Redux
Redux
作用
集中式管理react、vue、angular等应用中多个组件的状态,是一个库,不单单可用于react,只是更多的用于react中
模型图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AaFD3raR-1682994570670)(img/redux模型图.png)]
三个核心
action
- 作用:action是把数据从应用传到store的有效载荷,是store数据的唯一来源
- 创建
import { INCREMENT, DECREMENT } from './constant'export const incrementAction = (data) => {return { type: INCREMENT, data }
}export const decrementAction = (data) => {return { type: DECREMENT, data }
}
- 页面上的使用:通过分发action操作数据
import { incrementAction, decrementAction } from './redux/actions'export default class index extends Component {increment = () => {const { value } = this.selectNumberstore.dispatch(incrementAction(value))}
}
- 异步action:同步action中返回值为对象,而异步action中返回值为函数,其中一般会调用同步action
export const incrementAsyncAction = (data, delay) => {return (dispatch) => {setTimeout(() => {dispatch(incrementAction(data))}, delay)}
}
reducer
- 作用:reducer指定了应用状态的变化如何响应action并发送到store中
- 特征:本质是一个纯函数,接收两个参数,之前的状态(preState)、动作对象(action)。第一次被调用时,preState为undefined
- 创建
import { ADD_PERSON } from '../constant'export default function personReducer(preState, action) {if (preState === undefined) {preState = [{id: '001',name: 'Tom',age: 23}]}// 从action中取出type和dataconst { type, data } = actionswitch (type) {case ADD_PERSON:// 没有对preState进行push或unshift操作,因为redux默认若返回值和之前状态一致,则不更新页面return [data, ...preState]default:return preState}
}
- 纯函数
只要是同样的输入,必定得到同样的输出。遵循以下约束
- 不得改写参数
- 不能调用I/O的API
- 不能调用Date.new()或者Math.random()等不纯的方法,因为每次会得到不一样的结果
store
- 作用:将action和reducer联系在一起,维持应用中的状态
- 特征:一个应用只有一个store。当需要拆分数据处理逻辑时,应该使用多个reducer
- 创建
当使用异步action后,需对store进行修改,使用redux-thunk和中间件支持异步action,修改后的store文件如下:import { legacy_createStore } from 'redux' import countReducer from './reducer'export default legacy_createStore(countReducer)import { legacy_createStore, applyMiddleware } from 'redux' // 用于支持异步action import thunk from 'redux-thunk' import countReducer from './reducer'export default legacy_createStore(countReducer, applyMiddleware(thunk)) - 页面上取值:
render() {return (<div><h1>当前求和为{store.getState()}</h1> </div>)
}
react-redux
定义
react-redux其实是Redux的官方React绑定库,其中封装了一些Redux与React连接的操作,可以是Redux的使用更加简单
模型图
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ww8vq9Ro-1682994570671)(img/react-redux模型图.png)]
规则
- 所有的UI组件被一个容器组件包裹,它们是父子关系
- UI组件不与Redux进行操作,而是由容器组件与Redux进行操作,可以使用Redux的任意api
- 容器组件会传给UI组件如下数据:
- 状态,即mapStateToProps()
- 操作状态的方法,即mapDispatchToProps()
基础使用(见04-react-redux基础使用)
建立容器组件时的注意点
- 容器组件与UI组件通过react-redux中的connect进行连接,传递mapStateToProps和mapDispatchToProps
- mapStateToProps()
- 用于传递状态
- 返回一个对象
- react-redux在调用该函数时已经传入了state
- 此处的值传入UI组件中,UI组件可使用this.props.xxx拿到对应的值
- 用到的store在根目录中通过Provider包裹App组件并传入store的方式获取
const root = ReactDOM.createRoot(document.getElementById('root')) root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode> )
- mapDispatchToProps()
- 用于传递操作状态的方法
- 返回一个对象,对象的key自定义,value是一个方法
- 注意简写方式
建立UI组件时的注意点
- 不直接参与Redux的使用
- 使用this.props.xxx拿到容器组件传来对应的值
融合UI组件与容器组件
开发时将UI组件与容器组件进行融合后放到一个文件中(见,05-融合UI组件与容器组件)
多个组件间的数据共享(重要,见06-react-redux数据共享)
- 完善各个组件的action和reducer
- 合并reducer,如下
import { combineReducers } from 'redux'
import countReducer from './reducers/count'
import personReducer from './reducers/person'/*** 合并Reducer* 使用combineReducers合并Reducer,key为自定义,value为reducer*/
export default allReducer = combineReducers({count: countReducer,persons: personReducer
})
注意:合并reducer后导致state变化,变为一个新的对象,对于组件mapStateToProps中对应的state需要通过.属性的方式取到
3. 修改store,使用合并后的reducer
import { legacy_createStore, applyMiddleware } from 'redux'
// 用于支持异步action
import thunk from 'redux-thunk'
// 合并后的reducer
import allReducer from './reducers/index'export default legacy_createStore(allReducer, applyMiddleware(thunk))
相关文章:

Redux
Redux 作用 集中式管理react、vue、angular等应用中多个组件的状态,是一个库,不单单可用于react,只是更多的用于react中 模型图 [外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AaFD3raR-1682994570670)(img/re…...

Nacos配置中心的详解与搭建
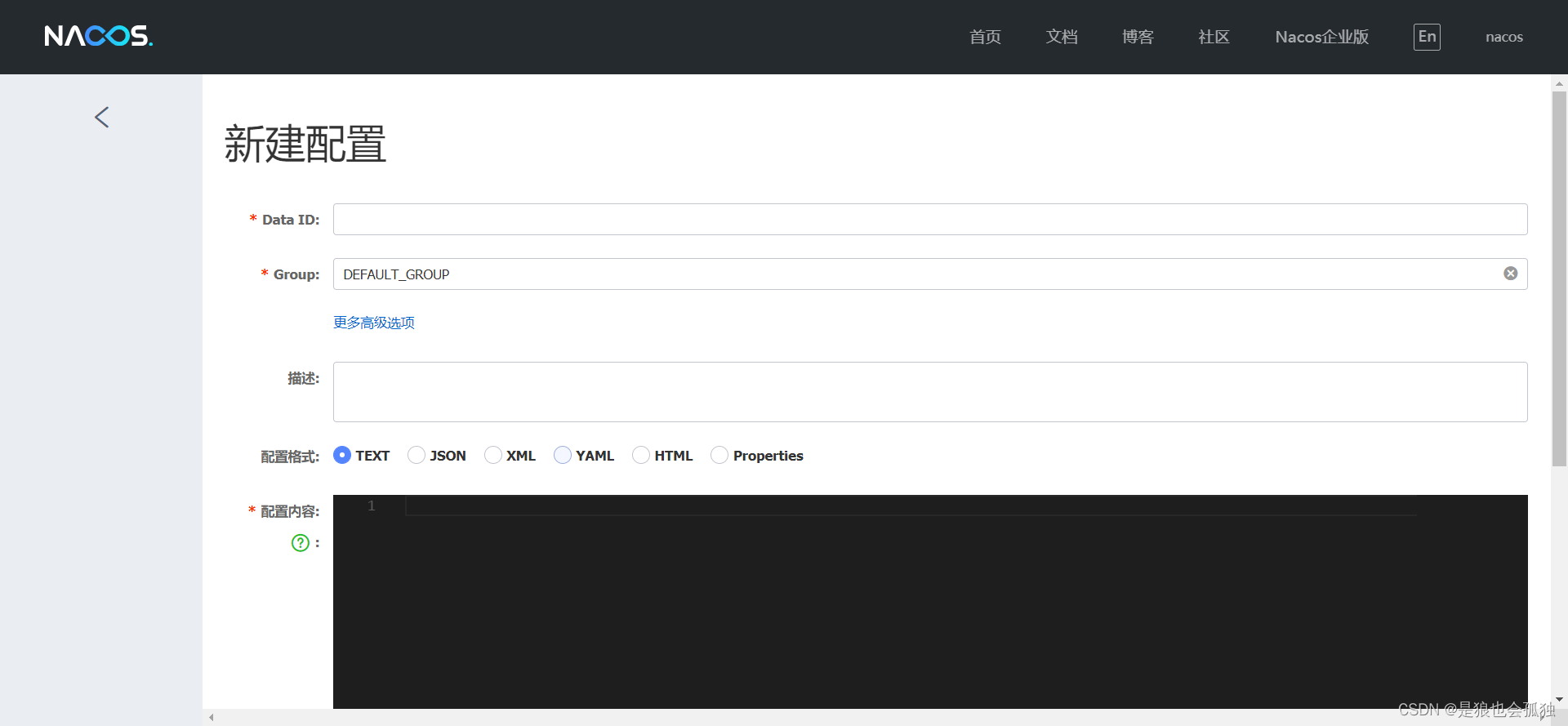
Namespace 简介 用于进行租户粒度的配置隔离,不同的命名空间下,可以存在相同的 Group 或 Data ID 的配置 配置Namespace 点击nacos的命名空间——点击新建命名空间 开发环境【dev】测试环境【test】正式环境【prod】 DataID 简介 Data ID 通常用于…...

Java入门教程||Java 封装||Java 接口
Java 封装 在面向对象程式设计方法中,封装(英语:Encapsulation)是指,一种将抽象性函式接口的实作细节部份包装、隐藏起来的方法。 封装可以被认为是一个保护屏障,防止该类的代码和数据被外部类定义的代码…...

微软开源AI修图工具让老照片重现生机
GitHub - microsoft/Bringing-Old-Photos-Back-to-Life: Bringing Old Photo Back to Life (CVPR 2020 oral) 支持划痕修复,以及模型训练。 Old Photo Restoration (Official PyTorch Implementation) Project Page | Paper (CVPR version) | Paper (Journal vers…...

什么是 Docker?它能用来做什么?
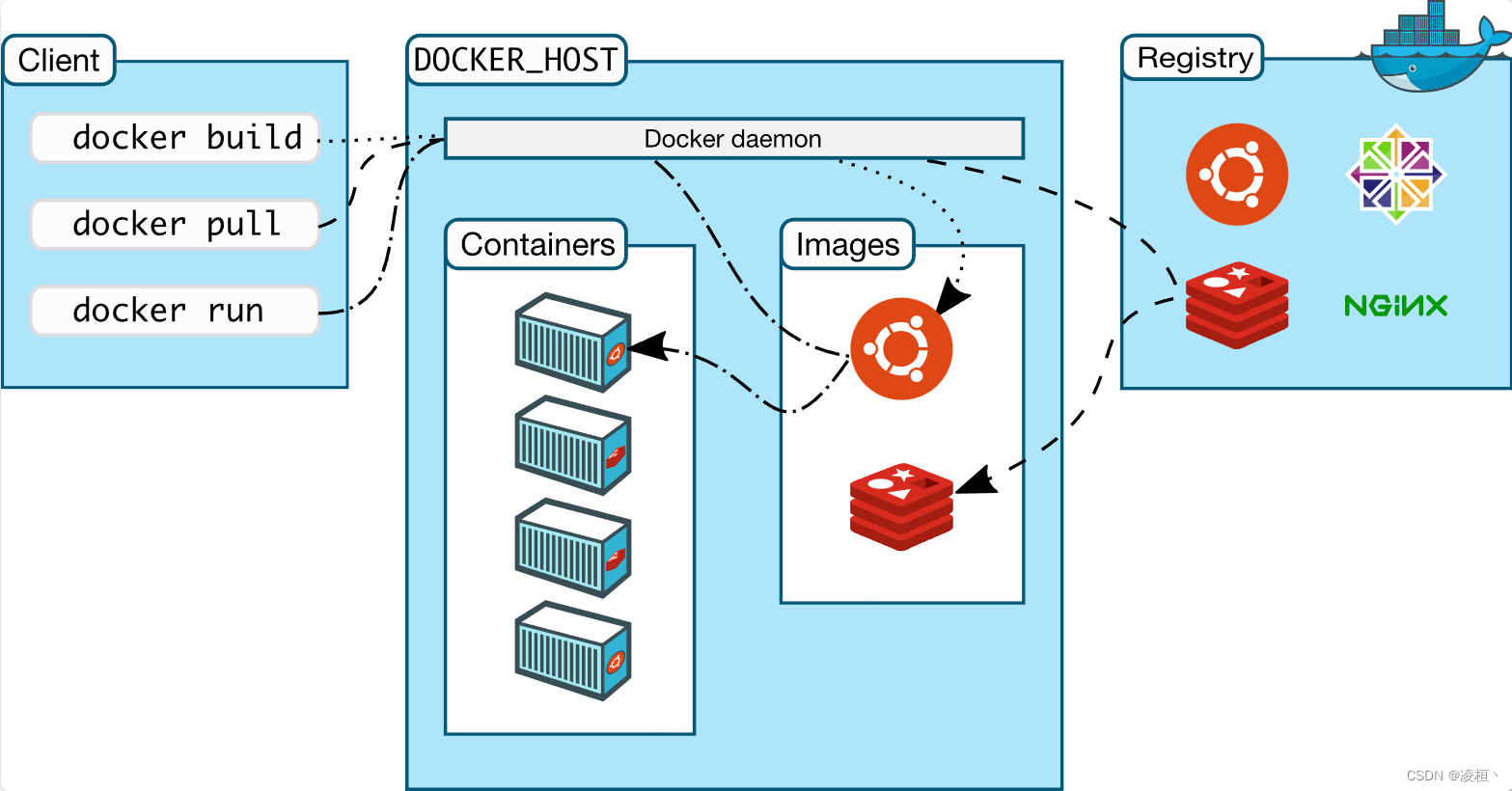
文章目录 什么是云计算?什么是 Docker?虚拟化技术演变特点架构镜像(Image)仓库(Registry )容器(Container) 应用场景 什么是云计算? 云计算是一种资源的服务模式&#x…...
)
生成器的创建方式(py编程)
1. 生成器的介绍 根据程序员制定的规则循环生成数据,当条件不成立时则生成数据结束。数据不是一次性全部生成处理,而是使用一个,再生成一个,可以节约大量的内存。 2. 创建生成器的方式 生成器推导式yield 关键字 生成器推导式…...

百胜中国:未来将实现强劲增长
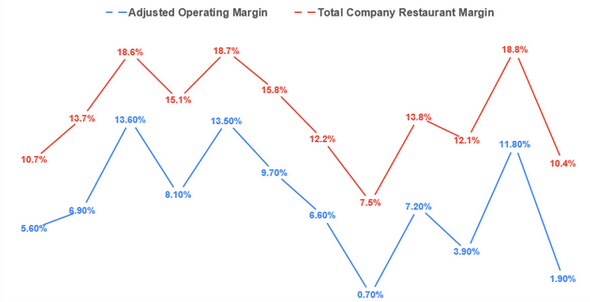
来源:猛兽财经 作者:猛兽财经 收入分析与未来展望 在过去的三年里,百胜中国(YUMC)的收入一直受到疫情导致的旅行限制和封锁的影响。为了应对疫情造成的业务中断,该公司开始专注于外卖业务,并将…...

【Celery】任务Failure或一直超时Pending
编写背景 task进入队列后,部分任务出现Failure或者一直Pending,且业务代码没有报错。 运行环境 celery配置 from celery import Celery broker redis://:127.0.0.1:6379/1 backend redis://:127.0.0.1:6379/2 app Celery(brokerbroker,backendbackend,includ…...

【严重】VMware Aria Operations for Logs v8.10.2 存在反序列化漏洞(CVE-2023-20864)
漏洞描述 VMware Aria Operations for Logs前身是vRealize Log Insight,VMware用于处理和管理大规模的日志数据产品。 VMware Aria Operations for Logs 8.10.2版本中存在反序列化漏洞,具有 VMware Aria Operations for Logs 网络访问权限的未经身份验…...

java实现乘法的方法
我们都知道,乘法运算的核心思想就是两个数相乘,如果能将乘法运算转化成一个加数的运算,那么这个问题就很容易解决。比如我们要实现23的乘法,首先需要定义两个变量:2和3。我们将这两个变量定义为一个变量:2x…...

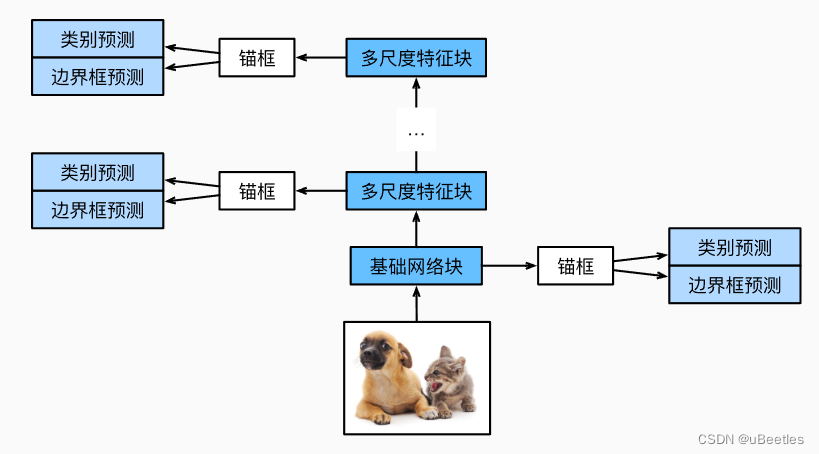
SSD目标检测
数据集以及锚框的处理 数据集: 图像:(batch_size , channel , height , width) bounding box: (batch_size , m , 5) m: 图像中可能出现的最多边界框的数目 5: 第一个数据为边界框对应的种…...

SpringBoot项目结构及依赖技术栈
目录 1、pom.xml文件配置说明 2、SpringBoot项目结构说明 3、入门案例关键配置说明 🌈 前面我们学习了SpringBoot快速入门案例,本节我们通过POM文件和项目结构分析两部分内容了解下关于SpringBoot的一些配置说明,以便全面了解SpringBoot项…...

crash怎么分析kdump core文件
kdump是Linux内核的一种机制,可以在出现系统崩溃时自动生成一个内存转储文件(core file),也称为crash dump。这个core文件包含了系统当时的内存状态和各个进程的调用栈信息,可以帮助分析和定位崩溃的原因。 要分析kdump core文件,…...

微内核与宏内核的区别和联系
微内核与宏内核的区别和联系 一、什么是内核?二、微内核和宏内核的区别 一、什么是内核? 内核是计算机操作系统的核心程序,它负责整个OS功能的调控。 二、微内核和宏内核的区别 微内核(Micro)宏内核(Monolithic/ Macro)地址空间内核服务和用…...

都什么年代了,还在用Excel和ACCESS做应用系统?快来学Eversheet
表格用的越久,就越头疼 稍微有规模的企业,各种表格都会多如牛毛,一堆堆的,有时候这里一张,那里一张,容易整乱,更容易丢失。不管你是用WPS还是用Excel,有些问题你还是依旧解决不了。…...

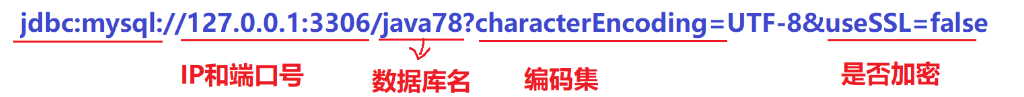
【JAVAEE】JAVA数据库连接(JDBC)
1.什么是JDBC? Java数据库连接,(Java Database Connectivity,简称JDBC)是Java语言中用来规范客户端程序如何来访问数据库的应用程序接口,提供了诸如查询和更新数据库中数据的方法。JDBC也是Sun Microsyste…...

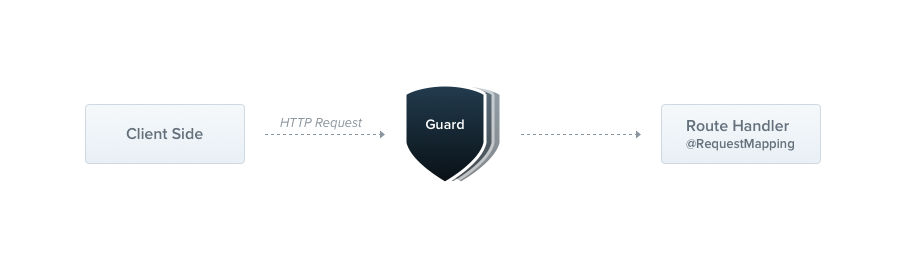
Nestjs全网最佳翻译-概况-守卫-Guards
守卫 带上装饰器 Injectable() 并实现了 CanActivate 接口的类,就是守卫。 守护只做一件事情。他们根据运行时的某些条件(如权限、角色、ACL等)来决定一个给定的请求是否会被路由处理程序处理。这通常被称为授权。在传统的Express应用程序中…...

【软考网络管理员】2023年软考网管初级常见知识考点(3)- 网络体系结构
【写在前面】也是趁着五一假期前再写几篇分享类的文章给大家,希望看到我文章能给软考网络管理员备考的您带来一些帮助,5月27号也是全国计算机软件考试统一时间,也就不用去各个地方找资料和代码了。紧接着我就把我整理的一些资料分享给大家哈&…...

javascript正则表达式大括号、中括号、小括号的作用以及应用场景
在JavaScript正则表达式中,大括号 {}、中括号 [] 和小括号 () 都有不同的作用和应用场景。 大括号 {} 在正则表达式中,大括号 {} 表示重复次数。以下是一些常见的应用场景: {n}:精确匹配出现的次数,例如 \d{3} 匹配…...

5年测试老鸟总结,自动化测试的实施到落地,看这一篇足够...
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 Python自动化测试&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...
