5件关于JavaScript中this参数的事
this 关键字是 JavaScript 中最令人困惑的部分之一,本文试图通过介绍有关它的五个重要事项来阐明其目的和用法。
1、它允许访问同一对象上的其他属性
在 JavaScript 中,函数可以是独立的单元,但它们也可以用作对象的值。考虑下一个对象。
const obj = {msg: 'Hi',logMessage: function(){}
}
logMessage 属性存储一个函数,logMessage 是一种方法。
logMessage 函数如何访问同一对象上的其他成员?
这是这个伪参数变得有用的地方,它允许访问同一对象上的其他成员。
const obj = {msg: 'Hi',logMessage: function(){console.log(this.msg);}
}
obj.logMessage();
//'Hi'
在 logMessage 方法中,this 关键字用于访问同一对象的 msg 属性。
基本上,这就是在 JavaScript 中使用 this 关键字的原因,它允许访问其他拥有或继承的属性。
这种行为只有一个条件,函数应该作为方法调用,而不是作为函数调用。
2、它取决于函数的调用方式而不是函数的定义位置
考虑以下访问 this 参数的函数。
this.msg = "Parent";
function logMessage(){console.log(this.msg);
}
在下一个示例中,对两个对象使用相同的函数。
const obj = {msg: 'Hi',logMessage
}
const newObj = {msg: 'Hello',logMessage
}
这个变量引用的对象是什么?
这取决于函数的调用方式,而不是函数的定义位置。
当 logMessage 作为 obj 对象上的方法调用时,它引用该对象。
obj.logMessage();
//'Hi'
当它作为 newObj 对象上的方法被调用时,它指向它。
newObj.logMessage();
//'Hello'
请考虑以下示例,其中 logMessage 属性存储在 obj 对象内定义的函数。
const obj = {msg: 'Hi',logMessage: function(){console.log(this.msg);}
}
logMessage 中的 this 参数是否总是引用 obj 对象,因为它是在该对象中定义的?
答案是,NO。
下面是调用 logMessage 并使用 call 方法传递由 this 参数引用的不同对象的示例。
const newObj = {msg: 'Hello'
}
obj.logMessage.call(newObj);
//'Hello'
同样可以使用 apply 方法来完成,我们甚至可以强制它使用空对象运行,这次函数记录未定义。
obj.logMessage.apply({});
//undefined
3、与函数形式一起使用时,它指向其他东西
函数不一定是对象的一部分,它们可以是独立的单元,因此,可以用函数形式调用。
考虑下一个例子。
const obj = {msg: 'Hi',logMessage: function(){console.log(this.msg);}
}
const logMessage = obj.logMessage;
logMessage();
//undefined
logMessage 中的 this 不依赖于函数的定义位置,在这种情况下是在 obj 对象中。
这取决于如何调用 logMessage,在前面的示例中,logMessage 被调用为函数而不是方法。这指向了一些意想不到的东西,this.msg 给出了未定义的内容。
这是另一个例子。
const obj = {msg: '',logMessage: function(){this.msg = 'Hi';function logSomething(){console.log(this.msg);}logSomething();}
}
obj.logMessage();
//undefined
logMessage 作为方法调用(obj.logMessage()),但 logSomething 作为函数调用。因为 logSomething 不是作为方法调用,而是作为函数调用,所以,在其中 this 指向未例外的东西。在这种情况下,this.msg 给出未定义。
如果您希望 this 引用正确的对象,请确保始终将 logMessage 作为方法调用。
4 、箭头函数没有this
确实箭头函数没有自己的 this。它们实际上是用来解决我们之前在方法内部调用内部函数时遇到的问题。
检查下一个示例。
const obj = {logMessage: function(){const msg = 'Hi';const logSomething = ()=>{console.log(msg);}logSomething();}
}
obj.logMessage();
//'Hi'
logSomething 是否将 msg 作为变量?不。
logSomething 在尝试访问它没有的变量时会发生什么?
它向下看它的父级元素来找到变量并使用它。
据说箭头函数没有自己的 this,它实际上是什么意思?
这意味着它看不起它的父级元素来找到变量并使用它。
看下面的例子。
const obj = {msg: '',logMessage: function(){this.msg = 'Hi';const logSomething = ()=>{console.log(this.msg);}logSomething();}
}
obj.logMessage();
//'Hi'
logSomething 没有这个参数,与从外部环境中使用的其他变量和参数一样,它向下查看链并在其父级中找到它并使用它。
logSomething 中的 this 与 logMessage 中的对象相同。
5、应用程序可以在不使用它的情况下编写
除非应用程序已经以这种方式编写,否则无需使用 this 关键字编写应用程序。
像 React Hooks、VueJs Composition API 和 Svelte 这样的 UI 框架允许在不使用 this 关键字的情况下编写组件。
我们可以使用闭包来编写封装对象,这是一个例子。
const obj = (function(){let msg = '';function logMessage(){msg = 'Hi';const logSomething = ()=>{console.log(msg);}logSomething();}return {logMessage}
})();
obj.logMessage();
//'Hi'
logMessage 是在自执行函数内部定义的内部函数。logMessage 是一个闭包。它从外部函数引用 msg 变量。即使在自执行函数返回后,它也可以访问此变量。
现在它不关心我们是否将 logMessage 作为函数或作为方法调用,它总是引用正确的 msg 变量。
const logMessage = obj.logMessage;
logMessage();
//'Hi'
写在最后的想法
如果您真的想使用 this 关键字,或者受限于应用程序内部已经做出的决定,请记住该函数应作为方法调用以指向正确的对象。
如果真的不喜欢使用 this 关键字,您也可以考虑使用闭包实现对象并完全避免使用 this。
相关文章:

5件关于JavaScript中this参数的事
this 关键字是 JavaScript 中最令人困惑的部分之一,本文试图通过介绍有关它的五个重要事项来阐明其目的和用法。 1、它允许访问同一对象上的其他属性 在 JavaScript 中,函数可以是独立的单元,但它们也可以用作对象的值。考虑下一个对象。 …...

面试题30天打卡-day17
1、什么是内部类? 内部类的分类有哪些 ?内部类的优点 ,内部类有哪些应用场景? 内部类:在一个类中创建一个新的类 内部类主要分为以下4种:成员内部类、局部内部类、静态内部类、匿名内部类。 成员内部类 …...

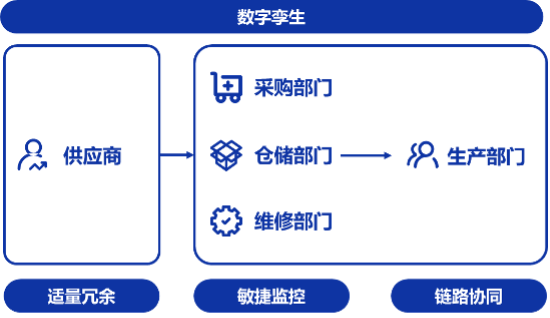
对标世界一流|弹性应对“供应链不确定性常态化” ——快消与重资产行业的经验互鉴
1963年,气象学家洛伦兹提出的“蝴蝶效应”表示:“一只蝴蝶在巴西扇动翅膀,有可能会在美国德克萨斯州引起一场龙卷风”。本文希望通过提供快消行业的先进实践,帮助重资产企业从“蝴蝶扇动翅膀”之前就开始行动,避免“龙…...

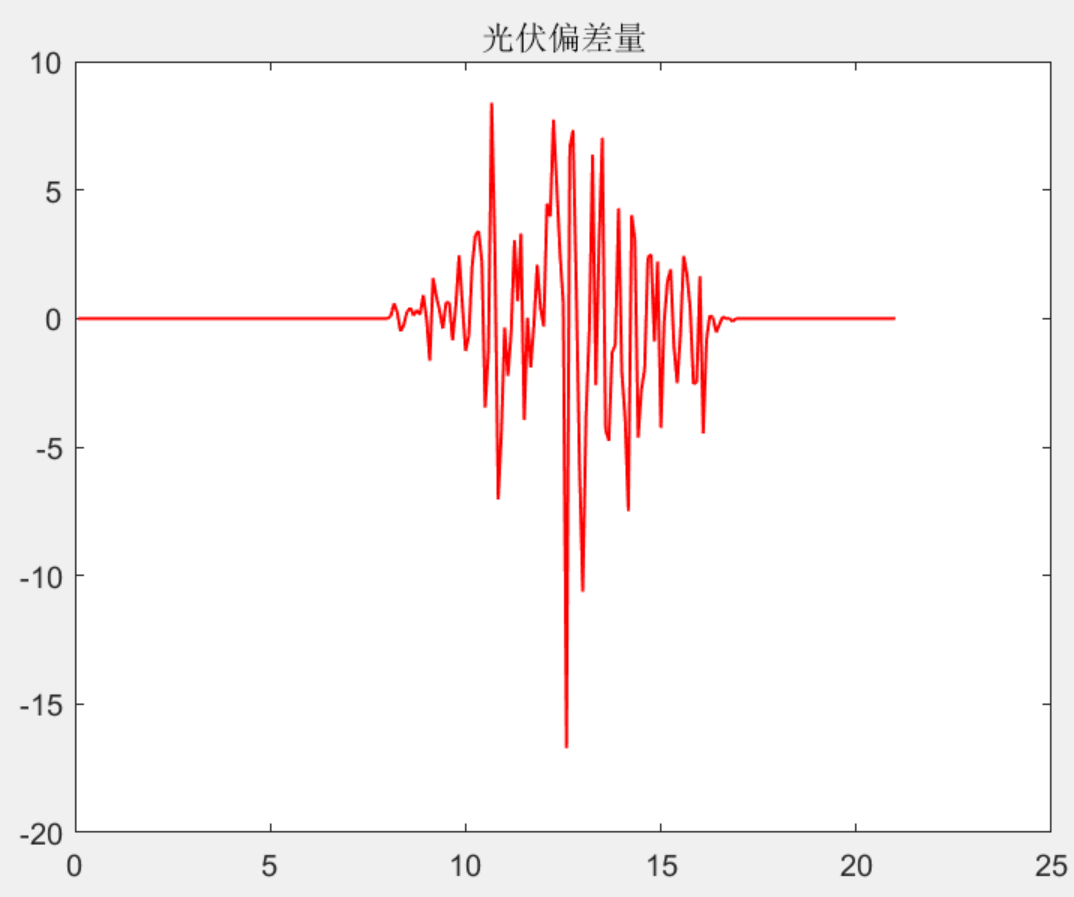
【MPC|云储能】基于模型预测控制(MPC)的微电网调度优化的研究(matlab代码)
目录 1 主要内容 2 程序难点及问题说明 3 部分程序 4 下载链接 1 主要内容 该程序分为两部分,日前优化部分——该程序首先根据《电力系统云储能研究框架与基础模型》上面方法,根据每个居民的实际需要得到响应储能充放电功率,优化得到整体…...

796. 子矩阵的和(C++和Python3)——2023.5.6打卡
文章目录 QuestionIdeasCode Question 输入一个 n 行 m 列的整数矩阵,再输入 q 个询问,每个询问包含四个整数 x1,y1,x2,y2 ,表示一个子矩阵的左上角坐标和右下角坐标。 对于每个询问输出子矩阵中所有数的和。 输入格式 第一行包含三个整数…...

docker打包部署spring boot应用(mysql+jar+Nginx)
文章目录 一、基本准备二、mysql部署二、jar部署三、Nginx部署 一、基本准备 小唐拿的就是之前放置在我们服务器上的应用进行部署,主要就是mysql和jar还有Vue的部署。 目前已经有的是jar、已经打包好的vue 项目参考:小破站数据大屏可视化(…...

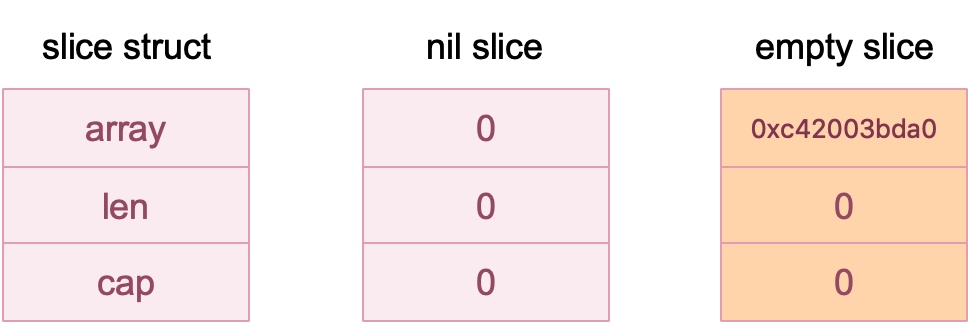
Golang-常见数据结构Slice
Slice slice 翻译成中文就是切片,它和数组(array)很类似,可以用下标的方式进行访问,如果越界,就会产生 panic。但是它比数组更灵活,可以自动地进行扩容。 了解 slice 的本质, 最简单的方法就是…...

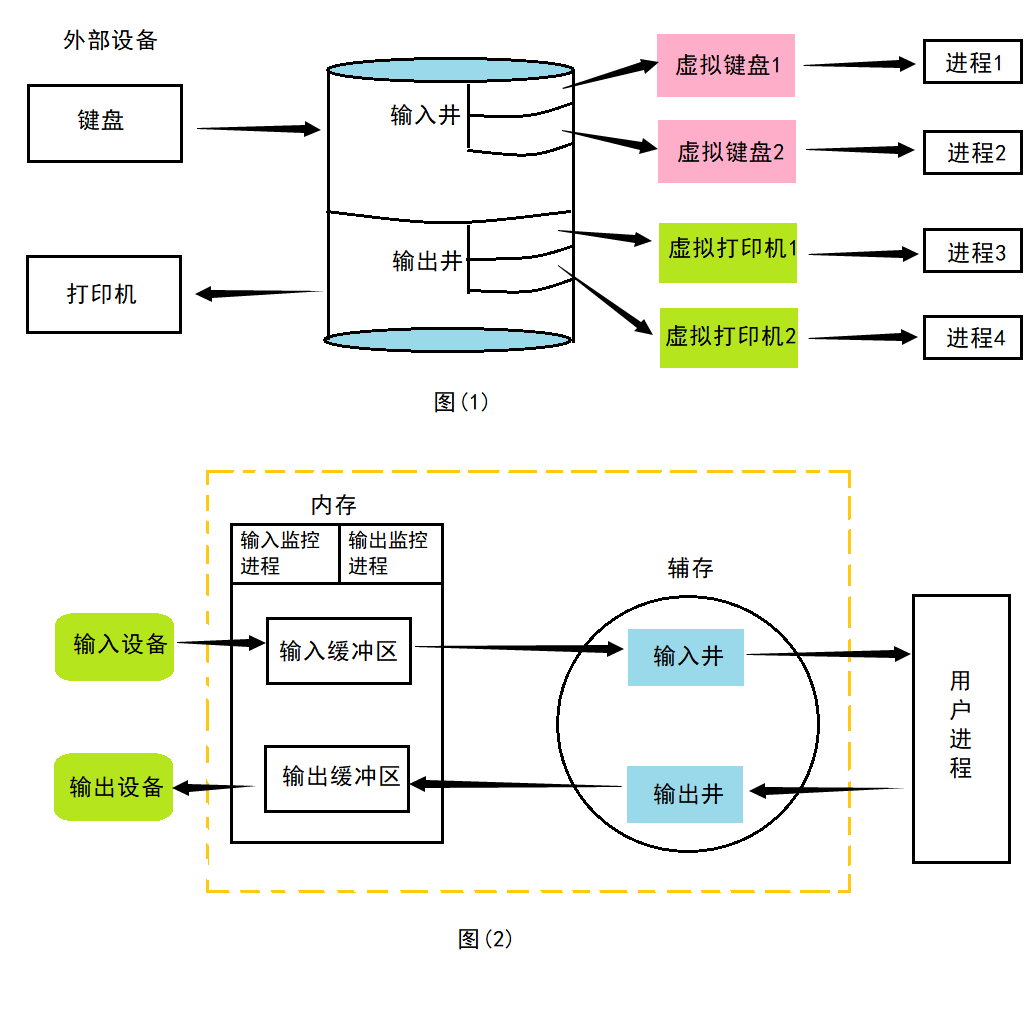
操作系统——设备管理
0.关注博主有更多知识 操作系统入门知识合集 目录 1.设备管理概念 2.SPOOLing技术 1.设备管理概念 在计算中,除CPU、内存以外的所有设备统称为外设,即外部设备,例如鼠标、键盘、打印机、摄像头、磁盘、硬盘......那么这些只需要连接到计…...

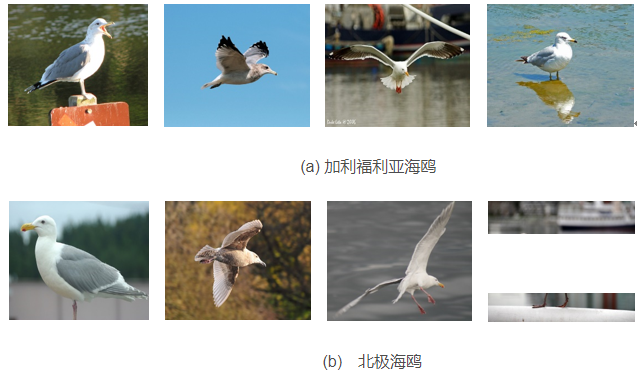
图片分类:精细化分类,(Fine-Grained Categorization) 基于人的行为的精细化分类
文字大纲 简介数据集常用数据集方法1 : 强监督方法2 : 弱监督传统 ResNet EfficientNet 等Two Level Attention Model双线性网络 Bilinear CNN model参考文献和学习路径简介 细粒度图像识别 (fine-grained image recognition),即 精细化分类。 细粒度图像分类(Fine-Graine…...

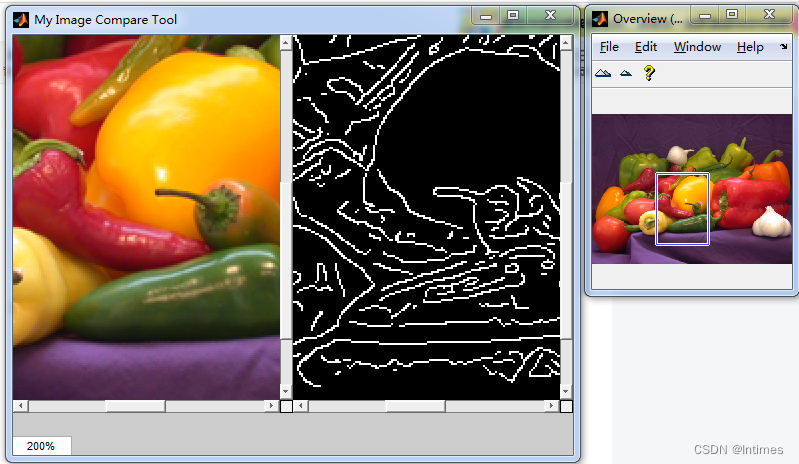
Matlab2012a的图像处理工具箱的imshow函数
在处理图片文件时,除了使用matlab自带的image函数,还可以考虑用matlab的图像处理工具箱。这个工具箱提供了imshow和imtool两个函数,可实现图片的显示。 这两个函数都支持Handle Graphics体系结构,它们可创建图像对象,…...

Linux_红帽8学习笔记分享_10(SELinux管理与防火墙)
Linux_红帽8学习笔记分享_10(SELinux管理与防火墙) 文章目录 Linux_红帽8学习笔记分享_10(**SELinux管理与防火墙**)1.Linux系统的安全机制1.1 Filesystem1.2 Service1.3 Firewall1.4 SELinux 2.SElinux理论概述3.SElinux的配置文件3.1 SELINUX参数3.2 SELINUXTYPE参数 4.查看和…...

【资料分享】
文章目录 前言《408统考,真题&解析(2009-2021)》《Android 移动应用基础教程(Android Studio)(第2版)》黑马程序员 源代码《Hackers & Painters》--Paul Graham《数字电路与逻辑设计(第3版…...

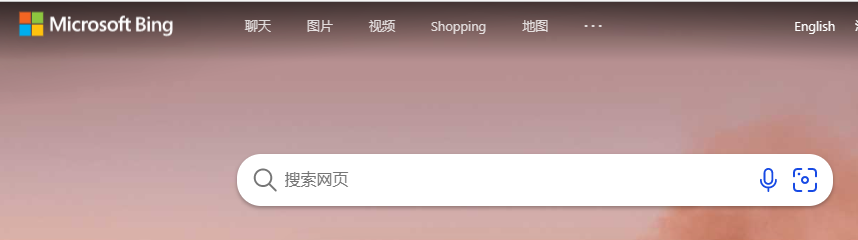
NewBing 还无法访问的几个问题
大部分的AI自媒体都在说,Bing new已经向全世界开放了,我也凑一下这个热闹,用Edge浏览器打开,访问https://www.bing.com/new?ccus 想体验一下Bing new的效果,结果如下: 相信很多人都碰到了这个问题 此体验…...

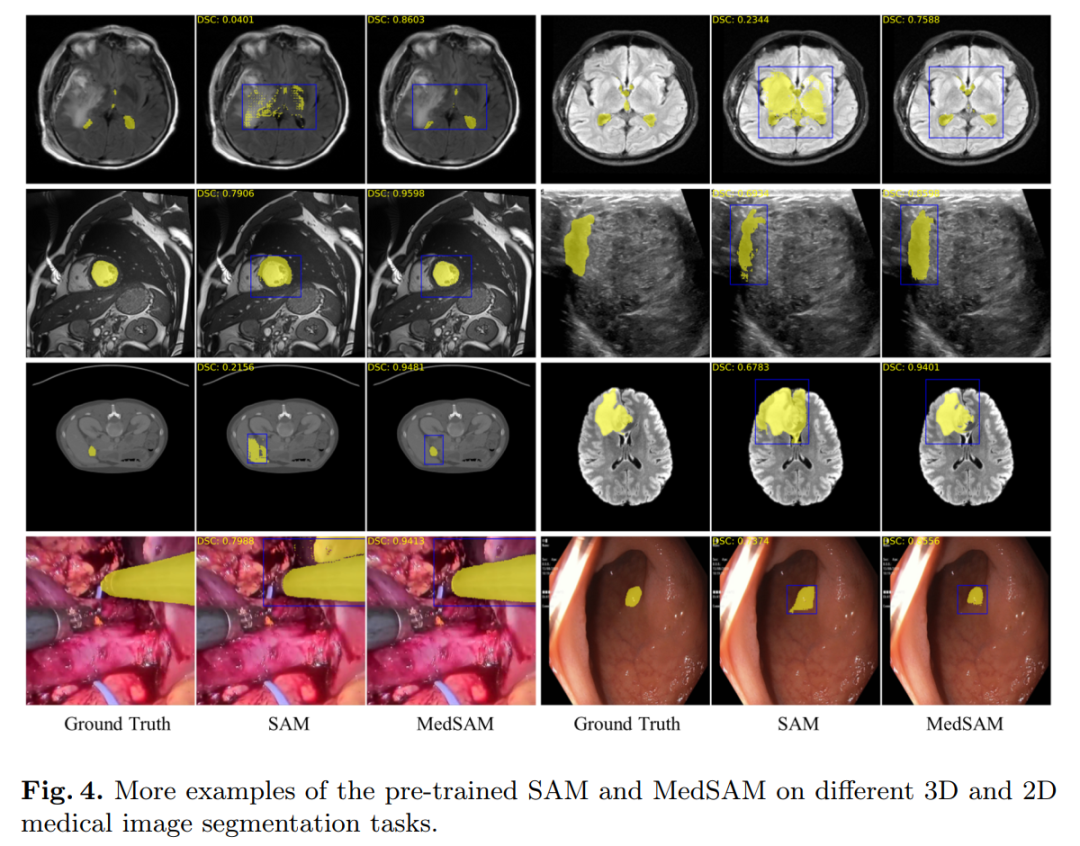
将 Segment Anything 扩展到医学图像领域
文章目录 前言技术交流SAM 拆解分析从医学角度理解 SAM 的效用MedSAM实验总结 前言 SAM 是一种在自然图像分割方面取得成功的模型,但在医学图像分割方面表现不佳。MedSAM 首次尝试将 SAM 的成功扩展到医学图像,并成为用于分割各种医学图像的通用工具。为…...

毕业5年,技术越来越好,混的却越来越差...
别人都是越来越好,而我是越来越差! 17年,从一个普通的本科毕业,那个时候的我,很迷茫,简历上的求职岗位都不知道写什么,因为家里是农村的,朴实的父母也帮不上什么忙,关于…...

C#实现把txt文本数据快速读取到excel中
主要介绍了C#实现把txt文本数据快速读取到excel中,本文直接给出示例代码,需要的朋友可以参考下 今天预实现一功能,将txt中的数据转到excel表中,做为matlab的数据源。搜集一些c#操作excel的程序。步骤如下: 下载一个Microsoft.Office.Interop.Excel.dll 在项目中引用。 编…...
)
Office转换需要用到的SDK(建议)
PDF相关SDK1. PDFBox:一个基于Java的开源库,可以读取、创建和操作PDF文件。2. iText:一个用于Java和.NET的开源库,可以创建、编辑和操作PDF文件。3. MuPDF:一个轻量级的开源PDF阅读器和渲染器,可用于创建和…...
)
python语法入门到面向过程编程(二)
类型总结 一:整形基本使用(int) 1 int用途:年龄 号码 等级… 2 定义方式 age10 ageint(10) xint(‘1111’) int只能将纯数字的字符串转成十进制的整型 print(type(x)) 3 整形常用操作内置的方法 算数运算(、—、*、/࿰…...

Java常用类
基本数据类型包装类 Java是一种纯面向对象语言,但是java中有8种基本数据类型,破坏了java为纯面向对象的特征。为了承诺在java中一切皆对象,java又给每种基本数据类型分别匹配了一个类,这个类我们称之为包装类/封装类。每个基本数据…...

4.30下周美联储携非农来袭黄金多空该如何布局?
近期有哪些消息面影响黄金走势?下周黄金多空该如何研判? 黄金消息面解析:周五(4月28日)当周金价维持震荡交投,金价基本持稳于2000美元下方。支撑和打压金价的因素参半。经济衰退的担忧,以及避险情绪支持金价&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...
