继企业级信息系统开发学习1.1 —— Spring配置文件管理Bean
骑士救美计划
- 采用构造方法注入属性值
- 1、创建救美任务类
- 2、创建救美骑士类
- 2、创建救美骑士类
- 3、创建旧救美骑士测试类
- 3、配置救美骑士Bean
- 5、创建新救美骑士测试类
采用构造方法注入属性值
1、创建救美任务类
-
在
net.huawei.spring.day01包里创建RescueDamselQuest类

-
Rescue Damsel - 拯救少女
package net.huawei.spring.day01;
/*** 功能:救美任务类*/
public class RescueDamselQuest {public void embark() {System.out.println("执行救美任务……");}
}
2、创建救美骑士类
- 在
net.huawei.spring.day01包里创建DamselRescuingKnight类

package net.huawei.spring.day01;/*** 功能:救美骑士类*/
public class RescueDamselKnight {private String name;private RescueDamselQuest rescueDamselQuest;/*** 有参构造方法** @param name* @param rescueDamselQuest*/public RescueDamselKnight(String name, RescueDamselQuest rescueDamselQuest) {this.name = name;this.rescueDamselQuest = rescueDamselQuest;}public void embarkOnQuest() {System.out.print("救美骑士[" + name + ']');rescueDamselQuest.embark();}
}2、创建救美骑士类
- 在
net.huawei.spring.day01包里创建DamselRescuingKnight类

package net.huawei.spring.day01;/*** 功能:救美骑士类*/
public class RescueDamselKnight {private String name;private RescueDamselQuest rescueDamselQuest;/*** 有参构造方法** @param name* @param rescueDamselQuest*/public RescueDamselKnight(String name, RescueDamselQuest rescueDamselQuest) {this.name = name;this.rescueDamselQuest = rescueDamselQuest;}public void embarkOnQuest() {System.out.print("救美骑士[" + name + ']');rescueDamselQuest.embark();}
}代码说明:通过构造方法来设置骑士的姓名与要执行的任务。
3、创建旧救美骑士测试类
- 在
test/java/net.huawei.spring.day01包里创建TestRescueDamselKnightOld类

package net.huawei.spring.day01;import org.junit.Test;/*** 功能:采用传统方式测试救美骑士类*/
public class TestRescueDamselKnightOld {@Testpublic void testRescueDamselKnight() {// 创建救美任务对象RescueDamselQuest rescueDamselQuest = new RescueDamselQuest();// 创建救美骑士对象RescueDamselKnight rescueDamselKnight = new RescueDamselKnight("格拉海德", rescueDamselQuest);// 救美骑士执行任务rescueDamselKnight.embarkOnQuest();}
}- 运行
testRescueDamselKnight()测试方法,查看结果

3、配置救美骑士Bean
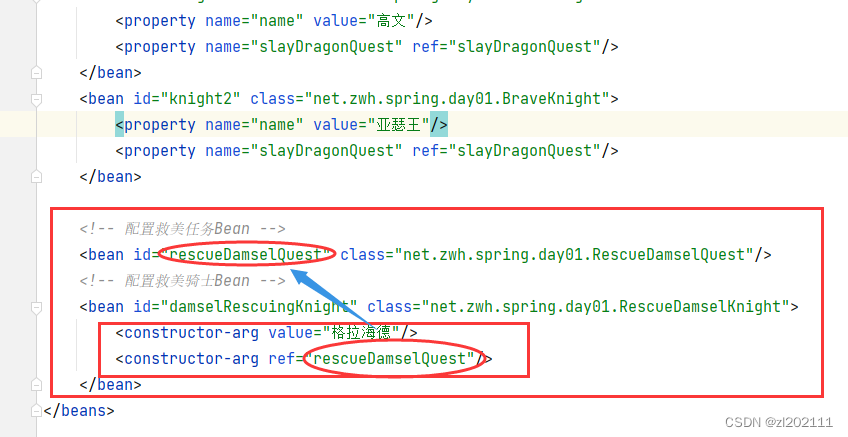
- 在Spring配置文件里创建救美骑士Bean

- arg: argument 参数
<!-- 配置救美任务Bean --><bean id="rescueDamselQuest" class="net.zwh.spring.day01.RescueDamselQuest"/><!-- 配置救美骑士Bean --><bean id="damselRescuingKnight" class="net.zwh.spring.day01.RescueDamselKnight"><constructor-arg value="格拉海德"/><constructor-arg ref="rescueDamselQuest"/></bean>
5、创建新救美骑士测试类
- 在
test/java/net.huawei.spring.day01包里创建TestRescueDamselKnightNew类

package net.huawei.spring.day01;import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.springframework.context.support.ClassPathXmlApplicationContext;/*** 功能:采用Spring容器测试救美骑士类*/
public class TestRescueDamselKnightNew {private ClassPathXmlApplicationContext context; // 基于类路径XML配置文件的应用容器(Bean工厂)@Before // 每次测试方法执行前都要执行的代码就放在此方法里public void init() {// 基于Spring配置文件创建应用容器context = new ClassPathXmlApplicationContext("xmlconfig/spring-config.xml");// 提示用户System.out.println("Spring应用容器已创建~");}@Testpublic void testRescueDamselKnight() {// 根据名称从应用容器中获取救美骑士对象RescueDamselKnight rescueDamselKnight = (RescueDamselKnight) context.getBean("rescueDamselKnight");// 救美骑士执行任务rescueDamselKnight.embarkOnQuest();}@After // 每次测试方法执行后都要执行的代码就放在此方法里public void destroy() {// 关闭应用容器context.close();// 提示用户System.out.println("Spring应用容器已关闭~");}
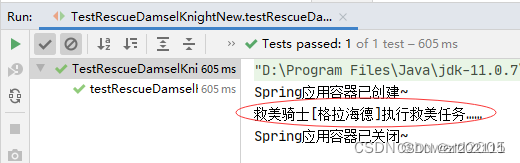
}- 运行
testRescueDamselKnight()测试方法,查看效果

相关文章:

继企业级信息系统开发学习1.1 —— Spring配置文件管理Bean
骑士救美计划采用构造方法注入属性值1、创建救美任务类2、创建救美骑士类2、创建救美骑士类3、创建旧救美骑士测试类3、配置救美骑士Bean5、创建新救美骑士测试类采用构造方法注入属性值 1、创建救美任务类 在net.huawei.spring.day01包里创建RescueDamselQuest类 Rescue Da…...

Web 容器、HTTP 服务器 、Servlet 容器区别与联系
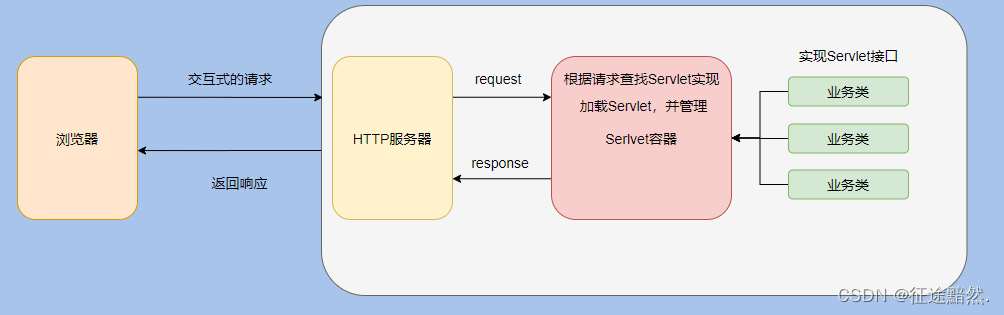
首先浏览器发起 HTTP 请求,像早期的时候只会请求一些静态资源,这时候需要一个服务器来处理 HTTP 请求,并且将相应的静态资源返回。 这个服务器叫 HTTP 服务器。 简单点说就是解析请求,然后得知需要服务器上面哪个文件夹下哪个名字…...

eBPF 进阶: 内核新特性进展一览
Linux 内核在 2022 年主要发布了 5.16-5.19 以及 6.0 和 6.1 这几个版本,每个版本都为 eBPF 引入了大量的新特性。本文将对这些新特性进行一点简要的介绍,更详细的资料请参考对应的链接信息。总体而言,eBPF 在内核中依然是最活跃的模块之一&a…...

2.输入子系统学习-multi-touch-protocol-2023.02
Documentation/input/multi-touch-protocol.txt(百度翻译) Multi-touch (MT) Protocol ------------------------- Copyright (C) 2009-2010 Henrik Rydberg <rydbergeuromail.se> 一、Introduction ------------ In order to utilize t…...

【靶机】vulnhub靶机pylington
靶机下载地址 Pylington: 1 ~ VulnHub kali ip:192.168.174.128 靶机ip:192.168.174.146 arp-scan -l发现靶机ip是192.168.174.146 进行靶机的端口扫描,这里使用的是nmap的gui 可以发现开放了21和80端口,80端口扫描到了robot…...

【大数据】大数据学习路线
职位选择 首先明确一点:大数据涉及的知识面广度还是有的,需要学习的组件繁多,想要每一项精通几乎不可能,所以企业在招聘的时候会进行细分,基于某个方向进行招聘,比如关键字,数据仓库工程师、数…...

【Python爬虫案例教学】采集某网站壁纸,实现壁纸自由
前言 (。・∀・)ノ゙嗨 大家好,这里是小圆 现在开始每天都给大家 分享些关于python爬虫的案例教学 从最简单的开始 — 采集图片壁纸 今天就来扒拉这个优质的壁纸网站~ 网址 👇 顺便瞧一眼 这里的…...

波卡2022年第四季度报告
本文将介绍Messari最新发布的波卡Polkadot 2022年第四季度报告内容。 1 Messari已经发布关于波卡Polkadot最新的报告:显示了2022年第四季度的日活账户增加了64%,新用户增长49%。 2 Messari指出,波卡中继链在2022第四季度的环比增长令人印象…...

第一章:初始化react项目+antd+less
初始化react项目 我们首先使用react脚手架创建一个项目 Ant Design less creact-react-app中文文档 creact-react-app demo生产环境打包运行 当我们执行了 npm run build 打包后直接访问index.html 看效果白屏 这时候就需要安装一个serve包 npm install -g serve当我们安…...

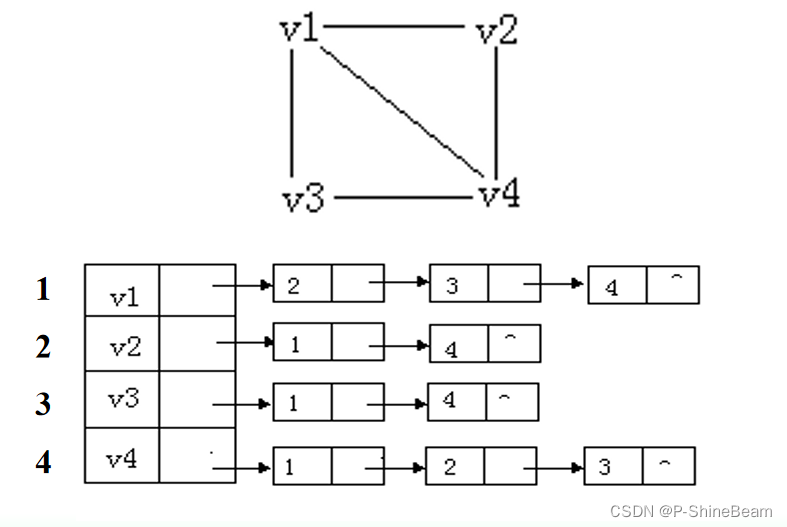
图的基本概念
1、图的概念 G(V,E) 图G由节点集合VV(G)和边集合EE(G)组成,其中V为非空有限集合。 集合V中的节点(node)用红色标出,通过集合E中黑色的边(edge)连接。 G的边:E中的每个顶点对&#x…...

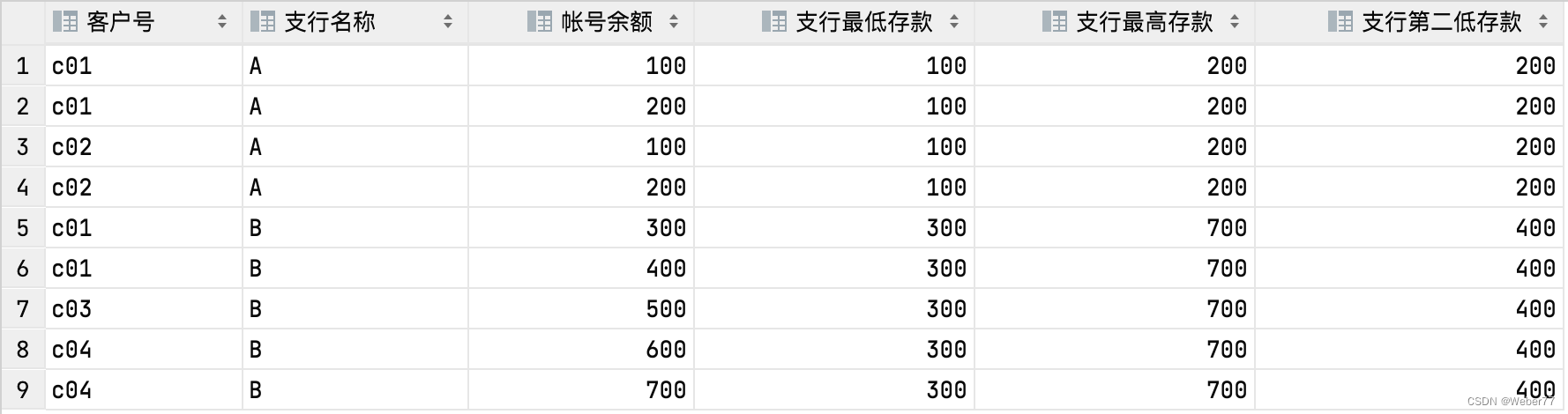
MySQL必会四大函数-窗口函数
在了解窗口函数之前,我们必须了解聚合函数。常见的聚合函数,包括 AVG、COUNT、MAX、MIN、SUM 以及 GROUP_CONCAT,常和GROUP BY 函数一起使用。聚合函数的作用就是对一组数据行进行汇总计算,并且返回单个分析结果。 窗口函数和聚合…...

各CCF期刊点评网站/学术论坛的信息汇总及个人评价
CCF中文期刊投稿选择之篇章一:各CCF期刊点评网站/学术论坛的信息汇总及个人评价中文科技期刊A类(EI检索)中文期刊投稿点评网站整理1.小木虫学术论坛2. Letpub3. Justscience4. 发表记5. 会伴(Conference Partner)6. ijouranl7. 掌桥科研这是以…...

深度解析 JavaScript 严格模式:利弊长远的考量
前言 ECMAScript 5首次引入严格模式的概念。严格模式用于选择以更严格的条件检查JavaScript代码错误,可以应用到全局,也可以应用到函数内部。 严格模式的好处是可以提早发现错误,因此可以捕获某些 ECMAScript 问题导致的编程错误。 理解严格…...

Vue.js 循环语句
Vue.js 循环语句 在Vue开发中,for循环是我们最常遇见的场景之一,我们知道常见的遍历方式有for循环,for of、forEach、for in.虽然在开发过程中,这几种方式基本上可以满足我们大多数的场景,但是你真的知道他们之间的区…...

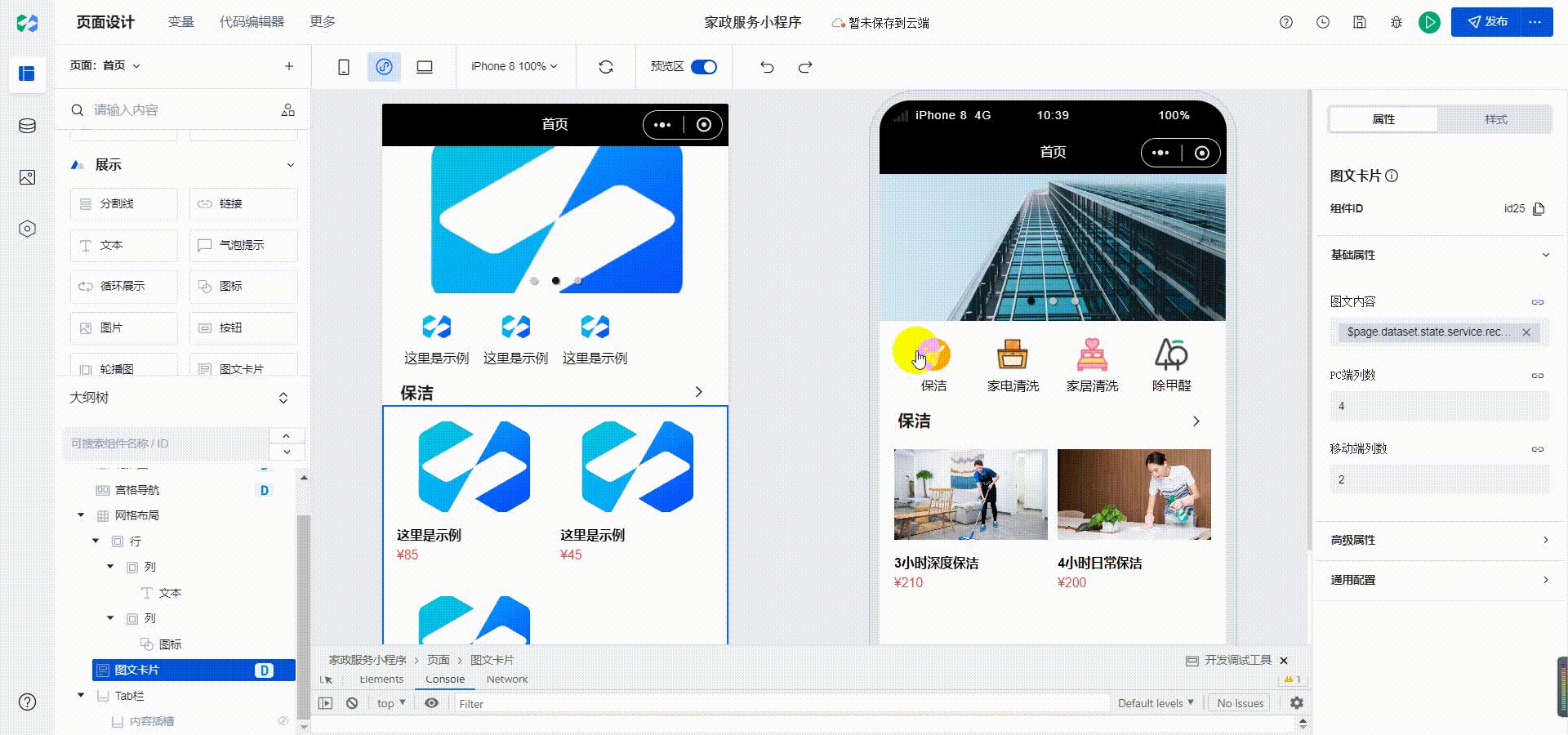
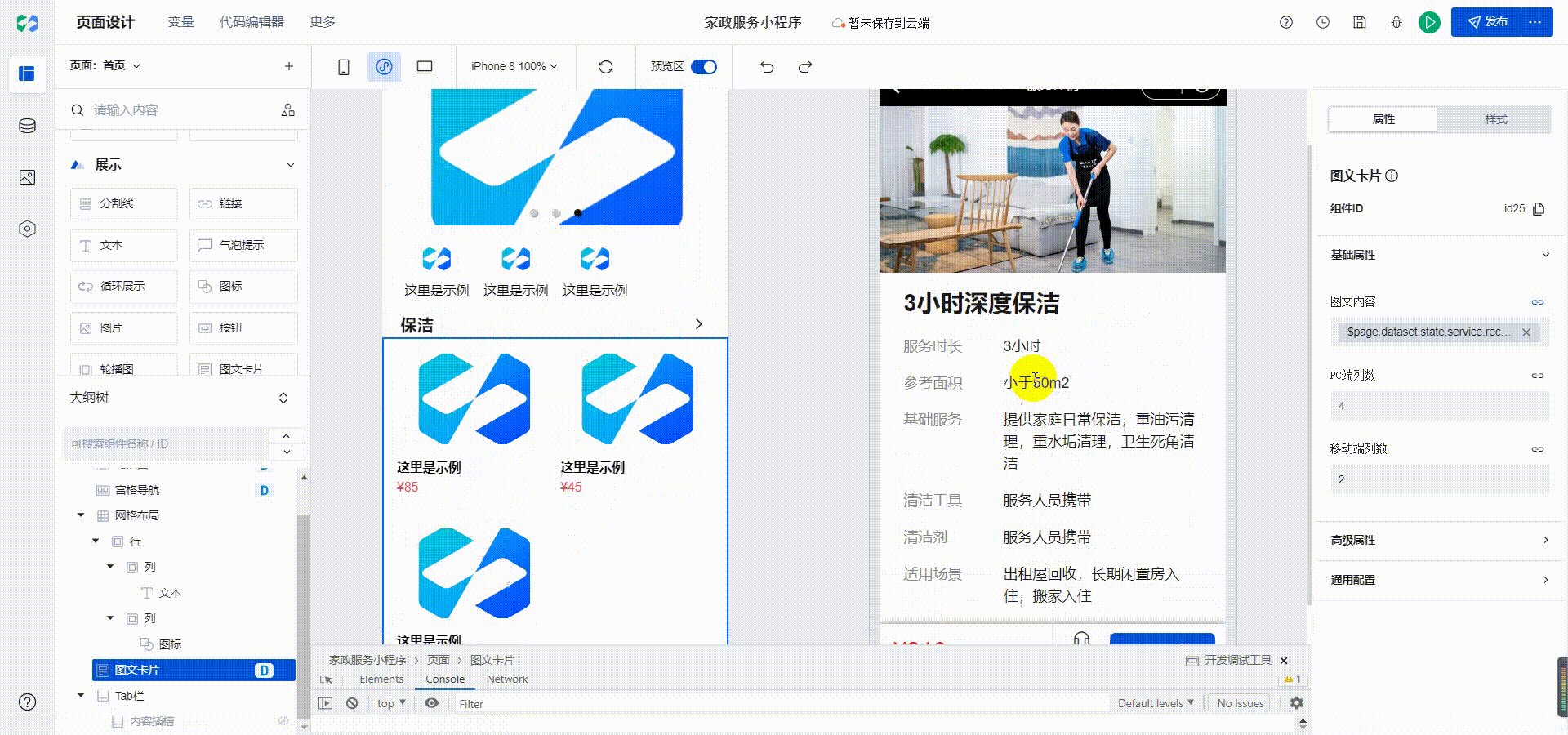
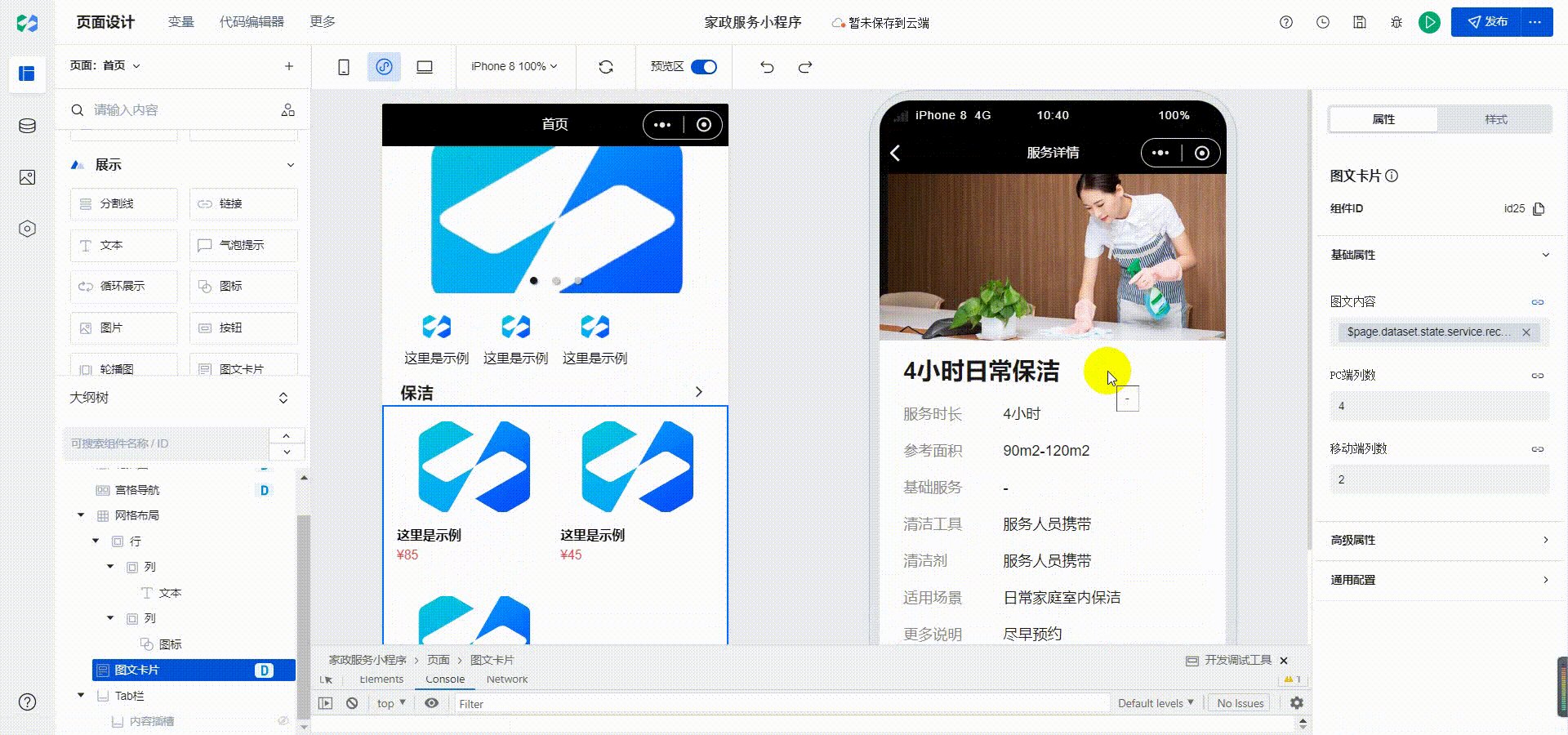
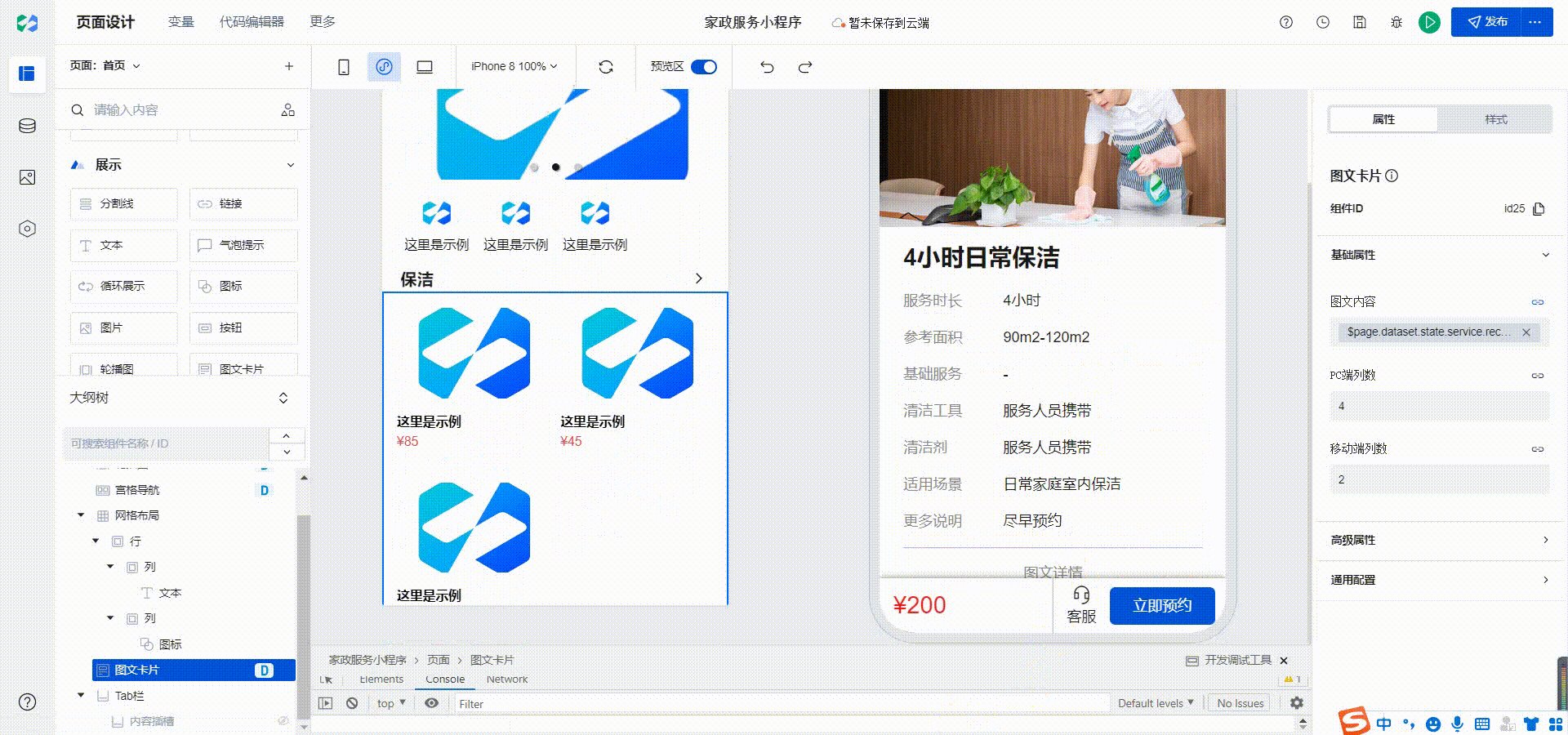
家政服务小程序实战教程12-详情页
我们的家政服务小程序已经完成了首页和分类展示页面的开发,接下来就需要开发详情页了。在详情页里我们展示我们的各项服务内容,让用户可以了解每项家政服务可以提供的内容。 低码开发不像传统开发,如果开发详情页需要考虑每个字段的类型&…...

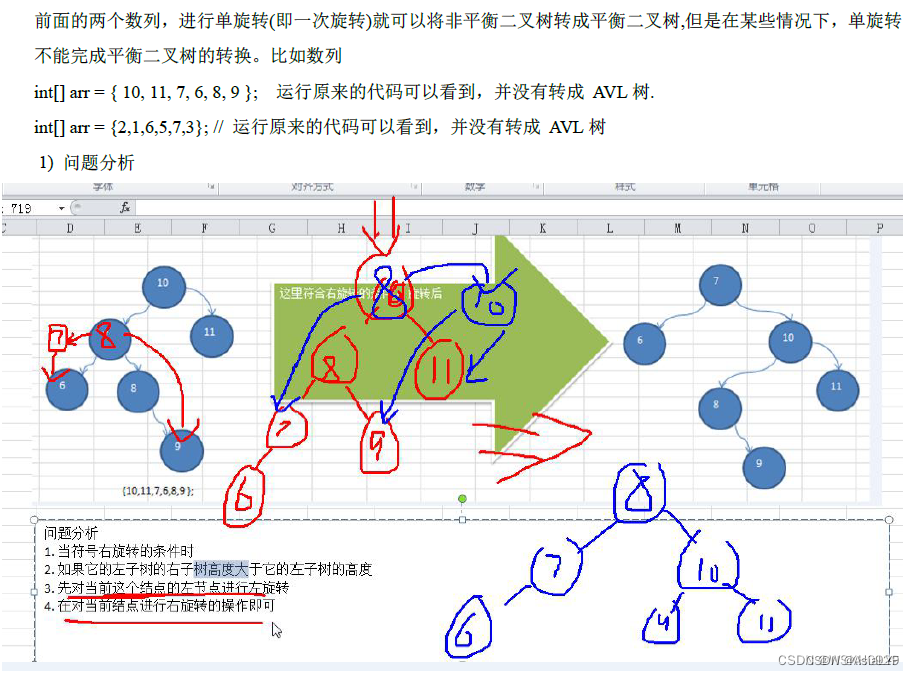
十四、平衡二叉树
1、看一个案例(说明二叉排序树可能的问题) 给你一个数列{1,2,3,4,5,6},要求创建一棵二叉排序树(BST),并分析问题所在。 上面二叉排序树存在问题分析: 左子树全部为空,从形式上看&…...

AC/DC 基础
一、概念: AC转换成DC的基本方法有变压器方式和开关方式,如下图1、2所示;整流的基本方法有全波整流和半波整流,如下图3所示。 图1 变压器方式 图2 开关方式 图3 整流方式 二、转换方式 1、变压器方式 变压器方式首先需要通过变压…...

集成电路相关书籍
注:从此开始,文中提到的书籍都会在公众号对应文章末尾给出链接,不需要在微信后台获取,当然还是可以通过在微信后台回复相关书名获取对应的电子书。 在后台看到很多人回复集成电路相关的一些书籍,所以本文就提供一些书籍…...

前端开发之防抖与节流
前端开发中我们经常会通过监听某些事件来完成项目需求 1.通过监听 scroll 事件,检测滚动位置,根据滚动位置显示返回顶部按钮 2.通过监听 resize 事件,对某些自适应页面调整DOM的渲染(通过CSS实现的自适应不再此范围内)…...

大公司如何用A/B测试解决增长问题?
摘要:上线六年,字节跳动的短视频产品——抖音已成为许多人记录美好生活的平台。除了抖音,字节跳动旗下还同时运营着数十款产品,从资讯、游戏,到房产、教育等横跨多个领域。在产品迭代速度和创新能力的快速发展下&#…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

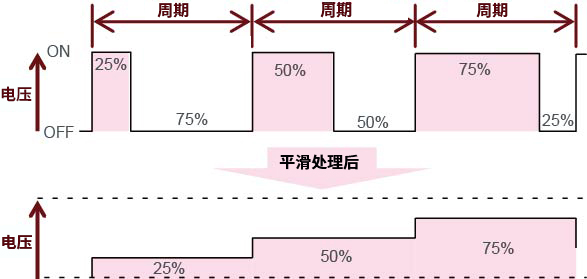
以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
