Vue面试题:30道含答案和代码示例的练习题
- Vue中的双向数据绑定是怎么实现的?
双向数据绑定通过使用v-model指令实现。v-model指令会在表单元素上创建一个监听器,在用户输入时实时更新Vue实例的数据,并且在Vue实例数据变化时更新表单元素的值。
- 如何在Vue中定义一个方法?
在Vue实例中定义一个方法,可以使用methods选项。例如:
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'},methods: {greeting: function () {alert(this.message)}}
})- 什么是Vue组件?
Vue组件是可复用的Vue实例,具有自己的模板、状态和行为。组件允许我们把应用程序拆分成小的、独立的部分,使得代码更易于维护和重用。
- Vue中的生命周期钩子有哪些?
Vue实例在创建、更新和销毁时会触发一些特定的生命周期钩子函数,包括:
- created:实例被创建后调用
- mounted:实例被挂载后调用
- updated:实例更新后调用
- destroyed:实例被销毁后调用
- Vue中的计算属性和侦听器有什么区别?
计算属性是根据已有的属性值计算新值的属性,可以缓存计算结果,只在相关依赖发生改变时重新计算。侦听器则是监听一个属性的变化,并在回调函数中执行一些逻辑。
- 如何在Vue中实现列表循环?
可以使用v-for指令实现列表循环。例如:
<ul><li v-for="item in items">{{ item }}</li>
</ul>- Vue中的组件通信方式有哪些?
Vue中的组件通信方式包括:
- props和events:父组件通过props向子组件传递数据,子组件通过events向父组件发送消息
- e m i t 和 emit和 emit和on:组件之间可以通过Vue实例的 e m i t 方法和 emit方法和 emit方法和on方法进行事件通信
- Vuex:Vuex是Vue的状态管理库,可以在多个组件之间共享状态
- 如何在Vue中实现路由?
可以使用Vue Router实现路由。Vue Router是Vue.js官方的路由管理工具,可以帮助我们在Vue应用中实现页面之间的跳转和导航。
- Vue中的watch选项有什么作用?
watch选项可以用来监听Vue实例上的数据变化,并在数据变化时执行一些逻辑。例如:
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'},watch: {message: function (newVal, oldVal) {console.log('message changed from ' + oldVal + ' to ' + newVal)}}
})- 如何在Vue中处理用户输入?
可以使用v-on指令来处理用户输入。例如:
<input v-model="message" v-on:keyup.enter="sendMessage">这里使用v-model指令将用户输入的内容绑定到Vue实例的message属性上,然后使用v-on指令监听键盘输入事件,当用户按下“Enter”键时调用Vue实例的sendMessage方法。
- Vue中的过渡效果是怎么实现的?
Vue中的过渡效果是通过使用transition组件和动画类名实现的。transition组件可以包裹需要添加过渡效果的元素,并根据元素的状态自动添加或移除CSS类名,从而实现过渡效果。
- Vue中的指令有哪些?
Vue中常用的指令包括:
- v-if:根据表达式的值来条件性地渲染元素
- v-for:遍历数组或对象,渲染每个元素
- v-bind:绑定一个或多个属性到Vue实例的数据上
- v-on:绑定一个事件监听器到元素上
- v-model:实现表单元素和Vue实例数据的双向绑定
- v-show:根据表达式的值来条件性地显示或隐藏元素
- v-text:渲染元素的文本内容
- Vue中的mixins有什么作用?
mixins可以将多个组件之间的共享功能抽离出来,形成一个混入对象,在组件中引入该混入对象即可获得该对象的所有属性和方法。
- Vue中的slot有什么作用?
slot允许我们在组件中定义额外的模板,使得父组件可以向子组件中插入内容。slot有默认和具名两种类型,具名slot可以让父组件向子组件中插入不同的内容。
- Vue中的过滤器有什么作用?
过滤器可以用来处理Vue实例中的数据,返回处理后的结果。过滤器可以在数据绑定和v-for指令中使用,例如:
<div>{{ message | capitalize }}</div><ul><li v-for="item in items | orderBy('name')">{{ item.name }}</li>
</ul>- Vue中的v-cloak指令有什么作用?
v-cloak指令可以防止在Vue实例渲染完成前展示出未编译的Mustache模板语法。可以在样式表中设置[v-cloak]选择器的display:none属性来隐藏未编译的模板。
- 如何在Vue中使用插件?
可以使用Vue.use方法来安装插件。例如:
import MyPlugin from './my-plugin.js'Vue.use(MyPlugin)- Vue中的事件修饰符有哪些?
Vue中常用的事件修饰符包括:
- .stop:阻止事件冒泡
- .prevent:阻止默认事件
- .capture:使用事件捕获模式
- .self:只在事件目标自身触发时触发事件处理函数
- .once:只触发一次事件处理函数
- .passive:告诉浏览器不要阻止事件的默认行为,提高滚动性能
- Vue中的路由导航钩子有哪些?
Vue中常用的路由导航钩子包括:
- beforeEach:在路由跳转前执行
- afterEach:在路由跳转后执行
- beforeRouteEnter:在路由进入前执行
- beforeRouteLeave:在路由离开前执行
- beforeRouteUpdate:在路由更新前执行
- Vue中的computed选项有什么作用?
computed选项可以用来定义计算属性,计算属性会根据已有的属性值计算新值,并且在相关依赖发生改变时重新计算。
- Vue中的$refs属性有什么作用?
$refs属性可以用来访问组件或元素的引用。例如:
<my-component ref="myComponent"></my-component>var app = new Vue({el: '#app',mounted: function () {console.log(this.$refs.myComponent)}
})- Vue中的mixin选项有什么作用?
mixin选项可以用来混入一些公共的属性和方法到多个Vue实例中。例如:
var myMixin = {created: function () {console.log('mixin created')}
}var app = new Vue({el: '#app',mixins: [myMixin],created: function() {console.log('component created')}
})- Vue中的provide/inject API有什么作用?
provide/inject API可以用来在父组件中向子组件注入依赖。例如:
var myPlugin = {install: function (Vue, options) {Vue.prototype.$myData = 'my data'}
}Vue.use(myPlugin)var parent = new Vue({provide: {myData: 'parent data'}
})var child = new Vue({inject: ['myData'],created: function () {console.log(this.$myData) // 输出"parent data"}
})- Vue中的nextTick方法有什么作用?
nextTick方法可以用来在DOM更新后执行回调函数。例如:
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'},methods: {changeMessage: function () {this.message = 'New Message'this.$nextTick(function () {console.log('DOM updated')})}}
})- Vue中的异步组件有什么作用?
异步组件可以用来实现按需加载,提高应用程序的性能。可以使用Vue的异步组件工厂函数和Webpack的代码分割功能实现异步加载。例如:
Vue.component('my-component', function (resolve) {require(['./my-component.vue'], resolve)
})- Vue中的v-bind指令有什么作用?
v-bind指令可以用来动态地绑定一个或多个属性到Vue实例的数据上。例如:
<img v-bind:src="imageSrc"><button v-bind:disabled="isDisabled">Click me</button>- Vue中的props选项有什么作用?
props选项可以用来向子组件传递数据。例如:
Vue.component('my-component', {props: ['message'],template: '<div>{{ message }}</div>'
})<my-component message="Hello Vue!"></my-component>- 如何在Vue中使用模板?
可以在Vue实例中使用template选项来定义模板。模板可以包含HTML、Mustache模板语法和指令。例如:
var app = new Vue({el: '#app',data: {message: 'Hello Vue!'},template: '<div>{{ message }}</div>'
})- Vue中的v-show指令和v-if指令有什么区别?
v-show指令根据表达式的值来条件性地显示或隐藏元素,使用CSS的display属性实现。v-if指令根据表达式的值来条件性地渲染元素,如果表达式的值为false,则不会渲染该元素。
- Vue中的自定义指令有什么作用?
自定义指令可以用来封装DOM操作和事件处理逻辑,使其可以在多个组件中复用。自定义指令可以包含bind、inserted、update、componentUpdated和unbind等生命周期钩子函数。例如:
Vue.directive('my-directive', {bind: function (el, binding, vnode) {// 在绑定元素上添加一些事件监听器},unbind: function (el, binding, vnode) {// 在解绑元素时移除事件监听器}
})相关文章:

Vue面试题:30道含答案和代码示例的练习题
Vue中的双向数据绑定是怎么实现的? 双向数据绑定通过使用v-model指令实现。v-model指令会在表单元素上创建一个监听器,在用户输入时实时更新Vue实例的数据,并且在Vue实例数据变化时更新表单元素的值。 如何在Vue中定义一个方法?…...
)
2023-05-09 LeetCode每日一题(有效时间的数目)
2023-05-09每日一题 一、题目编号 2437. 有效时间的数目二、题目链接 点击跳转到题目位置 三、题目描述 给你一个长度为 5 的字符串 time ,表示一个电子时钟当前的时间,格式为 “hh:mm” 。最早 可能的时间是 “00:00” ,最晚 可能的时间…...

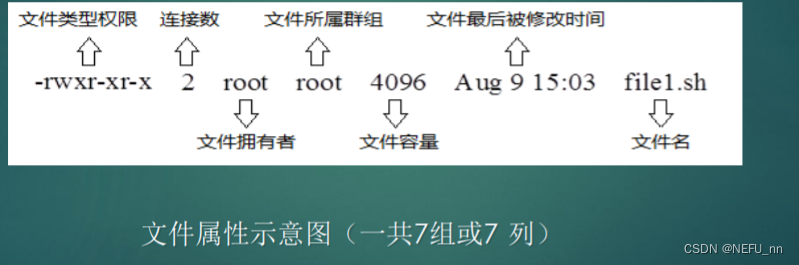
第三节课 Linux文件权限
目录 文件属性详解 权限修改 文件所有者与属组修改 文件默认权限修改 Linux是多人多任务的操作系统,因此可能常常会有多人使用一台机器, 为了考虑每个人的隐私、方便用户合作,每个文件都有三类用户,权限是基于这三类用户设定的…...

开发STC89C51系列单片机需要的单片机技术
端口操作:控制单片机的输入输出端口,与外界进行通信。中断优先级:当多个中断同时发生时,确定哪个中断优先级更高,优先响应。时钟模块:控制单片机的时钟,可以精确计时。PWM技术:实现模…...
)
分布式键值存储是什么?(分布式键值存储大值)
文章目录 什么是分布式键值存储?分布式键值存储“大值”指什么? 什么是分布式键值存储? 分布式键值存储是一种分布式数据存储系统,它将数据存储为键值对的形式,并将这些键值对分散在多个节点上。每个节点都可以独立地…...

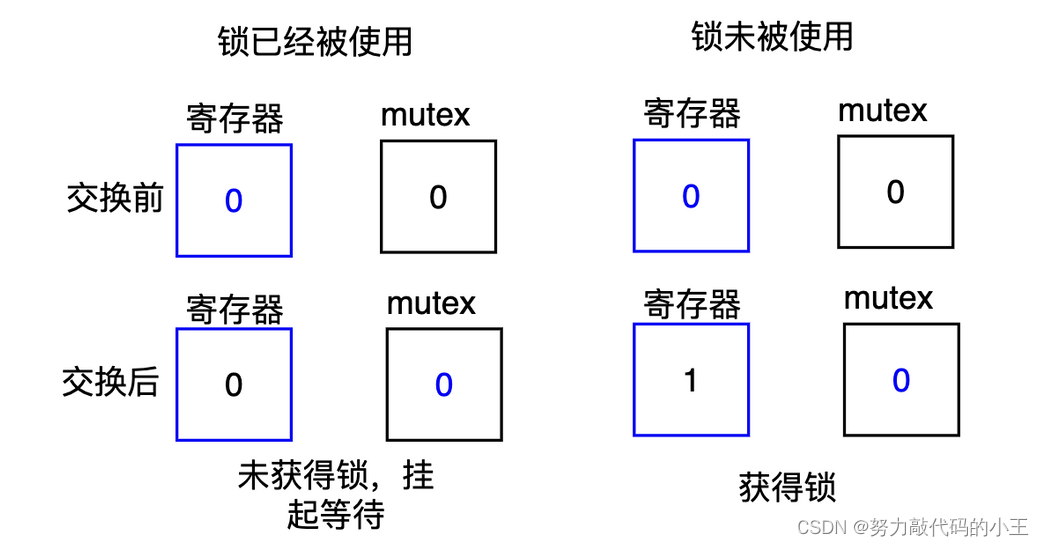
多线程(线程同步和互斥+线程安全+条件变量)
线程互斥 线程互斥: 任何时刻,保证只有一个执行流进入临界区访问临界资源,通常对临界资源起到保护作用 相关概念 临界资源: 一次仅允许一个进程使用的共享资源临界区: 每个线程内部,访问临界资源的代码&am…...

Flutter学习——开发Flutter需要的技能
第二章 Flutter开发所需要掌握的知识 文章目录 第二章 Flutter开发所需要掌握的知识前言一、开发语言Dart语言Android/Ios知识 二、组件学习三、调试与性能优化总结 前言 上一章,介绍了Flutter的来源和平台支持及特点,这一章,来梳理一下学习…...

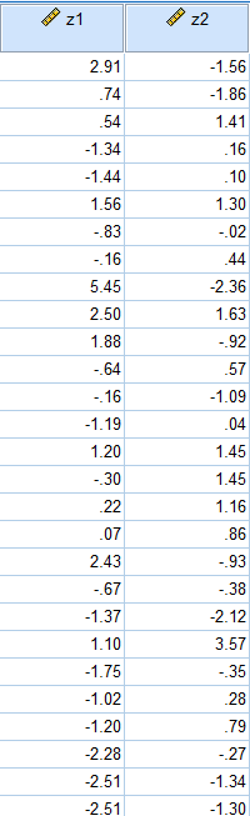
SPSS如何进行因子分析和主成分分析之案例实训?
文章目录 0.引言1.因子分析2.主成分分析 0.引言 因科研等多场景需要进行数据统计分析,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对因子分析和主成分分析进行阐述。 1.因…...

图标字体与HTML转义字符:网页设计中的两个关键概念
在网页设计中,图标字体和HTML转义字符是两个重要的概念。图标字体用于显示网页的图标,可以让用户更加直观地理解网页的内容。而HTML转义字符则用于在网页中插入特殊的字符,以保证网页的安全性和可读性。 一、图标字体 在网页中显示图标&#…...

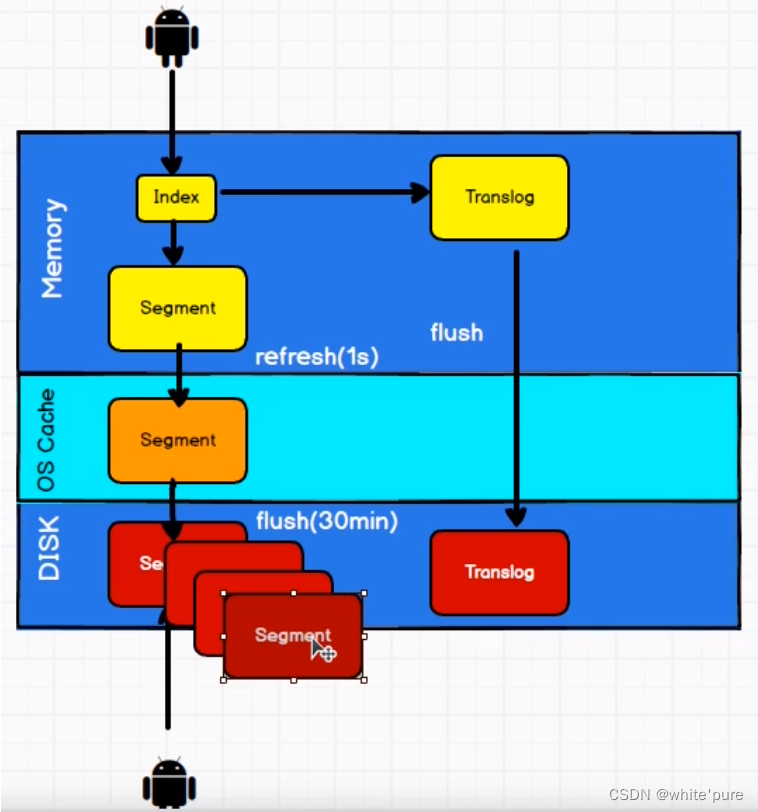
Elasticsearch详解
文章目录 概览使用与ES交互索引创建索引查询索引删除文档创建修改文档局部修改文档查询文档删除全查询 整合SpringBootpom依赖application.ymlElasticsearchAutoConfigurationElasticsearchPropertiesElasticsearchConstantPersonSearchPageHelperPersonServiceBaseElasticsear…...
网络基础)
学习笔记(13)网络基础
目录 1,get与post的区别2,JSON解析2.1,JSON.stringify2.2,JSON.parse 3,cookie3.1,set方法3.2,cookie方法用于设置响应头, 4,http模块4.1,请求报文和响应报文…...

LeertCode 134 加油站
题目: 在一条环路上有 n 个加油站,其中第 i 个加油站有汽油 gas[i] 升。你有一辆油箱容量无限的的汽车,从第 i 个加油站开往第 i1 个加油站需要消耗汽油 cost[i] 升。你从其中的一个加油站出发,开始时油箱为空。给定两个整数数组 …...

python文件操作的基本流程
引入 程序运行过程中产生的数据会保存到内存中,如果想要永久保存下来,就必须将数据存放在硬盘上,应用程序如果想要操作计算机的硬件就必须通过操作系统,文件就是操作系统提供给应用程序来操作硬盘的虚拟概念,应用程序…...

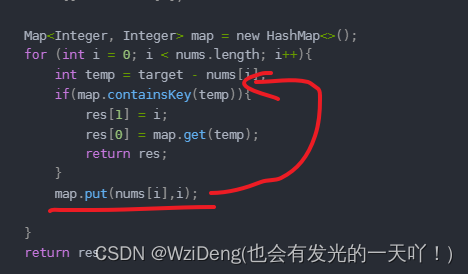
1. 两数之和
原题链接: 1. 两数之和 https://leetcode.cn/problems/two-sum/ 完成情况: ##1. n 2 n^2 n2复杂度 2.HashMap进行优化 3.空间换时间方法 即,构建一个 1 0 − 9 10^-9 10−9 到 1 0 9 10^9 109这个大的数组,然后把数填进去&…...

操作系统:06 进程通信
1 基本概念 进程间通信是指两个或多个进程之间交互数据的过程,因为进程之间是相互独立的,为了协同工作必须进行进程间交互数据 2 进程间通信的分类 2.1 简单的进程间通信: 信号(携带附加数据)、文件、命令行参数、环境变量表 2.2 传统的进…...

WRF模式
随着生态文明建设和“碳中和”战略的持续推进,我国及全球气候变化及应对是政府、科学界及商业界关注的焦点。气候是多个领域(生态、水资源、风资源及碳中和等问题)的主要驱动因素,合理认知气候变化有利于解释生态环境变化机理及过…...

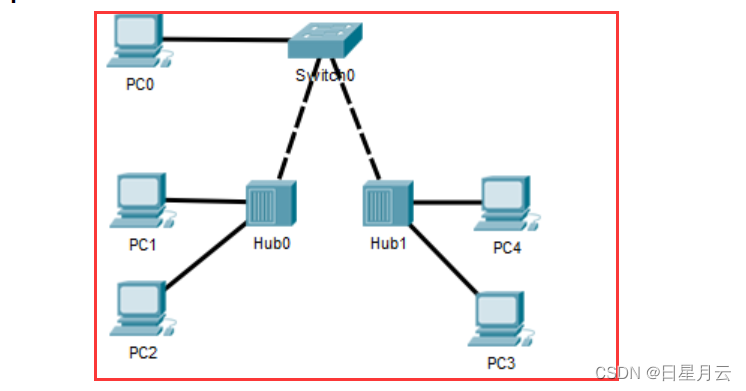
2直接连接的网络与VLAN划分【实验】【计算机网络】
2直接连接的网络与VLAN划分【实验】【计算机网络】 前言推荐2直接连接的网络与VLAN划分2.1共享式以太网和交换式以太网实验目的实验内容及实验环境实验原理共享式以太网交换式以太网 实验过程搭建实验环境初始化序训练操作共享式以太网-操作交换式以太网查看共享式以太网冲突查…...

【Linux0.11代码分析】04 之 head.s 启动流程
【Linux0.11代码分析】04 之 head.s 启动流程 一、boot/head.s 系列文章如下: 系列文章汇总:《【Linux0.11代码分析】之 系列文章链接汇总(全)》 . 1.《【Linux0.11代码分析】01 之 代码目录分析》 2.《【Linux0.11代码分析】02 之…...

自动化测试和selenium的使用
目录 自动化测试定义 为什么选择selenium来作为我们web自动化测试的工具? 自动化测试定位元素 使用cssSelector定位 使用XPath 定位 操作测试对象 模拟手动从键盘输入 点击对象 获取页面文本 清除对象输入的文本内容 添加等待(三种方式&#…...

Ubuntu常用终端操作
终端快捷键 打开 Ctrlaltt:打开终端(默认路径为家目录) Ctrlshiftn:打开终端(与当前终端处于同一路径下) Ctrlshiftt:打开终端(在大终端下面创建小终端) alt数字 关闭 exitCtrld 窗口切换 …...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

消防一体化安全管控平台:构建消防“一张图”和APP统一管理
在城市的某个角落,一场突如其来的火灾打破了平静。熊熊烈火迅速蔓延,滚滚浓烟弥漫开来,周围群众的生命财产安全受到严重威胁。就在这千钧一发之际,消防救援队伍迅速行动,而豪越科技消防一体化安全管控平台构建的消防“…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
