Vue (2)
文章目录
- 1. 模板语法
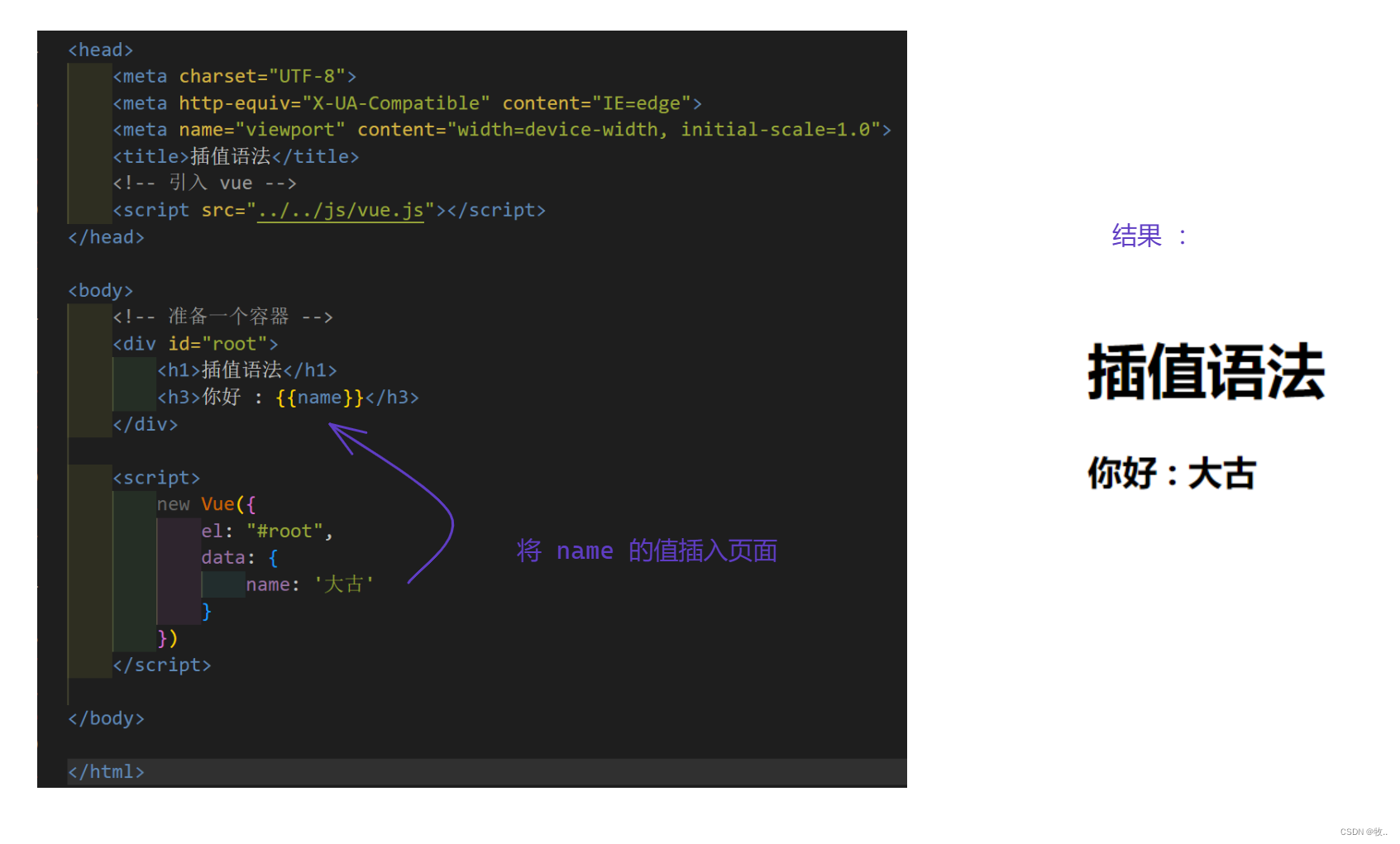
- 1.1 插值语法
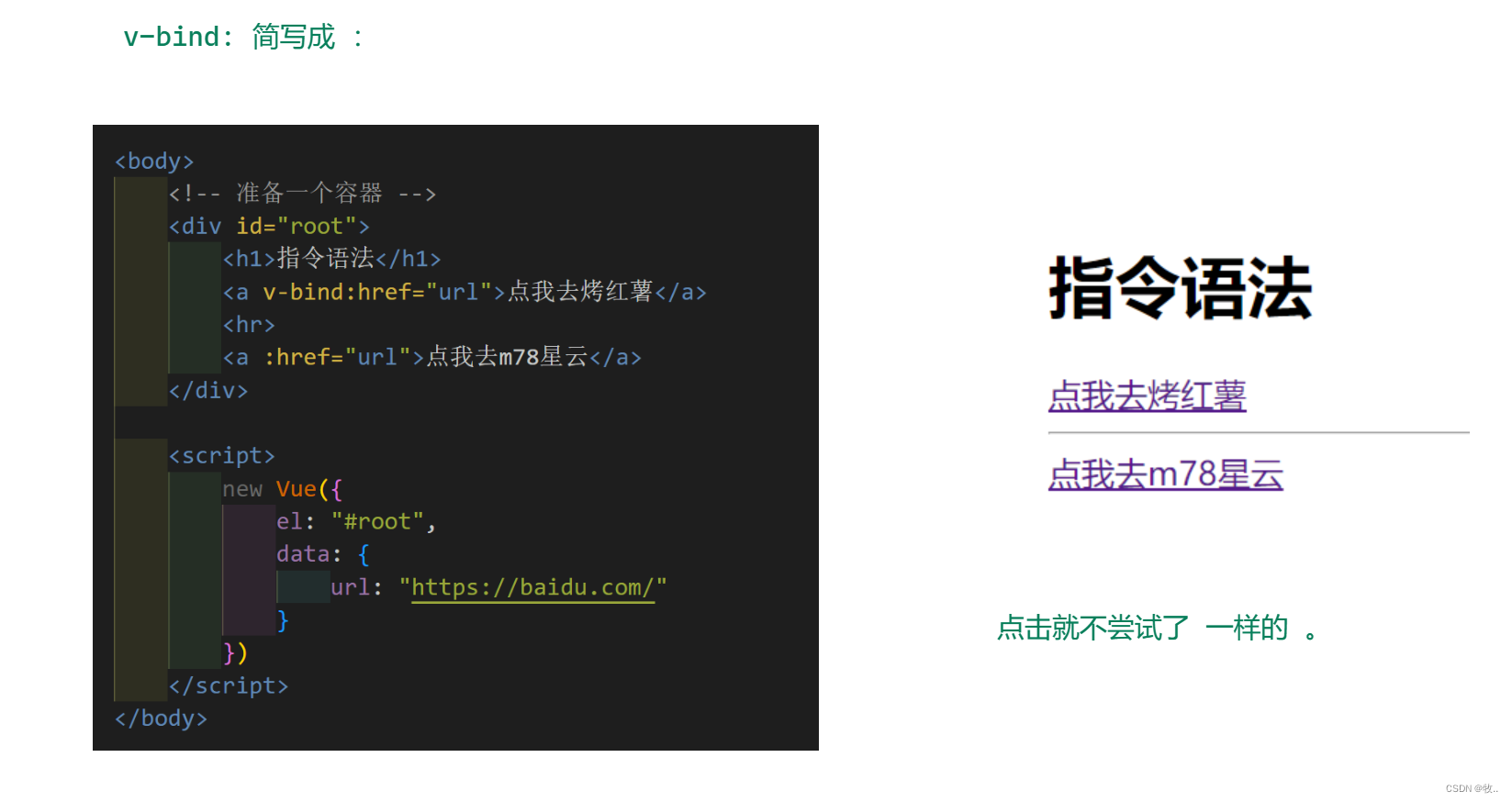
- 1.2 指令语法
- 2. 数据绑定
- 3. 穿插 el 和 data 的两种写法
- 4. MVVM 模型
1. 模板语法
root 容器中的代码称为 vue 模板
1.1 插值语法

1.2 指令语法
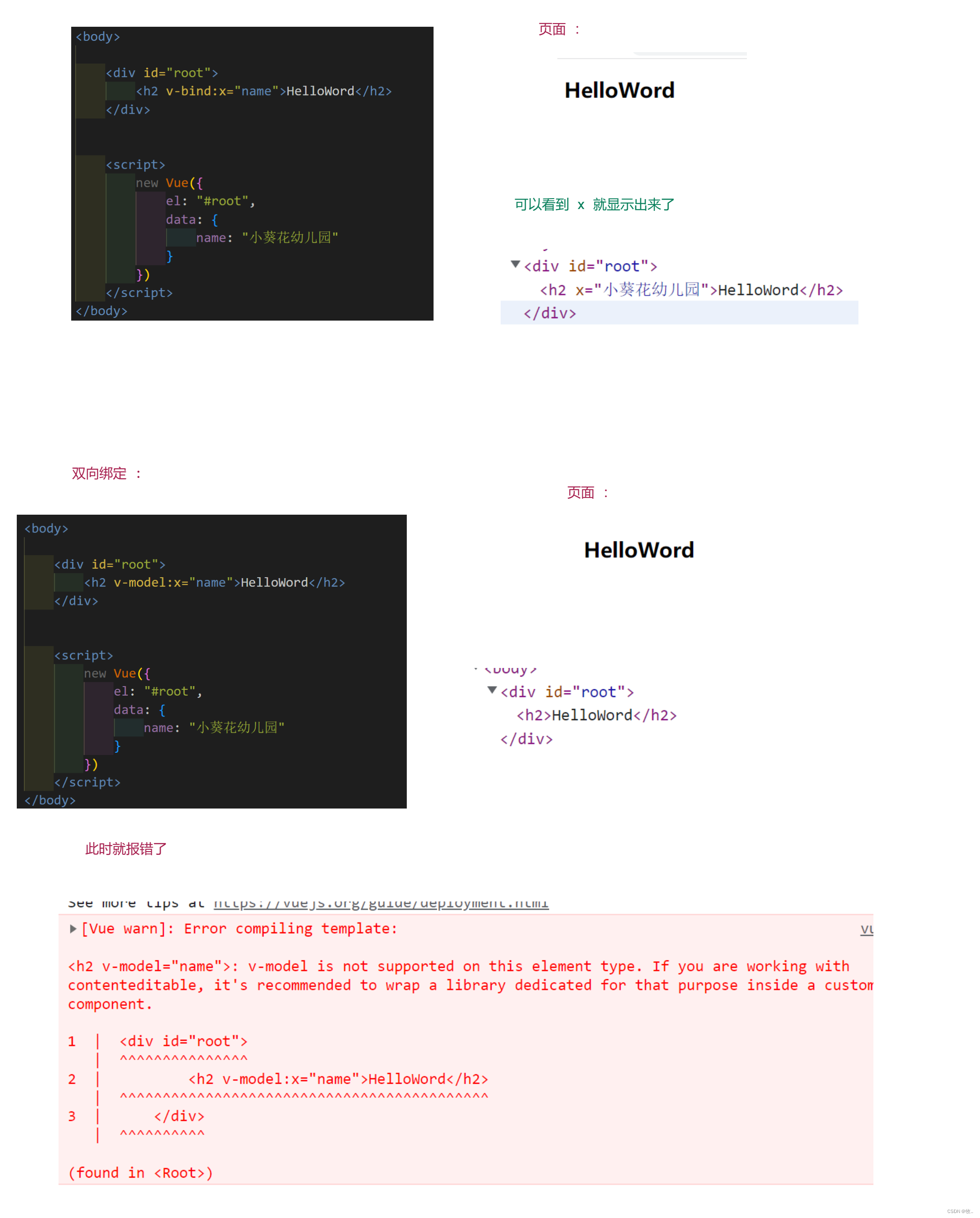
图一 :

简写 : v-bind: 是可以简写成 : 的

总结 :
插值语法 :
- 功能 : 用于解析标签体内容
- 写法 : {{xxx}} , xxx 是 js 表达式 ,切可以直接读取到 data 中的所有属性
指令语法 :
- 功能:用于解析标签 (包括 : 标签属性 , 标签内容 , 绑定事件 …)
- 举例 : v-bind:href = “xxxx” 或者简写为 :href=“xxx” , xxx 同样要写 js 表达式 ,且可以直接读取到data中的所有属性
- 备注 : Vue 中有很多的指令 , 且形式都是: v-??? 此处使用 v-bind 举例
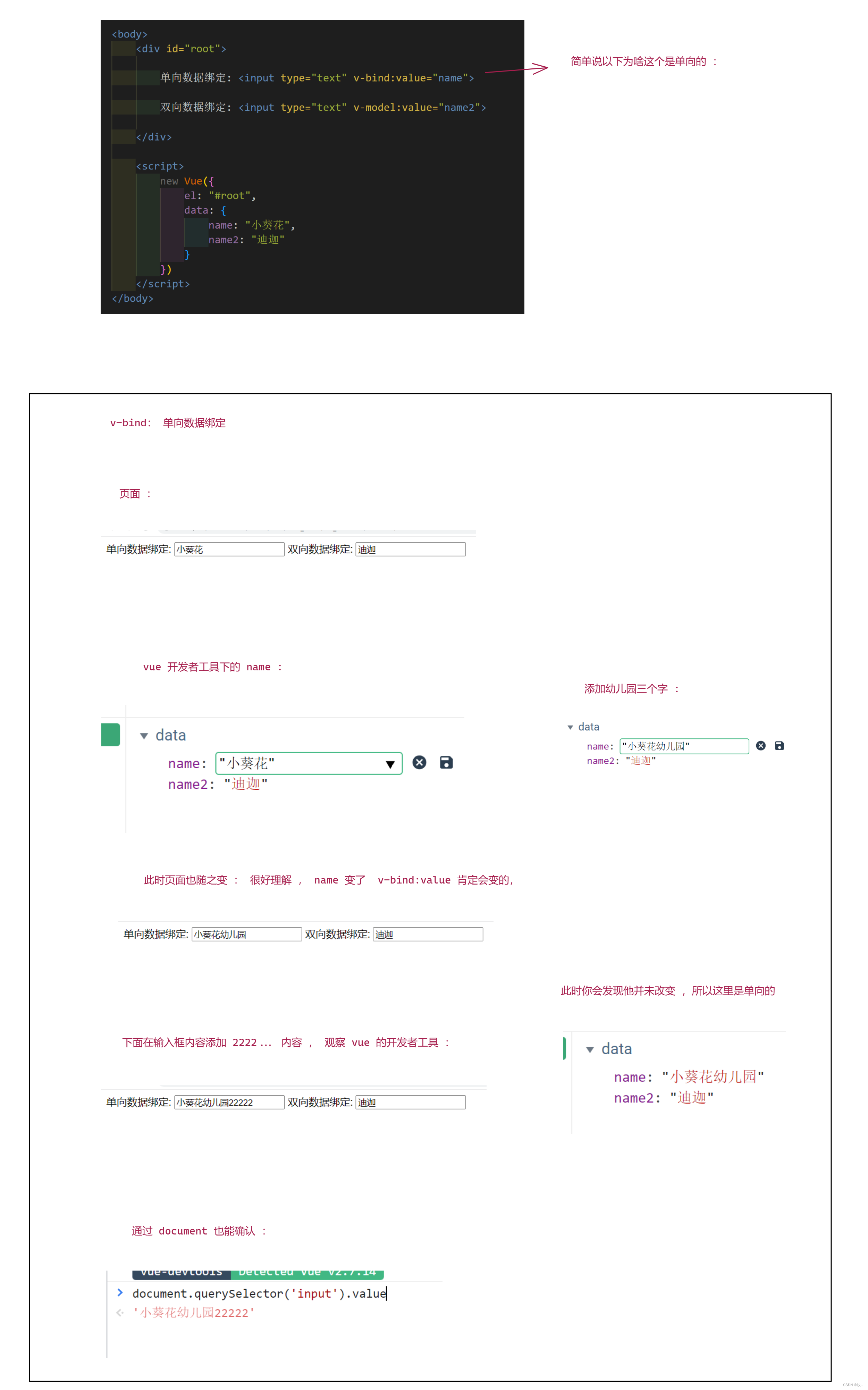
2. 数据绑定
引出 : v-model

单向绑定 :

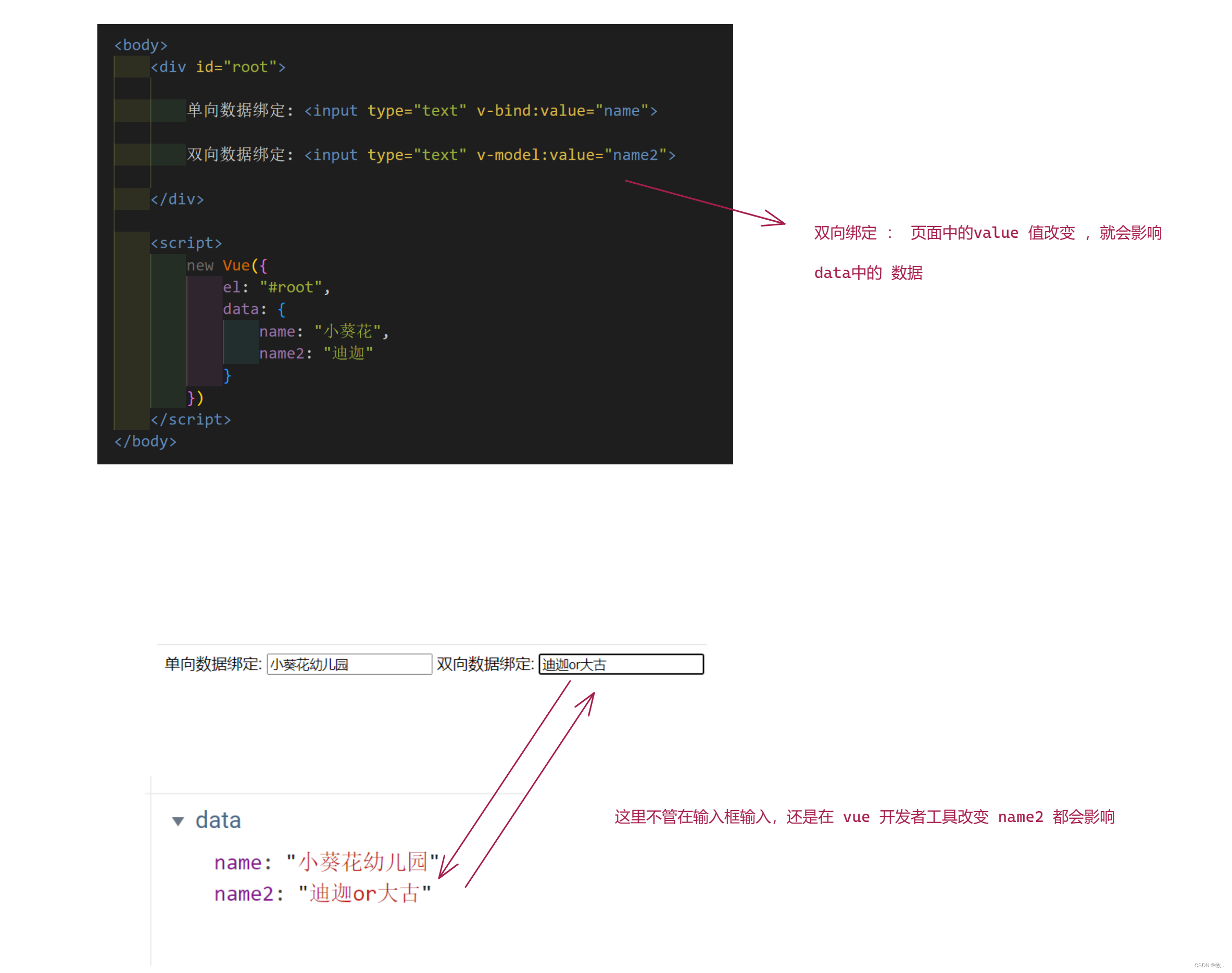
双向绑定 :

注意:v-model 只能应用在表单类元素 (输入类元素) 上

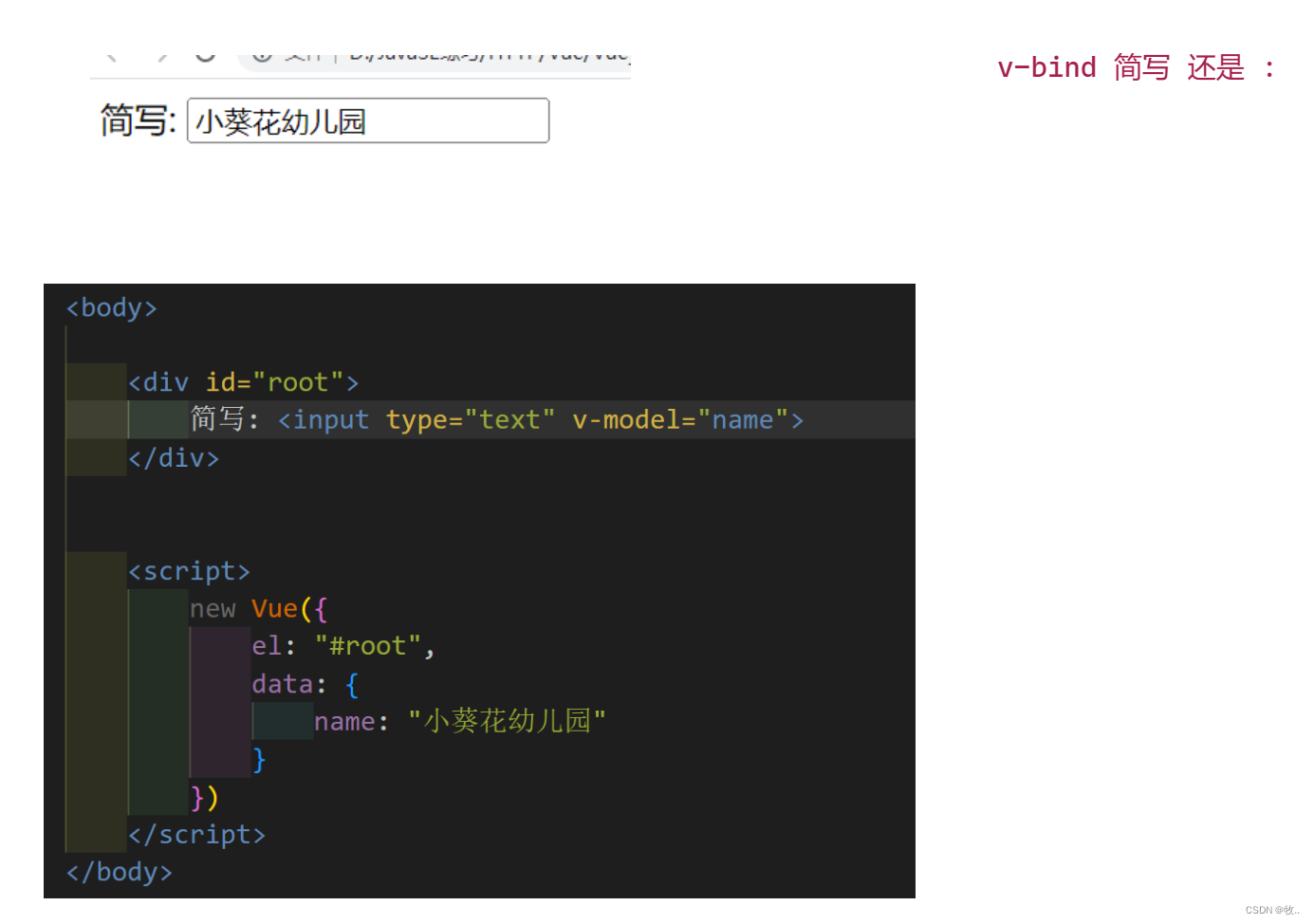
v-model 简写 :

总结 :
Vue 中有两种数据绑定的方式 :
-
单向数据绑定(v-bind) : 数据只能从 data 流向页面.
-
双向绑定 (v-model) :数据不仅能从 data 流向页面 , 还可以从页面流向 data .
- 备注 :1. 双向绑定一般都应用在表单类元素上 (如 : input , select 等) 2. v-model : value 可以简写为 v-model ,应为 v-model 默认手机的就是value值
3. 穿插 el 和 data 的两种写法
原来我们的写法 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",data: {name: "大古"}})// 通过 console.log 观察 vue 的实例对象 console.log(vm)</script>
</body></html>
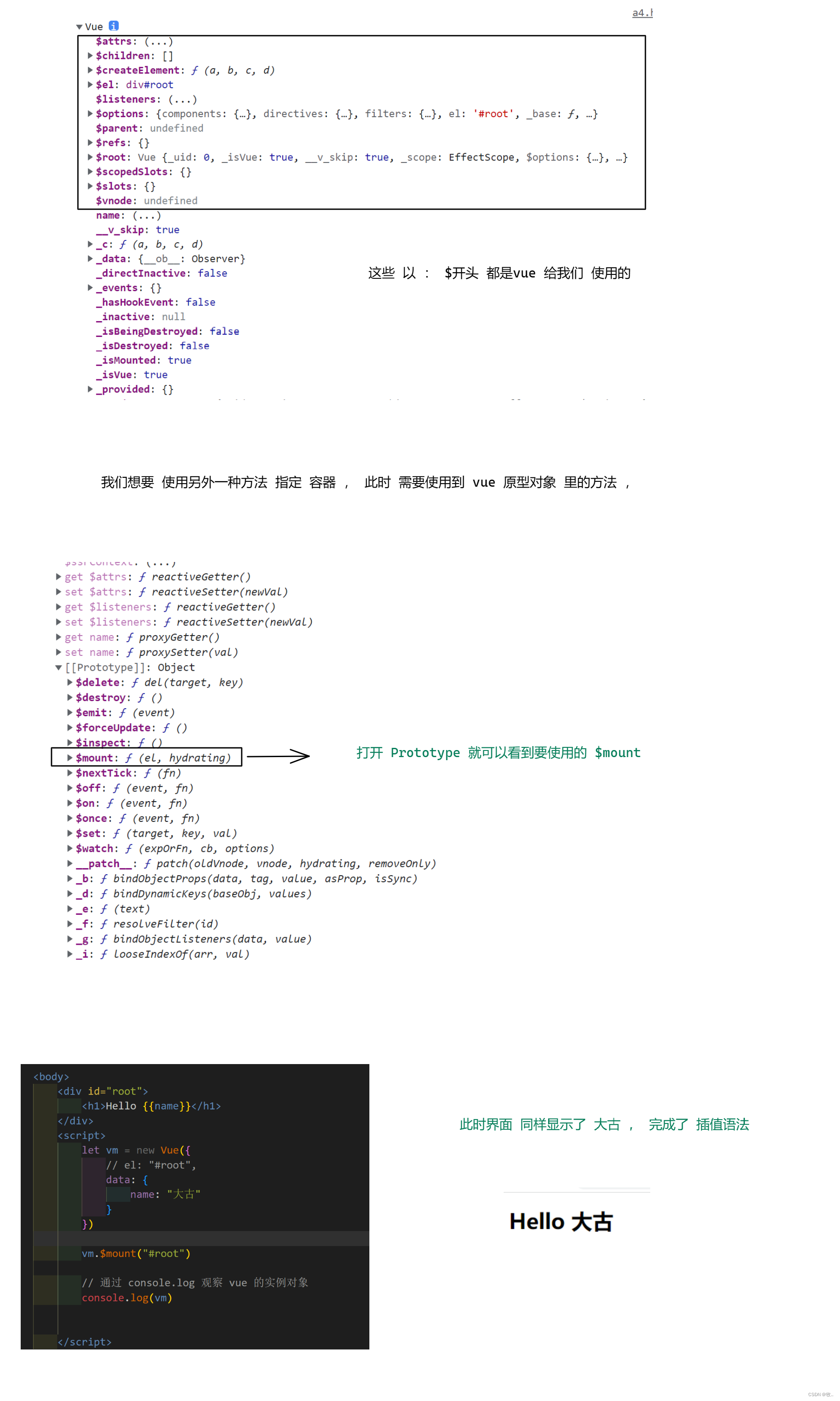
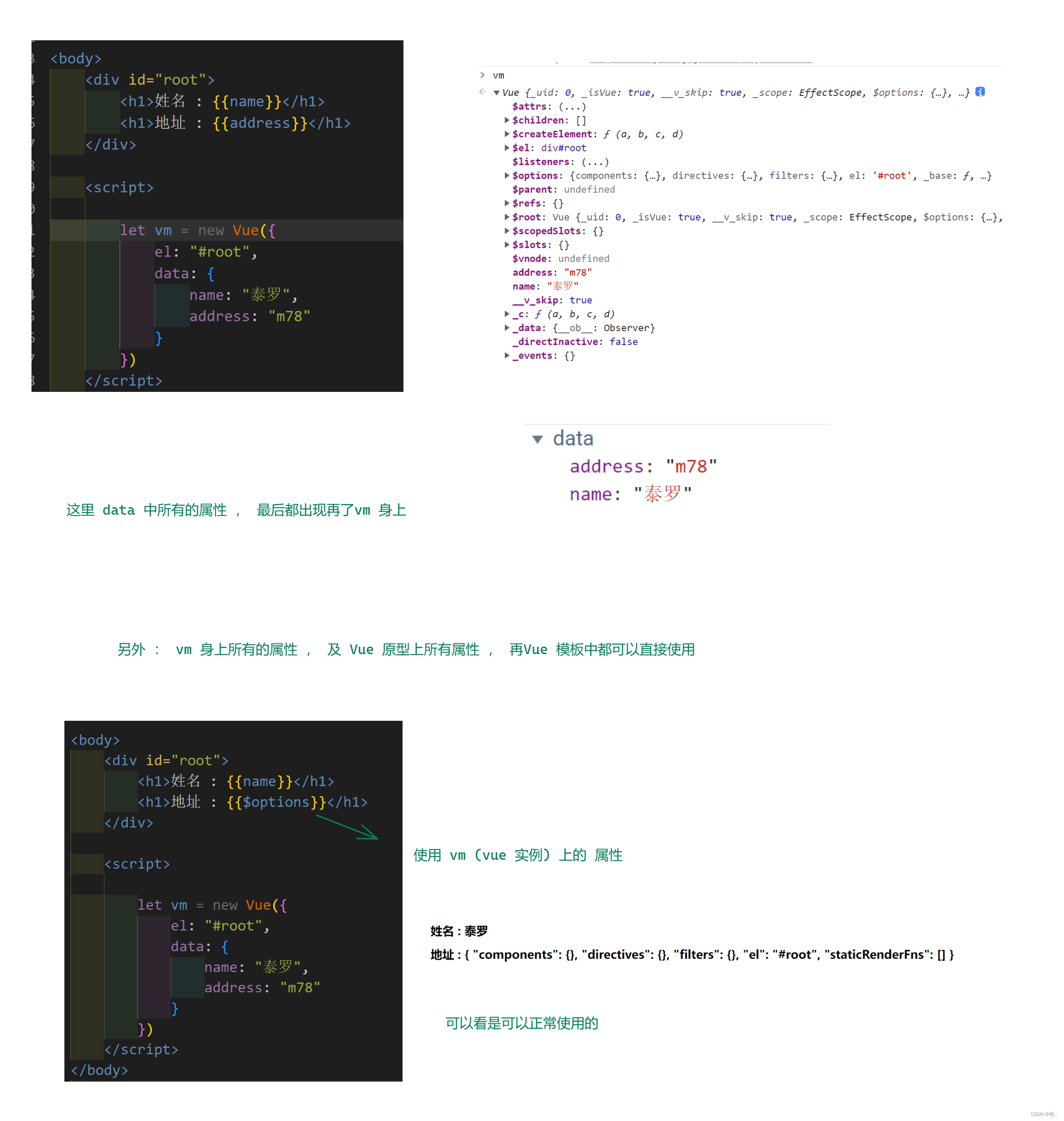
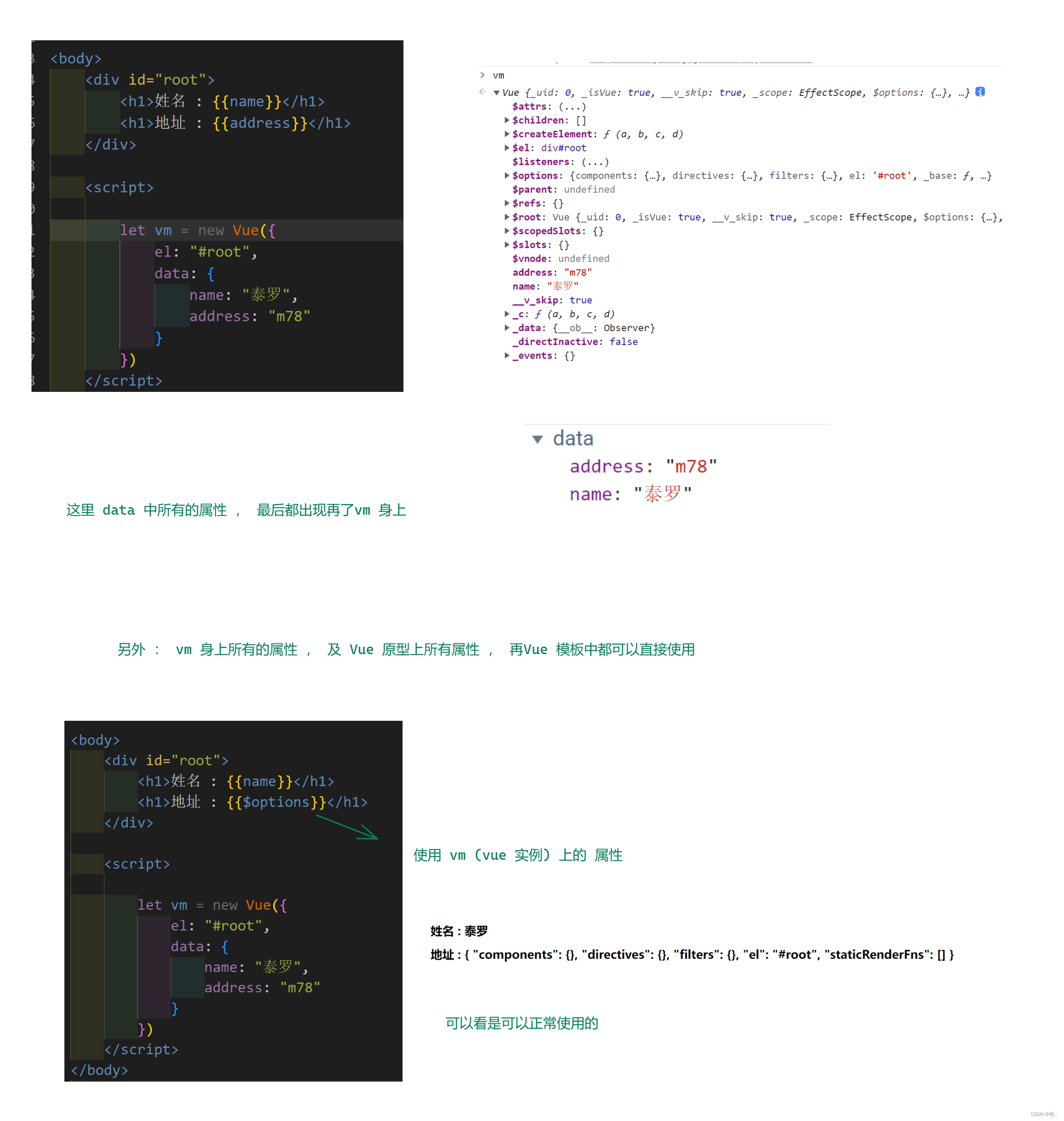
下面来看看 vue 的实例对象

data 的两种写法 :
对象式 :
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>el和data的两种写法</title><!-- 引入 vue --><script src="../../js/vue.js"></script>
</head><body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 对象式data: {name: "大古"}})</script>
</body></html>
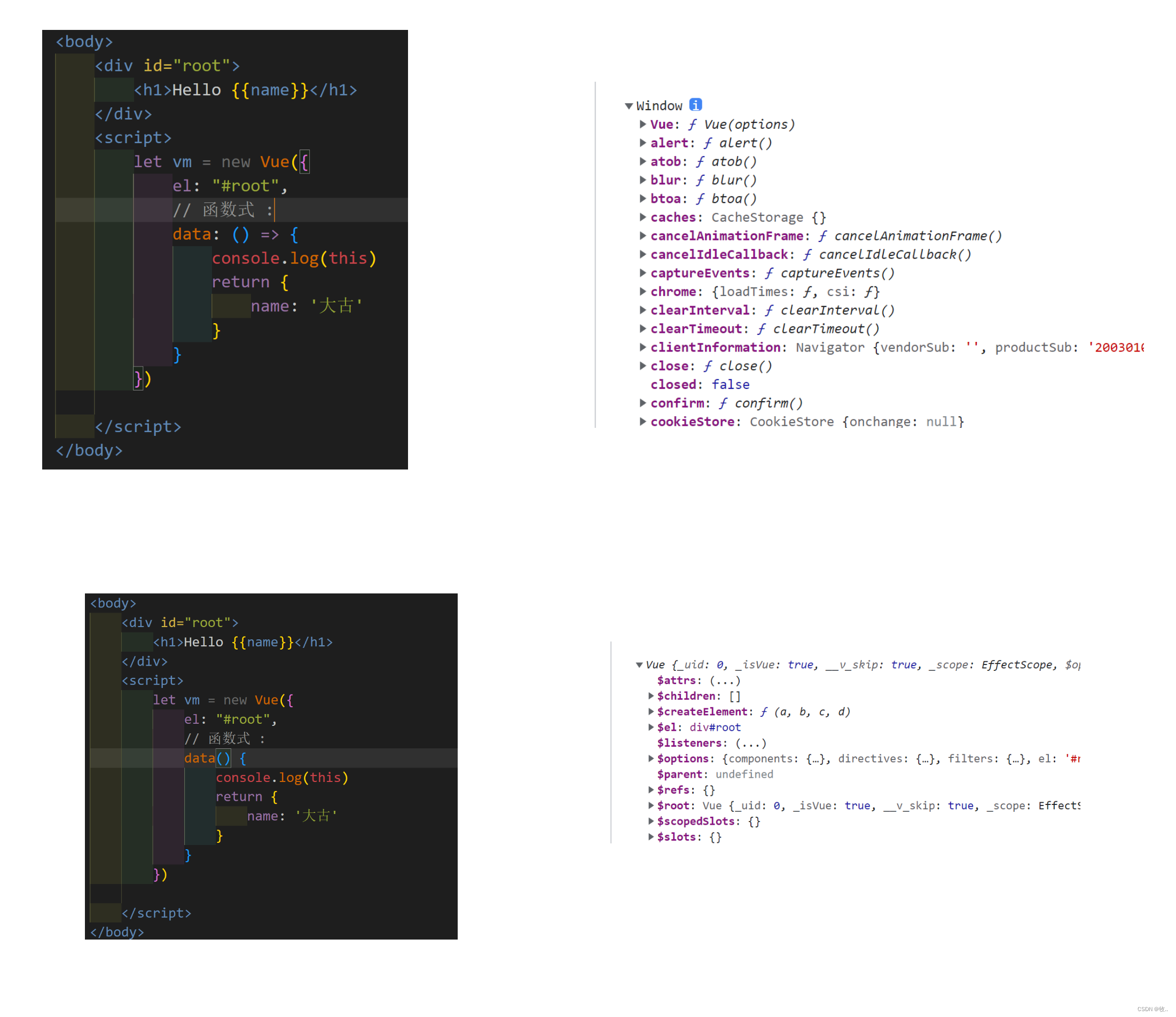
函数式 :
<body><div id="root"><h1>Hello {{name}}</h1></div><script>let vm = new Vue({el: "#root",// 函数式 :data: function () {return {name: '大古'}}})</script>
</body>
注意 : 当前 data 函数中的 this 是 vue 实例对象
另外 : 这里写成 箭头函数 , data 函数中的 this 就是 window

总结 :
data 与 el 的 两种写法 :
-
el 有两种写法 :
a. new Vue 时候 配置 el 属性
b. 先创建 Vue 实例 , 随后再通过 vm.$mount(‘#root’) 指定 el 的值
-
data 有两种写法 :
a.对象式
b.函数式
如何选择 : 目前那种写法都可以 , 后面学到组件时, 必须使用函数式 ,要不然会报错
-
一个重要原则
a.由Vue 管理的函数 一定不要写箭头函数 , 一旦写了箭头函数 , this 就不再是Vue 实例了
4. MVVM 模型
引用 :

从上面可以知道 vue 是参考了 MVVM 模型的 , 下面就来看看 vue 通过 MVVM 模型设计出来了 什么。
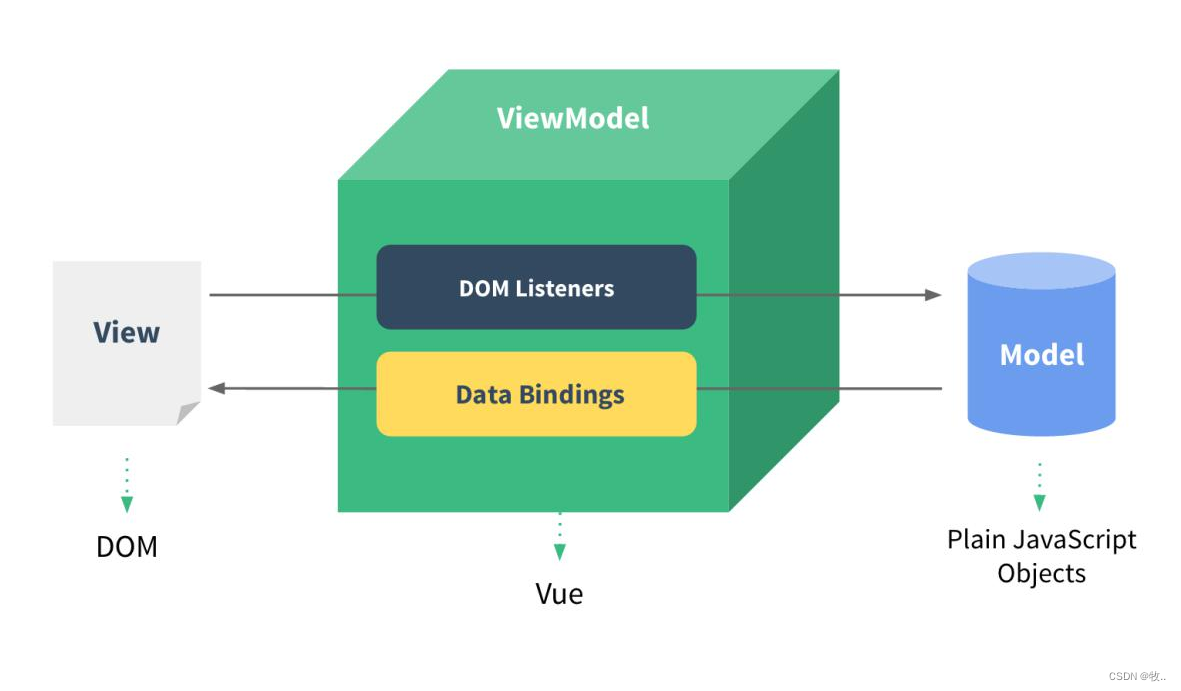
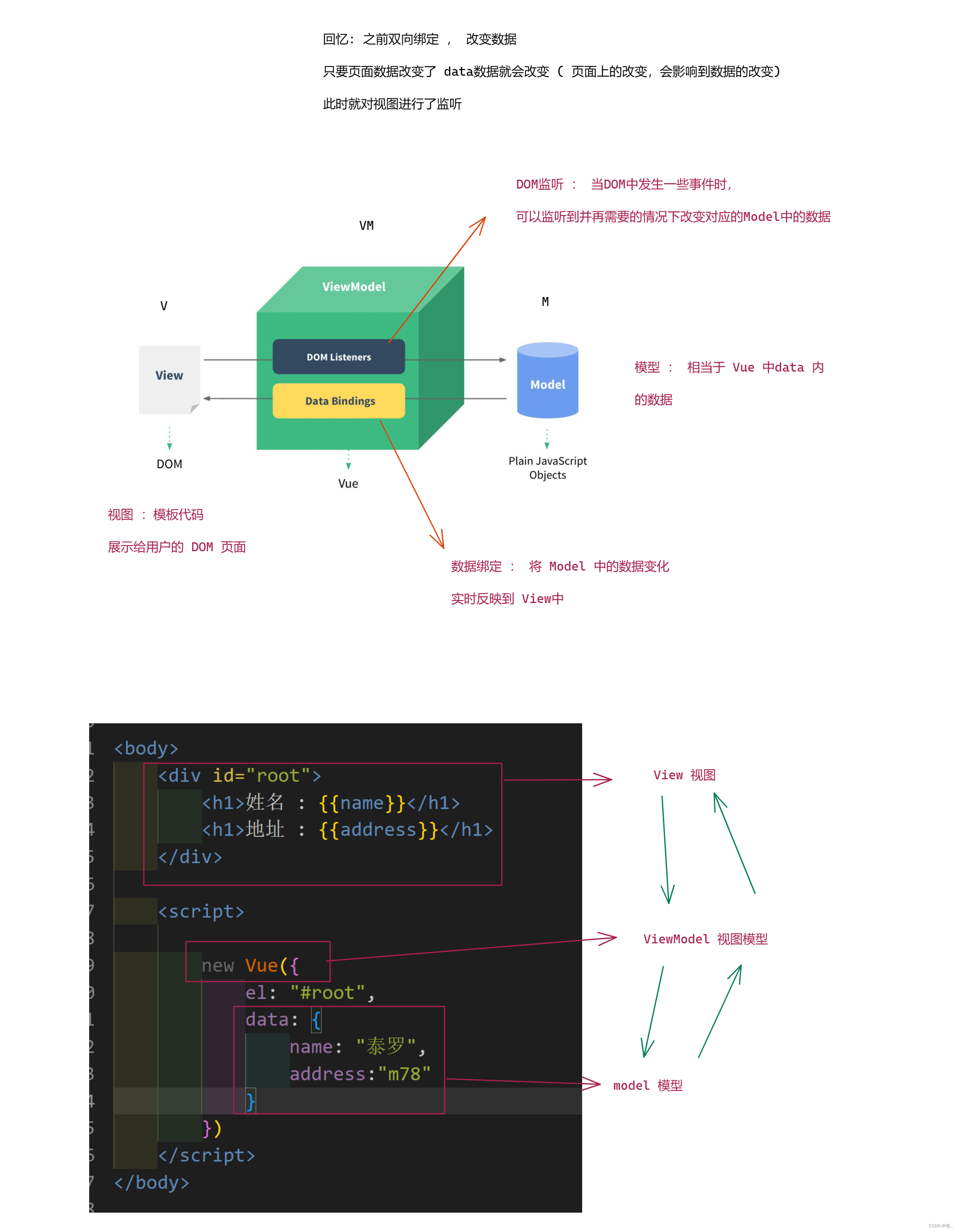
先看模型 :

别看 MVVM 是 四个字母 其实就 三个
- M:模型Model —>也就是data中的数据
- V:视图View —>也就是模板代码
- VM:视图模型ViewModel —>也就是Vue实例(vm)

补充 :

相关文章:

Vue (2)
文章目录1. 模板语法1.1 插值语法1.2 指令语法2. 数据绑定3. 穿插 el 和 data 的两种写法4. MVVM 模型1. 模板语法 root 容器中的代码称为 vue 模板 1.1 插值语法 1.2 指令语法 图一 : 简写 : v-bind: 是可以简写成 : 的 总结 : …...

ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间
ESP8266 + STC15基于AT指令通过TCP通讯协议获取时间 如果纯粹拿32位的ESP8266模块给8位的单片机仅供授时工具使用,有点大材小用了。这里不讨论这个拿esp8266来单独开发使用。本案例只是通过学习esp8266 AT指令功能来验证方案的可行性。 🔖STC15 单片机采用的是:STC15F2K60S…...

谈谈Spring中Bean的生命周期?(让你瞬间通透~)
目录 1.Bean的生命周期 1.1、概括 1.2、图解 2、代码示例 2.1、初始化代码 2.2、初始化的前置方法和后置方法(重写) 2.3、Spring启动类 2.4、执行结果 2.5、经典面试问题 3.总结 1.Bean的生命周期 1.1、概括 Spring中Bean的生命周期就是Bean在…...

如何将VirtualBox虚拟机转换到VMware中
转换前的准备 首先需要你找到你的virtualbox以及VM安装到哪个文件夹里了,需要将这两个文件夹添加进环境变量Path中。 如果你记不清了,可以用everything全局搜索一下“VBoxManage.exe’以及“vmware-vdiskmanager.exe”,看一眼这个程序放到哪…...
)
洞庭龙梦(开发技巧和结构理论集)
1、经验来源,单一获取方式。进行形态等级展示。唯一游戏系统经验来源。无主线和支线剧情。2、玩家使用流通货币(充值货币),到玩家空间商城充值游戏,两人以上玩家进行游戏,掉落道具。交易系统游戏玩法&#…...

【23种设计模式】创建型模式详细介绍
前言 本文为 【23种设计模式】创建型模式详细介绍 相关内容介绍,下边具体将对单例模式,工厂方法模式,抽象工厂模式,建造者模式,原型模式,具体包括它们的特点与实现等进行详尽介绍~ 📌博主主页&…...

@Bean的处理流程,源码分析@Bean背后发生的事
文章目录写在前面关键类ConfigurationClassPostProcessor1、ConfigurationClassPostProcessor的注册2、ConfigurationClassPostProcessor的处理过程(1)parse方法中,Bean方法的处理(2)注册解析Bean标注的方法写在前面 …...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

【Java】Ajax 技术详解
文章目录 1. Filter 过滤器1.1 Filter 概述1.2 Filter 快速入门开发步骤:1.3 Filter 执行流程1.4 Filter 拦截路径配置1.5 过滤器链2. Listener 监听器2.1 Listener 概述2.2 ServletContextListener3. Ajax 技术3.1 Ajax 概述3.2 Ajax 快速入门服务端实现:客户端实现:4. Axi…...
