前端面试题
1.HTTP request报文结构是怎样的
1.首行是Request-Line包括:请求方法,请求URI,协议版本,CRLF(换行符)
2.首行之后是若干行请求头,包括general-header,request-header或者entity-header,每个一行以CRLF结束
3.请求头和消息实体之间有一个CRLF分隔
4.根据实际请求需要可能包含一个消息实体 一个请求报文例子如下:
GET /Protocols/rfc2616/rfc2616-sec5.html HTTP/1.1
Host: www.w3.org
Connection: keep-alive
Cache-Control: max-age=0
Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,*/*;q=0.8
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/35.0.1916.153 Safari/537.36
Referer: https://www.google.com.hk/
Accept-Encoding: gzip,deflate,sdch
Accept-Language: zh-CN,zh;q=0.8,en;q=0.6
Cookie: authorstyle=yes
If-None-Match: "2cc8-3e3073913b100"
If-Modified-Since: Wed, 01 Sep 2004 13:24:52 GMTname=qiu&age=25
2 HTTP response报文结构是怎样的
- 首行是状态行包括:HTTP版本,状态码,状态描述,后面跟一个CRLF
- 首行之后是若干行响应头,包括:通用头部,响应头部,实体头部
- 响应头部和响应实体之间用一个CRLF空行分隔
最后是一个可能的消息实体 响应报文例子如下
HTTP/1.1 200 OK
Date: Tue, 08 Jul 2014 05:28:43 GMT
Server: Apache/2
Last-Modified: Wed, 01 Sep 2004 13:24:52 GMT
ETag: "40d7-3e3073913b100"
Accept-Ranges: bytes
Content-Length: 16599
Cache-Control: max-age=21600
Expires: Tue, 08 Jul 2014 11:28:43 GMT
P3P: policyref="http://www.w3.org/2001/05/P3P/p3p.xml"
Content-Type: text/html; charset=iso-8859-1{"name": "qiu", "age": 25}
3.<html lang="en">是什么意思
向搜索引擎表示该页面是html语言,并且语言为英文网站,其"lang"的意思就是“language”,语言的意思,而“en”即表示english
4.什么是盒子模型?
盒子模型分为两种:
第一种是W3C标准的盒子模型(标准盒模型)
第二种IE标准的盒子模型(怪异盒模型)
W3C标准盒模型下盒子的大小 = width ( content ) + border + padding + margin
怪异盒模型下盒子的大小 = width ( content + border + padding ) + margin
box-sizing的默认属性是content-box
box-sizing: content-box 是W3C盒子模型
box-sizing: border-box 是IE盒子模型
4.几种常见的CSS布局
流体布局
.left {float: left;width: 100px;height: 200px;background: red;}.right {float: right;width: 200px;height: 200px;background: blue;}.main {margin-left: 120px;margin-right: 220px;height: 200px;background: green;}<div class="container"><div class="left"></div><div class="right"></div><div class="main"></div>
</div>
圣杯布局
要求:三列布局;中间主体内容前置,且宽度自适应;两边内容定宽
好处:重要的内容放在文档流前面可以优先渲染
原理:利用相对定位、浮动、负边距布局,而不添加额外标签
.clearfix::after{content: '';display: block;clear: both;height: 0px;visibility: hidden;}.wrapper{padding: 0 100px;}.two {float: left;width: 100px;height: 100px;margin-left: -100%;background: red;position: relative;left: -100px;}.three{float: left;width: 100px;height: 100px;background: blue;margin-left: -100px;position: relative;right: -100px;}.one {float: left;width: 100%;height: 100px;background: green;}
</style><body><div class="clearfix wrapper"><div class="one"></div><div class="two"></div><div class="three"></div></div>
</body>
双飞翼布局
双飞翼布局:对圣杯布局(使用相对定位,对以后布局有局限性)的改进,消除相对定位布局
原理:主体元素上设置左右边距,预留两翼位置。左右两栏使用浮动和负边距归位,消除相对定位。
.clearfix::after{content: '';display: block;clear: both;height: 0px;visibility: hidden;}.wrapper{width: 100%;float: left;}.two {float: left;width: 100px;height: 100px;margin-left: -100%;background: red;}.three{float: left;width: 100px;height: 100px;background: blue;margin-left: -100px;}.one {height: 100px;background: green;margin: 0 100px;}
</style><body><div class="wrapper"><div class="one"></div></div><div class="two"></div><div class="three"></div></body>
5.伪元素和伪类的区别和作用
伪类表状态
伪元素是真的有元素
前者单冒号,后者双冒号
- 伪元素 – 在内容元素的前后插入额外的元素或样式,但是这些元素实际上并不在文档中生成。
- 它们只在外部显示可见,但不会在文档的源代码中找到它们,因此,称为“伪”元素。例如:
p::before {content:"第一章:";}
p::after {content:"Hot!";}
p::first-line {background:red;}
p::first-letter {font-size:30px;}
伪类 – 将特殊的效果添加到特定选择器上。它是已有元素上添加类别的,不会产生新的元素。例如:
a:hover {color: #FF00FF}
p:first-child {color: red}
6.什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE
- 响应式设计就是网站能够兼容多个终端,而不是为每个终端做一个特定的版本
- 基本原理是利用CSS3媒体查询,为不同尺寸的设备适配不同样式
- 对于低版本的IE,可采用JS获取屏幕宽度,然后通过resize方法来实现兼容:
$(window).resize(function () {screenRespond();
});
screenRespond();
function screenRespond(){
var screenWidth = $(window).width();
if(screenWidth <= 1800){$("body").attr("class", "w1800");
}
if(screenWidth <= 1400){$("body").attr("class", "w1400");
}
if(screenWidth > 1800){$("body").attr("class", "");
}
}
7.margin和padding分别适合什么场景使用
- 需要在border外侧添加空白,且空白处不需要背景(色)时,使用 margin
- 需要在border内测添加空白,且空白处需要背景(色)时,使用 padding
8. 重绘和回流(重排)是什么,如何避免?
重绘:当渲染树中的元素外观(如:颜色)发生改变,不影响布局时,产生重绘
回流:当渲染树中的元素的布局(如:尺寸、位置、隐藏/状态状态)发生改变时,产生重绘回流
注意:JS获取Layout属性值(如:offsetLeft、scrollTop、getComputedStyle等)也会引起回流。因为浏览器需要通过回流计算最新值
回流必将引起重绘,而重绘不一定会引起回流
需要要对元素进行复杂的操作时,可以先隐藏(display:“none”),操作完成后再显示
需要创建多个DOM节点时,使用DocumentFragment创建完后一次性的加入document
缓存Layout属性值,如:var left = elem.offsetLeft; 这样,多次使用 left 只产生一次回流
尽量避免用table布局(table元素一旦触发回流就会导致table里所有的其它元素回流)
避免使用css表达式(expression),因为每次调用都会重新计算值(包括加载页面)
尽量使用 css 属性简写,如:用 border 代替 border-width, border-style, border-color
批量修改元素样式:elem.className 和 elem.style.cssText 代替 elem.style.xxx
9.如何垂直居中一个浮动元素?
/**方法一:已知元素的高宽**/#div1{background-color:#6699FF;width:200px;height:200px;position: absolute; //父元素需要相对定位top: 50%;left: 50%;margin-top:-100px ; //二分之一的height,widthmargin-left: -100px;
}/**方法二:**/#div1{width: 200px;height: 200px;background-color: #6699FF;margin:auto;position: absolute; //父元素需要相对定位left: 0;top: 0;right: 0;bottom: 0;
}
10.如何垂直居中一个<img>?(用更简便的方法。)
#container /**<img>的容器设置如下**/
{display:table-cell;text-align:center;vertical-align:middle;
}
11.左边宽度固定,右边自适应
左侧固定宽度,右侧自适应宽度的两列布局实现
html结构
<div class="outer"><div class="left">固定宽度</div><div class="right">自适应宽度</div>
</div>方法1:左侧div设置成浮动:float: left,右侧div宽度会自拉升适应
.outer {width: 100%;height: 500px;background-color: yellow;
}
.left {width: 200px;height: 200px;background-color: red;float: left;
}
.right {height: 200px;background-color: blue;
}
方法2:对右侧:div进行绝对定位,然后再设置right=0,即可以实现宽度自适应
.outer {width: 100%;height: 500px;background-color: yellow;position: relative;
}
.left {width: 200px;height: 200px;background-color: red;
}
.right {height: 200px;background-color: blue;position: absolute;left: 200px;top:0; right: 0;
}
方法3:将左侧div进行绝对定位,然后右侧div设置margin-left: 200px
.outer {width: 100%;height: 500px;background-color: yellow;position: relative;
}
.left {width: 200px;height: 200px;background-color: red;position: absolute;
}
.right {height: 200px;background-color: blue;margin-left: 200px;
}
方法4:使用flex布局
.outer {width: 100%;height: 500px;background-color: yellow;display: flex;flex-direction: row;
}
.left {width: 200px;height: 200px;background-color: red;
}
.right {height: 200px;background-color: blue;flex: 1;
}
12.两种以上方式实现已知或者未知宽度的垂直水平居中
/** 1 **/
.wraper {position: relative;.box {position: absolute;top: 50%;left: 50%;width: 100px;height: 100px;margin: -50px 0 0 -50px;}
}/** 2 **/
.wraper {position: relative;.box {position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);}
}/** 3 **/
.wraper {.box {display: flex;justify-content:center;align-items: center;height: 100px;}
}/** 4 **/
.wraper {display: table;.box {display: table-cell;vertical-align: middle;}
}
13.水平居中的方法
- 元素为行内元素,设置父元素text-align:center
- 如果元素宽度固定,可以设置左右margin为auto;
- 绝对定位和移动:absolute + transform
- 使用flex-box布局,指定justify-content属性为center
- display设置为tabel-ceil
14.垂直居中的方法
- 将显示方式设置为表格,display:table-cell,同时设置vertial-align:middle
- 使用flex布局,设置为align-item:center
- 绝对定位中设置bottom:0,top:0,并设置margin:auto
- 绝对定位中固定高度时设置top:50%,margin-top值为高度一半的负值
- 文本垂直居中设置line-height为height值
15.Sass、LESS是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。他们是一种特殊的语法/语言编译成CSS。
例如Less是一种动态样式语言. 将CSS赋予了动态语言的特性,如变量,继承,运算, 函数. LESS 既可以在客户端上运行 (支持IE 6+, Webkit, Firefox),也可一在服务端运行 (借助 Node.js)
为什么要使用它们?
- 结构清晰,便于扩展。
- 可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对- 浏览器语法差异的重复处理,减少无意义的机械劳动。
- 可以轻松实现多重继承。
- 完全兼容 CSS 代码,可以方便地应用到老项目中。LESS 只- 是在 CSS 语法上做了扩展,所以老的 CSS代码也可以与 LESS 代码一同编译
16.CSS优化、提高性能的方法有哪些
多个css合并,尽量减少HTTP请求
将css文件放在页面最上面
移除空的css规则
避免使用CSS表达式
选择器优化嵌套,尽量避免层级过深
充分利用css继承属性,减少代码量
抽象提取公共样式,减少代码量
属性值为0时,不加单位
属性值为小于1的小数时,省略小数点前面的0
css雪碧图
17.说说你对作用域链的理解
- 作用域链的作用是保证执行环境里有权访问的变量和函数是有序的,作用域链的变量只能向上访问,变量访问到window对象即被终止,作用域链向下访问变量是不被允许的
- 简单的说,作用域就是变量与函数的可访问范围,即作用域控制着变量与函数的可见性和生命周期
18. JavaScript原型,原型链 ? 有什么特点?
每个对象都会在其内部初始化一个属性,就是__proto__,当我们访问一个对象的属性时
如果这个对象内部不存在这个属性,那么他就会去__proto__里找这个属性,这个__proto__又会有自己的__proto__,于是就这样一直找下去,也就是我们平时所说的原型链的概念。按照标准,proto 是不对外公开的,也就是说是个私有属性.
instance.constructor.prototype == instance.__proto__
原型:
JavaScript的所有对象中都包含了一个 [proto] 内部属性,这个属性所对应的就是该对象的原型
JavaScript的函数对象,除了原型 [proto] 之外,还预置了 prototype 属性
当函数对象作为构造函数创建实例时,该 prototype 属性值将被作为实例对象的原型 [proto]。
原型链:
当一个对象调用的属性/方法自身不存在时,就会去自己 [proto] 关联的前辈 prototype 对象上去找
如果没找到,就会去该 prototype 原型 [proto] 关联的前辈 prototype 去找。依次类推,直到找到属性/方法或 undefined 为止。从而形成了所谓的“原型链”
原型特点:
JavaScript对象是通过引用来传递的,当修改原型时,与之相关的对象也会继承这一改变
19.请解释什么是事件代理
事件代理(Event Delegation),又称之为事件委托。是 JavaScript 中常用绑定事件的常用技巧。
顾名思义,“事件代理”即是把原本需要绑定的事件委托给父元素,让父元素担当事件监听的职务。事件代理的原理是DOM元素的事件冒泡。
使用事件代理的好处是可以提高性能
可以大量节省内存占用,减少事件注册,比如在table上代理所有td的click事件就非常棒
可以实现当新增子对象时无需再次对其绑定
20.Javascript如何实现继承?
原型链继承
Child1.prototype = new Parent();
构造函数继承(借助 call)
Parent1.call(this);
相比第一种原型链继承方式,父类的引用属性不会被共享,优化了第一种继承方式的弊端,但是只能继承父类的实例属性和方法,不能继承原型属性或者方法
组合继承
Parent3.call(this);
Child3.prototype = new Parent3();
// 手动挂上构造器,指向自己的构造函数
Child3.prototype.constructor = Child3;
方式一和方式二的问题都解决了,但是从上面代码我们也可以看到Parent3 执行了两次,造成了多构造一次的性能开销
原型式继承
let person4 = Object.create(parent4);
因为Object.create方法实现的是浅拷贝,多个实例的引用类型属性指向相同的内存,存在篡改的可能
寄生式继承
寄生式继承在上面继承基础上进行优化,利用这个浅拷贝的能力再进行增强,添加一些方法
let parent5 = {name: "parent5",friends: ["p1", "p2", "p3"],getName: function() {return this.name;}
};function clone(original) {let clone = Object.create(original);clone.getFriends = function() {return this.friends;};return clone;
}let person5 = clone(parent5);console.log(person5.getName()); // parent5
console.log(person5.getFriends()); // ["p1", "p2", "p3"]
寄生组合式继承
function clone (parent, child) {// 这里改用 Object.create 就可以减少组合继承中多进行一次构造的过程child.prototype = Object.create(parent.prototype);child.prototype.constructor = child;
}function Parent6() {this.name = 'parent6';this.play = [1, 2, 3];
}
Parent6.prototype.getName = function () {return this.name;
}
function Child6() {Parent6.call(this);this.friends = 'child5';
}clone(Parent6, Child6);Child6.prototype.getFriends = function () {return this.friends;
}let person6 = new Child6();
console.log(person6); //{friends:"child5",name:"child5",play:[1,2,3],__proto__:Parent6}
console.log(person6.getName()); // parent6
console.log(person6.getFriends()); // child5
21.谈谈This对象的理解
this总是指向函数的直接调用者(而非间接调用者)
如果有new关键字,this指向new出来的那个对象
在事件中,this指向触发这个事件的对象,特殊的是,IE中的attachEvent中的this总是指向全局对象Window
22.Ajax原理
Ajax的原理简单来说是在用户和服务器之间加了—个中间层(AJAX引擎),通过XmlHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用javascript来操作DOM而更新页面。使用户操作与服务器响应异步化。这其中最关键的一步就是从服务器获得请求数据
Ajax的过程只涉及JavaScript、XMLHttpRequest和DOM。XMLHttpRequest是ajax的核心机制
/** 1. 创建连接 **/
var xhr = null;
xhr = new XMLHttpRequest()
/** 2. 连接服务器 **/
xhr.open('get', url, true)
/** 3. 发送请求 **/
xhr.send(null);
/** 4. 接受请求 **/
xhr.onreadystatechange = function(){if(xhr.readyState == 4){if(xhr.status == 200){success(xhr.responseText);} else { /** false **/fail && fail(xhr.status);}}
}
23.ajax 有那些优缺点?
优点:
通过异步模式,提升了用户体验.
优化了浏览器和服务器之间的传输,减少不必要的数据往返,减少了带宽占用.
Ajax在客户端运行,承担了一部分本来由服务器承担的工作,减少了大用户量下的服务器负载。
Ajax可以实现动态不刷新(局部刷新)
缺点:
安全问题 AJAX暴露了与服务器交互的细节。
对搜索引擎的支持比较弱。
不容易调试。
24.模块化开发怎么做?
立即执行函数,不暴露私有成员
var module1 = (function(){var _count = 0;var m1 = function(){//...};var m2 = function(){//...};return {m1 : m1,m2 : m2};
})();
25.那些操作会造成内存泄漏?
JavaScript 内存泄露指对象在不需要使用它时仍然存在,导致占用的内存不能使用或回收
未使用 var 声明的全局变量
闭包函数(Closures)
循环引用(两个对象相互引用)
控制台日志(console.log)
移除存在绑定事件的DOM元素(IE)
setTimeout 的第一个参数使用字符串而非函数的话,会引发内存泄漏
垃圾回收器定期扫描对象,并计算引用了每个对象的其他对象的数量。如果一个对象的引用数量为 0(没有其他对象引用过该对象),或对该对象的惟一引用是循环的,那么该对象的内存即可回收
26.谈谈你对webpack的看法
WebPack 是一个模块打包工具,你可以使用WebPack管理你的模块依赖,并编绎输出模块们所需的静态文件。它能够很好地管理、打包Web开发中所用到的HTML、Javascript、CSS以及各种静态文件(图片、字体等),让开发过程更加高效。对于不同类型的资源,webpack有对应的模块加载器。webpack模块打包器会分析模块间的依赖关系,最后 生成了优化且合并后的静态资源
27.说说你对AMD和Commonjs的理解
CommonJS是服务器端模块的规范,Node.js采用了这个规范。
CommonJS规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。
AMD规范则是非同步加载模块,允许指定回调函数
AMD推荐的风格通过返回一个对象做为模块对象,
CommonJS的风格通过对module.exports或exports的属性赋值来达到暴露模块对象的目的
28.XSS原理及防范
Xss(cross-site scripting)攻击指的是攻击者往Web页面里插入恶意html标签或者javascript代码。比如:攻击者在论坛中放一个看似安全的链接,骗取用户点击后,窃取cookie中的用户私密信息;或者攻击者在论坛中加一个恶意表单,当用户提交表单的时候,却把信息传送到攻击者的服务器中,而不是用户原本以为的信任站点
XSS防范方法
29.sql注入原理
就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令
30.Javascript垃圾回收方法
标记清除(mark and sweep)
这是JavaScript最常见的垃圾回收方式,当变量进入执行环境的时候,
比如函数中声明一个变量,垃圾回收器将其标记为“进入环境”,当变量离开环境的时候(函数执行结束)将其标记为“离开环境”
垃圾回收器会在运行的时候给存储在内存中的所有变量加上标记,然后去掉环境中的变量以及被环境中变量所引用的变量(闭包),在这些完成之后仍存在标记的就是要删除的变量了
引用计数(reference counting)
在低版本IE中经常会出现内存泄露,很多时候就是因为其采用引用计数方式进行垃圾回收。引用计数的策略是跟踪记录每个值被使用的次数,当声明了一个 变量并将一个引用类型赋值给该变量的时候这个值的引用次数就加1,如果该变量的值变成了另外一个,则这个值得引用次数减1,当这个值的引用次数变为0的时 候,说明没有变量在使用,这个值没法被访问了,因此可以将其占用的空间回收,这样垃圾回收器会在运行的时候清理掉引用次数为0的值占用的空间
相关文章:

前端面试题
1.HTTP request报文结构是怎样的 1.首行是Request-Line包括:请求方法,请求URI,协议版本,CRLF(换行符) 2.首行之后是若干行请求头,包括general-header,request-header或者entity-hea…...

jsp游戏门户网站系统Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 jsp 游戏门户网站系统 是一套完善的web设计系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为 TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql,使…...

Git与IDEA强强联合(HTTPS协议连接)
最近在写项目的时候,在台式机和笔记本之间频繁切换,竟然还是用qq传压缩包,我自己都感觉无语,有git这样强大的版本管理工具,我竟然没想起来。然后也没有相关的博文就想来更新一篇。 那么如何使idea和git强强联合呢&…...

leetcode 第二题:两数相加-C语言实现
题目地址 备注: 不要忘记最后一个进位的可能。可以使用typedef,来简化struct的书写 代码实现: #include<stdio.h> #include<stdlib.h>struct listNode {int val;struct listNode* next; };// 使用typedef typedef struct lis…...

【人工智能】PTP网络时钟服务器在智能驾驶里的重要性
【人工智能】PTP网络时钟服务器在智能驾驶里的重要性 【人工智能】PTP网络时钟服务器在智能驾驶里的重要性 一辆宣称具备L4/L5自动驾驶功能的车辆,如果多个激光雷达之间的时间同步不够精确?如果传感器感知数据通过以太网传输到智驾域控制器的延迟不可控…...
【蓝桥杯集训3】二分专题(3 / 5)
目录 二分模板 1460. 我在哪? - 二分答案 哈希表 1221. 四平方和 - 哈希表 / 二分 1、哈希表 2、二分 自定义排序 1227. 分巧克力 - 113. 特殊排序 - 二分模板 l r >> 1 —— 先 r mid 后 l mid1 —— 寻找左边界 —— 找大于某个数的最小值lr…...

在成都的哪个培训机构学习Java好呢?
自从小课06年进入成都这个IT培训市场以来,短短十几年,招过很多学员,也见证过很多机构的起起落落。心中有万分的感慨,总结下来有这几点分享给大家,在选择培训机构时能看清本质,找到适合自己靠谱的机构学Java…...

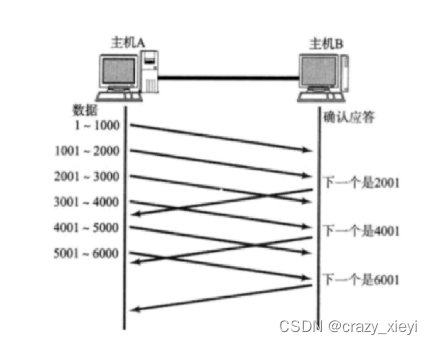
传输层重要协议之UDP协议和TCP协议详解
更多关于UDP协议和TCP协议请移步官网:https://www.rfc-editor.org/standards#ISUDP标准协议文档-RFC 768TCP标准协议文档-RFC 793UDP协议详解UDP协议的特点:无连接、不可靠传输、面向数据报和全双工。UDP协议报文结构:关于端口号:…...

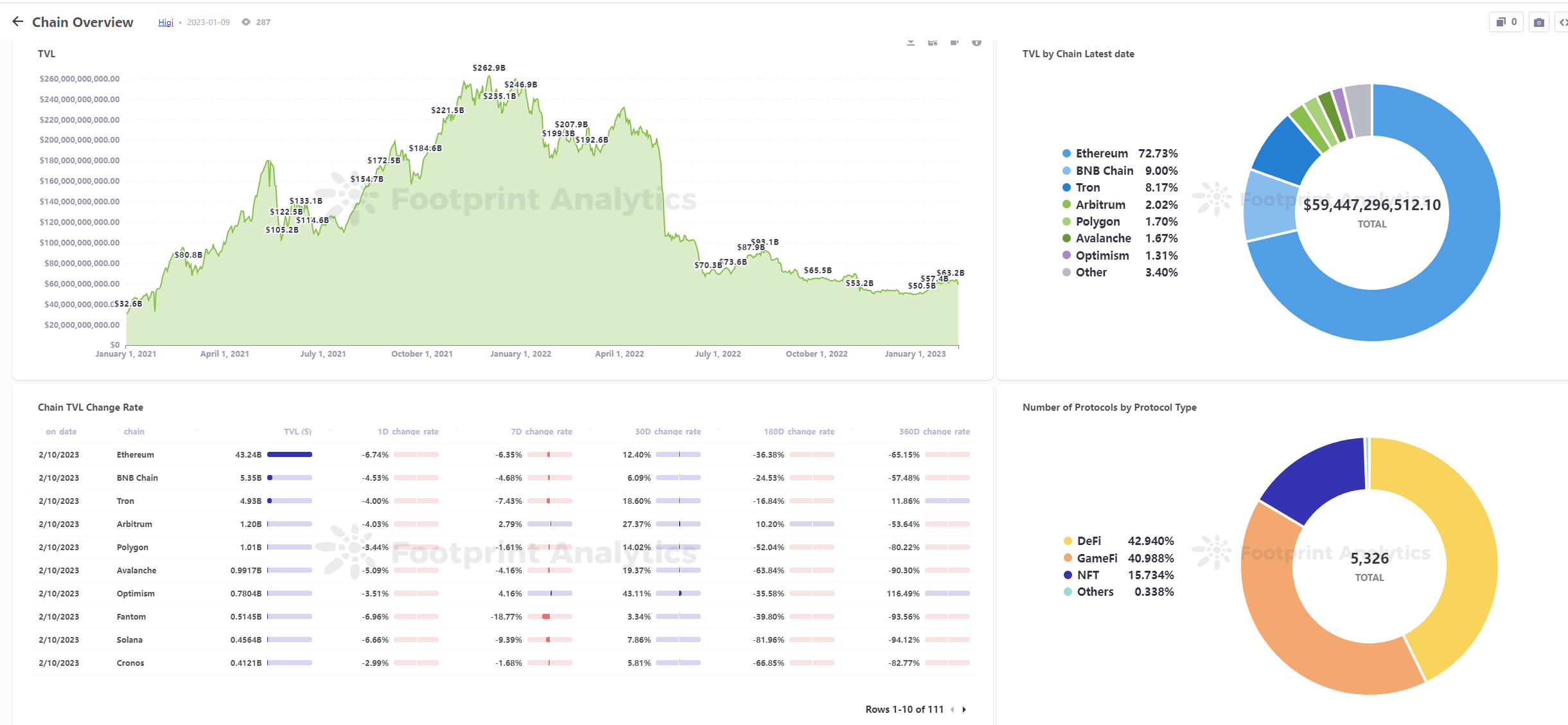
BNB Greenfield 成存储赛道“新贵”,BNB 生态的野心与破局
“从BNB Beacon Chain,到BNB Chain,再到BNB Greenfield ,三位一体的 BNB 生态格局正式形成。 ”在今年的2月1日,币安发布了分布式存储链BNB Greenfield,根据白皮书信息,它的特别之处在于其不仅具备基于SP&a…...
:时间类型操作(上):日、月、年、时、分、秒之差及时间间隔计算)
【SQL开发实战技巧】系列(十六):时间类型操作(上):日、月、年、时、分、秒之差及时间间隔计算
系列文章目录 【SQL开发实战技巧】系列(一):关于SQL不得不说的那些事 【SQL开发实战技巧】系列(二):简单单表查询 【SQL开发实战技巧】系列(三):SQL排序的那些事 【SQL开发实战技巧…...

JavaScript知识点总结
JavaScript 一、介绍: 1.JavaScript是一种专门在浏览器编译并执行的编程语言 2.JavaScript处理用户与浏览器之间请求问题 3.JavaScript采用【弱类型编程语言风格】对【面向对象思想】来进行实现的编程语言 二、弱类型编程语言风格 VS 强类型编程语言风格 …...

adb命令记录
一、获取系统版本 adb shell getprop ro.build.version.release 二、手机文件拉取到电脑 adb命令 : adb pull source_path dest_path 示例: adb pull /sdcard/Movies/app_layout.txt ./ 从手机拉取app_layout.txt文件到当前路径。 三、电脑文件推送…...

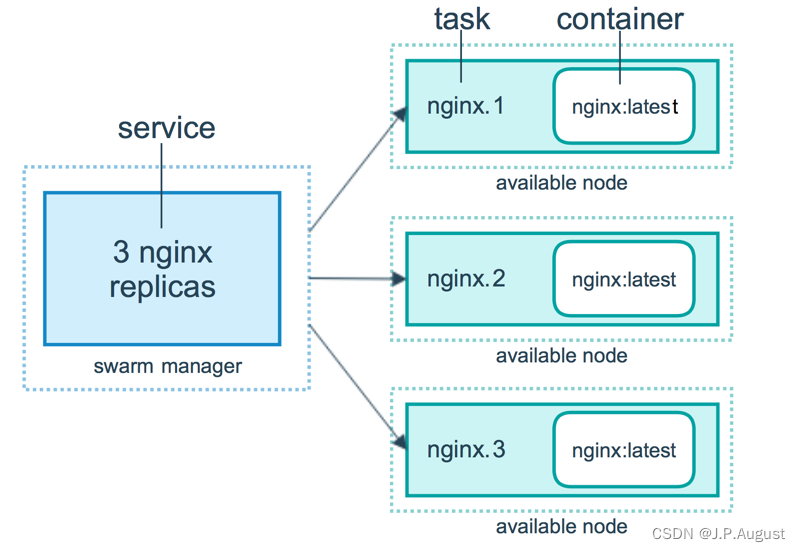
9.Docker Swarm
Docker Swarm 基本概念 Swarm是使用SwarmKit构建的 Docker 引擎内置(原生)的集群管理和编排工具。Docker Swarm是 Docker 官方三剑客项目之一,提供 Docker 容器集群服务,是 Docker 官方对容器云生态进行支持的核心方案。 使用它…...

基于tensorflow keras DNN神经网络训练预测豆瓣中文影评差评好评 附完整代码 +数据
首先看视频:https://www.bilibili.com/video/BV1r84y1p7q3/?spm_id_from=333.999.0.0 附完整的代码数据 完整的代码项目: 主要代码: # 导入包 import csv import jieba import tensorflow as tf from tensorflow...

商城系统必备营销工具(五)——积分商城
做商城,流量必不可少,日活跃度也很重要。现在各大APP、网站、小程序和微商城,基本都在为了巩固流量做积分商城,虽然已经随处可见,但很多企业商家却并没有将积分商城运作起来,积分商城也没有人浏览兑换商品。…...

SpringBoot08:Shiro
什么是Shiro? 一个Java的安全(权限)框架,可以完成认证、授权、加密、会话管理、Web集成、缓存等 下载地址:Apache Shiro | Simple. Java. Security. 快速启动 先在官网找到入门案例:shiro/samples/quick…...

进击中的 Zebec 生态,Web2 与 Web3 世界的连接器
虽然从意识形态上看,Web2世界与Web3世界存在着不同的逻辑,但我们同样看到,随着加密资产领域的发展,其正在作为优质投资品,被以Paypal、高盛等主流机构重视与接受。当然,除了作为投资者品外,近年…...

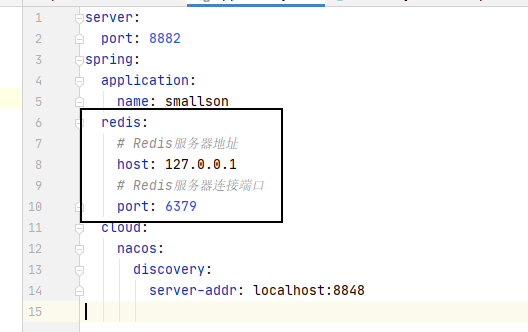
SpringCloud保姆级搭建教程五---Redis
首先,这个和微服务没有直接的关系,只是在代码开发当中要使用的一个工具而已,为了提高这个系统的性能,加快查询效率等方面而使用它1、首先,要先安装redis到电脑上,这里依然是在windows上演示,之后…...

存储类别、链接与内存管理(一)
1、一些必要的基础概念 (1)对象 从硬件的角度,被存储的每个值都被占用了一定的物理内存,C语言把这样的一块内存称为对象对象可以存储一个或多个值一个对象可能并未存储实际的值,也可能存储一个或多个值,但…...

JS设计模式
文章目录1 什么是设计模式?2 发布-订阅模式2.1 DOM事件2.2 基于Broadcast Channel实现跨页面通信2.3 基于localStorage实现跨页面通信2.4 使用 Vue 的 EventBus 进行跨组件通信2.4 使用 React 的 EventEmitter 进行跨组件通信3 装饰器模式3.1 React 高阶组件 HOC3.2…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
