JavaScript原型、原型链、原型方法
文章目录
- 原型和原型链
- prototype、 __ proto __ 、constructor
- 原型链
- 原型方法
- instanceOf
- hasOwnProperty
- Object.create()、new Object()
- 总结
原型和原型链
prototype、 __ proto __ 、constructor
首先我们看下面一段代码
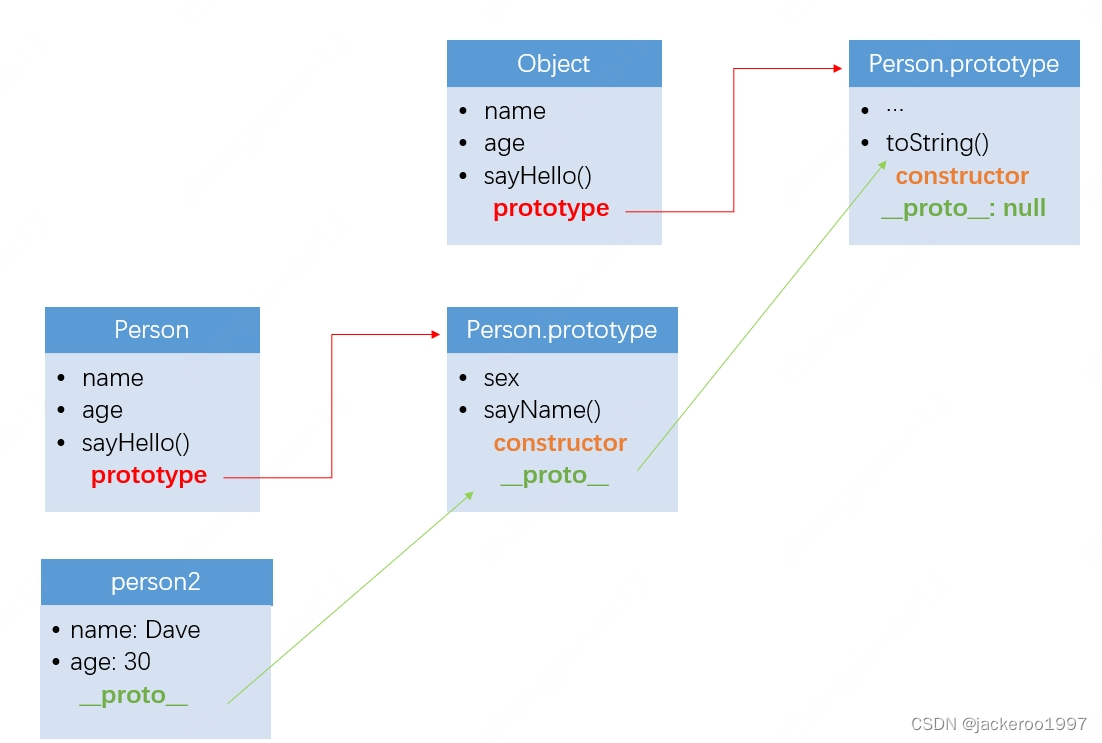
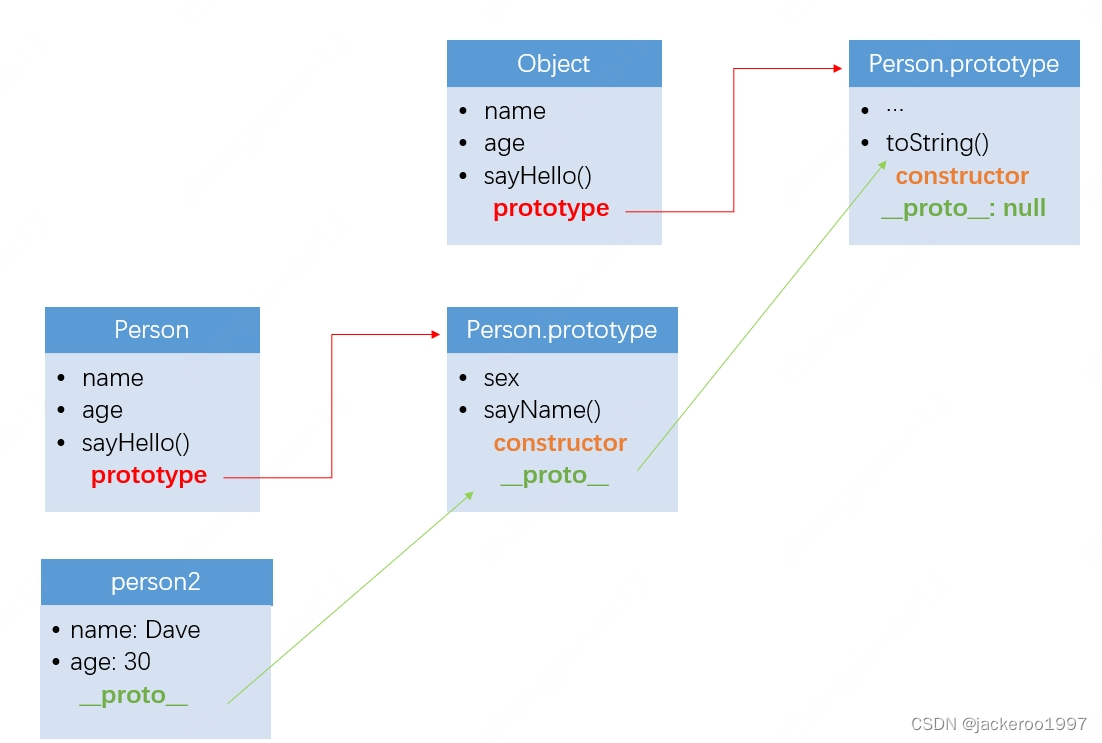
// 构造函数Personfunction Person(name, age) {this.name = name;this.age = age;this.sayHello = function () {console.log('hello')}}// 给Person的原型上挂载属性和方法Person.prototype.sex = 'male'Person.prototype.sayName = function () {console.log(this.name);}// 实例化Person对象const person1 = new Person('Jack', 20);const person2 = new Person('Dave', 30);console.log(person1.__proto__ === Person.prototype ) // trueconsole.log(person1.__proto__ === person1.__proto__) // trueconsole.log(Person.prototype.constructor === Person) // true
在这段代码中,共做了三件事
- 创建一个名为 Person 的构造函数,它接收 name、age 属性,同时 sayHello 方法
- 给构造函数 Person 的 prototype 挂载新的属性和方法
- 创建 Person 的实例对象 person1 person2
查看打印结果:
console.log(person1.__proto__ === Person.prototype ) // trueconsole.log(person1.__proto__ === person2.__proto__) // trueconsole.log(Person.prototype.constructor === Person) // true
结论
构造函数有一个prototype原型对象, 原型对象里的constructor指向构造函数本身每个对象都有一个__proto__属性,并且指向它的构造函数的原型对象(prototype)

原型链
那么原型的存在到底有什么作用呢,其实就是一句话:对象不必存储所有的属性或方法,而可以通过原型层层向上查找,减少内存的占用
还是上面的例子,调用以下代码:
person2.sayHello() // helloperson2.sayName() // Dave
实例对象person2并没有直接定义方法sayName,但是它可以调用它的构造函数 Person 原型上的方法

接下来再加一行
console.log(person2.toString()) // "[object Object]"
打印的结果为 “[object Object]”,说明person2实例对象是存在这个方法的,但是person2本身和它的构造函数都没有定义 toString 方法,显然,它是在原型链上找到的:

这条绿色的线就是 原型链 :
- person2 实例对象本身没有toString方法,会顺着原型链找向它的构造函数Person的原型
- Person 对象本身也没有toString方法,会继续顺着原型链找向它的构造函数Object的原型
- 最终在Object的原型上找到了该方法,如果还没有找到,就会报null
原型方法
instanceOf
A instanceOf B 运算符用于检测A的原型链上是否存在构造函数B的 prototype属性,即
沿着A的原型链向上寻找,能否找到B;能找到返回 true,否则返回 false。
const arr = new Array(['a','b','c']) console.log(person1 instanceof Person) // trueconsole.log(person1 instanceof Array) // falseconsole.log(person1 instanceof Object) // trueconsole.log(arr instanceof Person) // falseconsole.log(arr instanceof Array) // trueconsole.log(arr instanceof Object) // true
原型链的终点指向Object,因此js中有一句话:万物皆对象
hasOwnProperty
A.hasOwnProperty(B) 判断对象 A 本身是否有属性或对象 B。有则返回true,没有返回false,此方法
不会沿着检查对象A的原型链寻找B。
console.log(person1.hasOwnProperty('age')) // trueconsole.log(Person.hasOwnProperty('age')) // falseconsole.log(Object.hasOwnProperty('age')) // false
构造函数只有在实例化时才具备属性age
Object.create()、new Object()
- var B = Object.create(A) 返回一个新对象B, B的原型指向A, 即
B.__proto__ === A。- var B = new Object(A) 则
B===A
const person3 = Object.create(person2)const person4 = new Object(person2)console.log(person3.__proto__ === person2, person3 === person2) // true falseconsole.log( person4 === person2) // true
当A为基本类型,var B = new Object(A)返回它本身,当A为空时,返回一个空对象
总结
原型和原型链
- prototype、 __ proto __ 、constructor
- 原型链
原型方法
- instanceOf
- hasOwnProperty
- Object.create()、new Object()
相关文章:

JavaScript原型、原型链、原型方法
文章目录原型和原型链prototype、 __ proto __ 、constructor原型链原型方法instanceOfhasOwnPropertyObject.create()、new Object()总结原型和原型链 prototype、 __ proto __ 、constructor 首先我们看下面一段代码 // 构造函数Personfunction Person(name, age) {this.na…...

linux篇【14】:网络https协议
目录 一.HTTPS介绍 1.HTTPS 定义 2.HTTP与HTTPS (1)端口不同,是两套服务 (2)HTTP效率更高,HTTPS更安全 3.加密,解密,密钥 概念 4.为什么要加密? 5.常见的加密方式…...

1.9实验9:配置虚链路
1.4.4实验9:配置虚链路 实验目的(1) 实现OSPF 虚链路的配置 (2) 描述虚链路的作用 实验拓扑配置虚链路实验拓扑如图1-19所示。[1] 图1-19 配置虚链路 实验步骤...

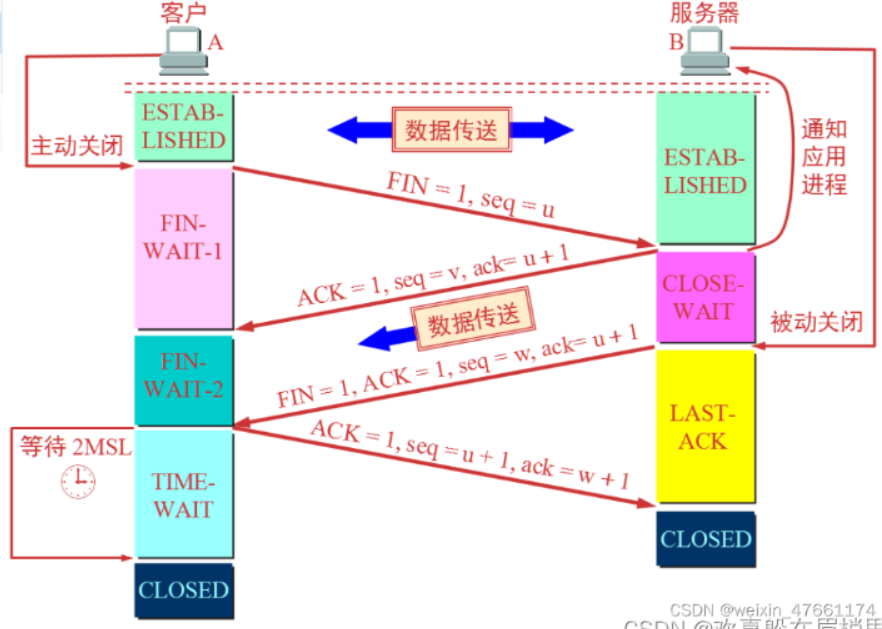
三次握手-升级详解-注意问题
TCP建立连接的过程就是三次握手(Three-way Handshake),在建立连接的过程实际上就是客户端和服务端之间总共发送三个数据包。进行三次握手主要是就是为了确认双方都能接收到数据包和发送数据包,而客户端和服务端都会指定自己的初始…...

软件架构知识3-系统复杂度-高可用性、可扩展性、低成本、安全、规模
高可用性 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 高可用的“冗余”解决方案,单纯从形式上来看,和之前讲的高性能是一样的,都是通过增加更多机 器来达到目的,但…...

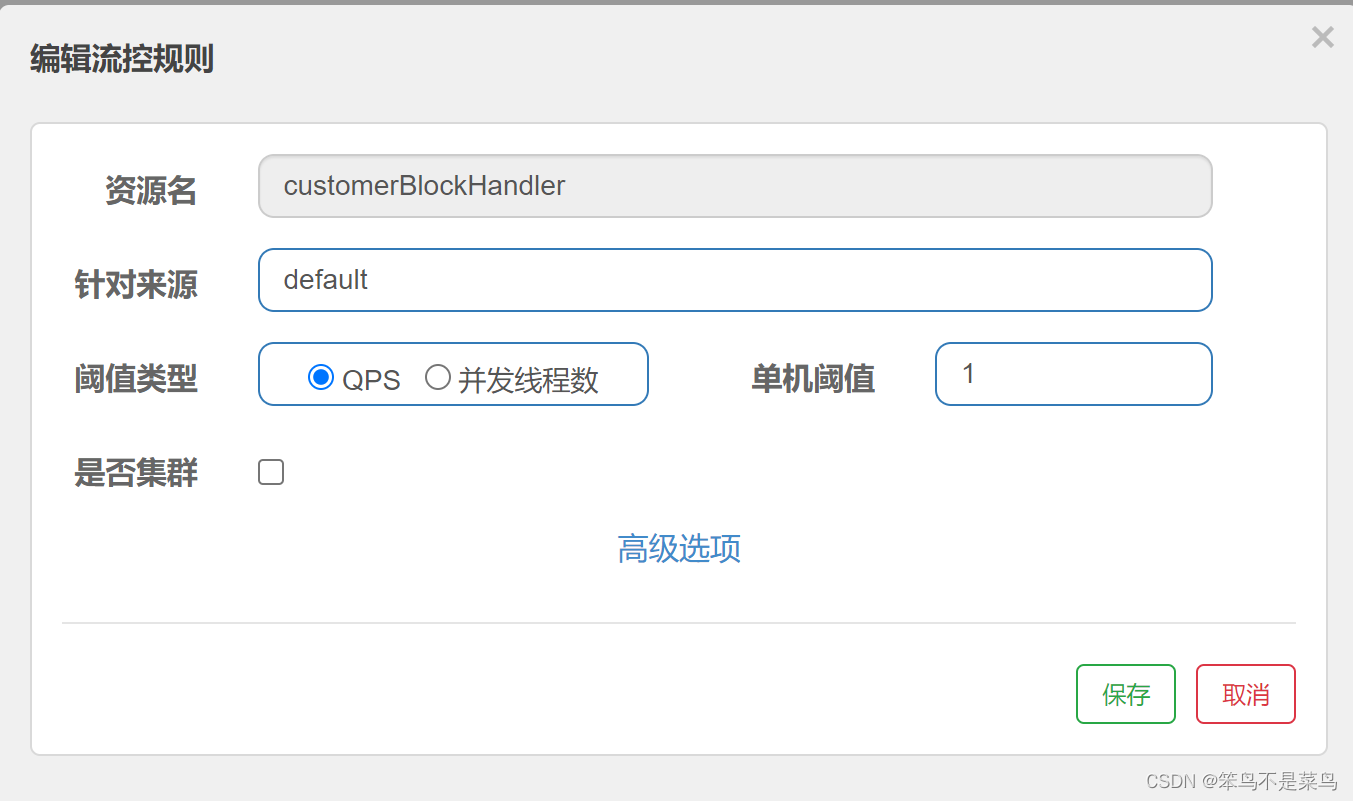
SpringCloud学习笔记 - 自定义及解耦降级处理方法 - Sentinel
1. SentinelRecourse配置回顾 通过之前的学习,我们知道SentinelRecourse配置的资源定位可以通过两种方式实现:一种是URL,另一种是资源名称。这两种限流方式都要求资源ID唯一 RestController public class RateLimitController {GetMapping(…...

Redis之搭建一主多从
搭建redis一主多从的过程 1.在相应位置创建一个文件夹存放redis配置文件 mkdir myredis2.复制redis配置文件到此文件夹中 cp /opt/redis/redis/bin/redis.conf /opt/myredis/redis.conf3.新建三个配置文件 touch redis6379.conf touch redis6380.conf touch redis6381.conf4…...

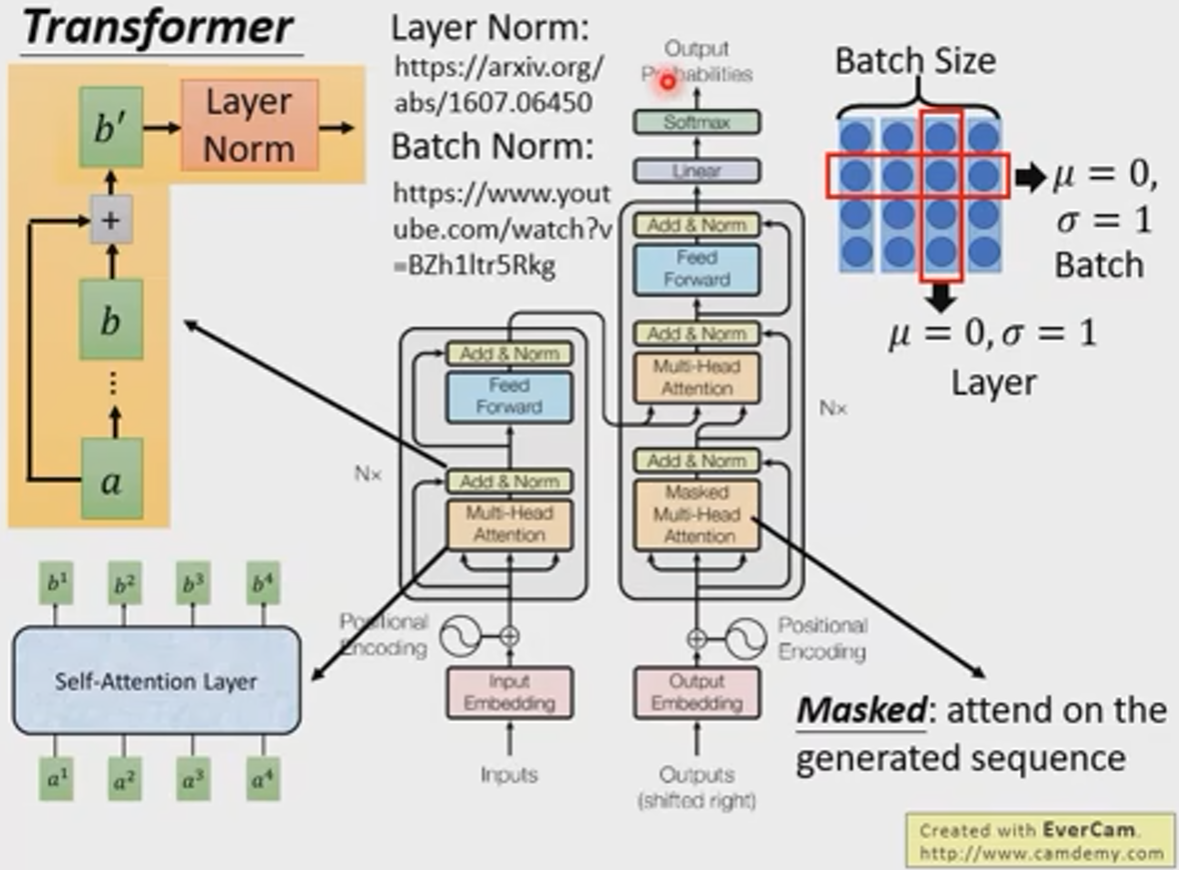
Transformer机制学习笔记
学习自https://www.bilibili.com/video/BV1J441137V6 RNN,CNN网络的缺点 难以平行化处理,比如我们要算b4b^4b4,我们需要一次将a1a^1a1~a4a^4a4依次进行放入网络中进行计算。 于是有人提出用CNN代替RNN 三角形表示输入,b1b^1b1的…...

1、第一个CUDA代码:hello gpu
目录第一个CUDA代码:hello gpu一、__global__ void GPUFunction()二、gpu<<<1,1>>>();三、线程块、线程、网格知识四、核函数中的printf();五、cudaDeviceSynchronize();第一个CUDA代码:hello gpu #include <stdio.h>void cpu(…...

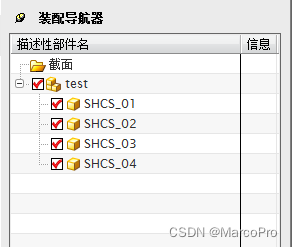
UG二次开发装配篇 添加/拖动/删除组件方法的实现
我们在UG装配的过程中,经常会遇到需要调整组件目录位置,在软件设计过程中可以通过在目录树里面拖动组件来完成。 那么,如果要用程序实现组件的移动/拖动,我们要怎么做呢? 本节就完成了添加/拖动/删除组件方法的实现&…...

【ros bag 包的设计原理、制作、用法汇总】
ros bag 包的设计原理 序列化和反序列化 首先知道Bag包就是为了录制消息,而消息的保存和读取就涉及到一个广义上的问题序列化和反序列化,它基本上无处不在,只是大部分人没有注意到,举个简单的例子,程序运行的时候,是直接操作的内存,也就是一个结构体或者一个对象,但内…...

Linux网络:聚合链路技术
目录 一、聚合链路技术 1、bonding作用 2、Bonding聚合链路工作模式 3、Bonding实现 一、聚合链路技术 1、bonding作用 将多块网卡绑定同一IP地址对外提供服务,可以实现高可用或者负载均衡。直接给两块网卡设置同一IP地址是不可以的。通过 bonding,…...

2023年数据安全的下一步是什么?
IT 预算和收入增长领域是每个年度开始时的首要考虑因素,在当前的世界经济状况下更是如此。 IT 部门和数据团队正在寻找确定优先级、维护和构建安全措施的最佳方法,同时又具有成本效益。 这是一个棘手的平衡点,但却是一个重要的平衡点&#…...

在浏览器输入URL后发生了什么?
在浏览器输入URL并获取响应的过程,其实就是浏览器和该url对应的服务器的网络通信过程。从封装的角度来讲,浏览器和web服务器执行以下动作:(简单流程)1、浏览器先分析超链接中的URL:分析域名是否规范2、浏览器向DNS请求…...

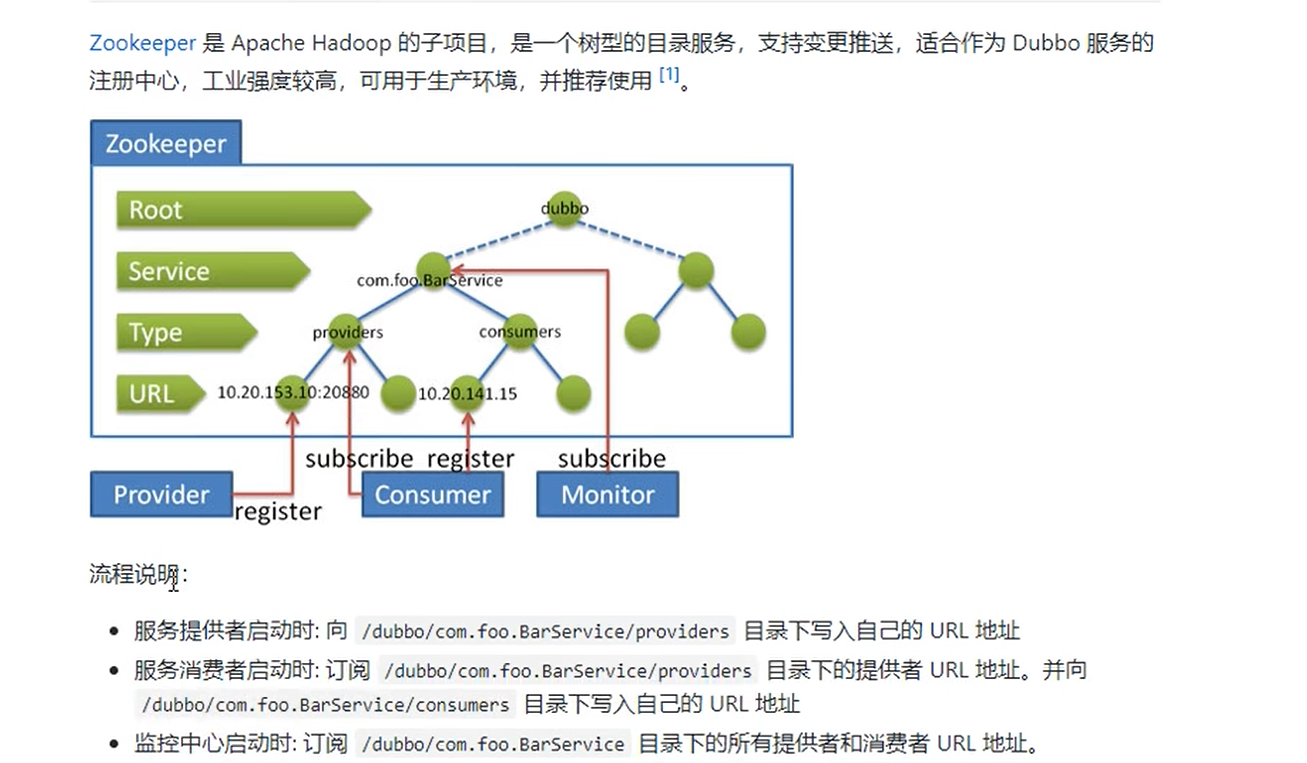
Dubbo学习
0.start 容器container启动(spring),初始化我们的服务提供者(Provider)1.register 把业务层的方法,注册到注册中心(Register)2.subscribe 消费者(Consumer)订…...

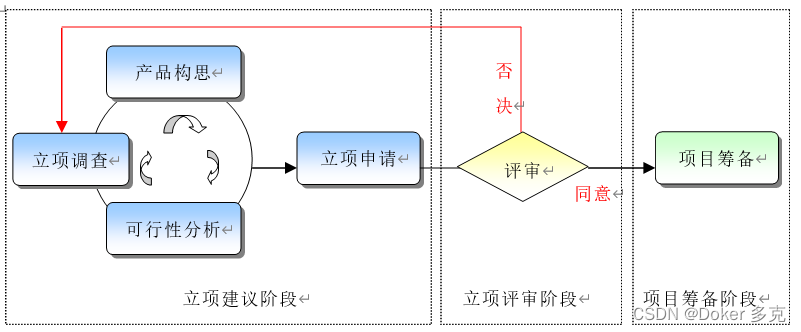
CMMI-立项管理流程
立项管理(Project Initialization Management, PIM)的目的是:(1)采纳符合机构最大利益的立项建议,通过立项管理使该建议成为正式的项目(即合法化)。(2)杜绝不…...

看《狂飙》读人生,致敬2023!
作为2023年的第一篇博文,我不想写代码,我想谈谈最近看的《狂飙》,总结了十条哲理,共勉。希望我们的2023,未来的人生会更加出彩。 01 你以为很好的关系,其实也就那么回事。 陈金默以为高启强对他很好&…...

Web自动化测试——Junit5篇
文章目录一、相关依赖注入二、注解调用三、断言 Assert四、规定用例执行顺序五、高效参数化1)单参数2)多参数3)文件获取参数4)方法获取数据(动态参数)六、测试套件整活Junit 是一个面向 Java 语言的单元测试…...

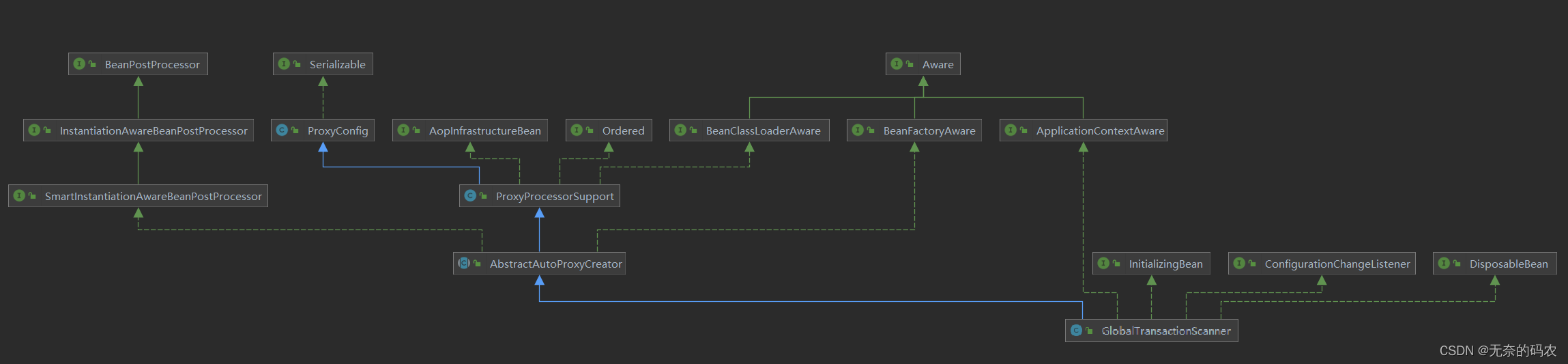
Seata源码学习(二)-源码入口
Seata源码剖析-源码入口 Seata客户端启动 首先一个Seata的客户端启动一般分为几个流程: 自动加载各种Bean及配置信息初始化TM初始化RM(具体服务)初始化分布式事务客户端完成,代理数据源连接TC(Seata服务端ÿ…...

2023如何选购适合游戏设计的电脑硬件
游戏设计涉及许多不同的学科,因此涉及许多不同的软件包。有游戏引擎本身,例如 Unreal Engine 和 Unity,以及 3D 设计软件,例如 3ds Max、Blender 和 ZBrush——等等!大多数软件开发人员都维护着这些不同应用程序的系统…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Unity VR/MR开发-VR开发与传统3D开发的差异
视频讲解链接:【XR马斯维】VR/MR开发与传统3D开发的差异【UnityVR/MR开发教程--入门】_哔哩哔哩_bilibili...
