Vue路由 —— vue-router

在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的局部切换或者更改:附上vue-router文档 —— 官方文档 | Vue Router
一级路由配置
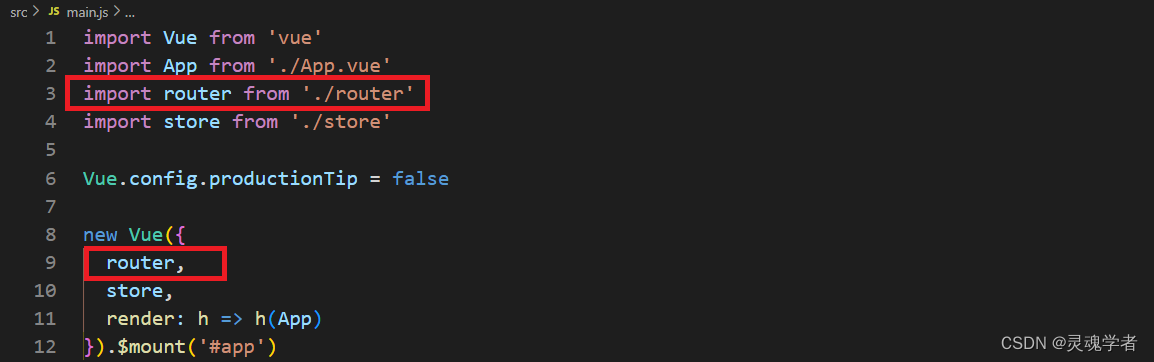
可以在 main.js 中引入路由模块,这些其实在创建项目的时候就已经帮我们处理好了的;

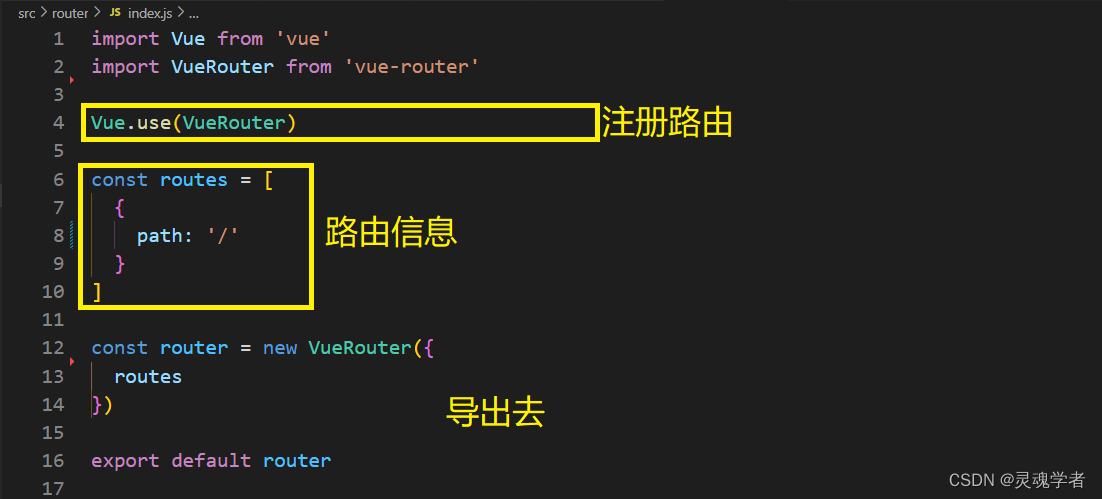
在 /router/index.js 中来处理一下,来通过简单的一部分对这个路由文件进行了解:

然后将项目运行起来时,会发现在浏览器请求url :http://localhost:8080/ 的时候会发现请求的url会时变成 http://localhost:8080/#/
现在来将原先 /views/HomeView.vue 文件进行一个简化;
<!-- /views/HomeView.vue -->
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png"></div>
</template>通过路由信息的配置,将HomeView.vue组件引入,当path为Home时,即请求为http://localhost:8080/#/home 的时候就会对应的切换到HomeView.vue 组件,那么下面来进行一下尝试:
在 /router/index.js 中配置:

这样一来通过请求 http://localhost:8080/#/home 能否切换到HomeView组件呢?
 很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
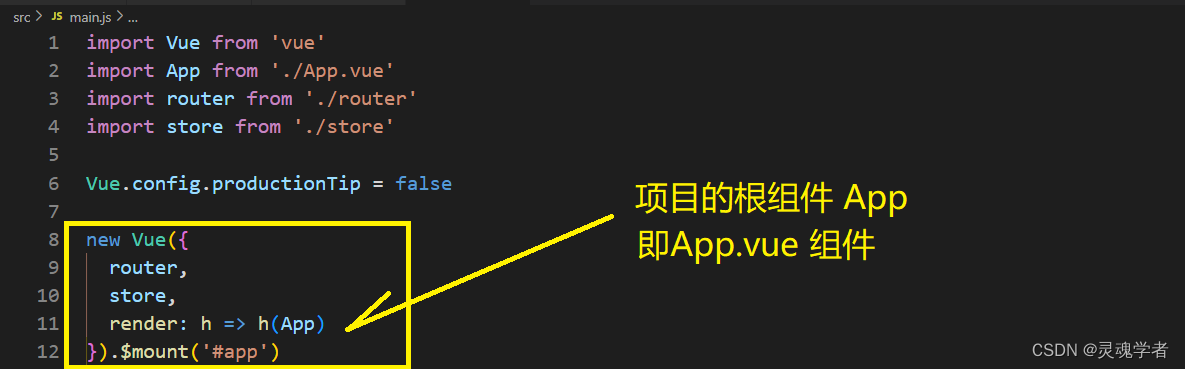
还记得在前面讲过这个项目的入口文件 main.js ,再拿出来看一看:

即使在路由配置当中通过path: ' /home ',是可以匹配到HomeView组件,但关键是这个HomeView组件应该如何去显示,显示在哪里呢?
如果要去显示就得到App.vue中去显示,App.vue同时要预留一个位置给HomeView组件来进行显示内容;通过 <router-view></router-view> 来进行预留位置;
<!-- App.vue -->
<template><div id="app"><sHello></sHello><button>按钮</button><router-view></router-view></div>
</template><script>
import hello from './components/SayHello.vue'
import Vue from 'vue'Vue.component('sHello', hello)export default {}
</script>
<style>button {background: yellow;}
</style>
现在来再次测试运行来看一下HomeView组件是否成功了 —— 成功将HomeView组件显示出来了!

下面就来用前面所讲到的内容来完成一个声明式导航!
声明式导航
讲到声明式导航大家已经了解和清除了,那么不再赘述,先来看一下简单的效果:

当路由进行变化时,对应的页面也将随即切换,当请求的url地址为 localhost:8080/#/home 时页面会切换到首页页面(HomeView),服务(ServerView)和关于(AboutView) 这个两个同理,那么下面先来编写这几个页面:
1)在 /views/ 目录下编写如下几个页面文件:
<!-- HomeView.vue -->
<template><div class="home">这是首页页面</div>
</template>
<!--ServerView.vue-->
<template><div class="server">这是服务页面</div>
</template>
<!--AboutView.vue-->
<template><div class="about">这是关于页面</div>
</template>
2)在 /router/index.js 文件中配置路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入组件
import Home from '../views/HomeView.vue'
import Server from '../views/ServerView.vue'
import About from '../views/AboutView.vue'Vue.use(VueRouter)const routes = [{path: '/'},{path: '/home',component: Home},{path: '/server',component: Server},{path: '/about',component: About}
]const router = new VueRouter({routes
})export default router3)编写声明式导航组件
创建 /components/TabBar.vue 文件作为导航组件文件,在 a标签 中通过 #/path路径 就可以进行跳转的切换,这里的预编译器选择是 "scss" ;
<template><nav><ul><li><a href="#/home">首页</a></li><li><a href="#/server">服务</a></li><li><a href="#/about">关于</a></li></ul></nav>
</template><script>
export default {}
</script><style lang="scss">nav{margin: 0 auto;padding: 0;border-bottom: 1px solid black;}ul{display: flex;li{flex:1;text-align: center;list-style: none;a{text-decoration: none;}}}
</style>
4)将声明式导航组件引入App.vue中,最后不要忘记在 App.vue 中预留一个显示的容器 <router-view></router-view> 来让其有显示的位置,否则不报错,也不会显示出来;
<!--App.vue-->
<template><div id="app"><tabBar></tabBar><router-view></router-view></div>
</template><script>
import tabbar from './components/TabBar'
import Vue from 'vue'Vue.component('tabBar', tabbar)export default {}
</script>
<style>button {background: yellow;}
</style>
5)项目测试运行:

- 点击【首页】: 切换路由时对应的页面也会随即切换到这个首页页面;

- 点击【服务】,点击【关于】:测试OK!

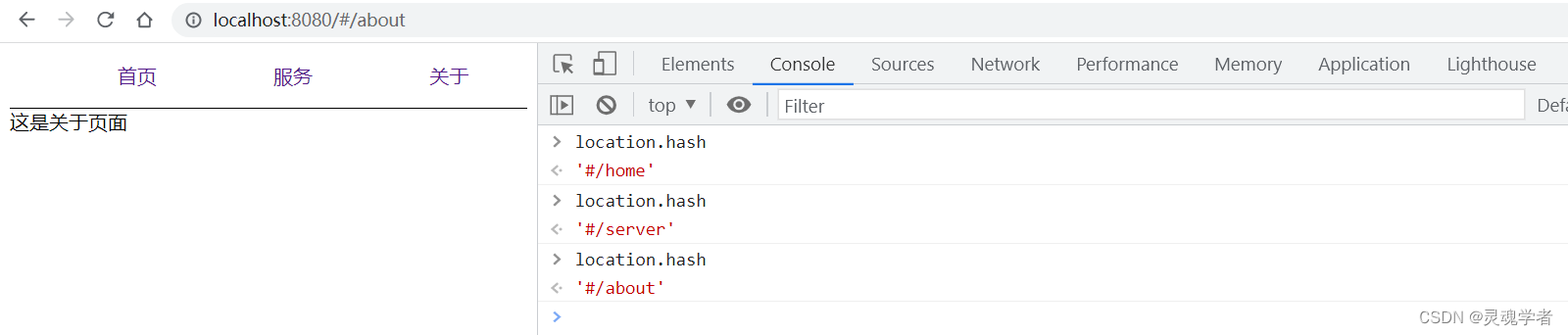
location.hash
通过导航点击可以进行一个切换,对应的路经发生变化,window.onhashchange方法能够监听到锚点的改变该函数就会触发回调,在回调中获取到location.hash的值,这样一来就可以对导航文字进行效果处理,如高亮显示;—— [ #是锚点,#/路径 是hash(哈希) ]

知道了这样一个原理后,我们不会这么来操作,因为Vue已经提供好了,通过 <router-link> 标签,下面来调整 TabBar.vue 中的代码段:
<!-- App.vue -->
<template><nav><ul><router-link to="/home" tag="li">首页</router-link><router-link to="/server" tag="li">服务</router-link><router-link to="/about" tag="li">关于</router-link></ul></nav>
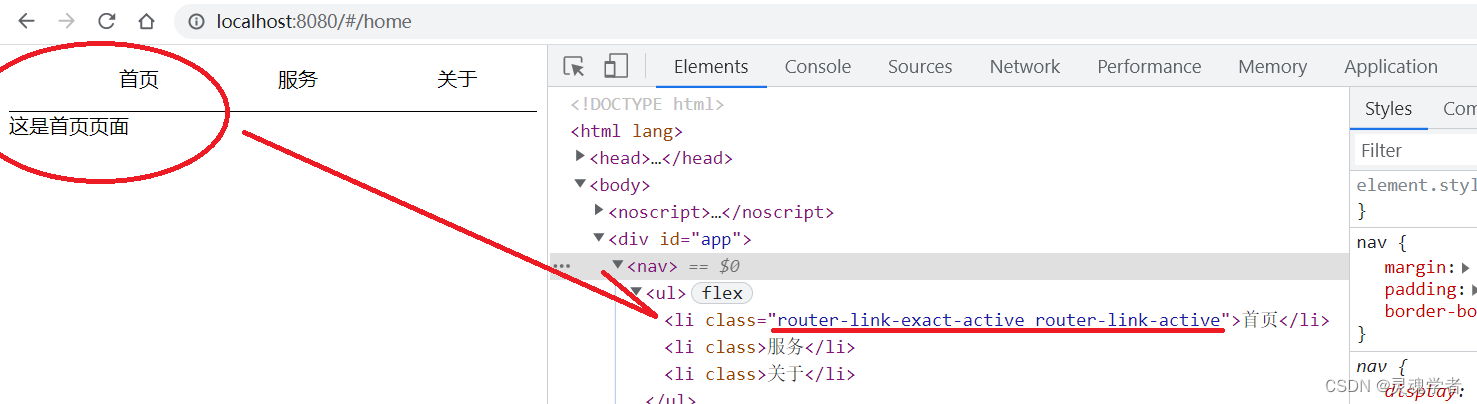
</template>进行测试运行查看一下:

观察可以看到原先并没有设置它的类选择器进行样式显示,这样一来可以进行高亮效果的显示,只需要进行样式的添加即可:
<style lang="scss">.router-link-active{color:skyblue;font-weight: bold;}...
</style>
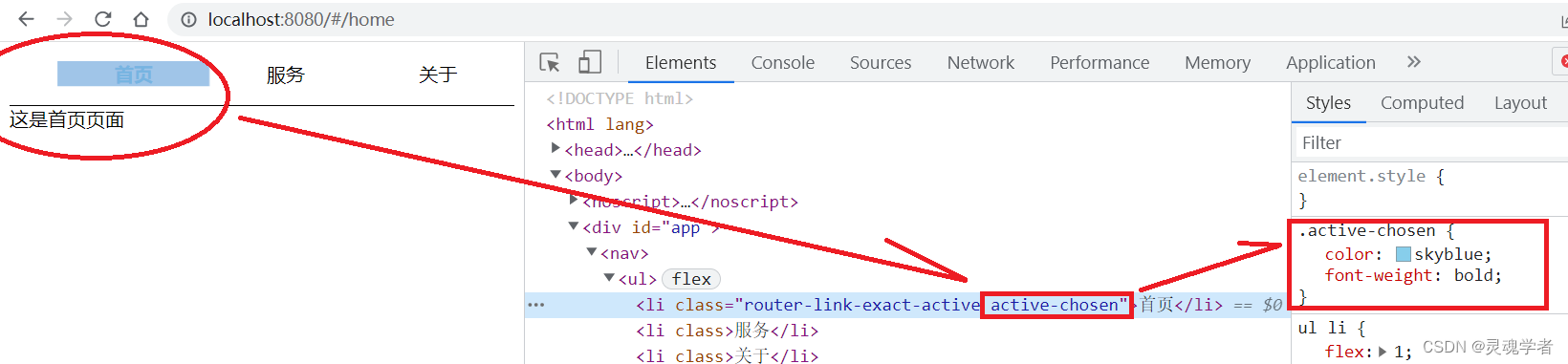
可以看到选择的这个导航已经有了高亮的文字显示了,那么如果需要避免冲突,可以自行的来设置这个类选择器的样式,给 <router-link> 标签中添加active-class属性;如下:
<template><nav><ul><router-link to="/home" tag="li" active-class="active-chosen">首页</router-link><router-link to="/server" tag="li" active-class="active-chosen">服务</router-link><router-link to="/about" tag="li" active-class="active-chosen">关于</router-link></ul></nav>
</template>
<script>export default {}
</script>
<style lang="scss">.active-chosen{color: skyblue;font-weight: bold;}
</style>
也许读者已经发现了一个问题,当进入页面的时候不应该就是【首页】内容了吗?怎么还需要再点击一次首页才能看到【首页】呢?这就是下面要来讲到的 "重定向" !
重定向
当进入页面的时候地址是 : http://localhost:8080/#/ ,那么现如今我们的首页地址则是 http://localhost:8080/#/home,则当进入页面时就定制重定向到首页的地址即可:
在 /router/index.js 中添加路由配置信息:
...
const routes = [{path: '/',redirect: '/home'},
...通过 redirect 将路径 " / " 进行重定向到 " /home ",接下来的再运行测试项目的时候进入的页面就是首页了;

以上就是本篇目的全部内容了,通过vue-router了解到了基础的路由信息、一级路由配置、声明式导航和在声明式导航中了解到了路由切换会触发location.hash执行以及路由的重定向问题,再次感谢大家的支持!

相关文章:

Vue路由 —— vue-router
在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的…...

Java Jackson TypeReference获取泛型类型信息【泛型】
Jackson是一个比较流行的Json序列化和反序列化框架。本文以Jackson为例介绍TypeReference实现涉及泛型的反序列化,及TyperReference的实现原理。对于获取泛型类型信息的场景,TypeReference是一个可以参考的通用解决方案。 Jackson ObjectMapper的readVa…...
)
Python 核心笔记(二)
特殊规则及特殊字符:#号(#) : 注释换行(\n) : 换行反斜线(\) : 继续上一行分号(;) : 两个语句连在一行冒号(:) : 将代码块的头和体分开不同的缩进…...

Hadoop集群搭建
文章目录一、运行环境配置(所有节点)1、基础配置2、配置Host二、依赖软件安装(101节点)1、安装JDK2、安装Hadoop(root)3、Hadoop目录结构三、本地运行模式(官方WordCount)1、简介2、本地运行模式(官方WordCount)四、完全分布式运行…...

每个前端都应该掌握的7个代码优化的小技巧
本文将介绍7种JavaScript的优化技巧,这些技巧可以帮助你更好的写出简洁优雅的代码。 1. 字符串的自动匹配(Array.includes) 在写代码时我们经常会遇到这样的需求,我们需要检查某个字符串是否是符合我们的规定的字符串之一。最常…...

金三银四丨黑蛋老师带你剖析-二进制漏洞
作者:黑蛋二进制漏洞岗上篇文章我们初步了解了一下简历投递方式以及二进制方向相关逆向岗位的要求,今天我们就来看看二进制漏洞相关的岗位,当然,漏洞岗位除了分不同平台,也有漏洞挖掘岗和漏洞分析利用岗。同样…...

pgsql-用户角色组角色创建和维护
pgsql-用户&角色&组角色创建和维护 环境 win10pgsql 14.2 相关文档 PostgreSQL 14.1 手册 create 语法 grant 授权语法 revoke 撤回语法 alter 更新语法 用户、角色、组角色概念和区别 早期版本(8.1之前)中用户、组、角色是不同的概念&#…...

算法与数据结构理解
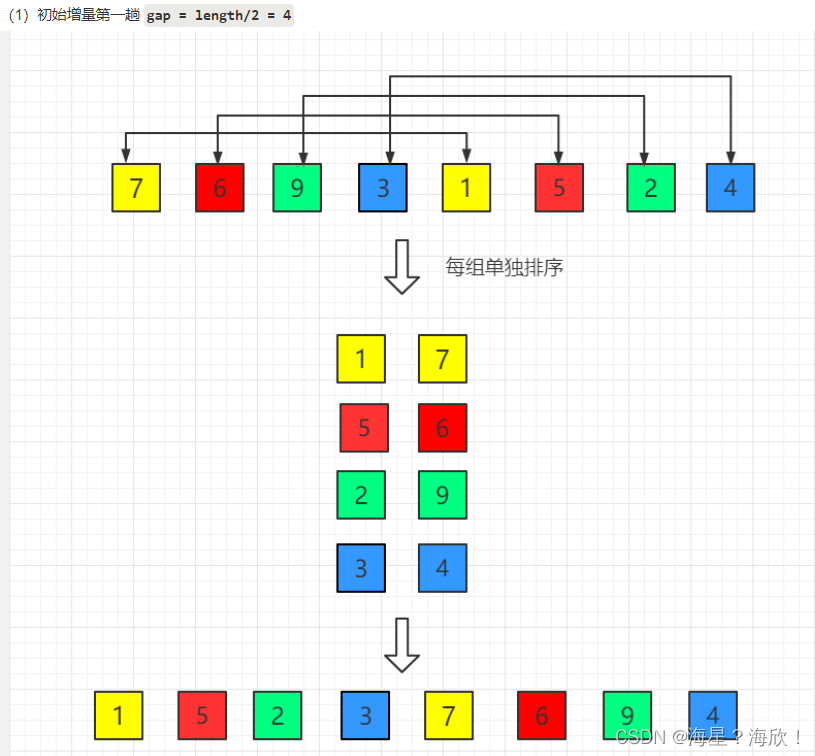
目录1、数据结构与算法1.1 定义1.2 常见数据结构1.3 常用算法2、插入排序3、希尔排序4、归并排序1、数据结构与算法 1.1 定义 数据结构:是计算机中存储、组织数据的方式。具有一定逻辑关系,应用某种存储结构,并且封装了相应操作的数据元素集…...

常见的C++软件异常场景分析与总结
根据排查软件异常问题的经历和经验,简单的总结一下软件异常的场景和原因,以供参考。 1、野指针问题 可能是指针没初始化就使用。也有可能是指针指向的内存已经被释放,但是指针没置为NULL,一旦访问这样的指针就会出问题。在很多情…...

【虹科公告】好消息!云展厅开放时间长达1年,2023年不限次云观展
云展厅开放通知 2023年,【虹科赋能汽车智能化云展厅】将持续开放,开放时间长达一年,开放期内,均可进入观展,没有次数及观看时长限制,欢迎大家随时进入云展厅观展。 虹科赋能汽车智能化云展厅 聚焦前沿技…...

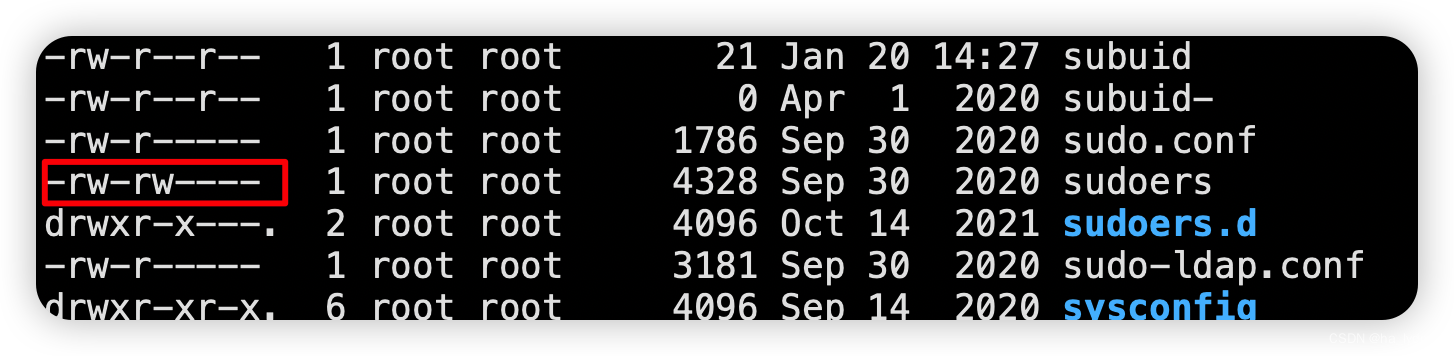
Linux破解root密码
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏:Linux操作…...

2023年信息与通信工程国际会议(JCICE 2023)
2023年信息与通信工程国际会议(JCICE 2023) 重要信息 会议网址:www.jcice.org 会议时间:2023年3月17-19日 召开地点:成都 截稿时间:2023年2月10日 录用通知:投稿后2周内 收录检索:EI,Scopus 会议简介…...

ASP.NET Core+Element+SQL Server开发校园图书管理系统(完)
随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET CoreElementSql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,本系列共五篇文章&a…...
.md)
elasticsearch 批量写入(Python版).md
1. 插入数据 现在我们如果有大量的文档(例如10000000万条文档)需要写入es 的某条索引中,该怎么办呢? 1.1 顺序插入 import time from elasticsearch import Elasticsearches Elasticsearch()def timer(func):def wrapper(*arg…...

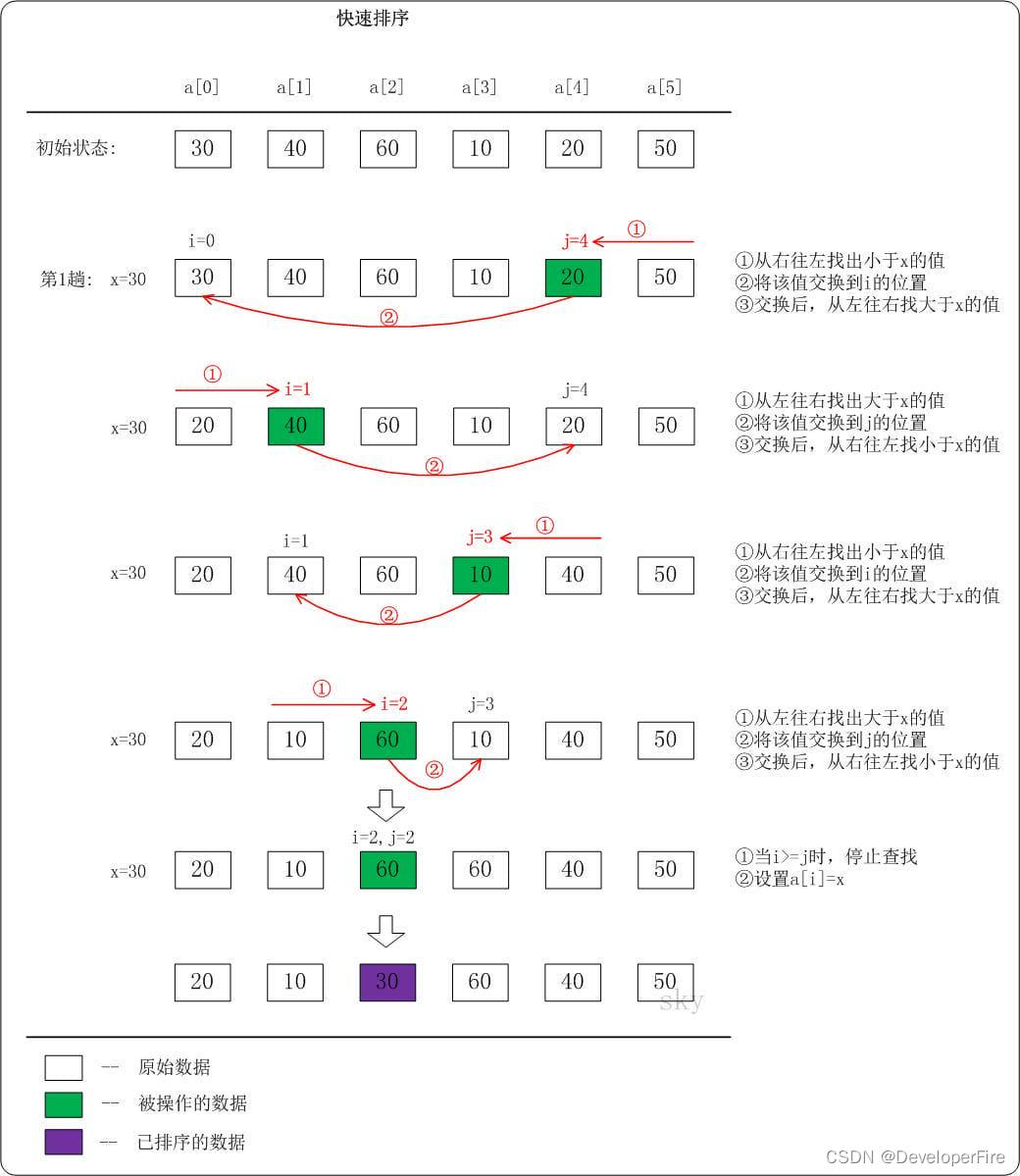
【排序算法】快速排序(Quick Sort)
快速排序(Quick Sort)使用分治法算法思想。快速排序介绍它的基本思想是: 选择一个基准数,通过一趟排序将要排序的数据分割成独立的两部分;其中一部分的所有数据都比另外一部分的所有数据都要小。然后,再按此方法对这两部分数据分别进行快速排…...

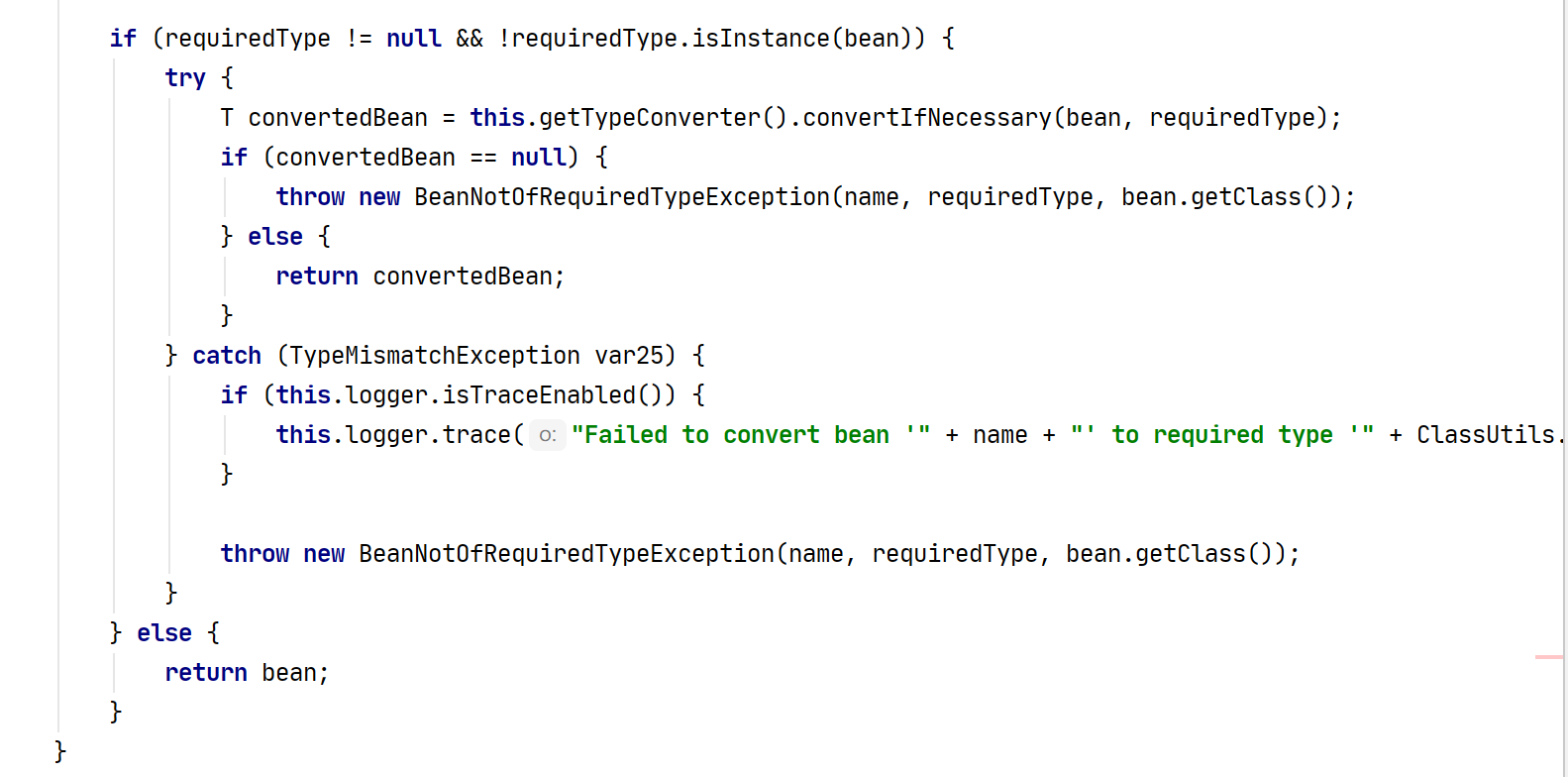
SpringIOC之创建Bean的核心方法doGetBean
概述面向资源(XML、Properties)、面向注解定义的 Bean 是如何被解析成 BeanDefinition(Bean 的“前身”),并保存至 BeanDefinitionRegistry 注册中心里面,实际也是通过 ConcurrentHashMap 进行保存。Spring…...

docker快速部署xxjob2.3.0-SpringBoot快速集成示例
xxjob 2.3.0 部署 参考资料 docker安装xxl-job-admin步骤_JEECG低代码平台的技术博客_51CTO博客 run前准备 1 新建数据库 xxl_job 2 建表sql(可以直接使) https://github.com/xuxueli/xxl-job/blob/master/doc/db/tables_xxl_job.sql建库sql # # XXL-JOB v2.4.0-SNAPSHOT…...

项目管理的前路,前辈能给一些意见吗?
什么是项目管理?关于项目管理的解释主要是基于国际项目管理三大体系不同的解释及本领域权威专家的解释!!!! 项目管理就是以项目为对象的系统管理方法,通过一个临时性的、专门的柔性组织,对项目进行高效率的计划、组织、指导和控制,…...

省钱的年轻人,钱包被折扣店钻了空子
【潮汐商业评论/原创】过年期间,除了商场超市,小区附近的折扣店成了Amy经常光顾的对象。用Amy的话来说,“跟附近超市比价格,跟大卖场比距离,综合下来折扣店就是我随时购物的不二选择。”从Amy的话里,我们可…...

【华为OD机试真题 js、python】优选核酸检测点、寻找核酸检测点【2022 Q4 100分】
代码请进行一定修改后使用,提供有js、python两种语言 题目描述 张三要去外地出差,需要做核酸,需要在指定时间点前做完核酸,请帮他找到满足条件的 核酸检测只点。 给出一组核酸检测点的距离和每个核酸检测点当前的人数给出张三要去做核酸的出发时间 出发时间是10分钟的倍数…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
