27-Django项目实战(5)
1 歌曲搜索
音乐平台的每个网页顶部都设置了歌曲搜索功能,歌曲搜索框以网页表单的形式展示,并且以POST请求方式实现歌曲搜索功能,搜索结果显示在歌曲搜索页。歌曲搜索页由项目应用search实现,首先在search的urls.py中定义路由search。
1.1 路由定义
from django.urls import path
from .views import *
urlpatterns = [path('<int:page>.html', searchView, name='search'),
]
路由search设置了路由变量page,该变量代表某一页的页数,因为歌曲的搜索结果具有不确定性,通过对搜索结果进行分页处理可以美化和规范网页内容。路由的HTTP请求由视图函数searchView负责接收和处理,在search的views.py中定义视图函数searchView。
1.2 视图定义
from django.shortcuts import render, redirect
from django.core.paginator import Paginator
from django.core.paginator import EmptyPage
from django.core.paginator import PageNotAnInteger
from django.shortcuts import reverse
from django.db.models import Q, F
from index.models import *def searchView(request, page):if request.method == 'GET':# 热搜歌曲searchs = Dynamic.objects.select_related('song').order_by('-search').all()[:6]# 获取搜索内容,如果kword为空,就查询全部歌曲kword = request.session.get('kword', '')if kword:songs = Song.objects.filter(Q(name__icontains=kword) | Q(singer=kword)).order_by('-release').all()else:songs = Song.objects.order_by('-release').all()[:50]# 分页功能paginator = Paginator(songs, 5)try:pages = paginator.page(page)except PageNotAnInteger:pages = paginator.page(1)except EmptyPage:pages = paginator.page(paginator.num_pages)# 添加歌曲搜索次数if kword:idList = Song.objects.filter(name__icontains=kword)for i in idList:dynamics = Dynamic.objects.filter(song_id=i.id)# 判断歌曲动态信息是否存在,若存在,则在原来的基础上加1if dynamics:dynamics.update(search=F('search') + 1)# 若动态信息不存在,则创建新的动态信息else:dynamic = Dynamic(plays=0, search=1, download=0, song_id=i.id)dynamic.save()return render(request, 'search.html', locals())else:# 处理POST请求,并重定向搜索页面request.session['kword'] = request.POST.get('kword', '')return redirect(reverse('search', kwargs={'page': 1}))
当视图函数searchView接收到路由search的POST请求后,它将执行歌曲搜索过程,执行过程说明如下:
(1)当用户在歌曲搜索框输入搜索内容并单击“搜索”按钮后,程序根据网页表单的属性action所指向的路由地址发送一个POST请求,Django接收到请求后,将请求信息交给视图函数searchView进行处理。
(2)如果视图函数searchView收到一个POST请求,那么首先将请求参数kword写入会话Session进行存储,请求参数kword是歌曲搜索框的搜索内容,然后以重定向的方式访问歌曲搜索页。
(3)通过重定向访问歌曲搜索页,等同于向歌曲搜索页发送一个GET请求,视图函数searchView首先获取会话Session的数据判断Session是否存在kword。
(4)如果kword存在,就以kword作为查询条件,分别在模型Song的字段name和singer中进行模糊查询,查询结果根据模型字段release进行降序排列;如果kword不存在,就查询模型Song的所有歌曲,以模型字段release进行降序排列,并且只获取前50首的歌曲信息。
(5)将查询结果进行分页处理,以每5首歌为一页的方式进行分页。函数参数page代表某一页的页数,它也代表路由变量page。
(6)根据搜索内容kword查找匹配的歌曲,将符合匹配条件的歌曲进行遍历和判断,如果歌曲的动态信息存在,就对该歌曲的搜索次数累加1,否则为歌曲新建一条动态信息,并将搜索次数设为1。
(7)最后将变量searchs和分页对象pages传递给模板文件search.html,由模板引擎进行解析并生成相应的网页内容。
1.3 模板定义
当模板文件search.html接收到变量searchs和分页对象pages后,模板引擎对模板语法进行解析并转换成网页内容。变量searchs实现歌曲搜索框下方的热搜歌曲,分页对象pages实现当前分页的歌曲列表歌分页导航功能。
{% extends "base.html" %}
{% load static %}
{% block link %}
<link rel="shortcut icon" href="{% static "favicon.ico" %}">
<link rel="stylesheet" href="{% static "css/common.css" %}">
<link rel="stylesheet" href="{% static "css/search.css" %}">
{% endblock %}{% block body %}
<body><div class="header"><a href="/" class="logo"><img src="{% static "image/logo.png" %}"></a><div class="search-box"><form id="searchForm" action="{% url 'search' 1 %}" method="post">{% csrf_token %}<div class="search-keyword"><input id="kword" name="kword" type="text" class="keyword" maxlength="120"/></div><input id="subSerch" type="submit" class="search-button" value="搜 索" /></form><div id="suggest" class="search-suggest"></div><div class="search-hot-words">{% for s in searchs %}<a target="play" href="{% url 'play' s.song.id %}" >{{ s.song.name }}</a>{% endfor %}</div></div></div><!--end header--><div class="nav-box"><div class="nav-box-inner"><ul class="nav clearfix"><li><a href="{% url 'index' %}">首页</a></li><li><a href="{% url 'ranking' %}" target="_blank">歌曲排行</a></li><li><a href="{% url 'home' 1 %}" target="_blank">用户中心</a></li></ul></div></div><!--end nav-box--><!--wrapper--><div class="wrapper clearfix" id="wrapper"><div class="mod_songlist"><ul class="songlist__header"><li class="songlist__header_name">歌曲</li><li class="songlist__header_author">歌手</li><li class="songlist__header_time">时长</li></ul><ul class="songlist__list">{% for p in pages.object_list %}<li class="js_songlist__child"><div class="songlist__item"><div class="songlist__songname"><span class="songlist__songname_txt"><a href="{% url 'play' p.id %}" class="js_song" target="play">{{ p.name }}</a></span></div><div class="songlist__artist"><a href="javascript:;" class="singer_name" >{{ p.singer }}</a></div><div class="songlist__time">{{ p.time }}</div></div></li>{% endfor %}</ul><div class="page-box"><div class="pagebar" id="pageBar">{% if pages.has_previous %}<a href="{% url 'search' pages.previous_page_number %}" class="prev" target="_self"><i></i>上一页</a>{% endif %}{% for p in pages.paginator.page_range %}{% if pages.number == p %}<span class="sel">{{ p }}</span>{% else %}<a href="{% url 'search' p %}" target="_self">{{ p }}</a>{% endif %}{% endfor %}{% if pages.has_next %}<a href="{% url 'search' pages.next_page_number %}" class="next" target="_self">下一页<i></i></a>{% endif %}</div></div></div></div>
</body>
{% endblock %}
相关文章:
)
27-Django项目实战(5)
1 歌曲搜索 音乐平台的每个网页顶部都设置了歌曲搜索功能,歌曲搜索框以网页表单的形式展示,并且以POST请求方式实现歌曲搜索功能,搜索结果显示在歌曲搜索页。歌曲搜索页由项目应用search实现,首先在search的urls.py中定义路由sea…...

【JVM】1. JVM与Java体系结构
文章目录 1.1. 前言🍉1.2. 参考书目🍉1.3. Java及JVM简介🍉1.4. Java发展的重大事件🍉1.5. 虚拟机与Java虚拟机🍉1.6. JVM的整体结构🍉1.7. Java代码执行流程🍉1.8. JVM的架构模型🍉…...

活动回顾|Kyligence x 亚马逊云科技,携手加速零售电商数智化转型
5月19日,Kyligence 与亚马逊云科技联合主办的「指标驱动,加速零售电商行业数智化转型」主题沙龙在上海成功举办。来自乐高、Kyligence、亚马逊云科技的专家分享了如何以数据和指标驱动,加速零售行业的数智化转型,并与现场观众进行…...

本科毕业生10大高薪专业出炉,IT行业赢麻了
据环球网报道,现在大学毕业生转行率高达80%! 非常后悔!有不少粉丝向播妞倾诉,曾经以为读了大学就能找到体面的工作,实际上是掉入了天坑专业,成了现实版孔乙己。 大学生找不到对口好工作,似乎已成…...

工厂安灯呼叫系统解决方案
在选择安灯呼叫系统之前,需要先了解自己的需求。不同的工厂可能有不同的需求,例如生产线的规模、生产过程中可能会出现的问题等。因此,选择安灯呼叫系统之前,需要先考虑自己的需求,以便选择到最适合自己的系统。要从多…...

微信xr-frame官方案例基础能力之渲染目标
前言:什么是渲染目标?(详见:RenderTarget-渲染目标) 在3D计算机图形领域,渲染目标是现代图形处理单元(GPU)的一个特征,它允许将3D场景渲染到中间存储缓冲区或渲染目标纹理…...

自动控制原理笔记-根轨迹法
目录 一,根轨迹的基本概念 1.根轨迹的基本概念 2.根轨迹方程 3.根轨迹方程的应用 二,根轨迹的绘制规则 【规则一】根轨迹有n条分支: 【规则二】根轨迹对称于实轴: 【规则三】根轨迹的起点和终点: 【规则四】…...

准备半个月,面试5分钟不到就凉了,问的实在太····
从外包出来,没想到竟然死在了另一家厂子 自从加入这家公司,每天都在加班,钱倒是给的不少,所以我也就忍了。没想到12月一纸通知,所有人都不许加班,薪资直降30%,顿时有吃不起饭的赶脚。 好在有个…...

基础IO(三)
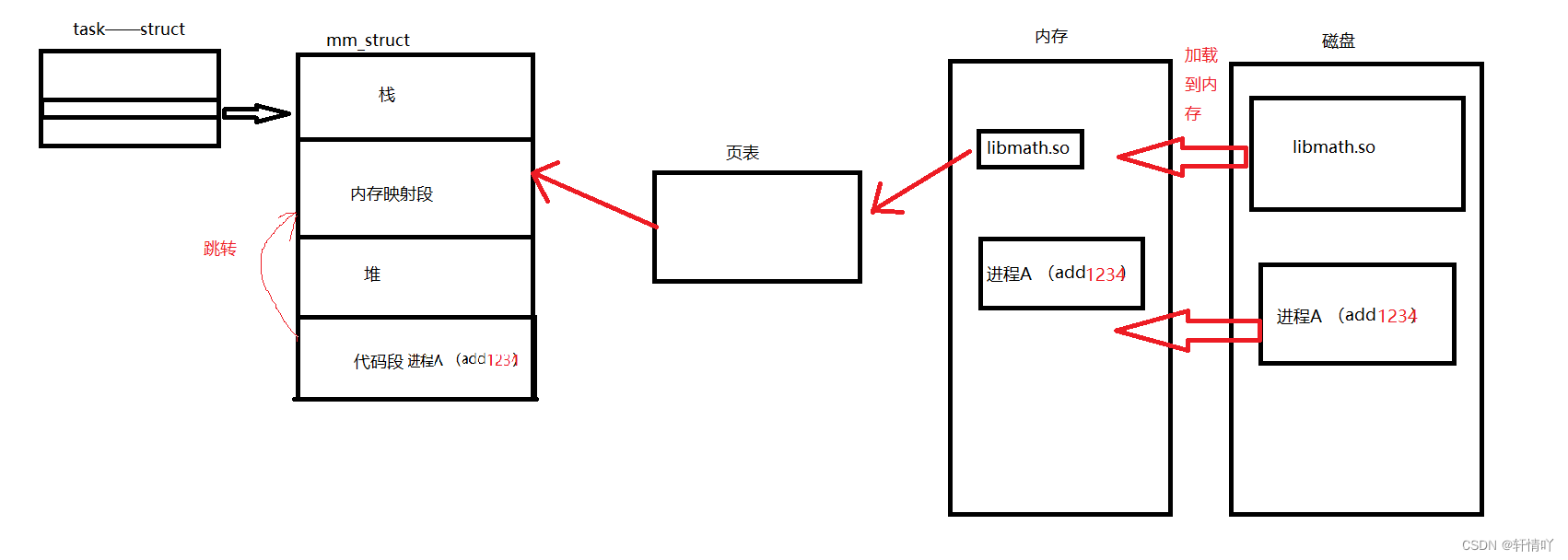
软硬链接和动静态库 1.软硬链接2.动态库和静态库2.1理解现象2.2静态库的设计2.3动态库2.4动态库的配置2.5动态库的理解 🌟🌟hello,各位读者大大们你们好呀🌟🌟 🚀🚀系列专栏:【Linux…...

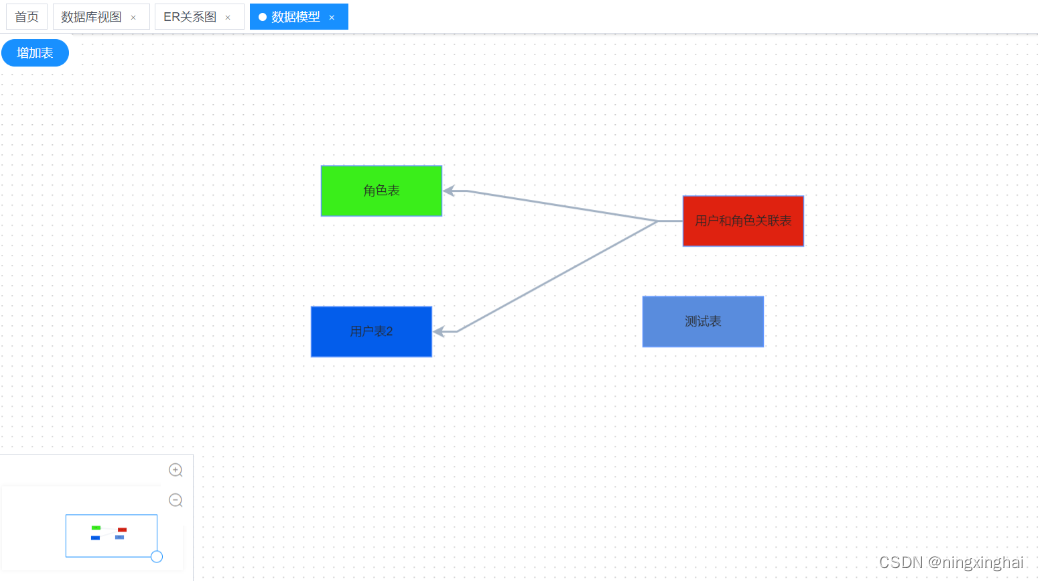
如何用国产DBDesginer软件进行数据库建模设计?
我们在开发软件系统之前都需要进行数据结构的建模设计,传统的都是通过PowerDesiger等国外的软件或直接Excel来进行数据库表结构设计,今天来了解一下如何使用国产软件来进行数据库建模设计 1、首先是注册DBDesigner用户( http://dbdesigner.n…...

精选 100 种最佳 AI 工具大盘点
为了应对对精简流程和数据分析日益增长的需求,整合人工智能工具在多个领域变得至关重要。 本文精选了2023年可用的100种最佳人工智能工具,旨在提高您的生产力、创造力和效率。 以下是 2023 年排名前 100 的人工智能工具: Aidoc:A…...

Recognizing Micro-Expression in Video Clip with Adaptive Key-Frame Mining阅读笔记
本文主要贡献 据我们所知,这是第一项旨在将视频剪辑中的信息时间子集的端到端学习与单个网络中的微表情识别相结合的工作。 此外,所提出网络中所有模块的设计都与输入视频剪辑的长度无关。 换句话说,网络容忍各种长度的微表情剪辑。 本文的贡…...

【SpringBoot整合RabbitMQ(上)】
一、简单的生产者-消费者 1.1、创建连接工具类获取信道 public class RabbitMqUtils {public static Channel getChannel() throws IOException, TimeoutException {//创建一个链接工厂ConnectionFactory factory new ConnectionFactory();//工厂IP 链接RabbitMQ的队列facto…...

Linux 设备驱动程序(二)
系列文章目录 Linux 内核设计与实现 深入理解 Linux 内核(一) 深入理解 Linux 内核(二) Linux 设备驱动程序(一) Linux 设备驱动程序(二) Linux设备驱动开发详解 文章目录 系列文章目…...

性价比提升15%,阿里云发布第八代企业级计算实例g8a和性能增强型实例g8ae
5 月 17 日,2023 阿里云峰会常州站上,阿里云正式发布第八代企业级计算实例 g8a 以及性能增强性实例 g8ae。两款实例搭载第四代 AMD EPYC 处理器,标配阿里云 eRDMA 大规模加速能力,网络延时低至 8 微秒。其中,g8a 综合性…...

Unity VR开发教程 OpenXR+XR Interaction Toolkit 番外(一)用 Grip 键, Trigger 键和摇杆控制手部动画
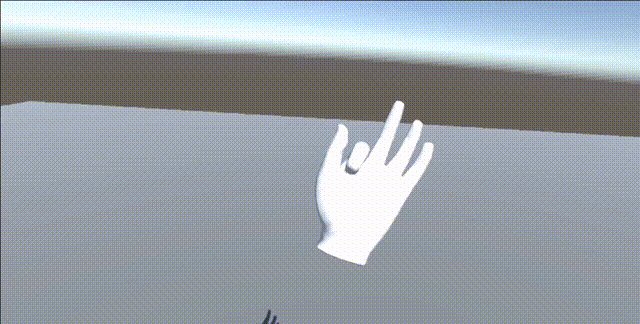
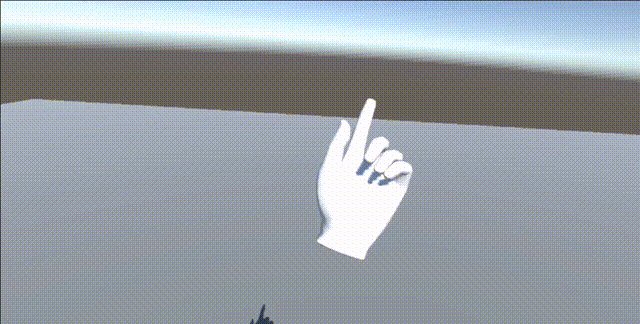
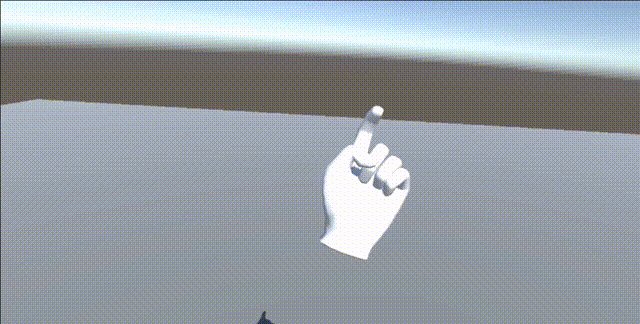
文章目录 📕制作手部动画📕设置 Animation Controller📕添加触摸摇杆的 Input Action📕代码部分 在大部分 VR 游戏中,手部的动画通常是由手柄的三个按键来控制的。比如 Grip 键控制中指、无名指、小拇指的弯曲…...

H.265/HEVC编码原理及其处理流程的分析
H.265/HEVC编码原理及其处理流程的分析 H.265/HEVC编码的框架图,查了很多资料都没搞明白,各个模块的处理的分析网上有很多,很少有把这个流程串起来的。本文的主要目的是讲清楚H.265/HEVC视频编码的处理流程,不涉及复杂的计算过程。…...

数据结构初阶--链表OJⅡ
目录 前言相交链表思路分析代码实现 环形链表思路分析代码实现 环形链表Ⅱ思路分析代码实现 复制带随机指针的链表思路分析代码实现 前言 本篇文章承接上篇博客,继续对部分经典链表OJ题进行讲解 相交链表 先来看题目描述 思路分析 这道题我们还是首先来判断一…...

离职or苟住?
面对不太好的大环境,我们什么时候该离职,什么时候不应该离职呢?分享几个观点,希望对你有所启发。 以前就有大佬讲过,离职无非是两个原因,一是因为薪资不到位,二是因为受委屈了,总之&…...

微服务之以nacos注册中心,以gateway路由转发服务调用实例(第一篇)
实现以nacos为注册中心,网关路由转发调用 项目版本汇总项目初始化新建仓库拉取仓库项目父工程pom初始化依赖版本选择pom文件如下 网关服务构建pom文件启动类配置文件YMLnacos启动新建命名空间配置网关yml(nacos)网关服务启动 用户服务构建pom文件启动类配置文件YML新增url接口配…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...
