禁止触摸屏触控板手指缩放,需要这样处理
要禁止触摸屏的手指缩放,可以使用如下的CSS
只要在页面上使用css样式touch-action: none,就能禁止web在手机或平板上的缩放了。
<html style="touch-action: none;">
注意:
使用 touch-action: none作用于html元素上,可以禁止页面缩放,因为该样式属性是非继承属性,不会影响页面子元素的手势操作。
如果使用* {touch-action: none;}全局作用,则会影响子元素的各种手势操作。
拓展
touch-action 属性值
auto
当触控事件发生在元素上时,由浏览器来决定进行哪些操作,比如对viewport进行平滑、缩放等。
none
当触控事件发生在元素上时,不进行任何操作。
pan-x
启用单指水平平移手势。可以与 pan-y 、pan-up、pan-down 和/或 pinch-zoom 组合使用。
pan-y
启用单指垂直平移手势。可以与 pan-x 、pan-left 、pan-right 和/或 pinch-zoom 组合使用。
manipulation
这是pan-x pan-y pinch-zoom的别名。
浏览器只允许进行滚动和持续缩放操作,任何其它被auto值支持的行为不被支持。
启用平移和缩小缩放手势,但禁用其他非标准手势,例如双击以进行缩放。
禁用双击可缩放功能可减少浏览器在用户点击屏幕时延迟生成点击事件的需要。
触摸动作也经常用于完全解决由支持双击缩放手势引起的点击事件的延迟。
pinch-zoom
启用多手指平移和缩放页面。
这可以与任何平移值组合。
pan-left, pan-right,pan-up,pan-down
启用以指定方向滚动开始的单指手势。 一旦滚动开始,方向可能仍然相反。
多个方向可以组合。
请注意,滚动向上(pan-up)意味着用户正在将其手指向下拖动到屏幕表面上,同样 pan-left 表示用户将其手指向右拖动。
这些值得兼容性较差,Chrome支持,IE\Firefox\Safari不支持。
相关文章:

禁止触摸屏触控板手指缩放,需要这样处理
要禁止触摸屏的手指缩放,可以使用如下的CSS 只要在页面上使用css样式touch-action: none,就能禁止web在手机或平板上的缩放了。 <html style"touch-action: none;">注意: 使用 touch-action: none作用于html元素上࿰…...

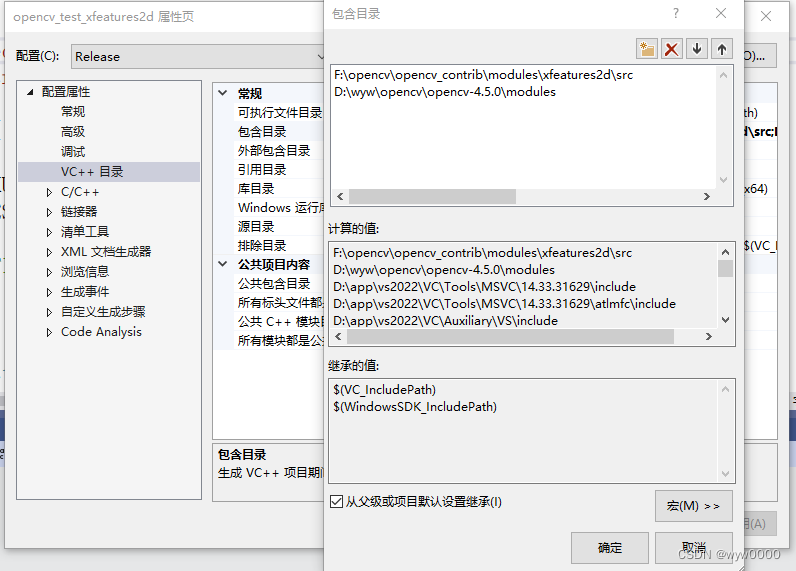
opencv cuda版本windows编译
目录 1. 编译准备2. 编译3. 遇到的问题及解决方案3.1 boostdesc_bgm.i,vgg_generated_48.i等文件的缺失3.2 fatal error: features2d/test/test_detectors_regression.impl.hpp: 没有那个文件或目录 1. 编译准备 编译工具是cmakevisual studio2022,首先安装这两个工…...

python哲学
进入python编辑器模式下,输入import this 会打印python之禅(The Zen of Python) Beautiful is better than ugly. 优美胜于丑陋。 Explicit is better than implicit. 明了胜于晦涩。 Simple is better than complex. 简单胜过复杂。 Complex is better than co…...
用AIGC写iOS项目单元总结)
(2023)用AIGC写iOS项目单元总结
尝试开发的项目 项目功能 用 ChatGPT 开发了一个视频播放器。需要它编写的功能包括: ☆ 本地文件,在线 URL 播放,暂停 ☆ 点击空白区域弹出操作菜单,再点击消失 ☆ 手动横竖屏切换 ☆ 播放速度调整,限定 0.5, 1.0, …...

k8s扩容node节点会影响上面已存在的pod吗?
理论上不影响 扩容 Kubernetes 集群中的节点不会影响已经运行的 Pod,因为 Pod 是在节点上运行的,而不是在集群中运行的。当您添加新的节点时,Kubernetes 调度器会在新节点上启动新的 Pod,而已经运行的 Pod 会继续在它们当前的节点…...

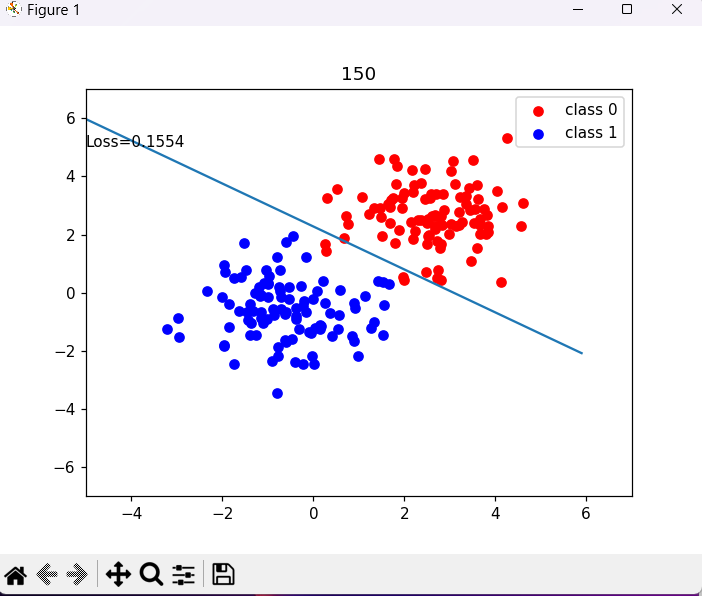
深度学习 -- pytorch 计算图与动态图机制 autograd与逻辑回归模型
前言 pytorch中的动态图机制是pytorch这门框架的优势所在,阅读本篇博客可以使我们对动态图机制以及静态图机制有更直观的理解,同时在博客的后半部分有关于逻辑回归的知识点,并且使用pytorch中张量以及张量的自动求导进行构建逻辑回归模型。 …...

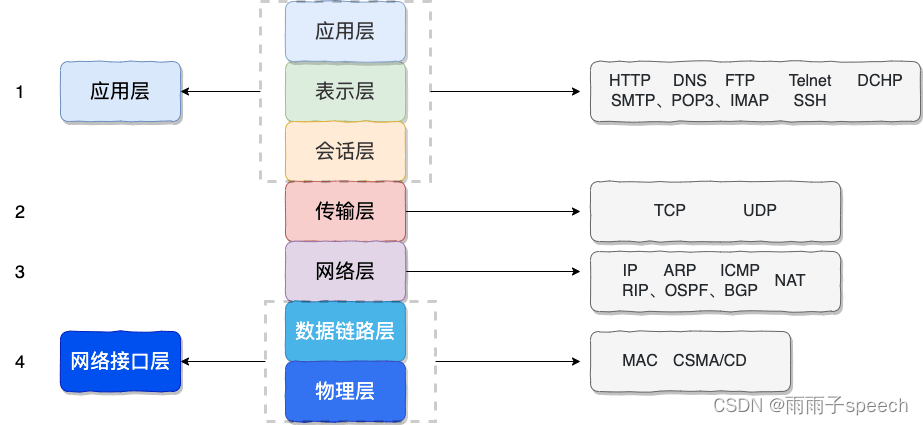
计算机网络学习03(OSI、TCP/IP网络分层模型详解))
1、OSI 七层模型 OSI 七层模型 是国际标准化组织提出一个网络分层模型,其大体结构以及每一层提供的功能如下图所示: 每一层都专注做一件事情,并且每一层都需要使用下一层提供的功能比如传输层需要使用网络层提供的路由和寻址功能࿰…...

ChatGPT是什么?ChatGPT里的G、P、T分别指什么
文章目录 ChatGPT是什么GTP中的 生成式 是什么意思GTP中的 预训练 是什么意思GTP中的 变换模型 是什么意思 什么是Transformer什么是注意力机制 监督学Xi、无监督学Xi、强化学Xi ChatGPT是什么 GPT: Generative Pre-trained Transformer 生成式预训练变换模型 ChatGPT是由Ope…...

Linux服务使用宝塔面板搭建网站,并发布公网访问 - 内网穿透
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 转载自远程内网穿透的文章:Linux使用宝塔面板搭建网站,并内网穿透实现公网访问 前言 宝塔面板作为简单好用的服务器运维管理面板&#…...

TDA4VH j784s4 使用
// sdk https://www.ti.com/tool/PROCESSOR-SDK-J784S4 // Jacinto Processors TDA4AP-Q1/TDA4VP-Q1/TDA4AH-Q1/TDA4VH-Q1 EVM User’s Guide https://www.ti.com/lit/ug/spruj62/spruj62.pdf?ts1682337275236&ref_urlhttps%253A%252F%252Fwww.ti.com%252Fsitesearch%252…...
)
CSS布局基础(字体,文本,背景)
字体 常见字体设置 body {font-family: font-family: "Microsoft YaHei", Tahoma, Arial, Hiragino Sans GB,sans-serif; }浏览器从前到后匹配,找到可用字体结束,都没匹配上,使用浏览器默认字体 常用字号 不同浏览器默认字号可…...

Redis入门指南:深入了解这款高性能缓存数据库
本文将带您了解Redis的基本概念、数据类型、特性以及如何在实际项目中应用Redis。通过阅读本文,您将更好地理解如何利用Redis优化您的应用程序性能。 1. 什么是Redis?2. Redis的数据类型3. Redis的特性4. 如何使用Redis4.1 安装与启动4.2 基本命令4.3 应…...

# 数据结构和算法面试题系列-随机算法总结
0 概述 随机算法涉及大量概率论知识,有时候难得去仔细看推导过程,当然能够完全了解推导的过程自然是有好处的,如果不了解推导过程,至少记住结论也是必要的。本文总结最常见的一些随机算法的题目,是几年前找工作的时候…...

windows中vscode配置C/C++环境
首先要把MinGW的环境安装完,我一般是下载带有MinGW的codeblocks,这样省去自己安装MinGW。因为安装MinGW还挺麻烦的。 安装完codeblocks,找到其安装目录,把bin文件配置到环境变量去: 将bin添加到环境变量 然后打开vsco…...

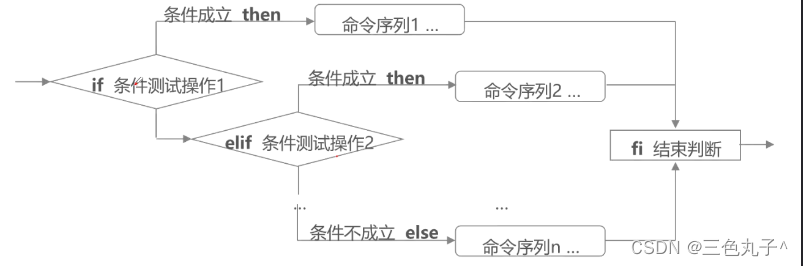
shell编程之条件语句
shell编程之条件语句 一、条件测试操作1.test命令2.文件测试3.利用条件判断,创建文件4.整数值比较4.1 常用的测试操作符 5.字符串比较5.1 常用的测试操作符 6.逻辑测试6.1 常用的测试操作符 二、if语句的结构1.单分支结构2.双分支结构3.多分支结构4.if嵌套 三、case…...

【Python每日十题菜鸟版--第二天】
菜鸟实例 🍉前言1.判断奇偶性2.判断闰年3. 获取最大值最小值4. 质数(素数)的判断5.阶乘方法一方法二 6.九九乘法表7.斐波那契数列方法一 :循环计算法(一般方法)方法二: 递归 8.阿姆斯特朗数9. 十…...

拓扑排序模板及例题
概念 一个有向无环图必然存在一个拓扑序列与之对应。 流程: 先将所有入度为0的节点入队将队列中的节点出队,出队序列就是对应拓扑序。对于弹出的节点x,遍历x所有出度y,对y进行入读减一操作检查入度减一之后的节点y,…...

linux查看nginx安装路径
linux查看nginx安装路径 有几种方法可以查看nginx的安装路径: 使用which命令: which nginx这个命令会返回nginx的二进制文件路径,一般也是安装路径。 查看nginx的进程,得到安装路径: ps aux | grep nginx输出结果中有nginx的进程路径,这个也是安装路径。 在nginx的配置文…...

【生态环境保护】绿水青山就是金山银山——生态环保篇
环保是一个持续性的话题,不仅仅是在国内,整个世界都是一个命运共同体从城市垃圾分类,到农村/村镇污水治理,城乡一体化和因地制宜的实施方式,是我们一直在探索的。 从余村到全国,从中国到世界,“…...

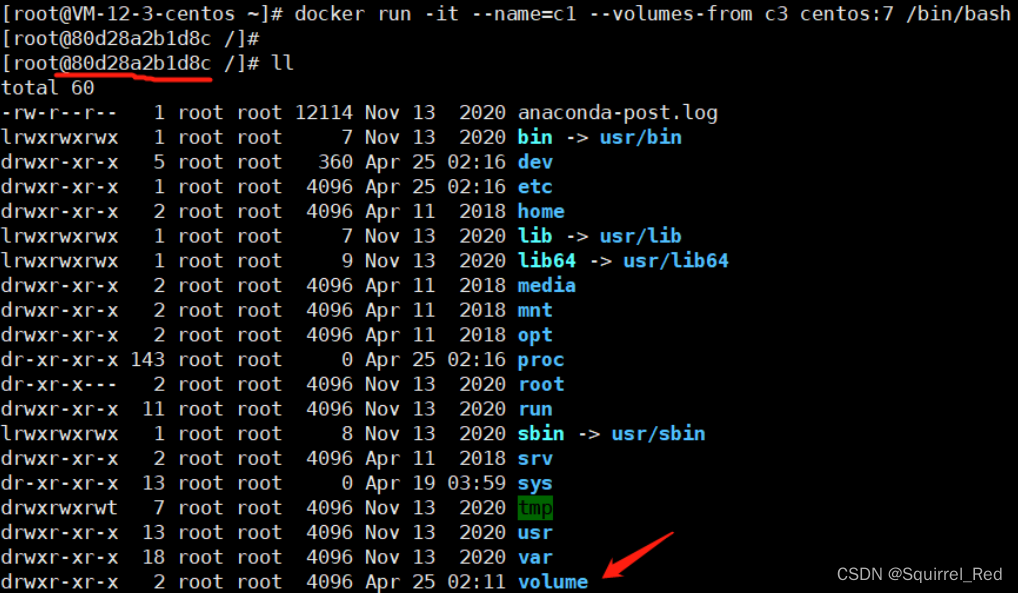
配置Docker镜像加速器-Docker命令-Docker 容器的数据卷
Docker架构 docker进程(daemon) 镜像(Image):Docker 镜像(Image),就相当于是一个 root 文件系统。比如官方镜像 ubuntu:16.04 就包含了完整的一套 Ubuntu16.04 最小系统的 root 文件…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

【R语言编程——数据调用】
这里写自定义目录标题 可用库及数据集外部数据导入方法查看数据集信息 在R语言中,有多个库支持调用内置数据集或外部数据,包括studentdata等教学或示例数据集。以下是常见的库和方法: 可用库及数据集 openintro库 该库包含多个教学数据集&a…...
