后端程序员的前端必备【Vue】 - 07 ES6新语法
ES6新语法
- 1 let定义变量
- 2 const定义常量
- 3 模板字符串
- 4 方法默认值
- 5 箭头函数
- 6 解构
- 6.1 对象解构
- 6.2 数组解构
- 6.2 使用解构实现变量交换
- 7 Spread Operator
- 8 模块化编程
1 let定义变量
使用let定义变量能更加精准的确定变量的作用域
//for(var i = 0 ; i < 10 ; i++){}
for(let i = 0 ; i < 10 ; i++){}
console.log(i);
2 const定义常量
使用const定义常量,常量一旦定义不可以改变
const a = 10;
a = 20;//Assignment to constant variable.
3 模板字符串
使用模板字符串可以避免大量的字符串拼接
var name = "cxk";
console.log("欢迎"+name+"登录中...");//字符串拼接
console.log(`欢迎${name}登录中...`);//模板字符串
4 方法默认值
类似于springmvc中接受参数拥有默认值
function f1(a=10 , b={name:'haha'}){console.log(a);console.log(b);
}
f1(); //没有传递参数,则使用默认值
f1("a","b"); //传递参数,则使用传递的参数
5 箭头函数
使用箭头函数可以简化复杂的代码结构(类似于java中lambda表达式)
//使用ES5的语法定义函数
//var f1 = function (a,b){
// return a+b;
// }
//使用ES6的语法定义函数
var f2 = (a,b) => a+b
console.log(f2(10,20));
箭头函数应用
//1、定义数组获取数组中所有的偶数
let arr = [1,2,3,4,5,6,7];
//使用传统方式
// arr = arr.filter(function(num){
// if(num % 2 == 0){
// return num;
// }
// })
//使用箭头函数
arr = arr.filter(num => num % 2 == 0)
console.log(arr);//2、定义数组获取名称包含‘a’字符,且长度大于6的元素
let arr = ['zhangsan','lisi','wangwu','zhaoliu'];
//使用传统方式
// arr = arr.filter(function(name){
// if(name.indexOf('a') > 0 && name.length > 6){
// return name;
// }
// })
//使用箭头函数
arr = arr.filter(name => name.indexOf('a')>-1 && name.length > 6 );
console.log(arr);
6 解构
定义:从一个大的数组或对象中提取个别值使用
6.1 对象解构
//对象解构:
//获取user对象中的name、age属性let user = {name:'zs',age:20,sex:'男'};
// let name = user.name;
// let age = user.age;
// console.log(name,age);//使用解构
// let {name,age} = user;
// console.log(name,age)//如果新对象的属性名不一致的时候需要指定名称
let {name:name1,age:age1} = user;
console.log(name1,age1)6.2 数组解构
//数组解构
let produts =[{name:"小米",price:3999},{name:"华为",price:4999},{name:"苹果",price:6999},{name:"三星",price:5999},]let p1,p2;
[p1,p2] = produts;
console.log(p1);
console.log(p2);
//取出第三第四个对象
[,,p1,p2] = produts;
console.log(p1,p2);
6.2 使用解构实现变量交换
let a = 10;
let b = 20;
[a,b] = [b,a];
console.log(a,b);
7 Spread Operator
通过
不定参数实现解构
- 常用于JSON对象
//数组拼接
let arr1 = [1,3,4,5];
let arr2 = [100,200];
let arr3 = [...arr1,...arr2];
console.log(arr3);//对象
let user = {name:'jack',gender:'男'};
let userInfo = {...user,age:30};
console.log(userInfo);
8 模块化编程
使用模块化编程可以减少大量的js库的引入,拆分的功能相互独立,可以单独测试(java中的解耦)
注意的点:
- 使用export default 向外暴露的成员,可以使用任意的变量来接收
- 在一个模块中,export default 只允许向外暴露1次
- 在一个模块中,可以同时使用 export default 和 export 向外暴露成员(方法、变量、对象)
- 目前浏览器上还不支持ES6的导入导出语法。需要在设置js的类型为module
<script type="module">
导出模块
//导出add方法,default表示默认方法(有且仅有一个default导出)
export default function add(a,b){return a+b;
}
//导出其他方法
export function f1(){console.log("导出f1函数");
}//导出变量
export let username = 'admin';//导出对象
export let user = {name:'zs',age:30
}
导入模块
- 没有使用default修饰的内容必须写在{}中,且名称保持一致
- 导入default模块可以自己制定名字
<script type="module">//导入模块 导入default模块可以自己制定名字。其他的导入需要方法{}中,且名称保持一致import add2,{f1,username,user} from './js/test.js';console.log(add2(10,20));f1();console.log(username);console.log(user.name,user.age);
</script>
相关文章:

后端程序员的前端必备【Vue】 - 07 ES6新语法
ES6新语法 1 let定义变量2 const定义常量3 模板字符串4 方法默认值5 箭头函数6 解构6.1 对象解构6.2 数组解构6.2 使用解构实现变量交换 7 Spread Operator8 模块化编程 1 let定义变量 使用let定义变量能更加精准的确定变量的作用域 //for(var i 0 ; i < 10 ; i){} for(let…...

AI落地:程序员如何用AI?
对于程序员来说,真正能提高效率、可落地的AI应用场景都有哪些? 目前已经能切实落地,融入我日常工作生活的有以下几个场景: 开发工作:自然语言生成代码,自动补全代码 日常工作学习:写作、翻译、…...

掌握优化+创新模式,轻松提升APP广告eCPM
无论是市场占有率高的综合性应用程序(App),还是透过特定目的所设计的专业化应用程序(App),内部嵌入广告已成为其主要的盈利方式。 而优化和创新作为提升广告收益的两大关键词。通过不断的数据分析和优化,结合对用户需求的深刻理解去优化和…...

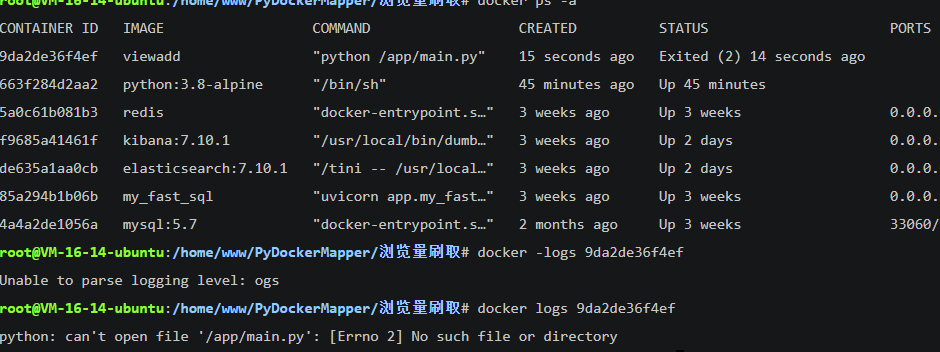
在docker上安装运行Python文件
目录 一、在docker中安装python 1.1 输入镜像拉取命令 1.2 查看镜像 1.3 运行 1.4 查看是否成功 1.5 查看python版本 二、运行py文件 2.1准备运行所需文件 2.2 准备文件夹 2.3 大概是这幅模样 2.4 打包上传到服务器上 2.5 构建镜像示例 2.6 查看镜像 2.7 优化镜像的…...

RocketMQ第三节(生产者和消费者)
目录 1:生产者(同步、异步、单向) 1.1:同步发送消息(每发送一条等待mq返回值) 1.2:异步发送消息 1.3:单向发送消息(不管成功失败,只管发送消息)…...

人大金仓亮相国际金融展,打造“金融+产业+生态”创新模式
4月27日,以“荟萃金融科技成果,展现数字金融力量,谱写金融服务中国式现代化新篇章”为主题的2023中国国际金融展圆满落幕。作为已经举办30年的行业盛会,人大金仓再一次重磅亮相,全方位展示国产数据库前沿应用和创新服务…...

Syslog-ng RHEL 的安装和配置
syslog-ng 作为 syslog 的替代工具,可以完全替代 syslog 的服务,并且通过定义规则,实现更好的过滤功能。 作为运维来说一个好的日志工具比什么都重要。 通常我们会管理不同的服务器,因此我们需要把日志集中一下以便于快速查找。…...

得物直播低延迟探索 | 得物技术
1.背景 直播的时效性保证了良好的用户体验,根据经验在交易环节,延迟越低转化效果也会越好。传统的直播延迟问题已经成为了一个不容忽视的问题,高延迟不仅破坏了用户的观看体验,也让主播难以实时获取到用户的反馈。为了进一步优化…...

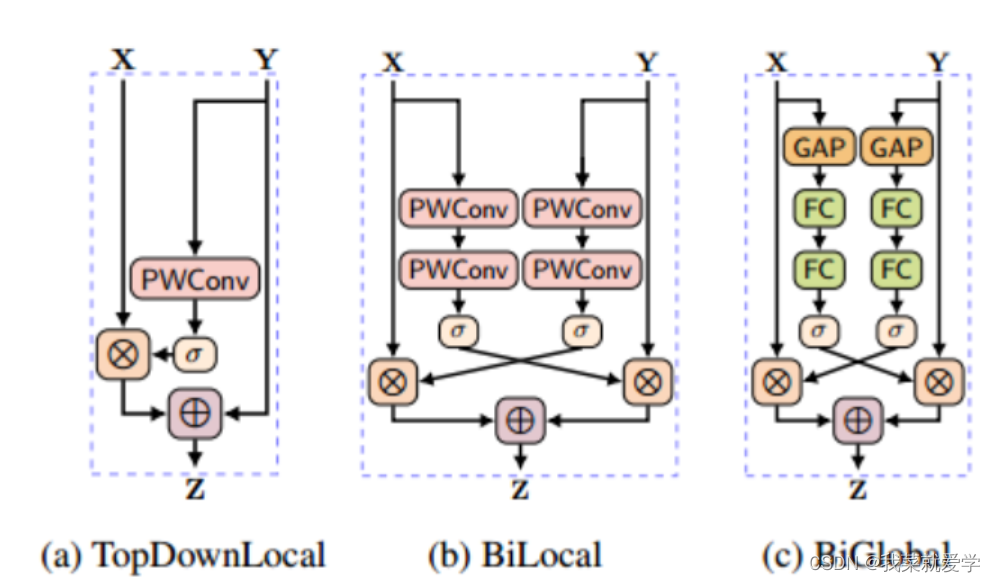
【CVPR红外小目标检测】红外小目标检测中的非对称上下文调制(ACM)
论文题目: Asymmetric Contextual Modulation for Infrared Small Target Detection 红外小目标检测中的非对称上下文调制 红外小目标数据集 目标个数分布:约90%图片中只有一个目标,约10%图片有多个目标(在稀疏/显著的方法中&am…...

Axios概述
一、Json-server 获得零编码的完整伪造 REST API zero coding 在不到 30 秒的时间内 (认真)。 使用 <3 创建,适用于需要快速后端进行原型设计和模拟的前端开发人员,模拟后端发送过来json数据。 1.安装 npm install -g jso…...

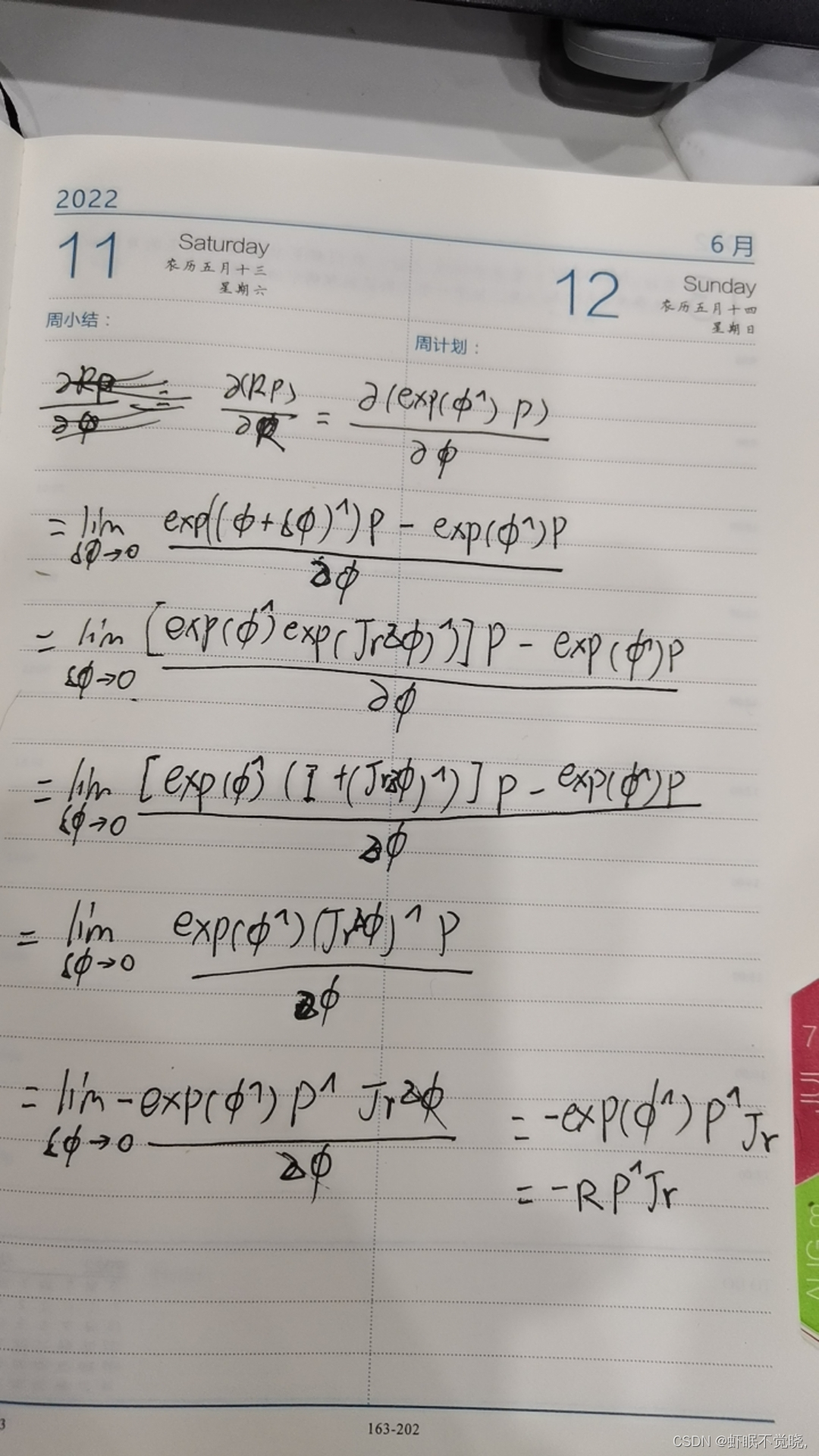
用右雅克比对旋转矩阵进行求导
考虑一个向量 a \bold{a} a对其进行旋转, 旋转用旋转矩阵 R \bold{R} R表示, 用朴素的倒数定义进行求导而不是用扰动模型, 我得到了这个过程与结果 和高博的新书结果 − R J r a ∧ -\bold{R}\bold{J}_{r}\bold{a}^{\wedge} −RJra∧结果不一样, 雅克比矩阵位置不同, 是不是…...

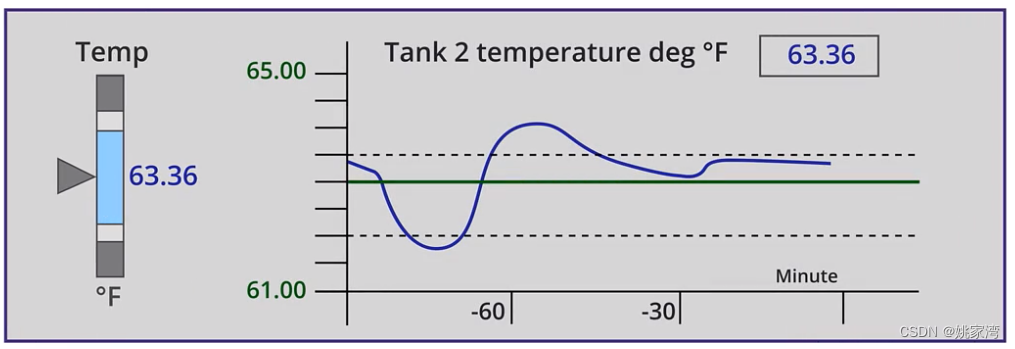
高性能HMI 走向扁平化
个人计算机作为图形用户界面(GUI)在自动化中已经使用了30多年。在那段时间里,从技术、术语、功能到用于创建接口的标准和指南,发生了许多变化。 PC 技术的飞速发展,特别是图形显示,用户界面的技术发展导致了…...

虚幻引擎配置物体水面浮力的简便方法
虚幻引擎配置物体水面浮力的简便方法 目录 虚幻引擎配置物体水面浮力的简便方法前言前期工作配置水面浮力针对一个立方体的水面浮力配置针对船3D模型的水面浮力配置 小结 前言 在使用虚幻引擎配置导入的3D模型时,如何快速地将水面浮力配置正确,从而使得…...

WatchGuard 防火墙策略、配置和日志分析器
获取 Internet 活动见解并及时了解安全事件是一项具有挑战性的任务,因为安全设备会生成大量的安全和流量日志。Firewall Analyzer 针对 WatchGuard 防火墙设备的报告功能具有一系列功能,使您能够增强网络安全。WatchGuard 日志分析器软件,可让…...

Web自动化测试——XAPTH高级定位
XAPTH高级定位 一、xpath 基本概念二、xpath 使用场景三、xpath 相对定位的优点四、xpath 定位的调试方法五、xpath 基础语法(包含关系)六、xpath 顺序关系(索引)七、xpath 高级用法1、[last()]: 选取最后一个2、[属性名属性值 an…...

CentOS 7 安装 Nginx
前言 最近,在公司经常会进行项目的部署,但是服务器环境都是导师已经搭建好了的,我就是将项目文件放到特定目录。于是,周末在家就进行了 Nginx 的安装学习。之前,在 Windows 上使用过 Nginx,但是在 Linux 环…...

Databend 开源周报第 91 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 新数据类型&…...

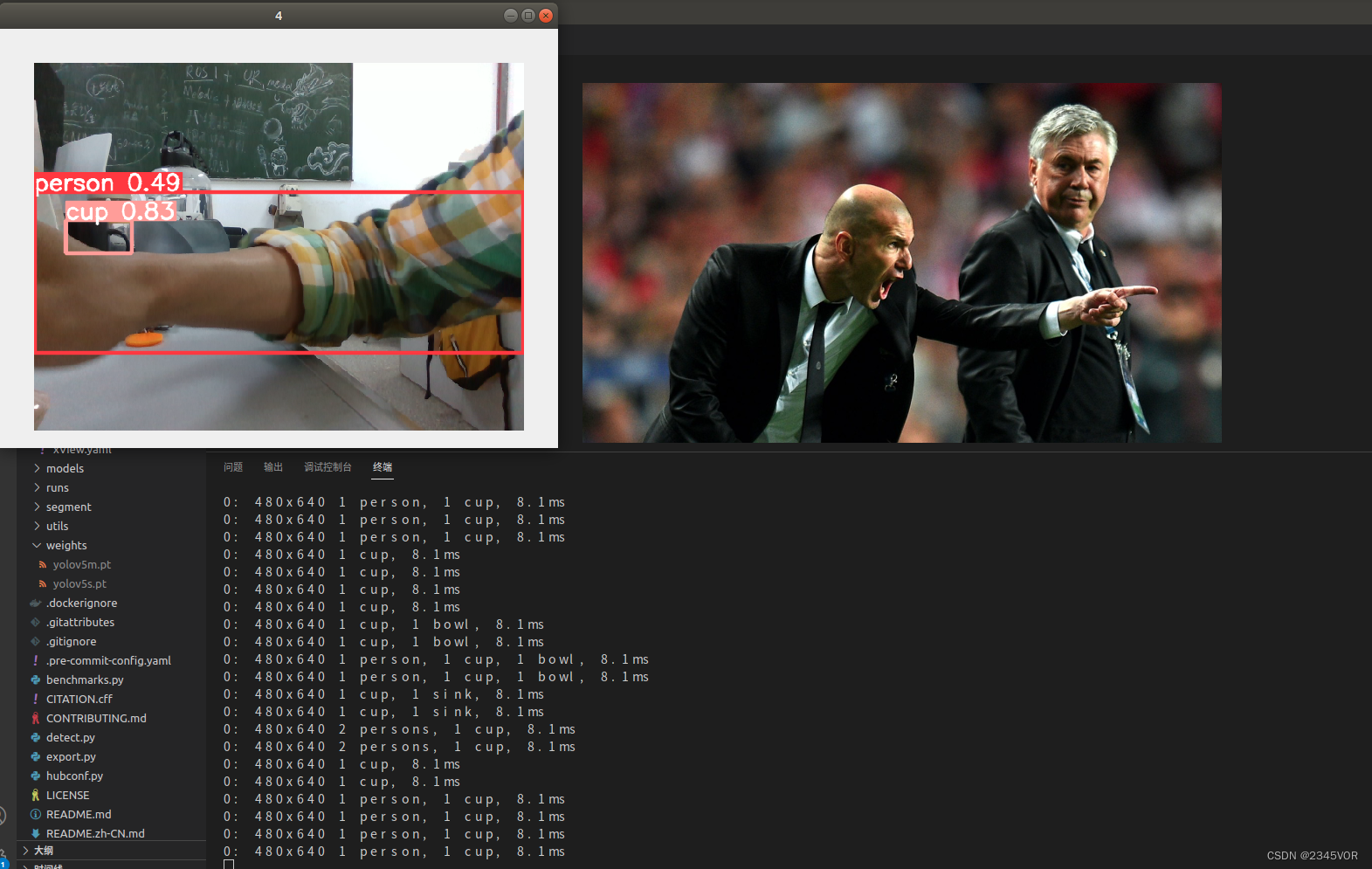
【Ubuntu18.04使用yolov5教程】
欢迎大家阅读2345VOR的博客【Ubuntu18.04使用yolov5教程】🥳🥳🥳2345VOR鹏鹏主页: 已获得CSDN《嵌入式领域优质创作者》称号👻👻👻,座右铭:脚踏实地,仰望星空…...

CocoaPods如何发布新版本的Pod Library
当我们修改了一个Pod Library中的代码时,如何让依赖该库的项目能更新到最新代码,步骤如下: 假设现在修改了SamplePod(Pod名称)的代码,希望将最新版本更新到1.0.1,目前版本是1.0.0 修改SamplePo…...

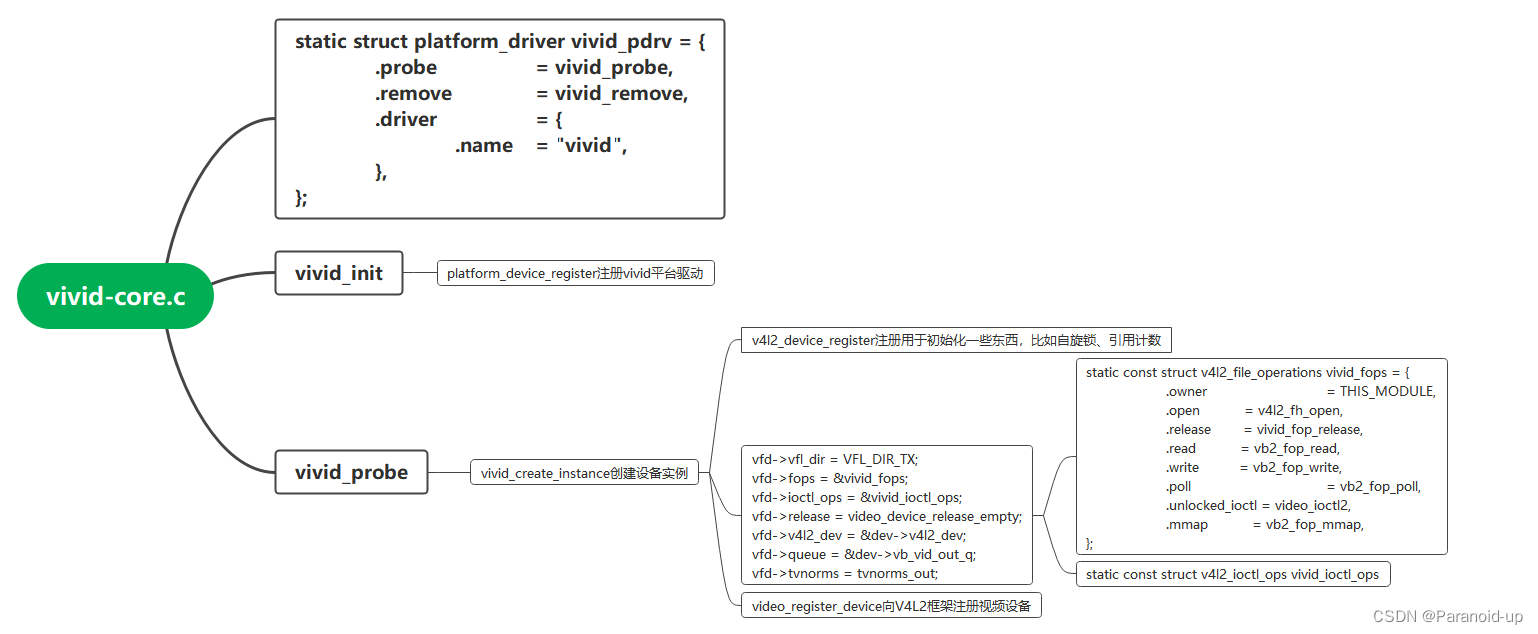
v4l2框架
v4l2框架 文章目录 v4l2框架框架1.硬件相关层uvc_probeuvc_register_chainsuvc_register_termsuvc_register_video 2.核心层__video_register_device 3.虚拟视频驱动vivid分析入口vivid_init注册vivid平台驱动vivid_probevivid_create_instance 框架 1.硬件相关层 driver/medi…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

python读取SQLite表个并生成pdf文件
代码用于创建含50列的SQLite数据库并插入500行随机浮点数据,随后读取数据,通过ReportLab生成横向PDF表格,包含格式化(两位小数)及表头、网格线等美观样式。 # 导入所需库 import sqlite3 # 用于操作…...

接口 RESTful 中的超媒体:REST 架构的灵魂驱动
在 RESTful 架构中,** 超媒体(Hypermedia)** 是一个核心概念,它体现了 REST 的 “表述性状态转移(Representational State Transfer)” 的本质,也是区分 “真 RESTful API” 与 “伪 RESTful AP…...
