Vue 3的响应式机制
什么是响应式
Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。
let count = 1
let double = count * 2
console.log(double)
count = 2
console.log(double)
double的值由count的值乘以2所得,若想让double能够在count变化时也变化,那就要在每次修改countd的值时,重新计算double。如下面代码
let count = 1
// 计算过程封装成函数
let getDouble = n=>n*2 //箭头函数
let double = getDouble(count)
console.log(double)count = 2
// 重新计算double,这里我们不能自动执行对double的计算
double = getDouble(count)
console.log(double)若可以将getDouble函数自动执行,我们使用某种机制把count包裹一层,每当count进行修改时,就去同步更新double的值,那就有了double自动跟着count变化而变化的感觉,这就是响应式的雏形。
响应式的原理
Vue中用过defineProperty、Proxy和value setter三种响应式解决方案。
defineProperty API
结合例子来说明,下面定义一个对象obj,使用defineProperty代理count属性。这样就对obj对象的value属性实现了拦截,读取count属性时执行get函数,修改count属性时执行set函数,并在set函数内部重新计算了double。这样就实现了简易的响应式功能。
let getDouble = n=>n*2
let obj = {}
let count = 1
let double = getDouble(count)Object.defineProperty(obj,'count',{get(){return count},set(val){count = valdouble = getDouble(val)}
})
console.log(double) // 22222
obj.count = 2
console.log(double) // 4444 有种自动变化的感觉defineProperty API作为Vue2实现响应式的原理,语法上也有一些缺陷,比如如下代码中,删除obj.count属性,set函数就不会执行,double还是之前的值,这也是为什么Vue2中,需要$delete一个专门的函数去删除数据。
delete obj.count
console.log(double) // doube还是4Proxy
Vue3的响应式机制就是基于Proxy实现的,从Proxy这个名字也能看出是代理的意思,Proxy的重要意义在于它解决了Vue2响应式的缺陷。看下面代码,通过new Proxy代理obj这个对象,然后通过get、set和deteleProperty函数代理了对象的读取、修改和删除操作,从而实现了响应式的功能。
let proxy = new Proxy(obj,{get : function (target,prop) {return target[prop]},set : function (target,prop,value) {target[prop] = value;if(prop==='count'){double = getDouble(value)}},deleteProperty(target,prop){delete target[prop]if(prop==='count'){double = NaN}}
})
console.log(obj.count,double)
proxy.count = 2
console.log(obj.count,double)
delete proxy.count
// 删除属性后,我们打印log时,输出的结果就会是 undefined NaN
console.log(obj.count,double) Proxy是针对对象来监听的,而不是针对某个具体属性,所以不仅可以代理那些定义时不存在的属性,还可以代理更丰富的数据结构,比如Map、Set等,并且还能通过deleteProprety实现对删除操作的代理。
value setter
Vue3中还有一种响应式实现的逻辑,就是利用对象的get和set函数来进行监听,这种响应式的实现方式,只能拦截某一个属性的修改,这也是Vue3中ref的实现,在下面代码中,拦截了count的value属性,并且拦截了set操作,也能实现了类似的功能。
let getDouble = n => n * 2
let _value = 1
double = getDouble(_value)let count = {get value() {return _value},set value(val) {_value = valdouble = getDouble(_value)}
}
console.log(count.value,double)
count.value = 2
console.log(count.value,double)三种实现原理的对比
| 实现原理 | defineProperty | Proxy | value setter |
|---|---|---|---|
| 实际场景 | Vue2响应式 | Vue3 reactive | Vue3 ref |
| 优势 | 兼容性 | 基于Proxy实现真正的拦截 | 实现简单 |
| 劣势 | 数组和属性删除等拦截不了 | 兼容不了IE11 | 只拦截了value属性 |
| 实际应用 | Vue2 | Vue3复杂数据结构 | Vue3简单数据结构 |
相关文章:

Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。 let count 1 let double count * …...

30岁了,说几句大实话
是的,我 30 岁了,还是周岁。 就在这上个月末,我度过了自己 30 岁的生日。 都说三十而立,要对自己有一个正确的认识,明确自己以后想做什么,能做什么。 想想时间,过得真快。 过五关斩六将&…...

AsyncTask使用及源码查看Android P
AsyncTask AsyncTask用于处理耗时任务,可以即时通知进度,最终返回结果。可以用于下载等处理。 使用 实现类继承三个方法 1. doInBackground后台执行,在此方法中进行延时操作 /*** Override this method to perform a computation on a back…...

花2个月面过华为测开岗,拿个30K不过分吧?
背景介绍 美本计算机专业,代码能力一般,之前有过两段实习以及一个学校项目经历。第一份实习是大二暑期在深圳的一家互联网公司做前端开发,第二份实习由于大三暑假回国的时间比较短(小于两个月),于是找的实…...

JAVA练习51-最大子数组和
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-最大子数组和 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月15日练…...

Inception Transformer
paper链接: https://arxiv.org/abs/2205.12956v2 code链接: https://github.com/sail-sg/iFormer Inception Transformer一、引言二、实现细节三、实验一、分类二、检测三、分割四、消融实验一、引言 最近的研究表明,Transformer具有很强的建立远程依赖关系的能力…...

10分钟学会数据库压力测试,你敢信?
目录 前言 查看数据库版本 下载驱动: 菜单路径 配置 Variable Name Bound to Pool模块配置 Connection pool configuration模块配置 Database Connection Configuration模块配置 菜单路径 Variable Name Bound to Pool 脚本结构 脚本(执行查询…...

论文阅读 | Video Super-Resolution Transformer
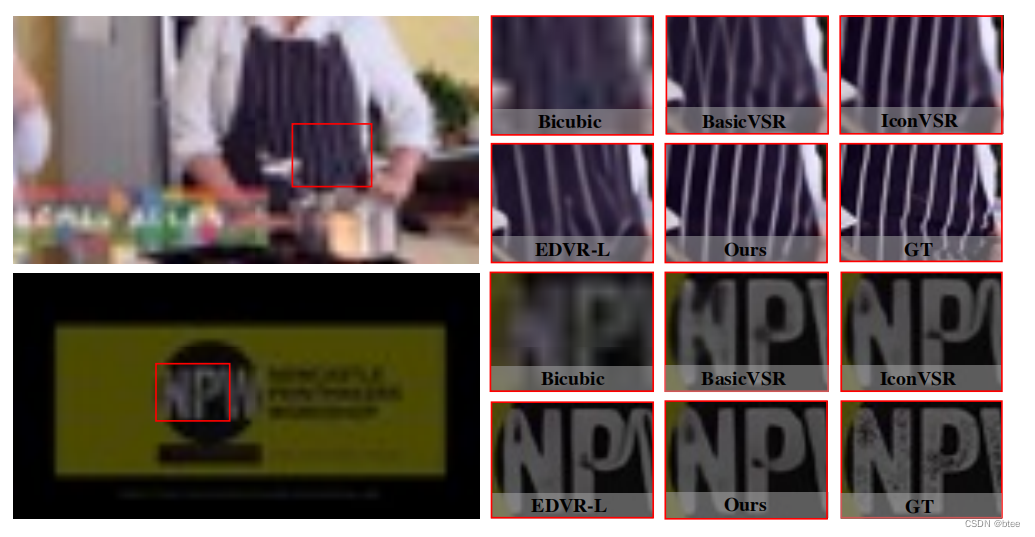
引言:2021年用Transformer实现视频超分VSR的文章,改进了SA并在FFN中加入了光流引导 论文:【here】 代码:【here】 Video Super-Resolution Transformer 引言 视频超分中有一组待超分的图片,因此视频超分也经常被看做…...

7-6 带头节点的双向循环链表操作
本题目要求读入一系列整数,依次插入到双向循环链表的头部和尾部,然后顺序和逆序输出链表。 链表节点类型可以定义为 typedef int DataType; typedef struct LinkedNode{DataType data;struct LinkedNode *prev;struct LinkedNode *next; }LinkedNode;链…...

npm publish 、 npm adduser 提示 403 的问题
0. 查看使用的源:npm config get registry1. 如果使用的不是官方的源,切换:npm config set registry https://registry.npmjs.org/2. 登录:npm adduser3. 查看是否登录成功:npm whoami4. 执行发布命令:npm …...

Java 8的函数式接口使用示例
什么是函数式接口 有且只有一个抽象方法的接口被称为函数式接口,函数式接口适用于函数式编程的场景,Lambda就是Java中函数式编程的体现,可以使用Lambda表达式创建一个函数式接口的对象,一定要确保接口中有且只有一个抽象方法&…...

2023年企业如何改善员工体验?为什么员工体验很重要?
什么是员工体验?大约 96% 的企业领导者表示,专注于员工体验可以更轻松地留住顶尖人才。[1] 这还不是全部。令人震惊的是,87%的企业领导者还表示,优先考虑员工的幸福感将给他们带来竞争优势。尽管有这些发现,但只有19%的…...

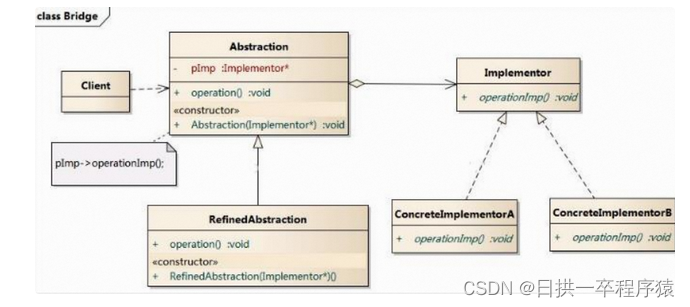
设计模式:桥接模式让抽象和实现解耦,各自独立变化
一、问题场景 现在对”不同手机类型“的 “不同品牌”实现操作编程(比如: 开机、关机、上网,打电话等) 二、传统解决方案 传统方案解决手机使用问题类图: 三、传统方案分析 传统方案解决手机操作问题分析 1、扩展性问题(类爆炸),如果我们…...

C++学习记录——십 STL初级认识、标准库string类
文章目录1、什么是STL2、STL简介3、什么是string类4、string类的常用接口说明1、常见构造函数2、容量操作3、迭代器4、其他的标准库的string类关于string类的内容,可以在cplusplus.com查看到。 1、什么是STL STL是C标准库的重要组成部分,不仅是一个可复…...

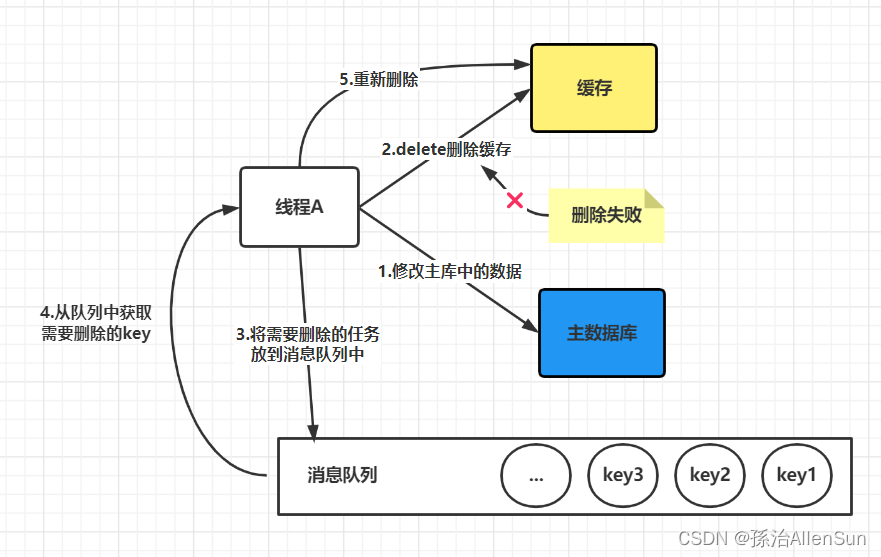
【redis】redis缓存与数据库的一致性
【redis】redis缓存与数据库的一致性【1】四种同步策略【2】更新缓存还是删除缓存(1)更新缓存(2)删除缓存【3】先更新数据库还是先删除缓存(1)出现失败时候的情况1-先删除缓存,再更新数据库&…...

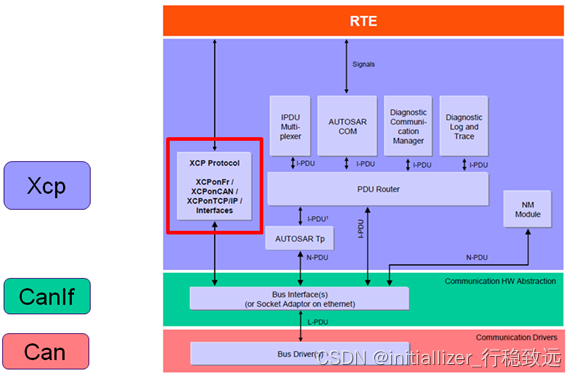
XCP实战系列介绍12-基于Vector_Davinci工具的XCP配置介绍(一)
本文框架 1.概述2. EcuC配置2.1 Pdu添加步骤2.2 配置项说明3. Can 模块配置4. CanIf 模块配置4.1 接收帧的Hardware Receive Object配置4.2 接收帧和发送帧的Pdu配置1.概述 在文章《看了就会的XCP协议介绍》中详细介绍了XCP的协议,在《XCP实战系列介绍01-测量与标定底层逻辑》…...

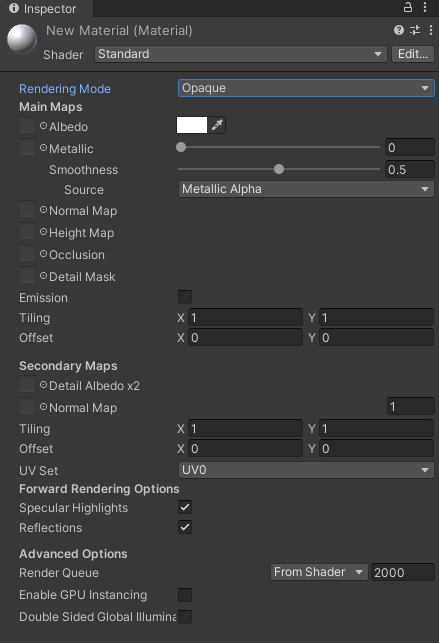
Unity Material详解
一、创建 二、属性 1.Shader:Unity内置了一些shader,用户自定义的shader也在这里出现. Edit: 可以编辑一些shader可编辑的内容,如一些属性. 2.Rendering Mode:渲染模式 Opaque-不透明-石头适用于所有的不透明的物体Cutout-镂空-破布透明度只有0%和100…...

碰撞检测算法分类
包围形法粗糙检测, 包含以下两种类检测外接圆法轴对齐包围矩形, AABB 碰撞检测算法之包围形法分离轴精细检测 BOX vs PolygonOBBseparating Axis Theorem碰撞检测算法之分离轴定理GJKGJK(Gilbert–Johnson–Keerthi), 相比 SAT 算法ÿ…...

代码随想录第十二天(
文章目录232. 用栈实现队列补充知识——Deque232. 用栈实现队列 答案思路: 在push数据的时候,只要数据放进输入栈就好,但在pop的时候,操作就复杂一些,输出栈如果为空,就把进栈数据全部导入进来࿰…...

电源模块 DC-DC直流升压正负高压输出12v24v转±110V±150V±220V±250V±300V±600V
特点效率高达80%以上1*2英寸标准封装电源正负双输出稳压输出工作温度: -40℃~85℃阻燃封装,满足UL94-V0 要求温度特性好可直接焊在PCB 上应用HRA 1~40W系列模块电源是一种DC-DC升压变换器。该模块电源的输入电压分为:4.5~9V、9~18V、及18~36VDC标准&…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...
