常用类详解(三)StringBuilder
(1)一个可爱的字符序列。此类提供一个与StringBuffer兼容的API,但不保证同步(StringBuilder不是线程安全的),该类被设计用作StringBuffer的一个简易替换,用在字符串缓冲区被单个线程使用的时候。如果可能,建议优先采用该类,因为在大多数实现中,他比StirngBuilder要快。
(2)在StringBulider上的主要操作是append和insert方法,可重载这些方法,以接受任意类型的数据。
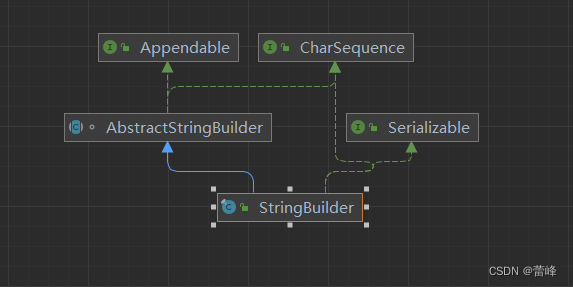
我们查看StringBuilder的类图:

我们发现StringBuffer与StringBuild的父类完全一样。
StringBuilder(单线程)和StringBuffer(多线程)均代表可变的字符序列,方法是一样的,所以使用和StringBuffer一样。
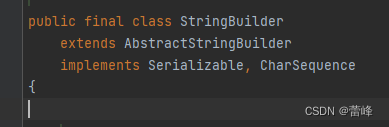
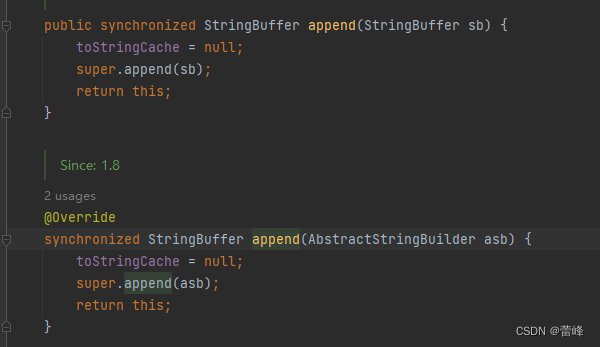
我们查看StringBuilder的源码如下所示:

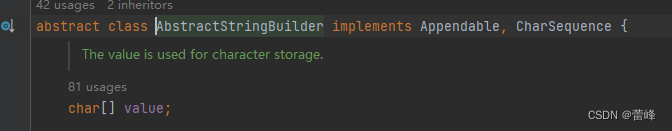
我们查看数据保存到哪里,我们查看它所存储的父类:

仍然和StringBuffer一样,数据保存在value数组里面。
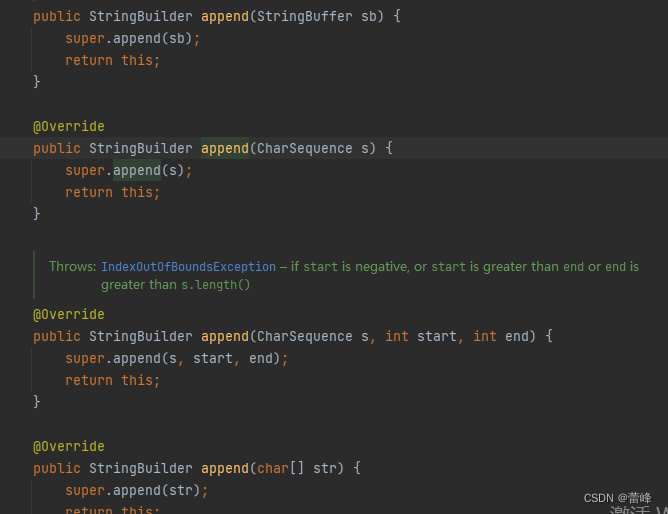
我们发现StringBuilder的方法里面没有synchronized,没有同步的。


package com.ypl.StringBuilder_;public class StringBuild01 {public static void main(String[] args) {//1.StirngBuilder继承AbstractStringBuilder类//2.实现了 Serializable,说明StringBuilder的对象可以串行化(该对象可以网络传输,可以保存到文件里)//3.StringBuilder是final类,不能被继承//4.StringBuilder对象字符序列仍然是存放在其父类AbstractStringBuilder的char [] value。//因此,字符序列是堆中//5.StringBuilder没有做互斥的处理,即没有synchronized关键字,因此在单线程的情况下使用StringBuilder.StringBuilder stringBuilder = new StringBuilder();}
}
String、StringBuffer和StringBuilder的比较
(1)StringBuilder和StringBuffer非常类似,均代表可变的字符序列,而且方法也一样
(2)String:不可变字符序列,效率低,但是复用率(常量池里面有的内容可以被多个对象使用)高。
(3)StringBuffer:可变字符序列、效率较高(增删)、线程安全(synchorized同步代码块)
(4)StringBuilder:可变字符序列、效率最高、线程不安全
(5)如果从效率来看,StringBuilder的效率最高。StringBuilder>StringBuffer>String。
如果从安全来看,StringBuffer的最安全。
(5)String使用注意说明:
package com.ypl.StringBuilder_;public class StringBuilder02 {public static void main(String[] args) {String s ="a"; //创建了一个字符串s+="b"; /*实际原来的"a"字符串对象已经丢弃了,现在又产生了一个字符串s+"b"(也就是”ab")。如果多次执行这些改变串内容的操作,会导致大量副本字符串对象存留在内存中,降低效率。如果这样的操作放到循环中,会极大影响程序的性能 =>结论:如果我们对String做大量修改,不要使用String。*/}
}
我们来测试StringBuffer和StringBuilder和String的效率:
package com.ypl.StringBuilder_;public class StringStringBuilderStringBuffer {public static void main(String[] args) {String text="";long startTime=0;long endTime=0;StringBuffer buffer =new StringBuffer(text);StringBuilder builder = new StringBuilder(text);startTime = System.currentTimeMillis();for (int i=0;i<200000;i++){ //StringBuffer拼接20000次buffer.append(String.valueOf(i));}endTime=System.currentTimeMillis();System.out.println("StringBuffer的执行时间:+"+(endTime-startTime));startTime=System.currentTimeMillis();for (int i=0;i<200000;i++){ //StringBuilder拼接20000次builder.append(String.valueOf(i));}endTime=System.currentTimeMillis();System.out.println("StringBuilder的执行时间:"+(endTime-startTime));startTime=System.currentTimeMillis();for (int i=0;i<200000;i++){ //String拼接20000次text=text+i;}endTime=System.currentTimeMillis();System.out.println("String的执行时间:"+(endTime-startTime));}
}
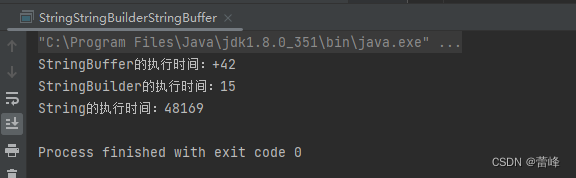
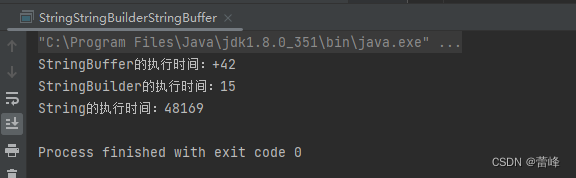
我们运行之后如下所示:

我们发现StringBuilder的执行时间最短,然后是StringBuffer,最后是String。
使用的原则,结论:
1.如果字符串存在大量的修改操作,一般使用StringBuffer或StringBuilder
2. 如果字符串存在大量的修改操作,并在单线程的情况,使用StringBuilder
3.如果字符串存在大量的修改操作,并在多线程的情况,使用StringBuffer
4.如果我们字符串很少修改,被多个对象引用,使用String,比如配置信息等
StringBuilder的方法使用和StringBuffer一样。
相关文章:

常用类详解(三)StringBuilder
(1)一个可爱的字符序列。此类提供一个与StringBuffer兼容的API,但不保证同步(StringBuilder不是线程安全的),该类被设计用作StringBuffer的一个简易替换,用在字符串缓冲区被单个线程使用的时候。如果可能,建议优先采用该类&#x…...

OpenCV 文字绘制----cv::putText详解
opencv中除了提供绘制各种图形的函数外,还提供了一个特殊的绘制函数——在图像上绘制文字。这个函数cv::putText()。 具体形式如下: void cv::putText( cv::Mat& img, // 待绘制的图像 const string& text, // 待绘制的文字 cv::Point origin…...

同IP多个端口域名同时进行目录爆破
背景 目录爆破是信息收集不可缺的一部分 在渗透过程中,扫描地址时发现同IP下存在多个端口,且每个端口均属于域名,仅仅端口号不同 需求 同一个IP下,同时收集多个不同端口的域名目录爆破进行信息收集,且简单便捷(一行代码) 用到的工具 gobuster 下载地址:https://…...

react+antd+Table里切换Switch改变状态onChange 传参
场景:table列表里面,操作用Switch切换状态。对应列改变操作在colums里面// 表格行const colums: ColumnsType<potentialType> [{title: useLocale(创建时间),dataIndex: creation_date,key: creation_date,align: center,render: (v: string, rec…...

《底层逻辑:看清这个世界的底牌》读后感
书名《底层逻辑:看清这个世界的底牌》作者刘润简介如果只教给你各行各业的“干货”(方法论),那只是“授人以鱼”,一旦环境出现任何变化,“干货”就不再适用。但如果教给你的是底层逻辑,那就是“…...

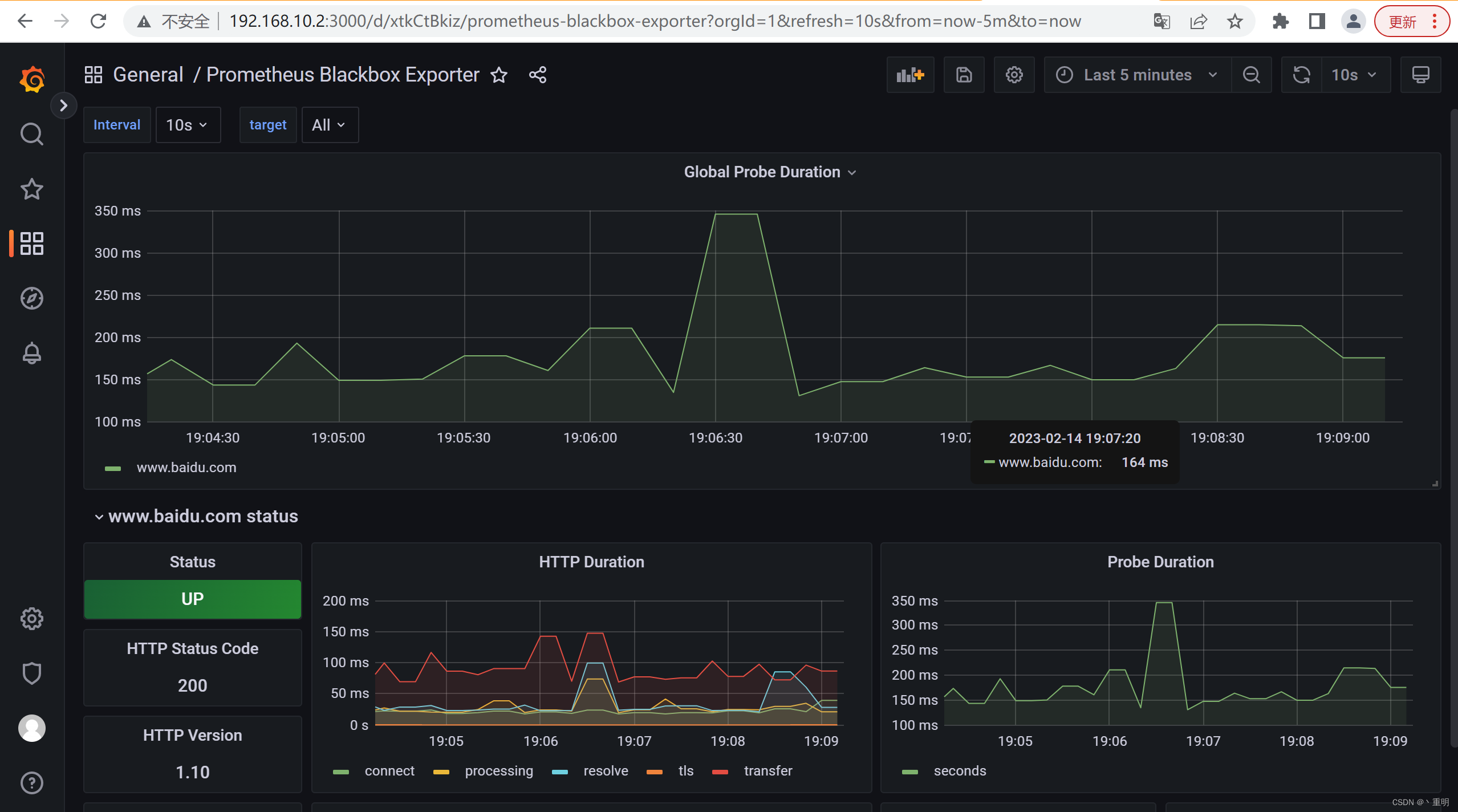
【2023】Prometheus-Blackbox_exporter使用
目录1.下载及安装blackbox_exporter2.修改配置文件设置监控内容2.1.使用http方式作为探测3.与prometheus集成4.导入blackbox仪表盘进行观测1.下载及安装blackbox_exporter 下载安装包 wget https://github.com/prometheus/blackbox_exporter/releases/download/v0.23.0/black…...

嵌入式Linux学习经典书籍-学完你就是高手
很多刚入门的朋友一直都有人问我要学习资料,嵌入式实在太杂,网上很多人写的太不负责了,本书单综合了本人以及一些朋友多年的经验整理而成。 本人见识和阅读量有限,本书单可能有不对的地方,欢迎朋友指正,交…...

网络基础-基础网络命令
文章目录路由命令查询添加路由1.添加访问某台主机的静态路由2.添加访问某个网络的静态路由3.添加默认网关:删除设计关键字路由2参考路由 命令查询 通过 route --help 或man route 查询 添加路由 1.添加访问某台主机的静态路由 route add -host [目标主机IP地址…...

域对象共享数据
处理请求的过程:获取请求参数,调用service处理业务逻辑,往域对象中共享数据,最后实现渲染页面跳转。请求域中共享数据ModelAndView向request域对象共享数据ModelAndView:往域对象共享数据,并实现页面跳转和…...

【基于jeeSite框架】SpringBoot+poi+Layui自定义列表导出
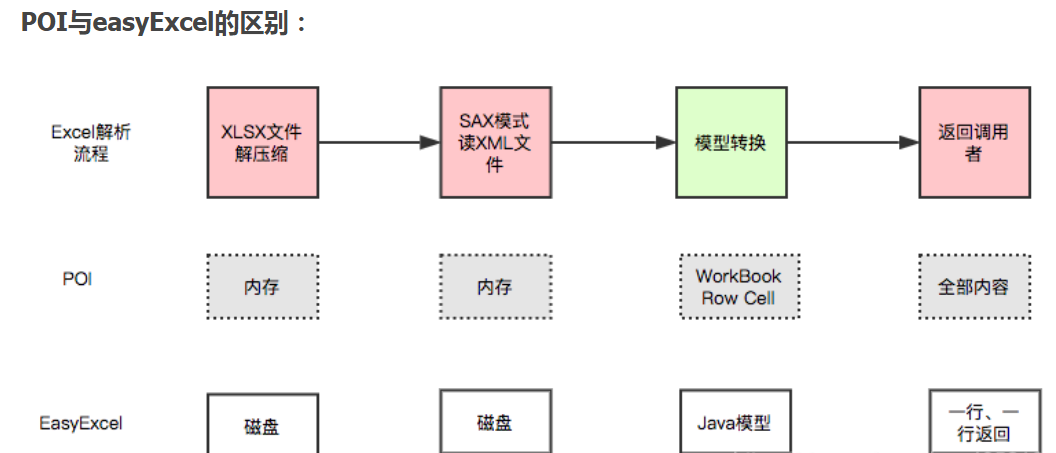
文章目录功能效果思路代码前台后台easyPoi,easyExcel,poi三者的区别poipoi依赖导出ExcelHSSF方式导出XSSF方式导出SXSSF方式导出导入excelHSSF方式导入XSSF方式导入SXSSF方式导入easyPoi依赖包采用注解导出导入easyExcel依赖采用注解导出导入API文档easyPoi操作文档…...

使用 RGB 值设置颜色
使用 RGB 值设置颜色 另一种可以在 CSS 中表示颜色的方法是使用 RGB 值。 RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。 ● 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。 ● 绿色(G…...

【python学习笔记】:5个高效编程技巧
01 交换变量 >>>a3 >>>b6 这个情况如果要交换变量在c中,肯定需要一个空变量。但是python不需要,只需一行,大家看清楚了 >>>a,bb,a >>>print(a)>>>6 >>&g…...

IP多播技术详解
文章目录前言IP多播技术的相关基本概念IP多播地址和多播组在局域网上进行硬件多播IP多播地址和多播MAC地址映射关系在因特网上进行IP多播网际组管理协议IGMP多播路由选择协议前言 随着计算机网络的发展和个人计算机的普及,人们能够方便的在网络上畅游,进…...
)
华为OD机试真题Python实现【数组排序】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出解题思路核心知识点Python 代码实现代码运行结果版权说明</...

丹麦市政当局通过 NetIQ 身份和访问管理解决方案,提高安全合规性
丹麦市政当局通过 NetIQ 身份和访问管理解决方案,提高安全合规性 概览 公司:普华永道 行业:咨询 地点:丹麦 挑战 创建一个通用框架,以便丹麦市政当局可以无需内部专业知识的前提下利用高级身份和访问管理 使用的…...

内网渗透学习官方文档
内网渗透0x00 kerberos协议0x01 ntlm协议0x02 管道0x03 smb协议0x04 windows访问控制0x05 令牌窃取0x06 SPN扫描&kerberoast0x07 黄金票据0x08 白银票据0x09 MS140680x10 NTDS.DIT && sam0x11 NTLM Relay0x12 MS08-0680x13 CVE-2019-13840x00 kerberos协议 kerber…...

如何编写接口测试用例?
接口测试用例如何编写?下面简单给大家讲解一下。 接口测试用例是目前软件开发中不可或缺的一个重要部分,因此编写接口测试用例同样重要。 接口测试用例的作用非常明显,它能够帮助我们了解产品正在考验、调整它如何表现在特定情境之下、产品是…...

代码随想录算法训练营第44天 || 完全背包 || 518. 零钱兑换 II || 377. 组合总和 Ⅳ
代码随想录算法训练营第44天 || 完全背包 || 518. 零钱兑换 II || 377. 组合总和 Ⅳ 完全背包 完全背包与01背包的区别在于每种物品都有无限件,可以多次放入背包。 我们回顾一下01背包的遍历顺序,其中内层遍历背包的过程要后序遍历,为什么…...

【Bug】SQL无法绑定由多个部分组成的标识符
文章目录问题原因解决拓展问题 执行sql报:无法绑定由多个部分组成的标识符 原因 取了别名却没用别名,如下面这些情况 select * from biz_production_order_work_detail temp where biz_production_order_work_detail.create_time>2023-02-13selec…...

Games102 学习笔记
Games 102 P2 数据拟合 拟合数据的好坏 分段线性插值函数yf1(x)yf_1(x)yf1(x),数据误差为0,只有C0C_0C0连续。光滑插值函数yf2(x)yf_2(x)yf2(x),数据误差为0,可能被Noice带歪,导致函数性质不好,预…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

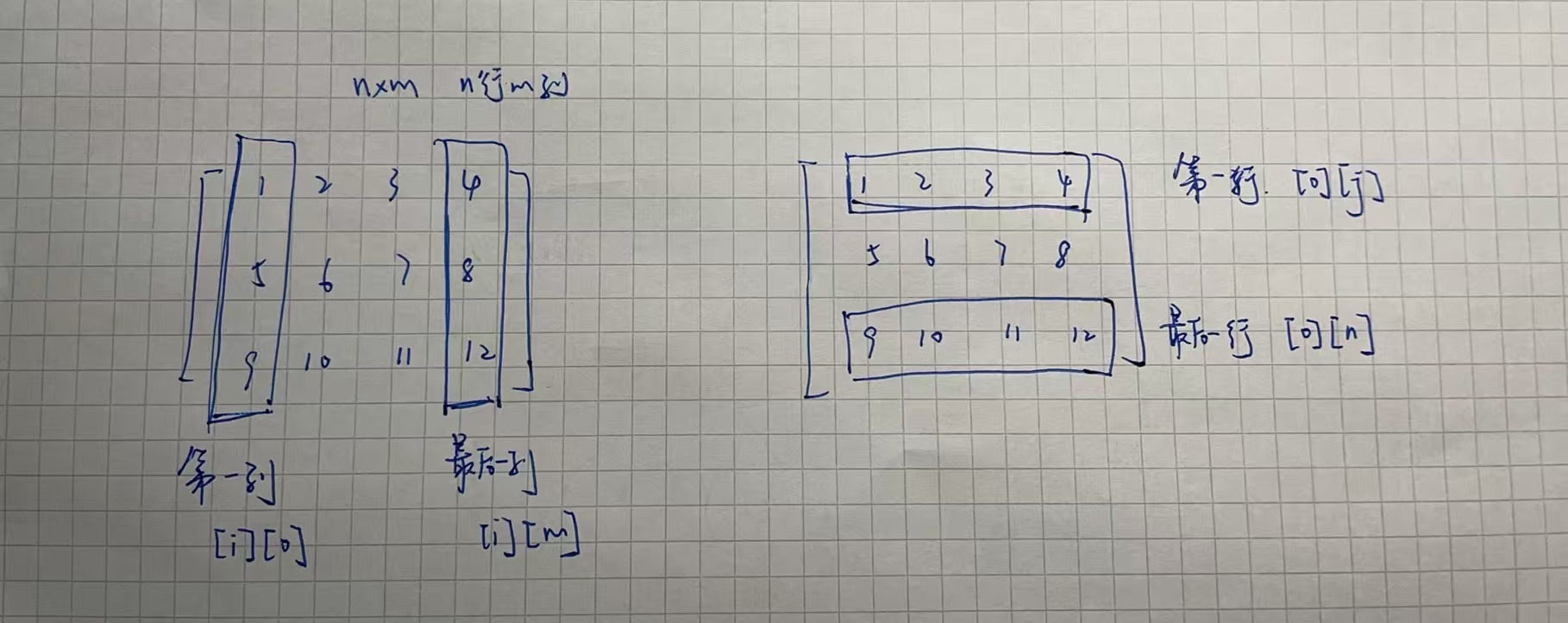
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

codeforces C. Cool Partition
目录 题目简述: 思路: 总代码: https://codeforces.com/contest/2117/problem/C 题目简述: 给定一个整数数组,现要求你对数组进行分割,但需满足条件:前一个子数组中的值必须在后一个子数组中…...
分析)
慢慢欣赏linux 之 last = switch_to(prev, next)分析
last switch_to(prev, next); 为什么需要定义last作为调用switch_to之前的prev的引用 原因如下: struct task_struct * switch_to(struct task_struct *prev,struct task_struct *next) {... ...return cpu_switch_to(prev, next);> .global cpu_switch_tocpu_…...
