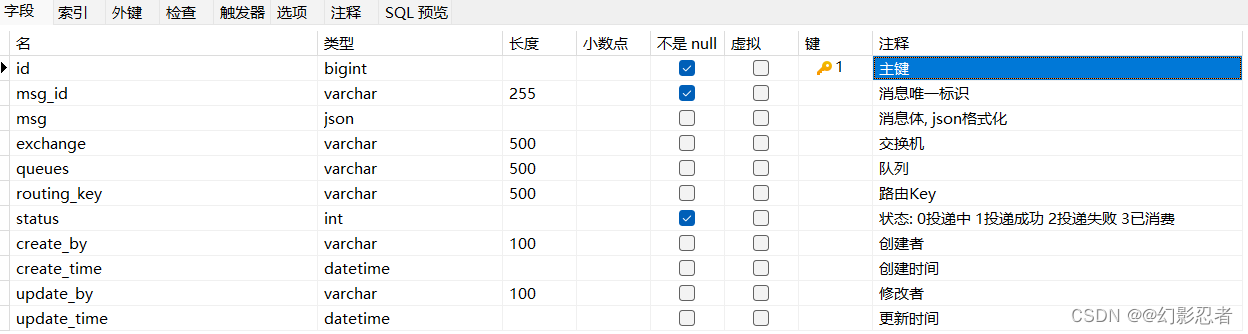
在接触RammitMQ时,好多文章都说在配置中设置属性 # rabbitmq 配置 rabbitmq:host: xxx.xxx.xxx.xxxport: xxxxusername: xxxpassword: xxxxxx## 生产端配置# 开启发布确认,就是confirm模式. 消费端ack应答后,才将消息从队列中删除#确认消息已发送到队列(Queue)pub…...

Orangepi Zero2 全志H616简介
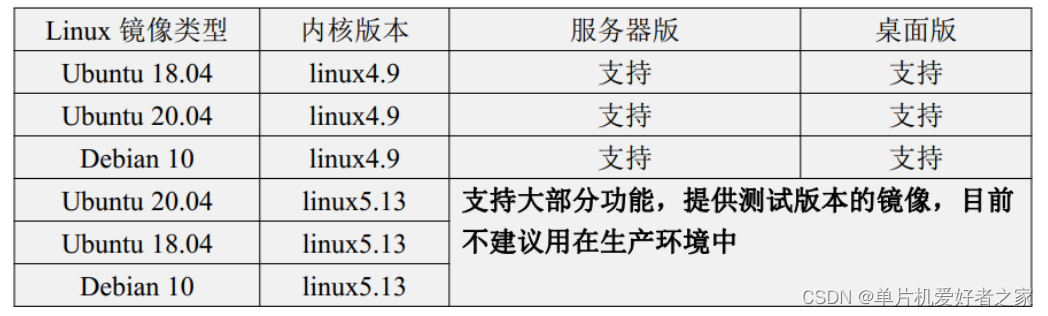
为什么学 学习目标依然是Linux 系统 ,平台是 ARM 架构 蜂巢快递柜,配送机器人,这些应用场景用C51,STM32单片机无法实现 第三方介入库的局限性,比如刷脸支付和公交车收费设备需要集成支付宝SDK,提供的libalipay.so 是…...

Golang每日一练(leetDay0047)
目录 138. 复制带随机指针的链表 Copy List with Random-pointer 🌟🌟 139. 单词拆分 Word Break 🌟🌟 140. 单词拆分 II Word Break II 🌟🌟🌟 🌟 每日一练刷题专栏 &…...

HCL Nomad Web 1.0.7发布和新功能验证
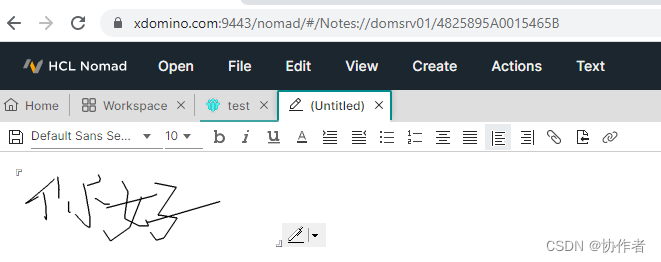
大家好,才是真的好。 要问在HCL Notes/Domino系列产品中,谁更新得最快,那么答案一定是HCL Nomad Web。 你看上图右边,从1.0.1更新到1.0.7,都没花多少时间。 从HCL Nomad Web 1.0.5版本开始,可以支持直接…...

春招网申简历填写三技巧
网申第一关很重要,不夸张的说网申决定了你的笔试机会,从如信银行考试中心了解到,银行网申筛选过程中,有机器筛选人工筛选两道程序,掌握填写技巧后对提升简历通过率有较大帮助,一定要把握住,关于…...

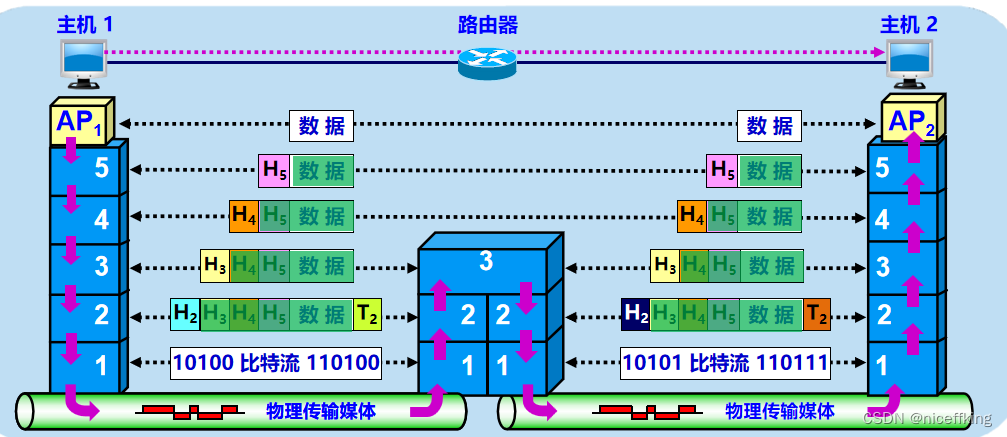
计算机网络基础知识总结
经过学习我们可以知道: 关于计算机网络: ip地址端口号协议协议分层TCP五层协议协议封装两台计算机之间的通信 目录 ip地址 端口号 协议 协议分层 五层协议体系结构 (1) 应用层 (2) 运输层 (3) 网络层 (4)数据链路层 (5)物理层 封装&分用 两台主机之间的通信 …...

(下)苹果有开源,但又怎样呢?
一开始,因为 MacOS X ,苹果与 FreeBSD 过往从密,不仅挖来 FreeBSD 创始人 Jordan Hubbard,更是在此基础上开源了 Darwin。但是,苹果并没有给予 Darwin 太多关注,作为苹果的首个开源项目,它算不上…...

row_number 和 cte 使用实例:考场监考安排
row_number 和 cte 使用实例:考场监考安排 考场监考安排使用 cte 模拟两个表的原始数据使用 master..spt_values 进行数据填充优先安排时长较长的考试使用 cte 安排第一个需要安排的科目统计老师已有的监考时长尝试使用 cte 递归,进行下一场考试安排&…...

2023天梯赛记录
文章目录 L2-001 紧急救援L2-002 链表去重L2-004 这是二叉搜索树吗?L2-005 集合相似度L2-006 树的遍历L2-007 家庭房产L2-010 排座位L2-011 玩转二叉树L2-012 关于堆的判断L2-013 红色警报L2-014 列车调度L2-016 愿天下有情人都是失散多年的兄妹L2-019 悄悄关注L2-0…...

被吐槽 GitHub仓 库太大,直接 600M 瘦身到 6M,这下舒服了
大家好,我是小富~ 前言 忙里偷闲学习了点技术写了点demo代码,打算提交到我那 2000Star 的Github仓库上,居然发现有5个Issues,最近的一条日期已经是2022/8/1了,以前我还真没留意过这些,我这人懒…...

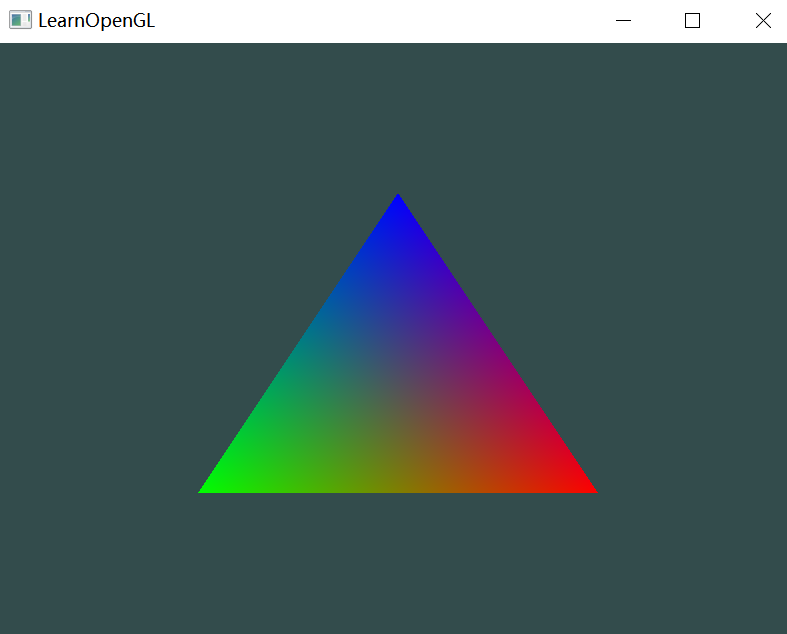
OpenGL(三)——着色器
目录 一、前言 二、Shader 2 Shader 2.1 顶点着色器 2.2 片段着色器 三、APP 2 Shader 四、顶点颜色属性 五、着色器类C 一、前言 着色器Shader是运行在GPU上的小程序,为图形渲染管线的某个特定部分而运行。各阶段着色器之间无法通信,只有输入和输…...

【MySQL】单表查询
一、表的准备 查询操作的SQL演示将基于下面这四张表进行,我们先创建好这四张数据表,并为其添加数据。 1、第一张表为部门表,名称为包含三个字段:部门编号(deptno),部门名称(dname&…...

第一章 安装Unity
使用Unity开发游戏的话,首先要安装Unity Hub和Unity Editor两个软件。大家可以去官方地址下载:https://unity.cn/releases/full/2020 (这里我们选择的是2020版本) Unity Hub 是安装 Unity Editor、创建项目、管理帐户和许可证的主…...

20230425----重返学习-vue项目-vue自定义指令-vue-cli的配置
day-057-fifty-seven-20230425-vue项目-vue自定义指令-vue-cli的配置 vue项目 vuex版 普通版纯axios:切换页面,就会重新发送一次ajax请求普通版升级:vuex版vuex的常用功能 vuex 数据通信vuex 缓存数据 前进后退,切换页面&#…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
