【Vue】收集表单数据 过滤器
收集表单数据
收集表单数据:
- 若:
<input type="text"/>,则v-model收集的是value值,用户输入的就是value值 - 若:
<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值 - 若:
<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选or未勾选,是布尔值)
2.配置input的value属性: - v-model的初始值是非数组,那么收集的就是checked(勾选or未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
备注:v-model的三个修饰符- lazy:失去交单再收集数据
- number:输入字符因此转未有效的数字
- trim:输入首尾空格过滤
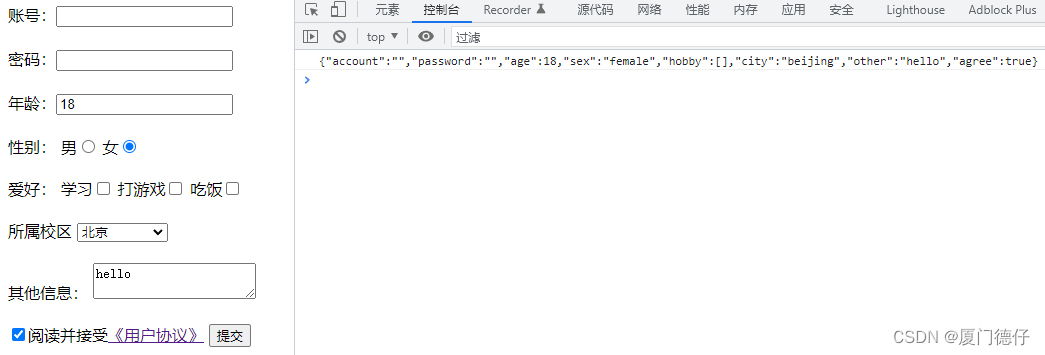
<div id="root"><form @submit.prevent="demo">账号:<input type="text" v-model.trim="userinfo.account" > <br/><br/>密码:<input type="password" v-model="userinfo.password"><br/> <br/>年龄:<input type="number" v-model.number="userinfo.age" > <br/><br/>性别:男<input type="radio" name="sex" v-model="userinfo.sex" value="male">女<input type="radio" name="sex" v-model="userinfo.sex" value="female"><br/> <br/>爱好:学习<input type="checkbox" v-model="userinfo.hobby" value="study">打游戏<input type="checkbox" v-model="userinfo.hobby" value="game">吃饭<input type="checkbox" v-model="userinfo.hobby" value="eat"><br/> <br/>所属校区<select v-model="userinfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="shanghai">上海</option><option value="shenzhen">深圳</option><option value="wuhan">武汉</option></select><br/> <br/>其他信息<textarea v-model="userinfo.other"></textarea><br/> <br/><input type="checkbox" v-model="userinfo.agree">阅读并接受<a href="http://atguigu.com"><<用户协议>></a><button>提交</button></form></div><script type="text/javascript">Vue.config.productionTip =false 阻止Vue启动时生成提示//创建Vue实列const vm=new Vue({el:'#root', data: {userinfo:{account:'',password:'',age:18,sex:'female',hobby:[],city:'beijing',other:'',agree:''}},methods:{demo(){console.log(JSON.stringify(this.userinfo))}}});</script>

过滤器(Vue3 已移除)
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
- 注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
- 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注: - 过滤器也可以接收额外参数、多个过滤器也可以串联
- 并没有改变原本的数据, 是产生新的对应的数据
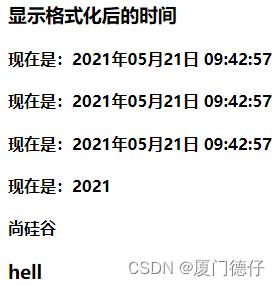
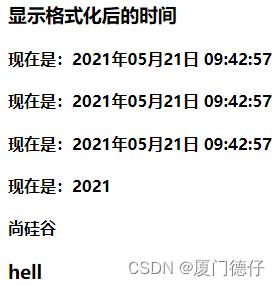
<!-- 准备好一个容器--><div id="root"><h2>显示格式化后的时间</h2><!-- 计算属性实现 --><h3>现在是:{{fmtTime}}</h3><!-- methods实现 --><h3>现在是:{{getFmtTime()}}</h3><!-- 过滤器实现 --><h3>现在是:{{time | timeFormater}}</h3><!-- 过滤器实现(传参) --><h3>现在是:{{time | timeFormater('YYYY_MM_DD') | mySlice}}</h3><h3 :x="msg | mySlice">尚硅谷</h3></div><div id="root2"><h2>{{msg | mySlice}}</h2></div></body><script type="text/javascript">Vue.config.productionTip = false//全局过滤器Vue.filter('mySlice',function(value){return value.slice(0,4)})new Vue({el:'#root',data:{time:1621561377603, //时间戳msg:'你好,尚硅谷'},computed: {fmtTime(){return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},methods: {getFmtTime(){return dayjs(this.time).format('YYYY年MM月DD日 HH:mm:ss')}},//局部过滤器filters:{timeFormater(value,str='YYYY年MM月DD日 HH:mm:ss'){// console.log('@',value)return dayjs(value).format(str)}}})new Vue({el:'#root2',data:{msg:'hello,atguigu!'}})</script>
相关文章:

【Vue】收集表单数据 过滤器
收集表单数据 收集表单数据: 若:<input type"text"/>,则v-model收集的是value值,用户输入的就是value值若:<input type"radio"/>,则v-model收集的是value值,且要给标签配置value值若…...

Linux线程:死锁
1. 死锁 (1)概念 死锁(DeadLock)指两个或两个以上的进程或线程执行时,由于竞争临界资源而造成阻塞的现象;若不干涉,则无法推进下去。 (2)死锁的原因 ① 竞争临界资源…...

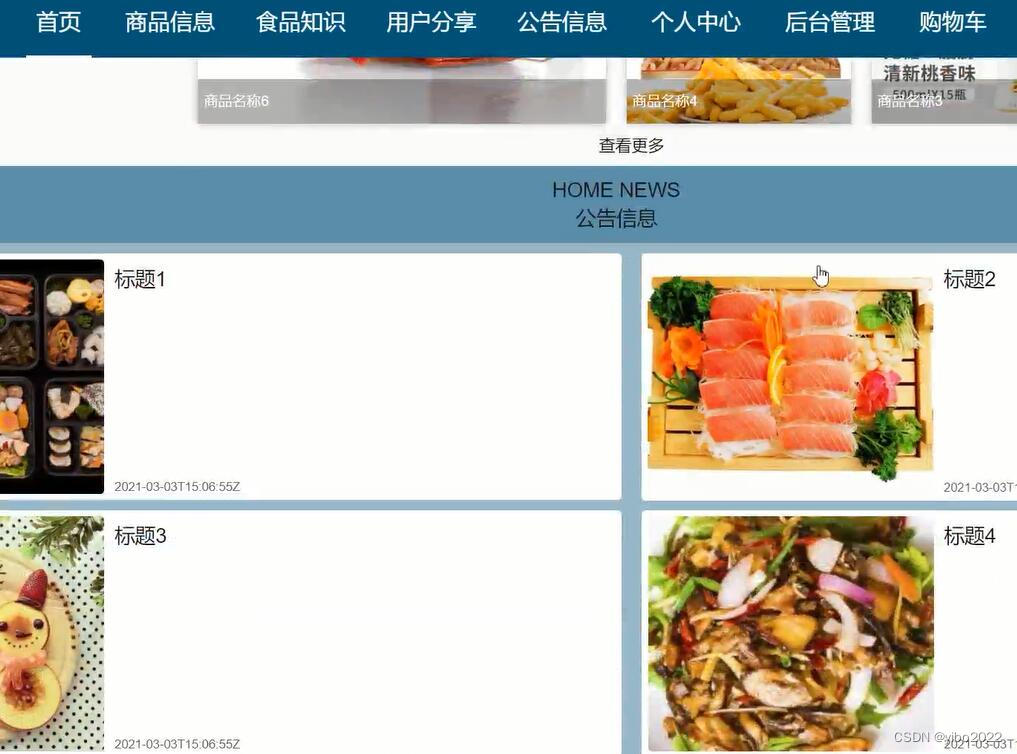
thinkphp+vue+html超市零食品美食推荐系统零食购物商城网站7v281
本系统的开发使获取食品推荐系统信息能够更加方便快捷,同时也使食品推荐系统管理信息变的更加系统化、有序化。系统界面较友好,易于操作 运行环境:phpstudy/wamp/xammp等 开发语言:php 后端框架:Thinkphp5 前端框架:vu…...

思考外语学习的底层逻辑(以英语、法语为例)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言一、英语1.学习历程2.英语学习的心得3.理论检验(持续更新) 二、法语1.学习历程2.读入数据 总结 前言 提示:这里谈谈自己为什么要…...

命名ACL配置
命名ACL配置 【实验目的】 掌握命名ACL的配置。验证配置。 【实验拓扑】 实验拓扑如图1所示。 图1 实验拓扑 设备参数如表所示。 表1 设备参数表 设备 接口 IP地址 子网掩码 默认网关 R1 S0/3/0 192.168.1.1 255.255.255.252 N/A Fa0/0 192.168.2.1 255.255.…...

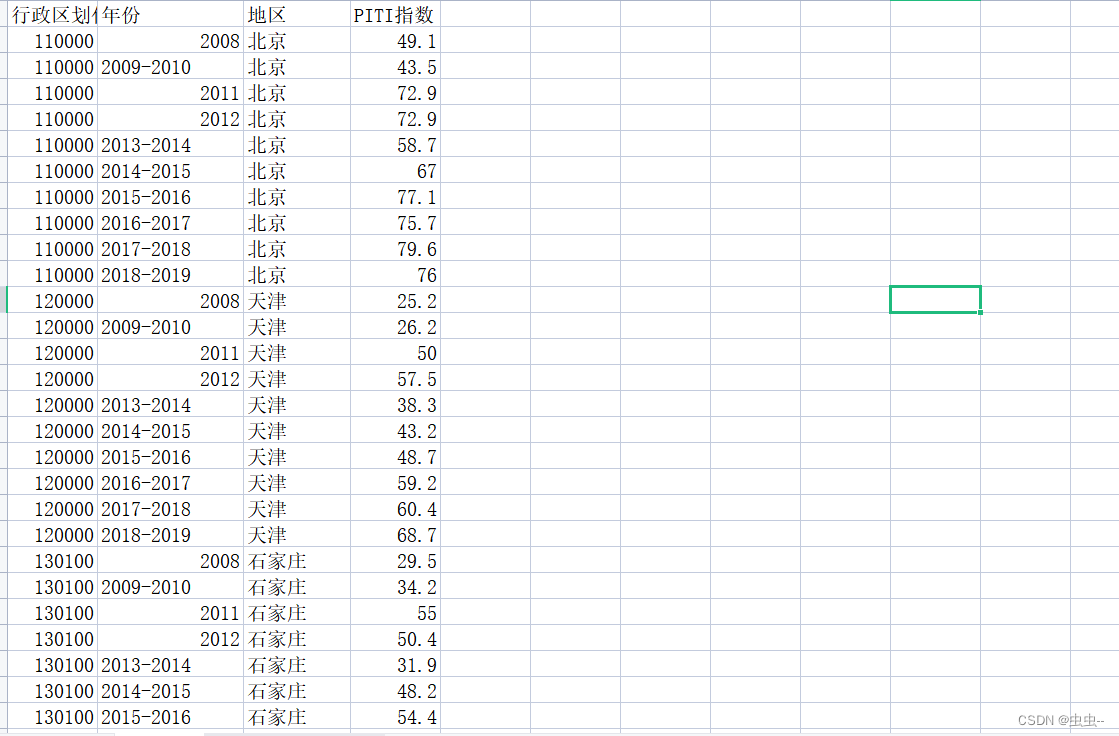
2008-2019年主要城市PITI指数
2008-2019年主要城市PITI指数 1、来源:附在文件内 2、时间区间:2008-2019年 3、具体时间分布:、2008、2009-2010、2011、2012、2013-2014、2014-2015、2015-2016、2016-2017、2017-2018、2018-2019、 4、范围:包括110个城市&a…...

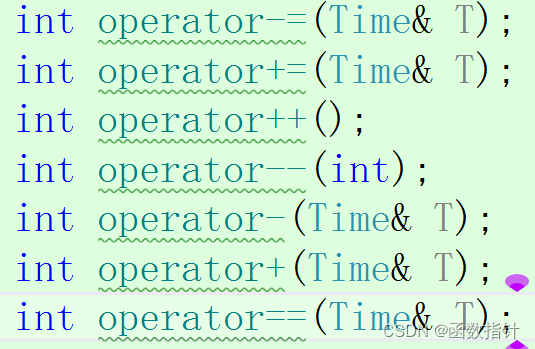
拷贝构造函数和赋值重载函数详解
1.拷贝构造函数 1.1拷贝构造函数的概念 拷贝构造函数:只有单个形参,该形参是对本类类型对象的引用(一般常用const修饰),在用已存在的类类型对象创建新对象时由编译器自动调用。拷贝构造函数也是特殊的成员函数,其特征如下&#…...

5件关于JavaScript中this参数的事
this 关键字是 JavaScript 中最令人困惑的部分之一,本文试图通过介绍有关它的五个重要事项来阐明其目的和用法。 1、它允许访问同一对象上的其他属性 在 JavaScript 中,函数可以是独立的单元,但它们也可以用作对象的值。考虑下一个对象。 …...

面试题30天打卡-day17
1、什么是内部类? 内部类的分类有哪些 ?内部类的优点 ,内部类有哪些应用场景? 内部类:在一个类中创建一个新的类 内部类主要分为以下4种:成员内部类、局部内部类、静态内部类、匿名内部类。 成员内部类 …...

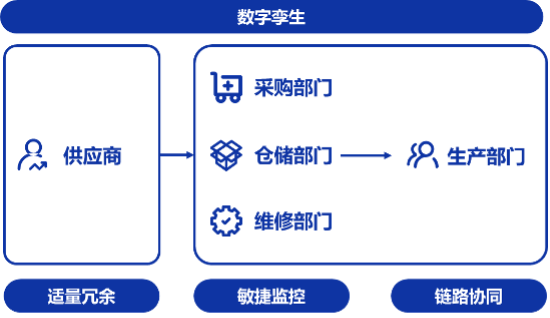
对标世界一流|弹性应对“供应链不确定性常态化” ——快消与重资产行业的经验互鉴
1963年,气象学家洛伦兹提出的“蝴蝶效应”表示:“一只蝴蝶在巴西扇动翅膀,有可能会在美国德克萨斯州引起一场龙卷风”。本文希望通过提供快消行业的先进实践,帮助重资产企业从“蝴蝶扇动翅膀”之前就开始行动,避免“龙…...

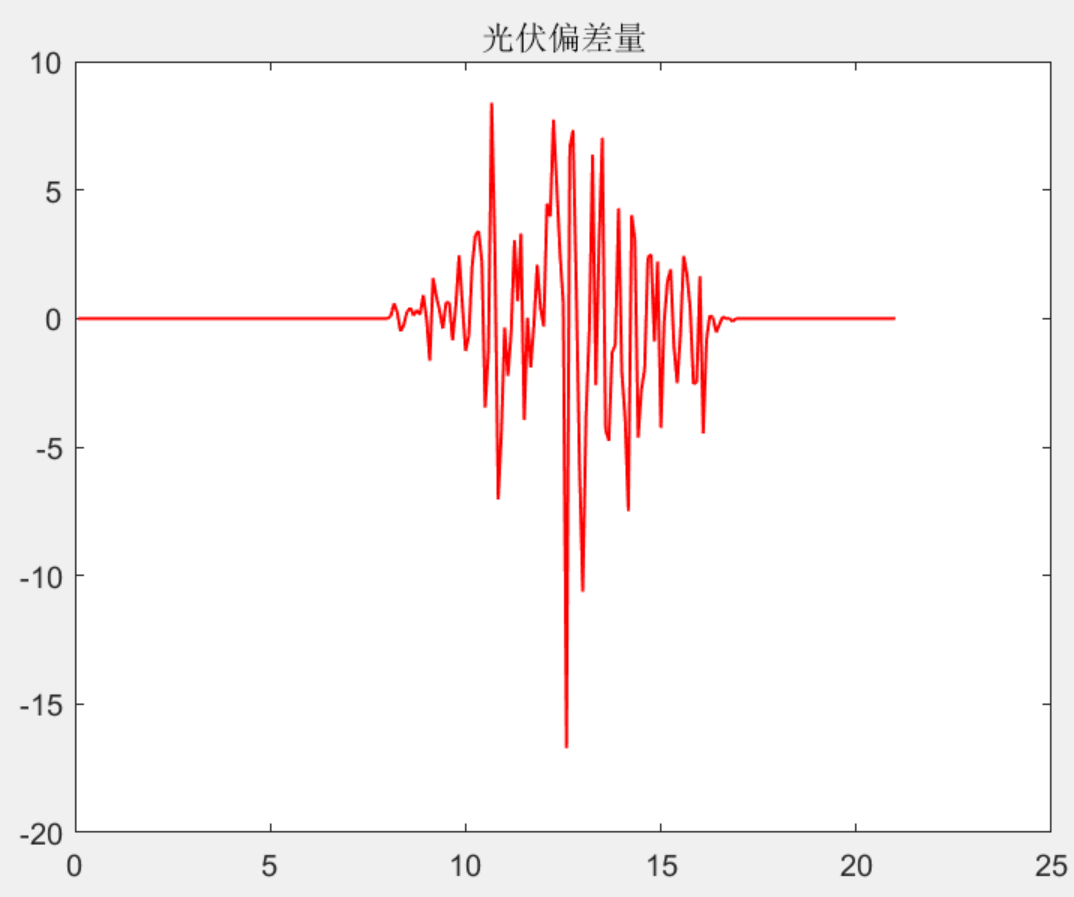
【MPC|云储能】基于模型预测控制(MPC)的微电网调度优化的研究(matlab代码)
目录 1 主要内容 2 程序难点及问题说明 3 部分程序 4 下载链接 1 主要内容 该程序分为两部分,日前优化部分——该程序首先根据《电力系统云储能研究框架与基础模型》上面方法,根据每个居民的实际需要得到响应储能充放电功率,优化得到整体…...

796. 子矩阵的和(C++和Python3)——2023.5.6打卡
文章目录 QuestionIdeasCode Question 输入一个 n 行 m 列的整数矩阵,再输入 q 个询问,每个询问包含四个整数 x1,y1,x2,y2 ,表示一个子矩阵的左上角坐标和右下角坐标。 对于每个询问输出子矩阵中所有数的和。 输入格式 第一行包含三个整数…...

docker打包部署spring boot应用(mysql+jar+Nginx)
文章目录 一、基本准备二、mysql部署二、jar部署三、Nginx部署 一、基本准备 小唐拿的就是之前放置在我们服务器上的应用进行部署,主要就是mysql和jar还有Vue的部署。 目前已经有的是jar、已经打包好的vue 项目参考:小破站数据大屏可视化(…...

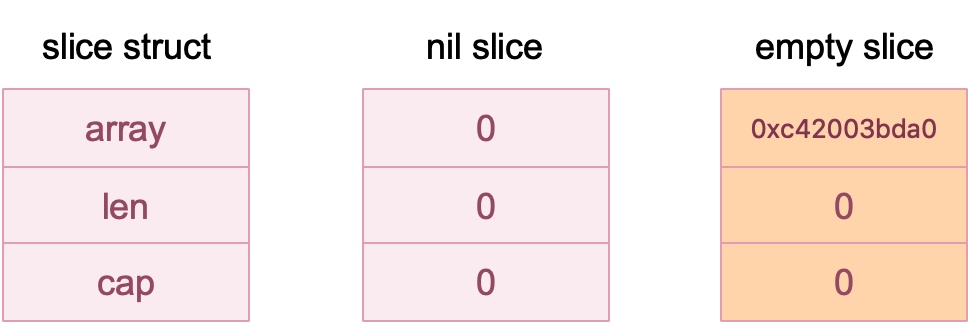
Golang-常见数据结构Slice
Slice slice 翻译成中文就是切片,它和数组(array)很类似,可以用下标的方式进行访问,如果越界,就会产生 panic。但是它比数组更灵活,可以自动地进行扩容。 了解 slice 的本质, 最简单的方法就是…...

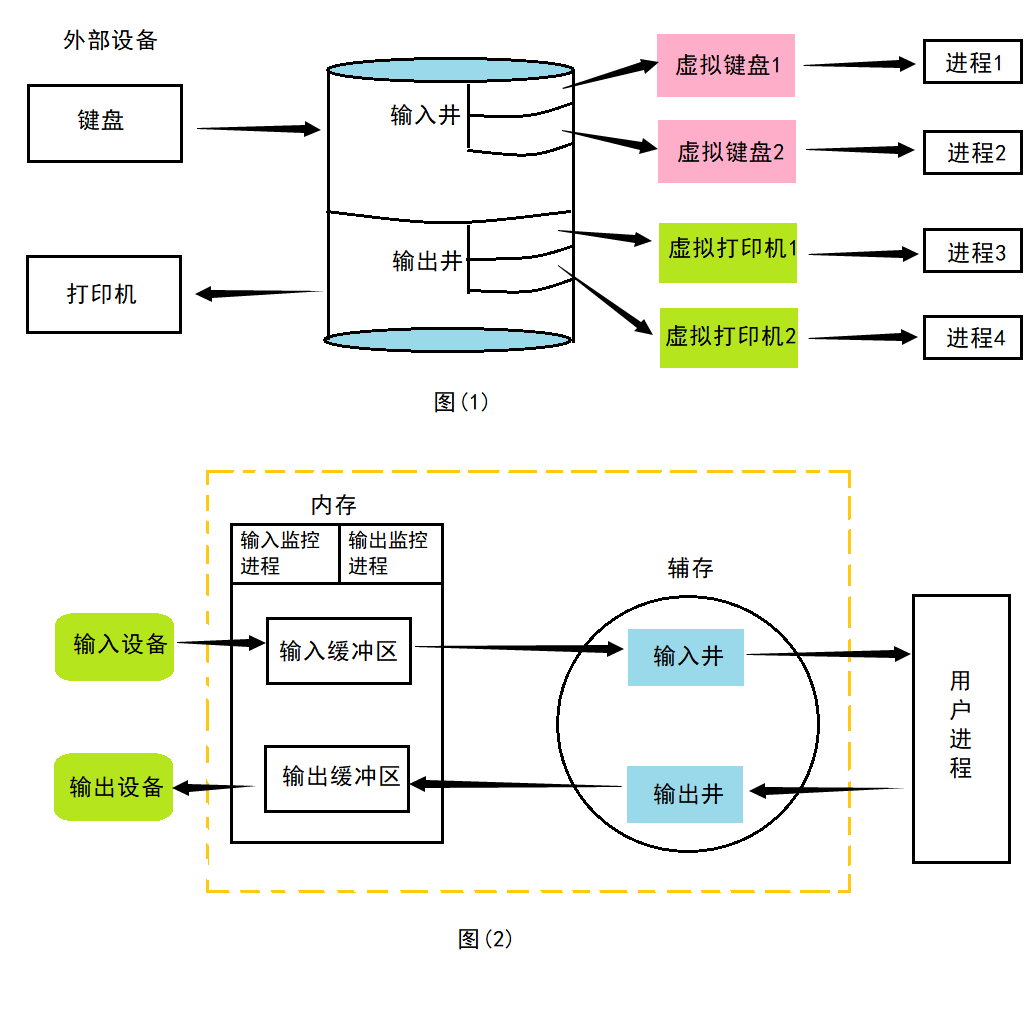
操作系统——设备管理
0.关注博主有更多知识 操作系统入门知识合集 目录 1.设备管理概念 2.SPOOLing技术 1.设备管理概念 在计算中,除CPU、内存以外的所有设备统称为外设,即外部设备,例如鼠标、键盘、打印机、摄像头、磁盘、硬盘......那么这些只需要连接到计…...

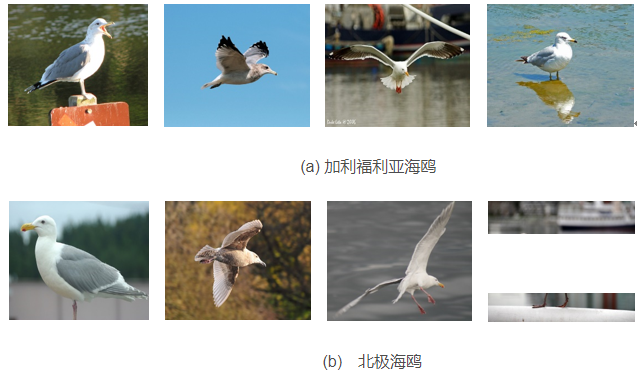
图片分类:精细化分类,(Fine-Grained Categorization) 基于人的行为的精细化分类
文字大纲 简介数据集常用数据集方法1 : 强监督方法2 : 弱监督传统 ResNet EfficientNet 等Two Level Attention Model双线性网络 Bilinear CNN model参考文献和学习路径简介 细粒度图像识别 (fine-grained image recognition),即 精细化分类。 细粒度图像分类(Fine-Graine…...

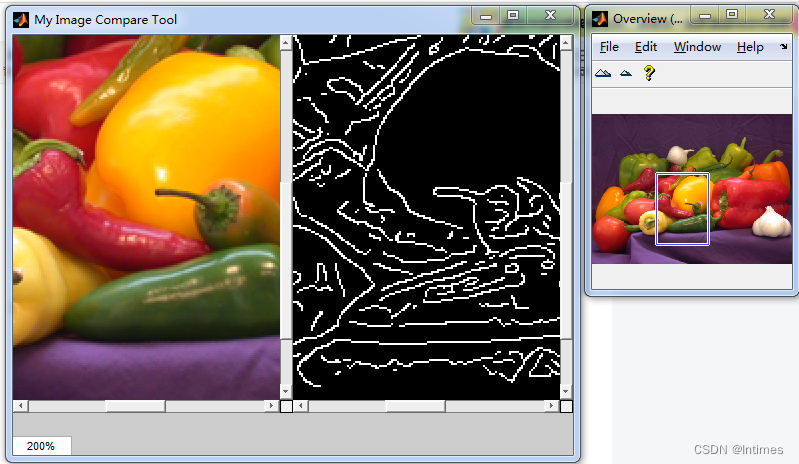
Matlab2012a的图像处理工具箱的imshow函数
在处理图片文件时,除了使用matlab自带的image函数,还可以考虑用matlab的图像处理工具箱。这个工具箱提供了imshow和imtool两个函数,可实现图片的显示。 这两个函数都支持Handle Graphics体系结构,它们可创建图像对象,…...

Linux_红帽8学习笔记分享_10(SELinux管理与防火墙)
Linux_红帽8学习笔记分享_10(SELinux管理与防火墙) 文章目录 Linux_红帽8学习笔记分享_10(**SELinux管理与防火墙**)1.Linux系统的安全机制1.1 Filesystem1.2 Service1.3 Firewall1.4 SELinux 2.SElinux理论概述3.SElinux的配置文件3.1 SELINUX参数3.2 SELINUXTYPE参数 4.查看和…...

【资料分享】
文章目录 前言《408统考,真题&解析(2009-2021)》《Android 移动应用基础教程(Android Studio)(第2版)》黑马程序员 源代码《Hackers & Painters》--Paul Graham《数字电路与逻辑设计(第3版…...

NewBing 还无法访问的几个问题
大部分的AI自媒体都在说,Bing new已经向全世界开放了,我也凑一下这个热闹,用Edge浏览器打开,访问https://www.bing.com/new?ccus 想体验一下Bing new的效果,结果如下: 相信很多人都碰到了这个问题 此体验…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
