分享两组不同的3D VR卡片
最近某音上出现了很多VR视频,转动手机可以看到手机界面未显示出来的场景。这种事情我觉得我们也可以做到。
所以两种不同的3D VR卡片来了:
第一种是横向或上下可以拖动极大的距离。卡片上的信息会随着拖动移动,但不会显示更多的信息:

第二种是横向或者上下拖动距离有限。但卡片上显示信息可以表达的更多。

当然,有实力的同学可以结合两者或者对它们进行魔改,使其符合你们的需求~
下面分别是两种不同卡片的源码,送给需要的同学~
第一种:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="//cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script><style>@import url(https://fonts.googleapis.com/css?family=Roboto);html, body {font-family: "Roboto", sans-serif;height: 100%;}body {background: linear-gradient(to bottom, #ddd 0%, #f0f0f0 40%);transform-style: preserve-3d;transform: perspective(800px);background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADIAAAAyCAMAAAAp4XiDAAAAUVBMVEWFhYWDg4N3d3dtbW17e3t1dXWBgYGHh4d5eXlzc3OLi4ubm5uVlZWPj4+NjY19fX2JiYl/f39ra2uRkZGZmZlpaWmXl5dvb29xcXGTk5NnZ2c8TV1mAAAAG3RSTlNAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEBAQEAvEOwtAAAFVklEQVR4XpWWB67c2BUFb3g557T/hRo9/WUMZHlgr4Bg8Z4qQgQJlHI4A8SzFVrapvmTF9O7dmYRFZ60YiBhJRCgh1FYhiLAmdvX0CzTOpNE77ME0Zty/nWWzchDtiqrmQDeuv3powQ5ta2eN0FY0InkqDD73lT9c9lEzwUNqgFHs9VQce3TVClFCQrSTfOiYkVJQBmpbq2L6iZavPnAPcoU0dSw0SUTqz/GtrGuXfbyyBniKykOWQWGqwwMA7QiYAxi+IlPdqo+hYHnUt5ZPfnsHJyNiDtnpJyayNBkF6cWoYGAMY92U2hXHF/C1M8uP/ZtYdiuj26UdAdQQSXQErwSOMzt/XWRWAz5GuSBIkwG1H3FabJ2OsUOUhGC6tK4EMtJO0ttC6IBD3kM0ve0tJwMdSfjZo+EEISaeTr9P3wYrGjXqyC1krcKdhMpxEnt5JetoulscpyzhXN5FRpuPHvbeQaKxFAEB6EN+cYN6xD7RYGpXpNndMmZgM5Dcs3YSNFDHUo2LGfZuukSWyUYirJAdYbF3MfqEKmjM+I2EfhA94iG3L7uKrR+GdWD73ydlIB+6hgref1QTlmgmbM3/LeX5GI1Ux1RWpgxpLuZ2+I+IjzZ8wqE4nilvQdkUdfhzI5QDWy+kw5Wgg2pGpeEVeCCA7b85BO3F9DzxB3cdqvBzWcmzbyMiqhzuYqtHRVG2y4x+KOlnyqla8AoWWpuBoYRxzXrfKuILl6SfiWCbjxoZJUaCBj1CjH7GIaDbc9kqBY3W/Rgjda1iqQcOJu2WW+76pZC9QG7M00dffe9hNnseupFL53r8F7YHSwJWUKP2q+k7RdsxyOB11n0xtOvnW4irMMFNV4H0uqwS5ExsmP9AxbDTc9JwgneAT5vTiUSm1E7BSflSt3bfa1tv8Di3R8n3Af7MNWzs49hmauE2wP+ttrq+AsWpFG2awvsuOqbipWHgtuvuaAE+A1Z/7gC9hesnr+7wqCwG8c5yAg3AL1fm8T9AZtp/bbJGwl1pNrE7RuOX7PeMRUERVaPpEs+yqeoSmuOlokqw49pgomjLeh7icHNlG19yjs6XXOMedYm5xH2YxpV2tc0Ro2jJfxC50ApuxGob7lMsxfTbeUv07TyYxpeLucEH1gNd4IKH2LAg5TdVhlCafZvpskfncCfx8pOhJzd76bJWeYFnFciwcYfubRc12Ip/ppIhA1/mSZ/RxjFDrJC5xifFjJpY2Xl5zXdguFqYyTR1zSp1Y9p+tktDYYSNflcxI0iyO4TPBdlRcpeqjK/piF5bklq77VSEaA+z8qmJTFzIWiitbnzR794USKBUaT0NTEsVjZqLaFVqJoPN9ODG70IPbfBHKK+/q/AWR0tJzYHRULOa4MP+W/HfGadZUbfw177G7j/OGbIs8TahLyynl4X4RinF793Oz+BU0saXtUHrVBFT/DnA3ctNPoGbs4hRIjTok8i+algT1lTHi4SxFvONKNrgQFAq2/gFnWMXgwffgYMJpiKYkmW3tTg3ZQ9Jq+f8XN+A5eeUKHWvJWJ2sgJ1Sop+wwhqFVijqWaJhwtD8MNlSBeWNNWTa5Z5kPZw5+LbVT99wqTdx29lMUH4OIG/D86ruKEauBjvH5xy6um/Sfj7ei6UUVk4AIl3MyD4MSSTOFgSwsH/QJWaQ5as7ZcmgBZkzjjU1UrQ74ci1gWBCSGHtuV1H2mhSnO3Wp/3fEV5a+4wz//6qy8JxjZsmxxy5+4w9CDNJY09T072iKG0EnOS0arEYgXqYnXcYHwjTtUNAcMelOd4xpkoqiTYICWFq0JSiPfPDQdnt+4/wuqcXY47QILbgAAAABJRU5ErkJggg==);}.wrap {position: absolute;perspective: 600px;height: 100%;width: 100%;top: 0;bottom: 0;left: 0;right: 0;overflow: hidden;text-align: center;}.card-shadow, .card {margin: 0 auto;margin-top: 100px;width: 300px;height: 450px;z-index: 1;position: absolute;border-radius: 10px;top: 0px;bottom: 0px;left: 0px;right: 0px;}.card {background: #fff url("https://images.unsplash.com/photo-1441716844725-09cedc13a4e7?fit=crop&fm=jpg&h=950&q=80&w=1925") 50% 50%;background-size: 450%;}.card-shine {position: absolute;width: 100%;height: 100%;transform-style: preserve-3d;z-index: 1;border-radius: 10px;background: linear-gradient(135deg, rgba(255, 255, 255, 0.1) 0%, rgba(255, 255, 255, 0) 60%);z-index: -1;}.card-shadow {top: 10px;transform-style: preserve-3d;transform: translateZ(40px);z-index: -1;background: #B3B3B3;transform: scale(0.5, 0.5);box-shadow: 0 0 30px 10px #aaa;}.card-front, .card-title, .card-subtitle {position: absolute;color: #FFF;transform-style: preserve-3d;}.card-front {border-radius: 10px;width: 100%;height: 100%;z-index: 0;background-color: rgba(0, 0, 0, 0.1);}.card-title {font-weight: 700;text-align: left;left: 30px;bottom: 140px;font-size: 35px;line-height: 30px;text-shadow: 0 5px 8px rgba(0, 0, 0, 0.65);transform: translateZ(0px);overflow: hidden;margin: 0;width: 80%;}.card-subtitle {font-weight: normal;text-align: left;left: 30px;width: 80%;bottom: 80px;font-size: 25px;line-height: 20px;text-shadow: 0 3px 6px rgba(0, 0, 0, 0.8);transform: translateZ(0px);}</style>
</head>
<body>
<div class='wrap'><div class='card-shadow'></div><div class='card'><div class='card-front'><div class='card-title'>3D perspective title</div><div class='card-subtitle'>3D perspective subtitle</div><div class='card-shine'></div></div></div>
</div>
</body>
<script>var$card = $('.card'),$cardTitle = $('.card-title'),$cardSubtitle = $('.card-subtitle'),$cardShine = $('.card-shine'),$cardShadow = $('.card-shadow'),currentMousePos = { x: 0, y: 0 },mouseFromCenter = { x: 0, y: 0 };$(document).mousemove(function(event) {varwHeight= $(window).height(),wWidth= $(window).width();currentMousePos.x = event.pageX;currentMousePos.y = event.pageY;mouseFromCenter.x = currentMousePos.x - (wWidth / 2);mouseFromCenter.y = currentMousePos.y - (wHeight / 2);vararound1 = -1 * (currentMousePos.y * 100 / wHeight * 0.2 - 10) + 'deg',around2 = 1 * (currentMousePos.x * 100 / wWidth * 0.2 - 10) + 'deg',trans1 = (currentMousePos.x * 100 / wHeight * 0.3 ) + 'px',trans2 = (currentMousePos.y * 100 / wHeight * 0.3 ) + 'px',dy = event.pageY - wHeight / 2, //@h/2 = center of posterdx = event.pageX - wWidth / 2, //@w/2 = center of postertheta = Math.atan2(dy, dx), // angle between cursor and center of poster in RADangle = theta * 180 / Math.PI - 90,mousePositionX = ( currentMousePos.x / wWidth) * 100,mousePositionY = 50+( currentMousePos.y / wHeight)*10;// gradient angle and opacity for card shine effect$cardShine.css('background', 'linear-gradient(' + angle + 'deg, rgba(255,255,255,' + (currentMousePos.y / wHeight) * .7 + ') 0%,rgba(255,255,255, 0) 80%)');// card pos and angle$card.css({"-webkit-transform": "translate3d(" + trans1 + ", " + trans2 +", 0) scale(1) rotatex(" + around1 + ") rotatey(" + around2 + ")",'background-position': mousePositionX + '%' + ' ' + (currentMousePos.y / wHeight) * 50 + '%'});// card shadow pos and angle$cardShadow.css({"transform": "scale(.9,.9) translateX(" + ((mouseFromCenter.x * -0.02) + 12) + "px) translateY(" + ((mouseFromCenter.y * -0.02) + 12 ) + "px) scale(1.0) rotateY(" + (mouseFromCenter.x / 25) * 0.5 + "deg) rotateX(" + ((mouseFromCenter.y / -25) ) + "deg)" });$cardTitle.css({"transform": "translateX(" + ((mouseFromCenter.x / 25) * 0.7) + "px) translateY(" + ((mouseFromCenter.y / 25) * 1.65) + "px)"});$cardSubtitle.css({"transform": "translateX(" + ((mouseFromCenter.x / 25) * 0.5) + "px) translateY(" + ((mouseFromCenter.y / 25) * 1.15) + "px) translateZ(60px)"});});
</script>
</html>
第二种:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.0.1/vue.min.js"></script><link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Playfair+Display:700|Raleway:500.700"><style>body {margin: 40px 0;font-family: "Raleway";font-size: 14px;font-weight: 500;background-color: #BCAAA4;-webkit-font-smoothing: antialiased;}.title {font-family: "Raleway";font-size: 24px;font-weight: 700;color: #5D4037;text-align: center;}p {line-height: 1.5em;}h1 + p, p + p {margin-top: 10px;}.container {padding: 40px 80px;display: flex;flex-wrap: wrap;justify-content: center;}.card-wrap {margin: 10px;transform: perspective(800px);transform-style: preserve-3d;cursor: pointer;}.card-wrap:hover .card-info {transform: translateY(0);}.card-wrap:hover .card-info p {opacity: 1;}.card-wrap:hover .card-info, .card-wrap:hover .card-info p {transition: 0.6s cubic-bezier(0.23, 1, 0.32, 1);}.card-wrap:hover .card-info:after {transition: 5s cubic-bezier(0.23, 1, 0.32, 1);opacity: 1;transform: translateY(0);}.card-wrap:hover .card-bg {transition: 0.6s cubic-bezier(0.23, 1, 0.32, 1), opacity 5s cubic-bezier(0.23, 1, 0.32, 1);opacity: 0.8;}.card-wrap:hover .card {transition: 0.6s cubic-bezier(0.23, 1, 0.32, 1), box-shadow 2s cubic-bezier(0.23, 1, 0.32, 1);box-shadow: rgba(255, 255, 255, 0.2) 0 0 40px 5px, white 0 0 0 1px, rgba(0, 0, 0, 0.66) 0 30px 60px 0, inset #333 0 0 0 5px, inset white 0 0 0 6px;}.card {position: relative;flex: 0 0 240px;width: 240px;height: 320px;background-color: #333;overflow: hidden;border-radius: 10px;box-shadow: rgba(0, 0, 0, 0.66) 0 30px 60px 0, inset #333 0 0 0 5px, inset rgba(255, 255, 255, 0.5) 0 0 0 6px;transition: 1s cubic-bezier(0.445, 0.05, 0.55, 0.95);}.card-bg {opacity: 0.5;position: absolute;top: -20px;left: -20px;width: 100%;height: 100%;padding: 20px;background-repeat: no-repeat;background-position: center;background-size: cover;transition: 1s cubic-bezier(0.445, 0.05, 0.55, 0.95), opacity 5s 1s cubic-bezier(0.445, 0.05, 0.55, 0.95);pointer-events: none;}.card-info {padding: 20px;position: absolute;bottom: 0;color: #fff;transform: translateY(40%);transition: 0.6s 1.6s cubic-bezier(0.215, 0.61, 0.355, 1);}.card-info p {opacity: 0;text-shadow: black 0 2px 3px;transition: 0.6s 1.6s cubic-bezier(0.215, 0.61, 0.355, 1);}.card-info * {position: relative;z-index: 1;}.card-info:after {content: "";position: absolute;top: 0;left: 0;z-index: 0;width: 100%;height: 100%;background-image: linear-gradient(to bottom, transparent 0%, rgba(0, 0, 0, 0.6) 100%);background-blend-mode: overlay;opacity: 0;transform: translateY(100%);transition: 5s 1s cubic-bezier(0.445, 0.05, 0.55, 0.95);}.card-info h1 {font-family: "Playfair Display";font-size: 36px;font-weight: 700;text-shadow: rgba(0, 0, 0, 0.5) 0 10px 10px;}.Original{position: fixed;display: flex;align-items: center;justify-content: space-between;padding: 20% 0 0 80%;width: 100%;z-index: 3;height: 7em;font-family: "Bebas Neue", sans-serif;font-size: clamp(0.66rem, 2vw, 1rem);letter-spacing: 0.5em;}a{color: black;text-decoration: none;}</style>
</head>
<body>
<h1 class="title">Hover over the cards</h1>
<div id="app" class="container"><card data-image="https://images.unsplash.com/photo-1479660656269-197ebb83b540?dpr=2&auto=compress,format&fit=crop&w=1199&h=798&q=80&cs=tinysrgb&crop="><h1 slot="header">Canyons</h1><p slot="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p></card><card data-image="https://images.unsplash.com/photo-1479659929431-4342107adfc1?dpr=2&auto=compress,format&fit=crop&w=1199&h=799&q=80&cs=tinysrgb&crop="><h1 slot="header">Beaches</h1><p slot="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p></card><card data-image="https://images.unsplash.com/photo-1479644025832-60dabb8be2a1?dpr=2&auto=compress,format&fit=crop&w=1199&h=799&q=80&cs=tinysrgb&crop="><h1 slot="header">Trees</h1><p slot="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p></card><card data-image="https://images.unsplash.com/photo-1479621051492-5a6f9bd9e51a?dpr=2&auto=compress,format&fit=crop&w=1199&h=811&q=80&cs=tinysrgb&crop="><h1 slot="header">Lakes</h1><p slot="content">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p></card>
</div>
<div class="Original"><a href="https://blog.csdn.net/qq_35241329?type=blog">Original By TiMi先生</a></div>
</body>
<script>Vue.config.devtools = true;Vue.component('card', {template: `<div class="card-wrap"@mousemove="handleMouseMove"@mouseenter="handleMouseEnter"@mouseleave="handleMouseLeave"ref="card"><div class="card":style="cardStyle"><div class="card-bg" :style="[cardBgTransform, cardBgImage]"></div><div class="card-info"><slot name="header"></slot><slot name="content"></slot></div></div></div>`,mounted() {this.width = this.$refs.card.offsetWidth;this.height = this.$refs.card.offsetHeight;},props: ['dataImage'],data: () => ({width: 0,height: 0,mouseX: 0,mouseY: 0,mouseLeaveDelay: null }),computed: {mousePX() {return this.mouseX / this.width;},mousePY() {return this.mouseY / this.height;},cardStyle() {const rX = this.mousePX * 30;const rY = this.mousePY * -30;return {transform: `rotateY(${rX}deg) rotateX(${rY}deg)` };},cardBgTransform() {const tX = this.mousePX * -40;const tY = this.mousePY * -40;return {transform: `translateX(${tX}px) translateY(${tY}px)` };},cardBgImage() {return {backgroundImage: `url(${this.dataImage})` };} },methods: {handleMouseMove(e) {this.mouseX = e.pageX - this.$refs.card.offsetLeft - this.width / 2;this.mouseY = e.pageY - this.$refs.card.offsetTop - this.height / 2;},handleMouseEnter() {clearTimeout(this.mouseLeaveDelay);},handleMouseLeave() {this.mouseLeaveDelay = setTimeout(() => {this.mouseX = 0;this.mouseY = 0;}, 1000);} } });const app = new Vue({el: '#app' });
</script>
</html>
相关文章:

分享两组不同的3D VR卡片
最近某音上出现了很多VR视频,转动手机可以看到手机界面未显示出来的场景。这种事情我觉得我们也可以做到。 所以两种不同的3D VR卡片来了: 第一种是横向或上下可以拖动极大的距离。卡片上的信息会随着拖动移动,但不会显示更多的信息&#x…...

外贸人如何精准开发客户?Facebook开发客户全攻略
现在做跨境的都了解的一个社媒平台就是Facebook了,因为很多人都会拿Facebook来开发客户,忙里偷闲,今天东哥就来聊聊用Facebook开发客户的一些心得。 用Facebook开发客户的心得 1、利用关键词搜索 使用行业相关的关键词、产品特定的关键词、相…...

一、Git安装(Git+TortoiseGit图形化)
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。 Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本控制软件。 Git 与常用的版本控制工具 CVS, Subversion 等不同,它采用了分布式版本库的方式…...

mysql死锁,如何产生?如何发现?如何处理?
1 产生死锁 就是资源互斥 例子如下 好的,请参考以下 SQL 语句来创建 base_account_item 表和向表中插入一些数据: CREATE TABLE base_account_item (id INT(11) NOT NULL,account_item_name VARCHAR(50) NOT NULL,PRIMARY KEY (id) ) ENGINEInnoDB DEF…...

YOLO V1-V3 简单介绍
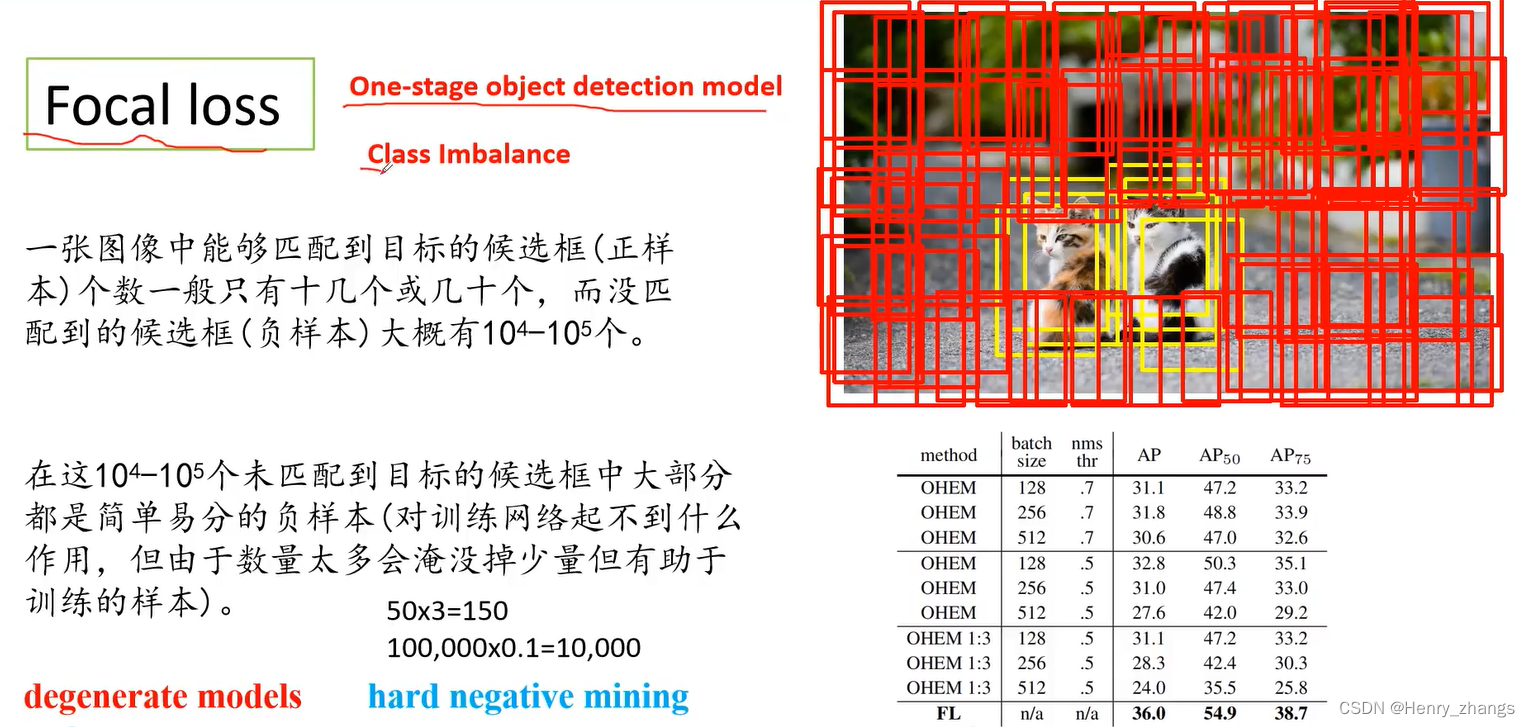
目录 1. YOLO 2. YOLO V1 3. YOLO V2 4. YOLO V3 5. YOLO V3 SPP网络 5.1 Mosaic 图像增强 5.2 SPP 模块 5.3 CIou Loss 5.4 Focal loss 1. YOLO YOLO 是目标检测任务强大的算法,将目标检测的问题转换边界框和相关概率的回归问题,是目标检测…...

数据结构总结1:了解数据结构、时间复杂度、空间复杂度
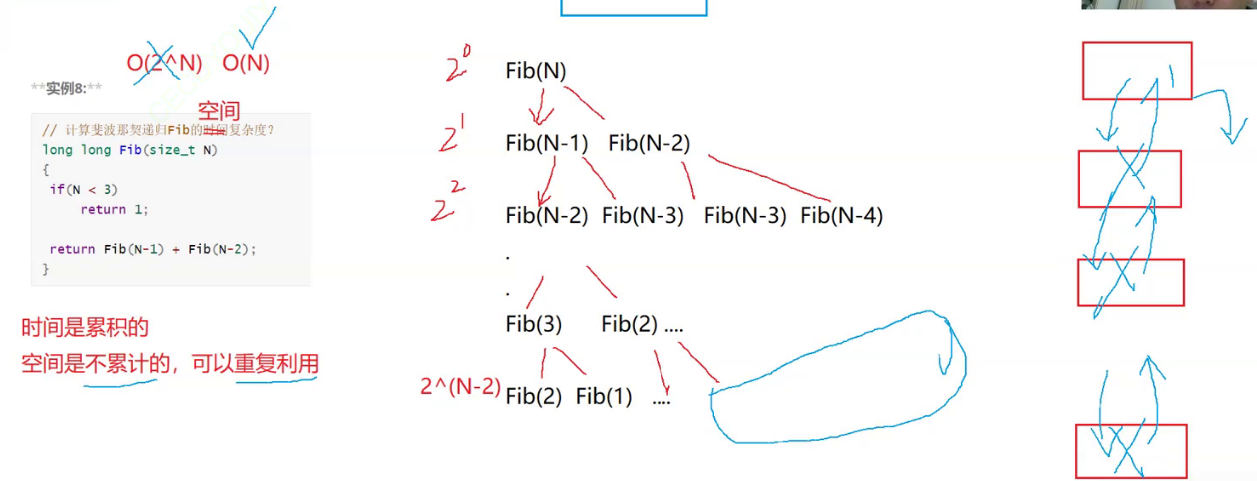
后续可能会有补充和更改 目录 一、数据结构 1.算法介绍 二、时间复杂度、空间复杂度 三、练习 1.时间复杂度 2.空间复杂度 一、数据结构 数据结构是计算机存储、组织数据的方式,指相互之间存在一种或多种特定关系的数据元素的集合。 数据结构和数据库的区…...

abstract class和interface有什么区别?
含有abstract修饰符的class即为抽象类,abstract 类不能创建的实例对象。含有abstract方法的类必须定义为abstract class,abstract class类中的方法不必是抽象的。abstract class类中定义抽象方法必须在具体(Concrete)子类中实现,所以…...

Kafka在Java项目中的应用
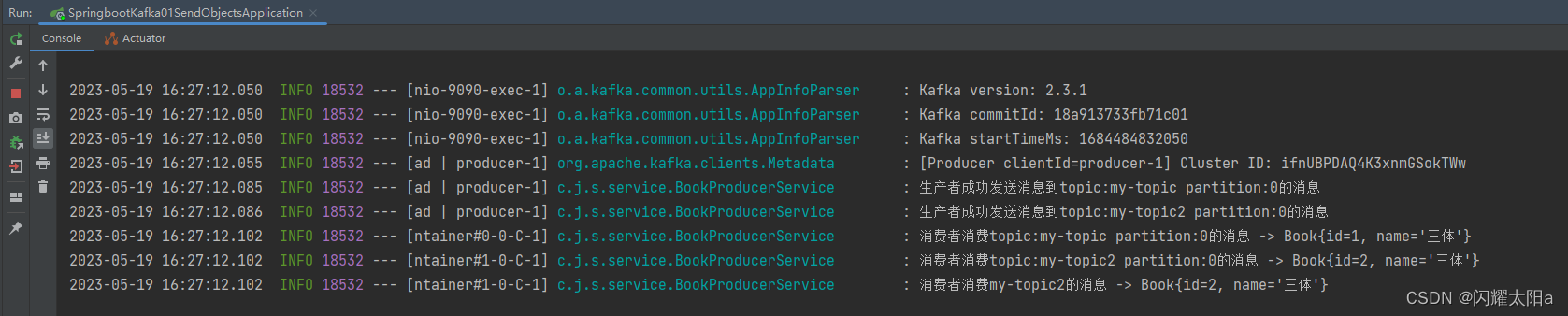
Kafka在Java项目中的应用 Docker 安装Kafka 一.首先需要安装docker,可看这篇文章安装docker 二.拉取zookeeper和KafKa镜像 docker pull wurstmeister/zookeeperdocker pull wurstmeister/kafkaKafka组件需要向zookeeper进行注册,所以也需要安装zookeeper 三.启动zookeeper…...

理解分布式id生成算法SnowFlake
理解分布式id生成算法SnowFlake 分布式id生成算法的有很多种,Twitter的SnowFlake就是其中经典的一种。 概述 SnowFlake算法生成id的结果是一个64bit大小的整数,它的结构如下图: } public function __construct(){ $this->rnew…...

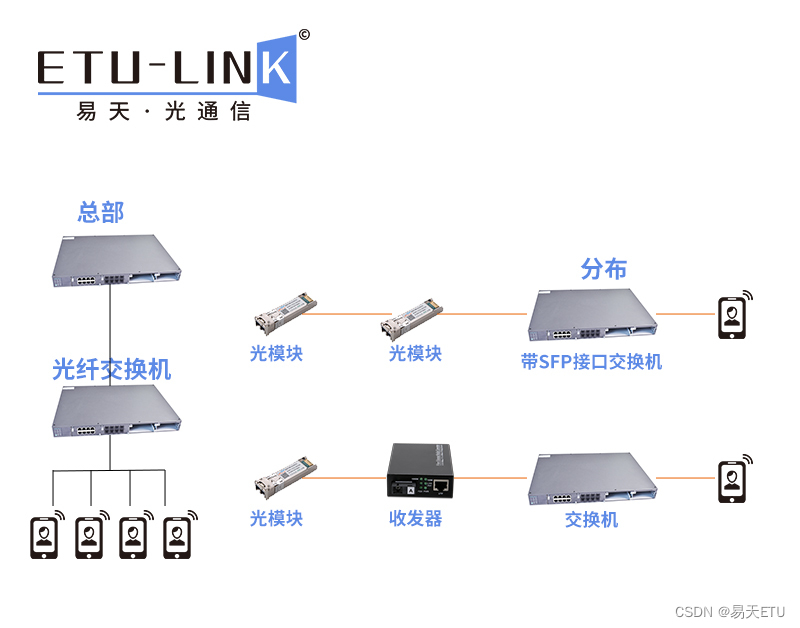
光纤收发器可以连接光模块吗?
随着科技的进步发展,城市信息化速度的加快,光通信产品在数据中心和安防监控等场景中的运用越来越广泛,而这之间的连接则需要光模块和光纤收发器来实现。很多用户对光模块和光纤收发器的使用有些疑虑,两者该如何连接?又…...

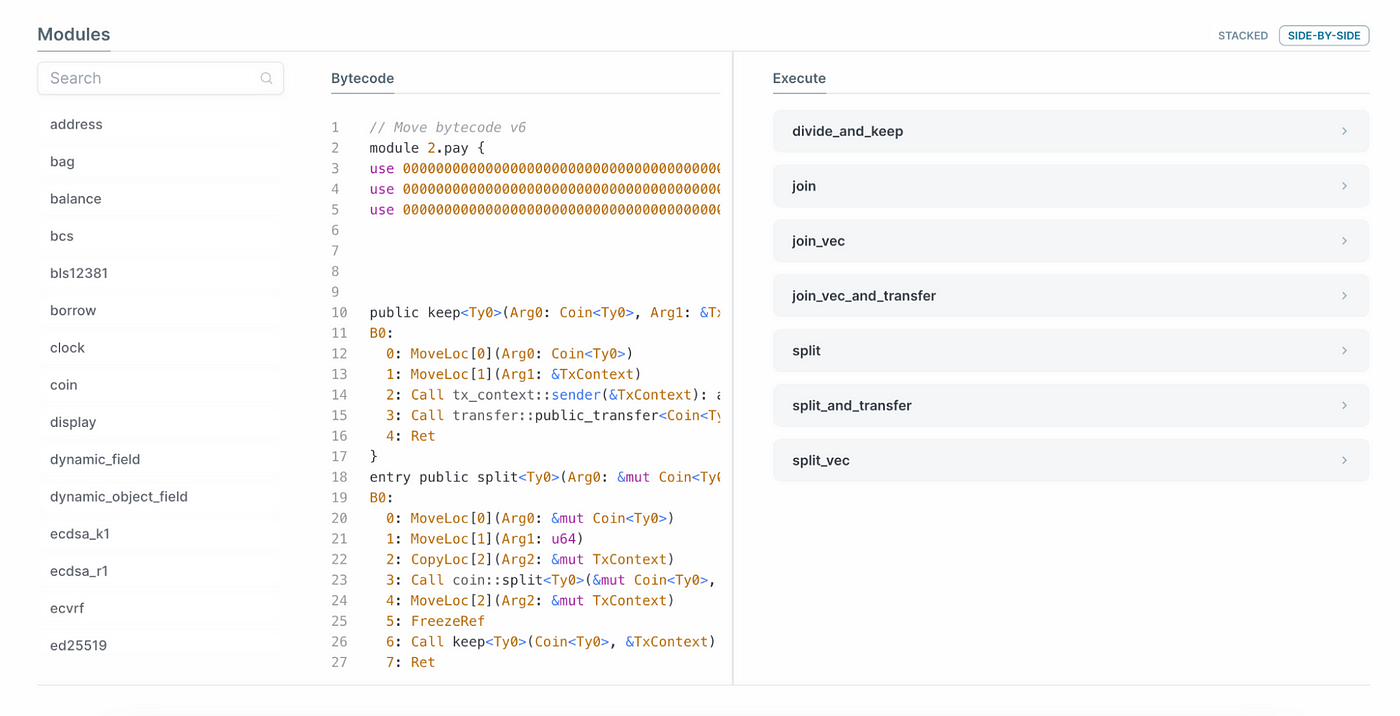
一文快速了解浏览器Sui Explorer
Sui作为一条基于第一原理重新设计和构建而成的L1公链,所有区块和交易信息皆公开透明,每个人都能自行查看。通过Sui链上浏览器,用户可以迅速了解链上的交易情况,比如当前的TPS和Gas价格,也可以使用Digest来查看特定交易…...

python中lambda、yield、map、filter、reduce的使用
1、 匿名函数lambda python中允许使用lambda关键字定义一个匿名函数。所谓的匿名函数就是说使用一次或者几次之后就不再需要的函数,属于“一次性”函数。 #例1:求两数之和 f lambda x, y: x y print(f(5, 1))#例2:求平方和 print((lambda…...

第十八章 使用LNMP架构部署动态网站环境
文章目录 第十八章 使用LNMP架构部署动态网站环境一、源码包程序1、源码包的优势2、基本步骤(1)、下载及解压源码包文件(2)、编译源码包代码(3)、生成二进制安装程序(4)、运行二进制…...

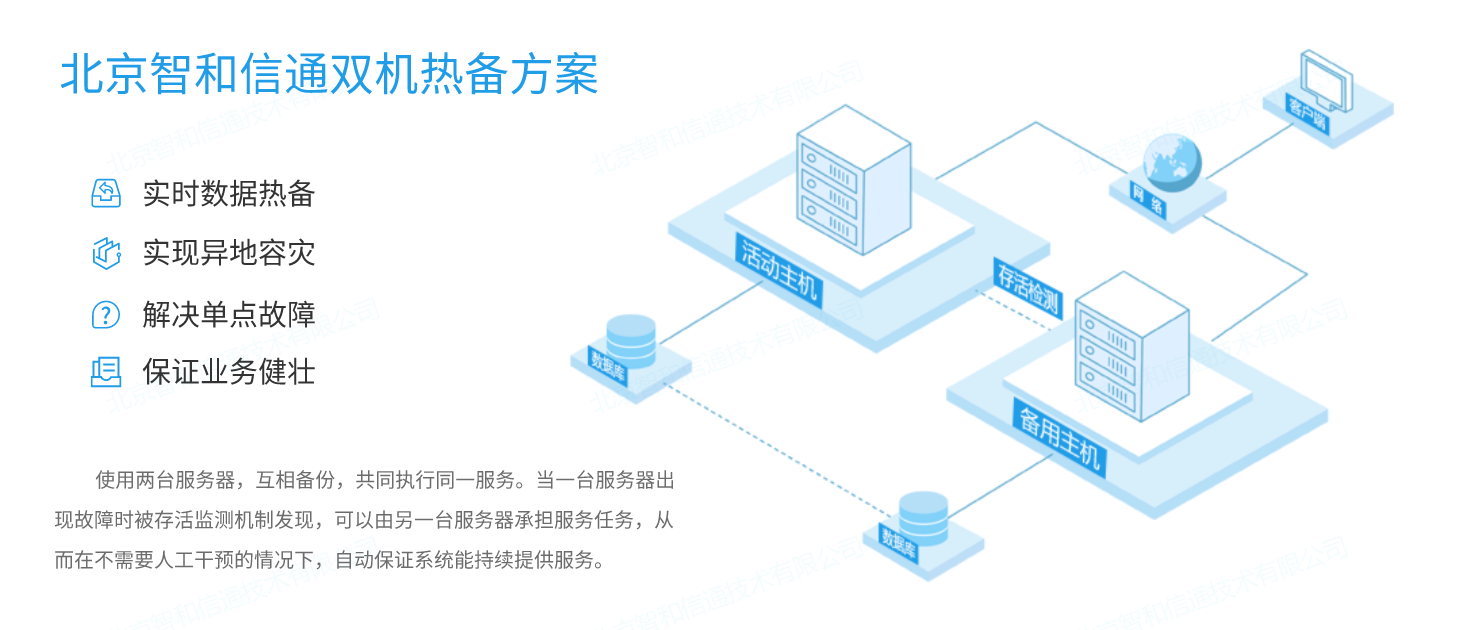
无人值守的IDC机房动环综合运维方案
企业数字化转型以及5G、物联网、云计算、人工智能等新业态带动了数据中心的发展,在国家一体化大数据中心及“东数西算”节点布局的推动下,数据中心机房已成为各大企事业单位维持业务正常运营的重要组成部分,网络设备、系统、业务应用数量与日…...

桌面远程工具推荐
目前市面上的远程工具多如牛毛,很多人不知道怎么选择,下面小编介绍两种桌面远程工具,它们都是跨平台的,均支持Windows,Mac OS,IOS和安卓,分别是RayLink,VNC,好用…...

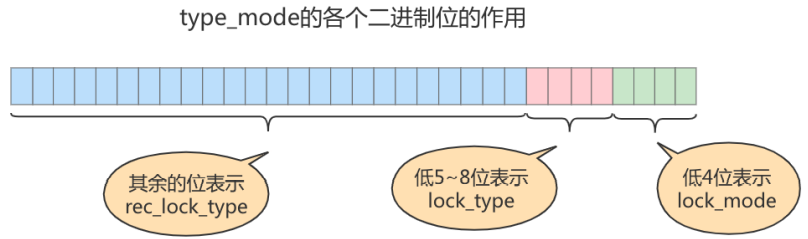
MySQL高级——第15章_锁
第15章_锁 1. 概述 锁是计算机协调多个进程或线程并发访问某一资源的机制。在程序开发中会存在多线程同步的问题,当多个线程并发访问某个数据的时候,尤其是针对一-些敏感的数据(比如订单、金额等),我们就需要保证这个数据在任何 时刻最多只…...

【ROS】Ubuntu22.04安装ROS2(Humble Hawksbill)
0、版本说明 Ubuntu22.04对应的ROS2的版本为Humble Hawksbill(ros-humble) 如果不是在Ubuntu22.04中安装ROS,请参考下面Ubuntu和ROS的版本对应关系 1、更新apt包列表 $ sudo apt update2、设置编码 将ubuntu环境语言编码设置为en_US en_…...

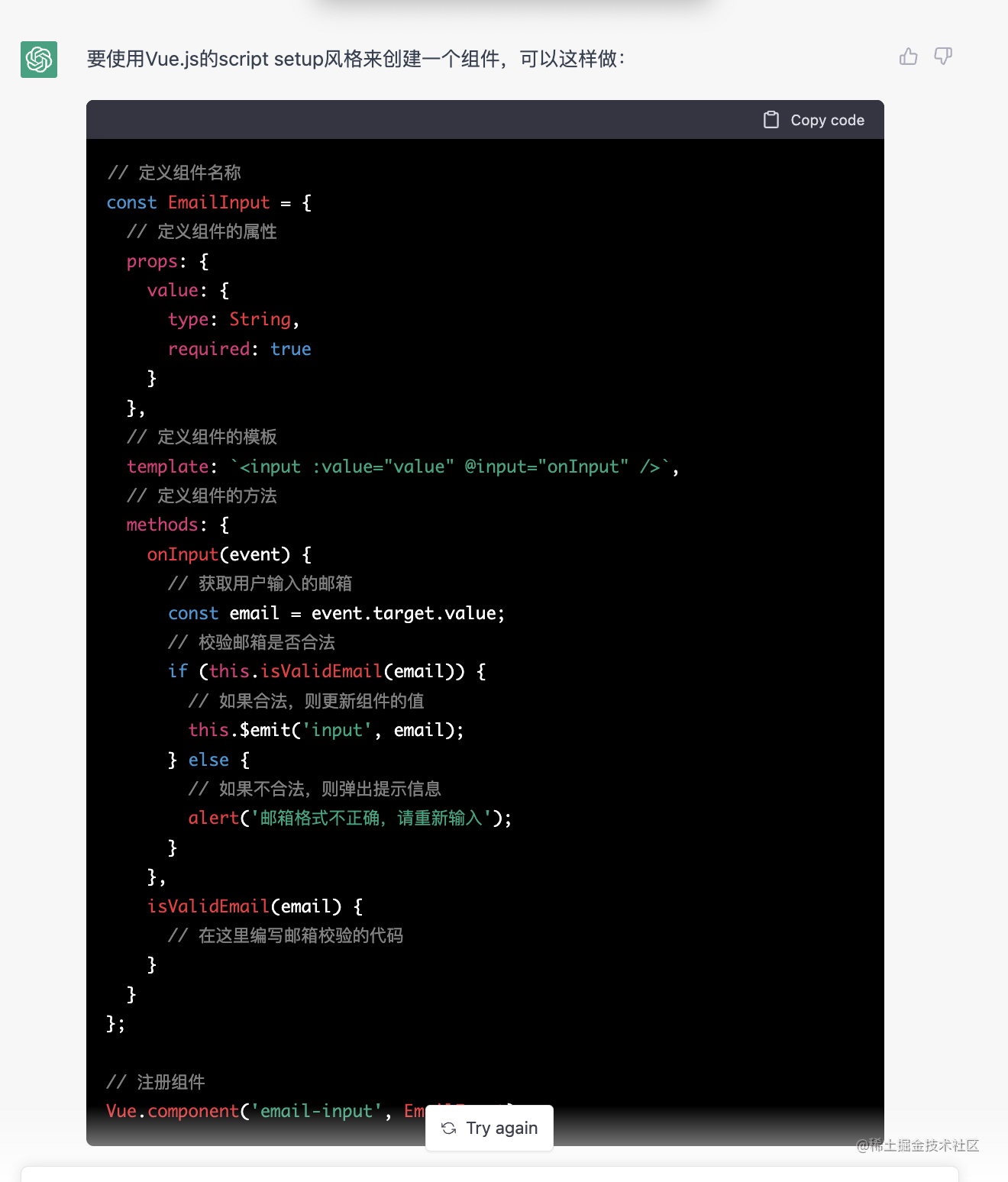
【ChatGPT】体验一下ChatGPT
体验一下ChatGPT 可以帮你写代码、写邮件、编故事的神器 最近OpenAI 发布了备受期待的原型通用 ChatGPT,这是一种基于对话的 AI 聊天界面,算是GPT-3(Generative Pre-trained Transformer 3)的继承者,今天记录一下体验的过程,以前…...

Android 串口通信
可以使用开源usb-serial-for-android 库进行串口通信 添加 usb-serial-for-android 依赖项到项目中。在项目的 build.gradle 文件中添加以下内容: dependencies {// 其他依赖项...implementation com.github.mik3y:usb-serial-for-android:3.5.1// 其他依赖项... …...

Python3 日期和时间
Python 3 提供了强大的日期和时间处理模块,名为 datetime。它可以用于执行日期和时间的各种操作,包括创建、格式化、比较和计算等。 下面是一些常用的日期和时间操作的示例: ### 获取当前日期和时间 要获取当前日期和时间,可以使…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
