CSS系统学习总结
目录
CSS边框
CSS背景
CSS3渐变
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
语法
线性渐变(从上到下)
线性渐变(从左到右)
线性渐变(对角)
使用角度
使用多个颜色节点
透明度
径向渐变(Radial Gradients)- 由它们的中心定义
语法
形状
文本效果
文本阴影
文本换行
字体
元素的2D转换
转换属性
元素的3D转换
转换属性
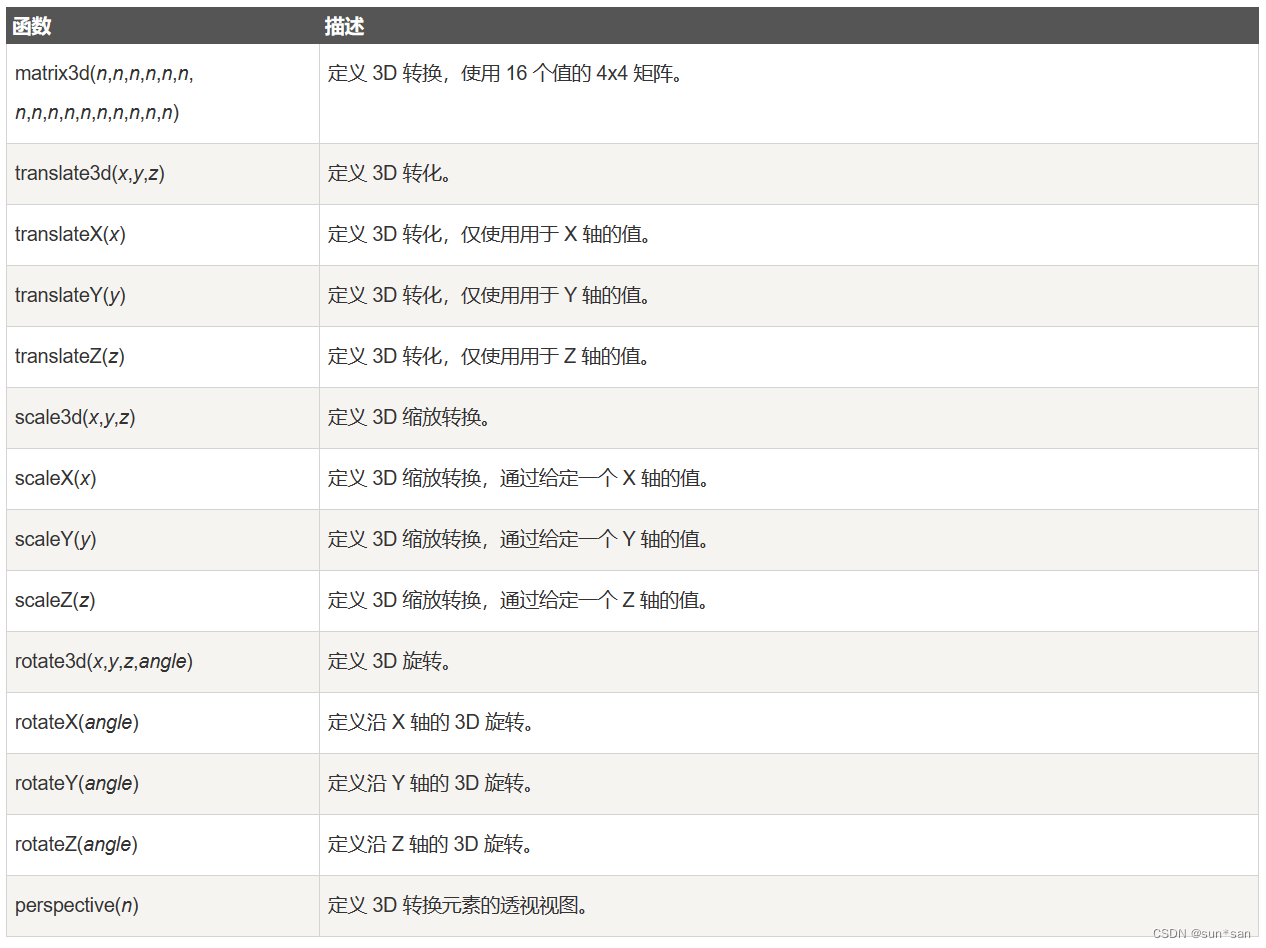
3D转换方法
编辑
CSS3过渡
单项改变
多项改变
CSS3动画
CSS3 @keyframes 规则
动画属性归纳
CSS3 多列
多列属性
创建多列
设置多列中列与列间的间隙
列边框
指定元素跨越多少列
所有属性
CSS边框
border:2px solid;//设置边框粗细和颜色
border-radius:25px;//设置圆角
box-shadow: 10px 10px 5px #888888;//用于添加阴影
border-image:url(border.png) 30 30 round;//使用图片制作边框
border-radius: 15px 50px 30px 5px;//border-radius可以指定每个角
CSS背景
background-image: url(img_flwr.gif), url(paper.gif); //背景图片,在顶端的为第一张图片
background-size:80px 60px;//设置背景图片的大小
background-size:100% 100%;//伸展背景图像完全填充内容区域:
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
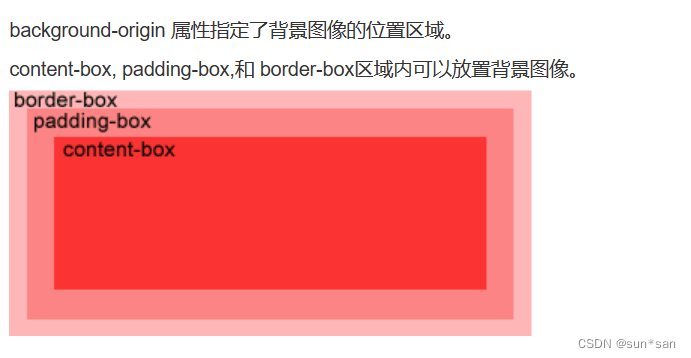
background-origin:content-box;
CSS3中background-clip背景剪裁属性是从指定位置开始绘制。
background-clip: content-box; background-clip: padding-box;
样例
CSS3渐变
两种渐变类型
线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向

为了创建一个线性渐变,你必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以设置一个起点和一个方向(或一个角度)
语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
线性渐变(从上到下)
background-image: linear-gradient(#e66465, #9198e5);
线性渐变(从左到右)
background-image: linear-gradient(to right, red , yellow);
线性渐变(对角)
background-image: linear-gradient(to bottom right, red, yellow);
使用角度
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
语法
background-image: linear-gradient(angle, color-stop1, color-stop2);
例如
background-image: linear-gradient(-90deg, red, yellow);
使用多个颜色节点
例如
background-image: linear-gradient(red, yellow, green);
透明度
background-image: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
//rgb最后一个数字代表透明度径向渐变(Radial Gradients)- 由它们的中心定义
为了创建一个径向渐变,你也必须至少定义两种颜色节点。颜色节点即你想要呈现平稳过渡的颜色。同时,你也可以指定渐变的中心、形状(圆形或椭圆形)、大小。默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。

语法
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
颜色节点均匀分布的径向渐变:
background-image: radial-gradient(red, yellow, green);
颜色节点不均匀分布的径向渐变:
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
形状
shape参数可以是值 circle 或 ellipse
background-image: radial-gradient(circle, red, yellow, green);
文本效果
文本阴影
text-shadow属性
例如
text-shadow: 5px 5px 5px #FF0000;
文本换行
word-break: keep-all;//此行将在连字符处中断word-break:break-all;//行将在任何字符处断开
字体
font-weight:bold;//定义字体的粗细font-family: myFirstFont;//定义字体的名称font-style:normal//定义字体font-stretch//定义如何拉伸字体元素的2D转换
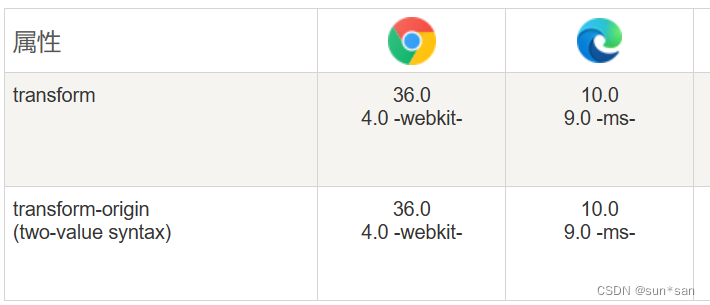
浏览器支持

转换属性

元素的3D转换
转换属性

3D转换方法
CSS3过渡
CSS3 过渡是元素从一种样式逐渐改变为另一种的效果。
要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
单项改变
例如
div//应用于宽度属性的过渡效果,时长为 2 秒
{transition: width 2s;-webkit-transition: width 2s; /* Safari */
}
//如果未指定的期限,transition将没有任何效果,因为默认值是0。div
{
width:100px;
background:red;
transition:width 2s;
}
div:hover//规定当鼠标指针悬浮(:hover)于 <div>元素上时变换宽度
{width:300px;
}多项改变
要添加多个样式的变换效果,添加的属性由逗号分隔
例如
div
{transition: width 2s, height 2s, transform 2s;-webkit-transition: width 2s, height 2s, -webkit-transform 2s;
}CSS3动画
CSS3 @keyframes 规则
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
例如
animation: myfirst 5s;//把 "myfirst" 动画捆绑到 div 元素,时长:5 秒请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成,且可以改变任意多的次数任意多的样式。
例如
@keyframes myfirst
{0% {background: red;}25% {background: yellow;}50% {background: blue;}100% {background: green;}
}@-webkit-keyframes myfirst /* Safari 与 Chrome */
{0% {background: red;}25% {background: yellow;}50% {background: blue;}100% {background: green;}
}动画属性归纳

CSS3 多列
多列属性
创建多列
column-count 属性指定了需要分割的列数
实例
div {//将 <div> 元素中的文本分为 3 列-webkit-column-count: 3; /* Chrome, Safari, Opera */-moz-column-count: 3; /* Firefox */column-count: 3;
}设置多列中列与列间的间隙
column-gap 属性指定了列与列间的间隙。
实例
div {-webkit-column-gap: 40px; /* Chrome, Safari, Opera */-moz-column-gap: 40px; /* Firefox */column-gap: 40px;
}列边框
column-rule-style 属性指定了列与列间的边框样式:
column-rule-width 属性指定了两列的边框厚度:
column-rule-color 属性指定了两列的边框颜色:
column-rule 属性是 column-rule-* 所有属性的简写。
column-rule-style: solid;column-rule-width: 1px;column-rule-color: lightblue;column-rule-color: lightblue;
指定元素跨越多少列
h2 {-webkit-column-span: all; /* Chrome, Safari, Opera */column-span: all;
}效果

column-width: 100px;指定列的宽度
所有属性

相关文章:

CSS系统学习总结
目录 CSS边框 CSS背景 CSS3渐变 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向 语法 线性渐变(从上到下) 线性渐变(从左到右) 线性渐变(对角) 使用角度 使用多…...

阿里一面:你做过哪些代码优化?来一个人人可以用的极品案例
前言 在尼恩读者50交流群中,尼恩经常指导小伙伴改简历。 改简历所涉及的一个要点是: 在 XXX 项目中,完成了 XXX 模块的代码优化 另外,在面试的过程中,面试官也常常喜欢针对提问,来考察候选人对代码质量的追…...

Android NFC 标签读写Demo与历史漏洞概述
文章目录前言NFC基础1.1 RFID区别1.2 工作模式1.3 日常应用NFC标签2.1 标签应用2.2 应用实践2.3 标签预览2.4 前台调度NFC开发3.1 NDEF数据3.2 标签的调度3.3 读写Demo3.4 Demo演示历史漏洞4.1 中继攻击4.2 预览伪造4.3 篡改卡片4.4 其它漏洞总结前言 NFC 作为 Android 手机一…...

亿级高并发电商项目-- 实战篇 --万达商城项目 六(编写角色管理、用户权限(Spring Security认证授权)、管理员管理等模块)
专栏:高并发---前后端分布式 👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信…...

博视像元获近5000万元融资,主攻半导体前道及锂电高端部件供应
这两年各大车企与电池厂商都在快速新建产能,尤其上游原材料成本大增,反映到产业链上巨头都在寻求增效,高端制造技术投入也大幅增长。比如这家,高端工业相机提供商「博视像元」近期宣布完成近5000万的天使加轮融资,投资…...

SpringCloud-断路器Hystrix
一、降级使用1、添加依赖<!--hystrix--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-hystrix</artifactId></dependency>2、启动类添加注解EnableCircuitBreakerSpringBoot…...

JavaScript精简笔记
文章目录基础语法函数1.1、函数的使用预解析对象1.1、创建对象基础语法 函数 1.1、函数的使用 函数在使用时分为两步:声明函数和调用函数 ①声明函数 //声明函数 function 函数名(){//函数体代码 }function 是声明函数的关键字,必须小写由于函数一般是为了实现…...

MySQL常用函数汇总
1 MySQL 字符串函数函数描述实例ASCII(s)返回字符串 s 的第一个字符的 ASCII 码。返回 CustomerName 字段第一个字母的 ASCII 码:SELECT ASCII(CustomerName) AS NumCodeOfFirstCharFROM Customers;CHAR_LENGTH(s)返回字符串 s 的字符数返回字符串 RUNOOB 的字符数S…...

100M网口客户电脑插上网线就断线,自己工厂正常,是什么问题导致?
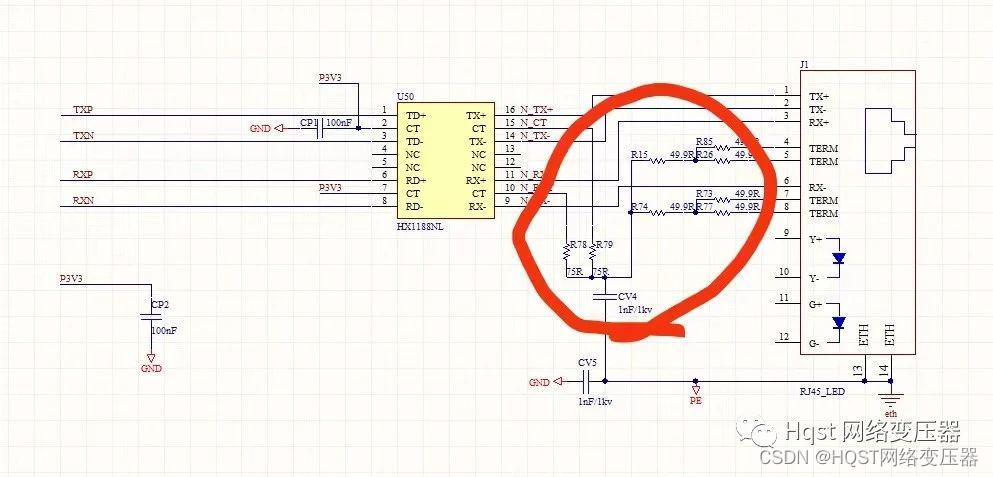
Hqst(华强盛科技)导读:物联工程师100M网口产品出现客户电脑插上网线就显示断线,无法通信,在自己工厂又正常使用,是什么问题?问:100M 网口, 使用改电路, 产品出…...

从零开始学习无人机 00 硬件配置
遥控器 型号 乐迪Radiolink AT9S Pro 固件更新 对遥控器固件作更新 乐迪Radiolink AT9S Pro 固件更新 光流传感器 型号 思动智能ThoneFlow-3901U 开发文档 Pmw3901光流传感器PX4开发文档 距离传感器 型号 空循环Nooploop TOFSense-F Pro 开发文档 TOFSense-F官方…...

免翻在Chrome上使用新必应(New Bing)聊天机器人
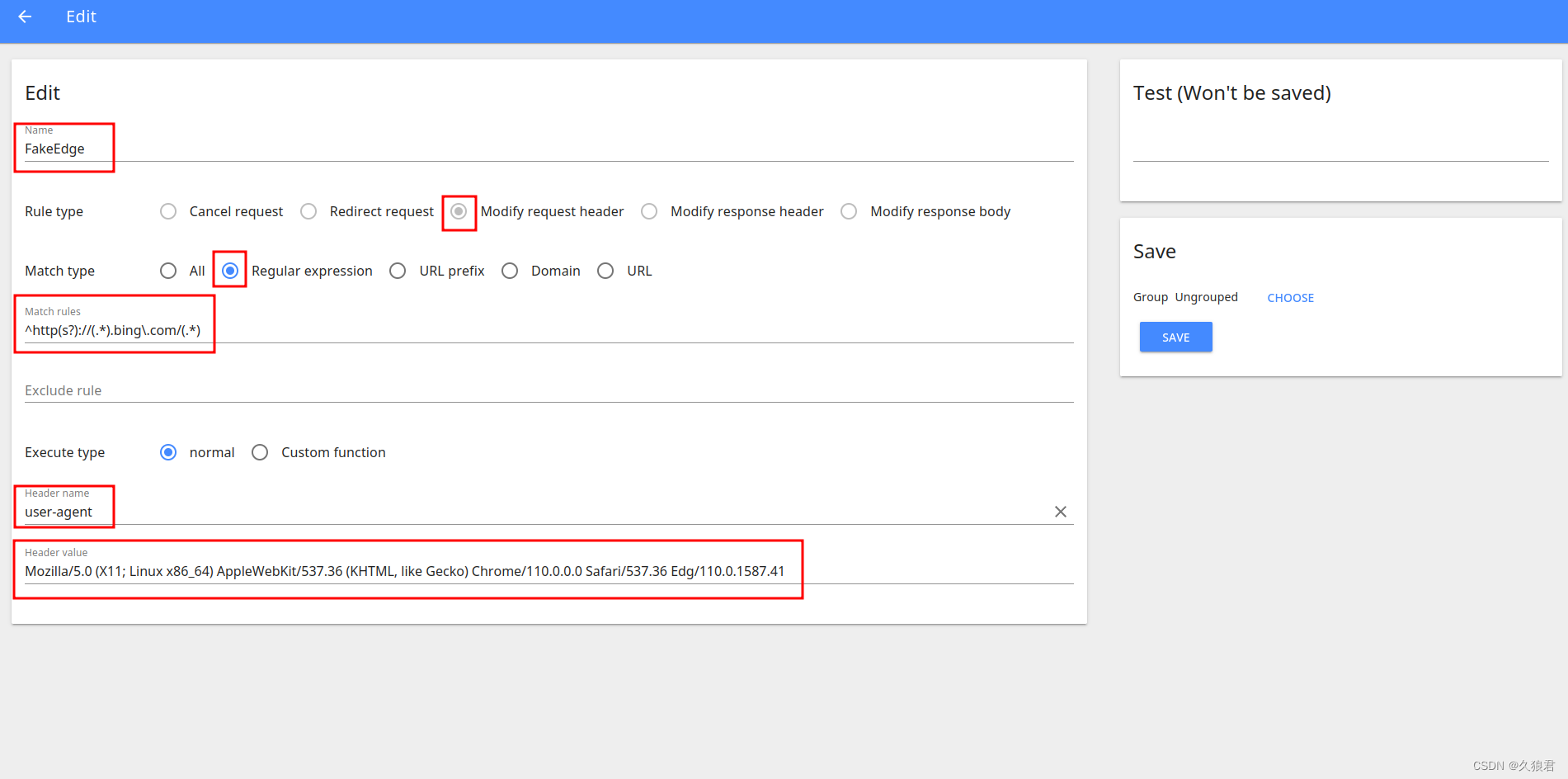
这里不讲如何加入New Bing内测 文章目录免翻使用New Bing用Chrome(非Edge)使用新必应聊天机器人免翻使用New Bing 第一个是免翻,需要一个浏览器插件Header Editor,扩展商店或者百度自行下载安装吧。打开该插件,添加一个规则 为方便填写&…...

LA@特征值和特征向量
文章目录特征值和特征向量例例求解方阵的特征值和特征向量🎈特征多项式特征方程方阵特征值和特征向量的性质证明推论衍生特征值更一般的转置和特征值其他结论(方阵多项式的特征值与方阵本身特征值的关系)特征向量线性相关性特征值和特征向量 许多定量分析模型中,常常…...

transpose代码学习
论文:TransPose: Keypoint Localization via Transformer Sen Yang Zhibin Quan Mu Nie Wankou Yang* School of Automation, Southeast University, Nanjing 210096, China {yangsenius, 101101872, niemu, wkyang}seu.edu.cn 下载地址:https://arxiv.o…...

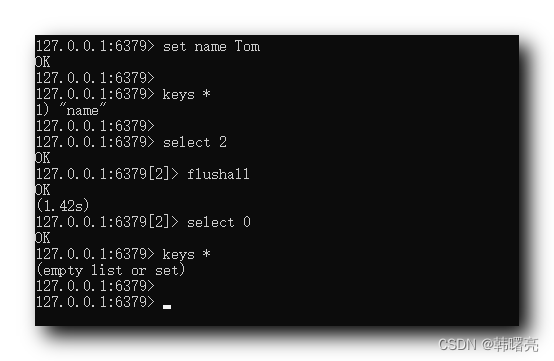
【Redis】Redis 常用数据类型操作 ② ( 数据库操作 | 切换数据库 | 查询当前数据库键个数 | 清空当前数据库 | 清空所有数据库 )
文章目录一、Redis 数据库操作1、切换数据库2、查询当前数据库键个数3、清空当前数据库4、清空所有数据库一、Redis 数据库操作 在之前的博客 【Redis】Redis 数据库 安装、配置、访问 ( Redis 简介 | 下载 Redis 安装包 | 安装 Redis 数据库 | 命令行访问 Redis | 使用可视化工…...

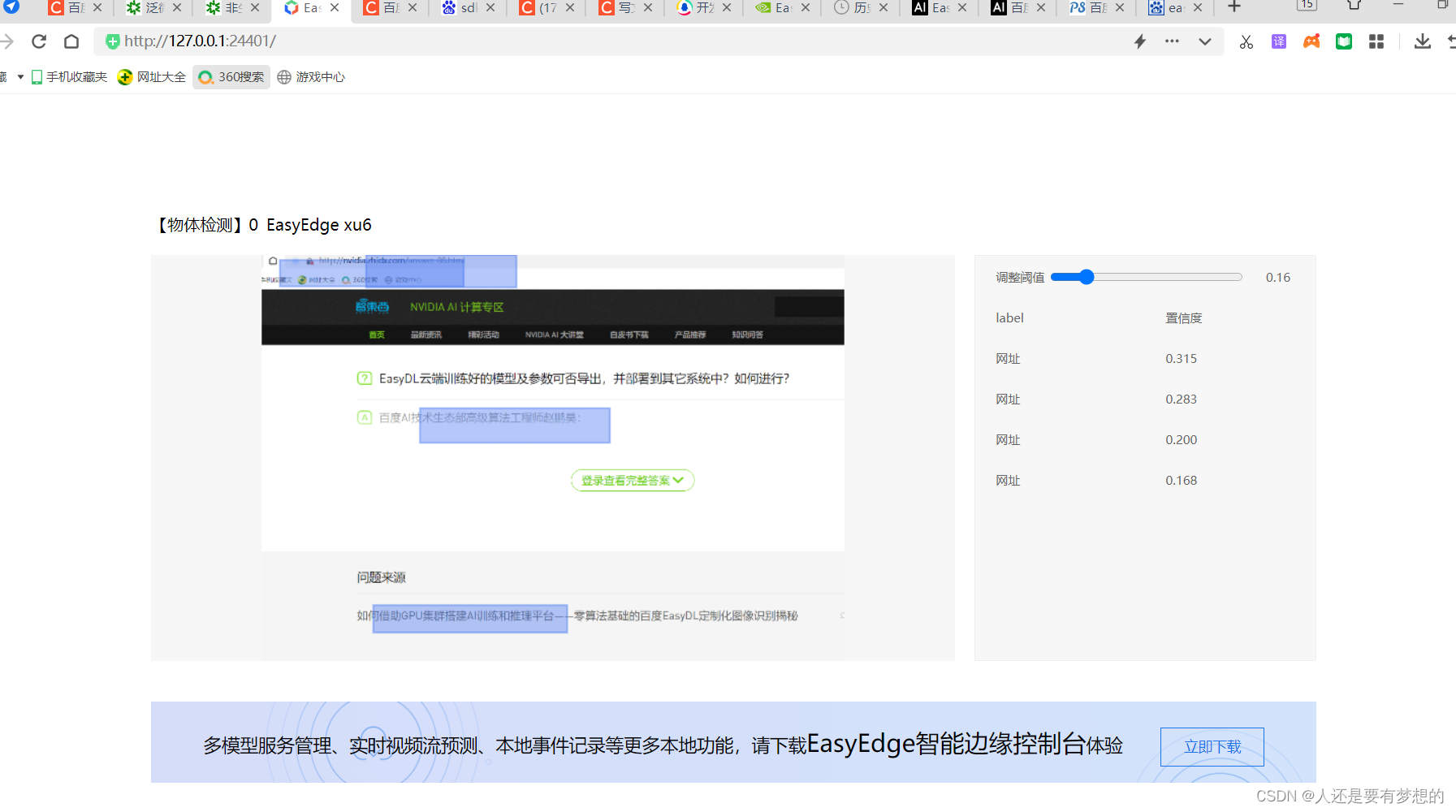
最简单的物体识别例子
第一步下载百度EASYDL工具。 网址EasyDL 图像 然后下载本地训练工具包: 本地下载,运行。 首先创建数据集, 完成,创建目标任务。 选择物体检测创建任务 选择训练,将数据集引入 通用型小型设备SDK 选择这个可以本地直…...

指针——“C”
各位CSDN的uu们你们好呀,今天,小雅兰学习的内容是指针,这次只会讲一些很简单的知识点,更详细的指针知识会在以后的博客中逐步剖析清楚,那么现在,就让我们进入指针的世界吧 指针是什么 指针和指针类型 野指…...

学习 Linux 内核书籍推荐
原文链接,欢迎关注: 你为什么学习 Linux 内核? - CodeAllen的回答 - 知乎 https://www.zhihu.com/question/31369673/answer/2894981254 主要是工作需要,其实对于我自己的工作来说,在Linux开发的具体业务和算法才是重…...

深圳硬件黑客松活动,开放报名!
开源社KAIYUANSHE近期微信公众号订阅功能做调整啦!没有被星标的账号在信息流里可能不显示大图了!快星标⭐我们,就可以及时看到发布的文章啦!STEP01 点击右上角标志STEP02 点击【设为星标】近年来,创客文化越来越受到人…...

力扣sql简单篇练习(十七)
力扣sql简单篇练习(十七) 1 销售分析| 1.1 题目内容 1.1.1 基本题目信息 1.1.2 示例输入输出 1.2 示例sql语句 # 可以考虑使用all函数 SELECT seller_id FROM Sales GROUP BY seller_id HAVING sum(price)>all(SELECT sum(price)FROM SalesGROUP BY seller_id )1.3 运行…...

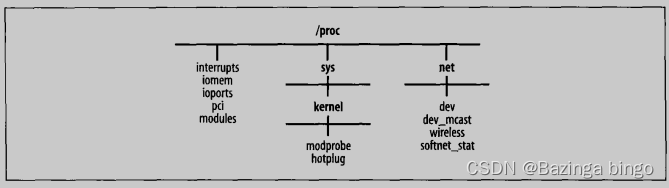
Linux网络技术学习(六)—— 网络设备初始化(II)
文章目录初始化选项模块选项设备处理层初始化:net_dev_init用户空间辅助程序kmod解析热插拔虚拟设备虚拟设备范例通过/proc文件系统调整初始化选项 内核内建的组件以及模块加载的组件都能输入参数,使用户调整组件所实现的功能、重写默认值等 模块选项&…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...