Axios概述
一、Json-server
获得零编码的完整伪造 REST API zero coding 在不到 30 秒的时间内 (认真)。
使用 <3 创建,适用于需要快速后端进行原型设计和模拟的前端开发人员,模拟后端发送过来json数据。
1.安装
npm install -g json-server2.创建一个 db.json 包含一些数据的文件
{"posts": [{ "id": 1, "title": "json-server", "author": "typicode" }],"comments": [{ "id": 1, "body": "some comment", "postId": 1 }],"profile": { "name": "typicode" }
}3.json-server --watch db.json
二、Axios
2.1概念
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
2.2特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
下述代码获得axios对象


三、axios API
axios(config)
发送GET请求,查询
aa.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'GET',url:'http://localhost:3000/posts',}).then(response =>{console.log(response);});}发送post请求,添加
bb.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'POST',url:'http://localhost:3000/posts',data:{title:"是秀秀呀!",author:"魔镜魔镜谁是世界上最乖的宝宝"}}).then(response =>{console.log(response);});}发送put请求,修改
cc.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'PUT',url:'http://localhost:3000/posts/4',data:{title:"是秀秀呀! \{^_^}/ hi!",author:"魔镜魔镜谁是世界上最乖的宝宝"}}).then(response =>{console.log(response);});}
发送delete请求,删除
dd.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'DELETE',url:'http://localhost:3000/posts/1',}).then(response =>{console.log(response);});}axios(url[, config])
// 发送 GET 请求(默认的方法)
axios('/user/12345');四、axios通过其他方式发送请求
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意
在使用别名方法时,
url、method、data这些属性都不必在配置中指定。
axios.request请求
const aa = document.getElementById("aa");aa.onclick = function(){axios.request({method:'GET',url:'http://localhost:3000/comments'}).then(response=>{console.log(response);})}
axios.post请求
const bb = document.getElementById("bb");bb.onclick = function(){axios.post('http://localhost:3000/comments',{"body":"喜羊羊美羊羊","postid":2}).then(response =>{console.log(response);})}
五、创建axios实例
axios.create([config])
<script>const instance = axios.create({baseURL:'https://api.apiopen.top/api',//超时时间timeout:1000,});实例的方法
axios#request(config)axios#get(url[, config])axios#delete(url[, config])axios#head(url[, config])axios#options(url[, config])axios#post(url[, data[, config]])axios#put(url[, data[, config]])axios#patch(url[, data[, config]])方法示例
instance({url:'/getImages?type=comic&page=10&size=20',}).then(response=>{console.log(response);}) instance.get('/getImages?type=comic&page=10&size=20').then(Response=>{console.log(Response);})六、axios拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
<script>// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么// console.log('请求拦截器成功');throw '失败';return config;}, function (error) {console.log('请求拦截器失败');// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
axios.interceptors.response.use(function (response) {console.log('响应拦截器成功');// 对响应数据做点什么return response;}, function (error) {console.log('响应拦截器失败');// 对响应错误做点什么return Promise.reject(error);});axios({method:'GET',url:'http://localhost:3000/posts'}).then(response=>{console.log("自定义回调方法成功")}).catch(reason=>{console.log('自定义失败回调');})</script>如果请求拦截器失败,那么响应拦截器也失败,走的时失败回调。响应拦截器成功,但是抛出异常走的也时失败拦截器跟失败回调。
七、请求配置
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // default// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data, headers) {// 对 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对 data 进行任意转换处理return data;}],// `headers` 是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer` 是一个负责 `params` 序列化的函数// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: {firstName: 'Fred'},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).adapter: function (config) {/* ... */},// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default// `responseEncoding` indicates encoding to use for decoding responses// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // default// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: 'XSRF-TOKEN', // default// `xsrfHeaderName` is the name of the http header that carries the xsrf token valuexsrfHeaderName: 'X-XSRF-TOKEN', // default// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// Do whatever you want with the native progress event},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 && status < 300; // default},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // default// `socketPath` defines a UNIX Socket to be used in node.js.// e.g. '/var/run/docker.sock' to send requests to the docker daemon.// Only either `socketPath` or `proxy` can be specified.// If both are specified, `socketPath` is used.socketPath: null, // default// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// 'proxy' 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})
}八、响应结构
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {},// 'request'// `request` is the request that generated this response// It is the last ClientRequest instance in node.js (in redirects)// and an XMLHttpRequest instance the browserrequest: {}
}相关文章:

Axios概述
一、Json-server 获得零编码的完整伪造 REST API zero coding 在不到 30 秒的时间内 (认真)。 使用 <3 创建,适用于需要快速后端进行原型设计和模拟的前端开发人员,模拟后端发送过来json数据。 1.安装 npm install -g jso…...

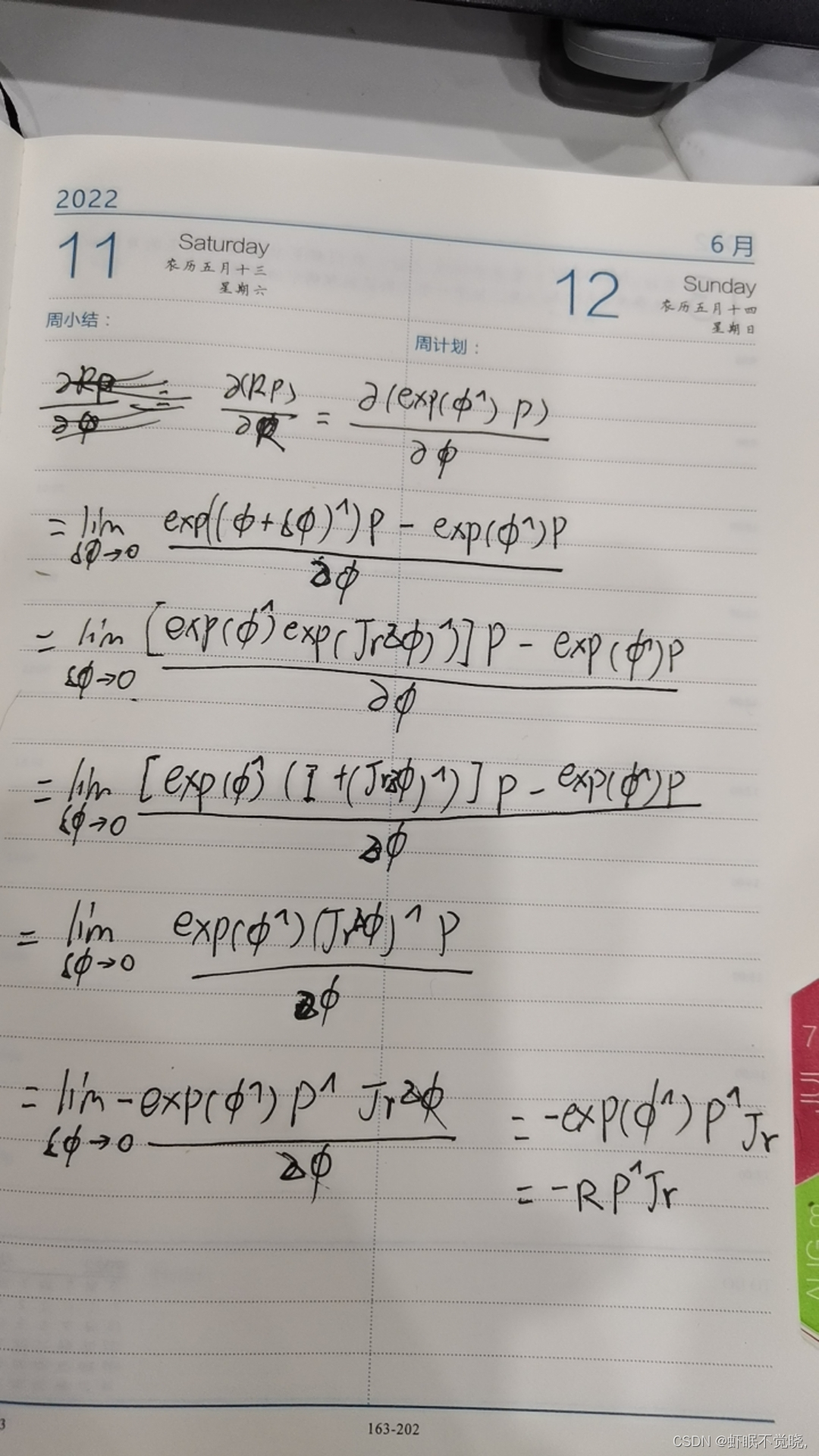
用右雅克比对旋转矩阵进行求导
考虑一个向量 a \bold{a} a对其进行旋转, 旋转用旋转矩阵 R \bold{R} R表示, 用朴素的倒数定义进行求导而不是用扰动模型, 我得到了这个过程与结果 和高博的新书结果 − R J r a ∧ -\bold{R}\bold{J}_{r}\bold{a}^{\wedge} −RJra∧结果不一样, 雅克比矩阵位置不同, 是不是…...

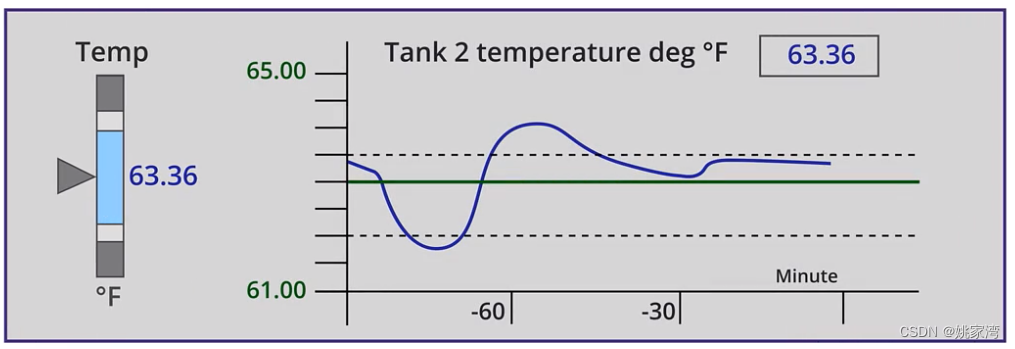
高性能HMI 走向扁平化
个人计算机作为图形用户界面(GUI)在自动化中已经使用了30多年。在那段时间里,从技术、术语、功能到用于创建接口的标准和指南,发生了许多变化。 PC 技术的飞速发展,特别是图形显示,用户界面的技术发展导致了…...

虚幻引擎配置物体水面浮力的简便方法
虚幻引擎配置物体水面浮力的简便方法 目录 虚幻引擎配置物体水面浮力的简便方法前言前期工作配置水面浮力针对一个立方体的水面浮力配置针对船3D模型的水面浮力配置 小结 前言 在使用虚幻引擎配置导入的3D模型时,如何快速地将水面浮力配置正确,从而使得…...

WatchGuard 防火墙策略、配置和日志分析器
获取 Internet 活动见解并及时了解安全事件是一项具有挑战性的任务,因为安全设备会生成大量的安全和流量日志。Firewall Analyzer 针对 WatchGuard 防火墙设备的报告功能具有一系列功能,使您能够增强网络安全。WatchGuard 日志分析器软件,可让…...

Web自动化测试——XAPTH高级定位
XAPTH高级定位 一、xpath 基本概念二、xpath 使用场景三、xpath 相对定位的优点四、xpath 定位的调试方法五、xpath 基础语法(包含关系)六、xpath 顺序关系(索引)七、xpath 高级用法1、[last()]: 选取最后一个2、[属性名属性值 an…...

CentOS 7 安装 Nginx
前言 最近,在公司经常会进行项目的部署,但是服务器环境都是导师已经搭建好了的,我就是将项目文件放到特定目录。于是,周末在家就进行了 Nginx 的安装学习。之前,在 Windows 上使用过 Nginx,但是在 Linux 环…...

Databend 开源周报第 91 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 新数据类型&…...

【Ubuntu18.04使用yolov5教程】
欢迎大家阅读2345VOR的博客【Ubuntu18.04使用yolov5教程】🥳🥳🥳2345VOR鹏鹏主页: 已获得CSDN《嵌入式领域优质创作者》称号👻👻👻,座右铭:脚踏实地,仰望星空…...

CocoaPods如何发布新版本的Pod Library
当我们修改了一个Pod Library中的代码时,如何让依赖该库的项目能更新到最新代码,步骤如下: 假设现在修改了SamplePod(Pod名称)的代码,希望将最新版本更新到1.0.1,目前版本是1.0.0 修改SamplePo…...

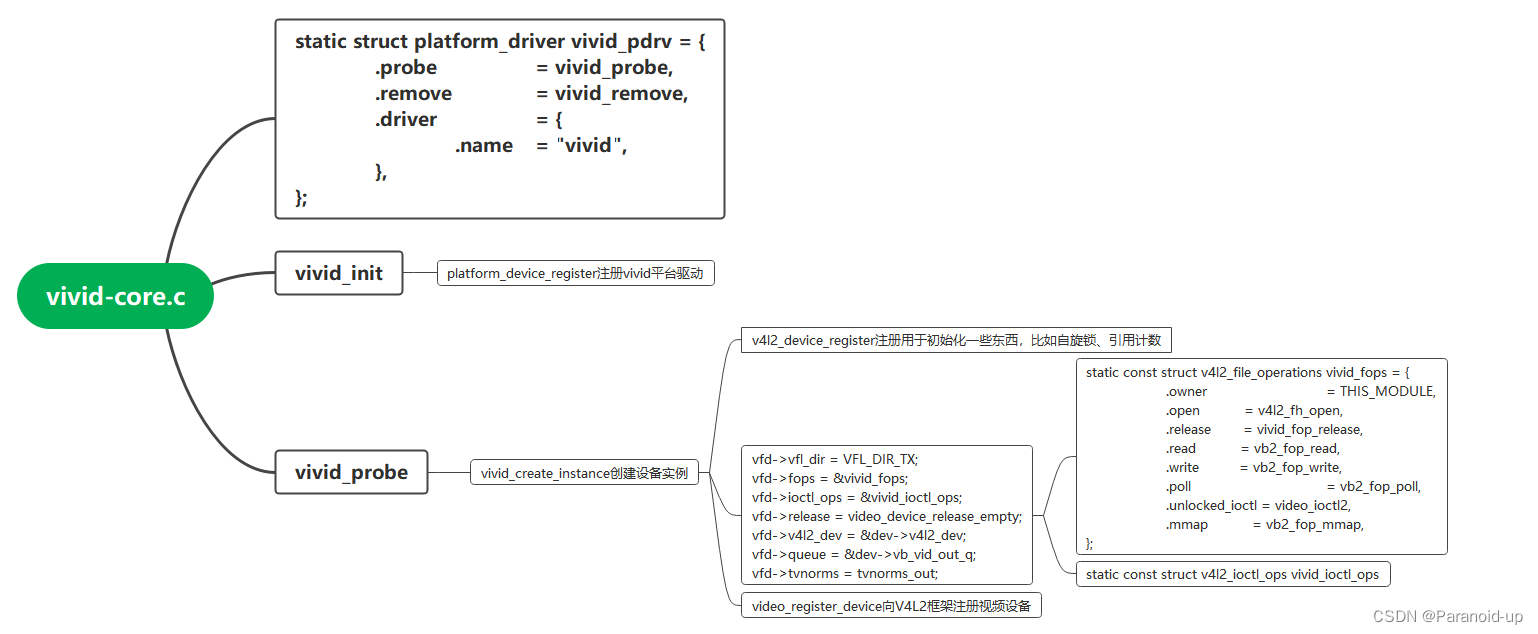
v4l2框架
v4l2框架 文章目录 v4l2框架框架1.硬件相关层uvc_probeuvc_register_chainsuvc_register_termsuvc_register_video 2.核心层__video_register_device 3.虚拟视频驱动vivid分析入口vivid_init注册vivid平台驱动vivid_probevivid_create_instance 框架 1.硬件相关层 driver/medi…...

vue项目中生成LICENSE文件
vue项目中生成LICENSE文件 简介 LICENSE 文件是一个文本文件,它包含了你的项目所使用的开源软件的许可证信息。 在开发过程中,我们经常会使用到各种各样的第三方开源软件,这些软件是有版权和许可证的,我们在使用时需要遵循它们的…...

NewBing最新更新使用体验(无需等待人人可用)
NewBing最新更新使用体验 微软Bing爆炸级更新!无需等待人人可用! 今天,微软突然官宣全面开放BingChat: 无需任何等待。只需注册一个账户,首页即可体验。 NewBing最新更新新特性官方文档 https://www.microsoft.com/en-…...

欧拉奔赴品牌2.0时代,女性汽车真实用户需求被定义?
每年的上海国际汽车工业展览会,不仅是各大汽车品牌的技术“秀场”,也是品牌的营销“修罗场”。今年上海车展出圈的营销事件特别多,热度甚至一再蔓延到汽车行业外,其中欧拉也贡献了不少流量。 据了解,在2023上海车展欧…...

机器视觉工程师,听我一句劝,别去外包,干了三年,废了....对女人没了兴趣
外包三年,干了就废,最后只会安装软件。 对于年轻人来说,需要工作,更需要生活。 对于年轻人来说,需要努力,更需要“面包”。 对于年轻人来说,需要规划,更需要发展。 对于外包,虽说废的不是很彻底,但那三年几乎是出差了三年、玩了三年、荒废了三年,那三年,技术…...
)
PBDB Data Service:Special parameters(特殊参数)
Special parameters(特殊参数) 描述参数1:下列参数在大部分请求中可用2:以下参数只与文本格式(.csv, .tsv, .txt)相关 描述 本文将介绍一组特殊参数,它们几乎可以在此数据服务的任何请求中使用…...

腾讯云轻量应用服务器使用限制说明(十大限制)
腾讯云轻量应用服务器和云服务器CVM相比具有一些限制,比如轻量服务器不支持更换内网IP地址,轻量服务器只能套餐整体升级且不支持降配,轻量不支持用户自定义配置私有网络VPC,还有如实例配额、云硬盘配额、备案限制和内网连通性等限…...

Python每日一练(20230507) 丑数I\II\III、超级丑数
目录 1. 丑数 Ugly Number I 2. 丑数 Ugly Number II 3. 丑数 Ugly Number III 4. 超级丑数 Super Ugly Number 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 丑数 Ugly Number I …...

K8S常见异常事件与解决方案
集群相关 Coredns容器或local-dns容器重启 集群中的coredns组件发生重启(重新创建),一般是由于coredns组件压力较大导致oom,请检查业务是否异常,是否存在应用容器无法解析域名的异常。 如果是local-dns重启,说明local-dns的性能…...

测试5年从中兴 15K 跳槽去腾讯 32K+16,啃完这份笔记你也可以
粉丝小王转行做测试已经是第5个年头,一直是一个不温不火的小职员,本本分分做着自己的事情,觉得自己的工作已经遇到了瓶颈,一个偶然的机会,获得了一份软件测试全栈知识点学习笔记,通过几个月的学习ÿ…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...
