自动化测试和selenium的使用
目录
自动化测试定义
为什么选择selenium来作为我们web自动化测试的工具?
自动化测试定位元素
使用cssSelector定位
使用XPath 定位
操作测试对象
模拟手动从键盘输入
点击对象
获取页面文本
清除对象输入的文本内容
添加等待(三种方式)
强制等待sleep()
隐式等待
显式等待
打印信息
浏览器操作
浏览器窗口大小设置
浏览器前进、后退设置
键盘事件
鼠标事件
上传文件操作
屏幕截图
自动化测试定义
为什么选择selenium来作为我们web自动化测试的工具?
- 首先selenium是免费开源的。
- 支持多浏览器例如,chrome,firefox,edge,ie等。
- 支持多系统例如:Linux,windows,macos等。
- 支持多语言,例如java,python等。
- selenium提供了很多可使用的API。
自动化测试定位元素

使用cssSelector定位
CSS 使用选择器来为页面元素绑定属性,CSS 的比较灵活可以选择控件的任意属性,通过findElement(By.cssSelector())函数来使用。
以百度输入框为例:
- 获取百度浏览器的网址:https://www.baidu.com/
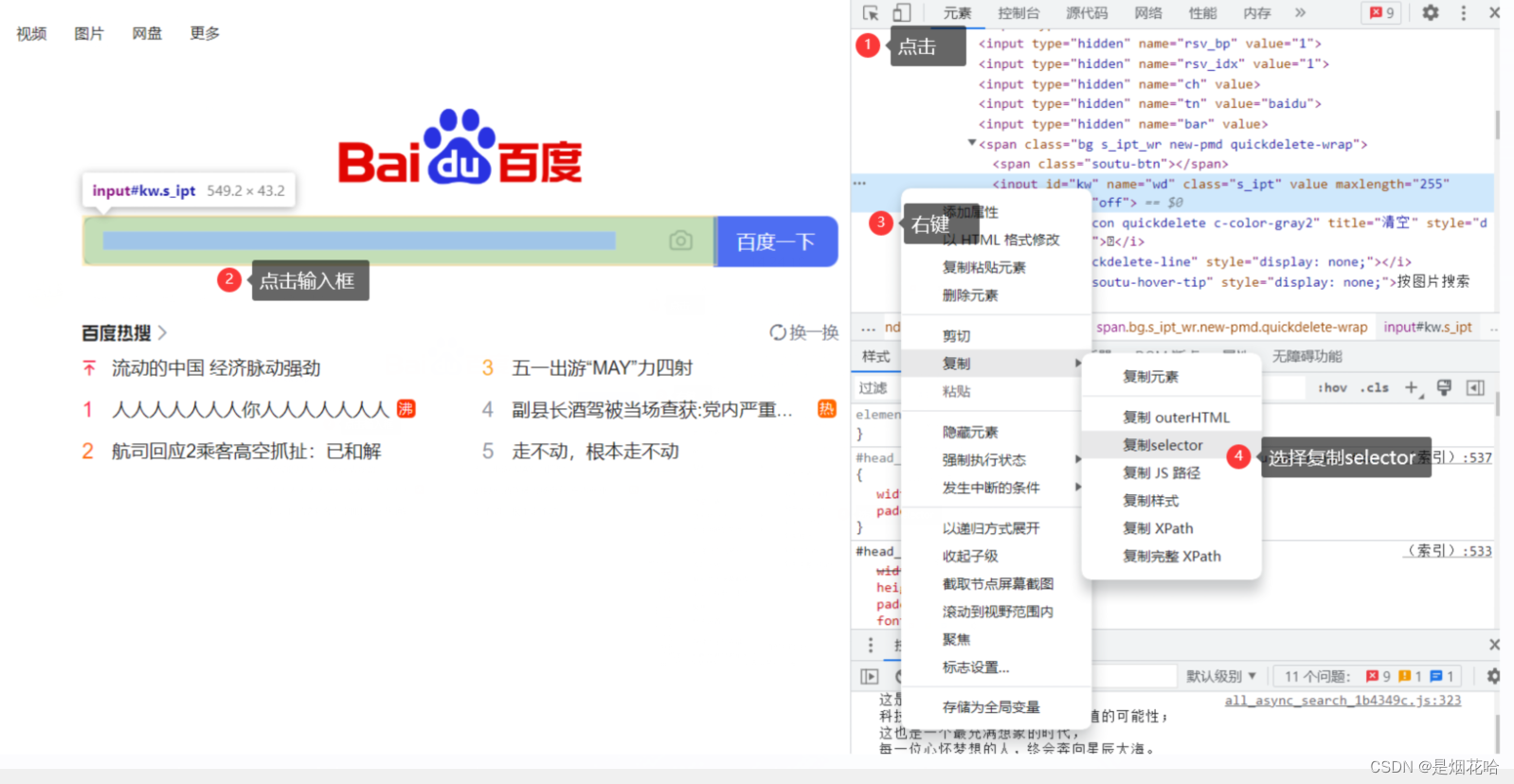
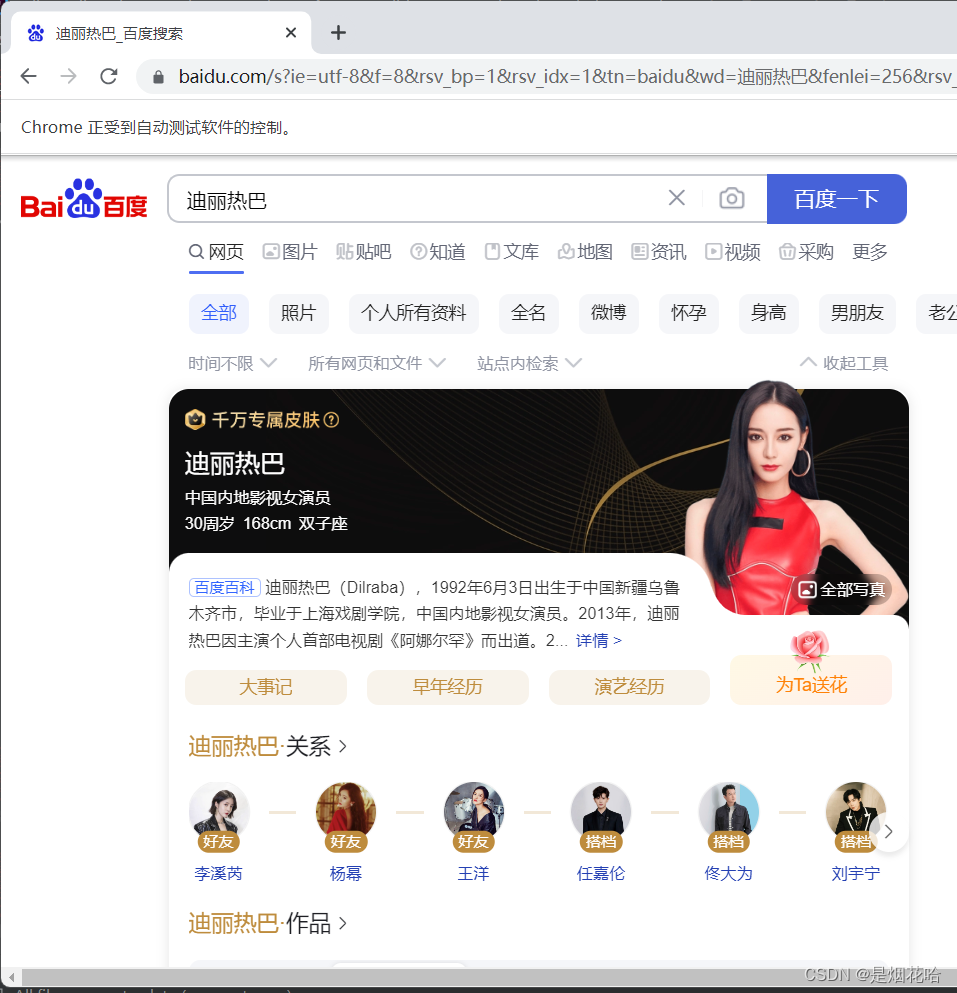
- 找到百度输入框的cssSelector的定位元素(使用chrome的F12开发者模式,点击百度输入框,复制selector),输入关键词“迪丽热巴”
- 找到百度的点击按钮并点击

代码如下
package com.javazidonghau;
import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;
public class firstAutoTest {//第一个简单的自动化示例public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();Thread.sleep(3000);//输入百度浏览器网站driver.get("https://www.baidu.com");Thread.sleep(3000);//找到百度输入框,并输入关键词"迪丽热巴"driver.findElement(By.cssSelector("#kw")).sendKeys("迪丽热巴");Thread.sleep(3000);//找到百度一下按钮,并点击driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//释放掉驱动对象并关闭浏览器driver.quit();}
}

使用XPath 定位
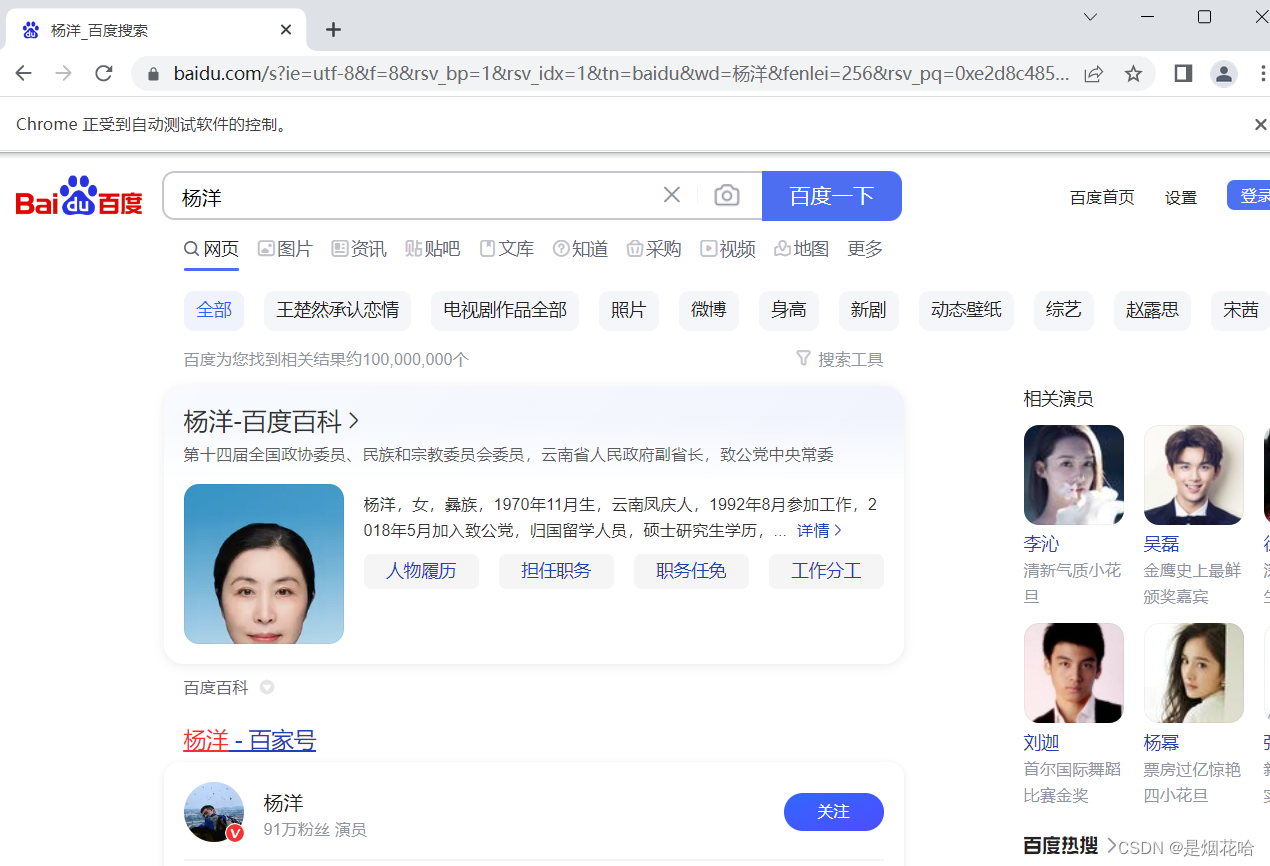
//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("杨洋");Thread.sleep(3000);//找到百度一下按钮,并点击driver.findElement(By.xpath("//*[@id=\"su\"]")).click();Thread.sleep(3000);//释放掉驱动对象并关闭浏览器driver.quit(); 
操作测试对象
前面讲到了不少知识都是定位元素,定位只是第一步,定位之后需要对这个元素进行操作。是鼠标点击还是键盘输入,或者清除元素的内容,或者提交表单等。这个取决于定位元素需要进行的下一步操作。
web自动化测试中比较常用的操作对象的方法有下面几个:
- sendKeys() 模拟手动从键盘输入
- click() 点击对象
- getText() 获取页面文本
- clear() 清除对象输入的文本内容
模拟手动从键盘输入
driver.findElement(By.xpath("//*[@id=\"kw\"]")).sendKeys("杨洋");sendKeys方法可以模拟我们用户从键盘输入
点击对象
driver.findElement(By.xpath("//*[@id=\"su\"]")).click();click() 方法可以用于点击一个按钮
获取页面文本
String s1= driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();System.out.println(s1);getText()方法可以用来获取页面的文本信息,但不能获取定位元素的属性值,如果想要获取属性值就可以使用getAttribute()来进行获取
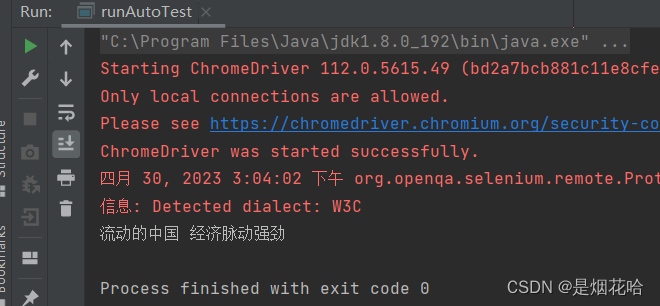
举例:获取百度热搜第一个文本页面

package com.javazidonghau;import org.openqa.selenium.By;
import org.openqa.selenium.chrome.ChromeDriver;public class firstAutoTest {public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();Thread.sleep(3000);//输入百度浏览器网站driver.get("https://www.baidu.com");//找到百度页面的对应文本的xpath定位String s1= driver.findElement(By.xpath("//*[@id=\"hotsearch-content-wrapper\"]/li[1]/a/span[2]")).getText();Thread.sleep(3000);System.out.println(s1);//释放掉驱动对象并关闭浏览器driver.quit();}
}
清除对象输入的文本内容
driver.findElement(By.xpath("//*[@id=\"kw\"]")).clear();clear()可以清除输入框输入的文本信息
添加等待(三种方式)
强制等待sleep()
Thread.sleep(3000);//3000毫秒即3秒sleep()表示设置一个固定的等待时间,如果我们的页面已经提前全部加载完毕,也必须等待固定设
置的时间才能进行下一步。如果涉及过多的测试用例,则会十分影响自动化测试效率。
举例:未设置等待时间发生异常
public class firstAutoTest {//第一个简单的自动化示例public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();//输入百度浏览器网站driver.get("https://www.baidu.com");//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");driver.findElement(By.cssSelector("#su")).click();//Thread.sleep(3000);driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));//释放掉驱动对象并关闭浏览器driver.quit();}
}
当在输入和点击操作完成后,未设置一个等待时间又开始定位下一个元素,此时发现运行异常报错,报错原因是程序执行的速度很快,当上一个操作的页面渲染还没有结束,下一个操作又要开始定位元素导致未找到定位元素,于是发生异常。
解决方案:设置一个等待时间
public class firstAutoTest {//第一个简单的自动化示例public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();//输入百度浏览器网站driver.get("https://www.baidu.com");//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//强制等待driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));//释放掉驱动对象并关闭浏览器driver.quit();}
}
隐式等待
sleep()当遇到许多测试用例时,会大大降低测试效率,此时隐式等待的作用就比设置sleep()比较智能。隐式等待设置的等待时间范围内,轮询等待元素,如果元素出现之后就立即结束进行下一步,不需要等待时间结束。
隐式等待节省了大量的等待时间,元素展示之后,就可以直接执行下一步。如果在规定的时间范围内,元素仍然没有出现,则会抛出一个异常【NoSuchElementException】,停止运行
driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));
public class firstAutoTest {//第一个简单的自动化示例public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();//输入百度浏览器网站driver.get("https://www.baidu.com");//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");driver.findElement(By.cssSelector("#su")).click();// Thread.sleep(3000); //强制等待driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));//隐式等待driver.findElement(By.cssSelector("#\\\\34 > div > div:nth-child(1) > h3"));//释放掉驱动对象并关闭浏览器driver.quit();}
}显式等待
显示等待需要使用到 selenium 里中的一个类 ExpectedConditions,以及 until 方法。
//点击后出现弹窗,显示登录成功
WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(3));
//出现弹窗之后,才开始停止等待
wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#\\34 > div >div:nth-child(1) > h3")));显示等待通过使用WebDriverWait类来传入两个参数:浏览器驱动driver和等待时间Duration.ofSeconds()
until方法中 ExpectedConditions表示预期条件,presenceOfElementLocated()表示定位元素
public class firstAutoTest {//第一个简单的自动化示例public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();//输入百度浏览器网站driver.get("https://www.baidu.com");//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");driver.findElement(By.cssSelector("#su")).click();// Thread.sleep(3000); //强制等待// driver.manage().timeouts().implicitlyWait(Duration.ofMillis(3000));//隐式等待//传入驱动和等待的时间WebDriverWait wait = new WebDriverWait(driver,Duration.ofSeconds(3));//显示等待//等待的条件wait.until(ExpectedConditions.presenceOfElementLocated(By.cssSelector("#\\34 > div > div:nth-child(1) > h3")));driver.quit();}
}打印信息
public class firstAutoTest {public void dilireba() throws InterruptedException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();String s1 =driver.getTitle();//获取当前标题:百度一下,你就知道String s2 = driver.getCurrentUrl();//获取当前的url:https://www.baidu.comSystem.out.println(s1);System.out.println(s2);}
}浏览器操作
浏览器窗口大小设置
public void window() throws InterruptedException {driver.manage().window().maximize();//将窗口设置为最大Thread.sleep(2000);driver.manage().window().minimize();//将窗口设置为最小Thread.sleep(2000);driver.manage().window().setSize(new Dimension(500,500));//自定义大小}浏览器前进、后退设置
driver.navigate().back();//后退Thread.sleep(3000);driver.navigate().forward();//前进Thread.sleep(3000);
键盘事件
从键盘输入就需要使用sendKeys(),可以来输入键盘的按键和组合键。WebElement 提供了所有的Keys()方法,需要导入此包:
import org.openqa.selenium.WebElement; public void Test() throws InterruptedException {ChromeDriver driver = new ChromeDriver();driver.get("https://www.baidu.com");WebElement web= driver.findElement(By.cssSelector("#kw"));web.sendKeys("我们都要好好的");Thread.sleep(2000);web.sendKeys(Keys.ESCAPE);//回退键web.sendKeys(Keys.ENTER);//回车键web.sendKeys(Keys.SPACE);//空格键web.sendKeys(Keys.TAB);//TAB键web.sendKeys(Keys.CONTROL,"A");//ctrl+A 全选web.sendKeys(Keys.CONTROL,"C");//ctrl+c 复制web.sendKeys(Keys.CONTROL,"V");//ctrl+V 粘贴web.sendKeys(Keys.CONTROL,"X");//ctrl+x 剪切Actions action=new Actions(driver);action.sendKeys(Keys.F5);//按F5键刷新Thread.sleep(2000);driver.quit();}
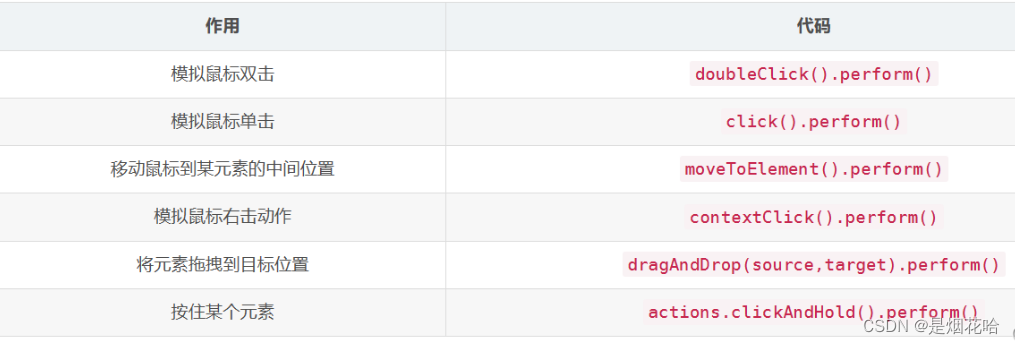
鼠标事件

上传文件操作
public void test1() throws InterruptedException {ChromeDriver driver = new ChromeDriver();//进入百度网站driver.get("https://www.baidu.com");driver.findElement(By.xpath("//span[@class='soutu-btn']")).click();//上传按钮为input标签,定位上传按钮WebElement element = driver.findElement(By.xpath("//input[@class='upload-pic']"));Thread.sleep(2000);//输入文件路径,上传文件element.sendKeys("D:\\download\\test.jpg");Thread.sleep(2000);driver.quit();
}屏幕截图
public void dilireba() throws InterruptedException, IOException {//创建一个驱动对象来打开浏览器ChromeDriver driver = new ChromeDriver();Thread.sleep(3000);//输入百度浏览器网站driver.get("https://www.baidu.com");Thread.sleep(3000);//找到百度输入框,并输入关键词"杨洋"driver.findElement(By.cssSelector("#kw")).sendKeys("杨洋");Thread.sleep(3000);//找到百度一下按钮,并点击driver.findElement(By.cssSelector("#su")).click();Thread.sleep(3000);//屏幕截图File file = driver.getScreenshotAs(OutputType.FILE);//将截图文件保存在指定路径下File filename = new File("./src/test/my.png");FileUtils.copyFile(file,filename);//在Maven需要导入FileUtils的依赖driver.findElement(By.cssSelector("#head_wrapper"));//释放掉驱动对象并关闭浏览器driver.quit();}
相关文章:

自动化测试和selenium的使用
目录 自动化测试定义 为什么选择selenium来作为我们web自动化测试的工具? 自动化测试定位元素 使用cssSelector定位 使用XPath 定位 操作测试对象 模拟手动从键盘输入 点击对象 获取页面文本 清除对象输入的文本内容 添加等待(三种方式&#…...

Ubuntu常用终端操作
终端快捷键 打开 Ctrlaltt:打开终端(默认路径为家目录) Ctrlshiftn:打开终端(与当前终端处于同一路径下) Ctrlshiftt:打开终端(在大终端下面创建小终端) alt数字 关闭 exitCtrld 窗口切换 …...

Spring Security 6.x 系列【34】认证篇之前后端分离场景下的集成方案
有道无术,术尚可求,有术无道,止于术。 本系列Spring Boot 版本 3.0.4 本系列Spring Security 版本 6.0.2 源码地址:https://gitee.com/pearl-organization/study-spring-security-demo 文章目录 1. 前言2. 案例演示2.1 未认证2.2 认证成功2.3 认证失败2.4 权限不足2.5 注…...

Qt之QTextToSpeech 让你的应用程序说话
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言QTextToSpeech基础使用1.创建一个QTextToSpeech对象2.朗读文字3.朗读文件和状态信息4.设置QTTS(QTextToSpeech)属性5.输出支持区域的设置列表、语言6.实现小数点朗读QTextToSpeech项目(练习)…...

为什么程序员喜欢用Linux?
Linux哪些行业在运用? Linux系统运用极其广泛,不少用户只知道windows,是因为,Linux的运用主要是在企业端。现在科技极其发达,我们手机在手,就能干很多事情,只需点一点屏幕,轻松完成…...

leetcode 598. 范围求和 II
题目描述解题思路执行结果 leetcode 598. 范围求和 II 题目描述 范围求和 II 给你一个 m x n 的矩阵 M ,初始化时所有的 0 和一个操作数组 op ,其中 ops[i] [ai, bi] 意味着当所有的 0 < x < ai 和 0 < y < bi 时, M[x][y] 应该…...

javaweb前置知识
1.CSS CSS的角色:页面显示的美观风格CSS的基础语法:标签样式;类样式;ID样式;组合样式;嵌入式样式表;内部样式表;外部样式表盒子模型:border、margin、padding定位和浮动…...

基于微信小程序的酒店预定管理系统设计与实现
第1章 绪论 1 1.1开发背景与意义 1 1.2开发方法 1 1.3论文结构 1 2系统开发技术与环境 3 2.1 系统开发语言 3 2.2 系统开发工具 3 2.3 系统页面技术 3 2.4 系统数据库的选择 4 2.5 系统的运行环境 4 2.5.1 硬件环境 4 2.5.2 软件环境 4 3系统分析 5 3.1可行性分析 5 3.1.1 经济…...

26. Service——深入学习
本章讲解知识点 Service 会话保持机制Service 的多端口设置Service 支持的网络协议Kubernetes 的服务发现机制Headless ServiceEndpoint Slices这一节我们来讲讲 Service 更多细节 1. Service 会话保持机制 Service 支持通过设置 sessionAffinity 实现基于客户端 IP 的会话保…...

【算法】Check If Word Is Valid After Substitutions 检查替换后的词是否有效
文章目录 Check If Word Is Valid After Substitutions 检查替换后的词是否有效问题描述:分析代码 Tag Check If Word Is Valid After Substitutions 检查替换后的词是否有效 问题描述: 给你一个字符串 s ,请你判断它是否 有效 。 字符串 s…...

基于jenkinsfile布置java工程
需求 通过jenkins发布java项目到服务器 预备环境 项目地址: https://gitee.com/asaland/sb-docker-appJenkins 2.387.3 通过Jenkinsfile实现方式 jenkins ui 配置pipeline 什么是pipeline? 直接看注释吧,简单点就是编排可以多个跨时间的构建代理…...

Spring JpaTransactionManager事务管理
首先,在做关于JpaTransactionManager之前,先对Jpa做一个简单的了解,他毕竟不如hibernate那么热门,其实二者很相识,只不过后期hibernate和JDO 版本都已经兼容了其Jpa,目前大家用的少了。 JPA全称Java Persi…...
)
全国职业院校技能大赛网络建设与运维赛项赛题(七)
全国职业院校技能大赛 网络建设与运维 赛题 (七)...

asp.net+sqlserver企业公司进销存管理系统
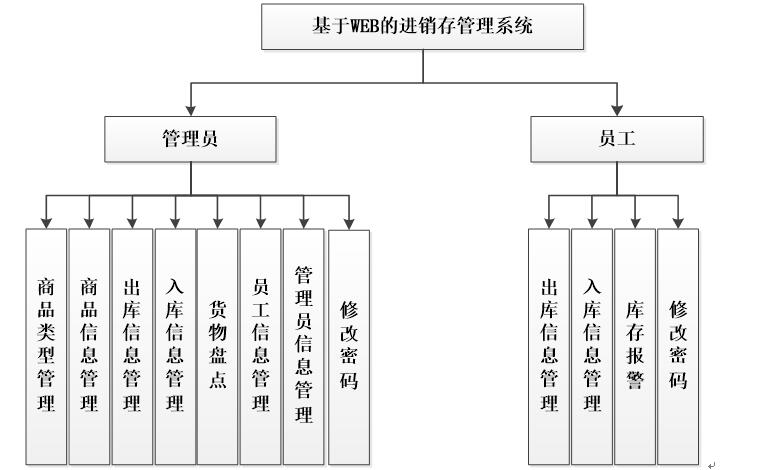
基于WEB的进销存管理系统主要企业内部提供服务,系统分为管理员,和员工2部分。 在本基于WEB的进销存管理系统中分为管理员,和普通用户2中模式,其中管理人员主要是对企业内商品类型。商品信息商品的出入库信息,以及员工…...

WxGL应用实例:绘制点云
WxGL附带了几个工具函数,其中read_pcfile用来解析.ply和.pcd格式的点云文件,该函数返回一个PointCloudData类实例,包含以下属性: PointCloudData.ok - 数据是否可用,布尔型PointCloudData.info - 数据可用性说明&…...

一个月内面了30家公司,薪资从18K变成28K,真行啊····
工作3年,换了好几份工作(行业流行性大),每次工作都是裸辞。朋友都觉得不可思议。因为我一直对自己很有信心,而且特别不喜欢请假面试,对自己负责也对公司负责。 但是这次没想到市场环境非常不好,…...

《计算机网络——自顶向下方法》精炼——1.4到1.7
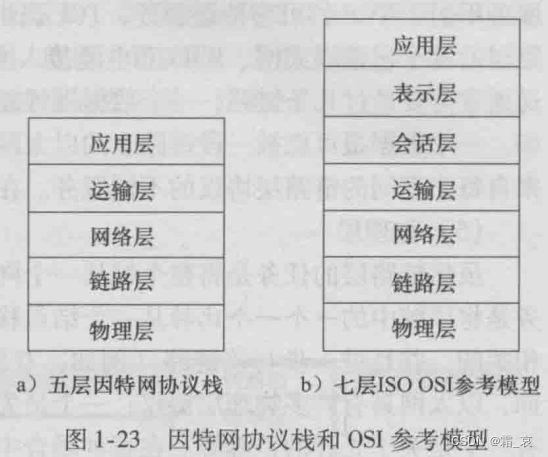
三更灯火五更鸡,努力学习永不止。无惧困难与挑战,砥砺前行向成功。 文章目录 引言正文时延排队时延 吞吐量协议层次,服务模型(重点)封装(重点)网络安全(选看)恶意软件的分…...
)
消息队列 (Message Queue)
消息队列 What 消息队列 是消息的队列;是消息的临时缓冲;是发布/订阅模式的兄弟;在多个进程/线程间实现异步通讯模式。 Why 消息队列在多个进程/线程中实现了异步通讯模式。 这里我们先介绍下同步消息处理。对于同步消息处理࿰…...

JavaScript原型链污染学习记录
1.JS原型和继承机制 0> 原型及其搜索机制 NodeJS原型机制,比较官方的定义: 我们创建的每个函数都有一个 prototype(原型)属性,这个属性是一个指针,指向一个对象, 而这个对象的用途是包含可…...
顶级白帽黑客必备的十大黑客技术
1.熟悉Linux系统和命令行操作: Linux是黑客的基石,几乎所有黑客工具和技术都是在Linux平台上运行的,熟悉Linux系统和命令行操作是必须的。 2.掌握网络协议和TCP/IP模型: 了解TCP/IP模型、网络协议和通信流程是黑客攻击的基础&a…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
