NodeJs之调试
关于调试
当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉。
但是当我们使用NodeJs来开发后台的时候,我想噩梦来了。
但是也别泰国担心,NodeJs的调试是很不方便!这是肯定的。
但是还好,我们有## node-inspector ##来帮助我们解决一部分的调试问题,但是对于异步能力很强的NodeJs它还是有点力不从心。
node-inspector
安装node-inspector
依旧是通过npm来全局安装node-inspector
npm install -g node-inspector测试代码
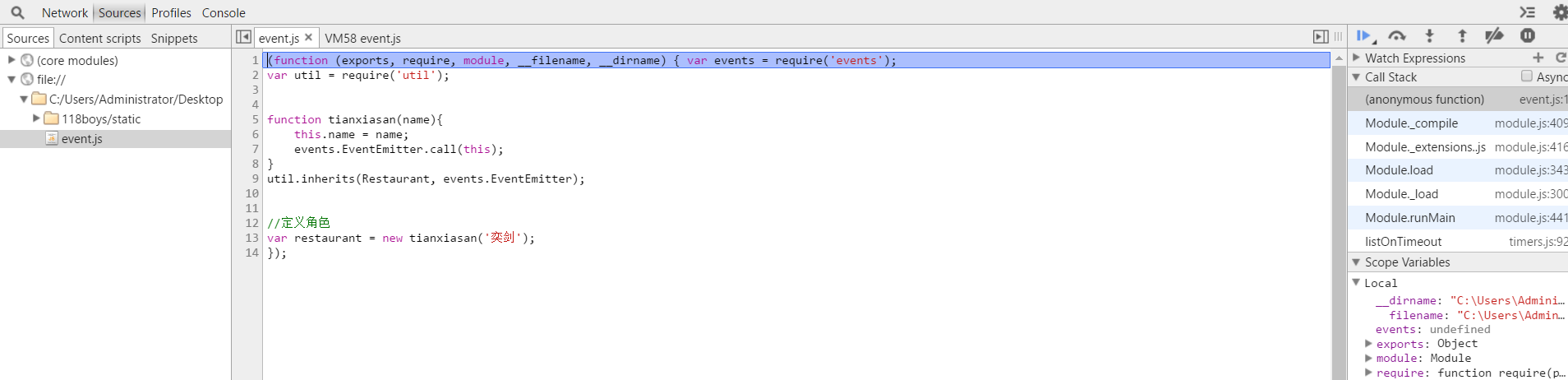
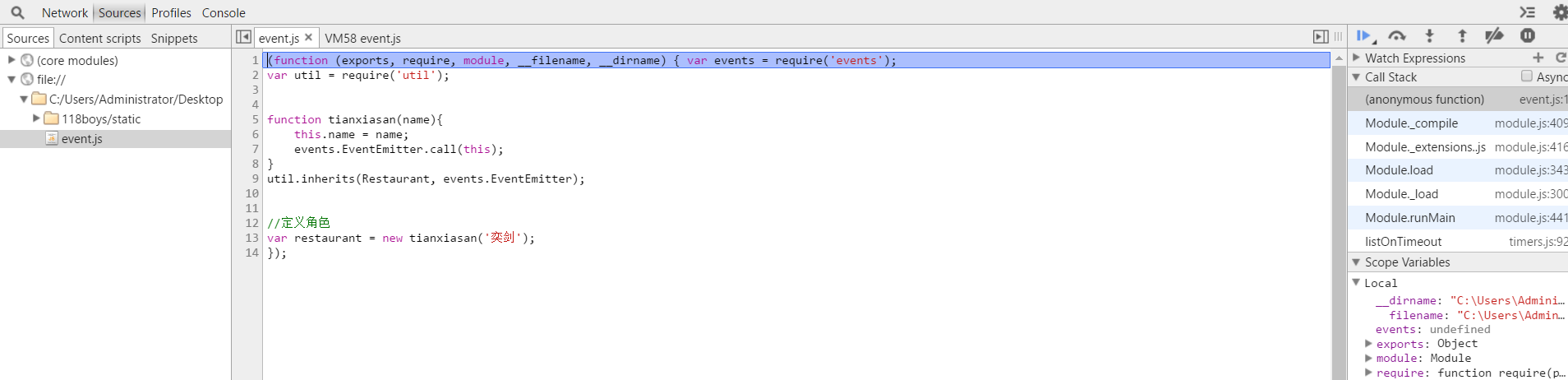
//event.js
var events = require('events');
var util = require('util');
function tianxiasan(name){this.name = name;events.EventEmitter.call(this);
}
util.inherits(Restaurant, events.EventEmitter);
//定义角色
var restaurant = new tianxiasan('奕剑');这就是我们要调试的代码
启动node-inspector
先启动node-inspector
C:\Users\Administrator>node-inspector
Node Inspector v0.12.8
Visit http://127.0.0.1:8080/?port=5858 to start debugging.好了,启动成功。
启动nodejs的debug模式
重新开个终端,再来启动nodejs提供的debug调试功能
C:\Users\Administrator\Desktop>node --debug-brk event.js
Debugger listening on port 5858--debug-brk的意思是使用调试模式启动event.js 并在第一行断点。
添加debugger
在我们需要断点的地方添加debugger即可。会自动断点到debugger的地方。
server.on('listening', onListening);
debugger查看效果
这样两个程序之间通过socket来通信。我们就可以在我们属性的谷歌开发者中工具中来调试NodeJs了。

多么熟悉的界面,下面的调试流程与Js调试差不多。
总结
上面是不是说的有点晕?没事,我们来总结一下几个步骤。
第一:使用node-inspector 启动界面调试工具,并在页面打开连接http://127.0.0.1:8080/?port=5858
第二:使用 node --debug-brk app.js 启动我们的应用,并在第一行断点,方便我们调试
第三: 如果你想修改代码后,依旧可以热启动,并重新调试的话,那使用supervisor来启动即可,类似这样:supervisor --debug-brk app.js
相关文章:

NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉。 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了。 但是也别泰国担心,NodeJs的调试是很不方便!这是肯定的。 但是还好&…...

Java面试知识点(全)- Java并发-多线程JUC二-原子类/锁
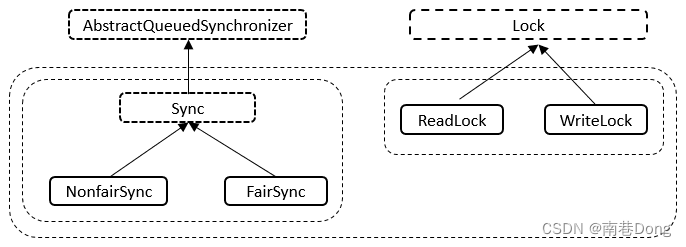
Java面试知识点(全) 导航: https://nanxiang.blog.csdn.net/article/details/130640392 注:随时更新 JUC原子类 什么是CAS CAS的全称为Compare-And-Swap,直译就是对比交换。是一条CPU的原子指令,其作用是让CPU先进行比较两个值…...

CSS--移动web基础
01-移动 Web 基础 谷歌模拟器 模拟移动设备,方便查看页面效果 屏幕分辨率 分类: 物理分辨率:硬件分辨率(出厂设置)逻辑分辨率:软件 / 驱动设置 结论:制作网页参考 逻辑分辨率 视口 作用&a…...

Appuploader 常见错误及解决方法
转载:Appuploader 常见错误及解决方法 问题解决秘籍 遇到问题,第一个请登录苹果开发者官网 检查一遍账号是否有权限,是否被停用,是否过期,是否有协议需要同意,并且在右上角切换账号后检查所有关联的账号是否…...

消息通知之系统层事件发布相关流程
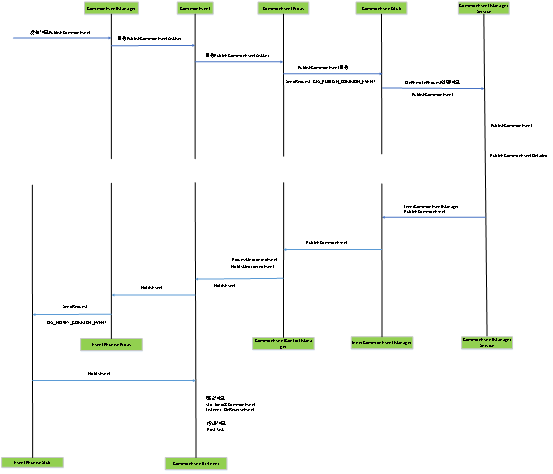
前言 Openharmony 3.1Release中存在消息通知的处理,消息通知包括系统层事件发布、消息订阅、消息投递与处理,为了开发者能够熟悉消息的处理流程,本篇文章主要介绍系统层事件发布的相关流程。 整体流程 代码流程 发布消息 { eventAction)w…...

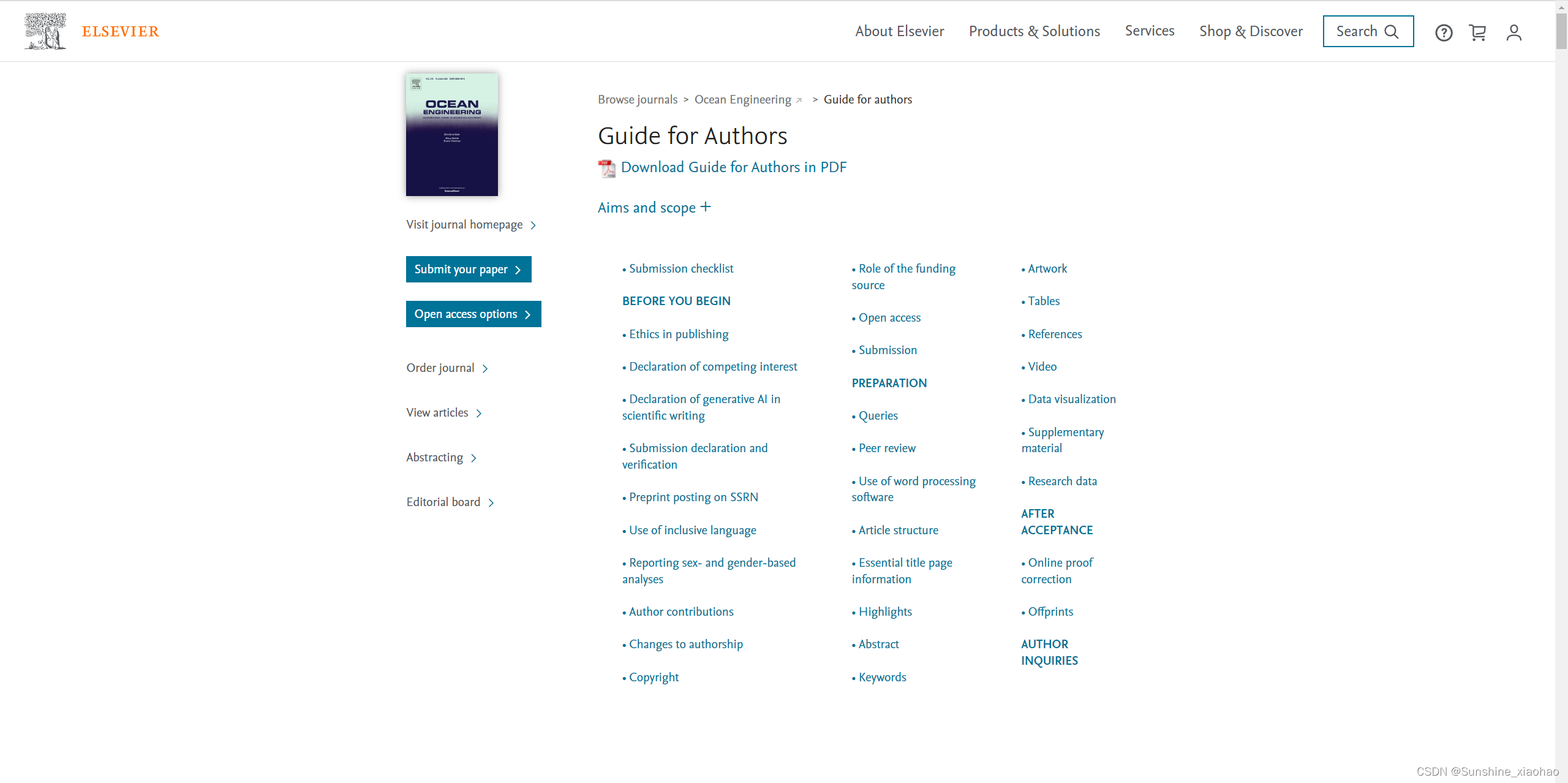
Elsevier Ocean Engineering Guide for Authors 解读
文章目录 ★Types of contributions★Submission checklistEthics in publishing★Declaration of competing interestDeclaration of generative AI in scientific writingSubmission declaration and verificationPreprint posting on SSRNUse of inclusive languageReportin…...

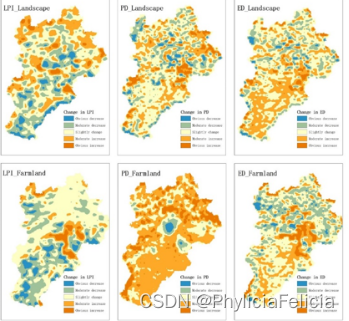
基于Fragstats的土地利用景观格局分析
土地利用以及景观格局是当前全球环境变化研究的重要组成部分及核心内容,其对区域的可持续发展以及区域土地管理有非常重要的意义。通过对土地利用时空变化规律进行分析可以更好的了解土地利用变化的过程和机制,并且通过调整人类社会经济活动,…...

ffmpeg-转码脚本02
ffmpeg-转码脚本详解 高级脚本 以下为主要部分 更高级优化要见git上 mkv转码电影脚本 ECHO OFF REM 以下参数不可乱填 SET FFMPEG%~DP0\ffmpeg.exe ::------------------------------------------------------------------------------ CALL:PRO_LOOPDIR ::CALL:PRO_LOOPDIR_SU…...

SharedPreferences
Android轻量级数据存储 import android.content.Context; import android.content.SharedPreferences;public class SharedPreferencesUtil {private SharedPreferences sharedPreferences;private SharedPreferences.Editor editor;public SharedPreferencesUtil(Context con…...

服务(第二十五篇)redis的优化和持久化
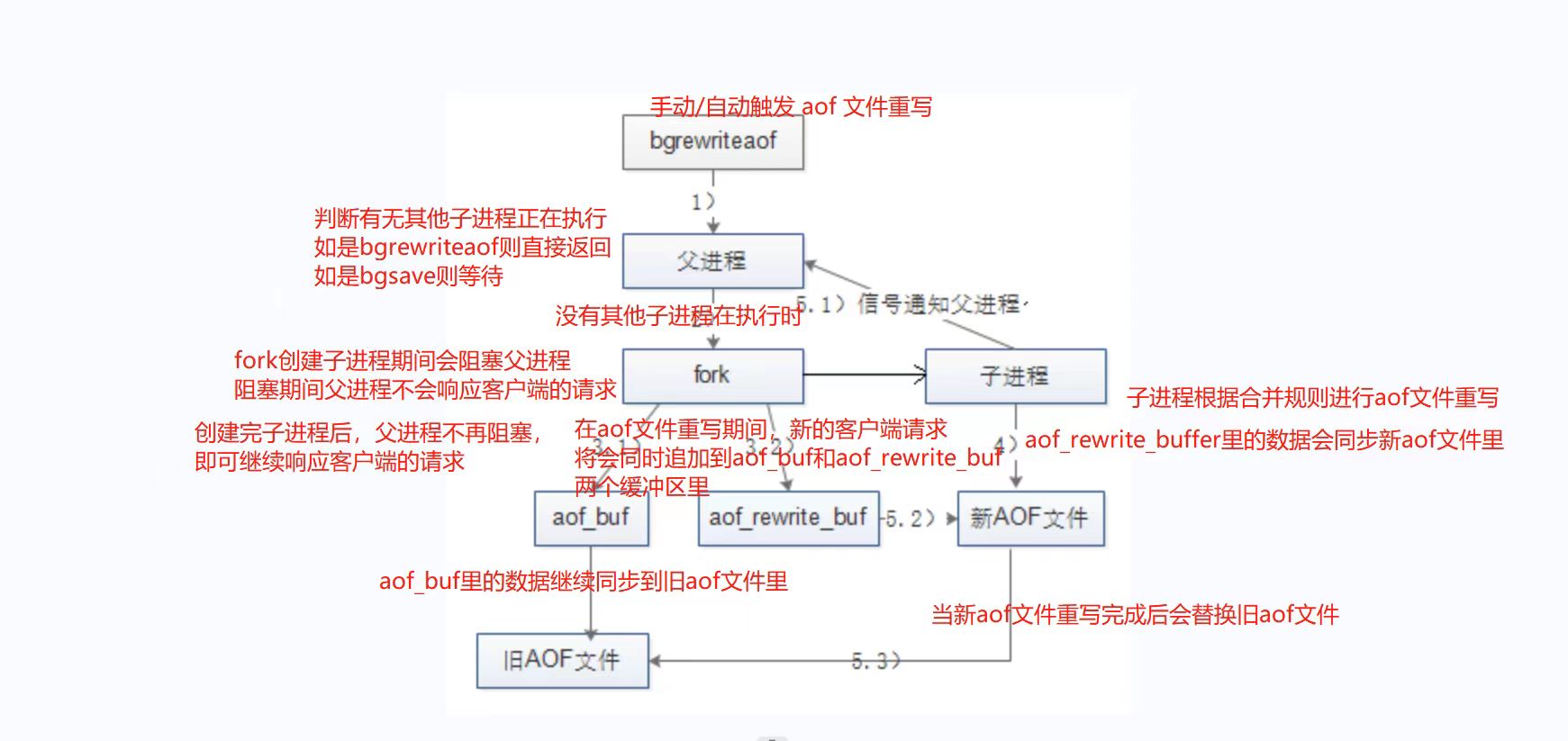
持久化的功能:Redis是内存数据库,数据都是存储在内存中,为了避免服务器断电等原因导致Redis进程异常退出后数据的永久丢失,需要定期将Redis中的数据以某种形式(数据或命令)从内存保存到硬盘;当下…...

David Silver Lecture 7: Policy Gradient
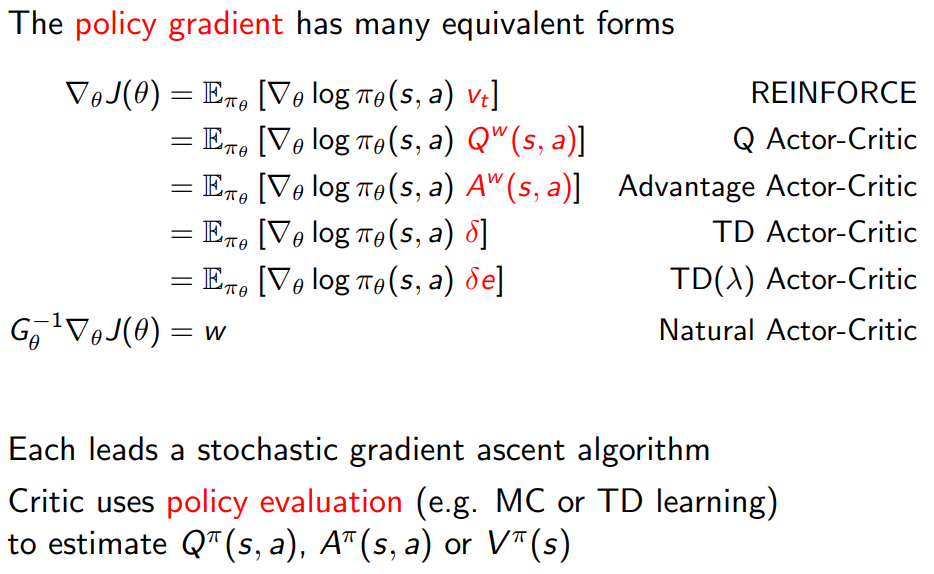
1 Introduction 1.1 Policy-Based Reinforcement Learning 1.2 Value-based and policy based RL 基于值的强化学习 在基于值的 RL 中,目标是找到一个最优的值函数,通常是 Q 函数或 V 函数。这些函数为给定的状态或状态-动作对分配一个值,表…...

知识图谱学习笔记——(五)知识图谱推理
一、知识学习 声明:知识学习中本文主体按照浙江大学陈华钧教授的《知识图谱》公开课讲义进行介绍,并个别地方加入了自己的注释和思考,希望大家尊重陈华钧教授的知识产权,在使用时加上出处。感谢陈华钧教授。 (一&…...

用vs2010编译和调试多个arx版本的arx项目
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、一级标题二级标题三级标题四级标题五级标题六级标题升级原先vs2008版本的项目文件到2010,或直接用vs2010新建一个arx项目; vs中查看项目属性:Project menu -> Properties,项目名上右…...

安全相关词汇
• DEW: Data Encryption Workshop • HSM: Hardware Security Module • KMS: Key Management System • KAM: Key Account Management • DHSM: Dedicated Hardware Security Module • KPS: Key Pair Service • CSMS: Cloud Secret Management Service • PCI-DSS: …...

最新入河排污口设置论证、水质影响预测与模拟、污水处理工艺分析及典型建设项目入河排污口方案报告书
随着水资源开发利用量不断增大,全国废污水排放量与日俱增,部分河段已远远超出水域纳污能力。近年来,部分沿岸入河排污口设置不合理,超标排污、未经同意私设排污口等问题逐步显现,已威胁到供水安全、水环境安全和水生态安全&#x…...

2023年认证杯二阶段C题数据合并python以及matlab多途径实现代码
对于每种心率下给出的数据,我们需要进行合并才能方便后续处理,这里为大家展示利用python以及matlab分别实现合并的代码 import pandas as pd import os# 创建一个空的DataFrame对象 merged_data pd.DataFrame()# 设置数据文件所在的文件夹路径 folder_…...

Win11校园网不弹出登录页面怎么回事?
Win11校园网不弹出登录页面怎么回事?最近有用户在使用校园网的时候遇到了一些问题,访问登录网站的时候,一直无法显示登录的界面。那么遇到这个情况如何去进行解决呢?一起来看看以下的解决方法分享吧。 解决方法如下: 方…...

S32K144低功耗休眠与唤醒实践总结
在做车载项目时,模块在常供电时需要维系随时可以被唤醒工作的状态,并且静态电流需要在3mA以内,当然在JTT1163标准中要求的是5mA以内。 目标明确了,在模块休眠时需要关闭一切不必要的资源消耗,只保留模块被唤醒的部分功…...

一文吃透 Vue 框架教程(上)
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

堆排序与取topK java实现
1.堆排序思路 最近趁着有点时间,稍微复习了一下数据结构相关内容,温习了一下堆排序,做一下记录。 首先我们复习一下什么是堆: 堆是具有以下性质的完全二叉树:每个结点的值都大于或等于其左右孩子结点的值,…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
