webpack(高级)--文件的压缩Terser(js/css/html) Tree Shaking
webpack
Terser
Terser是一个javascript的解释(Parser),Mangler(绞肉机) /Compressor(压缩机)的工具集
早期我们会使用uglify-js来压缩,丑化我们的javascript代码 但是目前已经不在维护 并且不支持ES6+语法
Terser是从uglify-es fork 过来的
也就是说 Terser可以帮助我们压缩 丑化我们的代码 让我们的bundle变得更小
因为Terser是一个独立的工具 所以它可以单独安装
npm install terser
terser js/file1.js -o foo.min.js -c -m
Compress option
arrows: class或者object中的函数 转换成箭头函数
arguments: 将函数中使用arguments[index]转换成对应的参数名称
dead_code: 移除不可达的代码(tree shaking)
Managle option
toplevel: 默认值是false 顶层作用域中的变量名称 进行丑化(转换)
keep_classnames: 默认值是false 是否保持依赖的类名称
keep_fnames: 默认值是false 是否保持原来的函数名称
Terser在webpack中配置
webpack中有一个minimizer属性 在production模式下 默认就是使用TerserPlugin来处理我们的代码的
如果我们对默认的配置不满意 也可以自己来创建TerserPlugin的实例 覆盖相关的配置
首先我们需要打开minimize 让其对我们的代码进行压缩(默认production模式下已经打开了)
其次 我们可以在minimizer创建一个TerserPlugin
extractComments: 默认值位true 表示会将注释抽取到一个单独的文件中
在开发中 我们不希望保留这个注释时 可以设置为false
parallel: 使用多进程开发运行提高构建的速度 默认值是true
terserOptions: 设置我们的terser相关的配置
compress: 设置压缩相关的选项
mangle: 设置丑化相关的选项 可以直接设置为true
toplevel: 顶层变量是否进行转换
keep_classnames: 保留类的名称
keep_fnames: 保留函数的名称
const TerserPlugin = require("terser-webpack-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin")module.exports = {optimization: {minimize: true,minimizer:[//js代码简化 terserPluginnew TerserPlugin({extractComments: false,terserOptions: {compress:{arguments: true},mangle: true,toplevel: true}})//css代码简化 cssMinimizerPluginnew CssMinimizerPlugin({parallel: true})]},}
Tree Shaking
事实上webpack实现Tree Shaking采用了两种不同的方案
usedExports: 通过标记某些函数是否被使用 之后通过Terser来进行优化的
sideEffects: 跳过整个模块/文件 直接查看该文件是否有副作用
usedExports
将mode设置为development模式
为了可以看到usedExports带来的效果 我们需要设置为development模式
因为在production模式下 webpack默认的一些优化会带来很大影响
设置usedExports为true和false对比打包后的代码
在usedExports设置为true时 会有一段魔法注释
告知Terser在优化时 可以删除掉这段代码
这个时候 我们将minimize设置为true
usedExports设置为false时 mul函数(没有使用的函数)没有被移除掉
usedExports设置为true时 mul函数被移除掉
sideEffects
sideEffects用于告知webpack complier哪些模块有副作用
副作用的意思是这里面额代码有执行一些特殊的任务 不能仅仅通过export来判断这段代码的意义
写在package.json中
表示index.js中有副作用
"sideEffects":["./src/index.js"],
在package.json中设置sideEffects的值
如果我们将sideEffects设置为false 就是告知webpack可以安全的删除未用到的exports
如果有一些我们希望保留 可以设置为数组
所以在项目中对javascript的代码进行TreeShaking最好
在optimization中配置usedExports为true 来帮助Terser进行优化
在package.json中配置sideEffects 直接对模块进行优化
CSS实现Tree Shaking
Css的Tree Shaking需要借助于一些其他的插件
在早期的时候 使用PurifyCss插件来完成CSS的tree shaking 但是目前不维护了
目前使用PurgeCss来完成CSS的Tree Shaking 也是一个帮助我们删除未使用的css的工具
npm install purgecss-webpack-plugin
const { PurgeCssPlugin } = require("purgecss-webpack-plugin");
const glob = require("glob");
const path = require("path");module.exports = {plugins: [new PurgeCssPlugin({paths: glob.sync(`${path.resolve(__dirname, "../src")}/**/*`, { nodir: true })}),],
}
Scope Hoisting
Scope Hoising从webpack3开始增加的一个新功能
功能是对作用域进行提升 并且让webpack打包后的代码更小 运行更快
默认情况下webpack打包会有很多的函数作用域 包括一些(比如最外层的)IIFE
无论是从最开始的代码运行 还是加载一个模块 都需要执行一系列的函数
Scop Hoisting可以将函数合并到一个模块中来运行
使用Scope Hoistiong非常简单 webpack已经内置了对应模块
在production模式下 默认这个模块就会启用
在development模式下 我们需要自己打开该模块
const webpack = require("webpack");module.exports = {plugins: [new webpack.optimize.ModuleConcatenationPlugin()],
]
http压缩
http压缩是一种内置在服务器和客户端之间的 以改进传输速度和带宽利用率的方式
http压缩的流程
1.http数据在服务器发送前就已经被压缩了 (可以在webpack完成)
2.兼容的浏览器在向服务器发送请求时 会告知服务器自己支持哪些压缩格式
3.服务器在浏览器支持的压缩格式下 直接饭hi对应的压缩后的文件 并且在响应头中告知浏览器
webpack对文件压缩
webpack中相当于是实现了http压缩的第一步操作 我们可以使用CompressionPlugin
第一步 安装CompressionPlugin
npm install compression-webpack-plugin
第二部 使用CompressionPlugin
new CompressionPlugin({test: /\.(css|js)$/,//匹配哪些文件需要压缩//threshold: 500, //设置文件从多大开始压缩minRatio: 0.7,//至少的压缩比例algorithm: "gzip",//采用的压缩算法//include://exclude
})
html文件中代码压缩
new HtmlWebpackPlugin({template: "./index.html",minify: isProduction? {//移除注释removeComments: true,//移除空属性removeEmptyAttributes: true,//移除默认属性removeRedundantAttributes: true,//折叠空白字符collapseWhitespace: true,//压缩内联的cssminifyCSS: true,//压缩javascriptminifyJS: {mangle: {toplevel: true,},},}: false,}),
相关文章:
--文件的压缩Terser(js/css/html) Tree Shaking)
webpack(高级)--文件的压缩Terser(js/css/html) Tree Shaking
webpack Terser Terser是一个javascript的解释(Parser),Mangler(绞肉机) /Compressor(压缩机)的工具集 早期我们会使用uglify-js来压缩,丑化我们的javascript代码 但是目前已经不在维护 并且不支持ES6语法 Terser是从uglify-es fork 过来的 也就是说 Terser可以帮…...

做软文发布需要注意哪些细节?
软文发布是一种有效的网络营销和推广活动,它以媒体等形式把产品信息植入到软文报道或新闻中,进行心理暗示和引导销售,进行正面宣传以及促进销售的新型网络营销方式,它不但能够有效地推行产品宣传、也能有效地提高网络曝光率&#…...

【Python】一篇文章读懂yield基本用法
这一次,田辛老师想通俗易懂地解释一下Python中的yield功能。 本文要说明以下四个问题: yield是什么什么是迭代器和生成器yield的基本用法如何使用yield from 用真正简单的方法讲解yield并不容易。 我想,就算你不懂yield语句,也…...

Docker getting started
系列文章目录 Docker 概述 Docker getting started 文章目录系列文章目录前言一、容器及镜像的概念二、容器化一个应用三、更新应用四、分享应用五、持久化数据存储volume mount 和 bind mount比较Container volumesbind mounts六、跨多容器的应用七、Docker 其它八、Docker 图…...

【Uniapp使用遇到问题合集】
Uniapp使用遇到问题合集问题一跳转页面后无法进行滑动/滚动的操作描述解决方法问题一 跳转页面后无法进行滑动/滚动的操作 描述 如题,实际操作是我在uniapp自带的组件uni-popup弹出层中加入了一个点击事件,点击后可跳转到指定的页面 但实际运行中出现了跳转过后页面过长时无…...

宝塔面板破解最新教程
宝塔,让运维简单高效。面板支持Linux与Windows系统。一键配置:LAMP/LNMP、网站、数据库、FTP、SSL,通过Web端轻松管理服务器。今天考高分网就简单说一下BT宝塔面板专业版最新破解教程。 网地址:https://www.bt.cn/ 网上的破解版一般分为两种,一种是直接…...

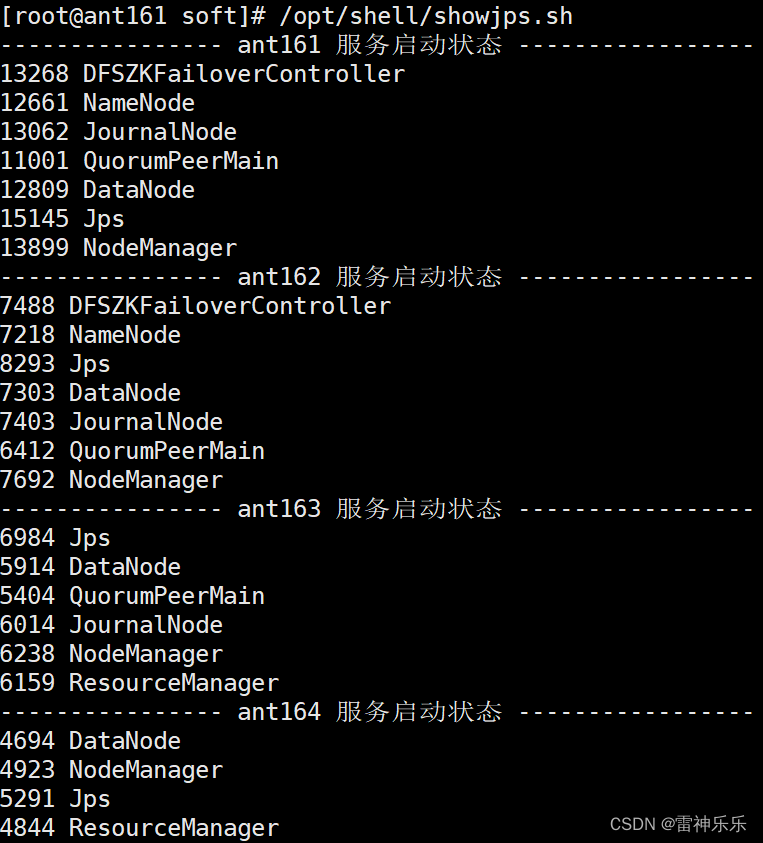
基于zookeeper的Hadoop集群搭建详细步骤
目录 一、一些基本概念 二、集群配置图 三、Hadoop高可用集群配置步骤 1.在第一台虚拟机解压hadoop-3.1.3.tar.gz到/opt/soft/目录 2.修改文件名、属主和属组 3.配置windows四台虚拟机的ip映射 4.修改hadoop配置文件 (1)hadoop-env.sh (2)workers (3)crore-site.xml …...

职称有哪些意义?如何提升职称?
每年我们会看到很多人都会努力地提升自己的职称,那么为什么大家都想要晋升职称?在这里余老师说说他的作用,您可以参考一下。 一、个人金钱方面的提升 工资。职称直接关联的就是涨工资了。正常情况下,职称和工资是一一对应的了,…...

mulesoft MCIA 破釜沉舟备考 2023.02.15.09
mulesoft MCIA 破釜沉舟备考 2023.02.15.09 1. According to MuleSoft, which deployment characteristic applies to a microservices application architecture?2. Refer to the exhibit.3. Mule application A receives a request Anypoint MQ message REQU with a payload…...

【项目实战】@ConditionalOnProperty注解让我少写了一些if判断
一、需求说明 本机启动含有XXL-job的工程,发现每次都会进行XXL-job的init的动作。这会导致本机每次启动都会把自己注册到XXL-job的服务端。但是我明明本地调试的功能不想要是编写定时任务,于是想了下,是否可以设计一个开关,让本机…...

SQL中的游标、异常处理、存储函数及总结
目录 一.游标 格式 操作 演示 二.异常处理—handler句柄 格式 演示 三.存储函数 格式 参数说明 演示 四.存储过程总结 一.游标 游标(cursor)是用来存储查询结果集的数据类型,在存储过程和函数中可以使用游标对结果集进行循环的处理。游标的使用包括游标的声明、OPEN、…...

Splashtop:支持M1/M2芯片 Mac 电脑的远程控制软件
M1和M1芯片的Mac电脑现在越来越多了。M1和M2的强大性能,让使用者们办公、娱乐如虎添翼。 M1 芯片于2020年11月11日推出,是Apple 首款专为Mac打造的芯片,拥有格外出色的性能、众多的功能,以及令人惊叹的能效表现。M1 也是Apple 首款…...

实验十三、阻容耦合共射放大电路的频率响应
一、题目 利用 Multism 从以下几个方面研究图1所示的阻容耦合共射放大电路的频率响应。图1阻容耦合共射放大电路图1\,\,阻容耦合共射放大电路图1阻容耦合共射放大电路(1)设 C1C210μFC_1C_210\,\textrm{μF}C1C210μF,分别测试它们所确定…...

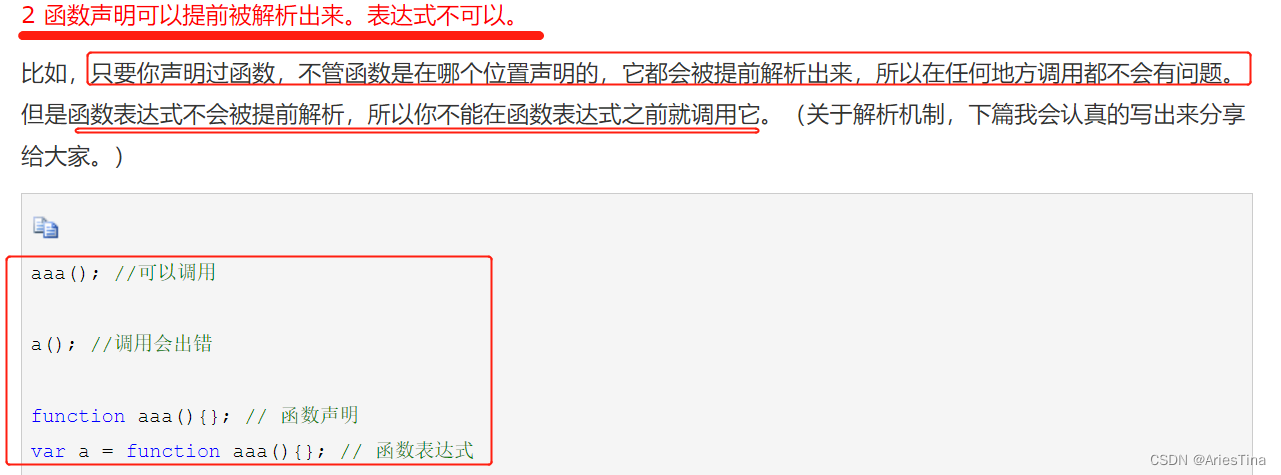
【每天进步一点点】函数表达式和函数声明
函数声明 function 函数名(){} 函数声明会被率先读取。 函数声明后不会立即执行,会在我们需要的时候调用到。 由于函数声明不是一个可执行语句,所以不以分号结束。 函数表达式 表达式赋值给了一个变量 const 变量名 functi…...

JavaScript void
文章目录JavaScript voidjavascript:void(0) 含义href"#"与href"javascript:void(0)"的区别JavaScript void javascript:void(0) 含义 我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么…...
笔记本电脑怎么连接无线网wifi?不同电脑系统的使用教程(2023最新)
现在越多人使用笔记本电脑,在我们的日常生活和工作中是很难离开它的。想要更快速地上网,我们都会选择连接无线网的wifi。有时笔记本电脑无法连接网络,你知道这是什么原因吗?笔记本电脑怎么连接无线网wifi?方法很简单&a…...

从lettcue插件看skywalking
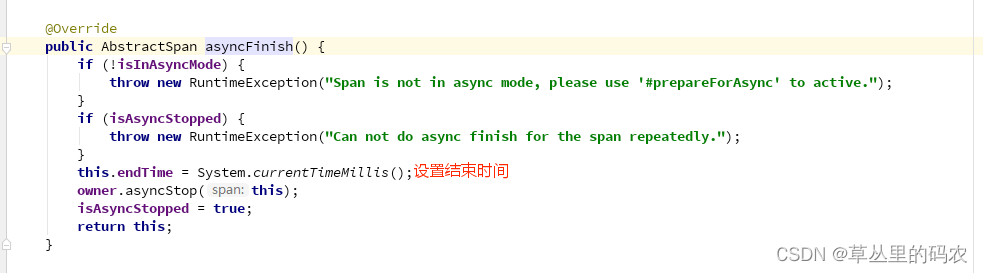
lettcue 的写操作是异步的。io.lettuce.core.RedisChannelWriter.write进行写入,io.lettuce.core.protocol.RedisCommand进行异步读取数据 skywalking 插件大体逻辑 在方法执行前,通过ContextManager创建span创建span的同时,判断trace上下文…...

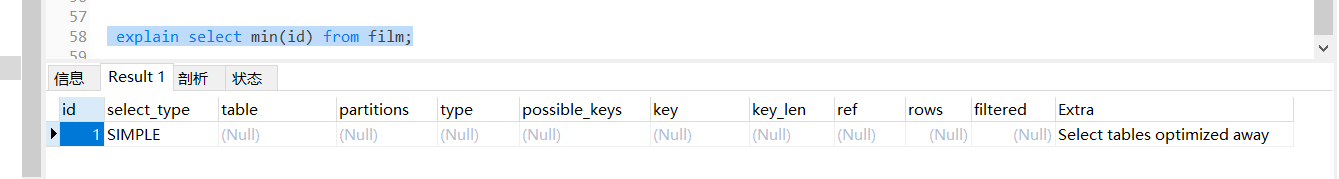
explain 每个列的含义
官网传送门:https://dev.mysql.com/doc/refman/5.7/en/explain-output.html 实例表 DROP TABLE IF EXISTS actor;CREATE TABLE actor (id int(11) NOT NULL,name varchar(45) DEFAULT NULL,update_time datetime DEFAULT NULL,PRIMARY KEY (id)) ENGINEInnoDB DEFA…...

网络通信编程基础
1.IP地址 概念 IP地址主要用于标识网络主机、其他网络设备(如路由器)的网络地址。简单说,IP地址用于定位主机的网络地址。 就像我们发送快递一样,需要知道对方的收货地址,快递员才能将包裹送到目的地。 格式 IP地址…...

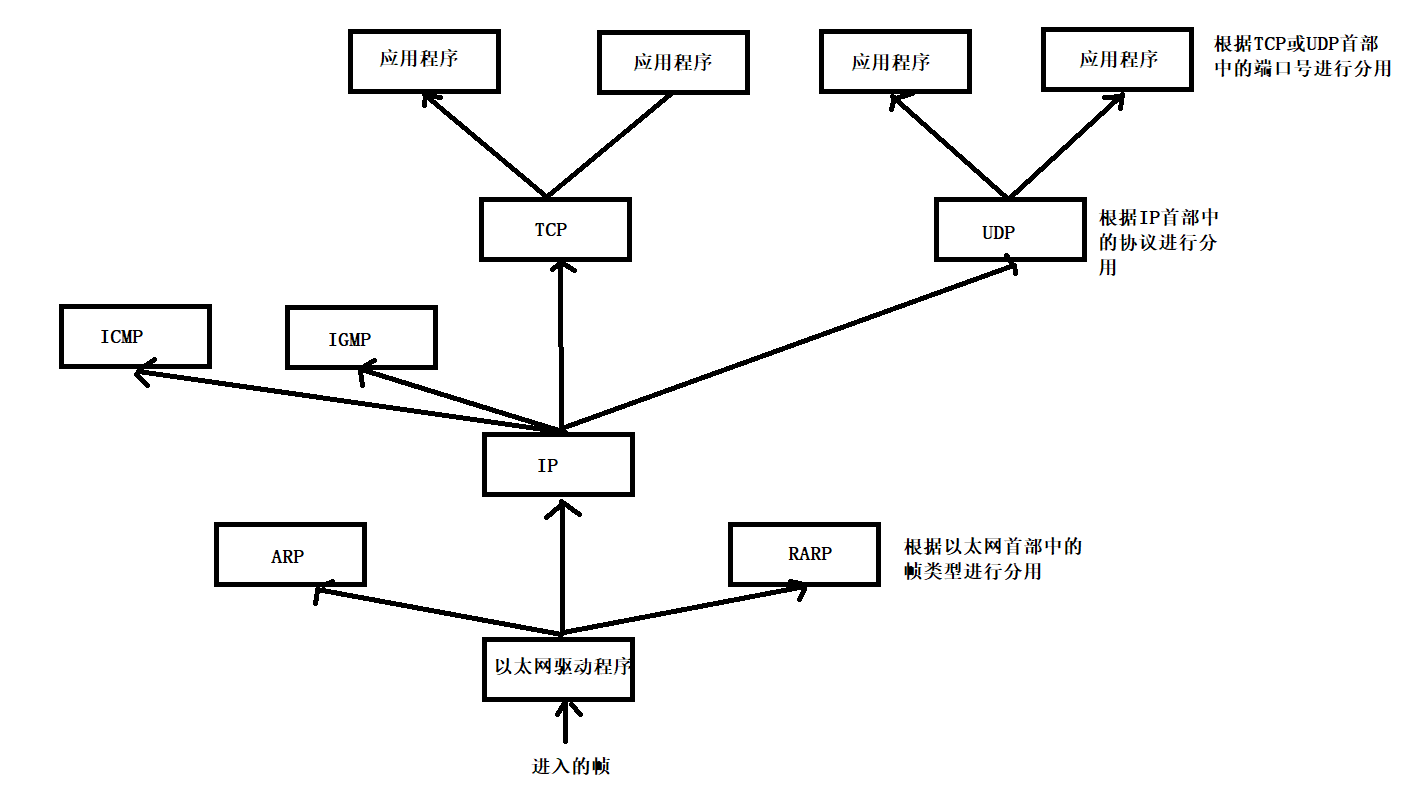
Linux网络编程
一、网络结构模式 1、C/S 结构 1)、简介 服务器 - 客户机,即 Client - Server(C/S)结构。C/S 结构通常采取两层结构。服务器负责数据的管理,客户机负责完成与用户的交互任务。客户机是因特网上访问别人信息的机器&a…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
