【C++】set和map的使用
对于STL容器来说,有很多相似的功能,所以这里主要将与之前不同的功能说清楚
文章目录
- 1.对于set与map的简单理解
- 2. set
- insert
- 迭代器遍历
- count
- multiset
- insert
- find
- count
- 3. map
- insert与迭代器的使用
- 统计水果次数
- operator []
- operator[]的实现理解
- 对整体的拆分理解
- operator[]的作用
- multimap
1.对于set与map的简单理解
vector/list/deque 作为序列式容器(类似于线性表的存储方式)
map与set作为关联式容器,里面存储的是<key,value>结构的键值对(数据之间有非常强的关联关系)
键值对:用来表示一 一对应的关系,key代表键值,value代表与key对应的信息
如:中英文互译字典,内部的英文必然有一个中文对应
map与set 底层是二叉搜索树
set作为key模型
map作为 key_value模型
不懂的可以点击了解:二叉搜索树的应用场景
2. set
set的官方文档

compare作为一个仿函数,
默认为升序,在重载operator()时 ,以小于比较
同样若将operator()重载中改为大于比较,则为降序
Alloc作为一个默认的空间配置器
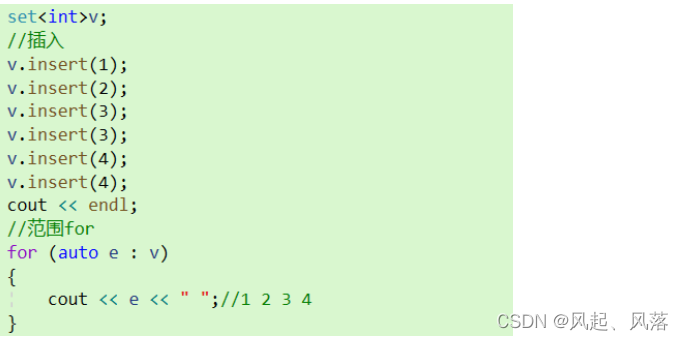
insert

由于底层是二叉搜索树,所以要注意若插入相同的key值,就会造成插入失败
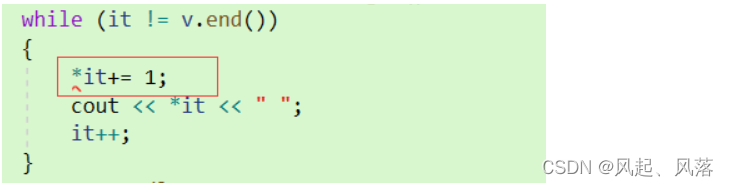
迭代器遍历

set底层是二叉搜索树,所以重复的值在树中插入会失败
相当于完成了去重操作

不能随便修改*it的数据,set底层作为二叉搜索树,若将其中一个key值进行修改,就没办法保证修改后是不是搜索树了

支持迭代器就是支持范围for,范围for底层就是迭代器
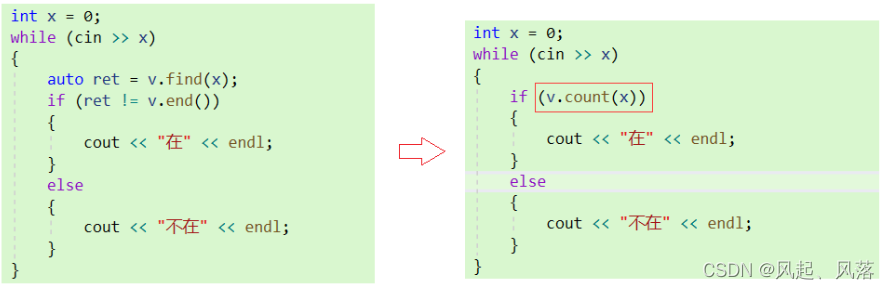
count
给一个值,判断在不在
若在返回非0,若不在返回0
但是由于set不支持重复的key值插入,所以count只能判断在不在

count的效果与二叉搜索树的应用场景的写法,效果是等价的
x作为key值,若存在则进入if 输出在,若不在则进入else 输出不在
multiset

与set的区别为 :允许键值冗余
insert

再次使用迭代器遍历时,发现是有重复的值存在的
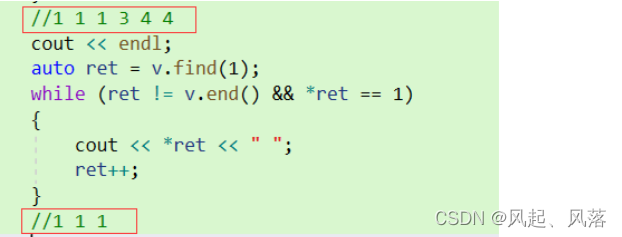
find

multiset的find函数,若有多个重复的key存在,实际上查找的是中序的第一个
验证查找为中序第一个key

若查找的为中序的第一个1,才可将后面的所有的1都显示出来
count

在multiset中由于有重复key的存在,
所以count函数能够返回该key值出现的个数
若key值没有出现,则返回0
3. map
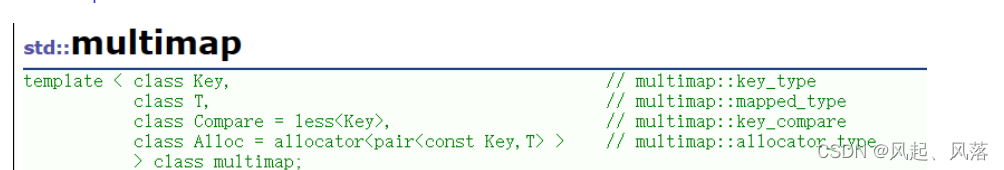
map的官方文档
map作为 key_value模型
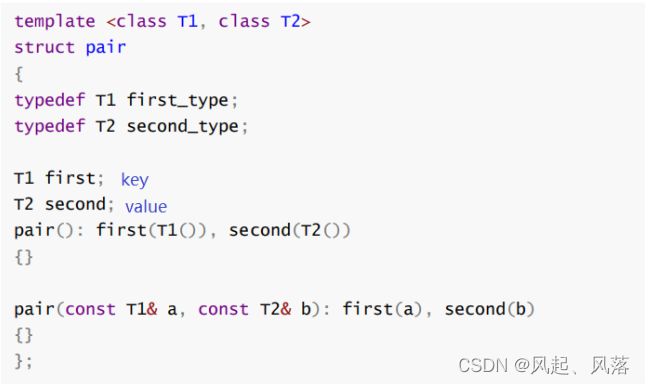
但是map并没有定义key与value,而是存在一个结构pair

pair是库自己定义的结构,用于存放key与value

带有两个模板参数分别是first与second,相当于key与value
insert与迭代器的使用

通过map将key与value都置成string类型,可以通过pair完成插入,但是pair写起来太长容易出错

若使用pair则需要借助匿名对象插入
所以为了减少代码长度,所以使用make_pair

make_pair为一个函数模板,实际上还是调用匿名构造返回
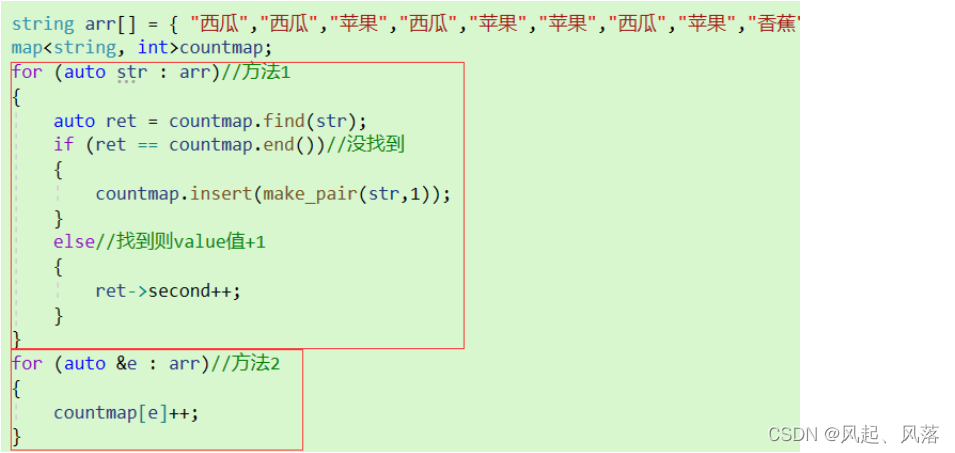
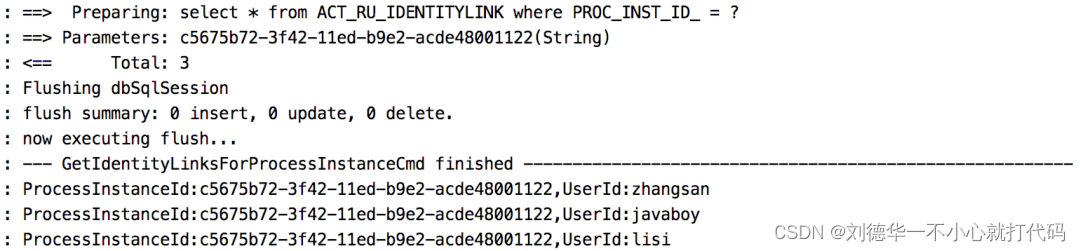
统计水果次数

方法1是在二叉搜索树的应用场景使用的
方法2是operator[]的使用
两种方法的作用是等价的
countmap[e]++: 传入key值e,并返回对应的value值,使value值+1
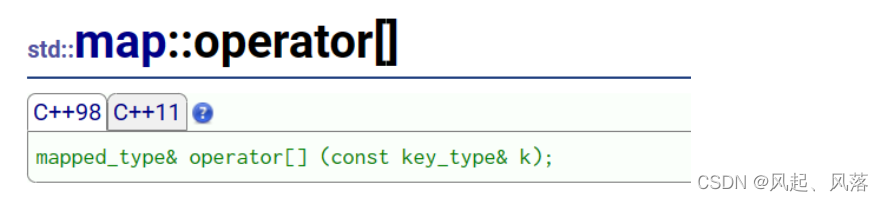
operator []

给一个key值,返回mapped_type类型

mapped_type代表第二个模板参数value
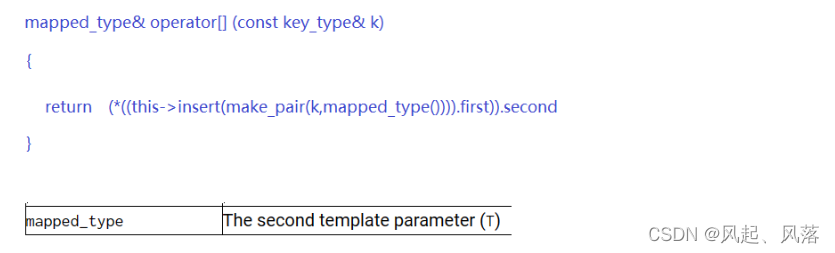
operator[]的实现理解

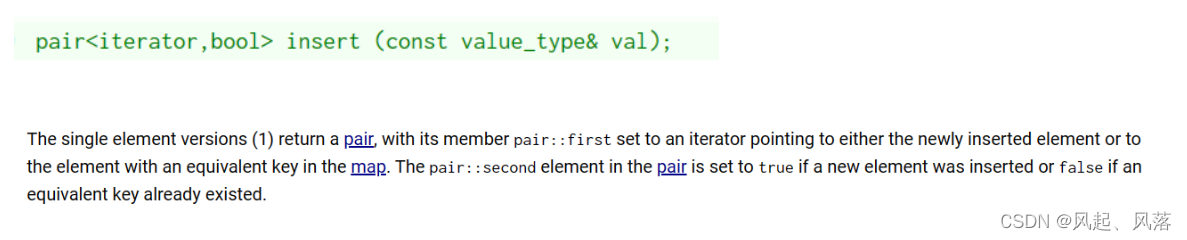
insert的返回值

pair的first是一个迭代器,指向新插入的元素或者指向与key值相等元素位置的迭代器
pair的second是bool类型,bool代表在不在,若插入成功返回true,插入失败返回false,但是会返回之前已经存在并且相同类型的迭代器
对整体的拆分理解

调用insert函数,函数的第二个参数为value类型的缺省值,调用默认构造
返回值是pair<iterator,bool>
pair.first 表示迭代器 ,解引用就为pair数据 ,pair数据取second就为value
operator[]的作用
1.插入
插入key值,若插入成功则返回true
2.修改
若key值已经存在,则返回false,同时也会返回之前已经存在并且相同类型的迭代器 ,使之对value值修改
3.插入+修改
插入key值,若插入成功则返回true,同时将对应的value值修改
4.查找
当key值已经存在时,就会寻找之前已经存在并且类型相同的迭代器

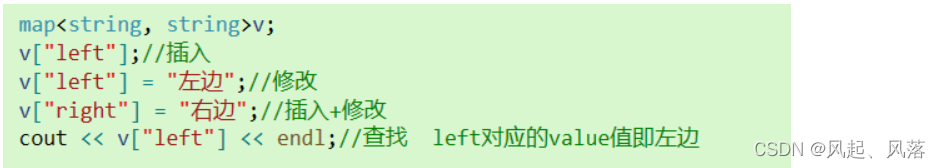
1.插入
插入 left,第二个给缺省值,而string缺省值为空串
2.修改
由于插入的left已经存在,所以插入失败,并寻找之前已经存在的left对应的迭代器
把left迭代器的返回值 value修改为左边
3.插入+修改
插入right,第二个缺省值为空串,并把返回值 value修改为右边
4.查找
直接返回对应的value值即可
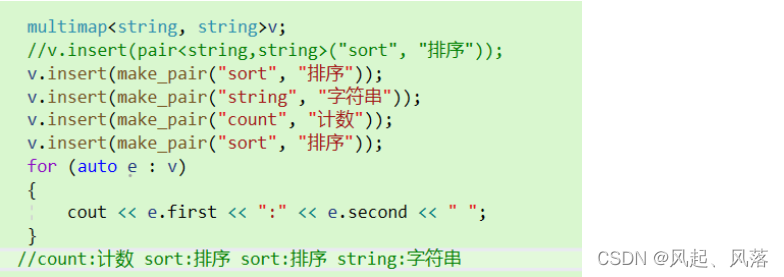
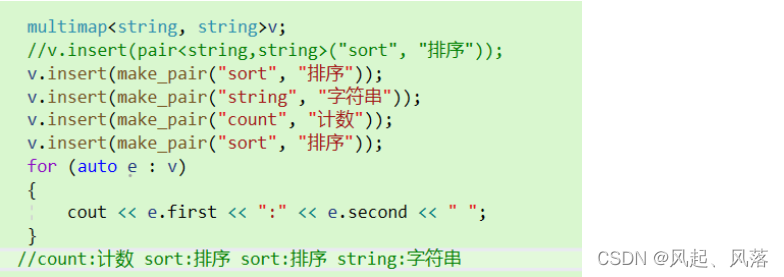
multimap

与map的区别:允许键值冗余

但是multimap并没有operator[]
因为在map中,key和value是一对一的关系
在multimap中,key和value是一对多的关系
所以 没办法判断当前key值对应哪一个value
相关文章:

【C++】set和map的使用
对于STL容器来说,有很多相似的功能,所以这里主要将与之前不同的功能说清楚 文章目录 1.对于set与map的简单理解2. setinsert迭代器遍历countmultisetinsertfindcount 3. mapinsert与迭代器的使用统计水果次数 operator []operator[]的实现理解对整体的拆…...

大学生学java编程的就业前景怎么样?我来聊聊自己的见解
今天兴哥想跟大家分享一个话题,就是学java到底好不好找工作。因为我发现很多粉丝朋友,之前可能并不是从事IT行业的,然后想转行来做这一行,或者是有些大四即将面临毕业的老哥,可能大学没有好好学习吧,然后专…...

JavaScript全解析——canvas 入门(上)
●canvas 是 HTML5 新增的一个标签, 表示画布 ●canvas 也是 h5 的画布技术, 我们通过代码的方式在画布上描绘一个图像 canvas 标签 ●向进行 canvas 绘图, 首先我们先要了解到 canvas 标签 ●是 html5 推出的一个标签 <html> <head>... </head> <body&…...

vue 插槽的用法
Vue的插槽(Slot)是一种可以让父组件向子组件传递内容的机制。插槽可以让开发者将组件的结构和内容分离开来,从而实现更好的可维护性和复用性。 在Vue中,插槽通过 标签实现。具体用法如下: 单个插槽 在子组件中使用一…...

【C++复习2】C++编译器的工作原理
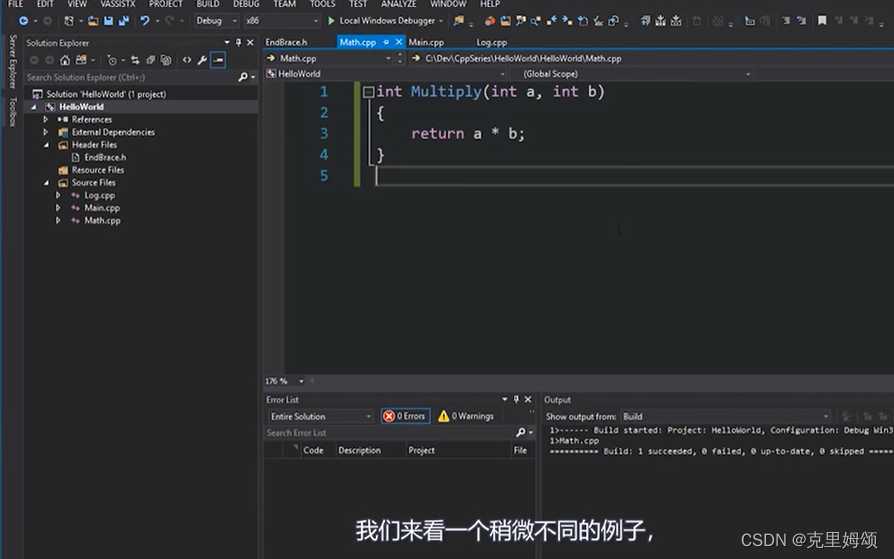
如果你是一名newbird的话,建议观看如下视频加深你的理解,再看如下内容: https://www.bilibili.com/video/BV1N24y1B7nQ?p7 The cherno会额外告诉你如何将目标文件转换成汇编代码,CPU执行指令的过程以及编译器如何通过删除冗余变…...

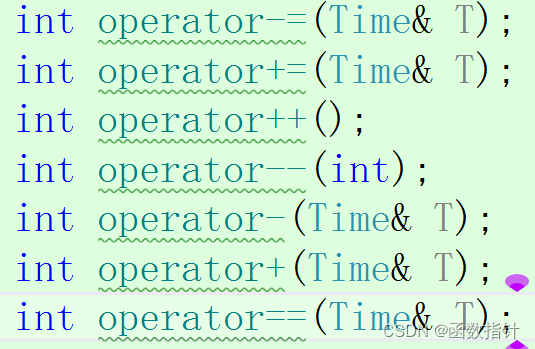
回调函数_回顾
函数指针和回调函数 函数指针是指向函数的指针变量。 通常我们说的指针变量是指向一个整型、字符型或数组等变量,而函数指针是指向函数。 函数指针可以像一般函数一样,用于调用函数、传递参数。 直接用指针表示函数,而不是*指针ÿ…...

今天面了个字节跳动拿35K出来的,真是砂纸擦屁股,给我露了一手啊
今年的金三银四已经结束,很多小伙伴收获不错,拿到了心仪的 offer。 各大论坛和社区里也看见不少小伙伴慷慨地分享了常见的面试题和八股文,为此咱这里也统一做一次大整理和大归类,这也算是划重点了。 俗话说得好,他山之…...

8. 数据结构与算法
8. 数据结构与算法 常见面试题 说说一个算法有哪些时间复杂度?归并算法时间复杂度是多少?⭐⭐⭐ O(1) < O(logn) < O(n) < O(nlogn) < O(n^2) < O(n^3) < O(2^n) 归并算法时间复杂度是O(nlogn) 说说数组时间复杂度,什么场景下使用?⭐⭐⭐⭐⭐ 从渐进趋势…...

Springboot +Flowable,任务认领和回退(一)
一.简介 有的时候,一个任务节点会存在多个候选人,例如:张三提交一个任务,这个任务即可以由李四处理,又可以由王五处理,那么针对这种多个任务候选人的情况,该如何处理? 二.绘制流程…...

机器学习 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络模型答疑
机器学习 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络模型答疑 目录 机器学习 | MATLAB实现CNN-LSTM卷积长短期记忆神经网络模型答疑问题汇总问题一答疑问题二答疑问题三答疑问题四答疑问题五答疑参考资料问题汇总 有几个问题咨询一下: 1.数据集划分时出现了问题如何解决? 2…...

卷首语:我决定从零开始,用C++手写自己的键值数据库
2023年5月1日,周一下午。 我为什么要自己写一个? 今天中午,我在CSDN上提出了一个关于如何学习C的观点——通过用C造东西来学习C,于是为了实践这个观点,我决定用C手写一个简单的属于自己的键值数据库。 我会把这个键值…...

【Vue】收集表单数据 过滤器
收集表单数据 收集表单数据: 若:<input type"text"/>,则v-model收集的是value值,用户输入的就是value值若:<input type"radio"/>,则v-model收集的是value值,且要给标签配置value值若…...

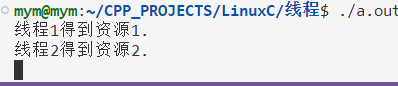
Linux线程:死锁
1. 死锁 (1)概念 死锁(DeadLock)指两个或两个以上的进程或线程执行时,由于竞争临界资源而造成阻塞的现象;若不干涉,则无法推进下去。 (2)死锁的原因 ① 竞争临界资源…...

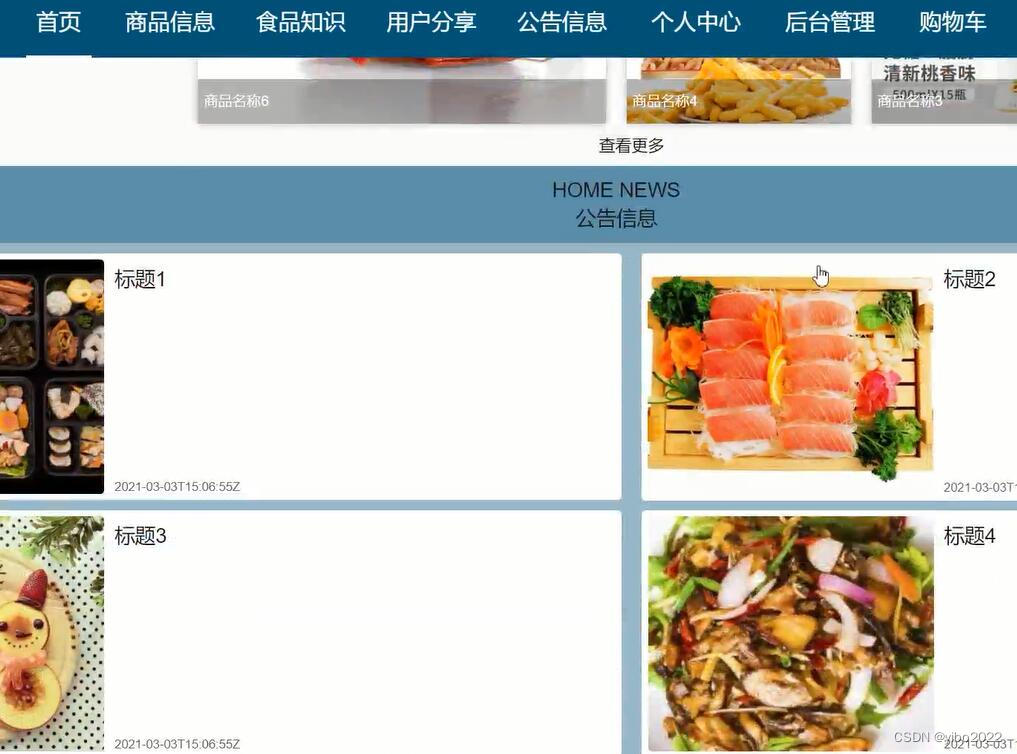
thinkphp+vue+html超市零食品美食推荐系统零食购物商城网站7v281
本系统的开发使获取食品推荐系统信息能够更加方便快捷,同时也使食品推荐系统管理信息变的更加系统化、有序化。系统界面较友好,易于操作 运行环境:phpstudy/wamp/xammp等 开发语言:php 后端框架:Thinkphp5 前端框架:vu…...

思考外语学习的底层逻辑(以英语、法语为例)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言一、英语1.学习历程2.英语学习的心得3.理论检验(持续更新) 二、法语1.学习历程2.读入数据 总结 前言 提示:这里谈谈自己为什么要…...

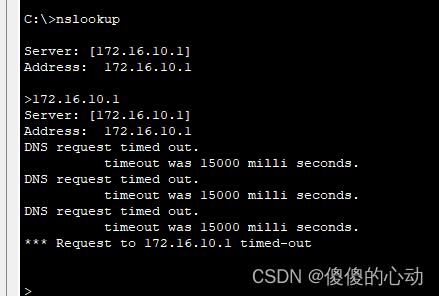
命名ACL配置
命名ACL配置 【实验目的】 掌握命名ACL的配置。验证配置。 【实验拓扑】 实验拓扑如图1所示。 图1 实验拓扑 设备参数如表所示。 表1 设备参数表 设备 接口 IP地址 子网掩码 默认网关 R1 S0/3/0 192.168.1.1 255.255.255.252 N/A Fa0/0 192.168.2.1 255.255.…...

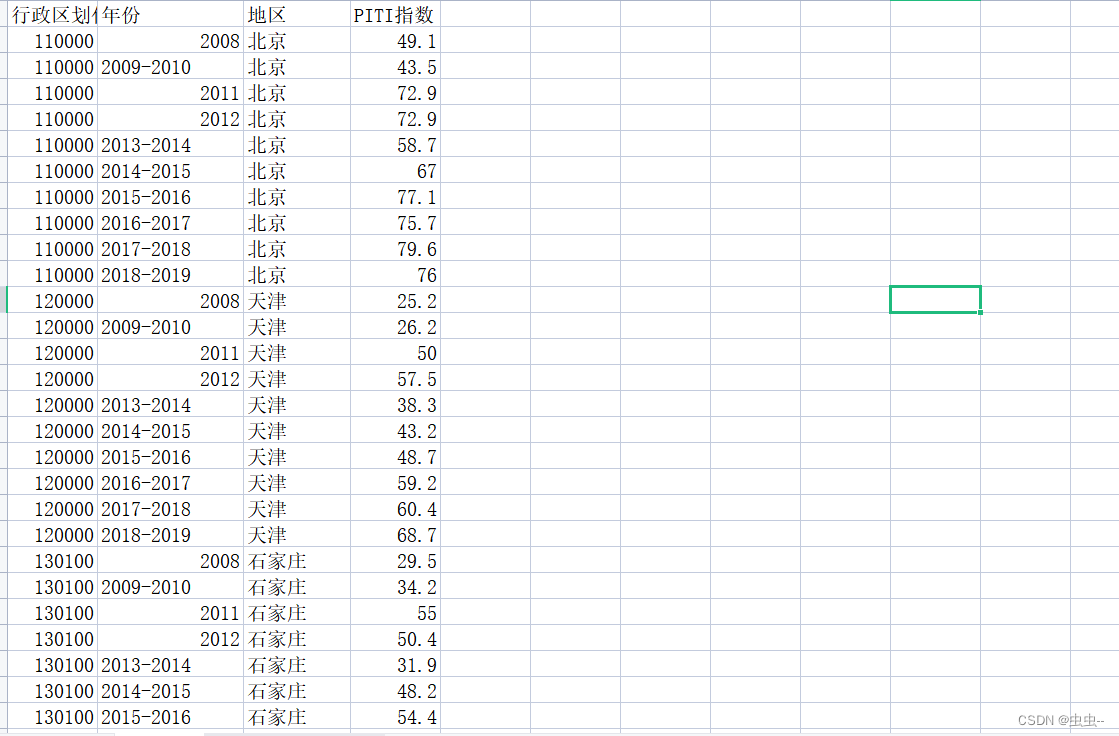
2008-2019年主要城市PITI指数
2008-2019年主要城市PITI指数 1、来源:附在文件内 2、时间区间:2008-2019年 3、具体时间分布:、2008、2009-2010、2011、2012、2013-2014、2014-2015、2015-2016、2016-2017、2017-2018、2018-2019、 4、范围:包括110个城市&a…...

拷贝构造函数和赋值重载函数详解
1.拷贝构造函数 1.1拷贝构造函数的概念 拷贝构造函数:只有单个形参,该形参是对本类类型对象的引用(一般常用const修饰),在用已存在的类类型对象创建新对象时由编译器自动调用。拷贝构造函数也是特殊的成员函数,其特征如下&#…...

5件关于JavaScript中this参数的事
this 关键字是 JavaScript 中最令人困惑的部分之一,本文试图通过介绍有关它的五个重要事项来阐明其目的和用法。 1、它允许访问同一对象上的其他属性 在 JavaScript 中,函数可以是独立的单元,但它们也可以用作对象的值。考虑下一个对象。 …...

面试题30天打卡-day17
1、什么是内部类? 内部类的分类有哪些 ?内部类的优点 ,内部类有哪些应用场景? 内部类:在一个类中创建一个新的类 内部类主要分为以下4种:成员内部类、局部内部类、静态内部类、匿名内部类。 成员内部类 …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...
