QML- 属性绑定
QML- 属性绑定
- 一、概述
- 二、 QML绑定使用
- 三、从JavaScript创建属性绑定
- 1. 调试绑定的覆盖
- 2. 属性绑定使用 this
一、概述
QML对象的属性可以被赋一个静态值,该值保持不变,直到显式地赋一个新值。但是,为了充分利用QML及其对动态对象行为的内置支持,大多数QML对象都是使用属性绑定。
属性绑定是QML的一个核心特性,它允许开发人员指定不同对象属性之间的关系。当属性的依赖项值发生变化时,将根据指定的关系自动更新属性。很像 Vue 的那种绑定方式。
在幕后,QML引擎监视属性的依赖关系(即绑定表达式中的变量)。当检测到更改时,QML引擎重新计算绑定表达式,并将新结果应用于属性。
二、 QML绑定使用
要创建属性绑定,需要为属性分配一个计算为所需值的JavaScript表达式。简单地说,绑定可以是对另一个属性的引用。以下面的例子为例,其中蓝色矩形的高度与其父矩形的高度绑定:
Rectangle {width: 200; height: 200Rectangle {width: 100height: parent.heightcolor: "blue"}
}
每当父矩形的高度发生变化时,蓝色矩形的高度就会自动更新为相同的值。
绑定其实就是在QML 里面用变量的方式表示一个值,QML可以包含任何有效的JavaScript表达式或语句,因为QML使用符合标准的JavaScript引擎。绑定可以访问对象属性、调用方法并使用内置的JavaScript对象(如Date和Math)。
下面是前面示例的其他绑定的写法:
height: parent.height / 2height: Math.min(parent.width, parent.height)height: parent.height > 100 ? parent.height : parent.height/2height: {if (parent.height > 100)return parent.heightelsereturn parent.height / 2
}height: someMethodThatReturnsHeight()
这样QML就使用时是非常的灵活的。
下面是一个涉及更多对象和类型的更复杂的例子:
Column {id: columnwidth: 200height: 200Rectangle {id: topRectwidth: Math.max(bottomRect.width, parent.width/2)height: (parent.height / 3) + 10color: "yellow"TextInput {id: myTextInputtext: "Hello QML!"}}Rectangle {id: bottomRectwidth: 100height: 50color: myTextInput.text.length <= 10 ? "red" : "blue"}
}
在前面的例子中,
- topRect width 依赖于 bottomRect,Width和column.width
- topRect 高度取决于column.height
- bottomRect 颜色取决于myTextInput.text.length
从语法上讲,绑定可以有任意的复杂度。 但是,如果绑定过于复杂(例如涉及多行或命令式循环),则可能表明该绑定不仅仅用于描述属性关系。复杂的绑定会降低代码性能、可读性和可维护性。不要写得太复杂,因为写的时候爽,到时候等过几个月再维护的时候就知道什么是痛苦了。
如果组件间的绑定太过于复杂,就需要重新设计具有复杂绑定的组件,把这些内部复杂的给隐藏了,只是暴露一些小的简单的接口,或者至少将绑定分解为单独的函数。作为一般规则,用户不应该依赖于绑定的求值顺序。
三、从JavaScript创建属性绑定
具有绑定的属性将在必要时自动更新。但是,如果稍后从JavaScript语句中为该属性分配了静态值,则绑定将被删除。
例如,下面的矩形最初确保其高度始终是宽度的两倍。但是,当按下空格键时,width*3的当前值将作为静态值分配给height。在此之后,高度将保持固定在这个值,即使宽度改变。静态值的赋值删除了绑定。
import QtQuick 2.0Rectangle {width: 100height: width * 2focus: trueKeys.onSpacePressed: {height = width * 3}
}
如果目的是给矩形一个固定的高度并停止自动更新,那么这不是问题。但是,如果目的是在宽度和高度之间建立一个新的关系,那么新的绑定表达式必须包装在Qt.binding()函数中:
import QtQuick 2.0Rectangle {width: 100height: width * 2focus: trueKeys.onSpacePressed: {height = Qt.binding(function() { return width * 3 })}
}
现在,按下空格键后,矩形的高度将继续自动更新,始终是宽度的三倍。
1. 调试绑定的覆盖
QML应用程序中bug的一个常见原因是不小心用JavaScript语句中的静态值覆盖了绑定。为了帮助开发人员跟踪此类问题,每当由于命令式赋值导致绑定丢失时,QML引擎就能够发出消息。
为了生成这样的消息,您需要启用qt.qml.binding.removal日志类别的信息输出,例如通过调用:
QLoggingCategory::setFilterRules(QStringLiteral("qt.qml.binding.removal.info=true"));
有关启用日志类别输出的更多信息,请参阅QLoggingCategory文档。
注意,在某些情况下重写绑定是完全合理的。QML引擎生成的任何消息都应该被视为诊断辅助,而不一定是没有进一步调查的问题的证据。
2. 属性绑定使用 this
在JavaScript中创建属性绑定时,可以使用 this 关键字来引用接收绑定的对象。这有助于解决属性名称的歧义。
例如,组件。下面的onCompleted处理程序是在项目的范围内定义的。在这个范围内,width指的是元素的宽度,而不是矩形的宽度。要将矩形的高度绑定到自身的宽度,绑定表达式必须显式引用this。Width(或者使用rect.width):
Item {width: 500height: 500Rectangle {id: rectwidth: 100color: "yellow"}Component.onCompleted: {rect.height = Qt.binding(function() { return this.width * 2 })console.log("rect.height = " + rect.height) // prints 200, not 1000}
}
相关文章:

QML- 属性绑定
QML- 属性绑定一、概述二、 QML绑定使用三、从JavaScript创建属性绑定1. 调试绑定的覆盖2. 属性绑定使用 this一、概述 QML对象的属性可以被赋一个静态值,该值保持不变,直到显式地赋一个新值。但是,为了充分利用QML及其对动态对象行为的内置…...

MFC CObject的使用
目录1 从 CObject 派生类1.1 使用基本 CObject 功能1.2 添加运行时类信息1.3 添加动态创建支持1.4 添加序列化支持2 访问运行时类信息3 动态对象创建1 从 CObject 派生类 在 CObject 的讨论中,经常使用术语“接口文件”和“实现文件”。 接口文件(通常称…...
Calico 介绍与原理(一))
CNI 网络流量分析(六)Calico 介绍与原理(一)
文章目录CNI 网络流量分析(六)Calico 介绍与原理(一)介绍安装Calico-node初始化Calico-node 服务Felixconfdallocate-tunnel-addrsmonitor-addressesmonitor-tokenstatus-reporterbirdcalico-kube-controllersCNI 网络流量分析&am…...

机器视觉_HALCON_示例实践_1.检测圆形
文章目录一、引言二、检测圆形三、总结一、引言 前面的文(用户指南/快速向导)差不多已经把HALCON的基本内容讲完了,并且在学习过程中还跑过一个简单示例——在单一背景下定位回形针。示例跑过,顿时觉得自己行了,但如果…...

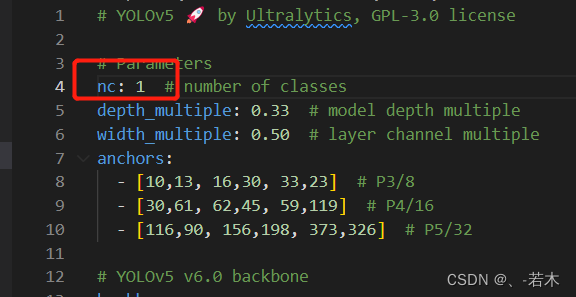
使用yolov5训练数据集笔记
准备工作 1. 安装labelimg labelimg:主要用于目标检测的目标框绘制,得到关于我们训练的边框位置、类别等数据 pip install labelimg2. 下载yolov5源码 我使用的是v7.0版本,直接下载即可,下载后解压出来 2.1 安装yolov5运行依赖包 进入…...

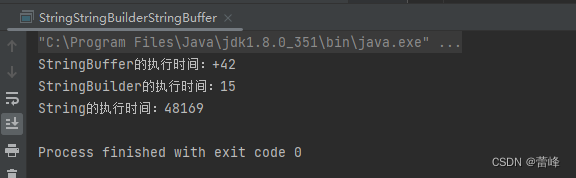
常用类详解(三)StringBuilder
(1)一个可爱的字符序列。此类提供一个与StringBuffer兼容的API,但不保证同步(StringBuilder不是线程安全的),该类被设计用作StringBuffer的一个简易替换,用在字符串缓冲区被单个线程使用的时候。如果可能,建议优先采用该类&#x…...

OpenCV 文字绘制----cv::putText详解
opencv中除了提供绘制各种图形的函数外,还提供了一个特殊的绘制函数——在图像上绘制文字。这个函数cv::putText()。 具体形式如下: void cv::putText( cv::Mat& img, // 待绘制的图像 const string& text, // 待绘制的文字 cv::Point origin…...

同IP多个端口域名同时进行目录爆破
背景 目录爆破是信息收集不可缺的一部分 在渗透过程中,扫描地址时发现同IP下存在多个端口,且每个端口均属于域名,仅仅端口号不同 需求 同一个IP下,同时收集多个不同端口的域名目录爆破进行信息收集,且简单便捷(一行代码) 用到的工具 gobuster 下载地址:https://…...

react+antd+Table里切换Switch改变状态onChange 传参
场景:table列表里面,操作用Switch切换状态。对应列改变操作在colums里面// 表格行const colums: ColumnsType<potentialType> [{title: useLocale(创建时间),dataIndex: creation_date,key: creation_date,align: center,render: (v: string, rec…...

《底层逻辑:看清这个世界的底牌》读后感
书名《底层逻辑:看清这个世界的底牌》作者刘润简介如果只教给你各行各业的“干货”(方法论),那只是“授人以鱼”,一旦环境出现任何变化,“干货”就不再适用。但如果教给你的是底层逻辑,那就是“…...

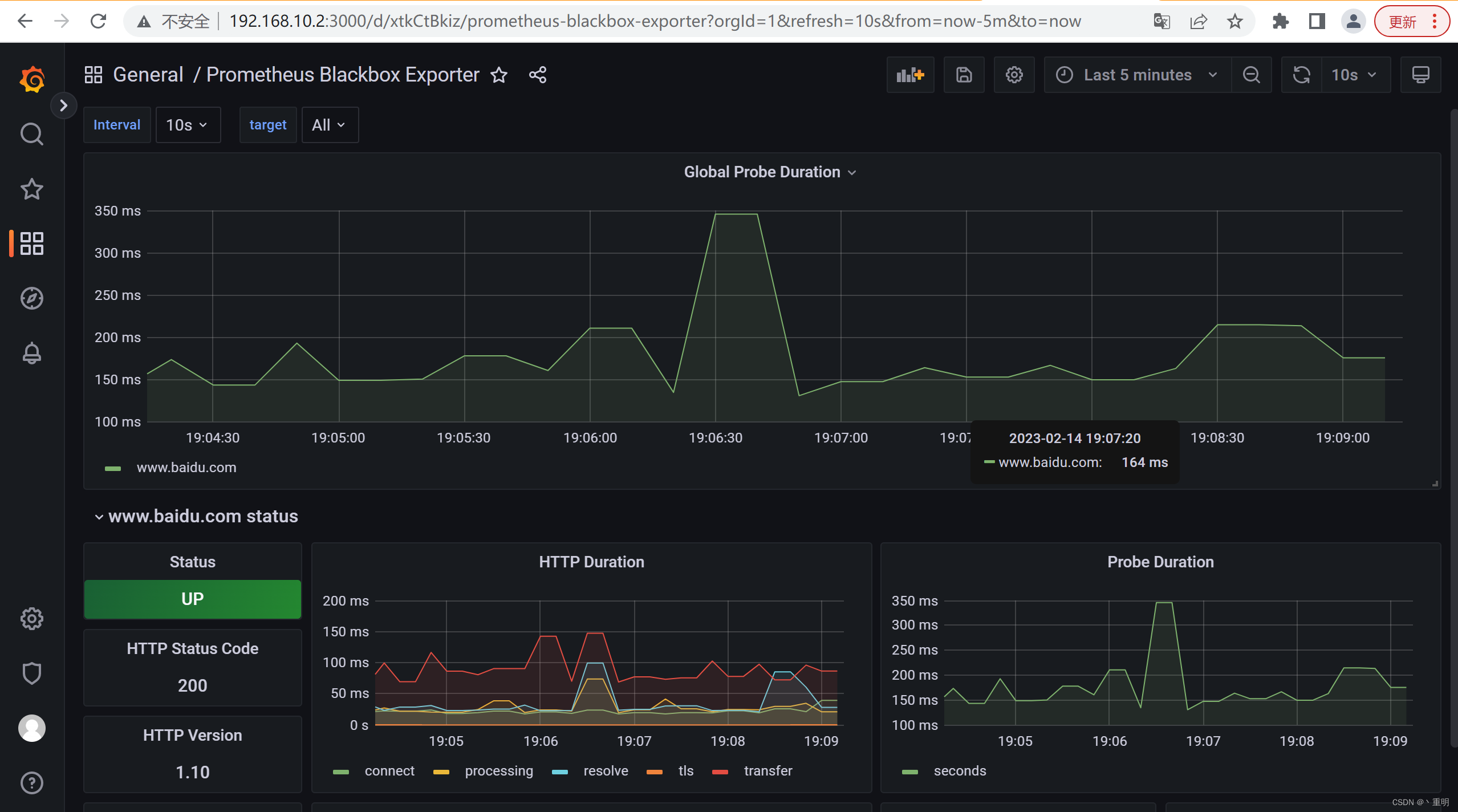
【2023】Prometheus-Blackbox_exporter使用
目录1.下载及安装blackbox_exporter2.修改配置文件设置监控内容2.1.使用http方式作为探测3.与prometheus集成4.导入blackbox仪表盘进行观测1.下载及安装blackbox_exporter 下载安装包 wget https://github.com/prometheus/blackbox_exporter/releases/download/v0.23.0/black…...

嵌入式Linux学习经典书籍-学完你就是高手
很多刚入门的朋友一直都有人问我要学习资料,嵌入式实在太杂,网上很多人写的太不负责了,本书单综合了本人以及一些朋友多年的经验整理而成。 本人见识和阅读量有限,本书单可能有不对的地方,欢迎朋友指正,交…...

网络基础-基础网络命令
文章目录路由命令查询添加路由1.添加访问某台主机的静态路由2.添加访问某个网络的静态路由3.添加默认网关:删除设计关键字路由2参考路由 命令查询 通过 route --help 或man route 查询 添加路由 1.添加访问某台主机的静态路由 route add -host [目标主机IP地址…...

域对象共享数据
处理请求的过程:获取请求参数,调用service处理业务逻辑,往域对象中共享数据,最后实现渲染页面跳转。请求域中共享数据ModelAndView向request域对象共享数据ModelAndView:往域对象共享数据,并实现页面跳转和…...

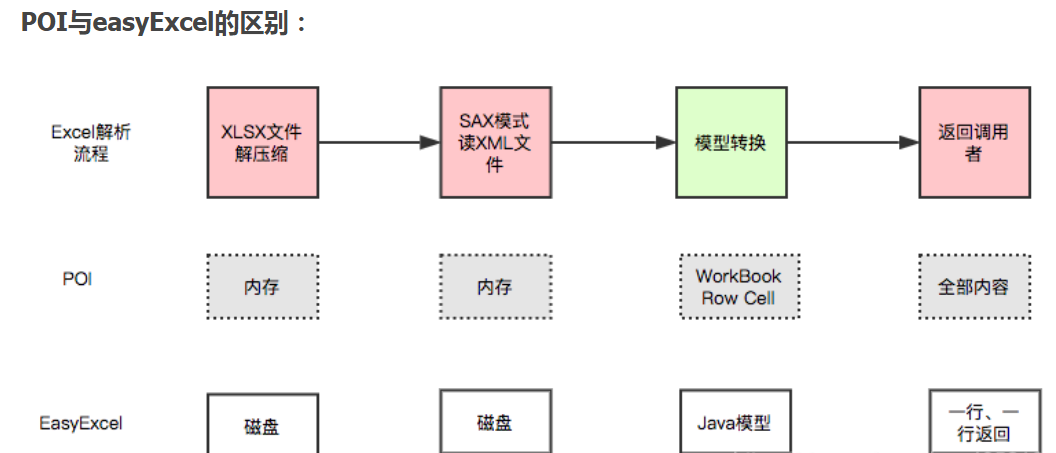
【基于jeeSite框架】SpringBoot+poi+Layui自定义列表导出
文章目录功能效果思路代码前台后台easyPoi,easyExcel,poi三者的区别poipoi依赖导出ExcelHSSF方式导出XSSF方式导出SXSSF方式导出导入excelHSSF方式导入XSSF方式导入SXSSF方式导入easyPoi依赖包采用注解导出导入easyExcel依赖采用注解导出导入API文档easyPoi操作文档…...

使用 RGB 值设置颜色
使用 RGB 值设置颜色 另一种可以在 CSS 中表示颜色的方法是使用 RGB 值。 RGB 即红色、绿色、蓝色(英语:Red, Green, Blue)。 ● 红色(R)0 到 255 间的整数,代表颜色中的红色成分。。 ● 绿色(G…...

【python学习笔记】:5个高效编程技巧
01 交换变量 >>>a3 >>>b6 这个情况如果要交换变量在c中,肯定需要一个空变量。但是python不需要,只需一行,大家看清楚了 >>>a,bb,a >>>print(a)>>>6 >>&g…...

IP多播技术详解
文章目录前言IP多播技术的相关基本概念IP多播地址和多播组在局域网上进行硬件多播IP多播地址和多播MAC地址映射关系在因特网上进行IP多播网际组管理协议IGMP多播路由选择协议前言 随着计算机网络的发展和个人计算机的普及,人们能够方便的在网络上畅游,进…...
)
华为OD机试真题Python实现【数组排序】真题+解题思路+代码(20222023)
🔥系列专栏 华为OD机试(Python)真题目录汇总华为OD机试(JAVA)真题目录汇总华为OD机试(C++)真题目录汇总华为OD机试(JavaScript)真题目录汇总文章目录 🔥系列专栏题目输入输出示例一输入输出解题思路核心知识点Python 代码实现代码运行结果版权说明</...

丹麦市政当局通过 NetIQ 身份和访问管理解决方案,提高安全合规性
丹麦市政当局通过 NetIQ 身份和访问管理解决方案,提高安全合规性 概览 公司:普华永道 行业:咨询 地点:丹麦 挑战 创建一个通用框架,以便丹麦市政当局可以无需内部专业知识的前提下利用高级身份和访问管理 使用的…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...
