13.CSS文本样式
文本样式
h1 {color: blue;
}
● 回顾上一节的内容,我们让h1标题的文字变成了蓝色,注意如果html中有多个h1标签,那我们这种写法所有的h1标签都会变成蓝色,除了颜色,本节我们将学习更多的CSS属性
文字大小font-size
h1 {color: blue;font-size:26px;
}
● 上述将h1的文字大小设置成26像素。
设置字体:font-family
h1 {color: blue;font-size: 26px;font-family: sans-serif;
}
● 上述将h1的字体设置成无衬线字体
字体转换:text-transform
h1 {color: blue;font-size: 26px;font-family: sans-serif;text-transform: uppercase;}
● 上述将h1的字母全部转换为大写
文本样式:font-style
h1 {color: blue;font-size: 26px;font-family: sans-serif;text-transform: uppercase;font-style: italic;
}
● 上述将h1的内容全部变为斜体
设置段落的行高:line-height
p {font-size: 22px;font-family: sans-serif;line-height: 1.5;
}
● 上述将h1的行高设置成文字大小的1.5倍
设置文字对齐方式:text-align
h4 {text-align: center;
}
● 上述将h4内容居中显示
相关文章:

13.CSS文本样式
文本样式 h1 {color: blue; }● 回顾上一节的内容,我们让h1标题的文字变成了蓝色,注意如果html中有多个h1标签,那我们这种写法所有的h1标签都会变成蓝色,除了颜色,本节我们将学习更多的CSS属性 文字大小font-size h…...

西恩科技更新招股书:IPO前大手笔分红“套现”, 赵志安为实控人
2月14日,上海西恩科技股份有限公司(下称“西恩科技”)更新了招股书(申报稿)。据贝多财经了解,西恩科技于2022年8月12日递交上市申请材料,准备在创业板上市,此次是西恩科技第二次更新…...

【CentOS】有关时间的设置
目录环境信息date语法信息查看时间设置时间设置日期tzselecttimedatectl语法显示当前及所有时区修改时区hwclock语法读取硬件时钟使用硬件时钟设置系统时间使用系统时间设置硬件时钟如何理解硬件时钟和系统时钟环境信息 CentOS 7 date 语法信息 date --help用法:…...

OpenCV制作Mask图像掩码
一、掩膜(mask) 在有些图像处理的函数中有的参数里面会有mask参数,即此函数支持掩膜操作,首先何为掩膜以及有什么用,如下: 数字图像处理中的掩膜的概念是借鉴于PCB制版的过程,在半导体制造中&am…...

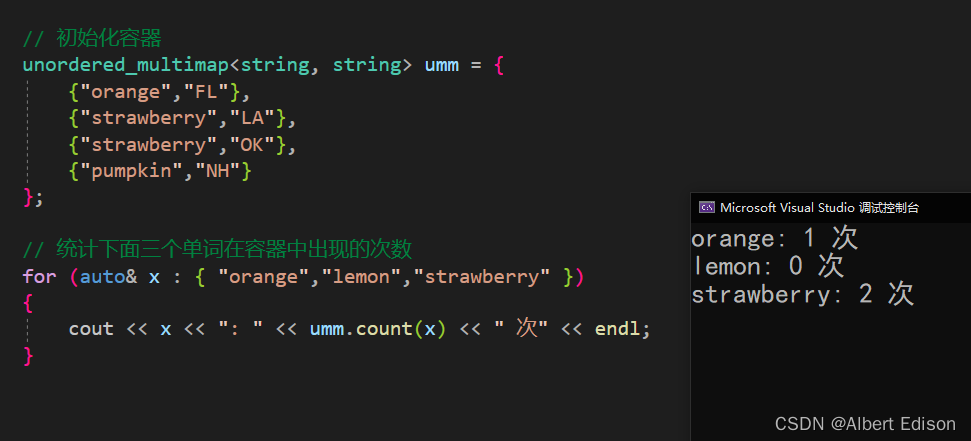
C++STL剖析(九)—— unordered_map和unordered_multimap的概念和使用
文章目录1. unordered_map的介绍和使用🍑 unordered_map的构造🍑 unordered_map的使用🍅 insert🍅 operator[ ]🍅 find🍅 erase🍅 size🍅 empty🍅 clear🍅 sw…...

Android无菜单键,如何触发onCreateOptionsMenu(Menu menu)
文章目录小结问题及解决无法触发onCreateOptionsMenu(Menu menu)修改配置文件解决使用一个按钮来触发其它办法参考小结 现在的Android有三个键: 任务键,Home键,返回键,也就是没有菜单键了,那么如何如何触发onCreateOp…...

“黑洞”竟是外星人的量子计算机?
宇宙中的黑洞可以用作终极量子计算机,我们可以从中探索它们的特征。(图片来源:网络)我们完全有理由怀疑生命在我们的宇宙中很常见,但是为什么我们从未发现过其他生命存在的迹象?这个问题几乎自现代天文学诞…...

计算机网络入门
一,计算机网络在信息时代中的作用 21世纪的一些重要特征就是数字化,网络化和信息化,它是一个以网络为核心的信息时代。有三类大家很熟悉的网络,即电信网络,有线电视网络和计算机网络。按照最初的服务分工,…...

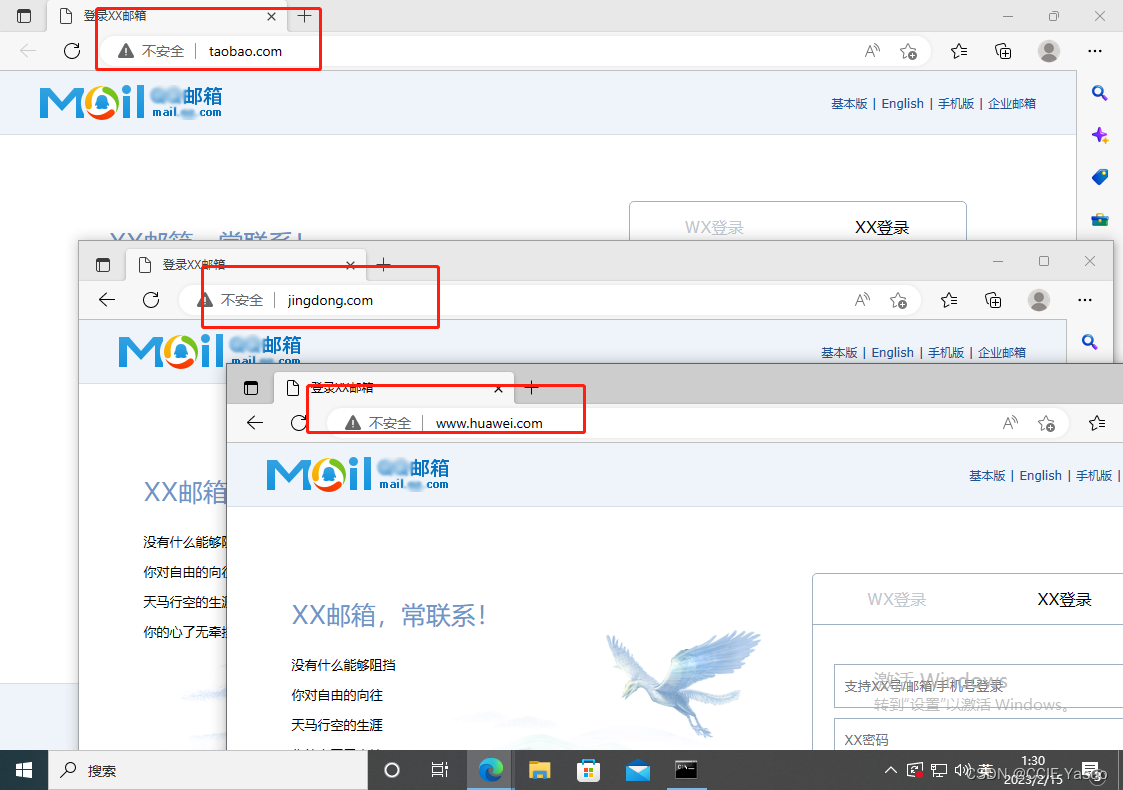
网络安全-内网DNS劫持-ettercap
网络安全-内网DNS劫持-ettercap 前言 一,我也是初学者记录的笔记 二,可能有错误的地方,请谨慎 三,欢迎各路大神指教 四,任何文章仅作为学习使用 五,学习网络安全知识请勿适用于违法行为 学习网络安全知识请…...

synchronized和Lock的区别
synchronized和lock的区别 synchronized和Lock,我已经通过源码级别的介绍过了,下面我们来总结下他们的区别 区别: 1.synchronized是关键字,Lock是接口,synchronized是JVM层实现,Lock是JDK中JUC包下的实现;…...

SpringBoot 指标监控 Actuator
Spring Boot Actuator为 Micrometer 提供了依赖管理和自动配置,Micrometer是一个支持 众多监控系统 的应用程序指标接口 该功能与:java\jdk\bin 下的 Jconsole 功能雷同 1、pom文件中引入依赖(使用的springboot是2.7.2) <dep…...

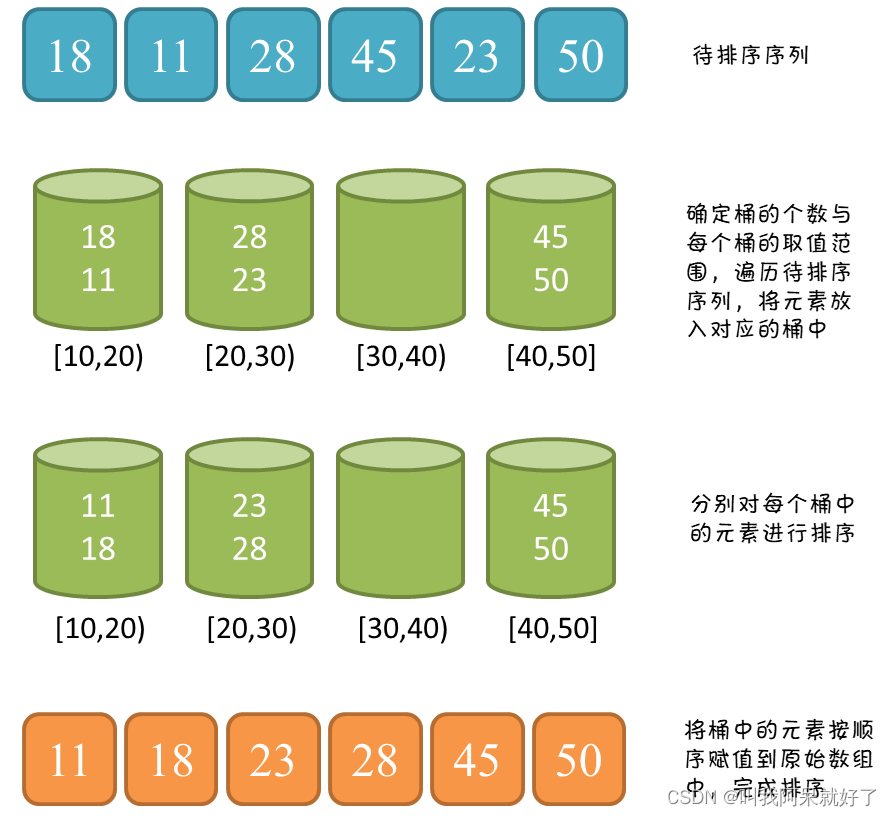
面试浅谈之十大排序算法
面试浅谈之十大排序算法 HELLO,各位博友好,我是阿呆 🙈🙈🙈 这里是面试浅谈系列,收录在专栏面试中 😜😜😜 本系列将记录一些阿呆个人整理的面试题 🏃&…...

LeetCode-1250. 检查「好数组」【数论,裴蜀定理】
LeetCode-1250. 检查「好数组」【数论,裴蜀定理】题目描述:解题思路一:裴蜀定理是:a*xb*y1。其中a,b是数组中的数,x,y是任意整数。如果a,b互质那么一定有解。问题即转换为寻找互质的数。解题思路二:简化代码…...

【Linux】NTP时间同步服务与NFS网络文件共享存储服务器(配置、测试)
一、NTP时间同步服务1、NTP介绍NTP服务器【Network Time Protocol(NTP)】是用来使计算机时间同步化的一种协议,它可以使计机对其服务器或时钟源(如石英钟,GPS等等)做同步化,它可以提供高精准度的时间校正&a…...

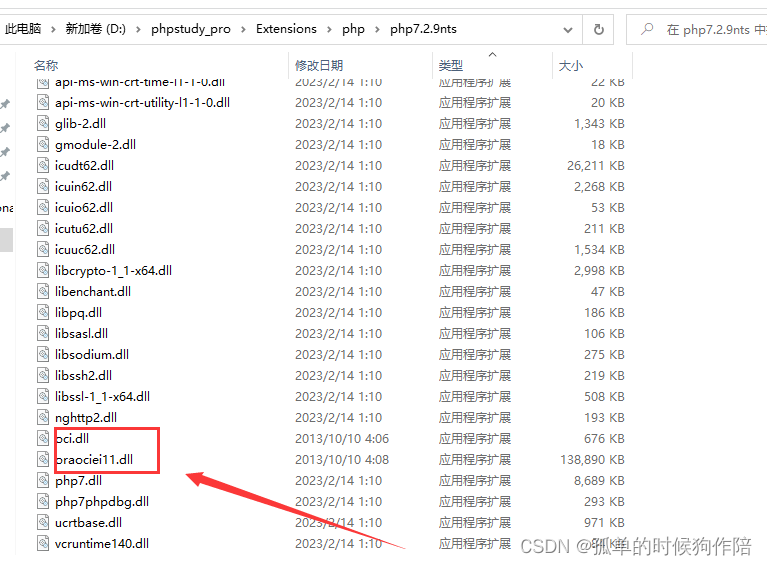
windows下php连接oracle安装oci8扩展报错(PHP Startup: Unable to load dynamic library ‘oci8_11g‘)
记录一下php7.29安装oci8的艰苦过程,简直就是唐僧西天取经历经九九八十一难。 使用的是phpstudy_pro安装的ph扩展wnmp环境下; 1 、安装oralce Instant Client 首先,安装oci8和pdo_oci扩展依赖的Oracle client。了解到需要连接的Oracle版…...

TensorRT的功能
TensorRT的功能 文章目录TensorRT的功能2.1. C and Python APIs2.2. The Programming Model2.2.2. The Runtime Phase2.3. Plugins2.4. Types and Precision2.5. Quantization2.6. Tensors and Data Formats2.7. Dynamic Shapes2.8. DLA2.9. Updating Weights2.10. trtexec本章…...

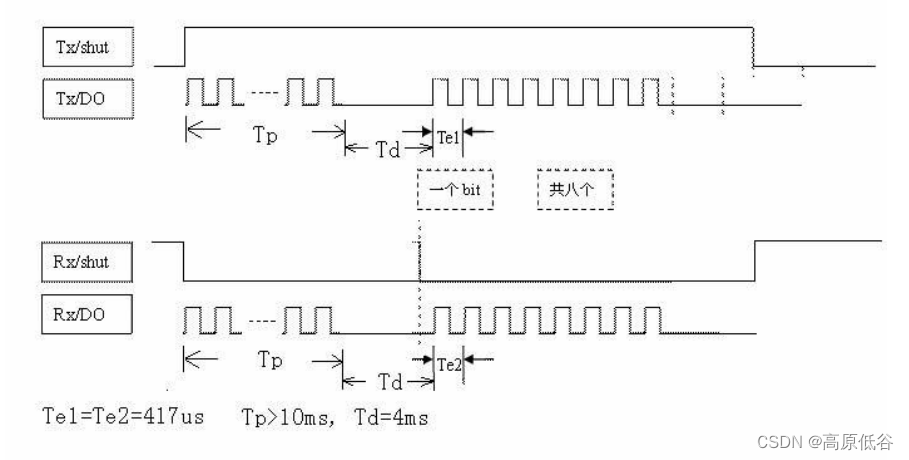
433MHz无线通信--模块RXB90
1、接收模块RXB90简介 两个数据输出是联通的。 2、自定义一个编码解码规则 组数据为“0x88 0x03 0xBD 0xB6”。 3、发射模块 如何使用示波器得到捕捉一个周期的图像? 通过date引脚连接示波器CH1,以及示波器探针的接地端接芯片的GND,分…...
-2PC核心源码解读)
Seata源码学习(三)-2PC核心源码解读
Seata源码分析-2PC核心源码解读 2PC提交源码流程 上节课我们分析到了GlobalTransactionalInterceptor全局事务拦截器,一旦执行拦截器,我们就会进入到其中的invoke方法,在这其中会做一些GlobalTransactional注解的判断,如果有注解…...

IO流概述
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 目录IO流概述IO 流的分类总结流的四大类字…...

【node.js】node.js的安装和配置
文章目录前言下载和安装Path环境变量测试推荐插件总结前言 Node.js是一个在服务器端可以解析和执行JavaScript代码的运行环境,也可以说是一个运行时平台,仍然使用JavaScript作为开发语言,但是提供了一些功能性的API。 下载和安装 Node.js的官…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
