HTML <acronym> 标签
HTML5 中不支持
<acronym> 标签在 HTML 4 中用于定义首字母缩写词。
实例
标记一个首字母缩写:
<acronym title="World Wide Web">WWW</acronym>
浏览器支持
| IE | Firefox | Chrome | Safari | Opera |
|---|---|---|---|---|
所有主流的浏览器均支持 <acronym> 标签。
注释:IE 5.5 或更早版本的 IE 浏览器不支持 <acronym> 标签。
定义和用法
HTML5 中不支持 <acronym> 标签。请使用 <abbr>标签代替。
<acronym> 标签定义首字母缩写。
缩写能够作为单词来朗读,例如 NATO, NASA, ASAP, GUI。
通过对缩写进行标记,您能够为浏览器、拼写检查和搜索引擎提供有用的信息。
提示和注释
提示:title 属性可用于在鼠标指针移动到元素上时显示出缩写的完整版本。
HTML 4.01 与 HTML5 之间的差异
HTML5 中不支持 <acronym> 标签,但是在 HTML 4.01 中支持。
标准属性
id, class, title, style, dir, lang, xml:lang
事件属性
onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup
相关文章:

HTML <acronym> 标签
HTML5 中不支持 <acronym> 标签在 HTML 4 中用于定义首字母缩写词。 实例 标记一个首字母缩写: <acronym title"World Wide Web">WWW</acronym> 浏览器支持 IEFirefoxChromeSafariOpera 所有主流的浏览器均支持 <acronym> …...

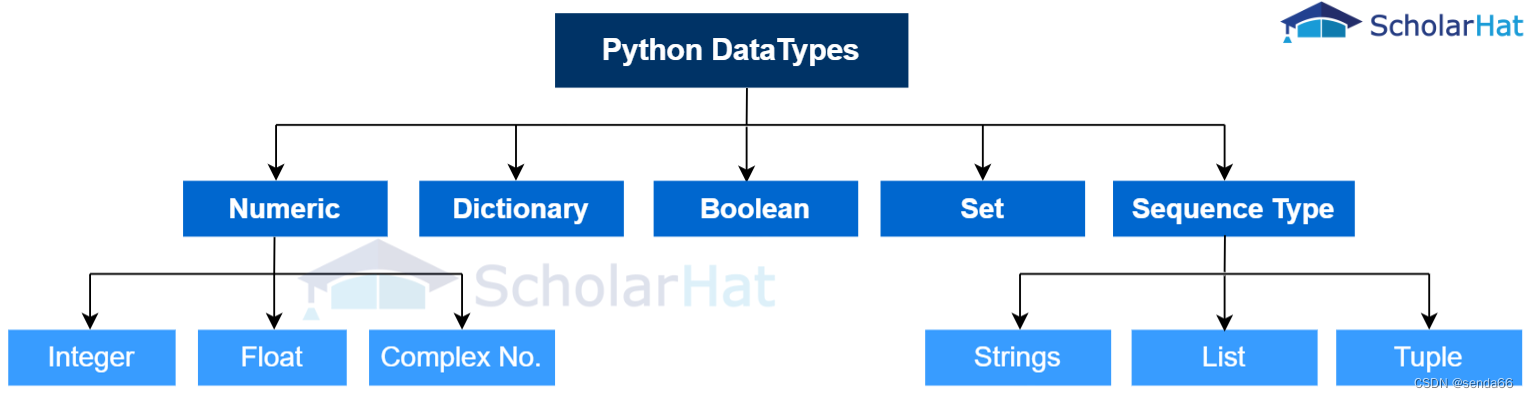
python基本数据类型 - 字典集合
引入 在内存中存储的数据可以是不同的数据类型。比如名字可以使用字符串存储,年龄可以使用数字存储,python有6种基本数据类型,用于各种数据的存储,分别是:numbers(数字类型)、string(字符串)、List(列表)、Tuple(元组…...

python数据类型总结
标准数据类型 Python 有以下几种标准数据类型: 整数(int):表示整数值,如 1, -5, 0 等。浮点数(float):表示小数值,如 3.14, -0.01, 1.0 等。字符串(str&…...

TS内置类型总结
typeof 取对象身上的类型 const person {name: ,job: ,age:18 } type p typeof person ->> type p {name: string;job: string;age: number; }keyof取一个类型的属性明作为一个联合类型 const person {name: ,job: ,age: 18 } type p typeof person type k keyof p…...

Spring Cloud Alibaba: Gateway 网关过滤器 GatewayGatewayFilter factory (记录)
目录 AddRequestHeader GatewayFilter factory AddRequestHeadersIfNotPresent GatewayFilter factory AddRequestParameter GatewayFilter Factory AddResponseHeader GatewayFilter Factory CircuitBreaker GatewayFilter factory circuit breaker based on the status…...

Windows Server 2016版本说明
Windows Server 2016 Essentials edition Windows Server 2016 Essentials版是专为小型企业而设计的。它对应于Windows Server的早期版本中的Windows Small Business Server。此版本最多可容纳25个用户和50台设备。它支持两个处理器内核和高达64GB的RAM。它不支持Windows Serve…...

车载红外夜视「升温」
红外夜视赛道,正在升温。 本周,全球车载后视镜头部供应商Gentex宣布,领投以色列热成像技术初创公司ADASKY,后者在B轮融资中拿到了3000万美元。按照计划,Gentex将协助ADASKY将红外夜视技术推向汽车市场。 事实上&#x…...

ext3 文件系统的特点、优缺点以及使用场景
ext3(Third Extended File System)是 ext2 文件系统的后续版本,它在 ext2 文件系统的基础上增加了日志功能,以提高文件系统的可靠性和稳定性。下面是 ext3 文件系统的特点、优缺点以及使用场景: 特点: ext…...

rk3568 修改开机logo
rk3568 修改开机显示logo Android 显示 logo 的作用是为了标识应用程序或设备的品牌和身份。在应用程序中,logo 可以帮助用户快速识别应用程序,并与其他应用程序区分开来。在设备中,logo 可以帮助用户识别设备的品牌和型号,以及与…...

golang实现关键路径算法
关键路径算法(Critical Path Method,简称CPM)是一种用于项目管理的技术,主要用于计算项目中的关键路径和关键活动。关键路径是指项目中的最长路径,决定了项目的最短完成时间。关键活动是指在关键路径上的活动ÿ…...

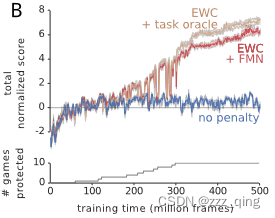
Overcoming catastrophic forgetting in neural networks
目录 预备知识: 论文笔记 1. Introduction 2. Elastic weight consolidation 2.1 EWC allows continual learning in a supervised learning context 2.2 EWC allows continual learning in a reinforcement learning context 3. Conclusion 文章链接&#x…...

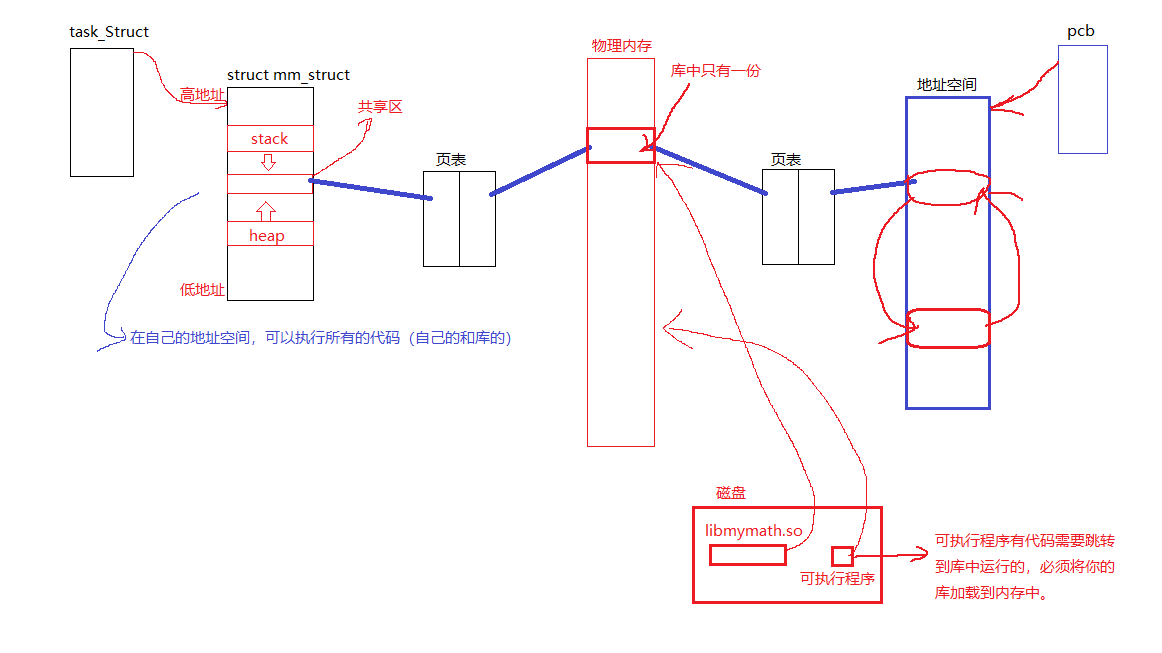
[Linux] Linux文件系统
🥁作者: 华丞臧. 📕专栏:【LINUX】 各位读者老爷如果觉得博主写的不错,请诸位多多支持(点赞收藏关注)。如果有错误的地方,欢迎在评论区指出。 文章目录 一、Linux文件系统1.1 磁盘1.2 inode1.3 软硬…...

有仰拍相机和俯拍相机时,俯拍相机中心和吸嘴中心的标定
俯拍相机中心和吸嘴中心的标定 文章目录 俯拍相机中心和吸嘴中心的标定 前言适用模型如下:一、使用一个标定片进行标定1.关键注意:2.标定步骤: 二、使用一个L型的工件1.关键注意:2.标定步骤: 总结 前言 在自动化设备领…...

【Vue学习笔记5】Vue3中的响应式:ref和reactive、watchEffect和watch
所谓响应式就是界面和数据同步,能实现实时更新。 Vue 中用过三种响应式解决方案,分别是 defineProperty、Proxy 和 value setter。Vue 2 使用的方案是 defineProperty API。Vue3中使用的方案是Proxy和value setter。 1. ref和reactive vue3中实现响应…...

自动化测试工具的基本原理以及应用场景
自动化测试工具是现代软件开发流程中必不可少的组成部分,它可以通过编写脚本或使用图形用户界面工具自动化测试过程,提高测试的效率和准确性。本文将介绍自动化测试工具的基本原理以及应用场景。 自动化测试工具的基本原理 自动化测试工具通常采用的原理…...

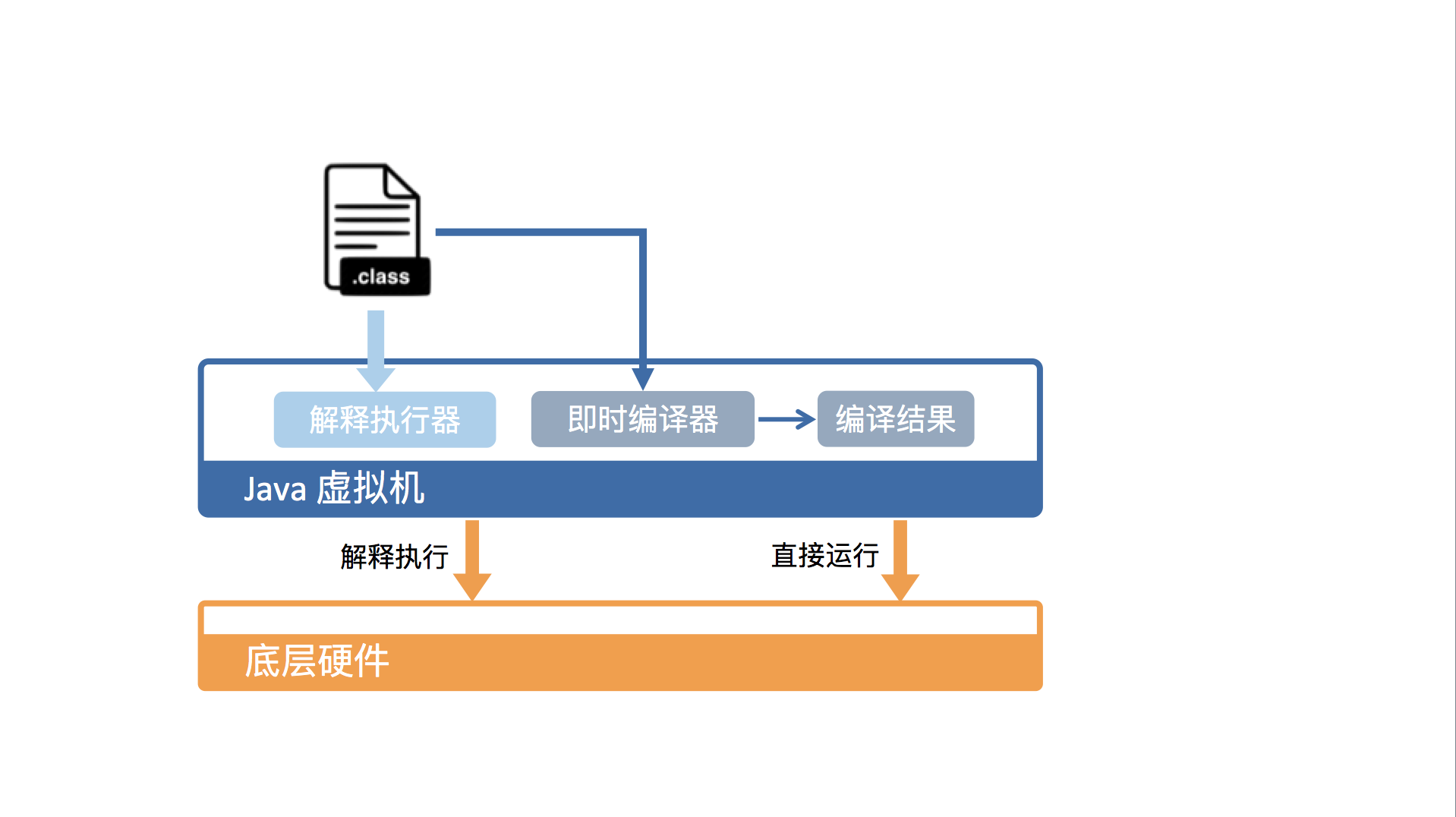
《Java虚拟机学习》 java代码的运行过程
1. Java文件转换 当我们保存java文件后,首先由编译器编译成class文件,然后通过Java虚拟机将class文件转换成字节码文件 2.Java虚拟机是怎么运行Java文件 首先将java文件加载到java虚拟机中,然后由虚拟机将类元信息存储在 虚拟机的方法区中。…...

关于Intel处理器架构中AVX2里Gather特性的说明
在 Intel Haswell 架构里引入了 Gather 特性。它使得CPU可以使用向量索引存储器编址从存储器取非连续的数据元素。这些gather指令引入了一种新的存储器寻址形式,该形式由一个 基地址寄存器(仍然是通用目的寄存器)和通过一个 向量寄存器&#…...
)
UNIX常用命令(C站最全,一文通关)
unix常见命令列举如下,除了看还要会用: ls - 列出目录下的文件 cd - 切换目录 pwd - 显示当前目录 mkdir - 创建目录 rm - 删除文件或目录 rmdir - 删除空目录 cp - 复制文件或目录 mv - 移动文件或目录,或重命名 cat - 显示文件内容 less - 分…...

Vue监听属性详细讲解
文章目录 定义要监听的属性定义 watch修改监听的属性值监听数组变化监听对象变化监听计算属性变化监听事件变化监听路由变化 在 Vue 中,可以使用 watch/$watch 方法监听数据、计算属性、事件和路由的变化,从而实现数据绑定、事件监听和路由控制等功能。需…...

网申形式一览:这三种投递方式,你了解吗?
银行校招是个滚动的过程,每家银行的网申期并不一致。想要在看重的银行网申期投出一份漂亮的简历,简历自身要“过硬”。是不是还有同学不清楚网申简历形式? 从如信银行考试中心了解到,银行网申,尤其是大行网申ÿ…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...
