【前端笔试题一】:解析url路径中的query参数
前言
本文记录下在笔试过程中的前端笔试编程题目,会持续更新
1. 题目:
解析 url 路径中的 query 参数,比如:‘http://building/#/skeleton?serialNumber=2023020818332821073&jobNo=210347&target=%7B%22a%22%3A%22b%22%2C%22c%22%3A%22d%22%7D&flag=tudoFlag’
需要将其转换成的格式如下:
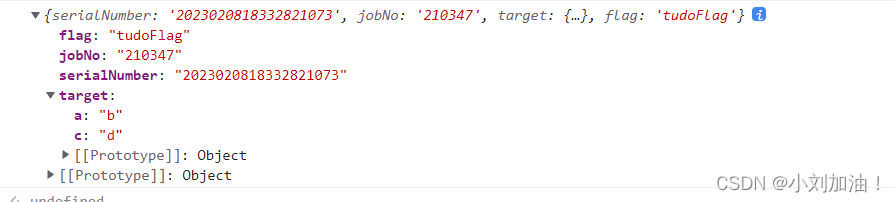
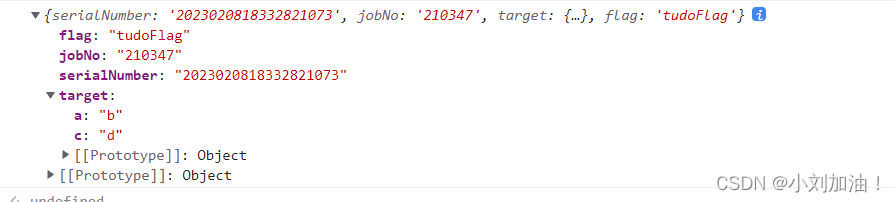
{serialNumber: "2023020818332821073",jobNo: "210347",target: {a: "b",c: "d"}
}
2. 思路
对于 url,我们需要考虑的是:URL 是笔试时题目中给定的,还是需要我们自己获取?
如果是题目中给定的,我们直接拿来用即可,
如果题目中没给,我们则需要使用 window.location.search 进行获取,
其次,query 参数 指的是 URL 中 ? 后面的部分,且格式为: “key=value” ,所以需要对 URL 进行分割
然后再次以 & 进行分割,返回的是一个数组,数组每一项,= 前面的是值,后面的是键。
对该数组进行遍历,对每一个元素以 = 进行分割。
注意: URL中很多内容会出现 % 这样的内容,这实际上是对参数进行了URI编码 。
对于这类的编码参数如何处理?自然是需要进行解码:decodeURIComponent,并且需要 JSON.parse()
区别是否是 URI编码的特征就是:是否包含 %
3. 代码
const url = 'http://building/#/skeleton?serialNumber=2023020818332821073&jobNo=210347&target=%7B%22a%22%3A%22b%22%2C%22c%22%3A%22d%22%7D&flag=tudoFlag'const getQueryString = (url) => {let obj = {}let arr = url.split('?')[1]let newArr = arr.split('&')newArr.forEach((item) => {let key = item.split('=')[0]let value = item.split('=')[1]if(value.indexOf('%') == -1) {// 不存在 % ,obj[key] = value} else {// 存在,需要进行解码obj[key] = JSON.parse(decodeURIComponent(value))}})return obj
}console.log(getQueryString(url))
效果如下所示:

相关文章:

【前端笔试题一】:解析url路径中的query参数
前言 本文记录下在笔试过程中的前端笔试编程题目,会持续更新 1. 题目: 解析 url 路径中的 query 参数,比如:‘http://building/#/skeleton?serialNumber2023020818332821073&jobNo210347&target%7B%22a%22%3A%22b%22%2C…...

K_A12_001 基于STM32等单片机采集火光火焰传感参数串口与OLED0.96双显示
K_A12_001 基于STM32等单片机采集火光火焰传感参数串口与OLED0.96双显示一、资源说明二、基本参数参数引脚说明三、驱动说明IIC地址/采集通道选择/时序对应程序:四、部分代码说明1、接线引脚定义1.1、STC89C52RC火光火焰模块1.2、STM32F103C8T6火光火焰模块五、基础知识学习与相…...

Java基础42 枚举与注解
枚举与注解一、枚举(enumeration)1.1 自定义类实现枚举1.2 enum关键字实现枚举1.2.1 enum的注意事项1.2.2 enum的使用练习1.2.3 enum的常用方法1.2.4 enum的使用细节及注意事项1.2.5 enum练习二、注解(Annotation)2.1 Override&am…...

shell的变量和引用
文章目录二、变量和引用2.1 什么是变量2.2变量的命名2.3 变量的类型2.3.1 根据数据类型分类2.3.2 根据作用域分类2.4 变量的定义2.5 shell中的引用2.6 变量的运算练习:二、变量和引用 在程序设计语言中,变量是一个非常重要的概念。也是初学者在进行Shel…...

基于PHP的招聘网站
摘要在Internet高速发展的今天,我们生活的各个领域都涉及到计算机的应用,其中包括在线招聘的网络应用,在外国在线招聘已经是很普遍的方式,不过国内的在线招聘可能还处于起步阶段。招聘网站具有招聘信息功能的双向选择,…...

轻松使用 Python 检测和识别车牌(附代码)
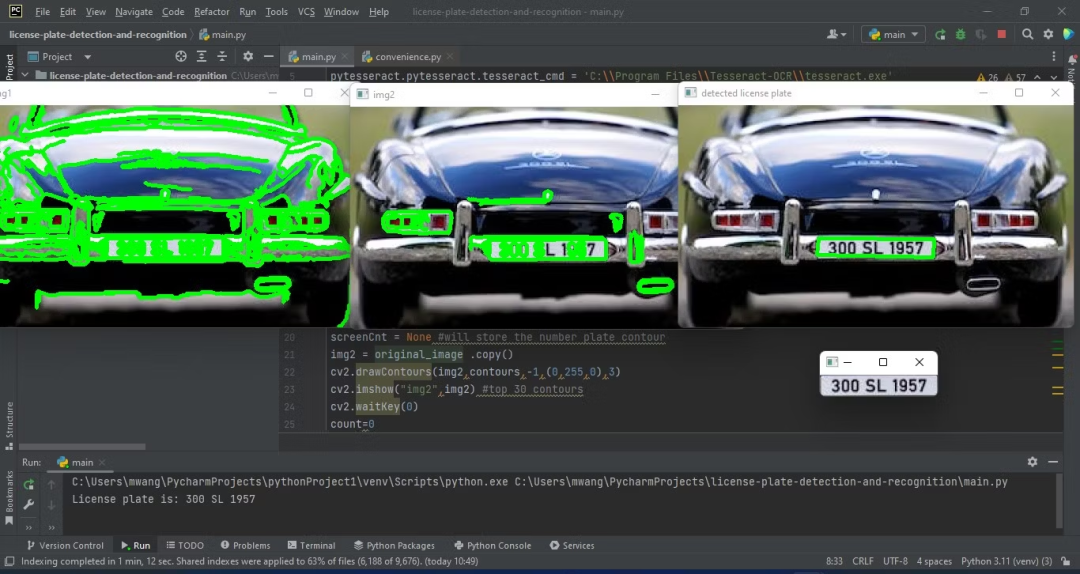
车牌检测与识别技术用途广泛,可以用于道路系统、无票停车场、车辆门禁等。这项技术结合了计算机视觉和人工智能。 本文将使用Python创建一个车牌检测和识别程序。该程序对输入图像进行处理,检测和识别车牌,最后显示车牌字符,作为…...

DVWA—CSRF-Medium跨站请求伪造中级
注意: 1、这里对XSS(Stored)关卡不熟悉的可以从这里去看http://t.csdn.cn/ggQDK 2、把难度设置成 Medium 一、这一关同样我们需要埋下伏笔,诱使用户点击来提交,首先从XSS(Stored)入手。 注意:在前面介绍…...

【电商】后台订单生成
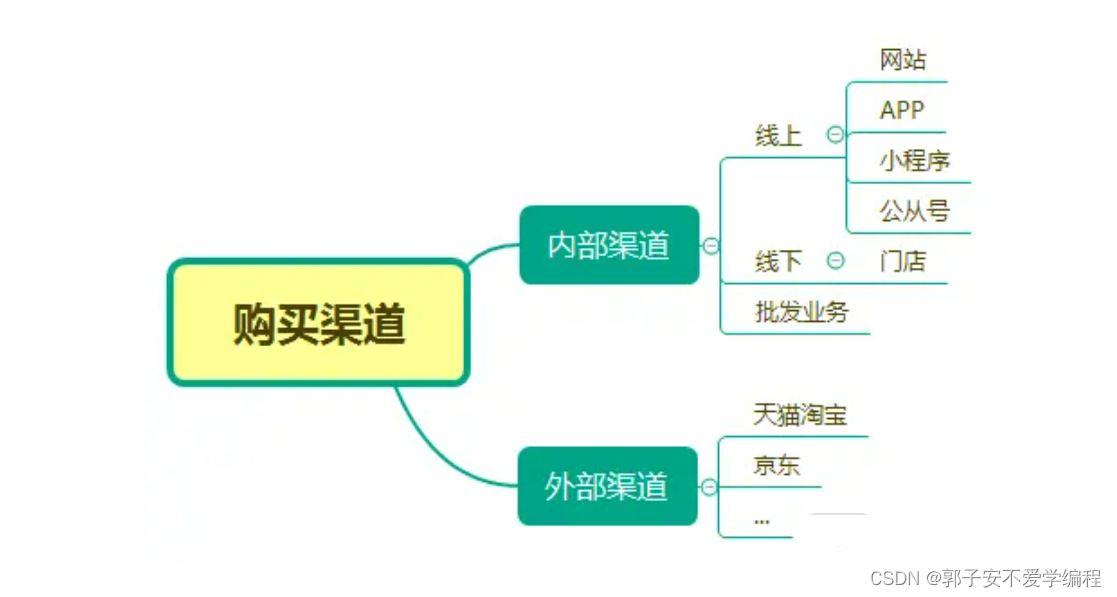
结合商品流转的电商系列介绍了一些了,商品已经采购入库、价格税率设置好了、活动及相关模板也已经准备完毕,下面就应该上架销售了,现在接着聊下订单的生成。 订单从产生到最终的关闭需要经历很多的环节,订单也是电商系统的核心数据…...

作为公司,这个5款在线软件工具赶紧安利起来!
2023年了 ,您的企业还没使用在线软件工具吗?自从用了在线工具之后,感觉打开了新办公世界的大门,效率蹭蹭蹭地往上涨啊。对于喜欢追求效率和便捷的我来说,在线实在是太棒了!今天安利几个非常不错的在线软件工…...

面试(七)为什么一般希望将析构函数定义为虚函数
class B { public:~B() // 基类析构函数不为虚函数{cout << "B::~B()" << endl;} };class D : public B { public:~D(){cout << "D::~D()" << endl;} };void Test(B* t) {delete t;t nullptr; }int main() {B *pb new B;Test…...

MySQL必会四大函数-时间函数
一、时间日期获取函数 获取当前日期(date)函数:curdate() mysql> select curdate(); 2023-02-09 获取当前时间(time)函数:curtime() select curtime(); 08:49:27 获取当前时间戳(date &…...

震惊!邻桌的程序猿做可视化报告竟然比我还快,带着好奇心我打开了他的电脑,发现惊天秘密,原因竟是...
其实,本文就是想分享一个做可视化的捷径! 制作可视化的方式有千千万。 Excel 控若能轻车熟路驾驭 VBA,能玩出各种花来,再不济借助图表插件外援也能秒杀一众小白选 手。 会编程的,Echarts 几十行代码,分分…...

mathtype7与word冲突,无法安装,不显示工具栏的问题解决
首先无法安装,或安装出错时,要清理注册表防止以后再次出现该问题,以此记录留作备份。打开注册表的方法是键盘winr键同时按(win就是Alt旁边像窗户图标的键),正常的话会跳出一个叫“运行”的家伙,…...

IBM AIX 升级Openssh 实现篇(编译安装)
升级成功佐证 !!!本文所有内容仅作参考,请在测试环境中具体测试完毕后才能应用于生产环境!!! [1]备份和恢复方案 开启telnet 服务,防止ssh 掉线后无法重连维护。在修复漏洞后关闭telnet。 备份该服务相关的所有文件,以便恢复。 root@TEST:/etc# vi inetd.conf #ftp…...

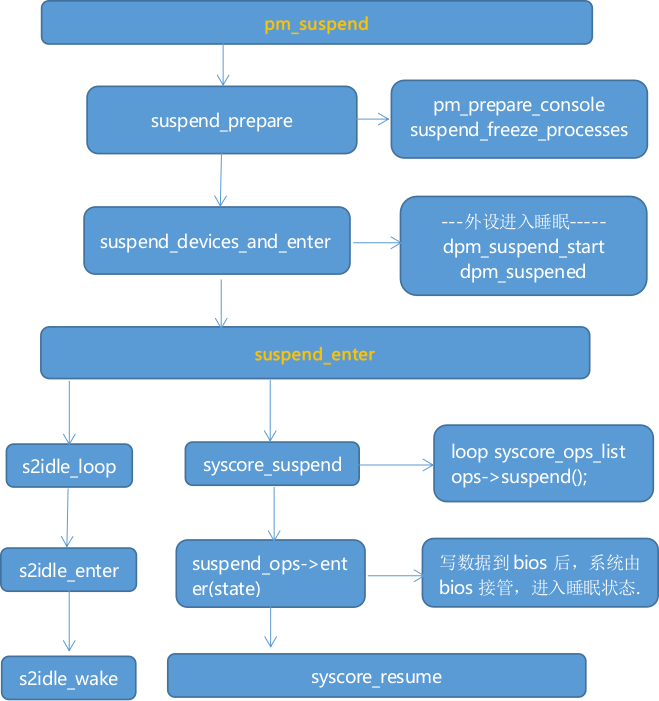
linux的睡眠框架及实现
睡眠 4 种模式:S2I (Suspend-to-Idle): 挂起系统,IO进入低功耗模式。需配置CONFIG_SUSPEND。Standby:执行S2I后,把AP (nonboot CPU) 离线。除了CONFIG_SUSPEND的支持外,还需要向suspend子系统注册ÿ…...

Java面试知识点
工作也有好些年了,从刚毕业到前几年看过无数的面试题,总想着自己写一个面试总结,随着自我认识的变化,一些知识点的理解也越来越不一样了。写下来温故而知新。很多问题可能别人也总结过,但是答案不尽相同,如…...

PTA Advanced 1159 Structure of a Binary Tree C++
目录 题目 Input Specification: Output Specification: Sample Input: Sample Output: 思路 代码 题目 Suppose that all the keys in a binary tree are distinct positive integers. Given the postorder and inorder traversal sequences, a binary tree can be un…...

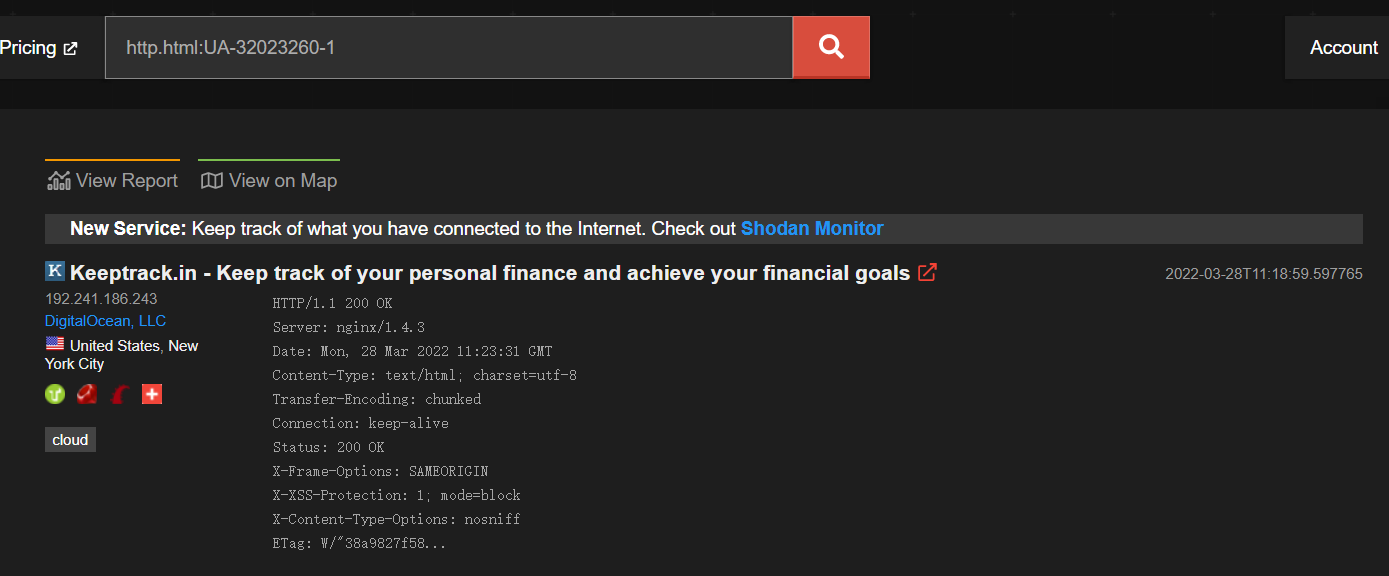
CDN绕过技术总汇
注 本文首发于合天网安实验室 首发链接:https://mp.weixin.qq.com/s/9oeUpFUZ_0FUu6YAhQGuAg 近日HVV培训以及面试,有人问了CDN该如何绕过找到目标真实IP,这向来是个老生常谈的问题,而且网上大多都有,但是有些不够全面…...
算法训练营DAY51|300.最长递增子序列、674. 最长连续递增序列、718. 最长重复子数组
本期是求子序列的新的一期,题目前两道有一些相似之处,思路差不多,第三道有一点难度,但并不意味着第一道没有难度,没有做过该类型题的选手,并不容易解出题解。 300. 最长递增子序列 - 力扣(Leet…...

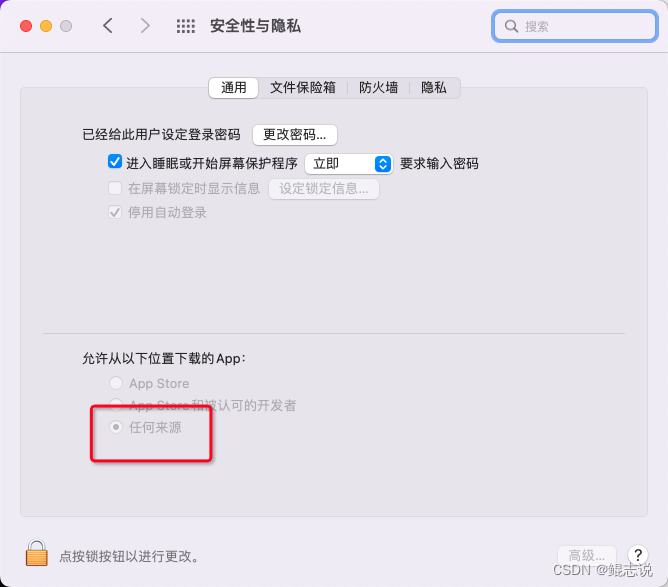
mac:彻底解决-安装应用后提示:无法打开“XXX”,因为无法验证开发者的问题;无法验证此App不包含恶意软件
mac从浏览器或其他电脑接收了应用,但是打开报错 目录报错解决办法一次性方法永久解决方法验证恢复应用验证报错 截图如下: 错误信息 无法打开“XXX”,因为无法验证开发者的问题;无法验证此App不包含恶意软件 解决办法 一次性方…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...
