JavaScript中对象的定义、引用和复制
JavaScript是一种广泛使用的脚本语言,其设计理念是面向对象的范式。在JavaScript中,对象就是一系列属性的集合,每个属性包含一个名称和一个值。属性的值可以是基本数据类型、对象类型或函数类型,这些类型的值相互之间有着不同的特点。本文将探讨JavaScript中对象的定义、引用和复制。
JavaScript中的对象
在JavaScript中,对象是一组属性和方法的集合。属性可以是基本数据类型,也可以是对象或函数。对象可以用字面量或构造函数的形式来创建,如下所示:
//使用字面量创建对象 let person = { name: "Tom", age: 18, address: { city: "Beijing", street: "Main St." } }; //使用构造函数创建对象 let car = new Object(); car.brand = "BMW"; car.color = "blue"; car.run = function(){ console.log("The car is running."); }在上面的代码中,我们使用字面量和构造函数两种方式分别创建了一个人员对象和一个车辆对象。对象的属性和方法通过“.”访问,如person.name和car.run()。
值类型和引用类型
在JavaScript中,变量有两种类型:值类型和引用类型。值类型包括数字、字符串、布尔值、null和undefined等,而引用类型则是由程序员自己定义的对象类型。
在值类型中,变量直接存储了它们的值,而在引用类型中,变量存储的是它们的地址,这个地址指向内存中的对象。
因此,在复制值类型变量时,会完整地复制其值;而在复制引用类型变量时,则只会复制一个地址,两个变量最终都会指向同一个对象。
//值类型复制 let x = 10; let y = x; //x = 10, y = 10 console.log(`x = ${x}, y = ${y}`); //引用类型复制 let arr1 = [1, 2]; let arr2 = arr1; //arr1 = [1, 2], arr2 = [1, 2] console.log(`arr1 = ${arr1}, arr2 = ${arr2}`); arr1.push(3); //arr1 = [1, 2, 3], arr2 = [1, 2, 3] console.log(`arr1 = ${arr1}, arr2 = ${arr2}`);在上面的代码中,我们分别进行了值类型和引用类型的复制。在值类型的情况下,我们复制了变量x的值,结果y也被赋值为10,两个变量的值独立,互不影响。而在引用类型的情况下,我们复制了数组arr1的地址,结果arr2也被赋值为[1, 2],两个变量指向同一个对象,因此改变数组arr1的值,数组arr2的值也会随之改变。
对象的比较
由于引用类型变量只是存储了一个地址,因此对于两个引用类型的变量进行比较时,只是比较它们的地址是否相同。即使两个变量中存储的对象包含相同的属性和方法,它们也不会被视为相等的对象。
let person1 = { name: "Tom", age: 18 }; let person2 = { name: "Tom", age: 18 }; //false console.log(person1 === person2);在上面的代码中,我们创建了两个对象person1和person2,这两个对象具有相同的属性和方法。但是,由于它们存储在不同的地址空间中,因此它们不被视为相等的对象。
如果需要比较两个对象的值是否相等,可以使用lodash或underscore等库,或手动进行递归判断。
对象的复制
如前所述,在JavaScript中,对于值类型变量的复制,会完全复制其值;而对于引用类型变量的复制,只会复制地址。
当我们需要复制一个对象时,有很多方式来实现:
浅复制
浅复制是指复制一个对象的基本数据类型属性,而不复制指向其他对象的引用类型属性。在JavaScript中,可以通过Object.assign和展开运算符等方式实现浅复制。
let person = { name: "Tom", age: 18, address: { city: "Beijing", street: "Main St." } }; //使用Object.assign进行浅复制 let person2 = Object.assign({}, person); //使用展开运算符进行浅复制 let person3 = {...person};在上面的代码中,我们使用Object.assign和展开运算符分别实现了person对象的浅复制。
深复制
深复制是指完全复制一个对象及其所有引用类型属性。在JavaScript中,可以通过递归遍历对象的每个属性来实现深复制。
let person = { name: "Tom", age: 18, address: { city: "Beijing", street: "Main St." } }; //实现深复制 function deepClone(obj) { if (typeof obj !== "object" || obj === null) { return obj; } let cloneObj = Array.isArray(obj) ? [] : {}; for (let key in obj) { if (obj.hasOwnProperty(key)) { cloneObj[key] = deepClone(obj[key]); } } return cloneObj; } let person2 = deepClone(person);在上面的代码中,我们通过递归遍历对象的每个属性来实现了person对象的深复制。
结论
本文讨论了JavaScript中对象的定义、引用和复制。对象是一组属性和方法的集合,可以用字面量或构造函数的方式创建。JavaScript中的变量分为值类型和引用类型,前者存储的是值,后者存储的是地址。在分别复制值类型和引用类型变量时,会产生不同的结果。在需要判断两个对象是否相等时,应该比较它们的地址是否相等。在需要复制对象时,可以使用浅复制和深复制来实现,具体方式可以根据实际情况选择。
相关文章:

JavaScript中对象的定义、引用和复制
JavaScript是一种广泛使用的脚本语言,其设计理念是面向对象的范式。在JavaScript中,对象就是一系列属性的集合,每个属性包含一个名称和一个值。属性的值可以是基本数据类型、对象类型或函数类型,这些类型的值相互之间有着不同的特…...

JavaScript通过函数异常处理来输入圆的半径,输出圆的面积的代码
以下为实现通过函数异常处理来输入圆的半径,输出圆的面积的代码和运行截图 目录 前言 一、通过函数异常处理来输入圆的半径,输出圆的面积 1.1 运行流程及思想 1.2 代码段 1.3 JavaScript语句代码 1.4 运行截图 前言 1.若有选择,您可以…...

Ubuntu 安装 Mysql
主要内容 本文主要是实现在虚拟机 Ubuntu 18.04 成功安装 MySQL 5.7,并实现远程访问功能,以 windows 下客户端访问虚拟机上的 mysql 数据库。 1. 切换至 root 用户 ,shell 终端指令均执行在 root 用户下 sudo su 2. 安装并设置 mysql 安…...

【五一创作】【Midjourney】Midjourney 连续性人物创作 ② ( 获取大图和 Seed 随机种子 | 通过 seed 随机种子生成类似图像 )
文章目录 一、获取大图和 Seed 随机种子二、通过 seed 种子生成类似图像 一、获取大图和 Seed 随机种子 注意 : 一定是使用 U 按钮 , 在生成的大图的基础上 , 添加 信封 表情 , 才能获取该大图的 Seed 种子编码 ; 在上一篇博客生成图像的基础上 , 点击 U3 获取第三张图的大图 ;…...

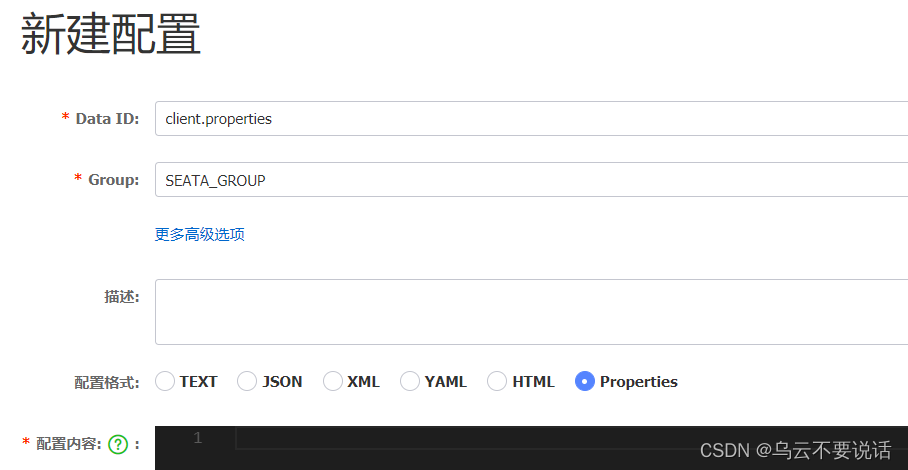
分布式事务 --- Seata事务模式、高可用
一、事务模式 1.1、XA模式 XA 规范 是 X/Open 组织定义的分布式事务处理(DTP,Distributed Transaction Processing)标准,XA 规范 描述了全局的TM与局部的RM之间的接口,几乎所有主流的数据库都对 XA 规范 提供了支持。…...

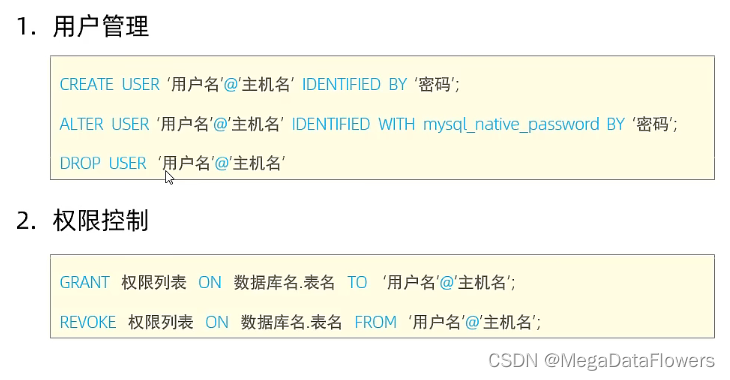
SQL(基础)
DDL: 数据定义语言 Definition,用来定义数据库对象(数据库、表、字段)CREATE、DROP、ALTER DML: 数据操作语言 Manipulation,用来对数据库表中的数据进行增删改 INSERT、UPDATE、DELETE 注意: DDL是改变表的结构 DML…...

「OceanBase 4.1 体验」OceanBase 4.1社区版的部署及使用体验
「OceanBase 4.1 体验」OceanBase 4.1社区版的部署及使用体验 一、前言1.1 本次实践介绍1.2 本次实践目的 二、准备环境资源2.1 部署前需准备工作2.2 本地环境规划 三、部署Docker环境3.1 安装Docker3.2 配置Docker镜像加速3.3 开启路由转发3.4 重启Docker服务 四、检查本地Doc…...

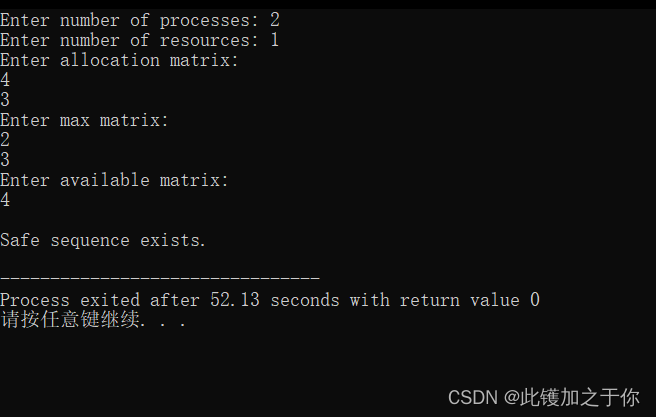
计算机操作系统实验:银行家算法模拟
目录 前言实验目的实验内容实验原理实验过程代码如下代码详解算法过程运行结果 总结 前言 本文是计算机操作系统实验的一部分,主要介绍了银行家算法的原理和实现。银行家算法是一种用于解决多个进程对多种资源的竞争和分配的算法,它可以避免死锁和资源浪…...

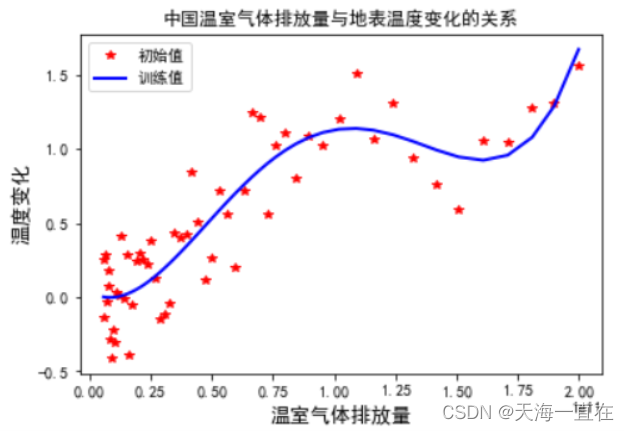
机器学习:多项式拟合分析中国温度变化与温室气体排放量的时序数据
文章目录 1、前言2、定义及公式3、案例代码1、数据解析2、绘制散点图3、多项式回归、拟合4、注意事项 1、前言 当分析数据时,如果我们找的不是直线或者超平面,而是一条曲线,那么就可以用多项式回归来分析和预测。 2、定义及公式 多项…...

一个 24 通道 100Msps 逻辑分析仪
这是一个创建非常便宜的逻辑分析仪的项目,但其功能可与昂贵的商业分析仪相媲美。该分析仪可以以每秒 1 亿个样本的最高速度对多达 24 个通道进行采样,并且可以通过单个通道中的极性变化或多达 16 个通道形成的模式来触发。 该项目不仅包含硬件࿰…...

使用Process Explorer和Dependency Walker排查C++程序中dll库动态加载失败问题
目录 1、exe主程序启动时的库加载流程说明 2、加载dll库两种方式 2.1、dll库的隐式引用...

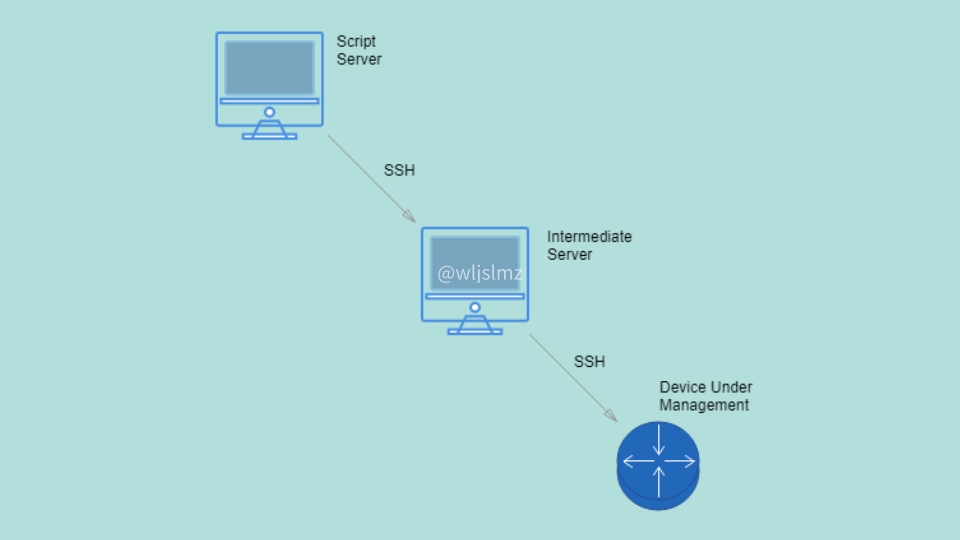
网工Python:如何使用Netmiko的SCP函数进行文件传输?
在网络设备管理中,传输配置文件、镜像文件等是经常需要进行的操作。Netmiko是一个Python库,可用于与各种网络设备进行交互,提供了一些用于传输文件的函数,其中包括SCP(Secure Copy Protocol)函数。本文将介…...

题目 3166: 蓝桥杯2023年第十四届省赛真题-阶乘的和--不能完全通过,最好情况通过67.
原题链接: 题目 3166: 蓝桥杯2023年第十四届省赛真题-阶乘的和 https://www.dotcpp.com/oj/problem3166.html 致歉 害,首先深感抱歉,这道题还是没有找到很好的解决办法。目前最好情况就是67分。 这道题先这样跳过吧,当然以后还…...
 介绍)
ChatGPT- OpenAI 的 模型(Model) 介绍
ChatGPT的火爆程度大家都知道了,该章节我们来了解一下 ChatGPT 一个关键概念 - 模型(Model)。主要是为大家介绍一下在 OpenAI 中,究竟有哪些模型可以使用。 在后续的章节,我们会分单独的小章节逐一的为大家介绍各个不同模型的调用以及接口参…...

X 态及基于 VCS 的 X-Propagation 检测
🔥点击查看精选 IC 技能树系列文章🔥 🔥点击进入【芯片设计验证】社区,查看更多精彩内容🔥 📢 声明: 🥭 作者主页:【MangoPapa的CSDN主页】。⚠️ 本文首发于CSDN&#…...

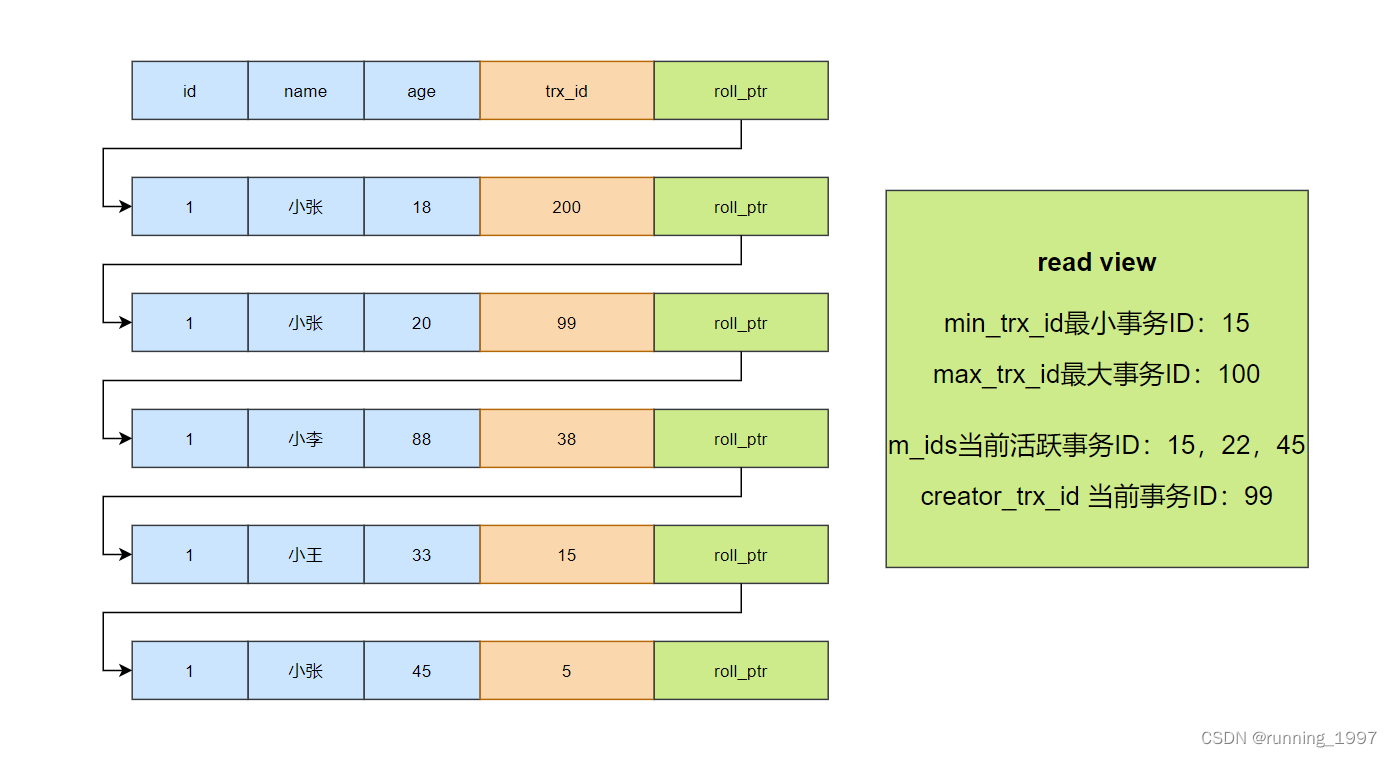
数据库之事务隔离级别详解
事务隔离级别详解 一、事务的四大特性(ACID)1. 原子性(atomicity):2. 一致性(consistency):3. 隔离性(isolation):4. 持久性(durability): 二、事务的四种隔离级别1. 读未提交(Read uncommitted)࿱…...

守护进程、僵尸进程、孤儿进程
守护进程、僵尸进程、孤儿进程 守护进程(Daemon Process) 定义 守护进程又称Daemon进程(精灵进程),是Linux中的后台服务进程。 它的生命周期较长,通常独立于控制终端并且周期性地执行某种任务或者等待处…...

软件设计师笔记
软件设计师笔记 计算机组成与体系结构 数据的表示、计算机结构、Flynn分类法、CISC与RISC、流水线技术、存储系统、总线系统、可靠性、校验码 1. 数据的表示 (一)进制转换 R进制转十进制使用按权展开法: 十进制转R进制使用短除法 二进制…...

4_用dockerfile制作镜像
Docker 镜像原理 思考: Docker 镜像本质是什么? Docker 中一个centos镜像为什么只有200MB,而一个centos操作系统的iso文件要几个个G? Docker 中一个tomcat镜像为什么有500MB,而一个tomcat安装包只有70多MBÿ…...

肝一肝设计模式【四】-- 建造者模式
系列文章目录 肝一肝设计模式【一】-- 单例模式 传送门 肝一肝设计模式【二】-- 工厂模式 传送门 肝一肝设计模式【三】-- 原型模式 传送门 肝一肝设计模式【四】-- 建造者模式 传送门 文章目录 系列文章目录前言一、什么是建造者模式二、举个栗子三、静态内部类写法四、开源框…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
